Element Plus 日期选择器 开始时间和结束时间交互
有些场景用element日期选择器的时候我们不用它自带的选择一段时间,而是需要两个选择器,这时候就需要两个时间之间的交互了,开始时间不能在结束时间后,结束时间不能在开始时间之后。
这次我来分享一下我的做法:
HTML:
<el-date-picker style="width: 9rem"
v-model="form.startTime"
type="date"
:disabled-date="disabledDateStart"
placeholder="选择日期" />
-
<el-date-picker style="width: 9rem"
v-model="form.endTime"
type="date"
:disabled-date="disabledDate"
placeholder="选择日期" />Js:
// 设置结束时间在开始时间之后
const disabledDate = (time) => {
return time < form.value.startTime
}
// 设置开始时间在结束时间之前
const disabledDateStart = (time) => {
//注意这要加一个判断不然没选结束时间的时候开始时间也全部不能选择
if (form.value.endTime) {
return time > form.value.endTime
}
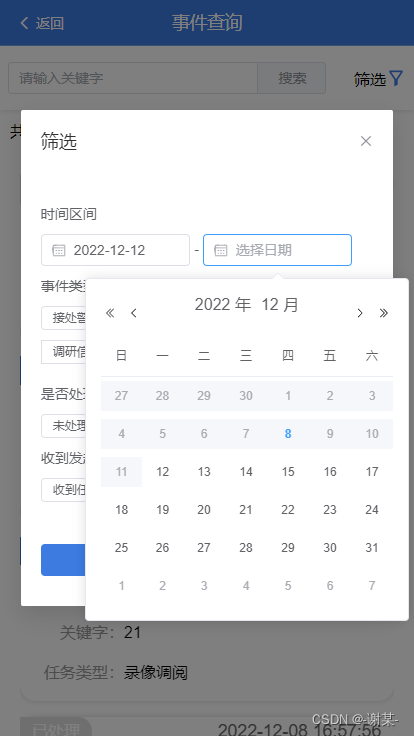
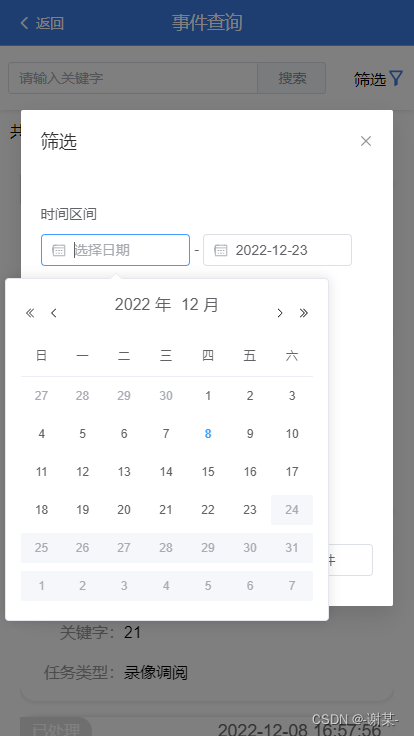
}效果图:
设置结束时间在开始时间之后

设置开始时间在结束时间之前























 1596
1596










 暂无认证
暂无认证


















小kd: 感谢博主,这是我往上找的最简洁,最方便的
-谢某-: 不好意思现在才看见,按钮不是放在表单里面的 按钮是直接放在页面的下面的
weixin_51640358: 你的按钮是放在哪个表单里啊?方便看下你的源码么