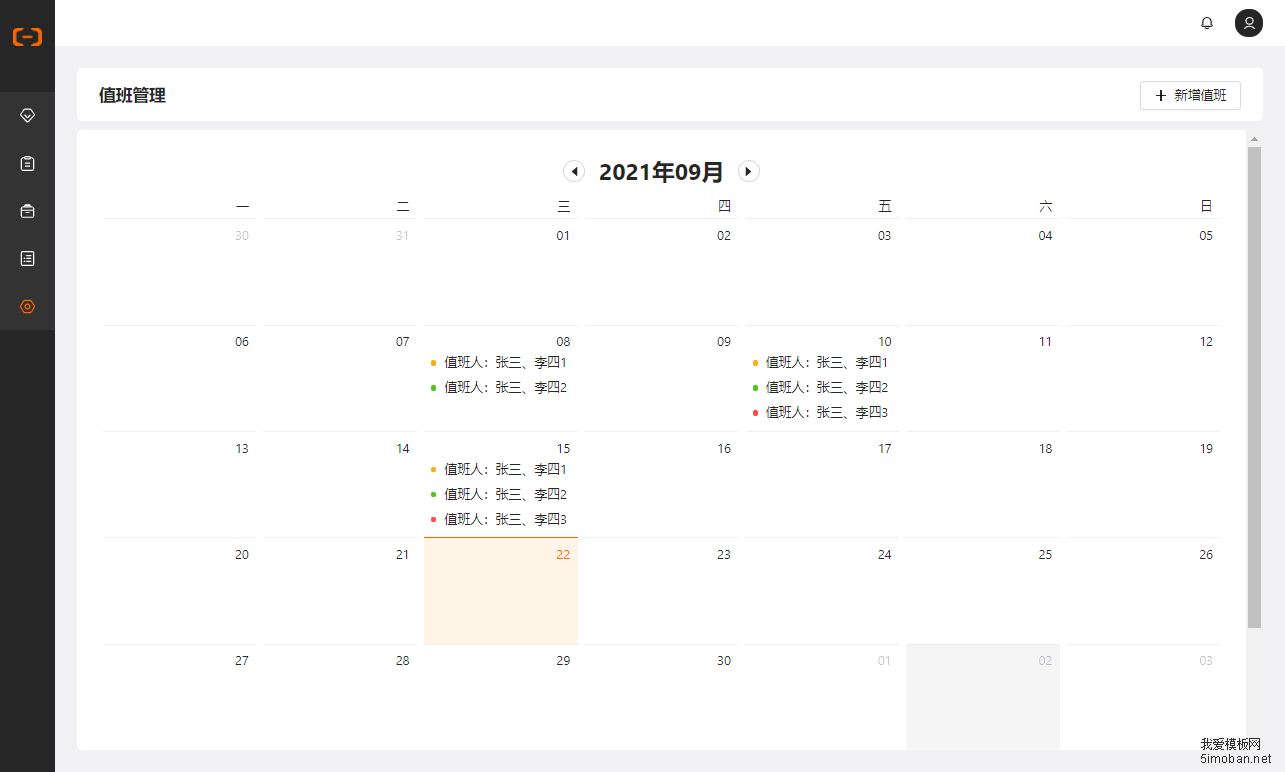
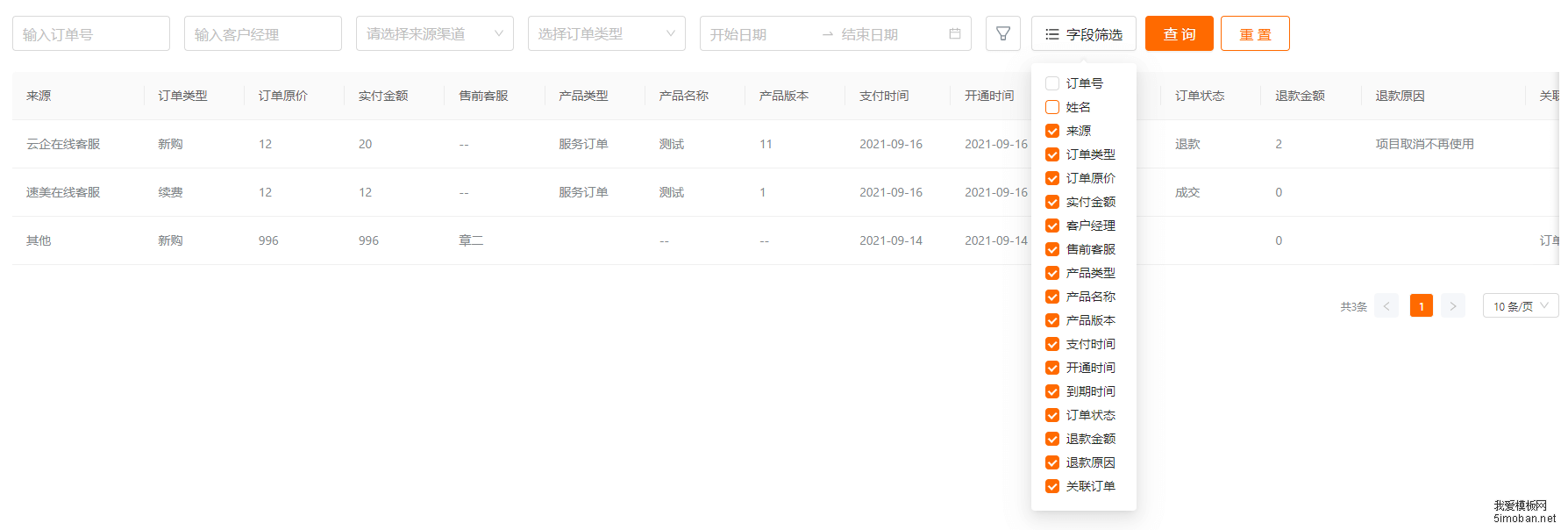
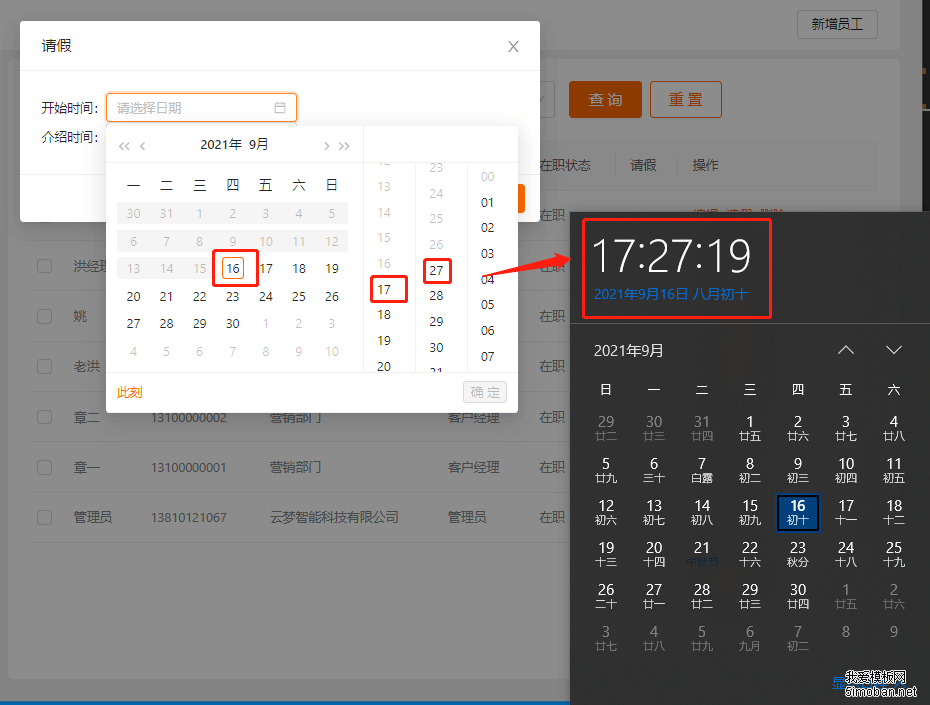
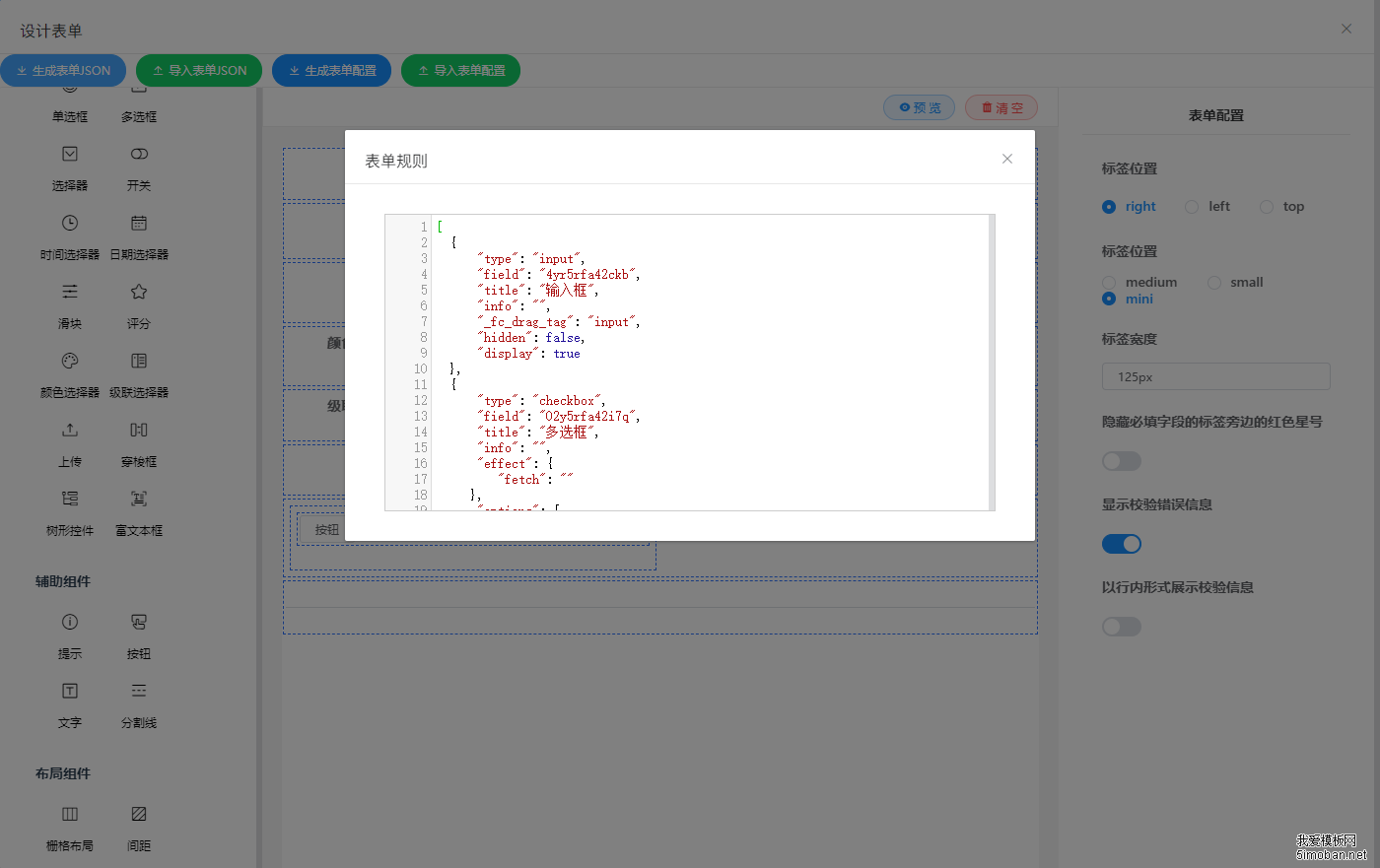
效果如下:


而实际上关联数据库,form-create-designer并没有提供相应的接口方法。组件关联字段名,也只是提供了一个手动输入的input框,不符合需求。只能改造了。肯定不能直接在node_modules里面直接改。
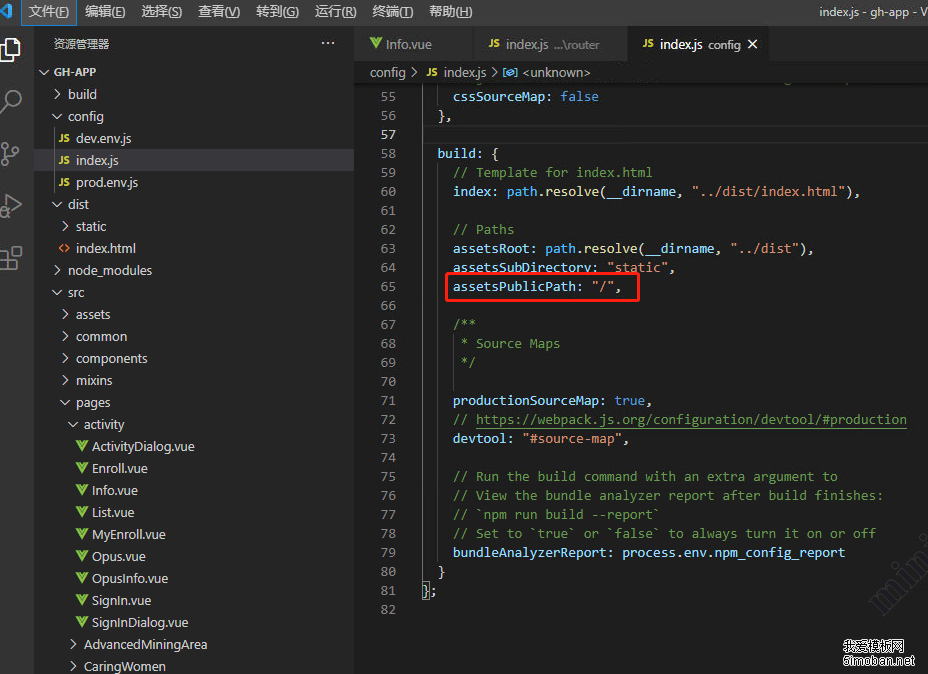
1、将node_modules/@form-create真个拷贝到项目的src/components目录下,将@form-create更名为form-create

拷贝前

拷贝后
2、在main.js修改引入地址:
//import FcDesigner from '@form-create/designer' // 原来的引入方式
import FcDesigner from './components/form-create/designer' // 现在的引入方式
Vue.use(FcDesigner)
3、此时,打开 src/components/form-create/designer/package.json,找到
"main": "./dist/index.min.js",
"module": "./dist/index.min.js",
改为
"main": "./src/index.js",
"module": "./src/index.js",
否则的话,会导致修改无效。因为组件引入的是打包后的地址。
4、通过 src/components/form-create/designer/src/components/FcDesigner.vue文件,我们可以找到
import form from '../config/base/form';
这是表单配置的选项,在里面增加一段代码:

代码:
{
type: 'select',
field: 'formInDatabase',
value: '1',
title: '关联数据表',
options: [
{value: '1', label: '数据表1'},
{value: '2', label: '数据表2'},
{value: '3', label: '数据表3'},
]
}
接着找到
import form from '../config/base/field';
这是组件配置选项,打开,在里面修改

{
type: 'select',
field: 'field',
value: '',
title: '字段 ID',
options: [
{value: 'name', label: '姓名'},
{value: 'sex', label: '性别'},
{value: 'age', label: '年龄'},
]
}
当然,上面的options都是写死的,但是既然能改了,那么写成活得也就不难了,这里就不再赘述了。
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!











 VUE出现Loading chunk 12 failed的错误
VUE出现Loading chunk 12 failed的错误
 vue-codemirror 和 jsonlint-mod实现 form-create-designer的导入导出JSO
vue-codemirror 和 jsonlint-mod实现 form-create-designer的导入导出JSO