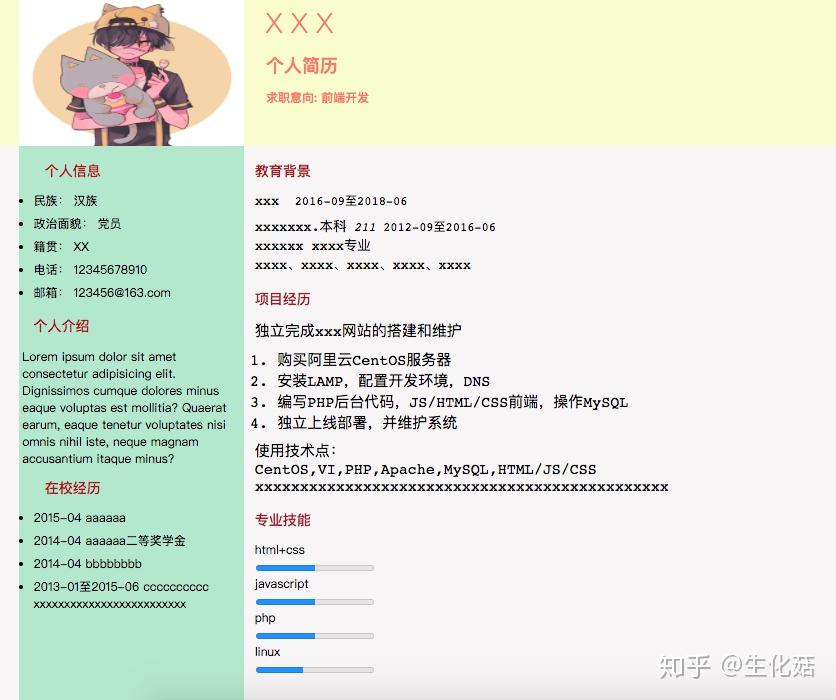
用html & css 腾作个人简娃茧
Keywords: html css resume
穗施图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Resume</title>
<style>
/* 硕酗 */
*{
margin: 0;
padding: 0;
}
.website{
color: salmon;
font-size: 14px;
font-weight: 500;
}
/* 头部 */
header{
width: 100%;
height: 200px;
background: lightgoldenrodyellow;
}
img{
width: 300px;
height: 200px;
margin-left: 30px;
float: left;
}
nav {
float: left;
margin-left: 30px;
color: salmon;
}
nav > h1 {
margin-top: 10px;
font-size: 36px;
font-weight: 200;
}
nav > h2,h4 {
margin-top: 15px;
}
/* 正文 */
section{
width: 100%;
height: 800px;
background: #eae6e666;
position: relative;
}
/* 侧边 */
.sideBar{
width: 300px;
height: 100%;
background: #9adab599;
margin-left: 30px;
}
.sideBar > .personalInfo,.awards{
padding-left: 20px;
}
.sideBar > .selfEva{
padding: 0 5px;
}
.sideBar > div > h3{
color: brown;
font-weight: 500;
margin: 15px;
}
.personalInfo{
padding: 5px;
}
.personalInfo > ul > li{
margin-top: 8px;
}
.awards > ul > li{
margin-top: 8px;
}
/*主要内叽*/
.content{
position: absolute;
top: 0;
left: 330px;
}
.content > div{
margin-top: 15px;
margin-left: 15px;
}
.content > div > h3{
margin-top: 20px;
margin-bottom: 15px;
color: brown;
font-weight: 500;
}
.education > div{
margin-bottom: 10px;
}
.education .para{
font-size: 18px;
font-family: monospace;
}
.education .para > i,span{
font-size: 12px;
margin-left: 10px;
}
.jobExp > div > p,ol{
margin-bottom: 10px;
font-size: 20px;
font-family: monospace;
}
.jobExp > div > ol{
margin-left: 30px;
}
</style>
</he文章被以下专栏收录


