学生个人html静态网页制作 湖南美食(4页) 家乡美食网站设计与实现
@ TOC
一、网页介绍
网页编辑:任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
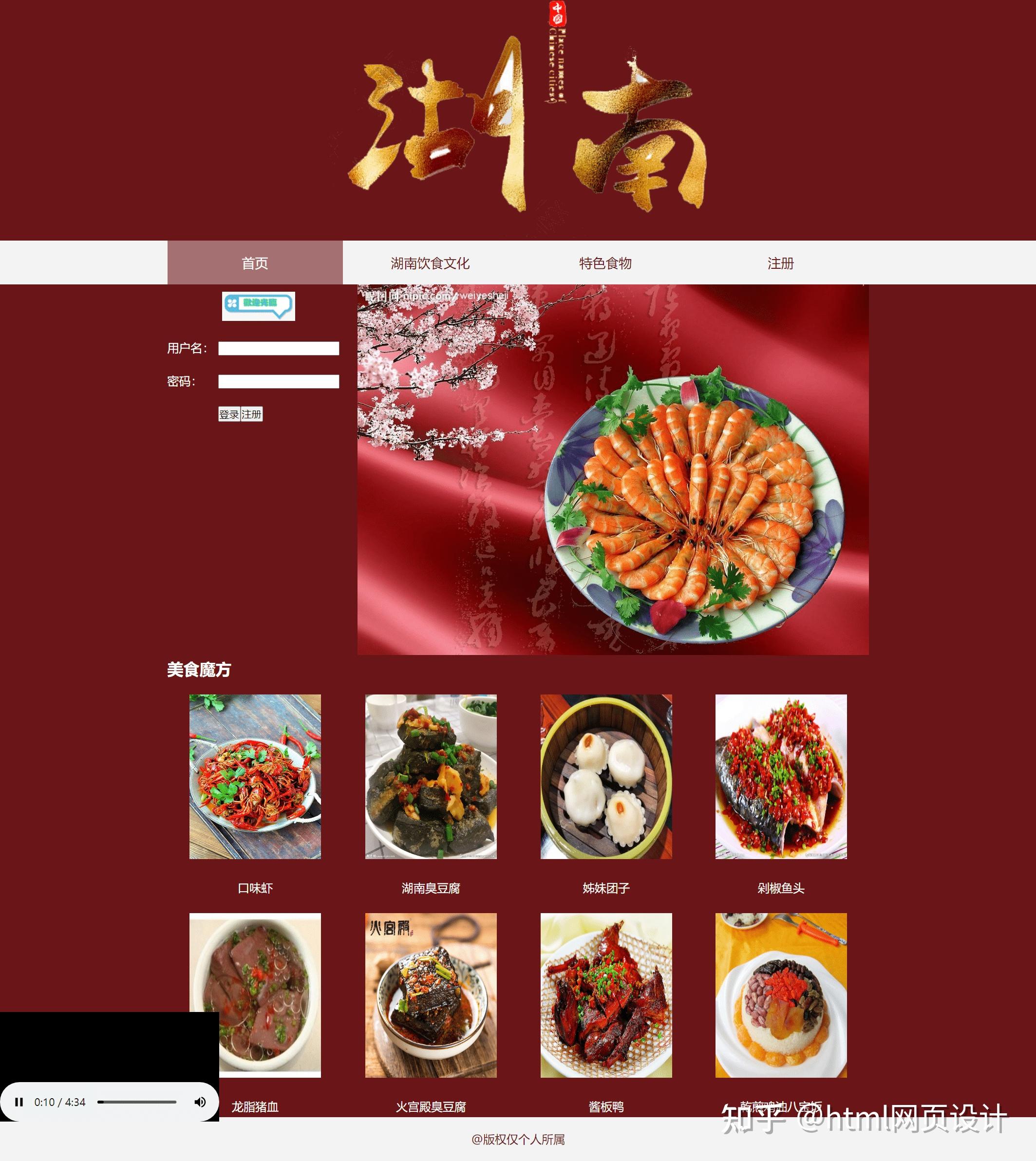
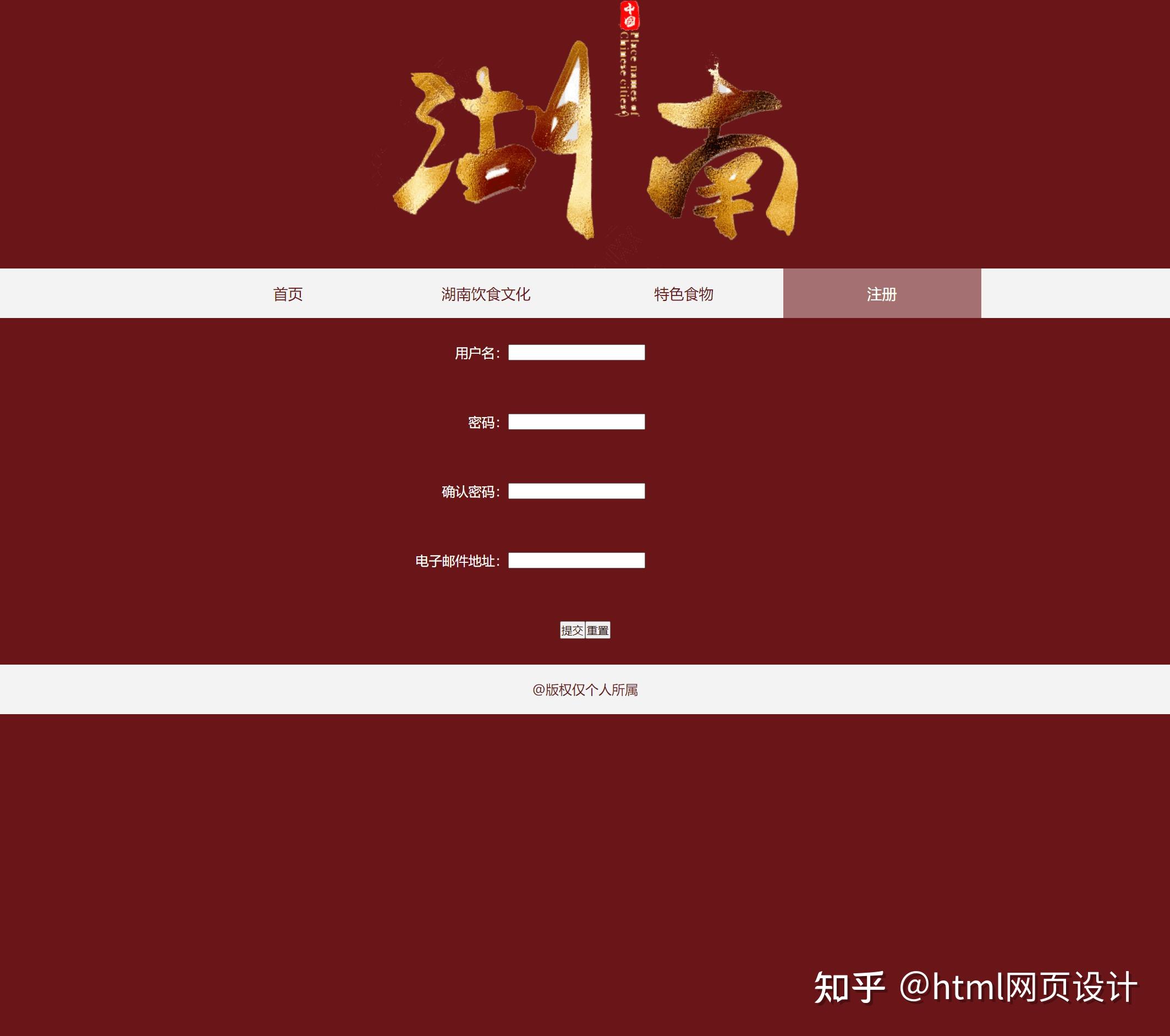
一、网页效果
二、代码展示




1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<table width="960" align="center" cellspacing="0">
<tr>
<td align="center"><img src="picture/img009.png" alt=""></td>
</tr>
</table>
<div class="header">
<table width="960" align="center" cellspacing="0">
<tr>
<td width="139" class="active" height="35" align="center"><a href="">首页</a></td>
<td width="139" align="center"><a href="1.html">湖南饮食文化</a></td>
<td width="139" align="center"><a href="3.html">特色食物</a></td>
<td width="139" align="center"><a href="register.html">注册</a></td>
</tr>
</table>
</div>
<table width="960" align="center" cellspacing="0">
<tr>
<td width="260" align="left" valign="top">
<table width="96%" cellspacing="0">
<tr>
<td height="45" colspan="2" align="center"><img src="picture/f01.gif" width="100" height="40" vspace="10">
</td>
</tr>
<tr>
<td height="45" align="left">用户名:</td>
<td height="45" align="left"><label for="textfield"></label>
<input type="text" name="textfield" id="textfield">
</td>
</tr>
<tr>
<td height="45" align="left">密码:</td>
<td height="45" align="left"><label for="textfield2"></label>
<input type="password" name="textfield2" id="textfield2">
</td>
</tr>
<tr>
<td height="45" align="left"> </td>
<td height="45" align="left"><input type="submit" name="button" id="button" value="登录"><input type="button" name="button" id="reg" onclick="javascript:window.location.href='register.html'" value="注册"></td>
</tr>
</table>
</td>
<td width="700" align="center">
<img id="zz" width="700" src="picture/img0010.jpeg" alt="">
</td>
</tr>
</table>
<table width="960" align="center" cellspacing="0">
<tr>
<td height="30" colspan="4" align="left" class="title">美食魔方</td>
</tr>
<tr>
<td width="238" height="30" align="center"><a href="#"><img src="picture/img001.jpeg" width="180" height="225" vspace="20"></a></td>
<td width="238" height="30" align="center"><a href="#"><img src="picture/img002.jpeg" width="180" height="225"></a></td>
<td width="237" height="30" align="center"><a href="#"><img src="picture/img003.jpeg" width="180" height="225"></a></td>
<td width="237" height="30" align="center"><a href="#"><img src="picture/img004.jpeg" width="180" height="225"></a></td>
</tr>
<tr>
<td height="30" align="center"><a href="#">口味虾</a></td>
<td height="30" align="center"><a href="#">湖南臭豆腐</a></td>
<td height="30" align="center"><a href="#">姊妹团子</a></td>
<td height="30" align="center"><a href="#">剁椒鱼头</a></td>
</tr>
<tr>
<td height="30" align="center"><a href="#"><img src="picture/img005.jpeg" width="180" height="225" vspace="20"></a></td>
<td height="30" align="center"><a href="#"><img src="picture/img006.jpeg" width="180" height="225"></a></td>
<td height="30" align="center"><a href="#"><img src="picture/img007.jpeg" width="180" height="225"></a></td>
<td height="30" align="center"><a href="#"><img src="picture/img008.jpeg" width="180" height="225"></a></td>
</tr>
<tr>
<td height="30" align="center"><a href="#">龙脂猪血</a></td>
<td height="30" align="center"><a href="#">火宫殿臭豆腐</a></td>
<td height="30" align="center"><a href="#">酱板鸭</a></td>
<td height="30" align="center"><a href="#">乾煎鸡油八宝饭</a></td>
</tr>
</table>
<table width="960" class="video" align="center" cellspacing="0">
<tr>
<td align="left">
<video width="condition" src="file/m01.mp3" controls="controls" type="video/mp4" autoplay="autoplay">
</video>
</td>
</tr>
</table>
<div class="footer">
<table width="960" align="center" cellspacing="0">
<tr>
<td height="60" align="center">
@版权仅个人所属
</td>
</tr>
</table>
</div>
</body>
</html>
<script src="js/js.js"></script>2.CSS代码
body{
background-color: #6A1619;
padding: 0;
margin: 0;
}
*{
padding: 0;
}
a{
text-decoration: none;
color: #fff;
}
body,td,th {
color: #fff;
}
.header{
background-color: #F3F3F3;
}
.header a{
color: #6A1619;
font-size: 18px;
line-height: 60px;
display: block;
}
.header td:hover{
background-color: #a57071;
}
.header td:hover a{
color: #fff;
}
.header .active{
background-color: #a57071;
}
.header .active a{
color: #fff;
}
.footer{
background: #F3F3F3;
}
.footer td{
color: #6A1619 ;
}
.video{
position: fixed;
left: 0;
bottom: 50px;
}
.title{
font-size: 22px;
font-weight: 600;
}
.slider{
position: relative;
width: 700px;
height: 400px;
overflow: hidden;
}
.mask{
width: 4200px;
position: absolute;
left: 0;
}
.mask img{
width: 700px;
height: 400px;
float: left;
}
.menu2 li{
list-style: none;
float: left;
margin-right: 20px;
}三、精彩专栏
看到这里了就 【点赞,关注,收藏】 三连 支持下吧,你的支持是我创作的动力。 【主页—— 获取更多优质源码】
文章被以下专栏收录


