html网页设计代码作业
HTML5期末大作业:电影介绍网站设计——电影资讯博客(5页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 计算机毕设网页设计源码
常见网页设计作业题材有个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
@ TOC
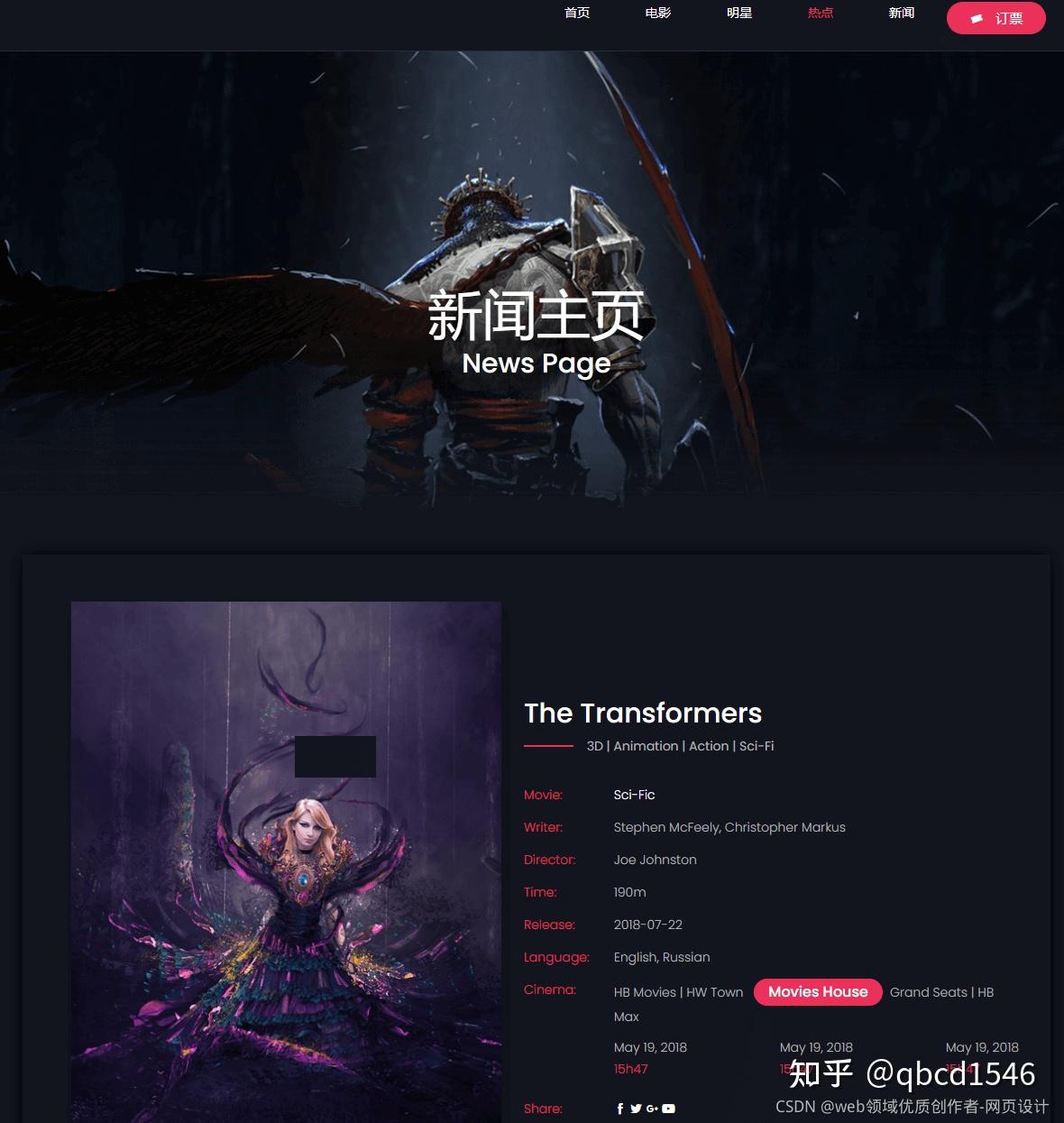
一、作品展示





二、文件目录

三、代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>电影网站</title>
<link rel="stylesheet" href="css/main.css" />
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/icofont.css" />
<link rel="stylesheet" href="css/mian_style.css" />
</head>
<body>
<!--头部开始 -->
<header class="header">
<div class="container">
<div class="header_area">
<div class="logo">
<a href="index.html">
<img src="picture/logo.png" alt="logo"/>
</a>
</div>
<div class="meau">
<ul>
<li>
<a class="active" href="index.html">首页</a>
</li>
<li>
<a href="movies.html">电影</a>
</li>
<li>
<a href="celebrities.html">明星</a>
</li>
<li>
<a href="hot.html">热点</a>
</li>
<li>
<a href="news.html">新闻</a>
<!-- 最新电影-->
<div class="con_area">
<div class="container">
<div class="jd_con">
<div class="con_top">
<h1>
<i class="icofont icofont-coffee-cup" ></i>
最新电影
</h1>
<a href="index.html" class="more">
MORE>>
</a>
</div>
</div>
<div class="news-slide-area">
<div class="news-slider">
<div class="single-news">
<div class="news-bg-1"></div>
<div class="news-date">
<h2><span>NOV</span> 25</h2>
<h1>2017</h1>
</div>
<div class="news-content">
<h2>The Witch Queen</h2>
<p>Witch Queen is a tall woman with a slim build. She has pink hair, which is pulled up under her hat, and teal eyes.</p>
</div>
<a href="#">Read More</a>
</div>
<div class="single-news">
<div class="news-bg-2"></div>
<div class="news-date">
<h2><span>NOV</span> 25</h2>
<h1>2017</h1>
</div>
<div class="news-content">
<h2>The Witch Queen</h2>
<p>Witch Queen is a tall woman with a slim build. She has pink hair, which is pulled up under her hat, and teal eyes.</p>
</div>
<a href="#">Read More</a>
</div>
<div class="single-news">
<div class="news-bg-3"></div>
<div class="news-date">
<h2><span>NOV</span> 25</h2>
<h1>2017</h1>
</div>
<div class="news-content">
<h2>The Witch Queen</h2>
<p>Witch Queen is a tall woman with a slim build. She has pink hair, which is pulled up under her hat, and teal eyes.</p>
</div>
<a href="#">Read More</a>
</div>
</div>
</div>
</div>
</div>
</section>
<!--end start-->
<footer id="end">
<div class="container">
<span class="company">
北京时代国际影业有限公司
</span>
</div>
</footer>
</body>
<script type="text/javascript" src="js/jquery-1.7.2.min.js" ></script>
<script type="text/javascript" src="js/main.js"></script>
</html>四、完整源码
~ 关注我,点赞博文~ 每天带你涨知识! 相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

