校园网页设计成品 学校班级网页制作模板 大学生静态HTML网页源码 dreamweaver网页作业 简单网页课程成品
精彩专栏推荐 文末获取联系 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 作者主页: 【主页—— 获取更多优质源码】 web前端期末大作业: 【 毕设项目精品实战案例 (1000套) 】 程序员有趣的告白方式: 【 HTML七夕情人节表白网页制作 (110套) 】 超炫酷的Echarts大屏可视化源码: 【 Echarts大屏展示大数据平台可视化(150套) 】 HTML+CSS+JS实例代码: 【 ️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中...】 免费且实用的WEB前端学习指南: 【 web前端零基础到高级学习视频教程 120G干货分享】 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
@ TOC
一、 网站题目
校园班级网页设计 、 我的班级网页、我的学校、 校园社团、校园运动会、等网站的设计与制作。
二、✍️网站描述
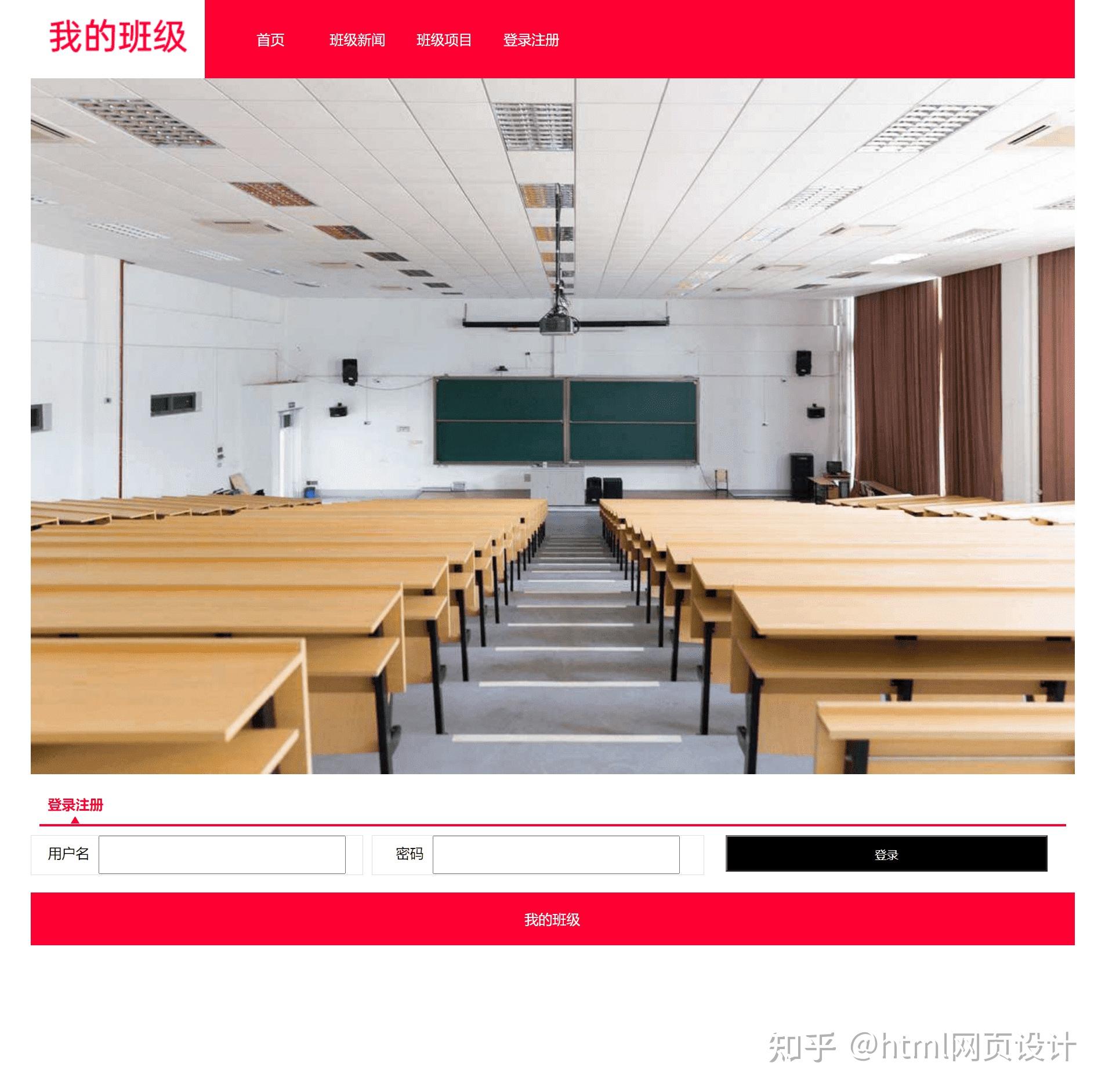
️HTML我的班级网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
一套优质的 网页设计应该包含 (具体可根据个人要求而定) 1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。 2. 所有页面相互超链接,可到二三级页面,有多页面组成。 3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。 4. 菜单美观、醒目,二级菜单可正常弹出与跳转。 5. 可选有JS特效,如定时切换和手动切换图片轮播。 6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。 7. 页面清爽、美观、大方,不雷同。 。 8. 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1) html文件包含:其中index.html是首页、其他html为二级页面; (2) css文件包含:css全部页面样式,文字滚动, 图片放大等; (3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、 网站演示






五、⚙️ 网站代码
HTML结构代码
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div class="main" >
<div class="content12">
<div class="daohang">
<div class="img"><img src="images/1.jpg"></div>
<ul>
<li class="active"><a href="index.html">首页</a>
</li>
<li ><a href="banjixinwen.html">班级新闻</a></li>
<li ><a href="banjixiangmu.html">班级项目</a></li>
<li ><a href="dengluzhuce.html">登录注册</a></li>
</ul>
</div>
</div>
<div class="clear"></div>
<div class="content12">
<div class="guanggaotupian">
<div class="img">
<img src="images/2.jpg"></div>
</div>
</div>
<div class="clear"></div>
<div class="content4">
<div class="taitou">
<div class="title">
<div class="stitle"> 班级项目</div>
<div class="clear"></div>
<div class="triangleup"></div>
</div>
</div>
<div class="bjxm">
<ul>
<li>
<div class="text">
<div class="img"><img src="images/3.jpg"></div>
<div class="desc"><div class="title">户外烧烤</div></div>
</div>
<div class="stext">
<div class="sdesc">
自助烧烤即商家为你提供好烧烤器具,一般菜品由自己带,也有部</div>
</div>
<div class="clear"></div>
</li>
<li>
<div class="text">
<div class="img"><img src="images/4.jpg"></div>
<div class="desc"><div class="title">社团招新</div></div>
</div>
<div class="stext">
<div class="sdesc"></div>
</div>
<div class="clear"></div>
</li>
<li>
<div class="text">
<div class="img"><img src="images/5.jpg"></div>
<div class="desc"><div class="title">篮球比赛</div></div>
</div>
<div class="stext">
<div class="sdesc">
篮球比赛即根据篮球运动进行的比赛。</div>
</div>
<div class="clear"></div>
</li>
</ul>
</div>
</div>
<div class="content4">
<div class="taitou">
<div class="title">
<div class="stitle"> 我的班级</div>
<div class="clear"></div>
<div class="triangleup"></div>
</div>
</div>
<div class="jbxx">
<div class="text">
<div class="desc">
<div class="img">
<img src="images/6.jpg">
</div>
计算机科学与技术(Computer Science and Technology)是国家一级学科,下设信息安全、软件工程、计算机软件与理论、计算机系统结构、计算机应用技术、计算机技术等专业。
<br><br>主修大数据技术导论、数据采集与处理实践(Python)、Web前/后端开发、统计与数据分析、机器学习、高级数据库系统、数据可视化、云计算技术、人工智能、自然语言处理、媒体大数据案例分析、网络空间安全、计算机网络、数据结构、软件工程、操作系统等课程,以及大数据方向系列实验,并完成程序设计、数据分析、机器学习、数据可视化、大数据综合应用实践、专业实训和毕业设计等多种实践环节。
</div>
</div>
</div>
</div>
<div class="content4">
<div class="taitou">
<div class="title">
<div class="stitle"> 相关图片</div>
<div class="clear"></div>
<div class="triangleup"></div>
</div>
</div>
<div class="xiangceliebiao">
<ul>
<li>
<div class="img"><img src="images/7.jpg"></div>
</li>
<li>
<div class="img"><img src="images/8.jpg"></div>
</li>
<li>
<div class="img"><img src="images/9.jpg"></div>
</li>
</ul>
</div>
</div>
<div class="clear"></div>
<div class="content12">
<div class="dibu">
<div class="desc">
我的班级
</div>
</div>
</div>
<div class="clear"></div></div></body></html>CSS样式代码
@charset "utf-8";
*{margin:0;padding:0;}
body{margin:0 auto}
.clear{ clear:both;}
a{color:#333;text-decoration:none;}
a:hover{text-decoration:underline;}
li{list-style-type:none;}
img{width:auto;max-width:100%;}
.main{width:1200px;margin:0 auto;overflow:visible;}
.content12{width:1200px;margin:0 auto;}
.daohang {
width:1200px;background:#FF0033;float:left;
}
.daohang .img{
width:226px;
float:left;
}
.daohang .img img{
width:200px;height:90px;
float:left;
}
.daohang ul{
width:934px;
background:#FF0033;float:left;
}
.daohang ul li{
float:left;
width:100px;
text-align:center;
height:90px;line-height:90px;color:#fff;position: relative;
}
.daohang ul li a.active{
color:#fff;}
.daohang ul li a{
color:#fff;}
.daohang li:hover a{
color:#fff;}
.guanggaotupian
{
text-align:center;
}
.guanggaotupian img
{
width:1200px;
}
.content4{width:400px;float:left;}
.taitou .title{
border-bottom-color:#FF0033;border-bottom-style:solid;border-bottom-width:3px;
overflow:hidden;
margin-bottom:10px;
margin-top:10px;
margin-right:10px;
margin-left:10px;
margin-right:10px;
}
.taitou .stitle{text-align:center;padding:10px 10px;font-weight:bold;float:left;
color:#FF0033;}
.triangleup{ width: 0;height: 0;border-left: 5px solid transparent;border-right: 5px solid transparent;
border-bottom: 8px solid #FF0033;
margin-left:36px;
margin-top:-6px;
}
.bjxm ul
{
width:400px;}
.bjxm ul li{
width:378px;
float:left;
margin:10px;
text-align:center;
}
.bjxm ul li:hover{
}
.bjxm ul li .mark{
font-size:60px;
}
.bjxm ul li .text{
padding-top:10px;
}
.bjxm ul li img
{
border-radius:100px;
width:100px;
height:100px;
}
.bjxm ul li img .img
{
width:100px;
height:100px;
}
.bjxm ul li .desc{
font-weight:bold;
}
.bjxm ul li .title{
padding:20px;
}
.bjxm ul li .sdesc{
padding:10px 0px;
}
.jbxx .text
{
padding:10px;
margin:10px;
border-bottom-color:#FF0033;border-bottom-style:dashed;border-bottom-width:2px;border-top-color:#FF0033;border-top-style:dashed;border-top-width:2px;border-left-color:#FF0033;border-left-style:dashed;border-left-width:2px;border-right-color:#FF0033;border-right-style:dashed;border-right-width:2px;border-radius:20px;
}
.jbxx .desc
{
margin:5px;
padding:5px;
color:#ffffff;
background:#FF0033;
}
.jbxx .img
{
text-align:center;
}
.jbxx img
{
width:133.33333333333px;height:133.33333333333px;margin:10px auto;
}
.xiangceliebiao ul
{
width:400px;}
.xiangceliebiao ul li{
width:380px;height:200px;float:left;
padding:10px;
text-align:center;
}
.xiangceliebiao ul li img
{
width:380px;height:200px;}
.dibu .desc
{
text-align:center;color:#ffffff;
background:#FF0033;padding:20px 0px;
margin-top:10px;
}
.dibu img
{
}
.banjixinwenliebiao table
{
width:1180px;
}
.banjixinwenliebiao table tr
{
width:580px;
float:left;
}
.banjixinwenliebiao table tr .img
{
width:280px;height:300px;}
.banjixinwenliebiao table .img img
{
width:270px;padding:5px;
height:290px;}
.banjixinwenliebiao table tr td .title{margin:10px 0px;
font-weight:bold;
font-size:16px;
}
.banjixinwenliebiao table tr .desc
{
width:280px;text-align:left;padding:5px;
}
.banjixinwenliebiao table tr td button
{
display:block;
text-align:left;
padding:5px 10px;
margin-top:20px;
}
.banjixiangmuliebiao ul
{
width:1200px;}
.banjixiangmuliebiao ul li{
width:580px;float:left;
padding:10px;
text-align:center;
}
.banjixiangmuliebiao ul li img
{
width:580px;height:300px;}
.banjixiangmuliebiao ul li .title{margin:10px 0px;
}
.yonghubiaodan
{
width:1200px;overflow: hidden;
text-align:center;
}
.yonghubiaodan ul li
{
padding-left:10px;
margin-bottom:10px;
width:370px;margin-right:10px;
float:left;
}
.yonghubiaodan .list
{
border-bottom-color:#dddddd;border-bottom-style:solid;border-bottom-width:1px;border-top-color:#dddddd;border-top-style:solid;border-top-width:1px;border-left-color:#dddddd;border-left-style:solid;border-left-width:1px;border-right-color:#dddddd;border-right-style:solid;border-right-width:1px;
}
.yonghubiaodan form
{
line-height:40px;
}
.yonghubiaodan select{
width:380px;text-align:left;
margin:0px 10px;
overflow:hidden;
vertical-align:middle;
height:40px;height:40px;line-height:40px;
}
.yonghubiaodan checkbox,radio{
text-align:left;
margin:0px 10px;
overflow:hidden;
vertical-align:middle;
height:40px;height:40px;line-height:40px;
}
.yonghubiaodan input{
width:280px;text-align:left;
margin:0px 10px;
overflow:hidden;
vertical-align:middle;
height:40px;line-height:40px;}
.yonghubiaodan textarea{
width:250px;text-align:left;
margin:0px 0px;
overflow:hidden;
vertical-align:middle;
font-size: 16px;
height:100px;
}
.yonghubiaodan .title
{
margin:0px 10px;
}
.yonghubiaodan button{
width:100%;
text-align:center;
margin:0px 5px;
line-height:42px;height:42px;line-height:42px;background:#000000;color:#ffffff;
}
.shuomingneirong .title{
margin:10px 0px;
padding:15px;
border-radius:15px;
text-align:center;
font-size:20px;
font-weight:bold;
}
.shuomingneirong .desc{
}
.shuomingneirong .img{
text-align:center;
}六、 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、 更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2. 【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题 欢迎一起交流学习
【主页—— 获取更多优质源码】
文章被以下专栏收录


