怎么提高自己的网页设计的排版设计?
6 个回答
我来给大家分享:两本书,1篇文章,1个视频,1套教程,帮你夯实网页设计排版的基本功。
一、正确的创作思路
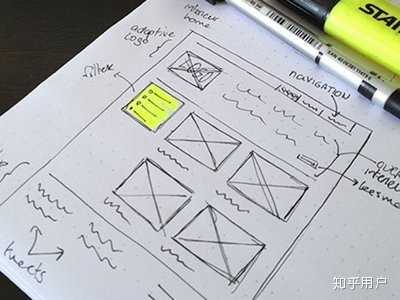
1、打草稿是必须的
吹牛还要打草稿,更何况你是做设计。在准备上机制作之前,你最好先在草稿纸上,勾勒一下网页的大致框架,以及交互结构的线框图,不然谁都是懵懂的。

2、在软件中完善视觉
打开了软件,就意味着你已胸有成竹,接下来,需要在软件中去完善自己的想法。而不是打开软件,等着灵感从天而降。这也是很多初学者,在刚开始学设计时,会踩到的坑。

3、灵感的来源
你得脑暴此次设计项目的关键词,以及行业关键词,然后带着关键词,去搜索借鉴同行、同类型的网页设计的排版,或者视觉形式。然后,结合自身的业务、以及网页内容,规划版面,完成交互线框稿的制作。
二、版式设计的辅助工具
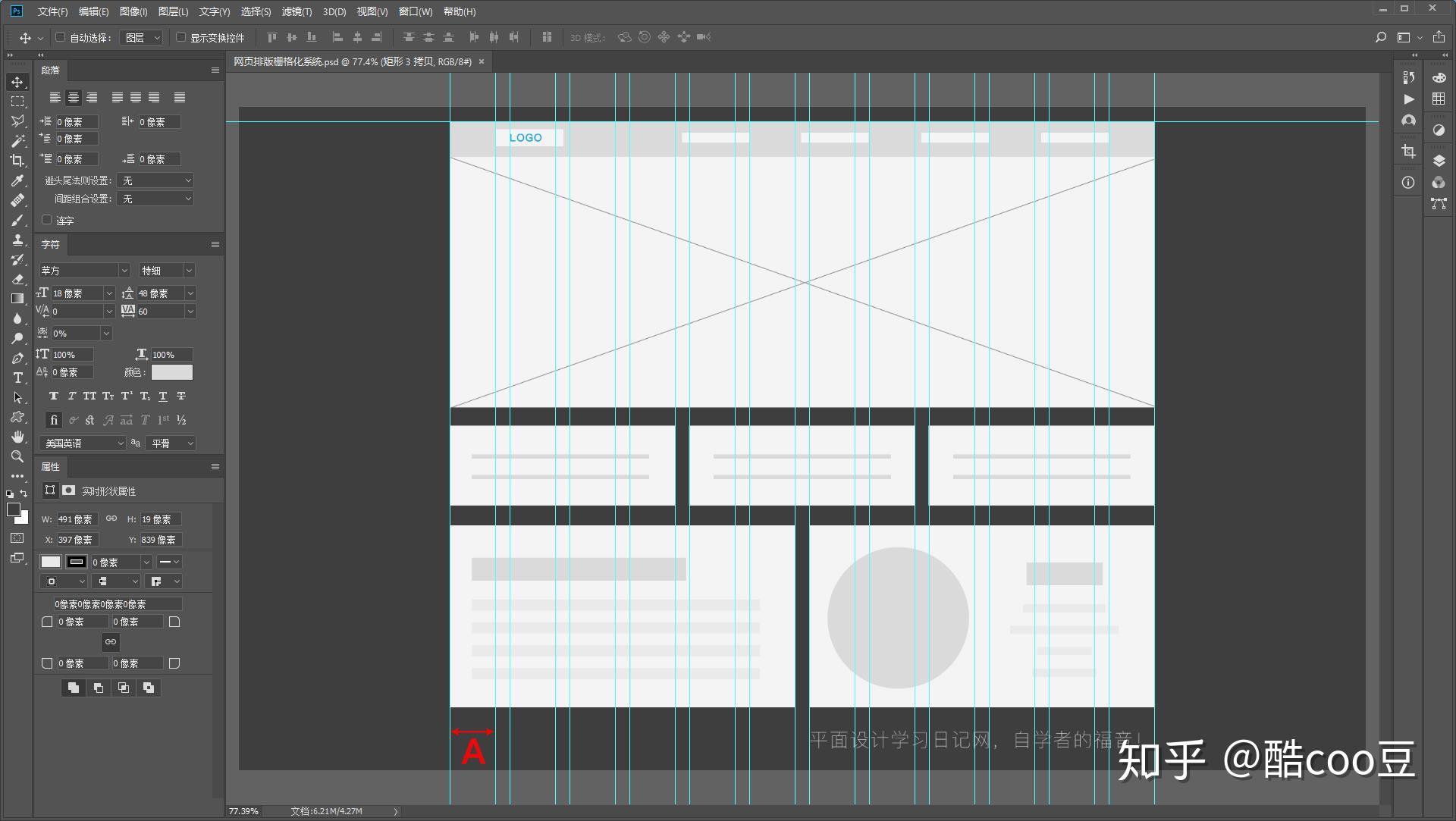
1、善用栅格系统,控制全局版面
一般的网页,「主体内容区域」的宽度,通常都是固定的;而在竖向上,可以无限延伸。所以,我们就把网页的「主体内容区域」平分为多个栅格,主体区域内的容器模块,就以一个栅格为最小单位,这样,我们对整个版面的控制就会变得更加轻松。

△画布宽度:1920px,主体内容区域宽度:1200px,共分为了12个栅格,一个栅格单位为:A。此时,我们在拖拽视觉元素(矩形容器,文字、图片等)时,就以A的为单位,在栅系统的约束下,我们就可以很好的规整版面,使其简洁而富有理性之美。
另外,我在网上找了一个利用栅格系统排版的网页设计实例,大家请看视频:
 https://www.zhihu.com/video/988028739158151168
https://www.zhihu.com/video/9880287391581511682、善用网格系统
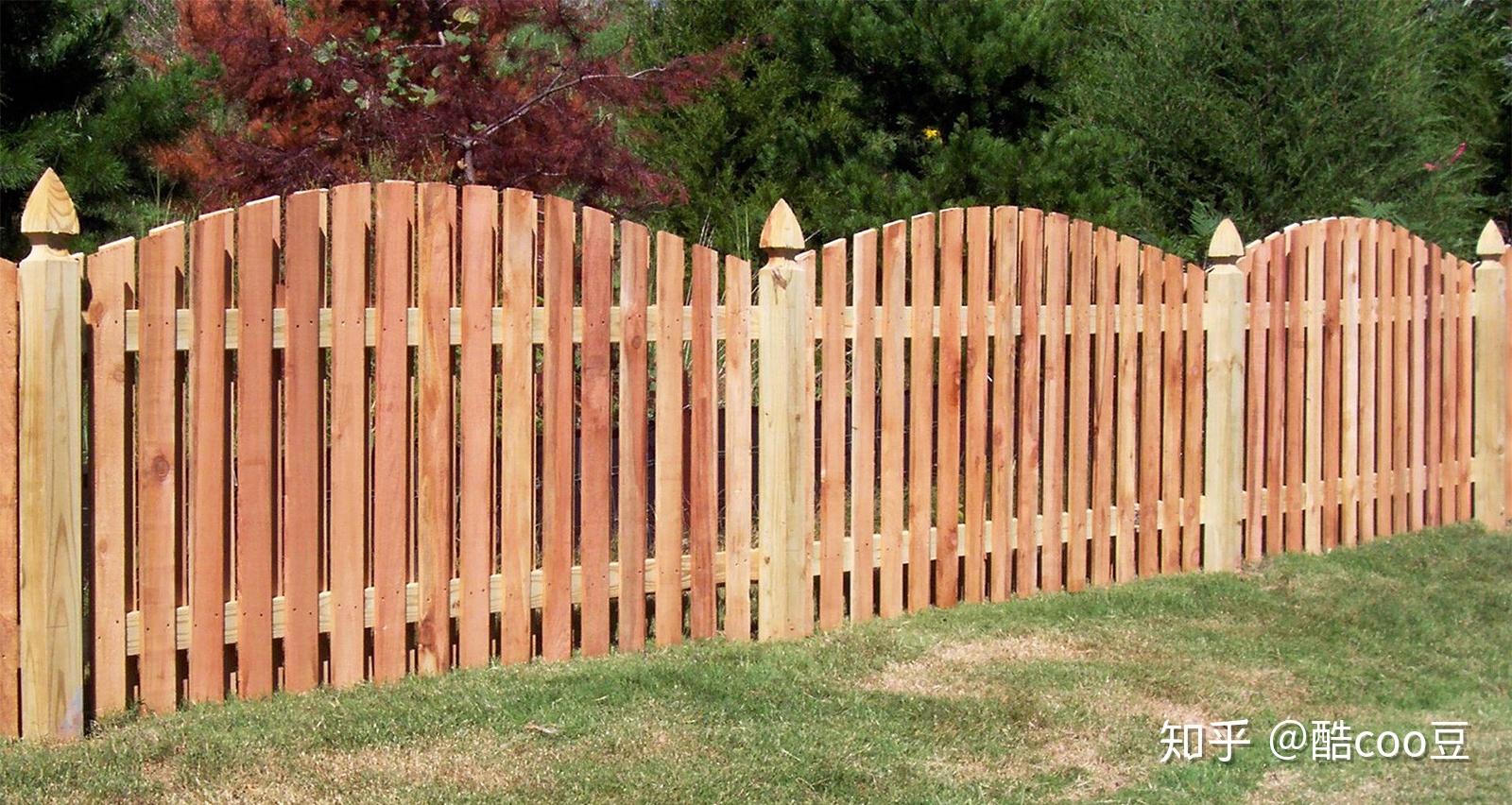
栅格或网格系统,其实都是一个回事,英文翻译Grid。但我个人更倾向于,把上面的这种竖向分割的形式叫做栅格系统,因为,它们和这和公路、花园变身的栅栏很相似。

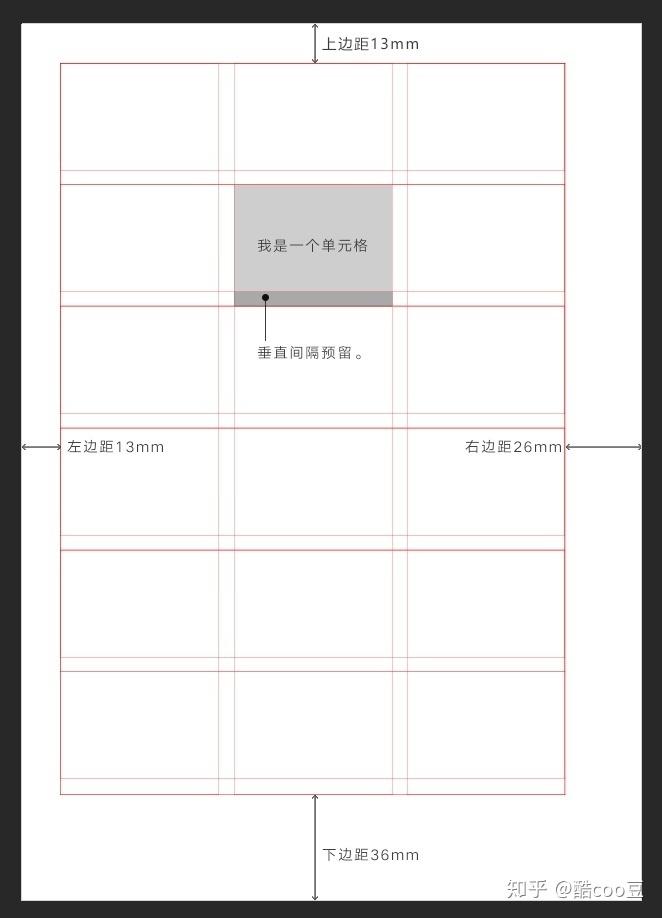
接下来我要说的网格系统,则主要在应用在印刷类平面设计里,因为印刷物料版面的长与宽比例,或尺寸,通常都是固定的,所以划分为网格的形式更适用,这种与高速公路的防护网很相似。

之前,我写了一篇更为详细的文章,里面详细总结了如何利用网格系统来编排内容,以及如何利用Photoshop快速生成网格,感兴趣的朋友可以阅读这篇文章。
3、善用四大经典原则,创建富有节奏的版面设计
一个好的版式设计,一定是疏密有致,有大小对比,以及重复、对齐的关系蕴含其中,这样才能做到版面结构的层次分明,给清晰而不紊乱的视觉影响,读者才会有性质阅读下去。
1.亲密原则:让同一组信息相互亲密,不同组的内容相互疏远,这样版面才会疏密有致。
2.对比原则:标题与正文,要一大一小形成对比,这样画面才有节奏感可言。
3.对齐原则:多个视觉元素,要有一致的对齐参考线,这样版面才不会凌乱。
4.重复原则:类似的视觉元素,可用重复套用一个的模板,让版面有统一规律可循。
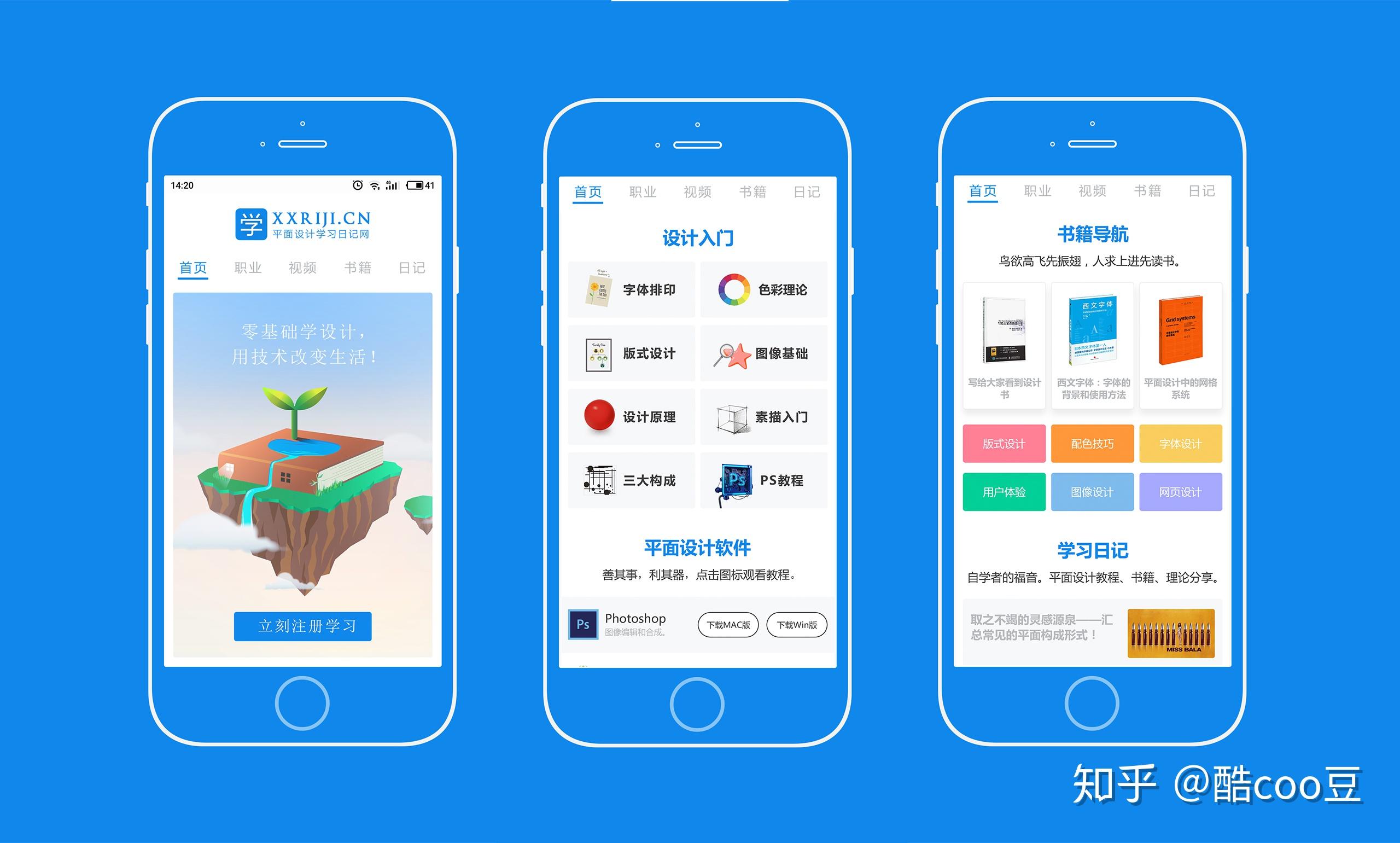
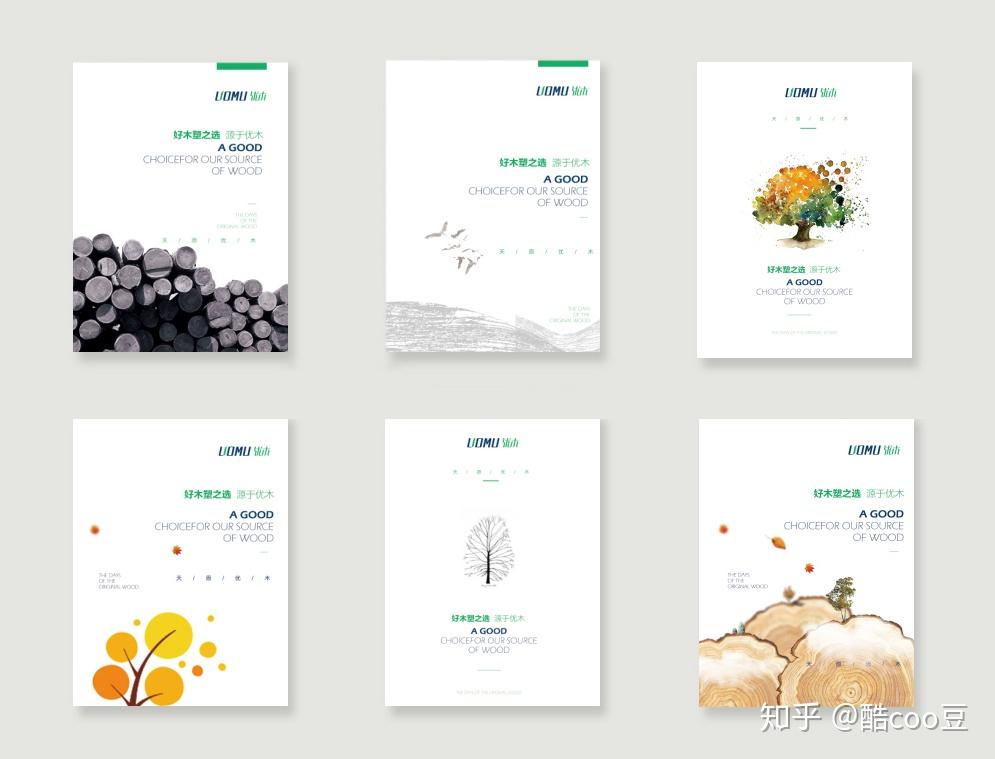
比如下面这张图片,就完全运用到了以上几点,而且版面看起来非常规整,而不会凌乱。

排版设计,就是归纳梳理信息的过程,在 《写给大家看的设计书》一书中,对以上四点做了更为详细的阐述,推荐设计初学者,可去阅读参考。

三、通过练习,提高版式设计水平
掌握了上述的3套方法,相信大家在理论层面会有一个质的突破。不过:实践才是检验真理的唯一标准,接下来,可通过一定的强化练习,来提高排版设计的实践能力。
当然,也不要局限于网页设计,包括:名片、画册、海报类型的项目都可以涉猎,以此来掌握不同物料、尺寸大小的版式设计,这样才能做到更全面的提高。

这里呢,就给大家推荐一个版式设计实例视频教程,课程地址: http://t.cn/RNoULkC
 https://www.zhihu.com/video/988083999528603648
https://www.zhihu.com/video/988083999528603648 你在设计中,常常遇到的“没有灵感”和“不知从何下手”的问题,在这套课程中,你将找到想要的解决办法。授课老师为:文成武,CCTV品牌服务设计师,GDC平面设计在中国西安站十佳设计师,朝宇创意设计总顾问,陕西省印刷协会会员。

望以上内容,对大家有所帮助。
关于我
@酷coo豆,平面设计学习日记网站长,对自学设计有着深刻的见解。乐于分享自学平面设计的相关书籍、教程、经验等资源参考,希望和你一起进步,欢迎 订阅我的专栏。

设计师必备收藏: 100本人气设计书单,重塑你对设计的认知。
怎么提高自己的网页设计的排版设计?这也是一些朋友非常关心的互联网话题,这里本人分享一下之前写的相关经验观点方面的文章,看下是否对大家有所帮助呢!
- 大标题文字配小字体,结合图形

2. 图文穿插,打乱常规的文字排版方式

3. 文字推移,底色对半分,形成丰富的错层布局效果,更有形式感一些

4. 通常我们采用的左图右文或者右图左文的排版方式太普通,可以给主角添加一个背景色,让画面更有故事感

5. 营造神秘感

6. 残缺的美感

7. 形状旋转,组合排版

Web排版的10条原则
可读性是网页设计可用性的一个更重要的方面。文本的可读性影响用户对文本内容的接收——可读性差的文本让读者远离内容;可读性好的文本让用户有效地阅读和接收文本中的信息。你一定希望用户能够轻松地阅读你的文章。
在这篇文章中,我们将解释一些Web排版的术语以及它们如何影响可读性 ; 我们将提供大量实践技巧以提高文本的可读性; 我们将展示一些非常易读的网站、布局和文章。
术语和每种术语对可读性的影响
有许多影响文本可读性的因素和一些重要的术语。以下是一些常见的Web排版术语以及每个术语所代表的因素如何影响可读性。
- 层次结构
每种印刷布局都需要层次结构这个基本元素。层次结构定义了如何阅读,它将标题和正文文本区分开,告诉用户从哪里开始读,又读到哪里。尽管文本框的颜色也可用于对比标题和正文文本,但层次结构指的是这些元素之间的大小差异。层次结构还使页面能够被快速浏览。对实现Web排版可读性来说,这是一个需要掌握的非常重要的技术。
UXBooth使用这种简洁干净的层次结构来实现Web排版的可读性。

- 对比
对比是文本是否易于阅读的核心因素。合适的对比度使文本易于阅读和快速浏览,整体更具可读性。与之相反,较差的对比度会迫使用户眯起眼睛,让阅读正文文本变得非常痛苦,也慢得多。
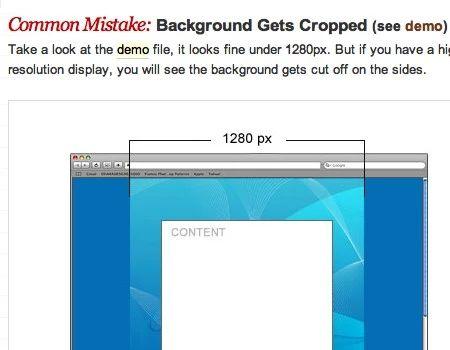
如下图所示,白底黑字非常易读。白底黑色是标准的对比色,为了达到可读的效果,最好把黑白对比保持在一定范围内。

然而,这个蓝底粉红字的例子几乎不可读。这个例子或许有点极端,但它显示了糟糕的颜色对比会对文本产生多么重大的影响。你可能不会看到使用这个糟糕例子的网站,但它仍然告诉我们为什么要选择合适的对比。

- 行高
行高是一个非常常见的术语,指的是各个文本行之间的空间。行高是影响正文文本甚至标题的可读性的另一个因素。足够的行高在网页设计中尤其重要,因为它使得文本更易浏览——行高太小会导致用户在阅读时不得不眯起眼睛;如果太大,文本将看起来像独立的内容,而不是一组。
- 字母间距
与行高一样,字母间距也会影响Web排版的可读性。字如其意,字母间距是单词中每个字母之间的空格。在打印布局中,负字母间距是一种常见的技术,可以为布局增添更多乐趣,但不应将其用于正文文本。在任何文本中,字母间距都是影响易读性的明显因素。
- 行长
行长在Web排版中经常被忽略,但不应如此。行长指的是每行的字数。合适的行长使读者的眼睛能够轻松自然地从上一行的末尾过渡到下一行的开始。
可读排版的关键
网页的可读性对用户的体验有很大的影响,为Web设计就是让用户体验尽可能愉快。实现可读性相对来说比较容易,所需要的只是遵循一些关键的技法原则,这里有10个技巧可以帮助你提高可读性。
1. 用户友好的标题
标题是排版的关键,无论是网页和印刷。如前所述,它们是文本层次结构的一部分,也是易浏览的主要因素。
首先,标题大小与正文文本的大小一样重要。如果标题太大或者含有大量内容,会使用户在阅读时找不到重点,最终将破坏内容的流畅性并分散读者的注意力;太小的标题也会破坏文章的层次结构,如果标题太小,它没办法如预期的那样引起用户的注意。
接下来,在标题和正文文本之间提供足够的空间非常重要。
2. 可浏览文本
我已经多次提到“可浏览的”文本,并且你肯定在别处也听到过。可浏览文本与可读文本并行不悖。让文章可浏览包括良好地使用标题、层次结构和焦点来指导用户浏览内容。
那么,是什么让文章可浏览呢?有很多因素,其中大部分已经提到过。标题大小和位置、正文文本大小、文本行高度、文本对比度和焦点区分方式都会影响文本的可浏览性。
焦点是布局中吸引或应该吸引用户的注意力的特定元素或对象。它可能是一个标题,也可能是一个图形、一个按钮等。
3. 空白
在内容繁杂的布局中,空白有助于提高内容的可读性。白色空间有助于抵消大量不必要文字,并使用户的视线扫到文本上。它还可以将布局中的元素分离,比如图形和文本。

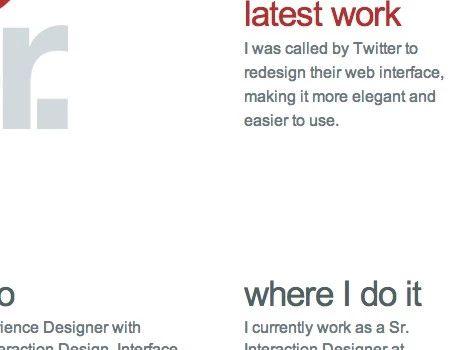
在下面的例子中,只用了空白来分隔文本元素,布局非常干净和高效。由于布局大量空白,用户的视线很容易从一个文本元素过渡到另一个文本元素。
4. 一致性
一致性通常被认为是可用性的重要技术,但它也适用于可读性。层次结构的一致性对于用户友好的布局非常重要。这意味着层次结构中具有相同重要性的所有标题应该具有相同的大小、颜色和字体。例如,文章中的所有<h1>标题应该看起来完全相同。为什么?这种一致性在用户浏览时为用户提供了熟悉的焦点,并有助于组织内容。
5. 文本的密度
文本的密度是指你在一个区域中放置的文字量。内容密度对内容的可读性有重大影响。密度受间距选项的影响,如行高、字母间距和文字大小。如果你在所有这些内容之间找到平衡,既不太紧凑也不太宽,你将拥有完美的可读性和可浏览的密度。
6. 强调重要元素
另一个关键因素是强调主体内容中的某些元素,包括突出显示链接、加粗重要文字和显示引号。如前所述,在Web排版中强调重点是必不可少的。通过强调这些对象,你可以为用户提供关注点,这些点和对象有助于打破纯文字的单调。
通过强调这些重点,你可以使正文文本非常易浏览。加粗的文本关键词句吸引用户的注意力,是呈现重要信息的有效手段。
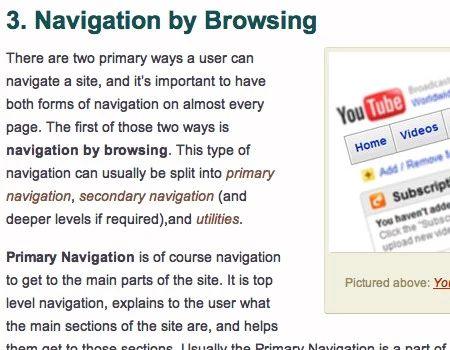
下图是UXBooth的一篇文章。这篇文章使用粗体和斜体来指出文章中的重要信息。这是一篇非常易读的文章,也非常容易粗读捕捉信息。

7. 信息的组织
在文章中组织信息的方式可以增强可读性。用户可以轻松地浏览经过适当组织的内容,因为信息更加容易找到。这超出了本文的范围,但仍然非常重要。
8. 清晰的图形
每个文本主体都需要某种形式的视觉支持,无论是图像,图标,图表还是插图。将图形放置在文章中可能具有挑战性,图形和文字之间需要有足够的空间。
如果图形元素是一个图像,那么干净的边框对于其与文本的分离是十分有用。边框可以引导用户的视线和为内容增添风格。但是,保持内容边界简洁很重要。它们应该有一个微妙的调色板,而且不应太大。
如果图形元素是图标或者插图等,那么空白是唯一可以使用的分隔符。内容应该齐整地围绕图形移动而不打断文本。
9. 分隔符的使用
分隔符是一种以整洁有序的方法将文本分割为多个部分的方式。它们可以用来划分层次结构,例如标题和正文文本,也可以用来将内容分成多个部分。
最简单的分隔符形式是单线,通常用于划分层次结构,对于增强文本可读性非常有用。
分隔内容的另一种常见方式是使用框,文本框非常适合分离单个页面上的无关内容。它们通过复杂的布局引导用户的视线。
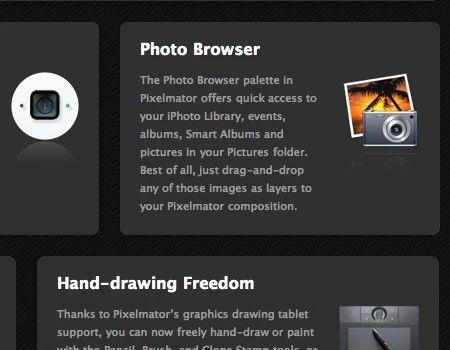
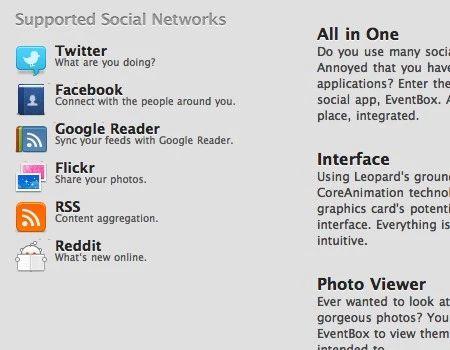
以下是Pixelmator网站上的一个例子。它使用框以一种干净的方式分隔内容。注意这里框是由背景定义的,而不是边框。

10. 合适的白边
你听别人说应该使用白色空间,但是为什么呢?白色空间实际上有助于吸引用户的注意力,空白区域(白色空间)强制视线集中在文字上。因此,空白将影响内容的流畅性和可读性。边距是最好的空白元素之一,并且支持文本元素。任何一个方向的白边都会迫使用户的注意力集中在文章的核心内容上。
白边也以另一种方式存在于这篇文章。它们将内容与其余部分分开。文本不应该流入其他布局元素,特别是在长文章中。白边有助于定义文章及其边界。
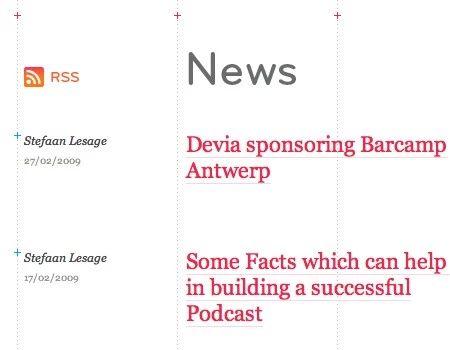
在下面的基于网格的布局中,只用了白边来区分不同的文本。结果是我们得到了一个干净、清晰、简洁的页面。

给字体设计一些天赋的效果
大多数情况下,文字就是文字,放在简单的单色背景上。不是太复杂,但很有效。但是,有时——可能是网站设计中使用的标题或排版(与文章内容相对)——文本布局需要一些样式和装饰。不管文字形式如何,最重要的是始终保持在可读性的限度内。有创意和使用装饰风格是很重要,但排版若不是清晰易读,则创意与装饰几乎毫无用处。
- 花式文本
在布局中,使用标准字体的同时使用花哨或独特的字体是风格排版的一种好方法。正文文本应使用简单和标准的字体,但在其他地方使用花哨的字体是一种简单的丰富设计的方式,并为主题添加更多内容。在整个网站中使用单一字体会使内容变得无聊,尽管可读,但我们不应该这么做。
- 凸版
另一种Web排版的常见形式是凸版印刷。下面的示例使用凸版技术来增加深度并修饰布局。它看起来非常漂亮、流畅,文本完全可读。

- 设计背景
添加一个漂亮的背景和花式文本一样有效。你可以通过装饰文本正文背景的方式设计文本样式。造型背景可以在视觉上增强美观效果,但也可能减少易读性。这是一个大问题,但很容易避免。
- 保持对比度
首先,将对比度保持在可读范围内很重要。在背景中使用比文本更淡和暗的颜色,可以使用户的眼睛专注于文字,不被背景分心。
- 纹理
背景的最佳选择是使用一个不错的纹理,这不会对排版造成不良影响。
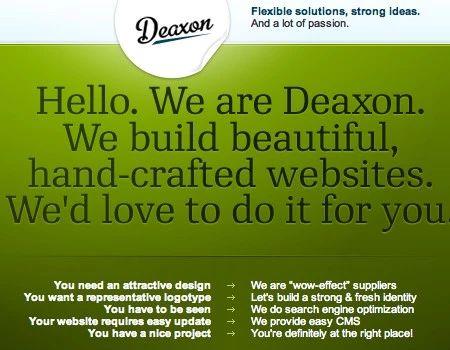
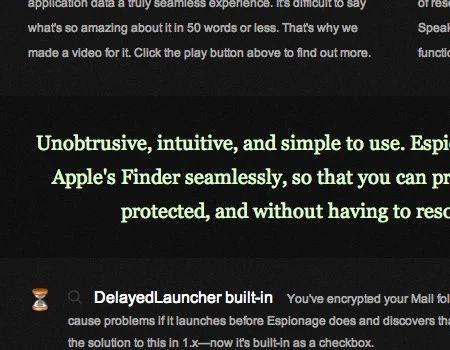
下面是一个排版良好的黑色网页。它有一个对比度很好的装饰背景。文字本身没有造型,但背景弥补了它。

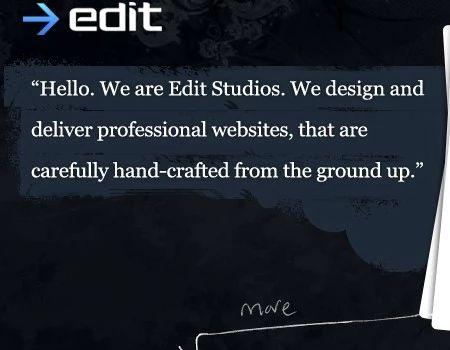
这是另一个很适合排版的漂亮纹理。背景纹理类似于画布,以水彩画的形式呈现。

- 链接样式
在长文本中链接也是一个重点,你应该找到一种让它们流行的方法。最好的方法是使用下划线,与正文文本不同的字体、颜色,斜体。你可以将这些结合起来,或者只使用一个。
下面的示例为链接使用了不同的颜色。

辅助元素展示
辅助元素已集成到许多网站中,但你通常不会注意到它们。下面是一些可用的辅助元素的示例。
- 博客文章
可读性在博客文章中尤其重要。这里有几个很好的例子。
PSD.TUTSPLUS和每个Envato博客都有非常可读的内容。这个例子展示了一个结构良好的文章中标题的使用。

AppStorm: 这个网站使用合适的颜色和标题大小来显示层次结构,文章流畅性强。还要注意每个子标题上方都留有大量空白。

Macalicious: 本文充分利用其标题中的交替颜色。正文文本也非常易读,并且有明显的对比。

Tutorial9: 将注意力放在如何为图像设置合适的间距和边界,使之不会夺了文字的主体地位。

Fuel Your Creativity:文章在标题和子标题之间设置了非常合适的间距。空白让文本清晰明了。

- 良好的图形用法
以下示例显示如何使图形元素增强内容的可读性。
Apple: Apple的核心内容与视觉布局非常吻合。所有图像混合到网站的背景中。这种视觉上令人愉悦的布局自然流畅,看起来很棒。

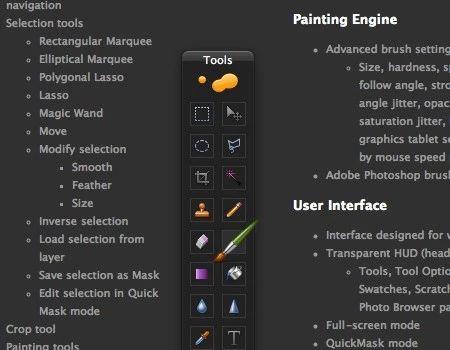
Pixelmator: 这个页面的布局是完全隔开的,文字在图像周围移动。

Checkout App: 这个美丽简约的网站使用精细的图标来表明标题和信息,这些图标改善了内容的可浏览性。

Highrise: 这一种是将大量信息打包在一起的可读且可浏览的干净布局。他们还使用大型图标作为焦点。

Mint: 这是一个各个角度都很漂亮的网站。它使用了大量的空白、虚线分隔符和大型视觉效果。

Kupferwerk: 在段落中放入合适的图片,在图片四周设置合适的边框。

Web Designer Wall: 这是一个间距很宽的图像布局,有一个轻微但明显的边框和足够的填充,看起来不错。

- 风格良好的排版
以下示例显示了排版的创造性使用。
IAAH: 花式标题文本和优秀的背景突出了正文主体。

OakesDesign: 优秀的排版和对比度合适的颜色使其成为一个引人注目的网站。

The Cosmic Machine: 一个适合网站风格的凸版例子。

Web Designer Wall Job Board: 这个文本风格很好。草图风格与网站的其他部分很搭,并且可读性很强,这是因为草图纹理仅被用于文本而不打断文本。

Bern: 这是邋遢风格中一个排版干净利落的好例子。你可能会注意到,凸版样式在这里也有使用。

Digimurai: 下面是一个在文章以外具有良好层次结构的排版示例。

Product Planner: 这个标题有一个干净的渐变,与深色背景形成鲜明对比。

Paramore Redd: 更简单但是很漂亮的文字效果。

Tao Effect: 一个用图标和不同的文本样式来分割文章的漂亮、可浏览的布局。

Take the Walk: 可读,但纹理突出的文本。

Flash Gaming Summit: 良好的色彩和完美的层次结构。

Brynn Sheperd: 标题层次结构与版面中的内容类似,无缝衔接。

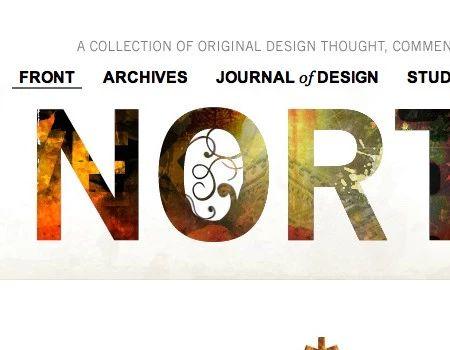
Northtemple: 在文字中嵌入图像是另一种非常不错的技术。

Miles Dowsett: 非常漂亮的排版,背景、色彩都很好,并且有很多重点标注。

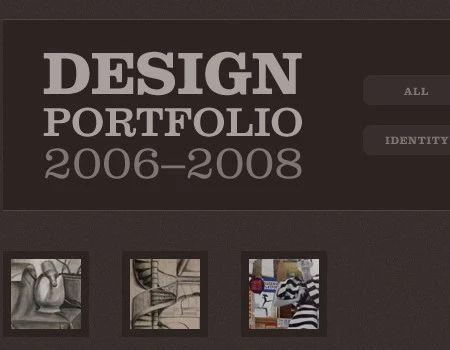
Design Loom: 与图例搭配很好的褶边字体设计。

Powerset: 另一个凸版风格的例子。

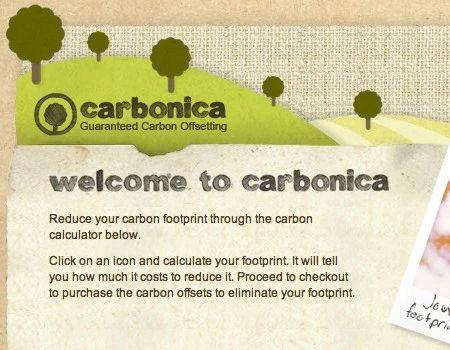
Matt Dempsey: 用手绘作为背景的精彩排

Carbonica: 与网站其他部分很搭的草图风格。

Gary Nock: 手绘文本的最后一个例子,这次是在纸张背景上。

本回答内容摘自Matt Cronin
https://www.smashingmagazine.com/2009/03/10-principles-for-readable-web-typography/#the-terms-and-what-each-means-for-readability
http://d.ucsd.edu/class/intro-hci/2016/mobile_app_tips.php
网页中的版式设计不仅包括传统的文字、图形、色彩等几方面的研究,还包括了声、光、视频、动画、交互等方面的设计。网页版式设计不再是单一的构成关系,而是从二维向三维空间的延伸,构成了多元空间层次的立体化。下面康石石为大家分享一些优秀的图文排版设计网站,并通过这些排版设计总结一些版式设计的相关技巧。
一、版式设计网站推荐
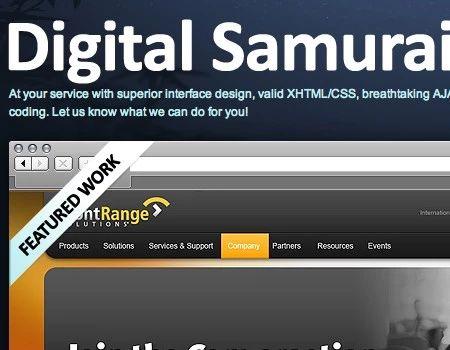
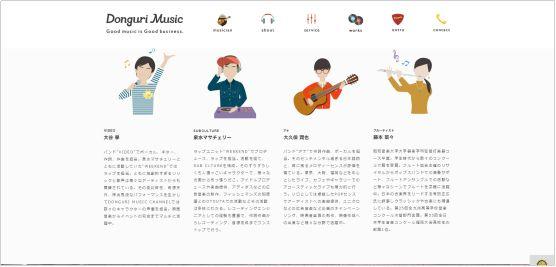
1.Donguri Music

作为一个音乐生产公司,该网站的版式设计主题表达鲜明。飞舞的多边形加上各种各样的乐器,随便点一个按钮都会奏出不同声音,极大地提高了趣味性与互动性。
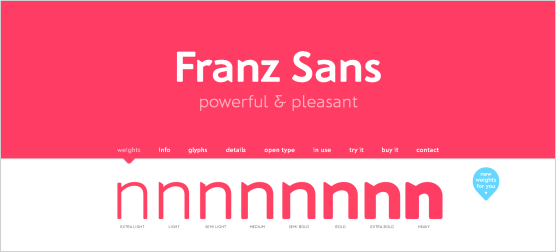
2.Franz Sans

Franz Sans是一个拥有自己专属首页的字体,整个页面充斥着满怀趣味的彩色。网站的色彩搭配很好,你可以通过清晰直观的导航了解到字体的细节结构设计等。
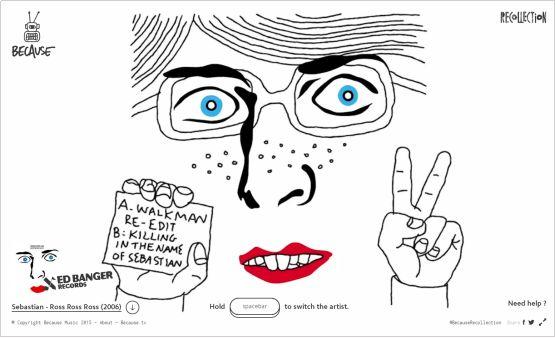
3.Because-Recollection

打开网站,首先可以看到操作提示,长按屏幕随机选择不同的音乐人,选定后页面会变成音乐人某张专辑的封面,原本静止的平面图案变成了动画,用户需要与这张专辑封面进行互动才会播放对应的音乐。
二、版式设计技巧
当然除了使用声、光、视频、动画、交互等方面的设计,版式设计中也不能忽略下面这些基础原则。
1.对比
对比可以使强劲与纤细互补(如大字给人以强有力的感觉,但缺乏纤细之感,大小文字配合使用,则可以互相弥补其不足),并产生生动活泼的对比关系。
2.对称
对称令人产生一种秩序感。可以是以中轴线为轴心的左右对称,以水平线为基础的上下对称,以对称点为源的放射对称以及以对称面出发的反转对称等等。

3.均衡
均衡的基本原理来自对称,但是均衡较之对称能表现出活泼情调,所以均衡能显露出某种生气或运动感,它是在加强较弱的一方,在画面或版面的动势和变化的前提下求得平衡。
4.比例
版面比例分配,是设计质量的重要因素,主要是适当安排主题与背景之间的比例关系。
5.集中与放射
焦点集中于中心版面为向心型,而向外扩散的版面则可称之为扩散型,向心型版面显得稳静,是受人欢迎的手法,但有时过于正统,而扩散型则表现为现代感。

除了上述这些最基本和最主要的法则之外,还有一些法则也是需要加以遵循的。诸如主与从,和舞台构成一样,主角要突出,主、配角的关系要一目了然。在掌握了上述形式美法则的精神要领之后,就可以较为完美的处理版式设计中的各种问题了。
以上望有帮助,欢迎交流
———————————————————
欢迎关注我的个人官方微信(kang-shishi)

如有艺术留学、院校、专业、作品集方面的问题,可私信康石石咨询
你有大约5秒钟的时间,让你的网站访问者知道你的公司和主营业务是什么,如果访问者找不到自己想要的答案,很有可能就会直接跳出你的网站。
网站作为被动的信息传播手段,浏览多久都是由访客决定的,因此当你认为网站的转化率不尽人意的时候,你就要考虑网站的改版问题了。
当今的大部分业务都是在线进行的。从购物到市场营销,再到与服务商的沟通,人们都依赖互联网来帮助他们执行日常任务。没有网站,企业和品牌注定会失败。
因此在设计时,你要确保布局传达正确的信息而不会使访问者不知所措。
下面分享改善网站设计的8个技巧
1.适合移动端且响应灵敏

现如今使用移动端浏览网站的用户占一半以上,如果你的网站还是静态的,那势必会影响到这部分人的浏览体验。当然,你需要采取一些措施来改善你的网站设计。但是,无论别人怎么跟你说,适应移动端且反应迅速的网站都应该位于网站设计提示列表的顶部。
很多人都把自适应式网站和响应式网站给混淆了,让我们看看他们之间的区别在哪里。
自适应式:自适应布局能够使网页自适应显示在不同大小的终端上,意思就是不同大小的设备上都能显示同样的界面,让同样的页面适应不同大小的屏幕,根据屏幕大小,自动调整布局。
响应式:响应式网站的布局是一个能够兼容多个终端的网站,不是为每一个终端做一个特定版本的网站。通俗的说,就是做一个网站能够适应多种设备,而不用为每个设备做一个特定的版本,并且在不同的设备上展示的模式也会不一样,能够为不同终端的用户提供更舒适的界面和更好的浏览体验。
2.简单的导航

从用户的角度来看,简化的导航能使用户快速找到自己想要看的内容。
即使你有很多内容并且需要以不同的方式进行映射,简单的导航也能让你的网站获得更多的流量。
简化网站导航时,请记住以下几点。可以粗略地遵循这些规则,但是密切关注它们将有所帮助。
- 主菜单中的项目不超过7个(不包括下拉部分)。
- 用户应该能够在3次点击或更少的时间内从任何其他区域访问站点的任何点。不过,最好争取两次单击。
- 标签和链接应尽可能具有描述性。
- 保持导航栏固定。
当谈到改善网站的方法时,简化的导航应该放在列表的顶部。请记住,如果你的网站用户可以访问信息并轻松访问,那么他们将在你的网站上停留更长时间。
3.提高页面速度

你的网站页面速度对于让用户留在网站上并保持兴趣至关重要。请记住,如果加载时间超过3秒,就会有超过53%的人放弃移动网站。
因此,在使网站移动友好且响应迅速时,你还希望通过确保页面速度达到标准速度来改善网站设计。
你可以做一些事情来优化和加速你的网站。其中一些包括:
- 优化图像
- 减少插件
- 清理框架和主题
- 使用CDN(内容交付网络)
- 优化首页
- 考虑最好的托管平台
- 尽可能少地使用重定向
4.删除不必要的内容

信不信由你,大量的内容并不总是更好。在许多情况下,少即是多。
你可能需要从网站上删除某些不必要的内容。摆脱它会极大地改善网站设计,因为他们不遵循网站设计最佳实践。如果你的网站上存在以下某些项目,请考虑将其删除:
- 复杂的动画
- 冗长而混乱的内容
- 矮胖的网络图像
- 过度使用的颜色
5.社交分享和社交追随

如今,我们生活的世界已成为微信的世界,也就是说,人们通过社交媒体建立联系,并与时俱进。
任何网站改进想法都应涉及利用社交共享和社交关注的优势。
这样做的目的是让客人在喜欢阅读的内容时分享你的内容。共享内容可以将其发布给其他所有人,而无需你进行任何工作。这将使你的网站变得更加流行,并获得原本不会了解你的网站访问者。
社交共享选项是改善网站设计的绝佳方式。这是将迅速提高你的社交媒体参与度的众多技巧之一。
6.利用空白以发挥自己的优势

人们常常会对网站上的空白感到不安。实际上,你可以利用空白来发挥自己的优势,它应该是布局的一部分。
空白空间也称为“负空间”,是指页面上元素为空且缺少内容或视觉项的区域。空格是必不可少的设计元素,可帮助你分解页面并提高可读性。
我经常遇到没有空格的网站。元素,文本和图形相互碰撞并溢出。主页的每个部分都有颜色并已使用,并且没有空白空间。
这是个错误的网页布局方式。
如果你的首页或网站上缺少空白的任何页面,则应检查布局。剥离内容和设计,并创建一些空白以更适当地分解内容。这还将使你的网站访问者在视觉上更具吸引力。
正确使用空白是改善网站设计最好的方法之一。
7. SEO策略

你会听到人们一直在谈论改善网站设计的SEO(搜索引擎优化)。尽管这在视觉上不会影响你网站的前端,但制定适当的SEO策略非常重要。
拥有适当的SEO,可以做很多事情来改善你的网站。最重要的是,它可以使你在Google和百度中排名更高,也可以使自己趋向于自己想要的东西,并在搜索引擎中获得正确的索引。
8.利用色彩理论发挥自己的优势

颜色,如何使用它们以及代表什么是很重要的。
使用色彩理论可以为你的网站增加更多的价值,这是一个不容忽视的网站设计技巧。
以下是颜色代表的含义:
- 红色:激情,愤怒,爱心,信心
- 橙色:青春,欢呼,温暖,饥饿
- 黄色:阳光,幸福,活力,乐观
- 绿色:自然,肥沃,平衡,清洁
- 蓝色:水,安宁,信任,力量
- 紫色:贵族,力量,优雅,智慧
- 白色:和平,平衡,纯正,简约,冬天
- 灰色:中立,成熟,平衡,智慧
- 黑色:独家,现代,力量,精致,神秘
- 布朗:大地,稳定,传统,自然
- 粉红:爱情,浪漫,女性气质,女婴,人文主义
- 绿松石:宁静,明朗,同情,治愈
以上是Growthman增长超人的一些真诚的建议和想法,如果对你有帮助的话可以↓↓【点赞】【喜欢】【收藏】,多谢支持。如果有什么疑问都可以在【评论区提问】,我尽可能帮大家解答,咨询合作请看主页。