温馨提示:这篇文章已超过778天没有更新,请注意相关的内容是否还可用!
使用 “审查 ”工具查看有关呈现网页中的项的信息。
当 审查 工具处于活动状态时,将 鼠标悬停在 网页中的项上,DevTools 会在网页上添加信息覆盖信息和网格突出显示。
在网页中 单击 某个项时, 元素 工具中的 DOM 树会自动更新,以显示与呈现的网页中单击的项相对应的 DOM 元素,以及“ 样式 ”选项卡中的 CSS 样式。
如何激活DevTools“审查”工具
若要试用 “审查 ”工具,请执行以下操作:
在新窗口或选项卡中打开 “审查演示 ”页。
右键单击演示网页中的任意位置,然后选择 “审查”以打开 DevTools。
在 DevTools 的左上角,单击“ 审查”工具 (
 ) 按钮。 或者,当 DevTools 具有焦点时,请按
) 按钮。 或者,当 DevTools 具有焦点时,请按Ctrl++Shift``C(Windows、Linux) 或C``Command+Shift+ (macOS) 。
按钮图标 (
 ) ,指示 “审查 ”工具处于活动状态。
) ,指示 “审查 ”工具处于活动状态。在呈现的网页中,将鼠标悬停在项上,并观看信息覆盖和网格突出显示。
单击呈现的网页中的项。
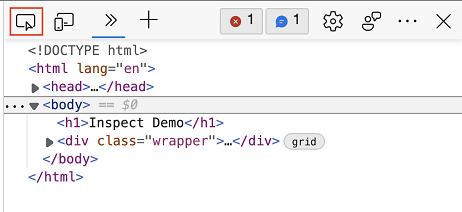
元素工具中的 DOM 树会自动更新,以显示与呈现的网页中的单击项相对应的 DOM 元素,以及“样式”选项卡中的 CSS 样式。 在网页中单击也会关闭网页中的 “审查”模式。
从“审查”覆盖层获取元素信息
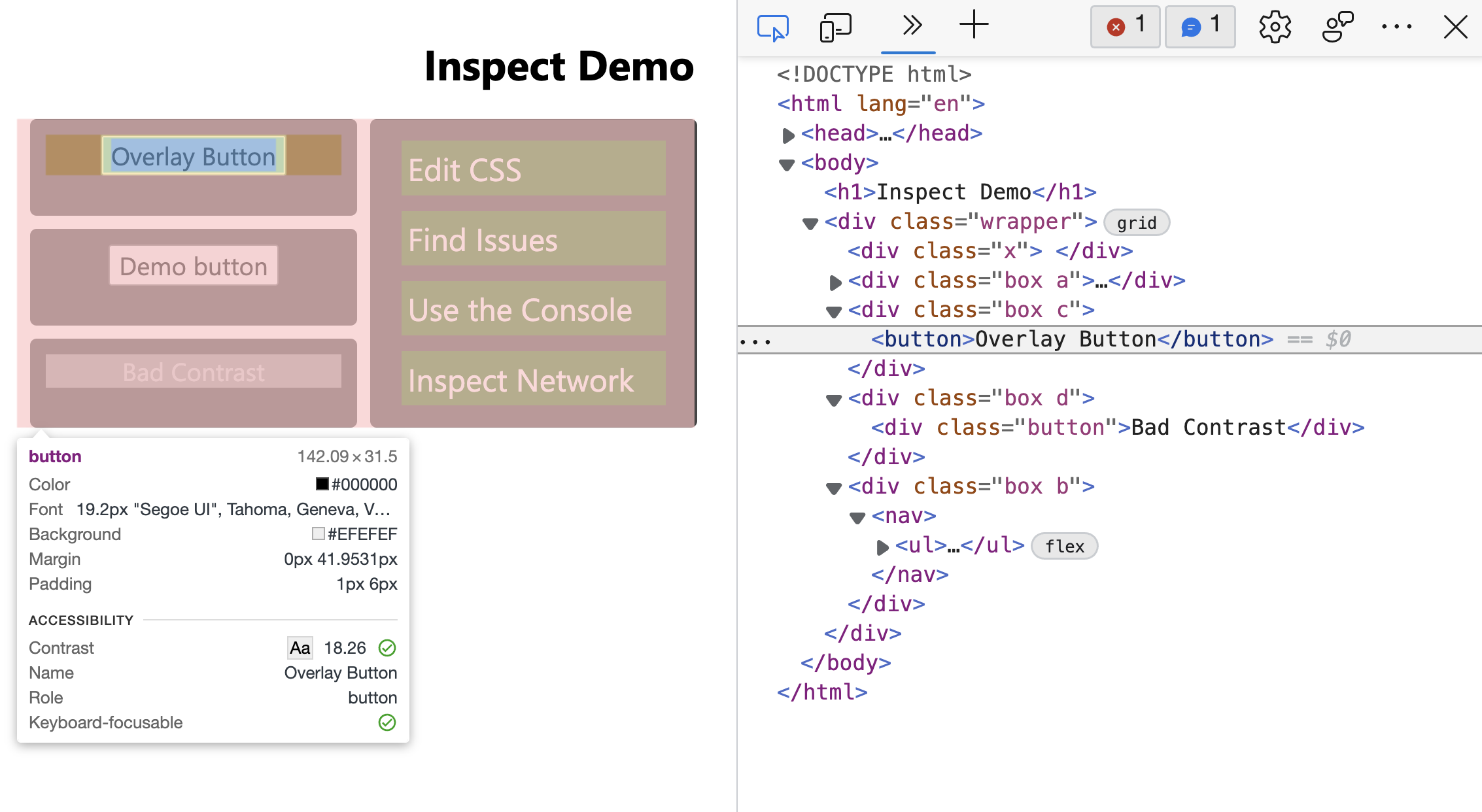
当 “审查 ”工具处于活动状态时,悬停在呈现的网页上的任何元素上会显示 “审查 ”覆盖层。 审查覆盖显示有关该元素的常规和辅助功能信息。

将鼠标悬停在呈现的页面上的页面元素上时,DOM 树会自动展开,以突出显示你悬停在上面的元素。
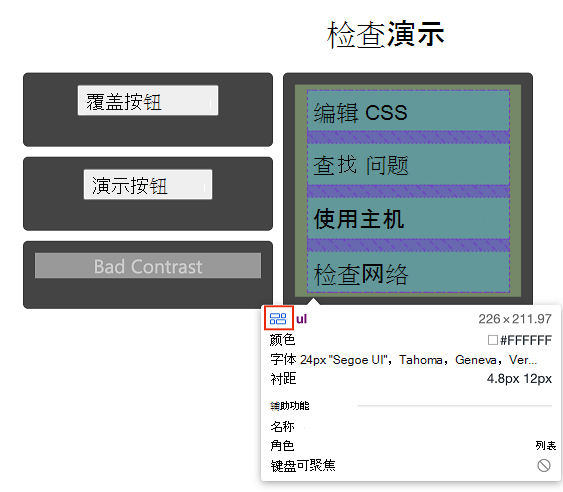
“审查”覆盖显示有关该元素的以下信息:
元素的名称。
元素的维度(以像素为单位)。
元素的颜色,作为十六进制值和颜色监视器。
元素的字体设置。
元素的边距和填充(以像素为单位)。
显示的信息取决于元素的类型和应用于它的样式。 如果元素是使用 CSS 网格或 CSS 弹性框定位的,则在“审查”覆盖层中元素名称旁边会显示另一个图标:

“审查”覆盖的 “辅助功能”部分显示以下相关信息:
文本颜色对比度。
报告给辅助技术的元素的名称和角色。
元素是否可对键盘进行焦点处理。
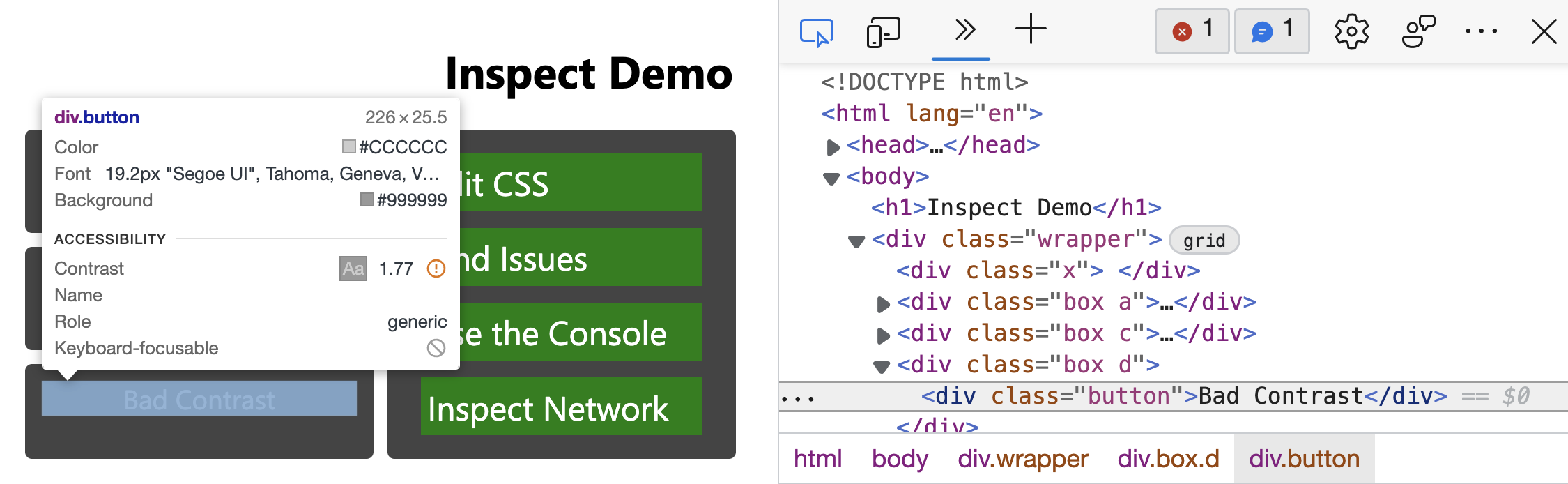
例如,在 “审查演示 ”页中,对于 Bad Contrast 按钮,“ 审查 ”覆盖层在对比度值 1.77 旁边有一个警告图标。 “ 审查 ”覆盖层还显示按钮无法通过键盘聚焦。 无法通过键盘导航到该按钮,因为按钮是作为具有 <div> 类的元素实现的 button,而不是作为 <button> 元素实现的。

审查不可访问的元素
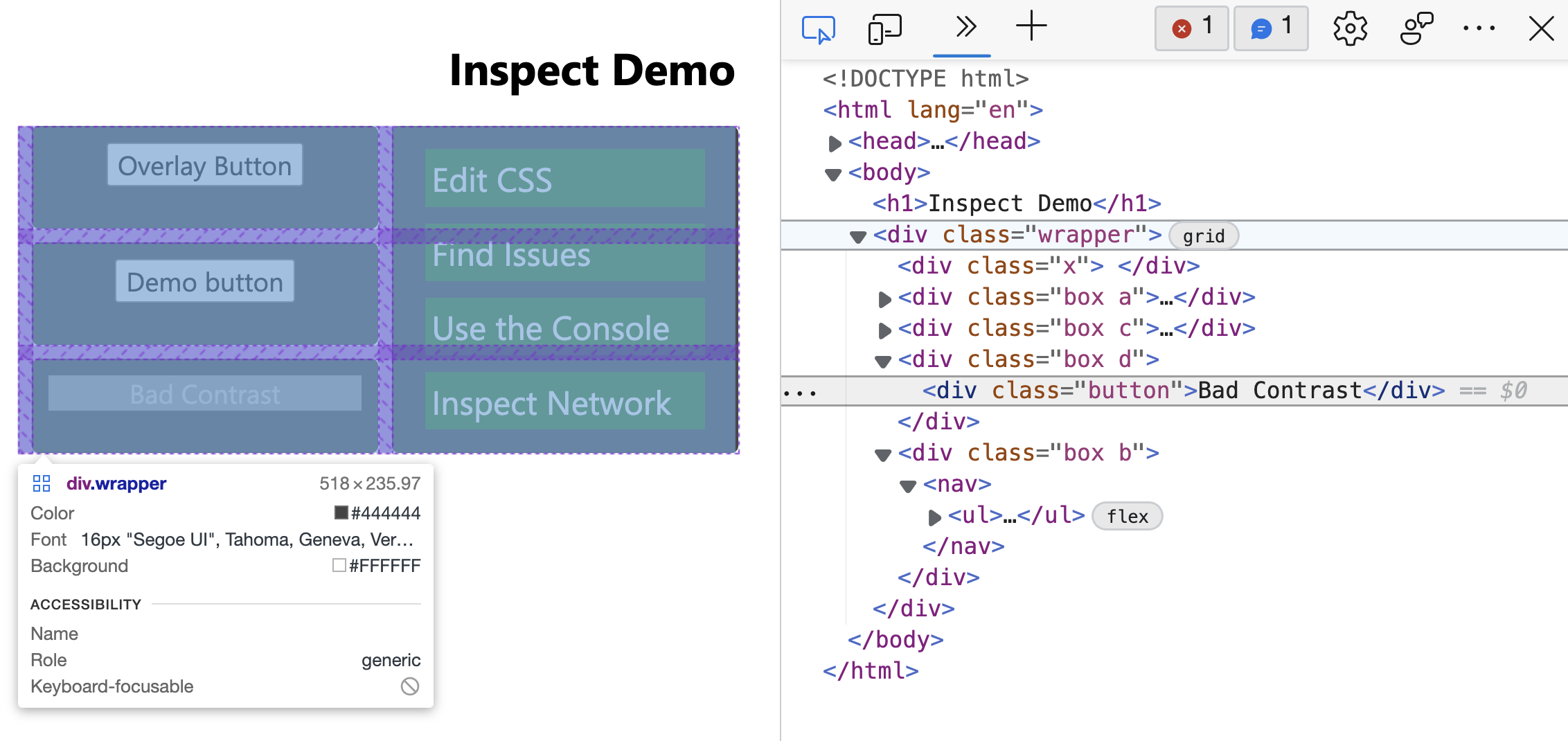
具有 CSS 属性的 pointer-events: none 元素对 “审查 ”工具不可用。 在 “审查演示 ”页中,将鼠标悬停在该页上 Overlay Button ,你将看到父元素 (div.wrapper) 显示,而不是 Overlay Button显示。

若要审查具有 CSS 属性的 pointer-events: none元素,请在将鼠标悬停在元素上时按 Shift 下。 页面布局区域上还有一个颜色覆盖,指示处于高级选择模式。

选择元素并终止“审查”模式
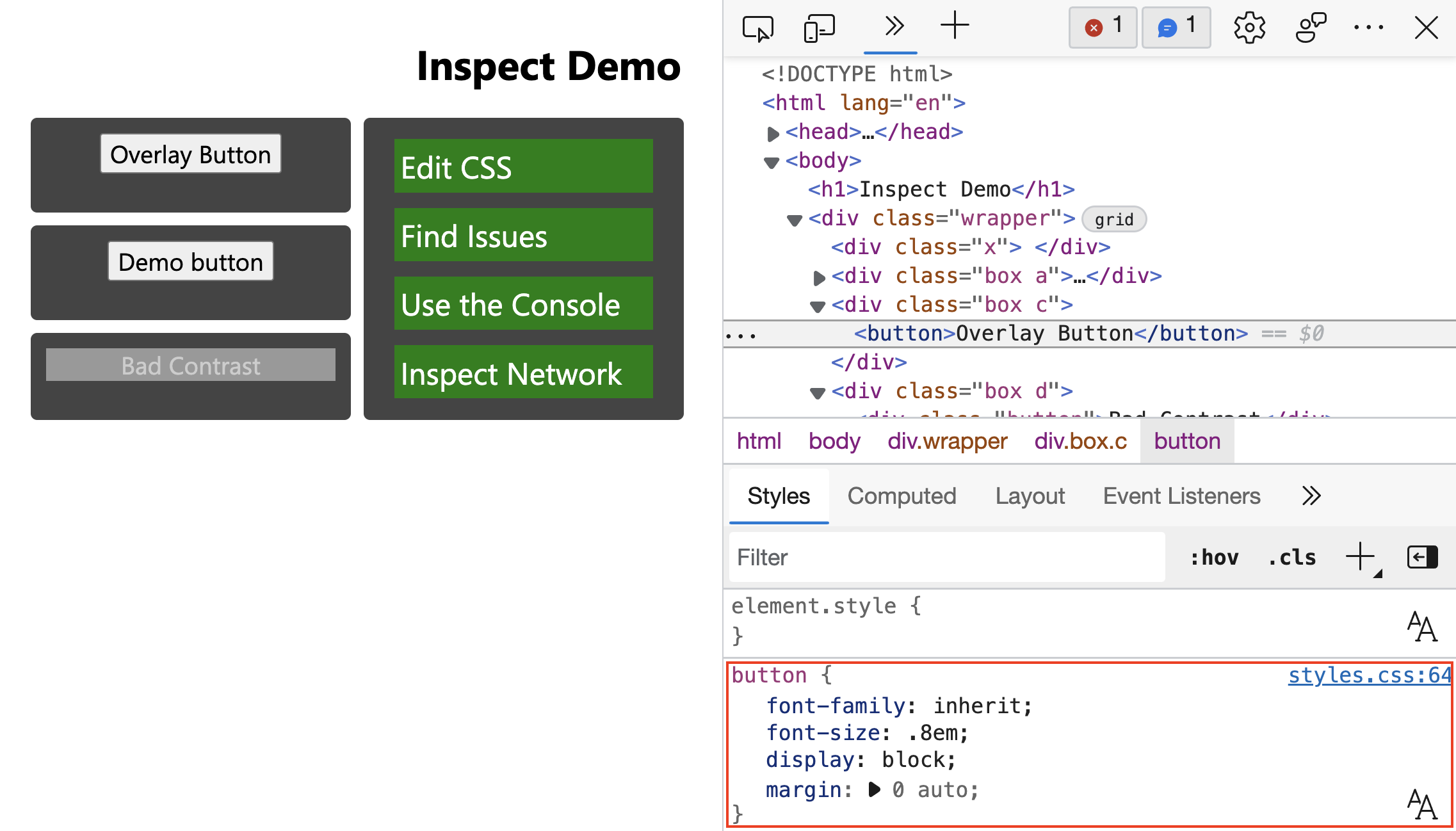
单击呈现的页面中的元素时:
“审查”工具已停用。
突出显示了相应的 DOM 节点。
样 式 工具显示应用于元素的 CSS。

保留审查工具的工具提示和网格颜色覆盖
使用 “审查 ”工具并在呈现的网页周围移动时,可以保留当前的 “审查 ”覆盖层。 在呈现的网页中四处移动时,按住Ctrl+Alt (Windows、Linux) 或Ctrl+Option (macOS) 。 将鼠标悬停在呈现网页的不同部分时,“ 审查 ”工具的现有工具提示和网格颜色覆盖仍会显示。
暂时隐藏“审查”元素工具提示
若要在将鼠标指针移到呈现的网页上时隐藏 审查 工具的覆盖,请按住 Ctrl。
相关阅读
发表评论 取消回复




PHP网站源码福永百姓网标王东莞建设网站盐田模板推广广州SEO按天收费荷坳推广网站南澳SEO按天扣费大运网站搭建福永优秀网站设计横岗网站改版爱联建站大浪企业网站建设丹竹头网页制作宝安优化罗湖网站制作设计罗湖营销型网站建设罗湖营销网站罗湖网站排名优化吉祥企业网站设计南山网站优化按天计费吉祥优秀网站设计丹竹头网页设计坑梓网站关键词优化坑梓企业网站设计南联建网站福永推广网站松岗外贸网站建设坂田seo网站优化民治SEO按天收费龙岗网站开发平湖百姓网标王歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运





还没有评论,来说两句吧...