大家好,欢迎来到IT知识分享网。
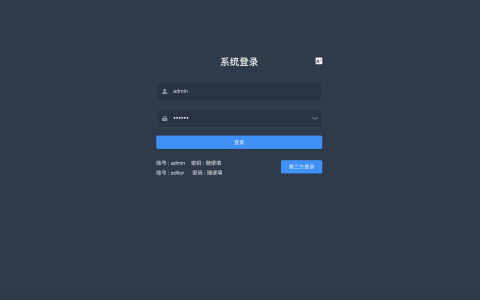
这是一个简单的静态的html页面登录图片,之前写的,验证码方面没有搞懂,这里我重新参考了 这里,但是部分功能还没有完善。仅供参考
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>静态页面登录测试</title>
<script language="javascript">
window.onload = function() {
createCode()
}
var code; //在全局定义验证码
function createCode() {
code = "";
var codeLength = 4; //验证码的长度
var checkCode = document.getElementById("code");
var random = new Array(0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R',
'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'); //随机数
for(var i = 0; i < codeLength; i++) { //循环操作
var index = Math.floor(Math.random() * 36); //取得随机数的索引(0~35)
code += random[index]; //根据索引取得随机数加到code上
}
checkCode.value = code; //把code值赋给验证码
}
//校验验证码
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
var inputCode = document.frmLogin.text_code.value;
/*var sinputCode =document.frmLogin.inputcode.value ; */
if ((sUserName.length <= 0) || (sUserName=="")){
alert("请输入用户名!");
return false ;
}
if ((sPassword.length <= 0) || (sPassword=="")){
alert("请输入密码!");
return false ;
}
if ((inputCode.length<= 0) || (inputCode==NULL)){
alert("请输入验证码!");
return false ;
}
}
</script>
</head>
<body >
<fieldset>
<table background="images\e.jpg " width="933" height="412">
<tr height="170">
<td width="570px"> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td><table>
<form method ="POST" action="http://localhost:8080/test/hello.html?login=%B5%C7%C2%BC" name="frmLogin" >
<tr>
<td><label for="username">用户名:</label></td>
<td><input type="text" name="username" id="username" placeholder="input your name" size="20" maxlength="20" /></td>
<td > </td>
<td> </td>
</tr>
<tr>
<td><label for="password">密 码:</label></td>
<td><input type="password" name="password" id="password" placeholder="input your password" size="20" maxlength="20" ) this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><label for="text_code">验证码:</label></td>
<td><input type="text" size="" name="text_code" id="text_code" /></td>
<td><input type="button" id="code" onclick="createCode()" name=""></td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">自动登录</td>
</tr>
</table>
</td>
<tr>
<td> </td>
<td><table>
<tr>
<td><input type="submit" name="login" value="登录" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="重置"></td>
<td><input type="button" name="button" value="注册" onclick="window.location.href='https://www.w3school.com.cn/jsref/event_onfocus.asp'"></td>
</tr>
</tr>
</table>
</td>
</table>
</fieldset>
</form>
</body>
</html>IT知识分享网
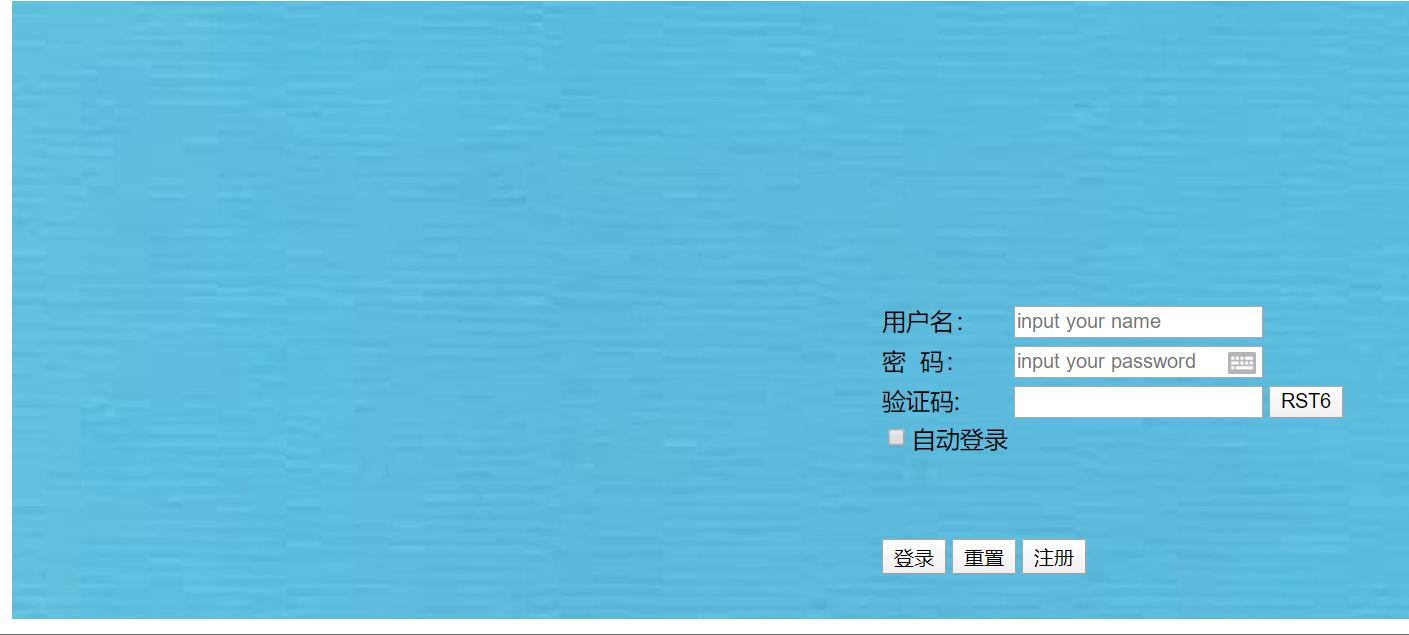
执行后如图

免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/6994.html




![机器学习之朴素贝叶斯分类算法[亲测有效]缩略图 机器学习之朴素贝叶斯分类算法[亲测有效]](https://yundeesoft.com/wp-content/uploads/2023/04/44d58e8e4e6b433b85401c43f03321a4-480x300.jpg)
![【整理】前端图表框架[通俗易懂]缩略图 【整理】前端图表框架[通俗易懂]](https://yundeesoft.com/wp-content/uploads/2023/06/0f49f21063e74fd8805584bff0102f90-480x300.jpg)