一篇文章带你了解「交互设计」


全文约7000字,阅读需要15分钟
如果你是一个交互设计小白,或者刚刚进入交互设计领域,那么以下的文章会让你对交互设计有一个大概的概念,当你在交互设计领域探索的时候,就会变得不那么手足无措。在这篇文章中,我将会对交互设计进行一个简单的介绍:包括交互设计是什么、交互设计的分类、交互设计专业的前世今生、相关学者、著名的交互设计案例,以及交互设计专业的主要工作是什么等等。

定义
李世国、顾振宇老师的《交互设计》一书(图1)中是这样给交互设计解释的:交互设计(英文Interaction Design),是定义、设计人造系统的行为的设计领域,他定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以“充满社会复杂性的物质世界中嵌入信息技术”为中心。交互系统设计的目标可以从“可用性”和“用户体验”两个层面上进行分析,关注以人为本的用户需求[1]。

图1.《普通高等教育工业设计专业“十二五”规划教材:交互设计》
简单来说,交互设计是一个设计领域,是一种实践方法,通常为了解决特定使用场景下特定人群的使用过程中,人与机器(或软件、网站)如何更方便简单的「对话」的问题。通常交互设计主要是设计人与产品之间的交互流程,既第一步做什么、第二步做什么,也涉及对产品界面框架、信息架构的设计。
又如辛向阳教授的《从物理逻辑到行为逻辑》一文(图2)中所说,交互设计,设计的是人的行为,以用户的目标为导向,强调用户体验,用符合人的认知和行为习惯的行为逻辑来设计人与产品之间的操作与互动流程。
![]()
图2.中国知网:交互设计:从物理逻辑到行为逻辑(图片来源: http://kns.cnki.net/kns/brief/default_result.aspx)
分类
IDEO公司的交互设计部负责人督恩·贝(Duane Bay)曾经将交互设计整理归纳成三大类。分别为“透过屏幕的体验”、“互动的产品”、”服务“,我将这三个类别在语义上做了简化,方便大家阅读理解,以下就是三种交互设计类型:
(1)界面类交互设计
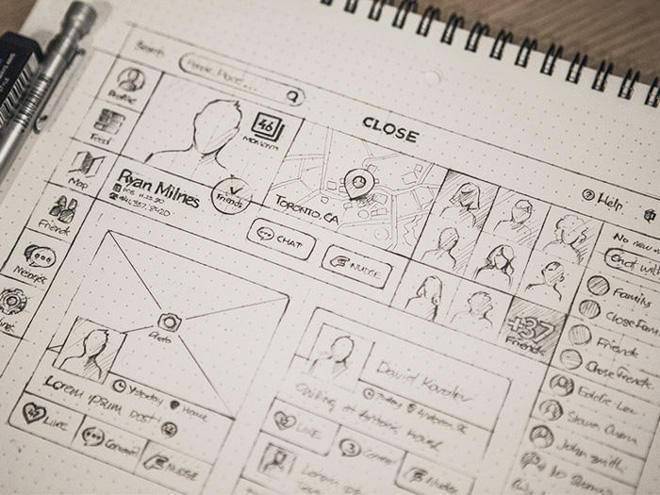
这应该是大家最熟悉的交互设计形态(图3),为了达到某种目的,必须通过屏幕体验的互动。例如手机中的微信、淘宝、QQ、浏览器等软件、或是打印机上的触控操作界面,都属于界面类交互设计,它们以实物为载体存在,是一套虚拟的系统。

图3.界面类交互设计(图片来源: http://www.photophoto.cn/show/08157684.html)
(2)实物类交互设计
这种交互设计与工业设计息息相关(图4)。因为产品具有实体,因此在交互设计过程中,除了视觉,还必须考虑材料、硬件结构、人因工程等元素。例如手机、相机、鼠标等,都属于实物类交互设计,它们是一个真实的的产品。

图4.实物类交互设计(图片来源: http://www.photophoto.cn/pic/13044045.html)
(3)服务类交互设计
所谓的服务交互设计,指的是公司与客户群体之间的互动,他并没有固定的实体、形态或产品。因应个案的需求,会有不同的计划和策略,目的在于提供更好的互动体验,借以提升用户对公司或其他产品的信赖度与忠诚度。例如:客服电话语音系统、互动营销,等都是属于服务类交互设计,它们是指为他人做事,是一种活动。

图5.服务类交互设计(图片来源: http://www.quanjing.com/imgbuy/QJ7103331408.html)
本文中所说的的“交互设计”就是其中的“界面类交互设计”。
前世今生
前世
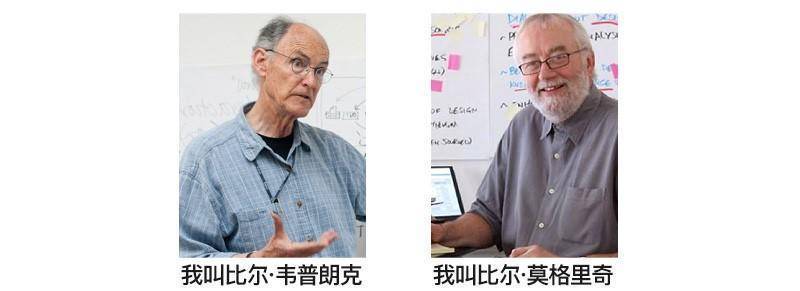
20世纪七八十年代之交,旧金山湾区一群敬业而有远见的研究员、工程师和设计师正在忙于发明未来人们与电脑交互的方式。从施乐帕克研究中心(Xerox Parc)到斯坦福国际研究院(SRI),最后到苹果电脑公司,人们开始讨论,为数字产品创造出可用、易用的“人性化界面”到底意味着什么。20世纪80年代中期,两位工业设计师(图6)比尔·莫格里奇(Bill Moggridge)和比尔·韦普朗克(Bill Verplank)着手设计第一台笔记本电脑GRid Compass。他们为自己所做的工作创造了“交互设计”一词。但是这个词要等到10年以后才被其他设计师重新发现,并进入主流,此后交互设计作为新兴学科在美国开花结果。交互设计是定义、设计人造物的行为的设计领域,这里的人造物包括各种生活用品、工业产品和各种软件,现在主要应用于互联网产品领域。也就是这几年国内很火的交互设计、用户体验设计。[2]

图6.比尔·莫格里奇(Bill Moggridge)和比尔·韦普朗克(Bill Verplank)
(图片来源: https://www.zcool.com.cn/article/ZNDkxNzY0.html)
今生
交互设计的概念从提出到现在,经历了三个阶段:命令行界面、图形用户界面、自然用户界面。
第一阶段:命令行界面(英文Command-line interface,缩写:CLI)
如果你现在打开电脑,出现了下面这样的画面(图7),你一定觉得绝逼是电脑坏了。但是六七十年代的人们打开电脑之后的界面就是这样的,这就是人机交互的第一个阶段:命令行界面。这个阶段唯一的交互设备是从打字机演化而来的键盘,相对电脑执行操作,只有输入相应的命令,电脑根据接收到的命令反馈结果到显示器,完成交互过程。
CLI最大的弊端就是需要用户记住各类命令行,增加了用户的记忆负担,要知道人类创造工具可是为了让自己能够更懒一点。随着时间的推移和技术的发展,CLI的交互形式逐渐退出了主流,GUI登上了历史的舞台。
但是要注意的时CLI并没有完全消亡,它在小众领域依然拥有强大的生命力。最典型的就是程序员写代码的过程,便是使用命令行界面和电脑交互。

图7.命令行界面
(图片来源: http://p2.pstatp.com/large/123000fea1158e382e3)
第二阶段:图形用户界面(英文Graphical User Interface,简称GUI)
是指采用图形方式显示的计算机操作用户界面(图X)。1979年乔布斯参观Xerox(施乐公司)的Alto电脑以及执行在该系统上的软件,乔帮主被其深深吸引,意识到这才是人机交互的未来。施乐公司的Alto电脑将鼠标作为指点输入设备,操作系统使用的是图形用户界面。回到苹果后,乔帮主招兵买马(其实就是挖施乐的墙角,哈~),并于1983年推出带有鼠标的LISA电脑,第二年推出升级产品Macintosh,这两款电脑可以说是电脑发展史上的里程碑,将新的交互设备鼠标和图形用户界面带到了普通消费者的面前。

图8.图形与用户界面
(图片来源: http://img.hb.aicdn.com/f2d6adf612e791610ada7daa55d8fdf59ee240a625d67-MB8dPo)
第三阶段:自然用户界面(英文Natural User Interface,简称NUI)
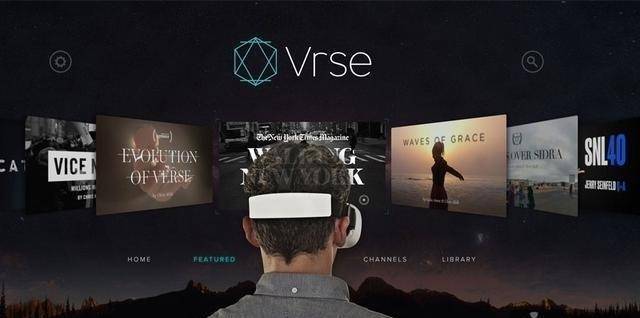
是指人们只需要以最自然的交流方式(如语言和文字)与机器互动(图9)。直观的说,使用NUI只需要用户用最自然的方式(语音、面部表情、动作手势、移动身体、旋转头部…)和计算机交流,从而摆脱键盘、鼠标。特别是触控技术将人机交互变得更加自然直观,更为人性化。
目前我用的最多的NUI的交互形式是苹果的Siri,通过“嘿,Siri”唤醒她,然后可以用语音交流,完成诸如:向张三发送今晚八点一起吃饭的短信;今天天气如何;打开WiFi;设置闹钟……如果想进一步操作还是得回到触摸手势。但我相信将来的某一天人和机器的沟通效率会达到人和人交流的效率甚至是超过它。
目前大多数交互设计还是处于GUI阶段,包括App、Web网站、Wap网站、微信内嵌的H5页面、今天微信刚开始公测的“小程序”等等。

图9.虚拟现实NUI界面
(图片来源: http://www.fly-tech.com.cn/uploads/allimg/170815/2-1FQ5143550147.jpg)
部分相关学者
辛向阳

图10.辛向阳图片
(图片来源: https://baike.baidu.com/item/%E8%BE%9B%E5%90%91%E9%98%B3/526802?fr=aladdin)
辛向阳(图10),男,1971年6月生,现任澳门城市大学协理副校长兼研究生院院长 、澳门科技大学人文艺术学院博士生导师 。原江南大学设计学院院长、教授、博士生导师,卡耐基梅隆大学设计哲学博士,是目前很少数在美国获得设计哲学博士、并首个回到中国内地的华人之一。有着跨多个学科的教育和工作背景,包括机械、建筑、平面设计、油画、交互设计以及艺术史。辛向阳教授先后获得卡耐基梅隆大学交互设计硕士研究生和设计哲学博士学位,提出了“交互设计五要素”和“行为逻辑”等交互设计领域的重要理论和方法。[3]
交互设计五个要素:用户、行为、目标、场景、媒介。
从物理逻辑到行为逻辑:交互设计的对象是行为,调以行为作为界面设计的本体,对界面设计的考量依照具体任务的流程合理性和用户体验。
雅各布·尼尔森(Jakob Nielsen)

图11.雅各布尼尔图片
(图片来源: https://static.businessinsider.com/image/4ede3423ecad044f4200000d-750.jpg)
雅各布·尼尔森(Jakob Nielsen),男,1957年10月5日生,丹麦人,毕业于哥本哈根的丹麦技术大学的人机交互博士 , 他拥有79项美国专利,专利主要涉及让互联网更容易使用的方法。尼尔森在2000年6月,入选了斯堪的纳维亚互动媒体名人堂。2006年4月,并被纳入美国计算机学会人机交互学院,被赋予人机交互实践的终身成就奖 。他还被纽约时报称为「Web 易用性大师」,被 Internet Magazine 称为「易用之王」[4]。
他于1995年1月1日发表了「十大可用性原则」,尼尔森的十大可用性原则是尼尔森博士分析了两百多个可用性问题而提炼出的十项通用型原则。它是产品设计与用户体验设计的重要参考标准,值得深入研究与运用[5]。

图12.十大可用性原则汇总
(图片来源: https://www.jianshu.com/p/83970de40557)
艾伦·库伯(Alan Cooper)

图13.艾伦·库伯图片
(图片来源: https://i.ytimg.com/vi/-wtGFgaKYI0/maxresdefault.jpg)
艾伦·库伯(Alan Cooper),男,1952 年6月3日生,美国人,"交互设计之父“, 荣获视窗先锋奖(Microsoft Windows Pioneer)和软件梦幻奖(Software Visionary)[6],四十多年来,艾伦·库伯一直是软件世界的先驱。今天,他依然影响着新一代开发者、企业家和用户体验专家。1976 年,艾伦创建了自己的第一家公司,打造了“微型计算机上第一款真正的商业软件”。1988 年,他发明了一种动态可扩展视觉化编程工具,卖给 了比尔·盖茨。盖茨把这套工具向全世界发布,就是Visual Basic。这一成就为艾伦赢得了“Visual Basic 之父”的称号。1992 年,艾伦和妻子Sue 联合创立了第一家交互设计咨询公司Cooper。到1997 年,Cooper公司已经开发了一套核心设计方法,这些方法如今在业内广为应用。
他的代表作品:《About Face 4: 交互设计精髓》(图14), 是一本数字产品和系统的交互设计指南,全面系统地讲述了交互设计的过程、原理和方法,涉及的产品和系统有个人计算机上的个人和商务软件、Web 应用、手持设备、信息亭、数字医疗系统、数字工业系统等。运用《About Face 4: 交互设计精髓》的交互设计过程和方法,有助于了解使用者和产品之间的交互行为,进而更好地设计出更具吸引力和更具市场竞争力的产品[7]。

图14.《About Face 4: 交互设计精髓》
(图片来源:扫描)
《About Face 4: 交互设计精髓》一共讲述三大部分(图15),分别为:目标、行为、界面。

图15.《About Face 4: 交互设计精髓》三大核心观点
(图片来源: https://www.jianshu.com/p/702d7e3a19d0)
交互设计的好与坏——设计案例
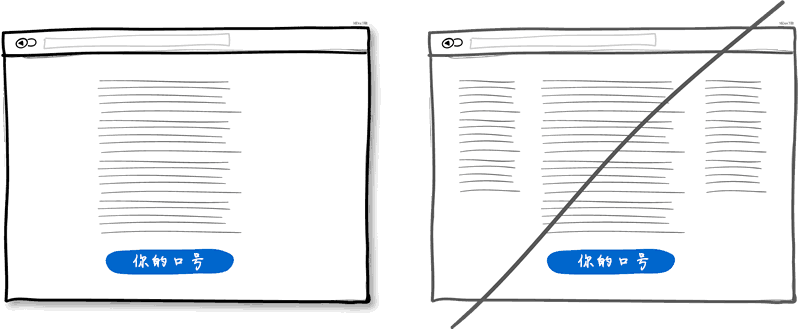
单列布局VS多列布局

单列布局符合人从上至下的阅读习惯,目标明确 √
多列布局容易让用户分散注意力,从而影响用户获取信息或者达到目的路径 ×
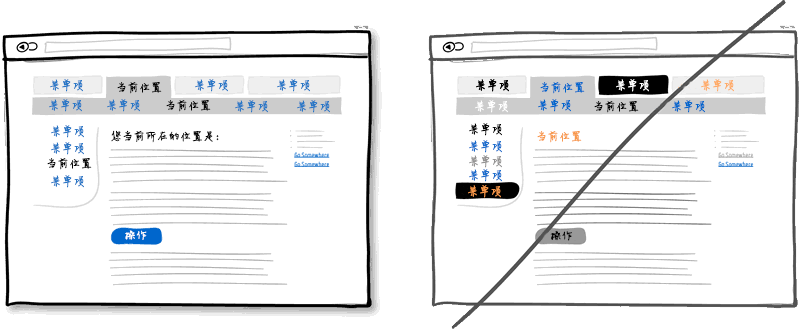
统一入口VS多重入口

统一入口,便于记忆,寻找功能时可以快速达到目的 √
多重入口,往往在功能布局上支离破碎,增加用户学习成本 ×
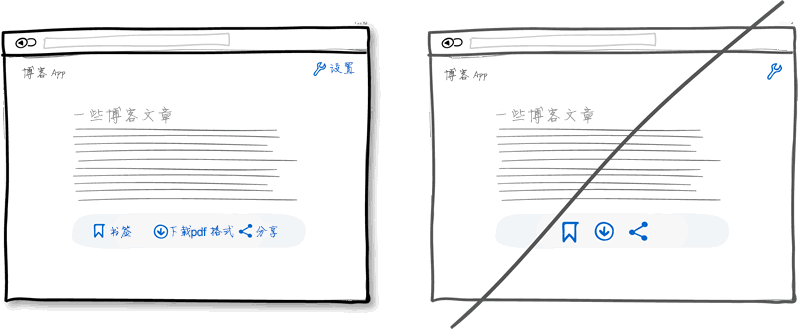
有逻辑的界面语言VS无规律的界面语言

有逻辑的界面语言可以帮助用户清楚的知道我在哪,我可以到哪里去 √
无规律的界面语言让用户使用困难 ×
推荐选项显示VS无推荐选项显示

展示多种类似的服务时,强力的推荐可以推动人们选择 √
多种类似的服务罗列在一起,会让用户觉得选择困难,采取行动的概率就会越低 ×
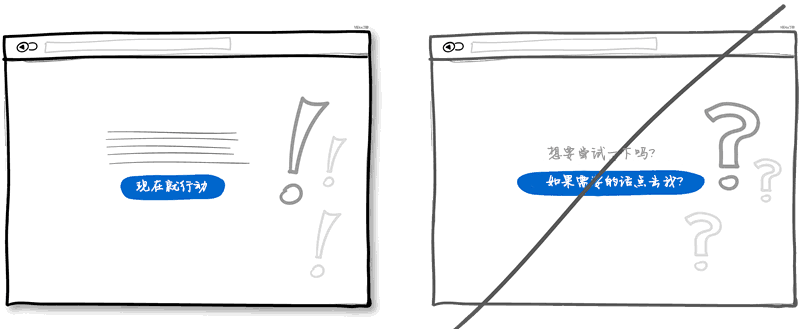
直截了当的选项VS犹豫不决的选项

直截了当的传递信息会让用户感觉到安全感 √
例如:“也许”、“可能”、“想要吗?”这种犹豫不决的信息传递会导致用户一脸懵逼 ×
精简的表单VS臃肿的表单

精简的表单会让减少用户的焦躁感 √
臃肿密集的表单会增加用户转身放弃的风险 ×
一目了然的选项VS隐藏起来的选项

一目了然的选择项可以让用户更加顺畅的做选择 √
隐藏起来的选择项会在一定程度上降低操作顺畅感 ×
展示任务的进度VS不展示任务的进度

各种状态的说明和展示可以准确的反馈给用户信息,给用户带来安全感√
不展示任务的进度会给用户带来迷茫,用户不能了解到之前的操作是否成功执行,也不清楚下一步应该做什么 ×
直接操作VS无联系的菜单操作

直接在任务列表上进行操作可以减少很多不必要的步骤 √
无联系的菜单操作会增加用户操作的步骤和时间成本 ×
平滑的过渡VS突兀的出现

适当的过渡动画可以让用户更容易理解刚刚发生了什么 √
突兀的出现比较生硬和强势,会降低用户体验,当然动画过渡的时间既不能没有,也不能太长,控制在0.5S之内即可 ×
简洁的区域划分VS过多的区域划分

适当的区域划分可以明确的告诉用户信息和功能 √
过多的区域划分会显得界面杂乱不堪,容易分散用户注意力 ×
默认选中VS待选

在保持道德的前提下,默认选中可以减轻用户负担 √
待选状态并非不好 。在用户一定需要了解实情的情况下,请保持待选状态 ×
数据智能选择VS数据额外操作

根据预测智能的预填表单可以帮助用户减少工作量,节省用户宝贵的时间√
用户填写的信息有可能是过去已经反复提供过的,额外的表单填写会增加用户操作成本 ×
使用约定俗成的规则VS新的标准

使用约定俗成的标准可以保持相同属性的一致性,用户用起来就不会特别困难 √
打破约定,使用新标准会增加用户学习成本。(这种约定随着时间推移可能也会改变。需要强调的是,当需要打破这种约定的时候,一定要明确自己的意图,并保证出发点是好的) ×
实时验证表单VS延迟验证表单

用户填写表单时,实时验证并实时给出错误提示可以让用户得到及时反馈并立即更正信息 √
当用户填写完表单,提交后才延迟验证信息提示错误,会强迫用户回忆之前的操作步骤并且增加时间成本 ×
提前进度VS空白开始

提前进度显示,营造目标渐进效果,给用户奖励的感觉 √
空白的进度显示容易导致用户放弃选择 ×
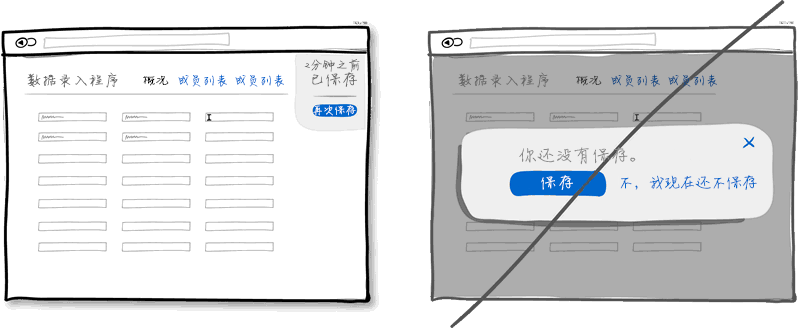
温柔的提示VS打断式的提示

温柔的提示方式,给人带来友好的感觉 √
打断式的弹窗提示中断了用户正在执行的任务,显得很突兀,很不友好 ×
有文字说明的图标VS无文字说明的图标

有文字说明的图标可以消除歧义,易于理解 √
无文字的图标容易导致用户理解有误从而导致犯错 ×
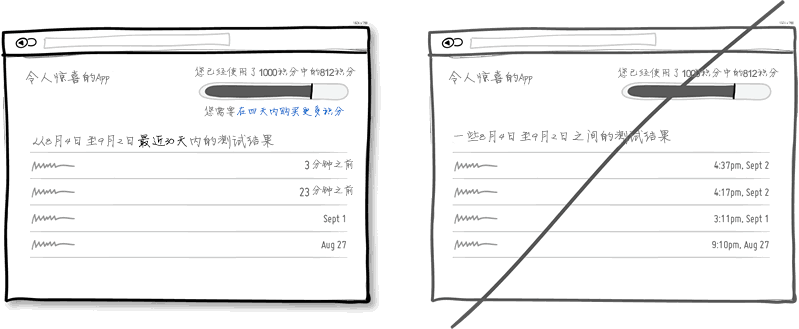
帮助用户做有用的运算VS简单的罗列数据

例如“3分钟前”的时间显示:帮助用户做好运算可以免于计算的苦恼 √
简单的罗列数据,用户在看数据的时候还需要自己运算,会让用户头大 ×
提供反馈VS不提供反馈

及时的信息反馈可以让用户知道结果如何√
没有用户反馈会让用户感觉疑惑:刚刚的操作起作用了吗?我按过这个按钮吗? ×
交互设计师
定义
交互设计师是指参与完成对产品与它的使用者之间的互动机制进行分析、预测、定义、规划、描述和探索的过程的设计师,即定义人造物的行为方式的工作者。[9]
主要工作
交互设计师的主要工作是对产品进行「行为设计」和「界面设计」。
工作产出物
我以自己在工作中的方法为例,以“目标”、“任务”、“行为”、“界面”四个原则为指导方向。
具体的产出与以上的四个原则相对性,分别体现在以下几点:
目标——需求分析、
任务与行为——流程和架构、
界面——原型、测试、规范
这几个大项再细分一下就是工作中的具体任务:
需求分析
目标用户分析
用户访谈等定性研究
同理心地图
现状旅行地图
痛点整理&优先级
需求定义
创意点子&优先级
制定设计目标(确定设计方案)
流程和架构
业务流
信息架构
任务流(页面流程图)
交互原型
测试
设计规范
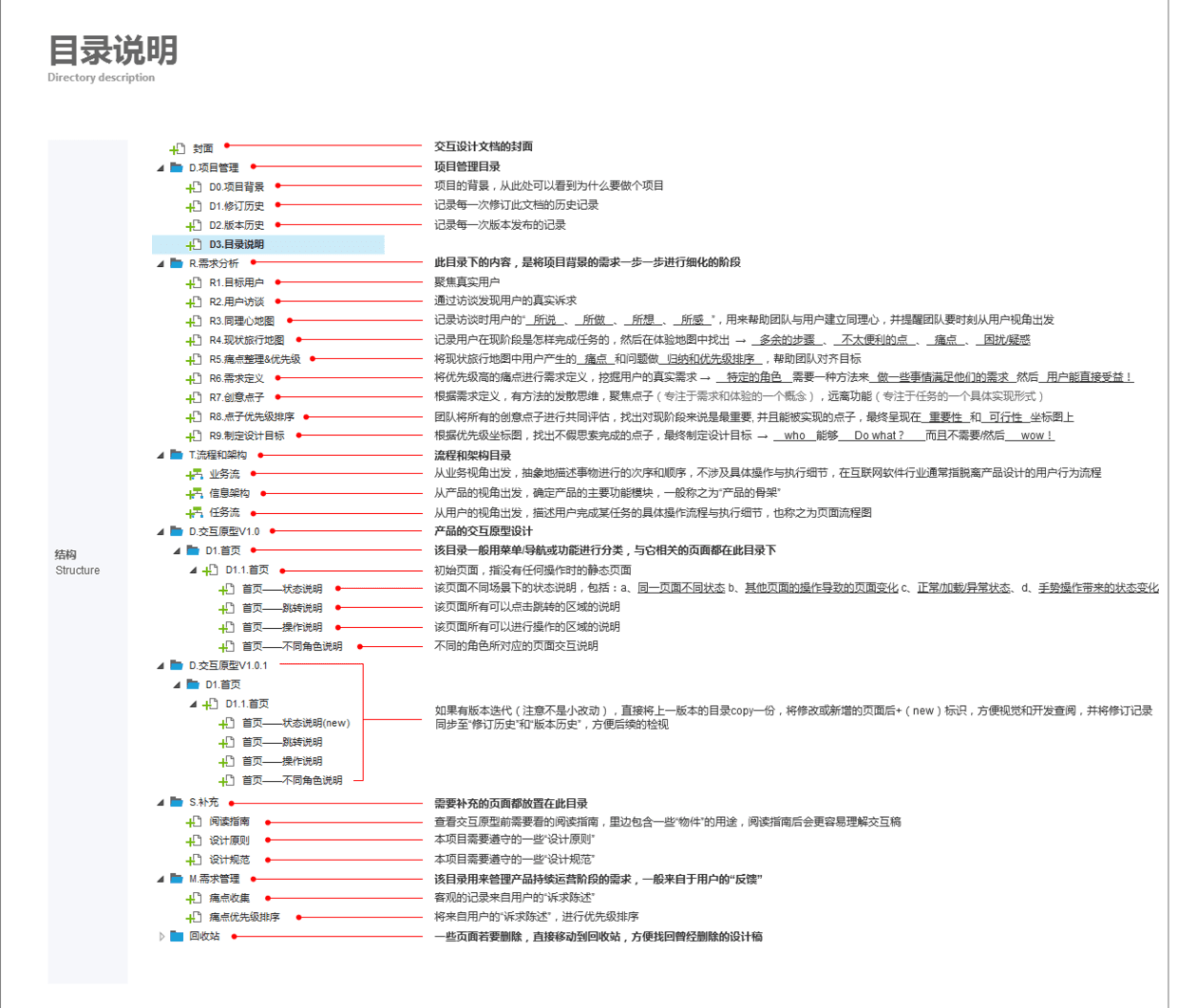
以下是我的AXURE文档目录截图:供参考(如果有人对此有兴趣,我再进行整理分享)

图16.交互设计师之——AXURE文档具体产出目录说明
(图片来源:作者本人的项目文档截图)
与其他专业的异同
用下图来解释交互设计与其他专业领域的交叉情况与异同。

图17.交互设计与其他学科的关系
(图片来源: https://zhuanlan.zhihu.com/p/25147035)
我为什么喜欢交互设计
关于交互设计有哪些吸引人的特质呢?我觉得这个问题对于我来说还是挺容易回答的。
1.对新奇的东西和好玩的东西有浓厚的兴趣,并不断寻找和追求最好的体验
不管是以前还是现在,总喜欢倒腾,不管是真实的产品还是APP或者网页,我总会去关注它们,并想办法体验到,比如说APP或者电脑端软件和各种插件,我喜欢把他们下载下来,去看看里边有什么新功能,给我带来了哪些便利,不断地去对比,试用,试图去找到那个用起来最爽的,体验最舒服的那个“工具”,甚至连测试版也不放过,我觉得我是个 “工具迷”。
2.生活中总有很多糟糕的体验,我会去发现它并去想为什么,并尽可能的去解决这个问题
在生活中我总是会发现一些让人体验不好的细节,比如说“火车置物架过高,导致身材弱小的乘客无法放置过重的行李”、“盲人吃药时看不到药品上的文字”、“没有灯的情况下很难将钥匙插进锁孔”之类的问题,又或者一些APP或软件"提供给人弱智的选项"、“重复的填写表单”、“臃肿繁琐的操作流程”,再或者关于事业性单位的效率问题等等。我本科是产品设计专业,在一些问题上我总会去想一些解决方案并尽量实现出来,这可能也是我拥有这种思维的一个重要原因。
3.在工作上可以对接更多的岗位,学到不同的知识
曾几何时,设计师在公司里只是一个钉死的螺丝钉,只需要负责“上边布置的任务”和“甲方的需求”,现在不一样了,作为交互设计师,我的重要职责之一是与规划、产品经理、前端开发、后端开发、测试、营销、售后服务、法律顾问等等各种不同身份的人沟通,从而全方位了解用户需求和反馈以及产品的各种限制。
在跟不同背景的人去沟通会学到各种各样的知识会获得各种不同角度的思维和想法,和其他不同职位的人员去探讨问题时经常会挖掘到自己从来没有想过的思考角度,这会让我感到开心。
4.最后一个,能有机会去参与改变世界
这个想法可能比较广而大,不着边际,但是我们都知道,21世纪,是一个互联网世界。Google颠覆了人们接触信息的方式,苹果把无限的可能性放进了每个人的手中,Facebook重新定义了人与人之间的关系,Uber和Airbnb改变了人们出行的方式,微信、支付宝支付的成功让仍然用着上世纪支付技术的各个发达国家叹为观止。至于现在还在开发中的VR、人工神经网络(neural net)、生物科技等技术,谁知道会被谁用来做出哪些改变世界的产品?
未来已来,更多的挑战等着我们,这个世界上唯一不变的就是改变,加油吧!
参考资料
[1]李世国 顾振宇.普通高等教育工业设计专业“十二五”规划教材——交互设计:中国水利水电出版社,2012年
[2]《About Face 4: 交互设计精髓》 Alan.cooper(艾伦.库伯)
[3]百度百科.辛向阳.来源:
https://baike.baidu.com/item/%E8%BE%9B%E5%90%91%E9%98%B3/526802?fr=aladdin
[4]维基百科.雅各布尼尔森 来源: https://en.wikipedia.org/wiki/Jakob_Nielsen_(usability_consultant)
[5]简书.尼尔森经典十原则实用总结.作者:会飞的青木.来源:https://www.jianshu.com/p/83970de40557
[6]百度百科.Alan cooper.来源:https://baike.baidu.com/item/Alan%20cooper/3435842?fr=aladdin
[7]豆瓣读书.About Face 4: 交互设计精髓.来源:https://book.douban.com/subject/26642302/
[8]GoodUI.UI Screens Get Better When Backed By A/B Tests.来源:https://goodui.org/
[9]百度百科.交互设计师.来源: https://baike.baidu.com/item/%E4%BA%A4%E4%BA%92%E8%AE%BE%E8%AE%A1%E5%B8%88