2014网页设计尺寸规范?
6 个回答
标准版 《网站视觉设计规范》























以上...
谢邀,根据比较新的数据整理收集,适应于2014~2015+,自己经过多次实践整理和调整后的一些数据,非严格数据,仅供参考使用。我不太清楚题主问的是什么尺寸,这里就说说和分辨率相关的一些尺寸规范做参考吧。
设计规范需要学习,设计时需要作为一个参考,根据具体的设计,目标用户,访问设备等去约束自己的设计,有了规范才能将设计的细节价值体现出来,才能更好的符合W3C的标准。当然题主只是问了尺寸的相关东西,web设计还有很多必须掌握而且有难度的规范,比如中英文字体,色彩等。
规范并不是命令,不是说你必须按照这些数值来设计,而是作为一个参考更好的拟定自己设计时的数值。
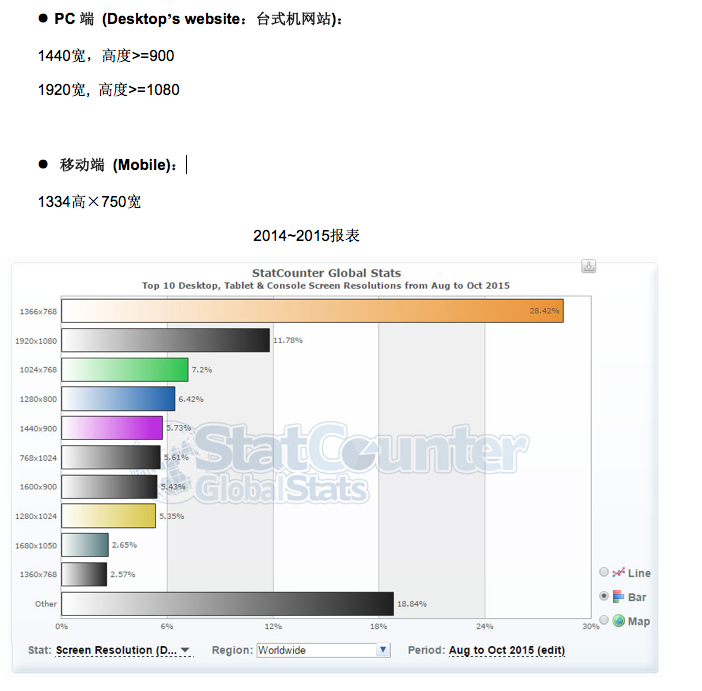
▇ 常见的分辨率 ▇

▇ 设计稿(photoshop文件)常用分辨率参照,自己整理的常用的数值 ▇

▇ 前端切图常用分辨率参照,自己整理的常用的数值 ▇

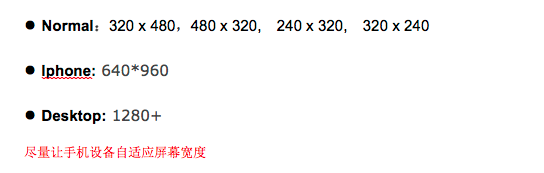
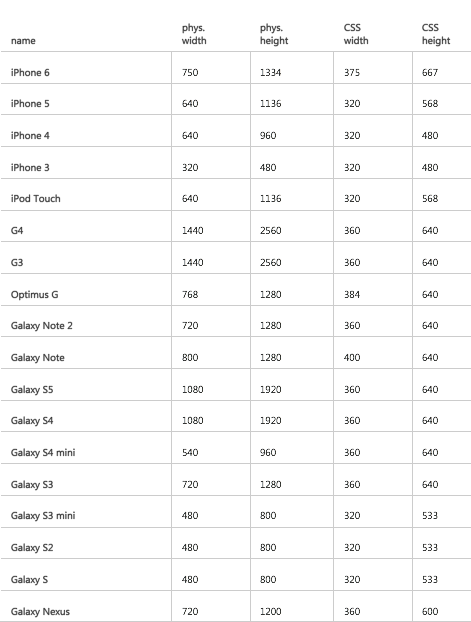
▇ 常用智能手机分辨率和CSS宽度高度规范 ▇

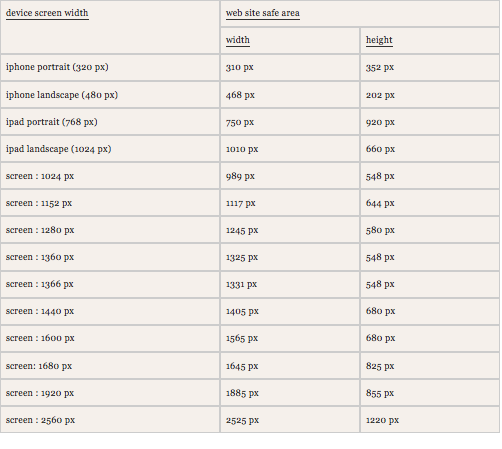
▇ web在各种分辨率下的安全宽度和首屏高度参考(W3C数据)▇

最后,自己有一套关于web ui 的很全面的视频教程,和某学院携手的,完全免费的,只是看完全部需要注册一个而已,对分辨率等都做了详细的讲解和操作演示,感兴趣的可以去看一下哈,自己的东西,也顺便一带 WEB UI(网页界面设计)基础+进阶免费视频公开课2016完整版
-----------------------------更新:2017.4,推荐阅读----------------------------
最新的响应式、尺寸等数据,我常用的数据,请参看我的最新一篇文章: Web Design数据库:最新2017响应式设计断点数值与代码段参考 (这是也是对这个回答的一次升级,仅仅做为你的参考,具体根据你的项目自己决定)
对于刚入行的新人,可能觉得设计规范是一件很高大上又很让人头疼的事情。这篇文章会从新人的角度出发,总结一些设计规范要点,算是一次温故总结的分享。
一、设计规范有什么用?
◆ ◆ ◆
设计规范能为团队解决不少问题,并提升工作效率,主要体现在以下三个方面:
1、解决多人协作时控件混乱问题

一个大型项目的视觉稿,往往会有几十个甚至是上百个页面,因此,在进行多人协作一个项目前,可由主视觉设计师出一份视觉规范,其他一起协作的几个设计师遵循这个规范,才能把控视觉统一性,提高效率,减少返工率。
另外,当新人加入团队的时候,他们对产品的品牌基因可能理解不透,这时设计规范就可以帮他们快速上手,并且保持产品的统一性。
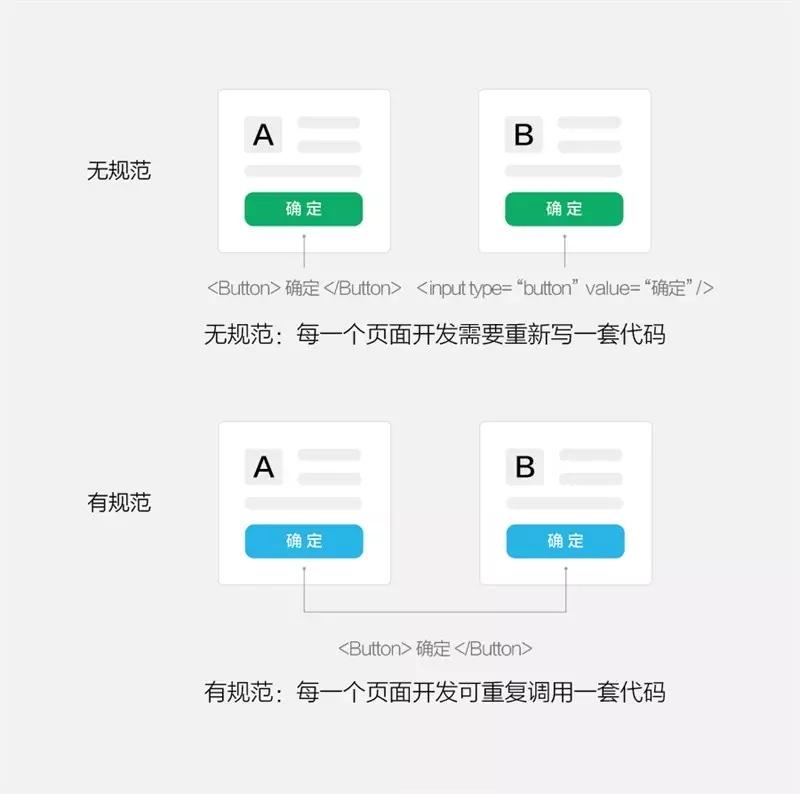
2、解决开发效率、代码冗余问题

如果没有做规范,就拿按钮这个常见的控件来举例,程序员不知道具体的规范,每个程序员用代码写了A页面的按钮样式,然后在开发B页面时又要重新用代码写按钮样式,页面越多程序员的工作量也就越大,影响项目进度,代码也会越来越臃肿。
另外,对于末端界面没有规范到的角落和由规范控件组成的新页面提供了有效参考。
3、解决产品迭代中品牌形象会走样问题

产品在迭代过程中,往往是小版本进行几个功能的迭代比较多。有了规范,后续迭代中也能保持设计初衷,遵循定制好的设计规范,维护好品牌形象。就算是后来加入新的设计师,新的设计师也能通过主设计师做好的规范,统一品牌形象。
二、设计规范操作的五大误区
◆ ◆ ◆
设计规范的工作量不小,开始动手之前应了解一下有哪些误区,尽量少走弯路,更科学高效地完成一份有效的规范文档。
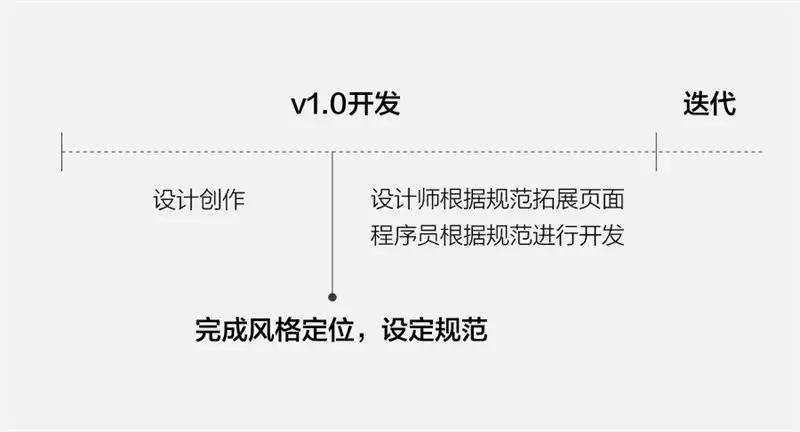
错误一:规范建立时机不对

规范建立的时机很重要,太早或者太晚都会给后续迭代带来很多麻烦。最佳时机是在完成风格定位后做规范,可以承上启下高效完成工作。
错误二:对非重要界面进行规范设定

整理规范时,应只针对控件、色值、质感、动效、品牌元素等重要界面进行规范设定。
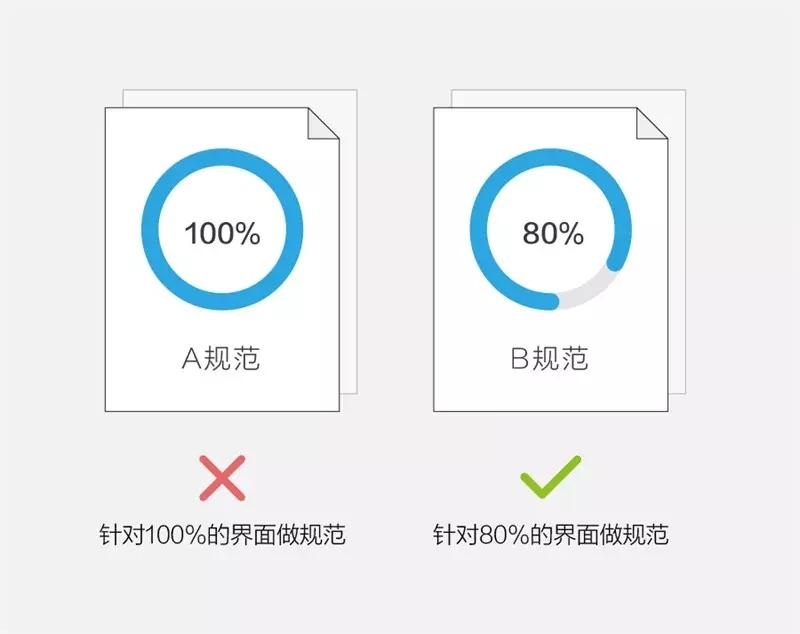
错误三:规则没弹性

采用28原则只能针对产品80%的界面进行规范。这里讲的80%和20%是一个相对的概念,80%代表色彩、按钮、字体、间距等重要内容,这些内容需要进行详细的规范说明。另外的20%是指某些控件是不可复用并且不重要的,这种20%的内容不需要花费精力做进规范里。这个28原则需要设计师根据具体情况具体分析,作出更适合当下的设计。
错误四:规范没有迭代

在完成v1.0版规范后,产品还会一直迭代,产品改版过程中必定会不断优化设计。
在产品迭代过程中需要对旧的规范进行更新优化,不好的、过时的规范需要及时同步归纳,并及时通知到项目相关人员。要不然,陈旧的规范起不到帮助设计工作的开展,反而是一种负面影响。
错误五:规范没有执行力

有两种规范是缺乏执行力的:
第一、规范内容不具体,缺少对核心模块的细节说明。
第二、规范太全面死板太臃肿,无从看起,对后续设计有束缚。
三、设计规范怎么做?
◆ ◆ ◆
设计规范的模块分类有很多,会让新人感到无从下手,怎么样梳理才更能科学易用?以下六个维度可以作为参考。
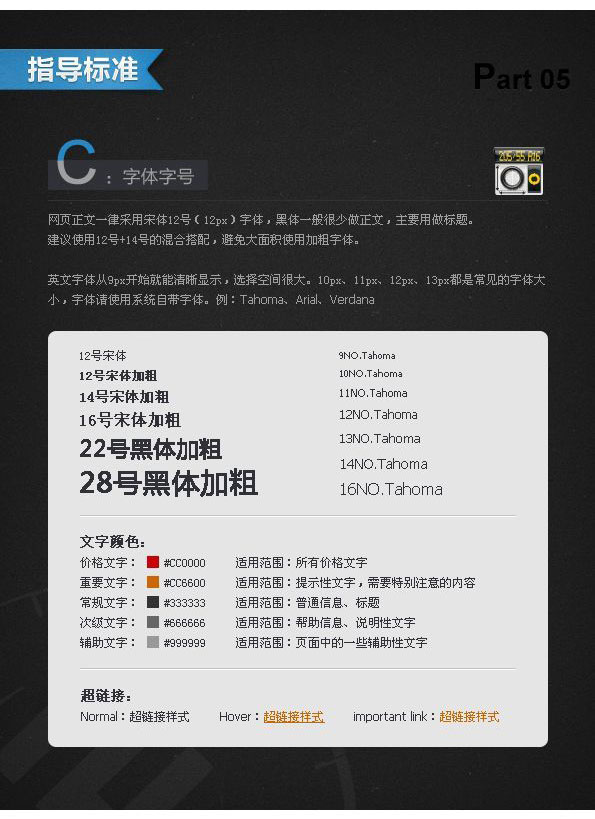
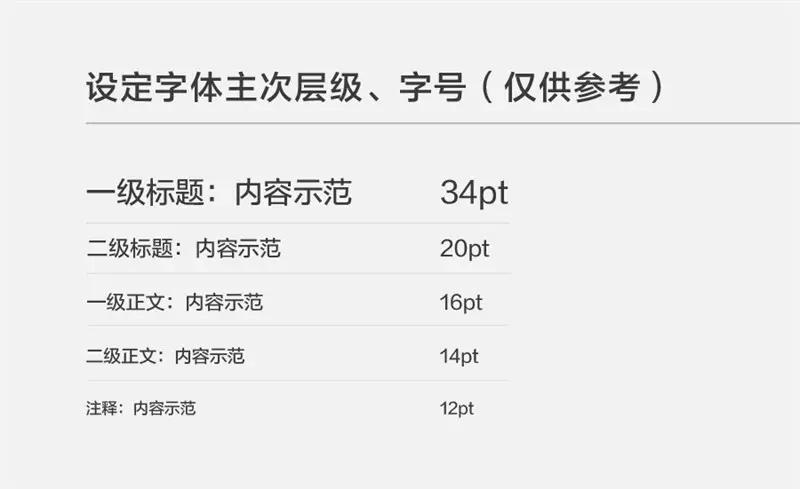
1、信息系统:字体选择、颜色、层级区分

产品中的字号应该有一个全局的规划,在同一个界面内,尽量少用太多太接近的字号。如果你对全局的字号没把握,不妨参考一下上图的字号分布。

如上图所示,「L」和 「XXL」用了两个很相似的颜色#666666和#6e6e6e,这两个颜色肉眼难以区分,在同一层级去做字体颜色区分是没必要的。同一组中的内容属于同一层级,从信息层级来讲应该要用同一种颜色,表示是同一个层级。
产品文字中一般会有一级标题、二级标题、一级正文、二级正文、提示文字、辅助文字等,为了区分层级便于浏览,通常会根据产品需要把字体颜色深浅分成3到5个层级,常见的有#333333、#666666、#999999这个组合,这个组合的层级区分比较分明,适应性比较广,因此有一定的参考价值。

从技术实现层面来讲,对于字体的选择,产品设计和推广设计有较大的区别。
推广设计的风格多种多样,需要根据需求选择字体来营造氛围,推广设计的字体往往是做在图片上,不需要考虑用户的设备中有没有包含该字体。
产品设计的字体,很少会做在图上,大多数字体由前端工程师来实现,设计师一般会选择用户设备里自带的字体来进行设计。
另外,从视觉层面来讲,文字的层级一般用字号去区分,如果既用字号去区分,又用不同字体去区分信息,会显得凌乱缺乏美感,因此字体的数量应做减法,能用2种就不要用3种,能用1种就不要用2种。
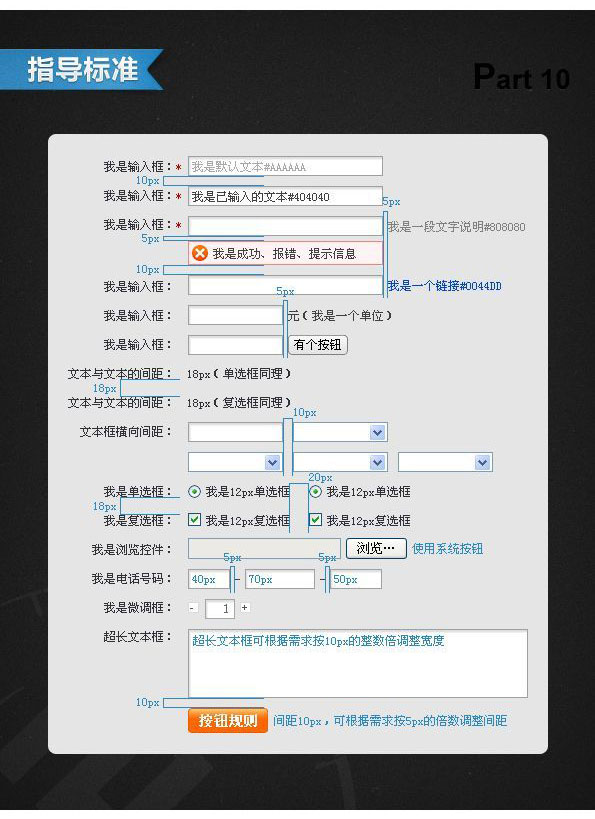
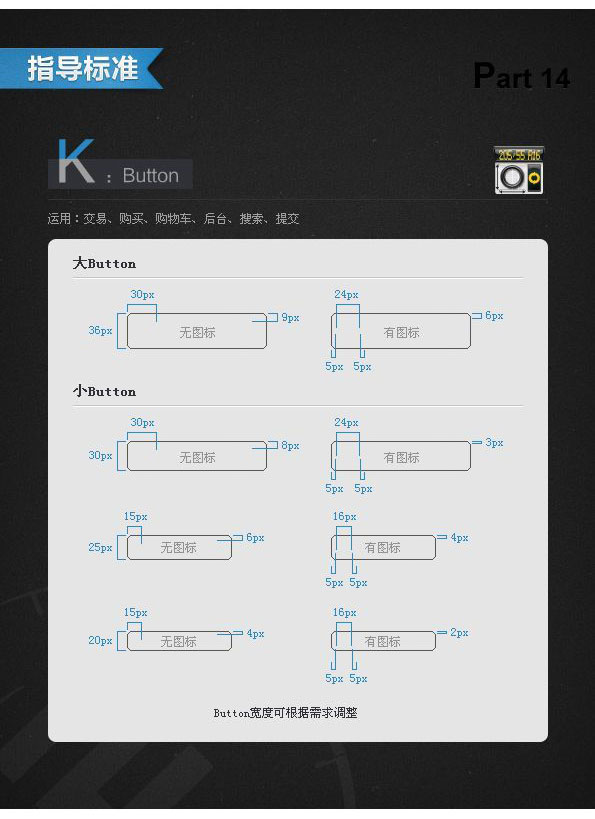
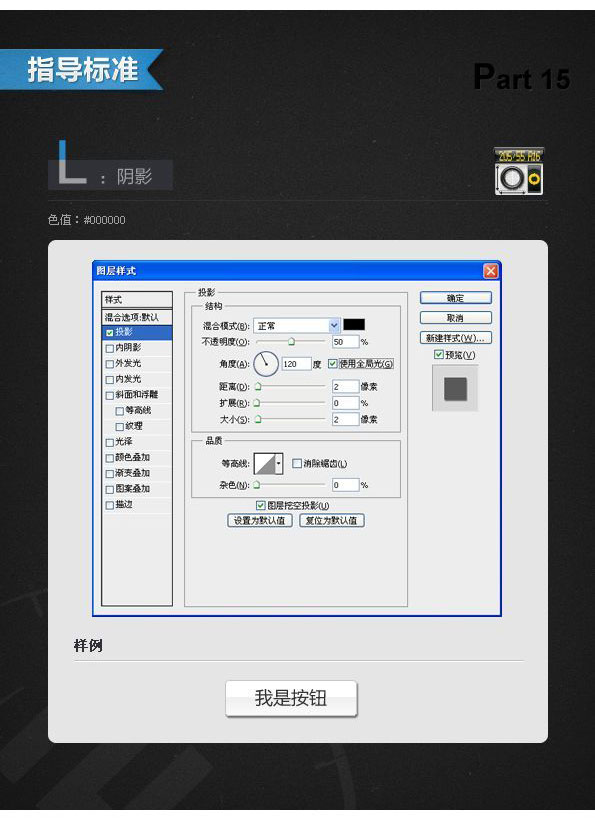
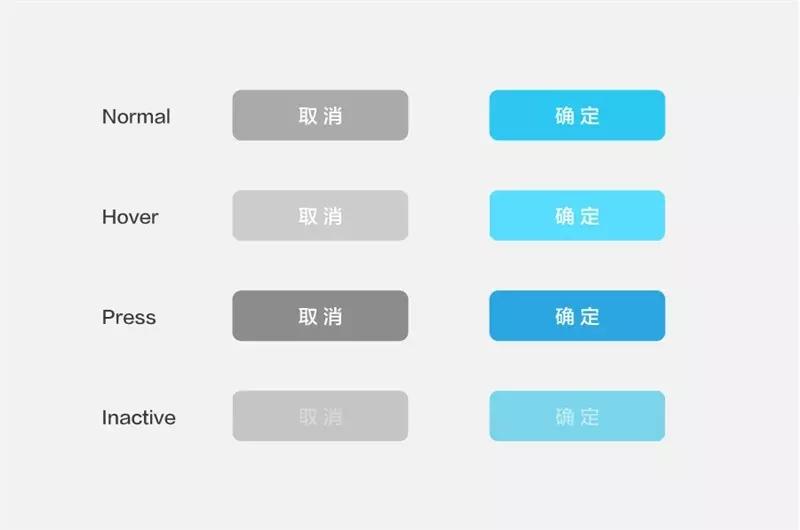
2、控件系统:按钮的样式统一

在产品中按钮控件的复用度是很高的,同样的一个确定按钮也会根据页面环境不同来设定不同宽高尺寸。
需要注意的是,即使按钮宽高不同,按钮样式也需要统一宽高比例、描边、直角、圆角、色值、文字区域、字体、字间距等,以保证按钮样式的统一。另外,在一般情况下,按钮会有四种鼠标状态。不同颜色的按钮之间,相同的鼠标状态也需统一视觉效果。
还有布局系统、配色系统、品牌系统等完整设计规范要点,可以关注我的微信公众号【EG365可视化】查看全文,完整资料关注公众号后回复“网易”拿到。
http://weixin.qq.com/r/0kQSCsPEL55QrYdp9xHA (二维码自动识别)
网页设计电脑端的尺寸是1400*2000,、72位像素。字体一般使用黑体、宋体、微软雅黑。其他的也没什么了,还有就是 色彩搭配的问题。我介意可以参考一下惊喜设计这个网站的色彩搭配。
一般视频类网站页面宽度都定多少啊,现在还有用删格系统的吗
网页设计尺寸规范?