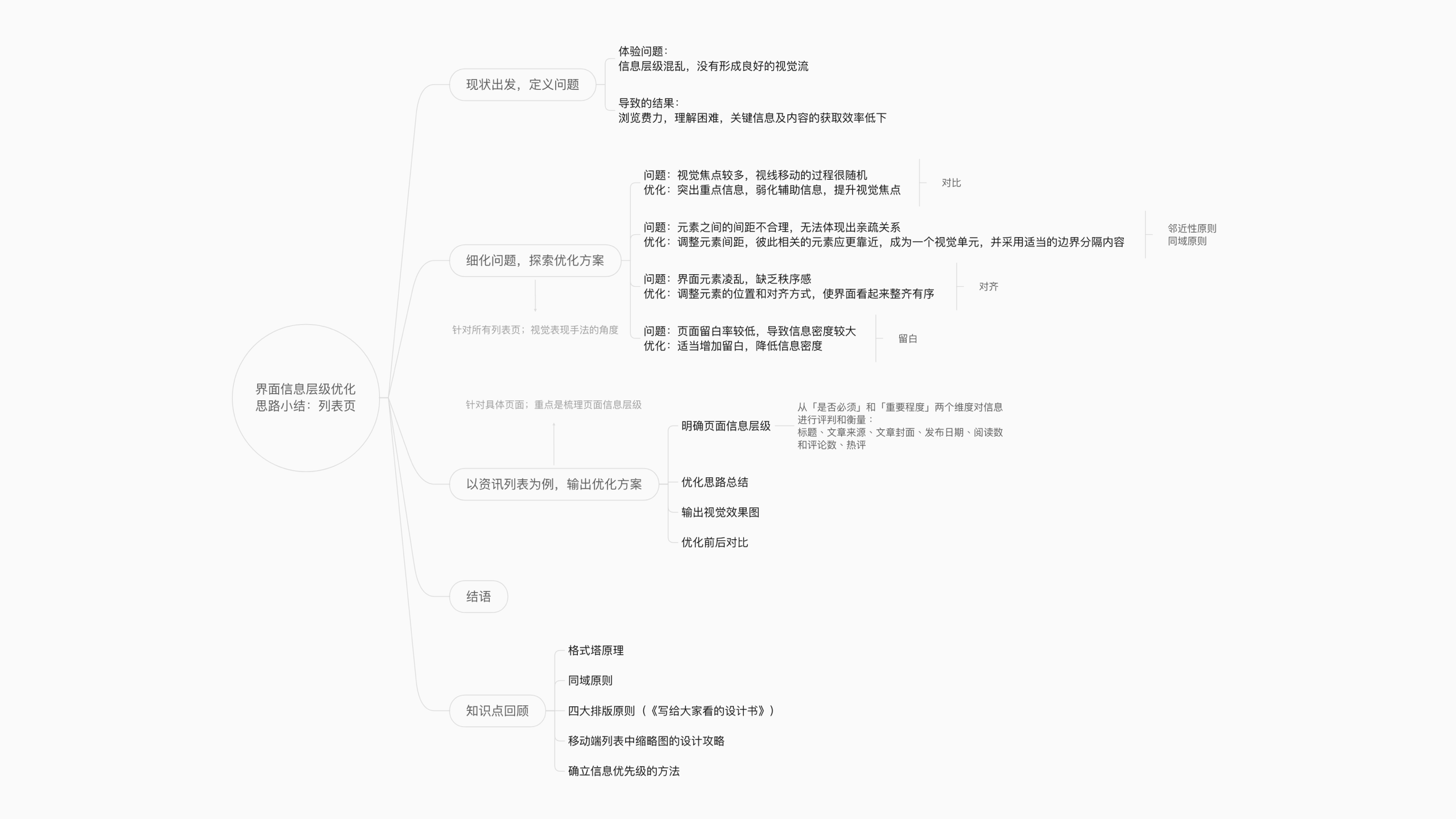
界面信息层级优化思路小结(以列表页为例)


本文主要以资讯列表页为例,记录、总结界面信息层级优化的思路。
作者:ZYUN(20191008)
预计阅读时长:13m 44s(4094 字;13 图)
配图制作工具:Figma、Xmind

【现状出发,定义问题】
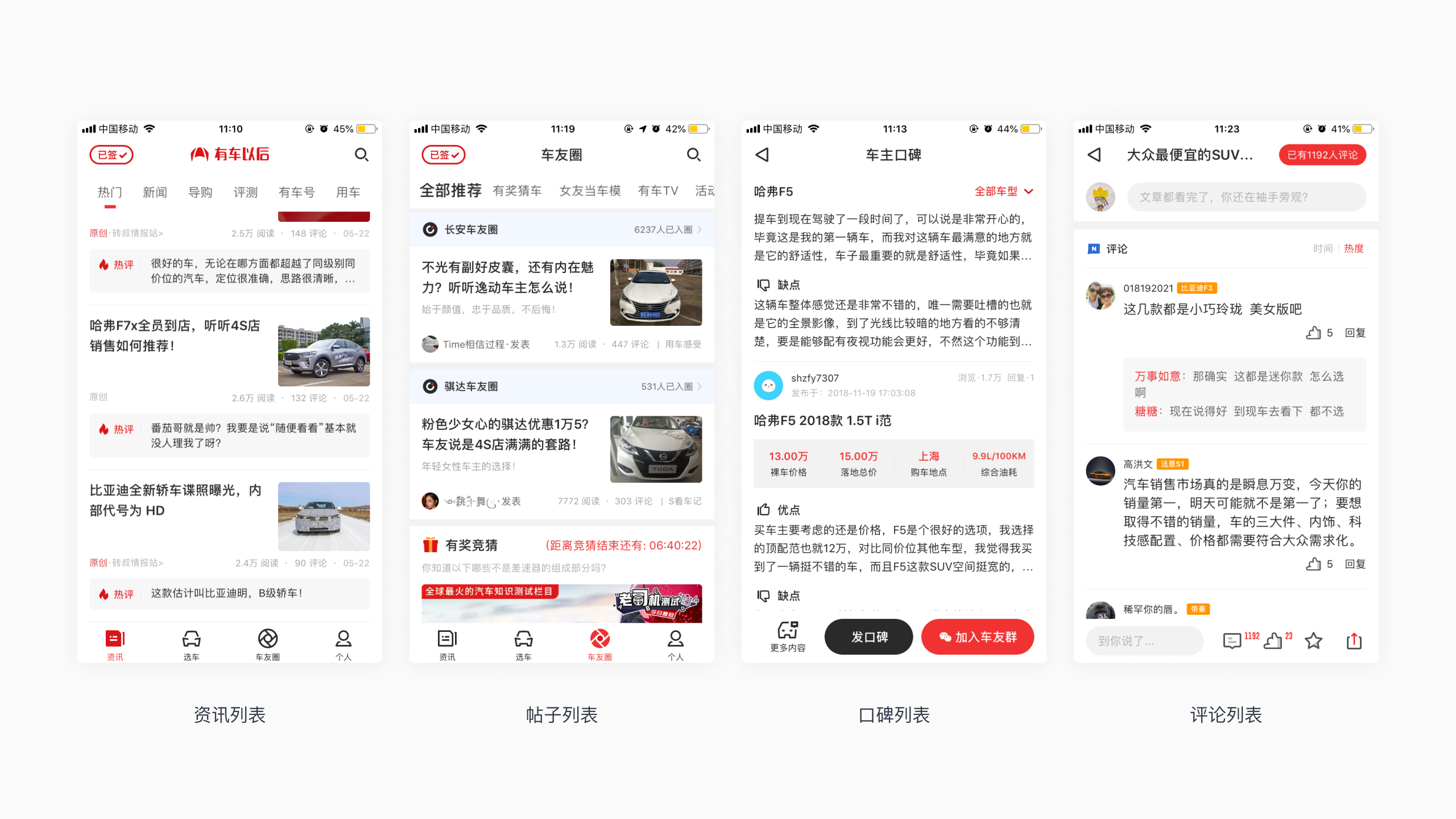
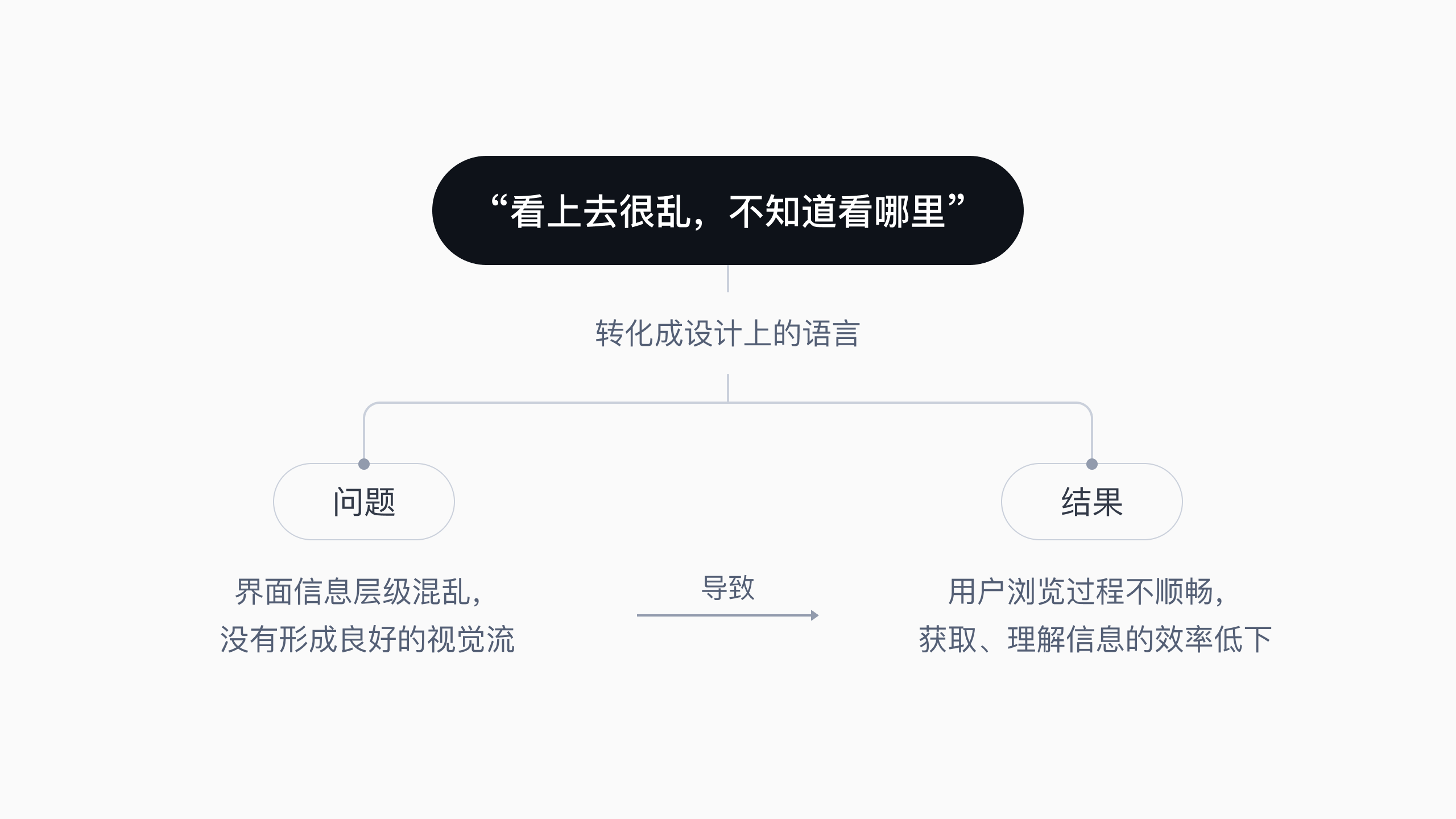
在体验有车以后 App 的过程中,我们发现,应用中存在着大量各种类型的列表页,例如资讯列表、帖子列表、口碑列表、评论列表等等,而这些列表页都给我们同一个感觉:乱,密密麻麻都是字儿。我们将这些界面拿给其他同事体验后得到的反馈是:看上去很乱,不知道看哪里。

通过将这句话转化成设计上的语言,我们可以发现,这些界面存在的最大问题是,信息层级混乱,没有形成良好的视觉流。
而这样的界面现状给用户造成的影响是,无法定位界面的第一视觉焦点,浏览过程比较费力,关键信息及内容的获取效率低下,理解起来比较困难。

【细化问题,探索优化方案】
我们再进一步思考,是现有的哪些设计细节导致了这样的问题,从而产生了相应的体验问题。同时,找到相应的优化方案。(个别列表页中会穿插其他的内容呈现样式,这里暂不讨论,仅针对以上常规列表形式进行细节优化。)

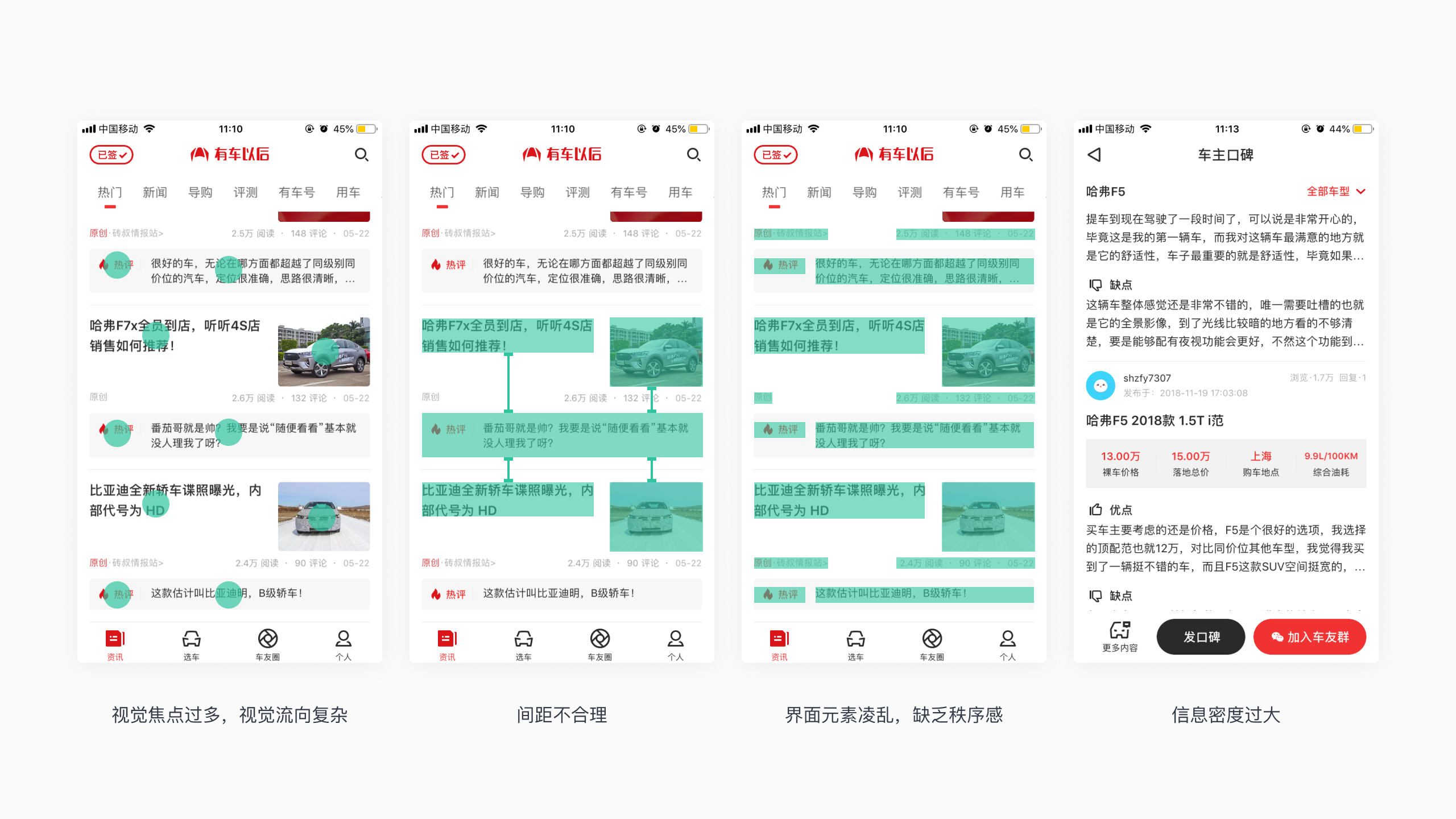
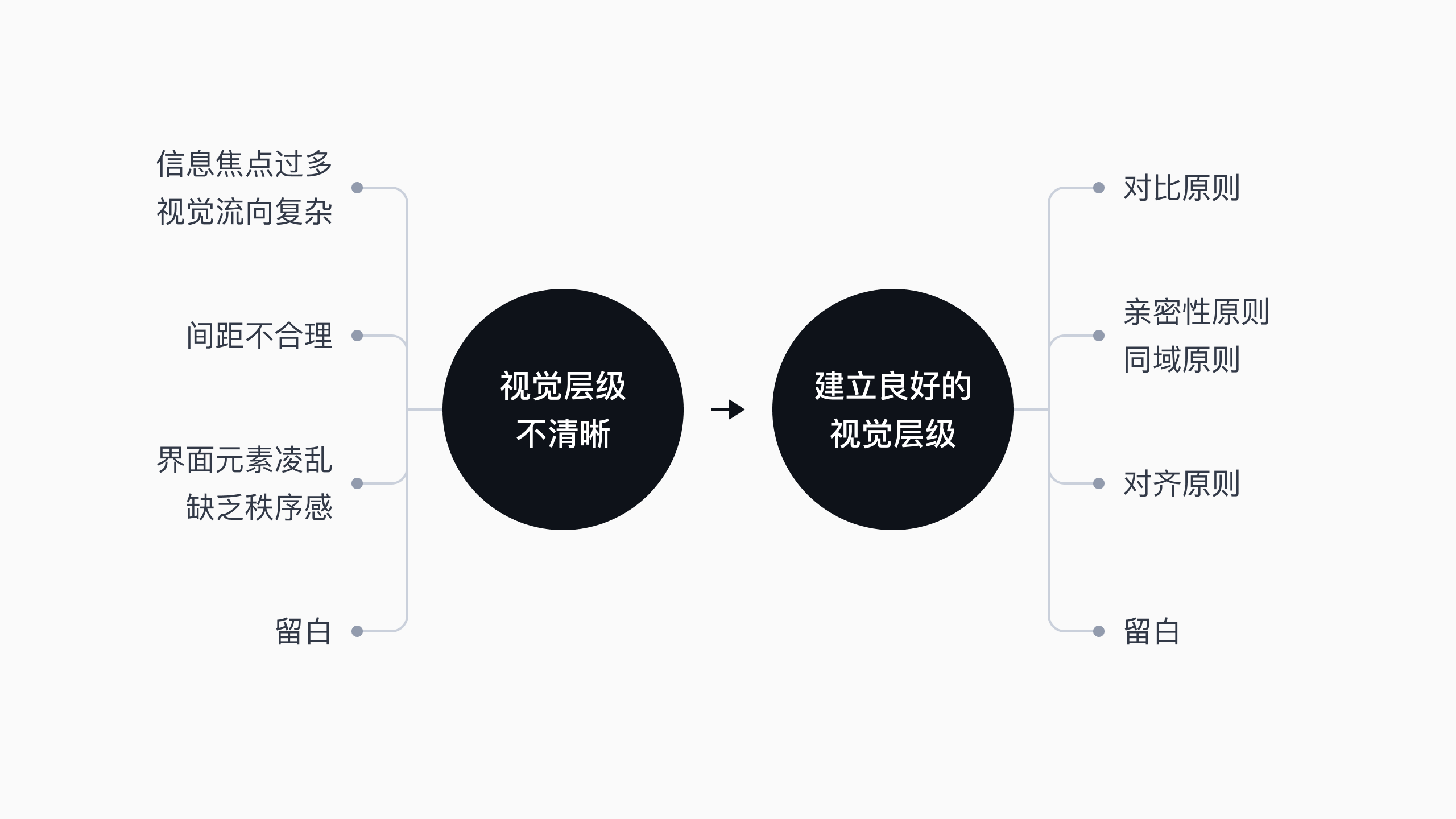
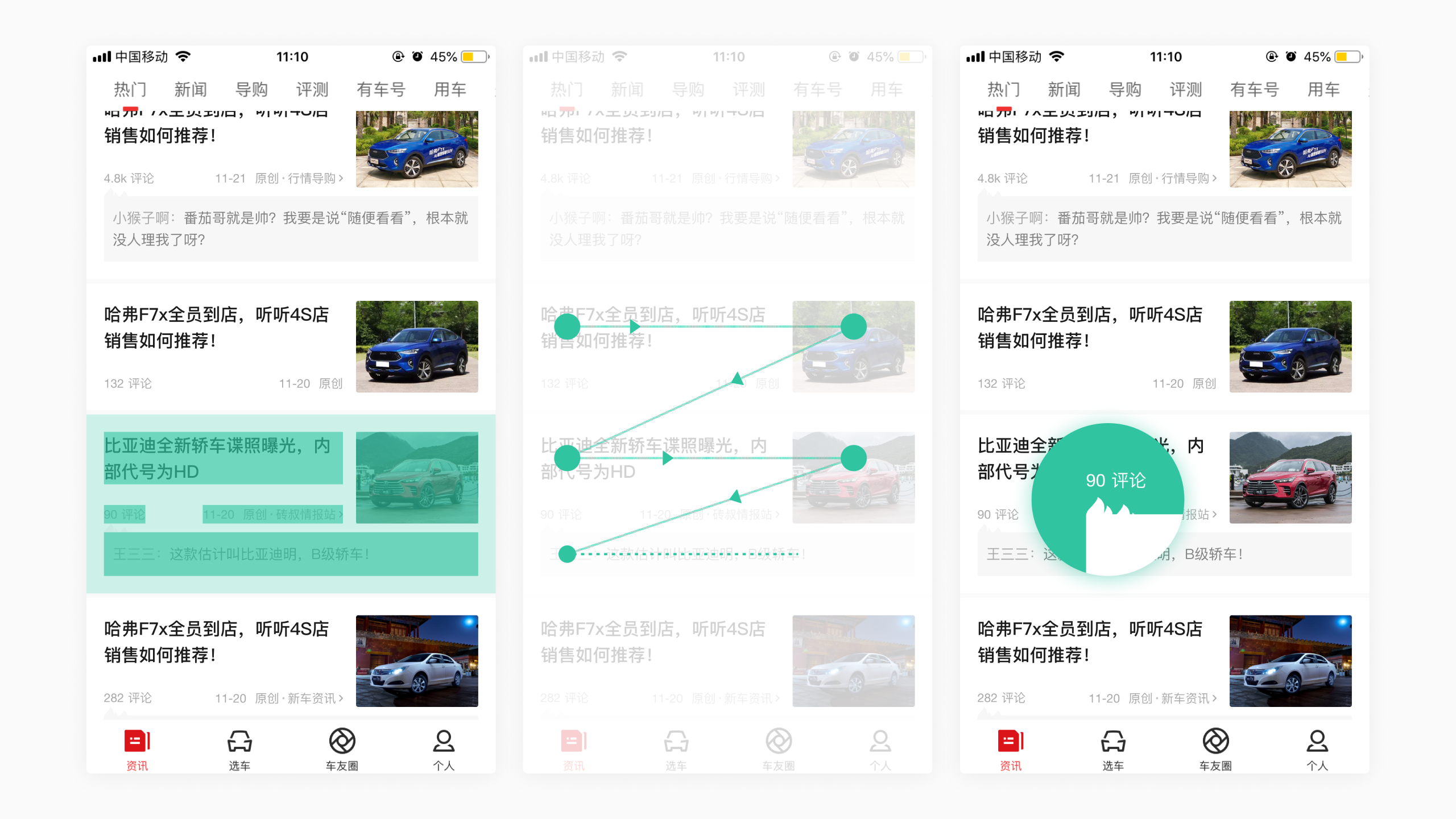
✦ 问题:界面中视觉焦点较多,没有清晰的视觉流向路径,视线移动的过程很随机,不利于信息的快速获取。
✦ 优化:突出重点信息,弱化辅助信息,提升视觉焦点。(对比原则)
✦ 问题:元素之间的间距不合理,无法体现出亲疏关系。
例如,口碑列表页面,模块之间的间距与同一模块内元素之间的间距非常相近。例如,资讯列表页面,上一篇文章的「热评」看起来更像是属于下一篇文章的,在滚动浏览的过程中极易产生混淆。
✦ 优化:调整元素间距,彼此相关的元素应当更靠近,从而成为一个视觉单元。(亲密性原则 / 邻近性原则)
此外,在当前版本的设计中,资讯列表页的文章标题统一占用 3 行的固定空间。但是我们通过浏览线上 APP 的资讯列表或通过后台数据都可以发现,绝大部分文章的标题字数为 25~30 个字,按照我们的设计,在大部分手机上显示为 2 行,超出 2 行的较少。
因此,我们可以将标题的显示规则调整为:最多显示 2 行,超出 2 行时截断显示,提高屏幕利用率,同时有利于控制同一视觉单元内元素的间距。
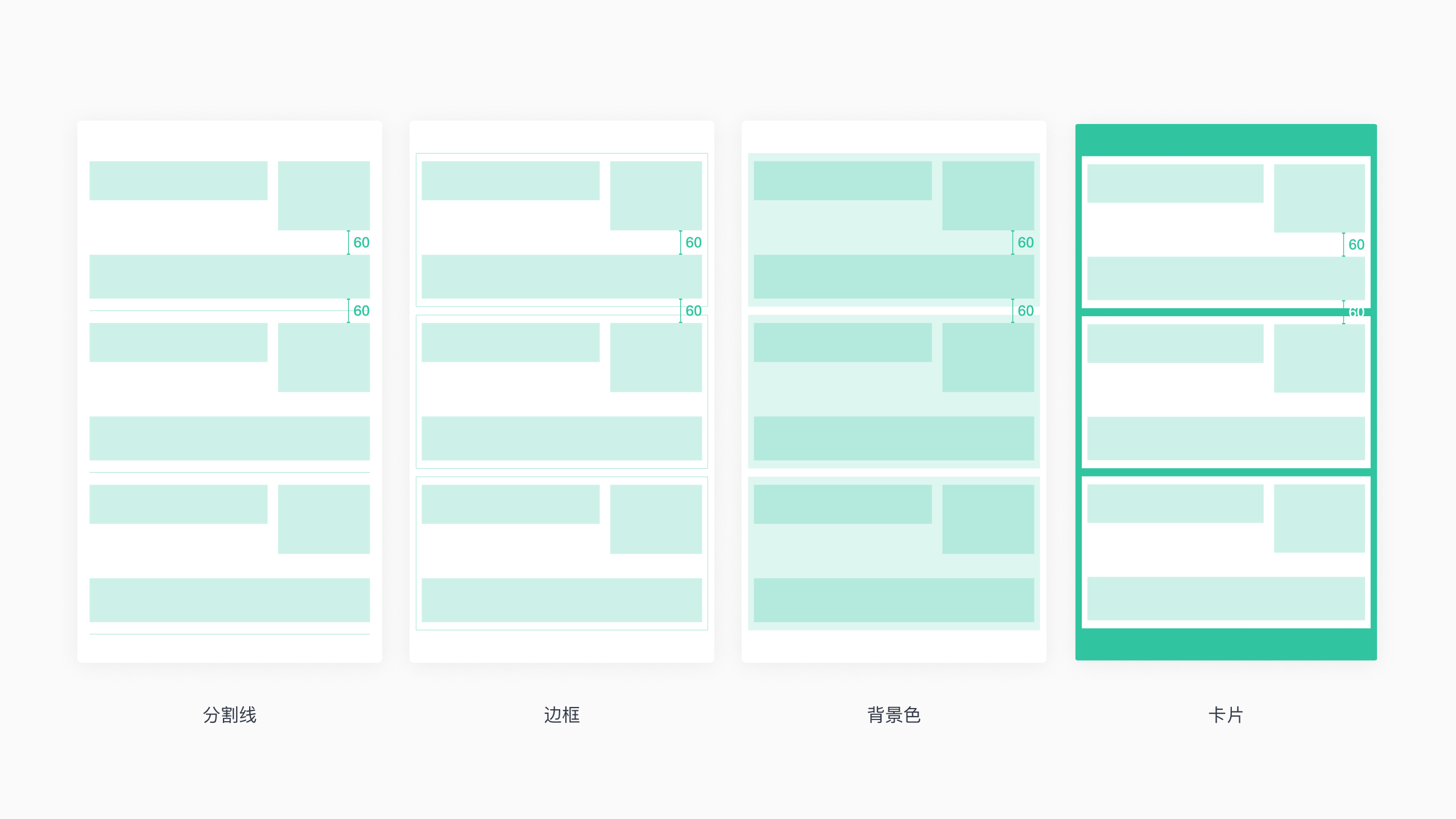
顺便一提,这里还运用到了「同域原则」。同域原则指的是,如果多个元素处于同一个具有明确边界的区域内,那么用户就会倾向于将它们视为一组。并且,这种倾向要强于上面提到的邻近性原则。资讯列表中,使用分割线将内容分组,这就是同域原则的应用。
这样一来,毫无疑问,「热评」应该属于两个分割线中间那一组,为什么还是可能出现混淆呢?
在这里,我是这么理解的。「边界」有分割线、封闭边框、背景色、卡片等形式。分割线是视觉上非常弱的边界,且在这里是不封闭的,而「热评」使用了背景色,是比分割线更强的边界。因此,在与上下元素间距相等的情况下,「热评」很容易被视为单独一组,滚动浏览的过程中就容易产生「不知道哪条热评属于哪篇资讯」的困惑,也容易让界面变得散乱。

✦ 问题:界面元素凌乱,缺乏秩序感。我们把界面中的主要元素抽象成一个个矩形后,可以看出这些元素左右相互穿插,信息呈现的方式比较杂乱。
✦ 优化:调整元素的位置和对齐方式,使界面看起来整齐有序。(对齐原则)
✦ 问题:页面留白率较低,导致信息密度较大,从而影响用户的阅读欲望,甚至降低阅读效率。例如,口碑列表页。
✦ 优化:适当增加留白,降低信息密度。(留白)
此外,当前版本的设计中,口碑列表中「优点」与「缺点」这两项内容的摘要是显示 3 行,而实际上,我觉得 2 行摘要就足以帮助用户判断是否要点击进入口碑详情页查看更多信息了。因此,这里可以将摘要显示规则调整为:最多显示 2 行,超出 2 行时截断显示。
✦ 除以上几点优化之外,对于带有缩略图的列表页:除了图片所占的面积,图片的内容(包括颜色、主体的大小等等)也会影响元素的视觉层级。例如,一般情况下,图片中的主体越大越能吸引人眼的注意力,我们会感觉它“更近”。但如果将主体放大到极细节,导致人们无法理解其表达的信息,反而就无法引人注意了。
因此,除了在界面设计时进行优化,还需要跟内容运营的同事进行沟通,共同制定配图的拍摄、选取、设计规则。

以上主要是从视觉表现手法的角度,去思考界面中存在的细节问题及相应的优化方案。例如,通过元素的大小、色彩、位置、距离等方法对视觉元素进行组织,为用户提供清晰的视觉信息结构。
但在此之前,更重要的是,我们需要对界面中的信息进行归纳组织,明确信息层级。否则,有可能导致无法准确传达信息。
下面,我们就以资讯列表为例,梳理页面信息层级,输出优化方案。

【以资讯列表为例,输出优化方案】
1. 明确页面信息层级
用户在资讯列表页的核心行为是「浏览」,发现感兴趣的内容,之后才产生下一步行为(进入详情页查看文章,或跳转至相关资讯栏目)。我们的体验目标是帮助用户快速获取和理解有用、感兴趣的信息。
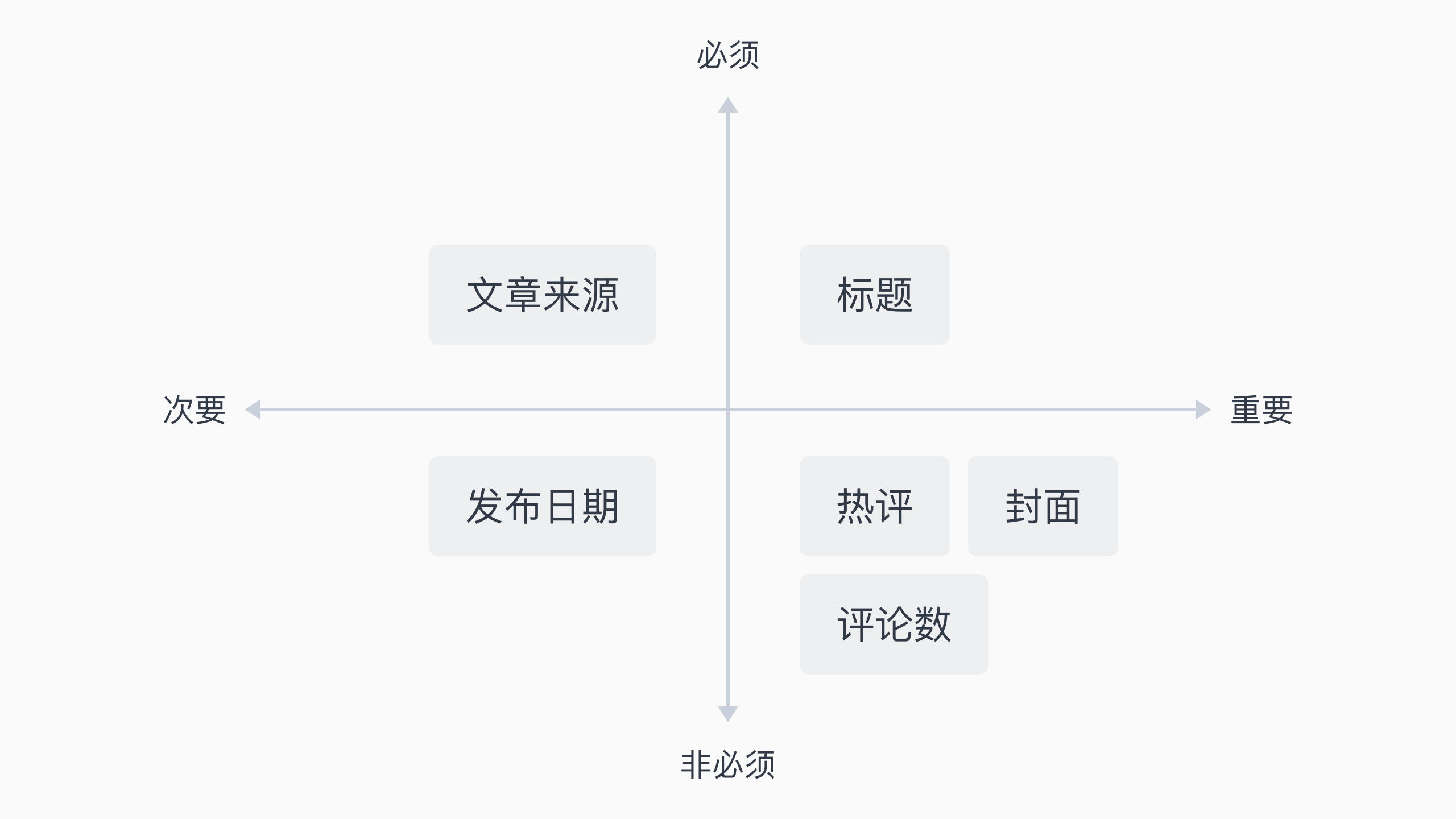
页面中的信息比较简单,我们从「是否必须」和「重要程度」两个维度进行逐一分析。我们需要思考每个信息的展示目的是什么,起什么作用,能不能去掉,去掉会造成什么影响,影响有多大等等,以此进行衡量和评判。

✦ 标题
必须,最重要。用户得知道这篇资讯在讲啥,我感不感兴趣,对我来说有没有价值。
✦ 文章来源
必须,次要。它提供了资讯原创栏目的跳转入口;且有助于用户理解文章标题,例如,这篇文章讲的是「导购」、「实测」等等。
✦ 文章封面
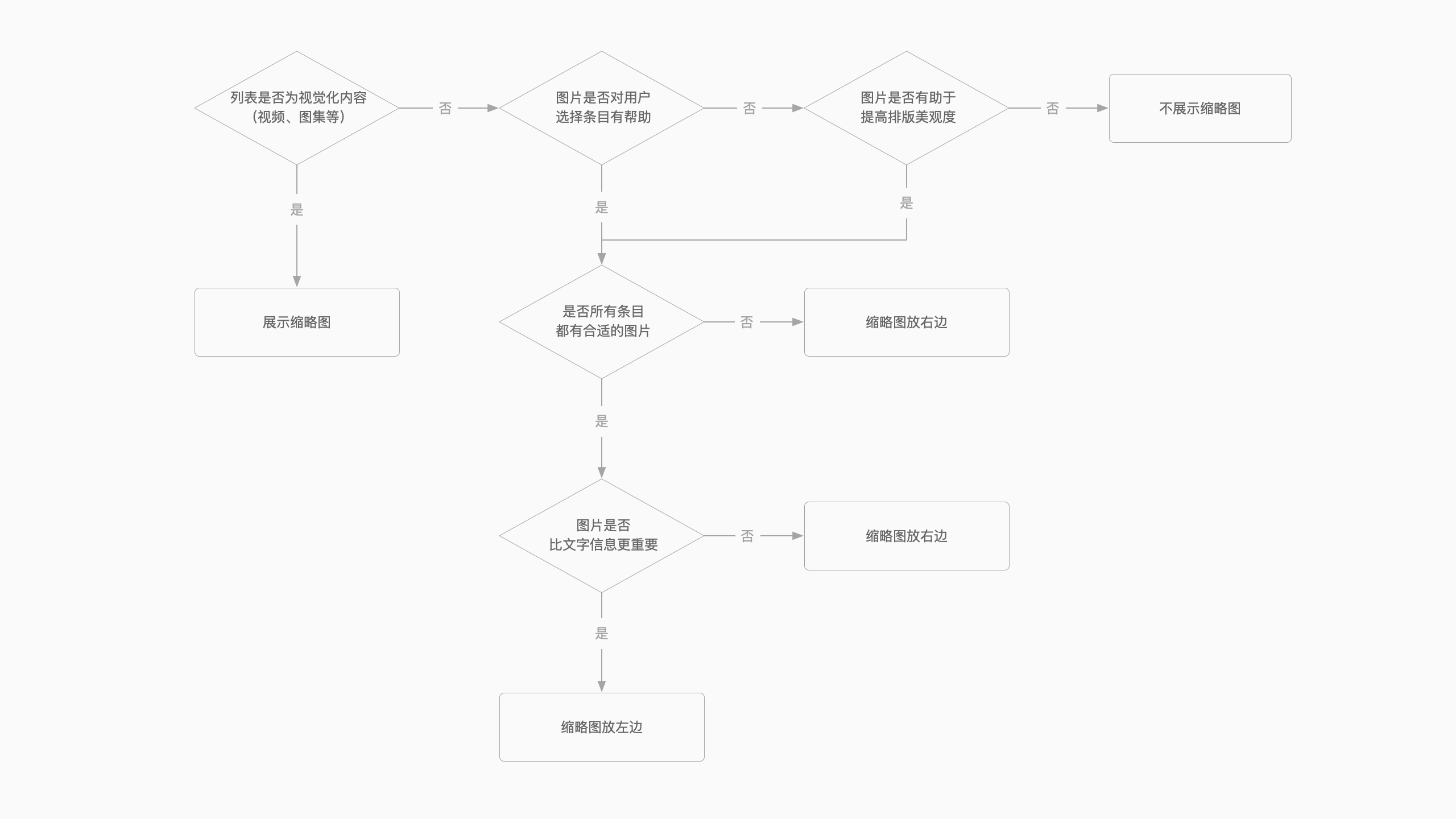
非必须,比较重要。根据 《移动端的列表设计中,是否添加缩略图,缩略图放左边还是右边?》中的分析,对于新闻资讯列表,用户更关注标题,图片一般质量不高,无法清晰传达内容,是相对次要的辅助信息。因此,封面应放在右边,且尺寸不宜过大,保证用户在浏览信息时不受图像的干扰,获取信息的效率不受影响。
但是,新车、导购、实测等类型的汽车资讯列表中,封面图通常为相应车型的图片,既有助于用户理解标题,同时图片质量也都较高。若封面图尺寸过小,则很难识别出相应车型,失去了缩略图在列表中的作用。因此,这里的封面图尺寸不宜过小。

✦ 发布日期
非必须,且次要。由于资讯的时效性,用户可能需要根据发布时间(新鲜度)来筛选所要浏览的内容。因此,在列表页显示发布时间,可避免出现进入详情页后发现内容已过期的情况。尤其是在搜索结果页,发布时间也是用户的重要判断因素之一。
但汽车资讯属于中时效性内容,且资讯列表按时间顺序排序,一般不需要特别留意发布时间,所以仅显示发布日期即可,也不需要特别引人注目。
✦ 阅读数和评论数
这两者都是非必须的,评论数比阅读数更重要。
对于内容消费者,互动数据量会影响他们对内容的价值感知,从而导致不同的用户行为,“大家都在看的就是好的 / 大家都在看的我也要看” 是一种社会认同现象;对于内容生产者,展示用户互动量可体现内容热度,是激励他们持续创作的有效反馈形式;对于平台,展示互动量可体现产品的内容影响力和用户活跃度,吸引内容消费者和内容生产者,同时收获好口碑,吸引广告商等等。
资讯列表页常见的互动数据有,阅读数、收藏数、评论数等。
(1) 阅读数:不同平台可能有不同的统计方法,一般情况下,按用户点击进入资讯详情页的次数进行统计。这其实并不能代表用户真的浏览了资讯并与之产生了互动,因此,严格地说,阅读数体现的是单向的点击行为,而不是互动。
(2) 收藏数:用户对这篇资讯有了大致了解,对其感兴趣,但暂时不方便或不想继续浏览,所以进行收藏;或者,已经浏览完毕,觉得有用,可能会再次查看,所以进行收藏以便下次查找。
(3) 评论数:用户对这篇资讯的内容有了大致的了解,或已浏览完毕,对内容有自己的理解,或被评论吸引产生共鸣,从而进行评论,满足自己的表达需求。
因此,从内容影响力和用户参与度来看,评论数代表的意义大于收藏数和阅读数。
(1) 收藏的场景较特殊化,一般只展示评论数和阅读数。
(2) 若产品用户量及用户活跃度不够,整体评论量较低,可展示阅读数,以体现热度。
(3) 从前几年的 “刷量案” 到视频网站关闭前台播放量显示到数据机构开始构建更多元的数据评估体系,也可以看出, 播放量、阅读数一类的数据指标不但容易导致虚假刷量,也很难反映真正的内容价值和用户需求。更注重互动效果,不断优化内容选择,才能将更多的优质内容推荐给用户。
✦ 热评
非必须,但较重要。在首页显示热评有利于提高评论的曝光度与使用频率。此外,我认为可以在热评处增加相应用户的昵称,更明确地传达出「此评论来自某个真实用户」的信息,同时满足用户的爱现心理,从而激励更多用户发表更优质的评论。但在这里,热评的信息层级不能高过资讯本身。
2. 优化思路总结
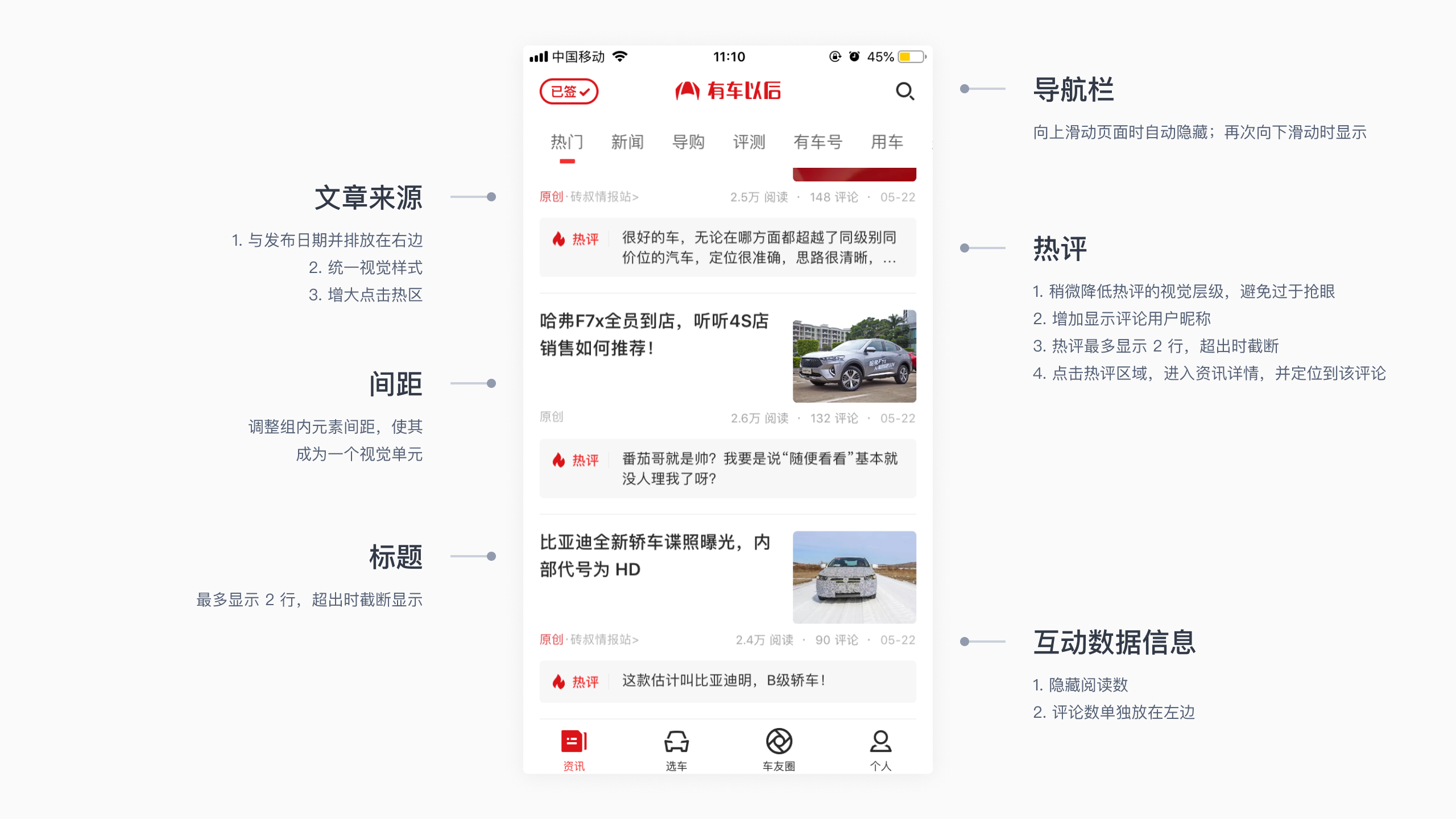
综合以上所有分析,我们可以得出以下几点优化思路。
(1) 突出标题,稍微降低热评的视觉吸引力。
(2) 调整元素间距,使热评与同组内的其他元素更靠近。
(3) 隐藏阅读数;将相对比较独立的评论数单独放在左边,这样也可其更显眼更易被识别;发布日期和资讯来源较次要,可并排放在右边。
(4) 在热评前方,增加显示用户昵称;热评最多显示 2 行,超出时截断显示;另外,点击热评区域,进入资讯详情页,并直接定位到该评论的位置。
(5) 增大文章来源的点击热区,线上版本的入口经常点不到;统一「原创」的样式,相同交互方式的元素若采用不同的视觉样式,会令用户产生困惑。
(6) 顶部导航栏的交互改为:向上滑动页面时自动隐藏,再次向下滑动时显示。这样可增大信息显示量,高效利用屏幕空间。
导航栏上的信息和功能包括产品 logo、搜索入口和签到入口。当用户向上滑动时,说明他们正在浏览列表内容,这些功能信息对他们来说并不重要,暂时不会用到;当用户再次向下滑动,可能是在找刚刚不小心滑过去的资讯,或者找不到感兴趣的内容,需要进行搜索。

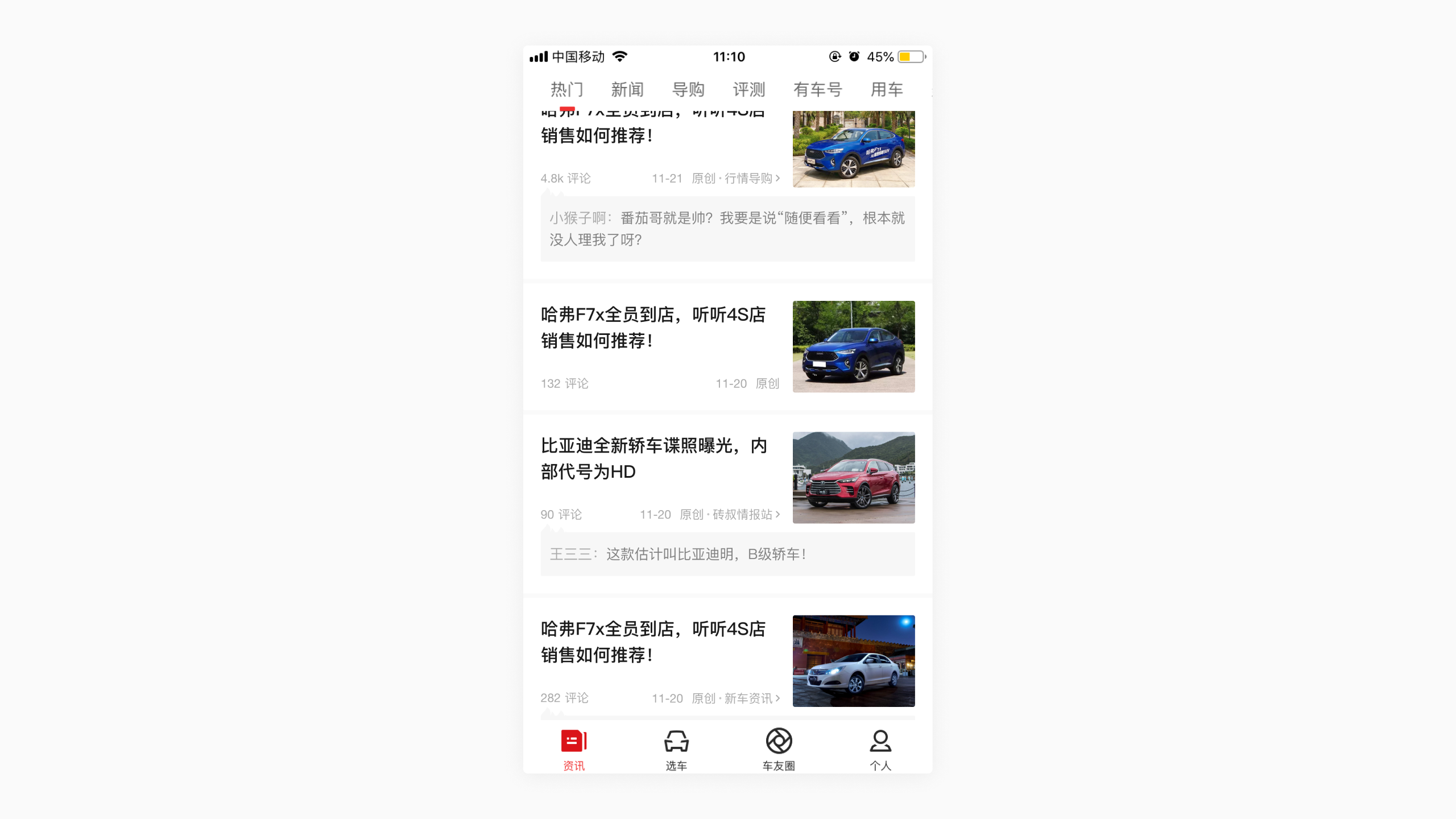
3. 输出视觉效果图
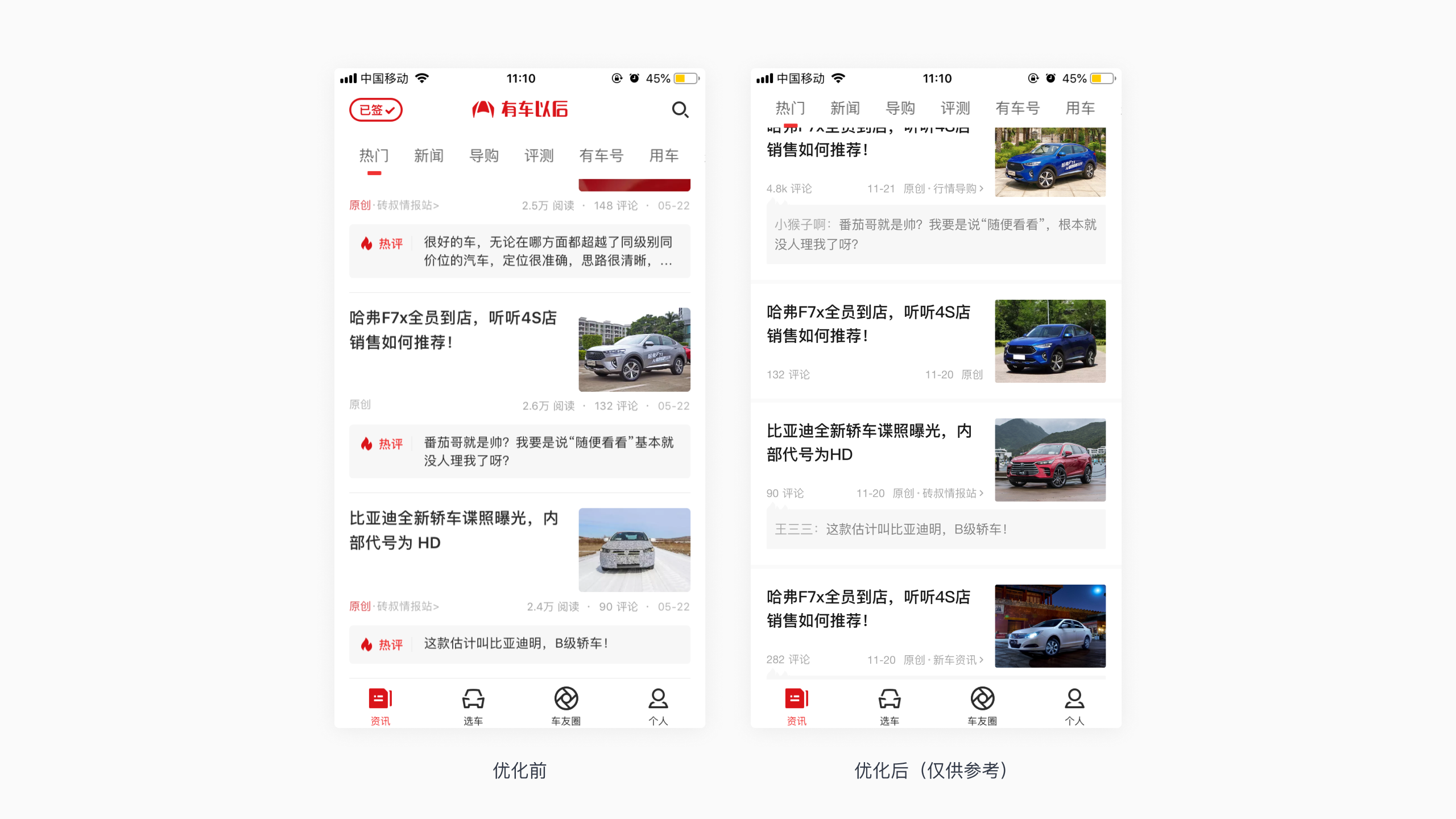
在效果图上,我将热评的「火」和背景结合起来,背景框左上角既是「火」的形状,代表热评,同时也指向评论数,加强其与评论数的逻辑联系。但是,由于颜色是灰色,元素尺寸过小,整体效果不太好,需要调整优化。
以下效果图并非最终版设计,仅供参考。


4. 优化前后对比
【结语】
此次页面信息层级的优化尝试遵循以往的思路,先了解现状,发现问题,然后找到相应优化方案。在具体的页面里,则是先明确页面定位和设计目标,梳理信息层级,总结优化点,最后输出视觉效果图。
以往我们在进行界面的设计优化时,总是以「体验不好」为由,以「界面改版」为解决方案,然后吭哧吭哧就开始设计视觉效果图。这次尝试把「体验不好」拆解成各个体验细节,总结出一些经验、方法,希望可以在之后的设计中得以应用,并不断优化、进步。
------
1. 本文主要是以资讯列表页为例记录界面信息层级的优化思路,其中的视觉效果图并非最终完整版设计。
2. 文中内容均为个人理解与思考。如有错误,欢迎指正啊,非常感谢~
3. 此次优化的探索过程中,我在网上查阅及参考了以下文章,非常感谢这些作者~
设计反复修改?可能是你的信息层级没有梳理好(作者:张林林;来源:知乎)
交互小细节——信息层级展示规则(作者:Esther;来源:人人都是产品经理)
UX 系列第十、十一篇 | 同域原则 Law of Common Region、米勒定律 Miller’s Law(作者: 酸梅干超人;来源:超人的电话亭公众号)
移动端的列表设计中,是否添加缩略图,缩略图放左边还是右边?(作者:我自己哈哈;来源:简书)