淘宝头条 | 内容化设计项目总结



淘宝头条客户端在几个月内从无到有,今天这里可以跟大家分享一下APP产生的全过程。相信大家最关心的就是如何从零到一做出一个APP,以及过程里的方法和经验。
背景介绍
淘宝头条客户端在几个月内从无到有,今天这里可以跟大家分享一下APP产生的全过程。相信大家最关心的就是如何从零到一做出一个APP,以及过程里的方法和经验。
在此之前,简单说一些淘宝头条的项目背景。淘宝头条的定位是一个权威的生活消费资讯平台。淘宝头条这个产品在手机淘宝中孵化了很久,积累了大量的账号和内容源,内容主要涉及到指导消费、生活娱乐、时尚穿搭等方面。有了一定的用户基础之后,淘宝头条独立app应运而生。

Part1 如何从零到一做出淘宝头条的架构
淘宝头条是一个资讯类应用,内容导向性非常强,因此整个APP的设计流程从内容的角度出发,这个过程主要是从内容梳理到内容呈现的过程。这部分的主要步骤是内容产生-内容再生产-内容组织-内容分发流转。

步骤一:从内容产生到内容再生产
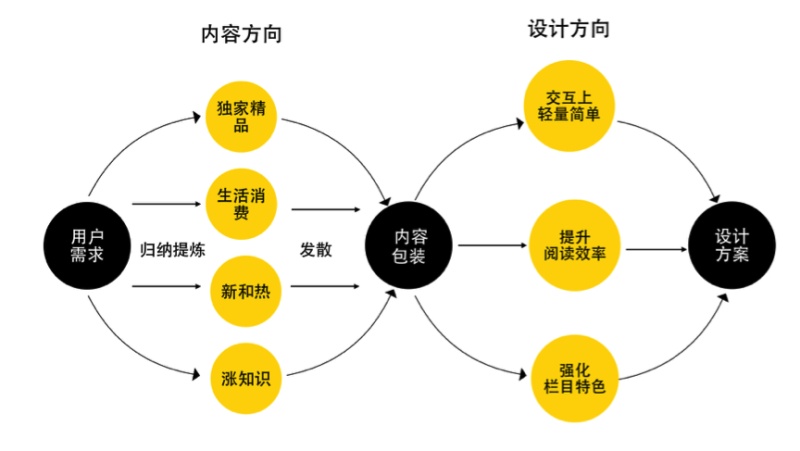
对于内容类的应用,首先要明确我们“要”提供什么内容以及“能”够提供什么内容。“要”提供的是说用户需要、想看什么内容,“能”提供的是我们现有的资源和专长在哪里。对于限定好的内容池子,经过分析提炼发散去产出很多包装和加工的方案。

从用户想看什么类型的内容入手,明确我们要传达的内容方向,淘宝头条的内容锁定在生活消费领域,要做一些独家精品的东西作为抓手,内容保证新和热,一部分内容能带给读者涨知识的感觉。根据这样的大方向,项目组成员头脑风暴发散了很多栏目和有趣的小模块。设计师在明确产品目标和大家的想法之后,确立设计方向或者说设计的时候要遵循的原则,最后产出设计方案。
案例
在规划产品的起初,淘宝头条就在这样的过程里产出了一批内容的包装方案。例如首页第二个Tab-五分钟栏目。起初为了提高用户对产品的粘性,项目组决定每天自产或者精编高质量内容,在这里用户可以看到轻松有趣的涨知识的讯息,如果用户在碎片化的时间里不知道看什么,能够想起这个栏目并打开淘宝头条,那么这个栏目就非常成功了。内容的方向定位为“新鲜”“少而精”“有趣”“涨知识”,产品上的目标是希望提升用户的粘性和回访。用户对这个栏目的认知度和记忆非常重要。设计方案上突出这个栏目的特色,不管是信息流的排布方式,还是头部和底部对时间的强调以及具体的排版,都是为了让用户对这个栏目产生印象和认识,传达到这个栏目是短小精悍的,短时间内就可以完成几篇有趣内容的阅读。
诸如五分钟的产生,我们从用户对内容的需求出发,勾画了很多栏目和产品方案,当池子里有了很多栏目和产品形态,下一步的工作就是将它们合理地组织起来。

步骤二:从内容再生产到内容组织
当内容方案都大致规划好之后,将这些方案分类组织起来,就形成了APP的架构。就好像买好了很多菜,现在要怎么搭配炒它们。

● 一级架构的划分
首先,在一级架构的分类中,以用户针对内容的行为和任务分出四个类别作为一级导航。事实上很多产品的一级导航都是以行为和任务来区分,因为一级导航的位置非常宝贵,要确保每个区块都有绝对的存在的必要性,导航之间最好不要存在维度的重合。淘宝头条的一级导航就是根据不同的内容任务来划分的,分别是内容的直接输送,内容的重组,内容管理,内容互动。

内容输送就是头条的传统信息流,依照个性化算法推送feeds,所以主页面注重阅读效率,尽量多的曝出feed条数和图文信息,主页面看起来比较紧凑,信息量大。内容重组的模块叫做“聚焦”,是一个完整的抓手栏目,聚焦是通过技术抓取热门关键词,在内容库里将与关键词相匹配的文章都抓出来以时间轴的形式展现出来。读者可以了解到热点时事发展的来龙去脉。对于内容的重组模块,页面看上去以突出产品逻辑为主,用户看到的是内容集合被打包的感觉。内容的管理就是APP中常见的“我的”,页面上是一条一条的任务。互动模块还在设计中,不赘述,主要包括一些话题类的栏目。当然,栏目的划分不完全是如此严格,考虑到tab点击的衰减和重点内容的渗透等原因,一些模块也会做调整。

● 二级架构的划分
接下来二级架构的划分涉及到每个页面的功能、信息,因情况而异。比如负责内容输出的主list页面按照信息的种类分类,比如账号、图文、视频、活动,便于用户寻找到自己想要的讯息。“聚焦”页面则是按照用户的使用场景来区分,因为在聚焦栏目里,用户需要寻找关键词、订阅关键词、浏览发现,有一系列明确的场景需求。“我的”页面则是按照任务来分类。
当一二级架构经过反复调整稳定下来之后,产品的信息框架已经很明确,将信息架构一一转化成相应的页面,APP的大致样子也就产生了。

步骤三:从内容组织到内容分发流转
产品框架搭建的过程里,产品的相关人员还要考虑内容的分发流转,这两步的过程是穿插进行的。这个过程里三件事很重要。第一,搞清楚产品核心是什么,例如社交产品的核心可能是圈子,购物产品可能是商品,淘宝头条作为资讯类产品,核心是各种各样的内容。明确核心之后,第二,考虑产品整个的路径闭环是怎样的,用户如何触达到产品核心,内容如何流转起来。第三,作为一个新产品,它如何引流回流。

案例
其中第二点,用户如何触达到产品核心以及内容如何流转起来与页面的交互关系最大,这里举例说说。这些宏观的考虑可能会落实到页面上的一些细节中。淘宝头条作为一个典型的内容型产品,用户尽快接触到详情页(内容的核心页面)很重要:
第一,架构层级很浅,到达详情页的入口很多,除了特殊栏目,保证用户两步到达详情页,避免路径中的流失。
第二,对于一些特色栏目不得不存在中间页的情况(延长了用户的阅读路径),设计上将中间页的信息流设计成大图加部分文字的样式,尽量多的曝光内容,这些中间页本身也承载了很多信息,可以把它们看成另一种形式的详情页,我们希望这些内容提前被分发到用户那里。中间页面也能打造沉浸式的阅读,不仅仅是一张list。
第三,整体提高浏览效率,更多地传达信息。例如,像主list这种注重分发效率的浏览页面,设计时去掉了头部,每条feed的卡片变得更窄,以增加浏览的条数,使用户看到更多。
第四,强化分享和相关推荐,增加用户接触内容的渠道和链路,尽量让用户逛起来,把内容分享出去。
从内容产生到内容再生产,再到内容组织,最后内容分发流,经历了这些步骤之后,淘宝头条从一些零散的内容元素被规划设计成了一个相对完整的APP。在大的框架和页面结构确定之后,我们进入第二部分,开始丰富、细化产品,产品从内容呈现阶段进入一个表达和感知的层面。
Part2:如何从表达和呈现内容
从内容呈现到内容表达的角度出发,阐述内容视觉表现方法和过程。

主要通过三个步骤:从内容定位分析出内容的特点,再从内容的特点中提取出内容的风格,最后把这种风格运用在产品中。
步骤一:内容定位→内容特点
淘宝头条的内容是“消费生活资讯媒体”。从“消费资讯、生活资讯、媒体”三个角度出发,归纳出淘宝头条的内容特点:
消费资讯:新潮、导购、丰富、时尚、先锋、穿搭、商品、消费信息、新鲜、穿搭……
生活资讯:丰富、娱乐、涨知识、休闲……
资讯媒体:可信赖、权威、客观、平台、主流、个性化 ……

步骤二:内容特点→内容风格
抽取了这么多关键词,通过这些词可以发现淘宝头条包涵了购物类app和资讯类app的一些共同特征。可以看出每个app都可以给它一个特定的物化的物品或是场景。淘宝就像是一个大的集市,商品玲琅满目、种类繁多,需要我们在里面认真挑选,淘到我们想要的东西。天猫像是一家商场,所有的东西都陈列在柜台里面,让人有逛街的感觉。闲鱼是一个二手市场,可以变卖自己不用的东西,也可以买自己想买的东西。知乎是一个知识经验分享平台。打开网易像是在读社会新闻报,澎湃像时政报。以此类推,如果给淘宝头条定义一种现实中的场景或是物化的物品,那应该是什么呢?

以上分析出的内容特点关键词,其实很多都不是淘宝头条特有的,我们有必要把淘宝头条独有的一些内容特质进一步抽取出来。所以通过淘宝头条与购物类的app与资讯类的app对比,可以抽取出来一些淘宝头条独有的内容特点:
它区别于单纯购物型的产品,它呈现的消费信息,生活资讯,用户可以在看资讯的过程中买买买。它区别于其它传统资讯类的产品,它呈现的内容是时尚,新潮,先锋的。通过以上对淘宝头条内容特点的分析,就可以找到淘宝头条物化的物品或场景:我们给它定位为生活消费杂志。
在众多的杂志视觉风格中,选定了日系的购物类杂志为淘宝头条的内容风格:图文结合,信息排布清晰的感觉,符合我们对淘宝头条消费生活杂志的定位,到这里其实也就确立了淘宝头条的视觉风格。

步骤三:内容风格→产品视觉
风格确立后,我们就要在产品中营造这种感觉,将风格还原在产品视觉中。既怎样打造淘宝头条这个生活消费内容类的杂志?通过以下三点:品牌、样式、排版渗透整个风格。

● 品牌:
这个步骤是品牌的提炼过程。从产品的定位,可以提炼出来品牌的关键词;由品牌关键词可以抽练出品牌符号;最后将品牌符号运用在产品中。

淘宝头条的品牌价值是:“时尚生活消费类的资讯平台”从这个定位中我们可以提炼出:时尚,生活消费,资讯媒体这三个关键点,然后在视觉层面上从视觉、心境、物化三个维度对关键词进行拆解,可以得出一些视觉特点或者物化的视觉形象。

从拆解出来的众多的关键词中,我们选取了两个最体现淘宝头条特征以及意义的词语:引领、聚焦。“引领”的意义为引领时尚,引领最新最权威的资讯。“聚焦”的意义为专注生活消费领域的资讯。意在突出内容上的新潮、丰富、时尚。意在让用户有感知,当用户想到生活消费类的资讯,就会来看淘宝头条。

然后由品牌关键词可以抽练出品牌符号:引领——物化的形象是旗帜,两面旗帜重叠形成字母“T”。“淘宝头条”的首字母“淘宝”“头条”也是T,最终确立这个旗帜的形象作为logo。聚焦——物化的符号为相机的对角框,这个符号多处运用在产品界面中。选用了黄色搭配的色调,对比强烈,体现时尚感。以下为品牌元素在产品中的应用。


● 样式、版面
在头条的主list页中,会根据不同的内容设计出不同的承载样式,最终形成一个完整统一的内容流。现有样式9种,后续还会根据业务需求不断添加样式,一条信息流里面承载这么多的样式,要在设计上做一些统一化的处理。如左文右图的图片,与三图的图片大小保持一致,在信息流中就不回出现阶梯的视觉错落感。如话题、视频、专题虽然是三种不同的内容,但在设计中为了整个list流的统一,将三种样式的基本元素保持统一,再用一些细节或是内容专有的元素进行区分。

案例:
设计主list:为了打造上面提到的那种日系杂志的风格,在设计中突出了以下几点:
1 黑白对比:信息流中的任何内容都尽量保持黑白,让内容本身带来更多的颜色,使内容更突出。
2 标题加粗:更大更粗的标题文字,在干净的白背景上标题内容显得更加突出。
3 营造一种紧凑的热闹感:紧凑、整齐。在feeds的间距,字号,图片大小,相似信息等,运用格式塔方法论使其保持一致性,让整个信息流看上起完整,顺畅。读者在阅读的过程中既能区分不同的内容,但也不会有被打断的不适感。
4 左文右图,目的是为了突出标题。滑动时,大部分用户右手操作,滑动过程中手挡住的是图片,不会遮挡标题,不影响阅读主要文字信息。
5 节奏:对样式的穿插制定固定的规则,形成一种阅读节奏感(三条一图,穿插三条三图)

每日一文:每日精选一图加一句话,把最优质精选的的内容第一眼呈现给用户,同时可以给帐号曝光的机会。根据内容的定位采用简约设计:让用户在三秒中内快速浏览一图一句话,运用品牌元素,打造杂志感闪屏封面。版面中,计白当黑,黑色的文字及品牌元素与图片构成了页面中的黑色元素,与留白行成了虚空间,一虚一实,形成了视觉美感。

五分钟:用户可以用碎片时间来阅读小编每日推荐的五篇精选文章,在视觉上作了精细化处理:要做到有内容可看。
1. 为了打造进入栏目印象,设计了与导航栏相连的栏目顶图,顶图中突出时间,在每日翻动时可以让用户感知到是在看哪一天的五分钟。每天五分钟,会形成阅读习惯,增加用户对栏目的黏性
2. card采用大图+标题+简介的形式。让用即便是不点进详情页也可以判断文章的内容是否是自己喜欢的,同时在浏览整个五分钟流的过程,也是一个沉浸式阅读的过程。
3. 在图片上融入了品牌元素中黑色线框的标签设计,标注出文章的编码和归类,并在栏目底部做了已阅读多少篇的提醒,用户可以在这里清晰的判断出哪些是已读,哪些是未读。

设计淘宝头条,就是一个内容化设计的实例,如何整理内容、组织内容、呈现内容、表达内容在整个产品的设计过程中都会体现出来。目前淘宝头条已经上线,产品和内容也会在继续在迭代中不断优化。我们的设计并不完善,后需要优化的地方也很多,但是希望这些思考能够启发到其他人。
淘宝头条在各大平台的应用商店都上线了,欢迎下载,欢迎吐槽~