临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍1.网页作品简介方面 :HTML期末大学生网页设计作业 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑方面:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
文章目录
- web前端实训作业 html+css+javascript 仿果然新鲜水果(6页面)网页设计实例 企业网站制作
- 作品介绍
- 一、作品演示
-
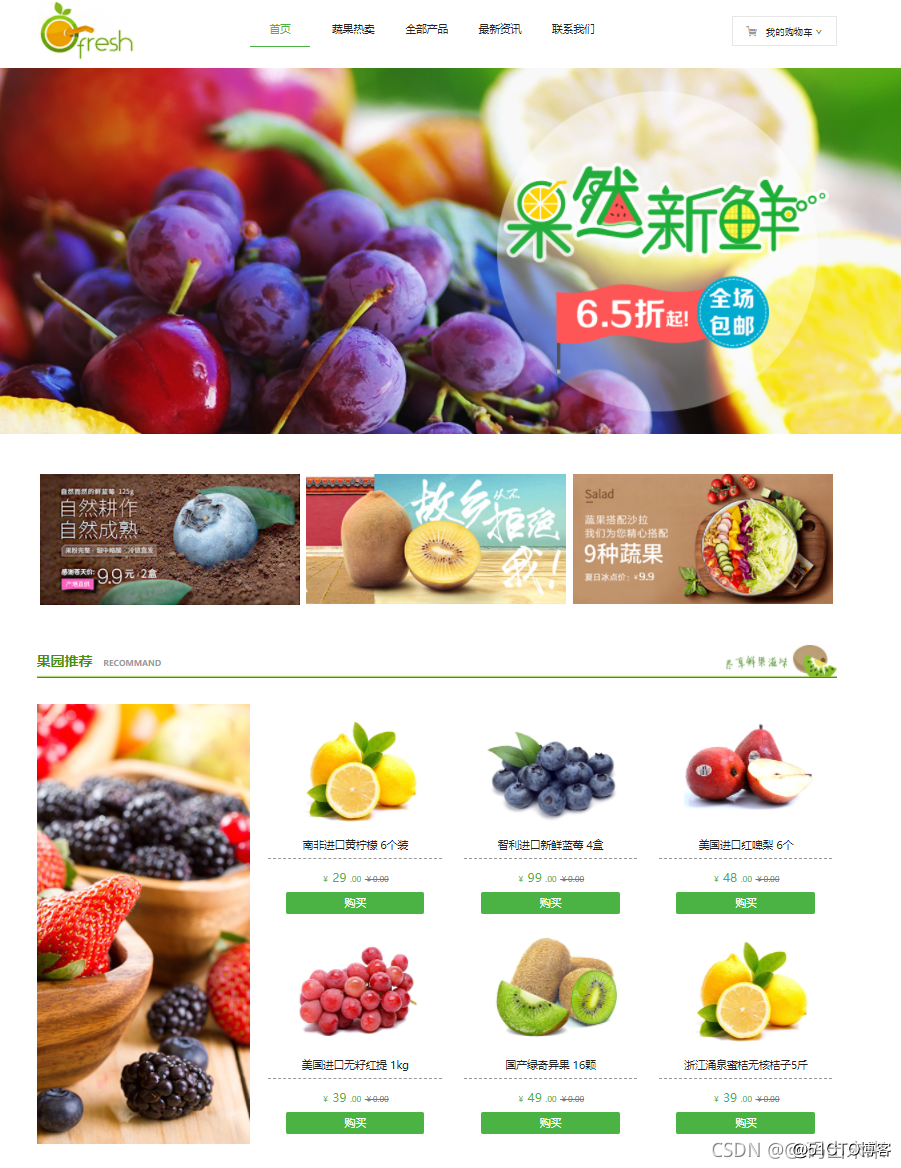
- 1.首页
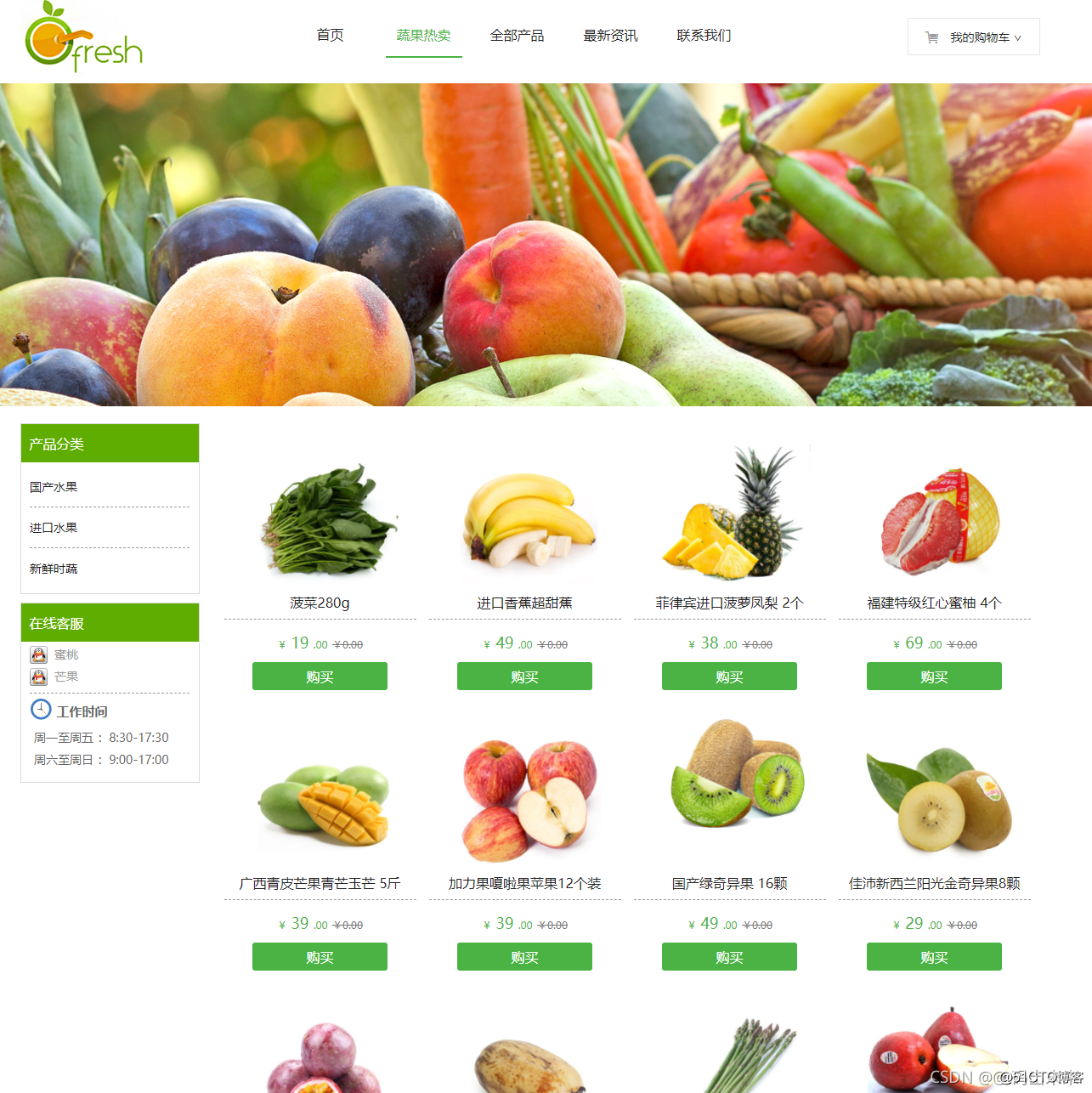
- 2.蔬果热卖
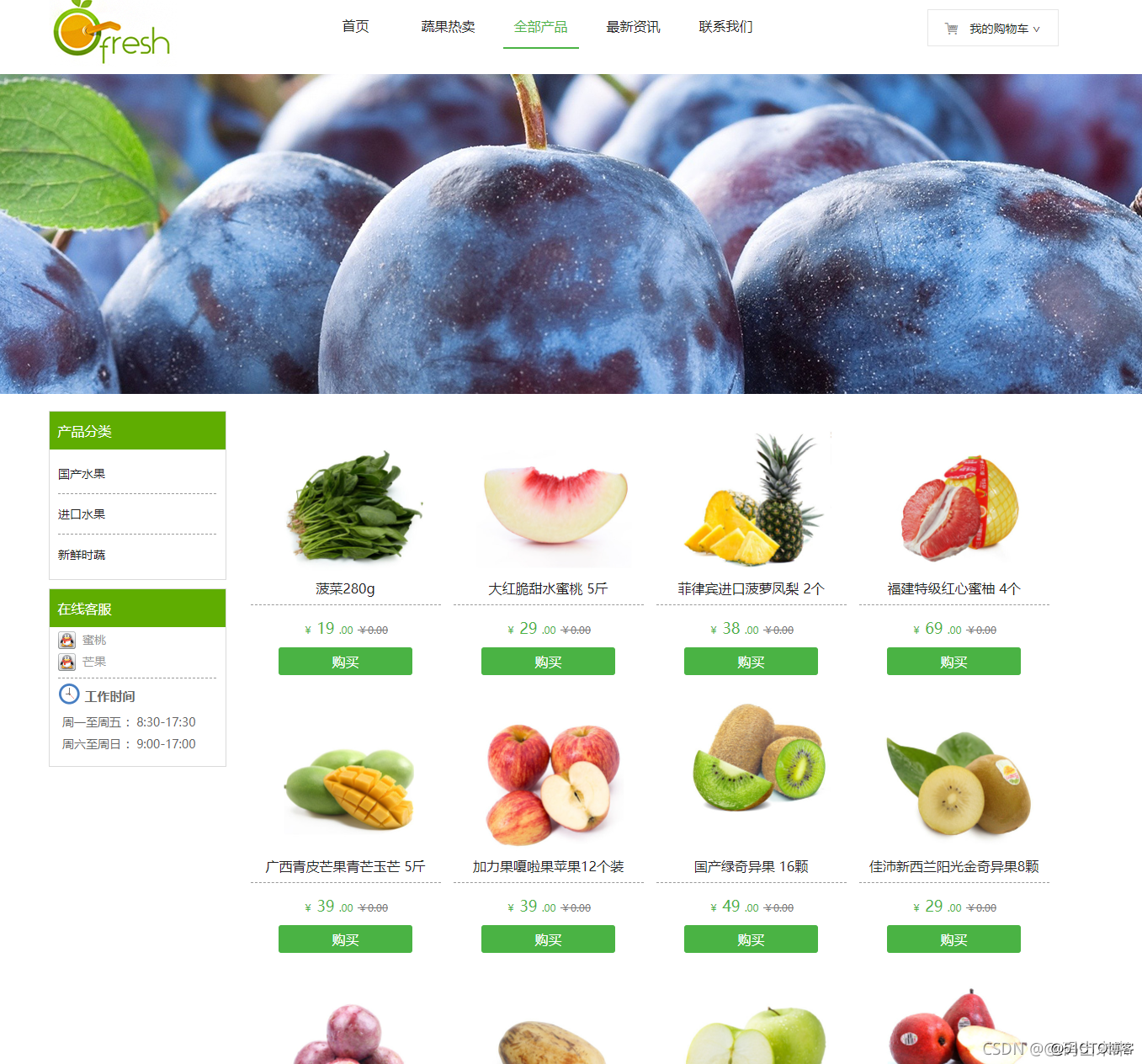
- 3.全部产品
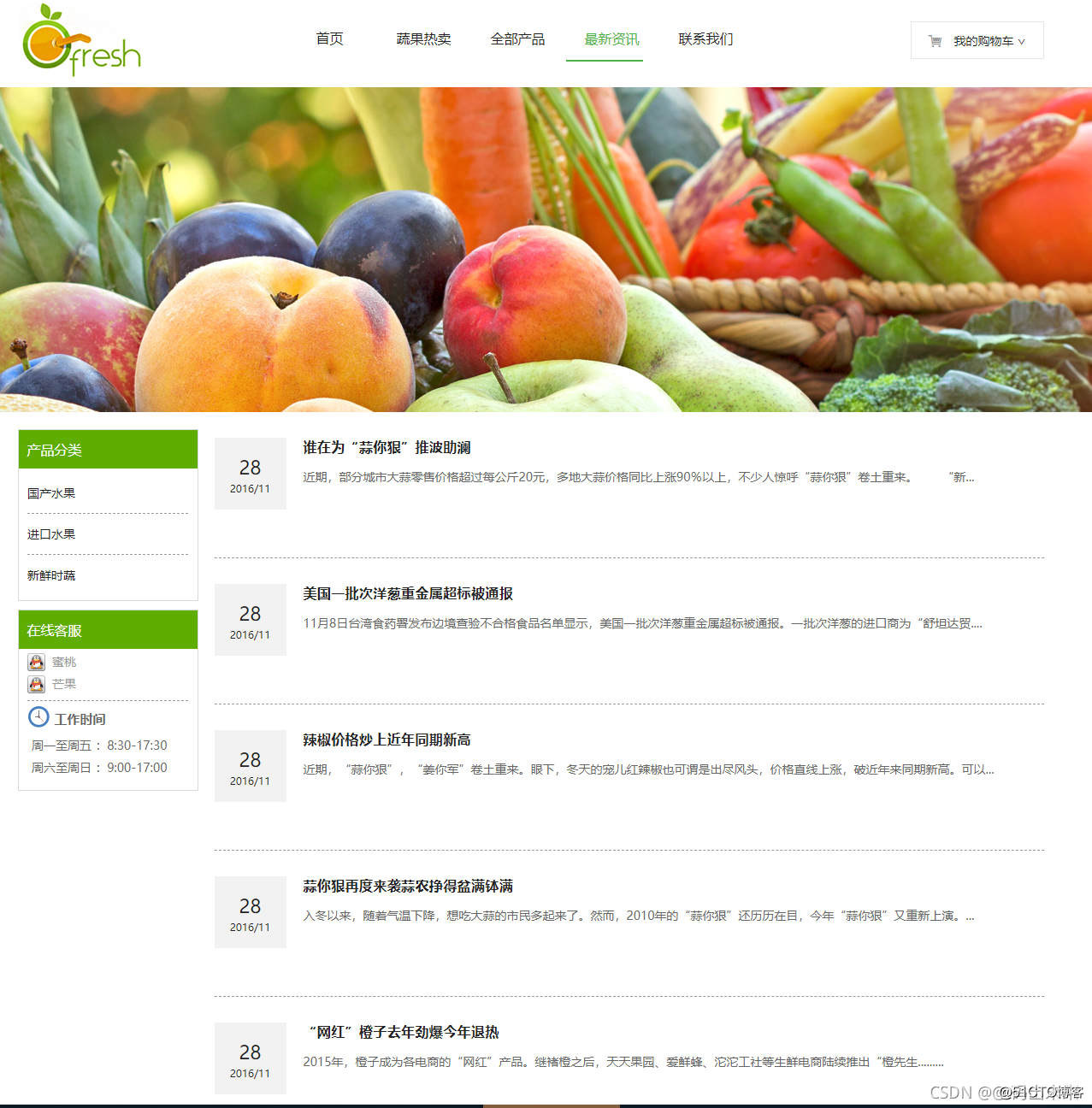
- 4.最新资讯
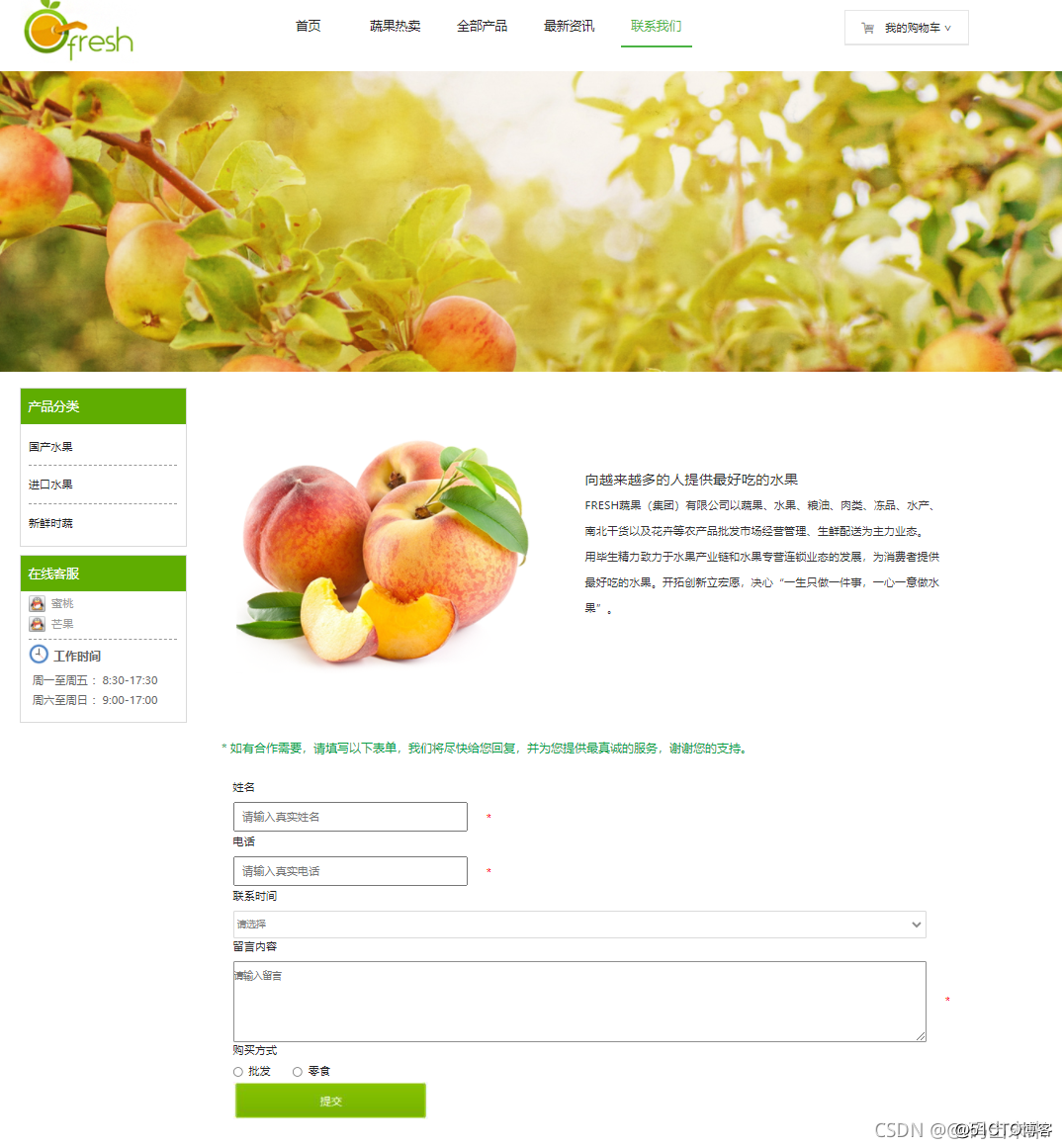
- 5. 联系我们
- 二、代码目录
- 三、代码实现
- 四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
- 五、源码获取
- 六、更多HTML期末大作业(成品下载)
-
- >>>戳我>>>点击进入200例期末大作业作品
1.首页

2.蔬果热卖

3.全部产品

4.最新资讯

5. 联系我们


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>最新资讯</title>
<link href="css/touch.css"rel="stylesheet">
<link href="css/share.css"rel="stylesheet">
<script src="js/jquery-1.12.3.js"></script>
</head>
<body>
<!--顶部导航-->
<div class="headr">
<div class="heard-con">
<img src="images/logo.jpg" style="margin-top: 7px;float: left;position: absolute">
<div class="headr-nav">
<ul>
<li><a href="index.html">首页</a> </li>
<li><a href="hot.html">蔬果热卖</a> </li>
<li><a href="produ.html">全部产品</a> </li>
<li><a href="consult.html" >最新资讯</a></li>
<li><a href="touch.html"style="color: #4AB344"><span style="color: #4AB344">联系我们</span></a> </li>
</ul>
<div class="sptopfoot">
<div class="spbottom" >
</div>
</div>
</div>
<div class="headr-right">
<i class="iconfont" style="font-size: 16px;margin-right: 10px"></i>
我的购物车 ∨
<div class="hr-car">
<i class="iconfont"style="font-size: 40px;margin-right: 10px"></i>
您的购物车内暂时没有任何产品。
</div>
</div>
</div>
</div>
<!--顶部导航结束-->
<!--banner图片-->
<div class="her-banner">
</div>
<!--banner图片结束-->
<div class="content">
<!--建议开始-->
<div class="recommand clear">
<div class="rec-cont clear">
<div class="rec-left">
<div class="classily">
<div class="cltop">
<p>产品分类</p>
</div>
<div class="cltcon">
<p><a href="#">国产水果</a> </p>
<p><a href="#"> 进口水果</a></p>
<p style="border-bottom:0px dashed #999999;"><a href="#">新鲜时蔬</a></p>
</div>
</div>
<div class="service">
<div class="cltop">
<p>在线客服</p>
</div>
<div class="sercon">
<div class="qqs">
<p><a hidefocus="true" href="#">
<span class="serOnline-img0 qqImg0"> </span>蜜桃
</a>
</p>
<P><a hidefocus="true" href="#">
<span class="serOnline-img0 qqImg0"> </span>芒果
</a>
</P>
</div>
<div class="tims">
<div class="marBL-10">
<span class="worktime-header-img"> </span>
<span class="serWorkTimeText"><b>工作时间</b></span>
</div>
<div class="serOnline-list-v "><span>周一至周五 :8:30-17:30</span></div>
<div class="serOnline-list-v lastData"><span>周六至周日 :9:00-17:00</span></div>
</div>
</div>
</div>
</div>
<div class="rec-right">
<div class="rec-top">
<div class="rt-left">
<img src="images/tou-1.png">
</div>
<div class="rt-right">
<span style="line-height: 32px;">
<span style=""><div style="">
<span style="color: rgb(51, 51, 51); font-size: 18px; background-color: transparent;">
向越来越多的人提供最好吃的水果
</span><br style=""></div><div style=""><span style="">
<p style="color: rgb(0, 0, 0); font-family: 宋体; font-size: 12px;">
<span style="font-size: 14px; font-family: 微软雅黑; color: rgb(51, 51, 51);">
FRESH蔬果(集团)有限公司以蔬果、水果、粮油、肉类、冻品、水产、南北干货以及花卉等农产品批发市场经营管理、生鲜配送为主力业态。
</span></p>
<p style="color: rgb(0, 0, 0); font-family: 宋体; font-size: 12px;"><span style="font-size: 14px; font-family: 微软雅黑; color: rgb(51, 51, 51);">
用毕生精力致力于水果产业链和水果专营连锁业态的发展,为消费者提供最好吃的水果。开拓创新立宏愿,决心“一生只做一件事,一心一意做水果”。
</span></p></span><p style="color: rgb(0, 0, 0); font-family: 宋体; font-size: 12px;"></p></div></span><div style="">
<p style="color: rgb(0, 0, 0); font-family: 宋体; font-size: 12px;"></p></div></span>
</div>
</div>
<div class="fk-editor simpleText ">
<font style="color: rgb(5, 160, 69);" color="#05a045">
<span style="font-size: 15px;">
* 如有合作需要,请填写以下表单,我们将尽快给您回复,并为您提供最真诚的服务,谢谢您的支持。
</span>
</font>
</div>
<div class="message">
<p>姓名</p>
<div class="siteFormMiddle">
<input _show="1"class="g_itext" type="text"placeholder="请输入真实姓名">
<div class="star">*</div>
</div>
<p>电话</p>
<div class="siteFormMiddle">
<input _show="1"class="g_itext" type="text"placeholder="请输入真实电话">
<div class="star">*</div>
</div>
<p>联系时间</p>
<div class="siteFormMiddle">
<select _show="1" class="resize">
<option value="none" style="display: none; ">请选择</option>
<option value="工作日">工作日</option>
<option value="周末">周末</option>
<option value="随时">随时</option>
</select>
</div>
<p>留言内容</p>
<div class="siteFormMiddle" style="height: 102px; ">
<textarea class="g_textarea resize" cols="50" rows="3" maxlength="1000" placeholder="请输入留言"></textarea>
<div class="star"style="line-height: 100px;">*</div>
</div>
<p>购买方式</p>
<div class="siteFormMiddle">
<div class="siteFormItemCheckItem_N_U siteFormItemCheckItem_N_U_A">
<input type="radio" id="M376F1siteFormRadio3I0" name="M376F1siteFormRadioR3" value="批发">
<label for="M376F1siteFormRadio3I0">批发</label>
</div>
<div class="siteFormItemCheckItem_N_U siteFormItemCheckItem_N_U_A">
<input type="radio" id="M376F1siteFormRadio3I1" name="M376F1siteFormRadioR3" value="零食">
<label for="M376F1siteFormRadio3I1">零食</label>
</div>
</div>
<div class="s_ibutton">
</div>
</div>
</div>
</div>
</div>
<!--建议结束-->
</div>
<!--底部-->
<div class="footer">
<div class="ft-con">
<div class="ft-top">
<img src="images/fot-1.jpg">
</div>
<div class="ft-bo">
<div class="ft-b">
<h3>服务保障</h3>
<p>正品保证</p>
<p>7天无理由退换</p>
<p>退货返运费</p>
<p>7X15小时客户服务</p>
</div>
<div class="ft-b">
<h3>支付方式</h3>
<p>公司转账</p>
<p>货到付款</p>
<p>在线支付</p>
<p>分期付款</p>
</div>
<div class="ft-b">
<h3>商家服务</h3>
<p>商家入驻</p>
<p>培训中心</p>
<p>广告服务</p>
<p>服务市场</p>
</div>
<div class="ft-b">
<h3>服务保障</h3>
<p>免运费</p>
<p>海外配送</p>
<p>EMS</p>
<p>211限时达</p>
</div>
</div>
<div class="banq">
<p>©2016 果然新鲜 版权所有</p>
<p>手机版 | 本站使用<span><img src="images/ft.jpg"></span>凡科建站搭建 | 管理登录</p>
</div>
</div>
</div>
</body>
<script src="js/touch.js"></script>
</html>






















 2万+
2万+











 前端领域优质创作者
前端领域优质创作者






































2401_85530504: 求源代码
2301_78575081: 这个复制的代码好像有点点乱,有源码不主播
清落唉: 能把压缩包发一下吗
抹香鲸之海: 帅,怎么获取源码?
s1586850: 要放的图片是哪几个