场景化设计解析


情感化、场景化设计都是围绕实实在在的人和物;场景化的设计手法同样和情感化设计手法一同重要。
好像大家听到的最多的可能是情感化、情绪化设计手法,但是对待场景化设计是否感到陌生呢?
现在很多功能类的产品都是运用线下实际场景来帮助线上产品更能满足用户体验,当然用户在线下和线上所处场景还是有一定的变化的,但是万变不离其中,如何才能将线上的功能场景更能契合线下人们实际且真实的物理操作路径及心理变化?
本次将和大家分享一下个人浅薄的场景化设计认知,希望能和大家产生共鸣!!!
话不多说,从以下四个方面去讲

1.什么场景?

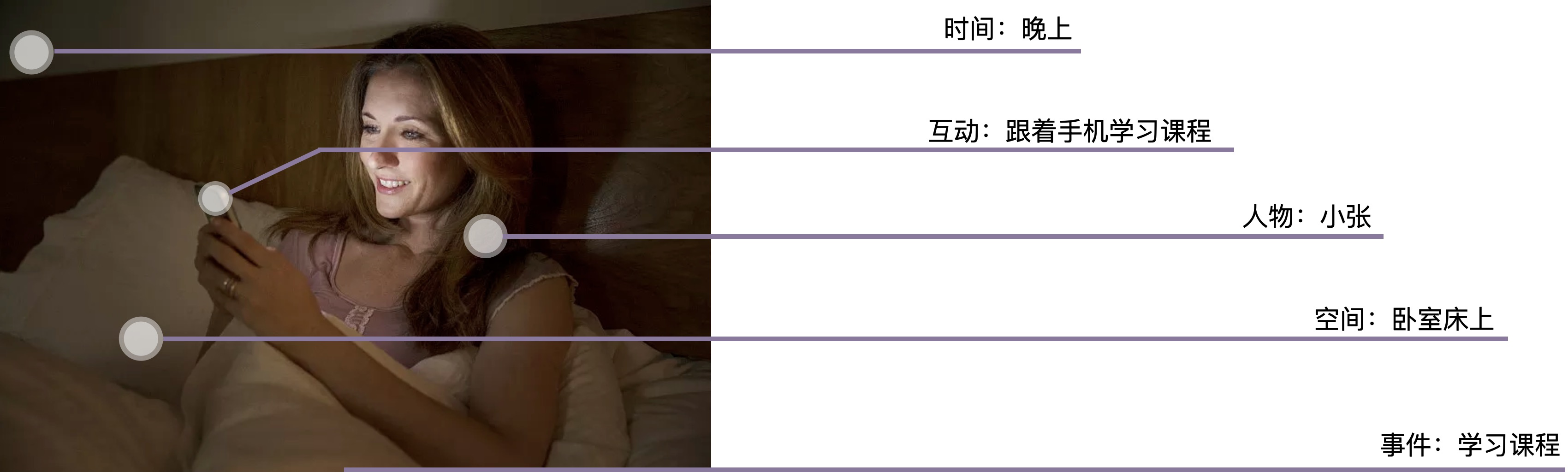
这位大哥的操作就是一个简单的场景。
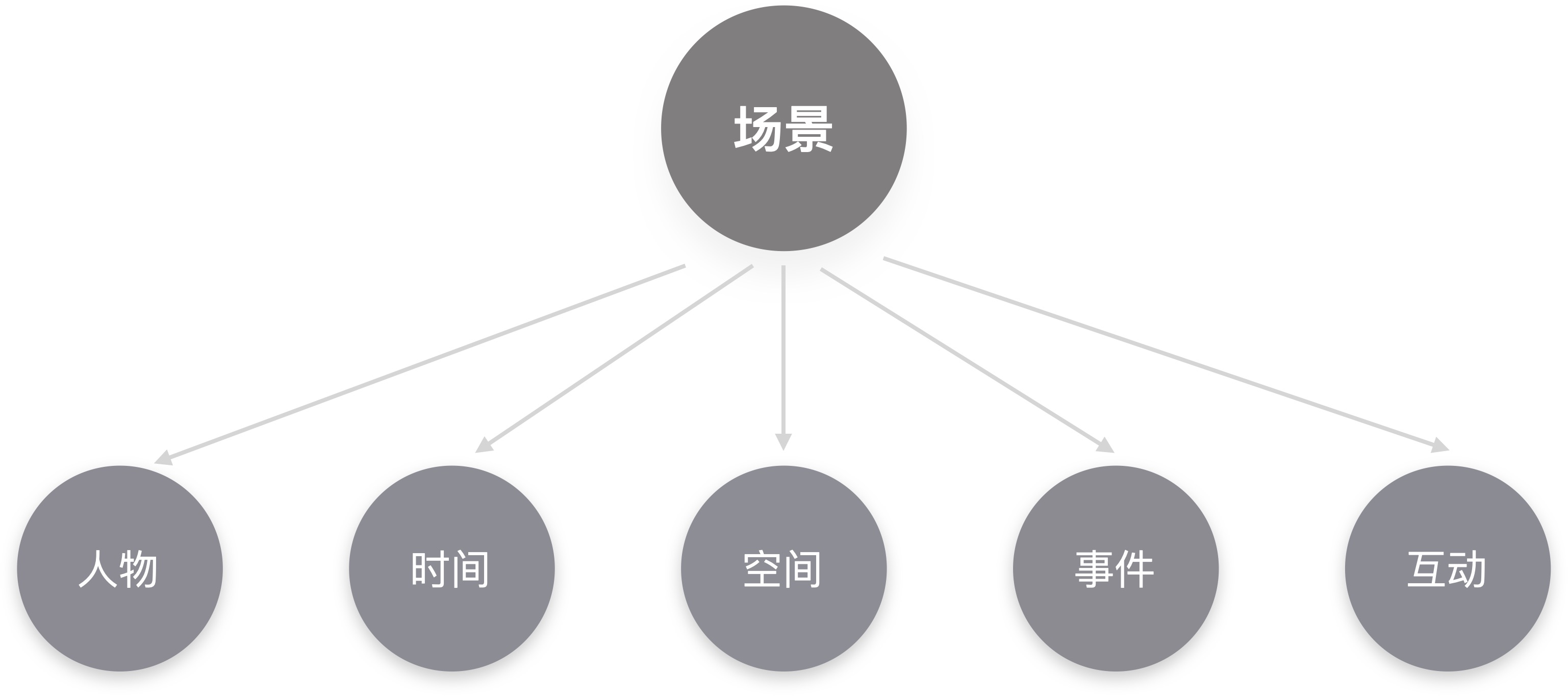
场景:在百度百科里的定义是:戏剧、电影中的场面,泛指情景,情景又指感情与景色。情形;景象。环境:假设是在这个情景。在戏剧或影视剧里,场景由人物,时空,事件(行为),环境(社会环境和自然环境)等要素构成。
什么人?在什么时候?在什么地方?干什么事情?怎么去干事情?

在现实状态下,我们的场景是物理场景、有型的、静态的。比如:会议室、教室等一些现实中的场景;
在线上状态下,我们的场景就是信息化的、动态的、短暂的。比如:自动售卖机、手机app等。

这是小张晚上躺在床上拿着手机学习的场景(也不开灯,省电吗阿姨,giao!)
什么是场景化设计?
基于对用户使用场景的分析,得出用户痛点与需求,结合场景预判用户目标,通过设计提高用户使用产品的效率及体验。

对于一个产品来说以上五个场景要素中,其中的人物(用户)、时间、空间(所处的现实环境),这三个因素是较大的变量因素。

人物:我们的产品面对的用户群体是不一样的,这类群体中的用户还有不同的性别、性格、年龄等变量因素;
时间:在使用产品的过程中,用户所处的时间可能是晚上下班后,早上地铁里、中午吃饭时;
空间:面对不同的用户他们的使用产品的环境也有变化,办公室、路上、地铁里;
总结一下,虽然以上有变量因素,但是我们的产品在初期会做好战略部署,针对某一类用户群体去做产品,就会减少这其中的变量因素,同一类用户,很多的使用场景都是一致的,这就是为什么产品服务的用户是“用户群体”
2.有哪些场景化设计的案例?
案例太多了,很多产品都会体现场景化要素,不同的是每个产品会根据自己产品形态和特征去做差异化表现;

每个人不仅有手机,还有他们使用的app;每个app都有它们针对的用户场景设计;秉持着解决问题的态度,合理的将场景代入线上产品中。
——————————————————————————————————这是分割线

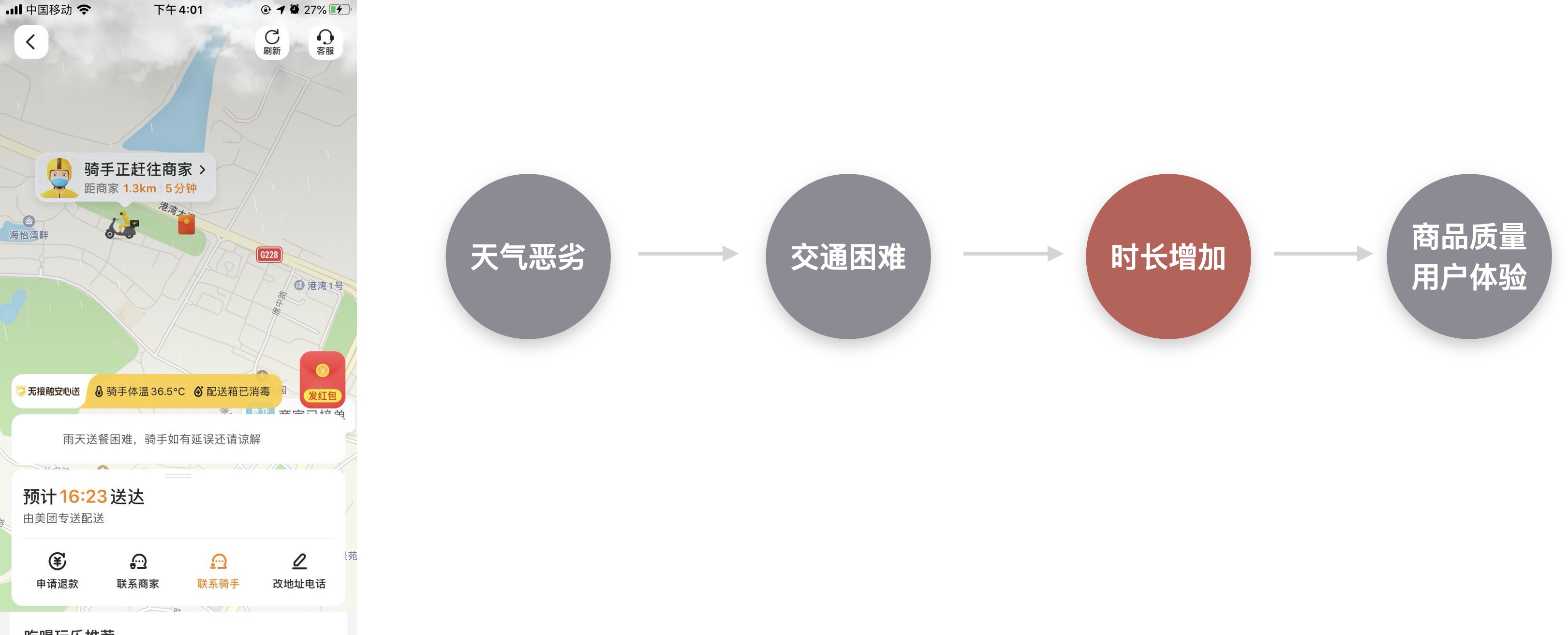
美团app配送地图页面;
模拟线下物理环境更容易让用户联想当下环境属性,从而引起用户的情感共鸣。
人都有感性和理性的一面,面对恶劣天气,如何才能让用户心甘情愿的等待时长的增加?
问:在恶劣天气下,怎么才能保障产品体验?怎么能保证在时间过长的情况下,外卖质量不下降?更要怎么安抚用户长时间等待的心情?
答:1.缩短配送时间——恶劣天气雨天路滑,物理限制;
2.骑手主动联系用户告知其当前状况,请求用户理解——成本较大,会增加时长,路上不安全;
3.恶劣天气关闭配送服务——???
显然以上方法都是不成熟的,在天气恶劣的情况下,造成交通困难,从而配送时长增加,进而导致商品质量下降,用户产品体验不佳。美团外卖app模拟线下物理环境更容易让用户联想到当下环境属性,从而引起用户的情感共鸣,激发用户的同理心。因为我们都知道恶劣天气时长增加是无可厚非的,现阶段只能等待,怎么才能让用户心甘情愿的等待,这就是面临的一个最大的问题。通过让用户直观的感知当前物理环境才可能被用户所理解。至于商品食物怎么在长时间的配送下保持质量,这个就要让商家自己去做处理,相比之下也容易解决。
场景化代入:用户在下雨的路边等待配送人员的到来,当骑手小哥来的时候全身都被淋湿了,这个时候估计大多数的用户不会去责怪骑手小哥的配送时间太长了,因为用户当前已经感知到了当前天气的恶劣。虽然美团地图模拟线下真实物理环境,但是和在真实恶劣天气场景中感知环境还是有一定的差异的,所以我们能做的就是尽量让用户去感知,从而产生情感共鸣,让等待变得“合理化”。
——————————————————————————————————这是分割线

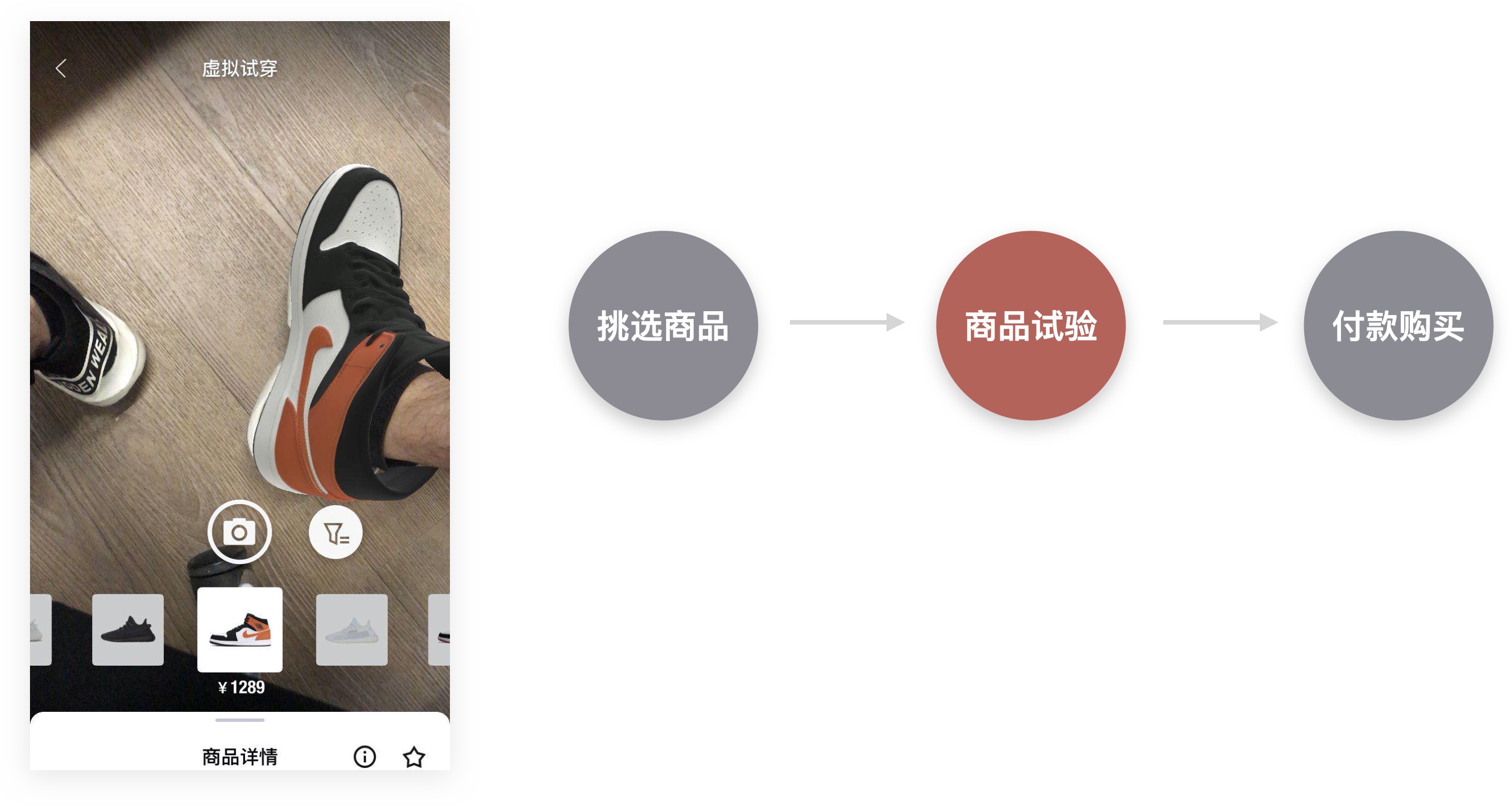
得物app虚拟试穿
用户使用场景进行分析与预期,可以帮助我们找到用户与场景的内在联系,探索新的功能及交互方式。
对用户对使用场景进行分析可以得出,用户与场景对内在联系有哪些?
场景化代入:用户在线下商品的场景购物流程中,首先是挑选目标商品——商品试验——价格因素——是否购买。其中商品试验和价格因素直接决定了用户是否购买的原因。价格因素先不谈,因为比较好解决。先来谈谈商品试验(试穿)
问:如何解决用户线上商品试穿这一痛点?如何尽可能的在线上产品中满足用户线下来带的体验,让用户线上体验更上一层楼?
答:视频介绍商家试穿——存在造假行为
实时视频演示——成本较大
附近线下商铺配送体验——过程复杂且违背线上购物原则
先购买后付款——过程漫长,增加购物风险
纵观各大商城类app,得物app相对走的是品牌,较奢侈路线。针对其产品形态及特征打造专属体验也无可厚非,围绕产品特色去做各方面提升。
商品质量试验问题,这一因素在线下不受物理空间的限制,也比较容易满足用户,但是放在线上环境中,以现在的科技水平, 是无法让用户感知到触感。所以商品的评价功能就能起到比较好的作用,勉强代替用户线下试验商品的触感,让使用过的用户来替大家发声。
为了尽可能的满足用户线下商品试验的状态,得物app推出了虚拟试穿功能,虽然不能让用户即时感知到触感,但是商品可随着自己物理动作的变化而变化,给到了用户心理上薄弱的安慰。
既然是薄弱的心理安慰,为什么要推出虚拟试穿功能?
高质量的新玩法拉开产品之间的差异化;
虽然对用户对安慰很薄弱,但是在线上信息中,一点点改变可能就会带来巨大的收获;
所以此功能的由来就是基于用户线下场景的行为逻辑,从而将它搬到线上产品中。因为用户都是人,人类使用电子产品不过短短几十年,但是人性的由来存在了上千年,信息世界的很多东西都是基于人类心理感知去做适合人用的产品。为什么有商城类产品,就是基于线下商铺。细细品吧。。。
——————————————————————————————————这是分割线

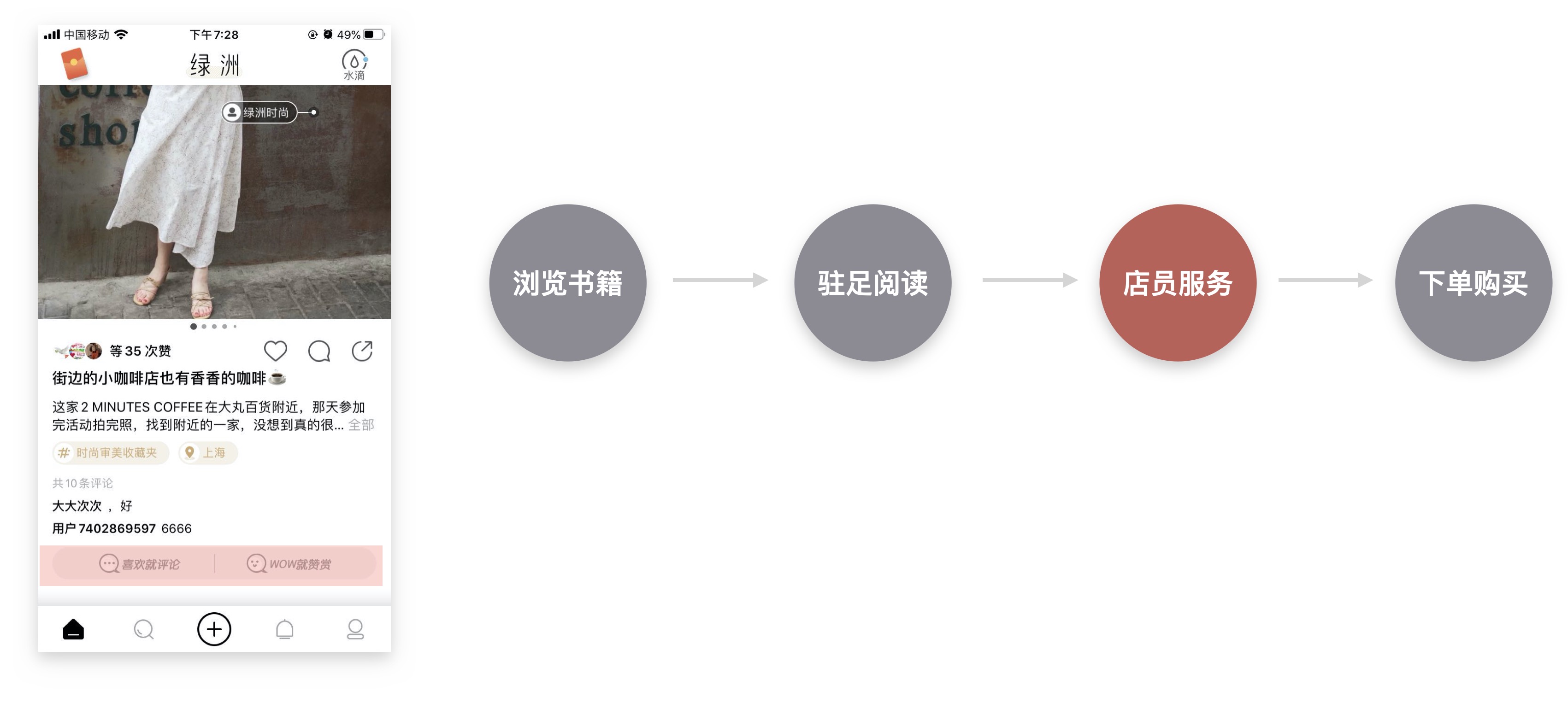
绿洲首页内容
用户使用场景进行分析与预期,感知用户目标预判,从而形成视觉焦点。
对用户的线下场景行为路径及心理感知进行分析可以得出,产品可以感知用户下一步目标,从而形成视觉焦点,吸引用户视觉去点击。
如图所示,绿洲app首页展示的是作者用户发表的内容,用户停留在当前内容2秒以上,系统就会显示出评论和赞赏按钮,不仅节约了空间,还能给到用户视觉引导。
如图所示,首页一屏内容最多展示一个作者用户发布的内容,其内容模块上,上部分是图片,下部分是各种文字信息,信息量较大,空间较拥挤,下面的评论和赞赏功能很重要,且又占据了一部分空间。
问:空间有限,内容较多,如何才能合理规划,减少视觉干扰,提升视觉浏览效率?存在点赞和赞赏功能的基础上怎么才能在拥挤的空间里减少对用户的干扰?
答:评论和赞赏功能跟在每条内容的后面——缩小空间面积,形成视觉干扰
用户点击内容进入二级页面,从而显示评论和赞赏功能——增加操作路径,降低其功能曝光率
场景化代入:评论和赞赏想像成“店员服务”。客人进入到一个面积比较狭小的书店,里面的书籍或书架很多,看的客人眼花缭乱,如果店员服务从这位客人一进门就开始跟踪客人,不管客人对某种书籍感不感兴趣就开始跟在客人身后,希望客人去对店员反馈书籍对好坏或者向店员去买书籍,这个时候客人可能会很烦,因为客人是想在适当的时候才需要店员服务,其他时候并不想店员一直出现来提醒客人评论或购买书籍。加之空间本来就狭小,店员还一直跟在客人身后,就会无形中占用很多空间,从而形成视觉干扰。
店员服务什么时候出现?当然是客人需要对时候出现;
评论和赞赏在拥挤的空间以什么方式展示?当然是在用户需要的时候展示,空间本来就不够用,还要一直停留在哪里占位置giao,
所以绿洲app首页内容,用户停留在当前内容2秒以上,系统就会显示出评论和赞赏按钮,因为系统感知到了用户的可能目标就给出了提示。就像是用户在某一书本前停留,店员感知到了用户可能对当前书籍感兴趣,就上前问他,您对这本书对感受是什么?会不会来打赏这本书对作者。
但是这种做法降低了评论和赞赏的曝光率,就像如果客人在书店的时候,如果他一直闲逛,不需要服务,店员服务可能永远不会出现在他身边,就可能觉得这个书店没有店员服务。
如果各位不能把评论和赞赏功能想像成店员服务或者其他,就要去分析评论和赞赏功能的属性,它们的作用是什么?怎么才可以让用户去使用它?
——————————————————————————————————这是分割线

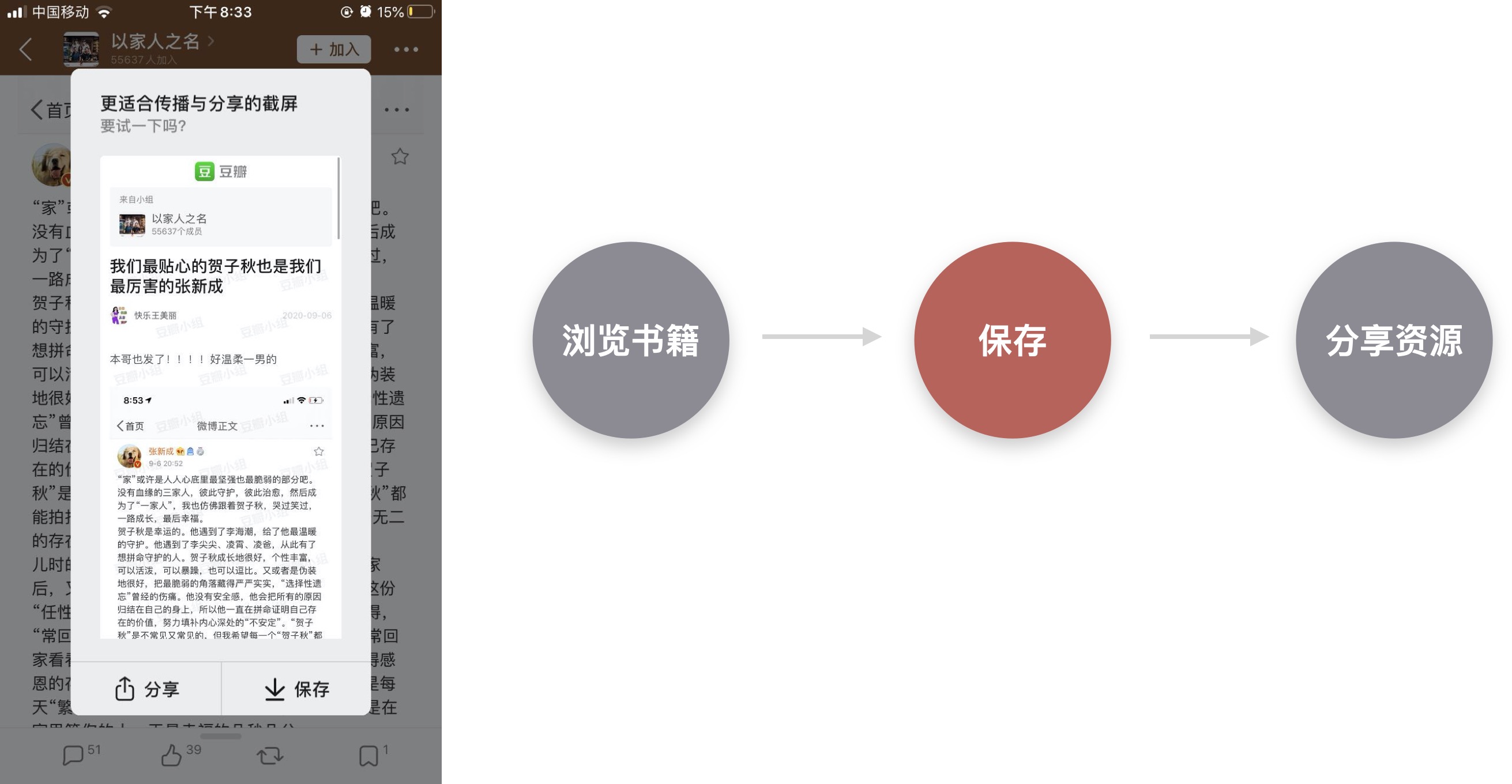
豆瓣截屏功能
围绕功能/内容属性进行用户使用场景分析,剔除不高效、繁琐等操作模式。
围绕产品功能属性去分析用户真正需要什么?
如图所示,豆瓣app观影感想内容截屏,是整个内容的截图,并不是单纯的截取屏幕显示的内容。
问:针对产品功能内容属性如何才能有效的保存并分享?
答:复制文字——有一定操作难度且不高效
多次单屏截图——信息量大,且不高效
场景化代入:针对豆瓣app,我们可以把该产品想像成一个书库(前提得了解产品主要是干什么的),用户可以去查看任何书籍资料及观后感。这样一来豆瓣的影片感想内容文章就成了某一本书用户的观后感,这样豆瓣截屏的基础内容属性就有了,它的内容是观后感,对于观后感,保存整体内容比部分内容或分散保存内容要更利于后续的查看或分享。
用户在书库找到一本书中别人的观后感,感觉写的还不错,想要带出书库,回家自己以后慢慢看,或者分享给朋友。首先这位用户不太可能手抄(复制)文字带走,但有可能一张张拍照存手机里,但是时间成本高,操作复杂。最高效的方法就是将观后感直接带走,以后看起来也方便,分享给朋友也便捷。
转换成线上产品思维就是一次性打包,所以豆瓣截图时针对其内容属性是长屏截图、整体截图。
和地图路线截图保存是一个概念,用户不太可能只保存其中的某几个站点的路线,因为用户的行动轨迹决定了他要保存的内容,同理,后续用户的观后感体验也决定了用户是否会保存整体的完整内容(听懂掌声👏!!!

3.为什么去做场景化设计?
由于与用户的空间相隔,设计师无法感知用户在真实场景中使用产品的具体情况。

参加工作对朋友大概都有类似经历,第一和需求方(产品经理)永远只在聊天工具上见面,可以说合作很长时间还没见过对方;第二经常性的用户怎么怎么样,听到这句话就开始烦了,根本就没有什么东西去支撑你的想法,张嘴就来,随意万分。身为设计师的我们接到需求之后也就凭借着经验开始操作,有时候看似大家合作愉快,其实做的东西是经不起考验的。产品经理不是个合格的产品经理,设计师又没有那么大的权利去主导产品走向,最后导致产品可能逆成长,说到这个有点头痛!
怎么样才能有理有据的去和产品方对接?大家怎么才能有效的集思广益去解决产品中的某一个问题?

以上所说的使用场景,可以通过用户线下的真实场景去模拟用户使用该产品的场景,基于该产品的产品形态和特征在脑海中寻找相似的线下场景,进而代入用户去做合理的判断,发现其中的内在联系,这个内在联系指的是:线下行为逻辑是否能运用到线上功能操作逻辑。
最后还是建议大家平常没事多和产品方聊一聊,就产品而言,大家可以多交换一下想法,没事来点想法上的碰撞,这样大家不仅可以了解产品到底是个怎么样的产品,到底是为谁服务的,还可以促进一下对方的关系,毕竟大家是合作关系,多了解一下对方的脾气秉性对工作上的沟通也有好处。给大家推荐的方法只是方法,实操中肯定有意想不到的问题,大家还得多沟通交流,搞不好摆脱你单身狗的处境!!!
4.如何围绕场景化做设计?
至于怎么去做场景化设计,我先用一个课程类产品案例去和大家讲解。
1.路径梳理

身为设计师的我们,如果有必要可以抽时间选择去梳理这样一个功能路径对比。
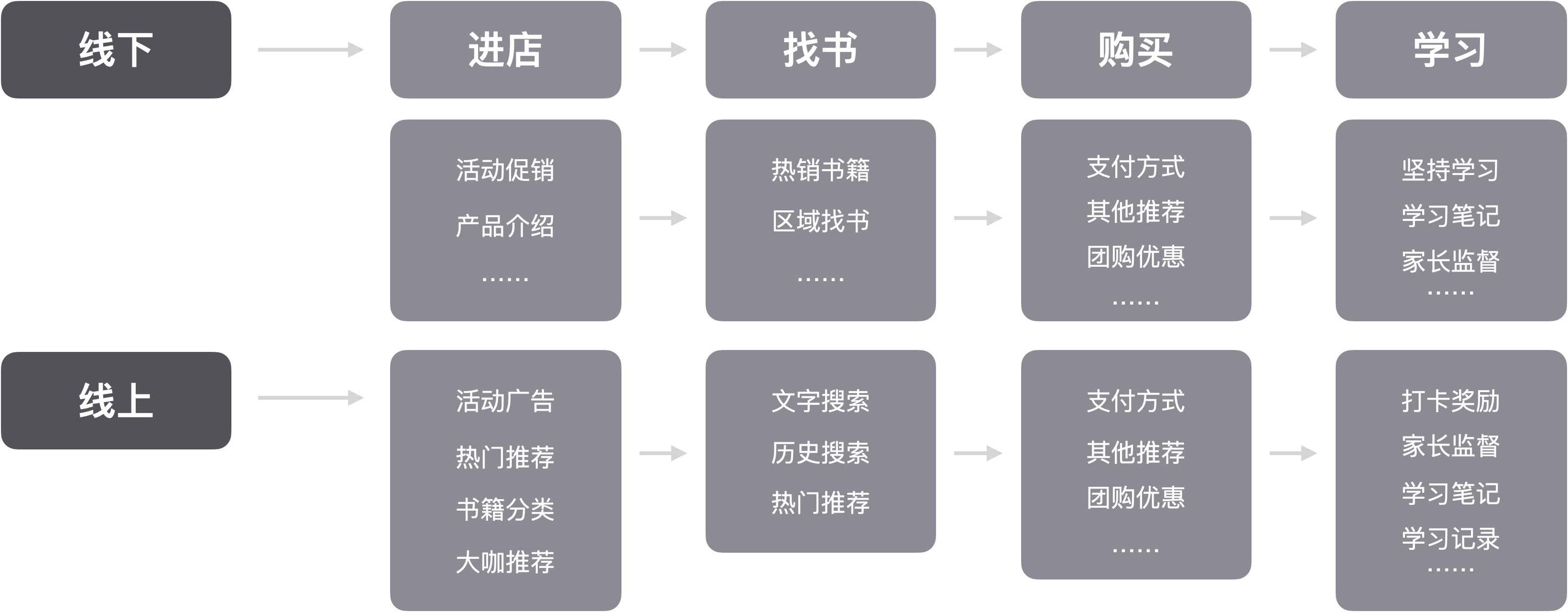
拿课程类产品来讲,首先去做一下线上线下场景的对比,有利于我们更好的建立线下虚拟模型。在工作中遇到什么问题,就可以去做照着功能划分去做场景化代入。上面只给出了大概的场景,但是还可以细分,比如支付环节,里面也会遇到各种各样的问题,就可以在细分的小模块中去做场景模拟,感知用户当前场景的心理状态。
2.根据用户使用场景流程和行为路径穷尽场景
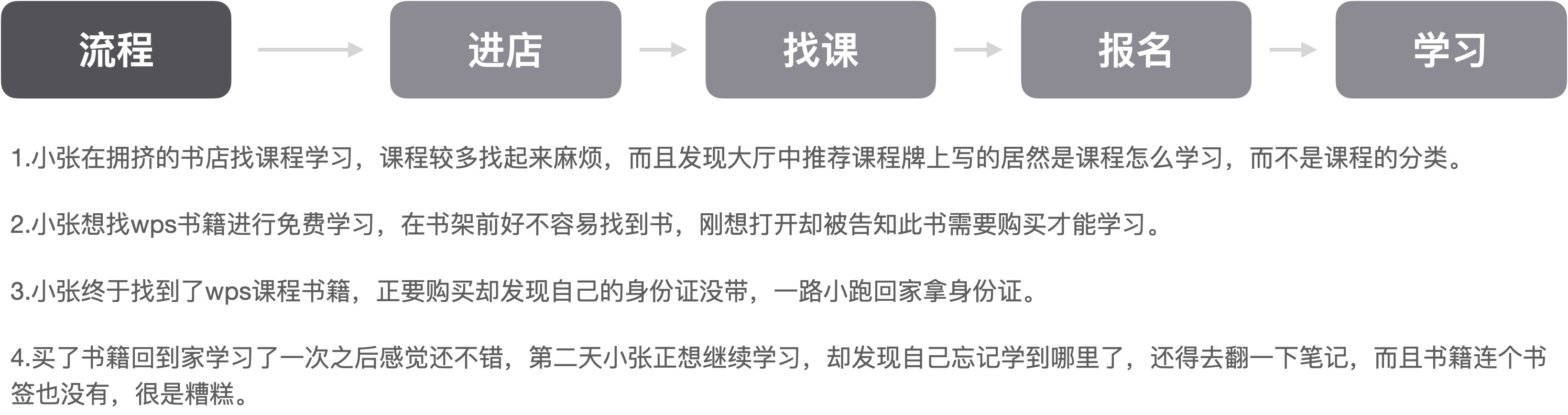
小张想要去书店找一本学习课程的书籍进行学习。

通过对场景对描述可以帮助我们发现用户真正的痛点和需求,从而去解决它;也可以根据产品的现有功能去做场景化的反推,判断现有功能逻辑是否真正契合用户行为逻辑,要注意的是线上和线下用户行为逻辑会有一些差别(要学会变通,不可一个方法用到si),并且该功能可能要在用户和业务之间去做一个合理的判断、平衡、取舍,毕竟我们做的是商业化设计。
————————————— 以下部分需要大家认真阅读并理解 ———————————
3.根据场景挖掘机会点
通过分析当前场景存在的痛点和需求挖掘机会点

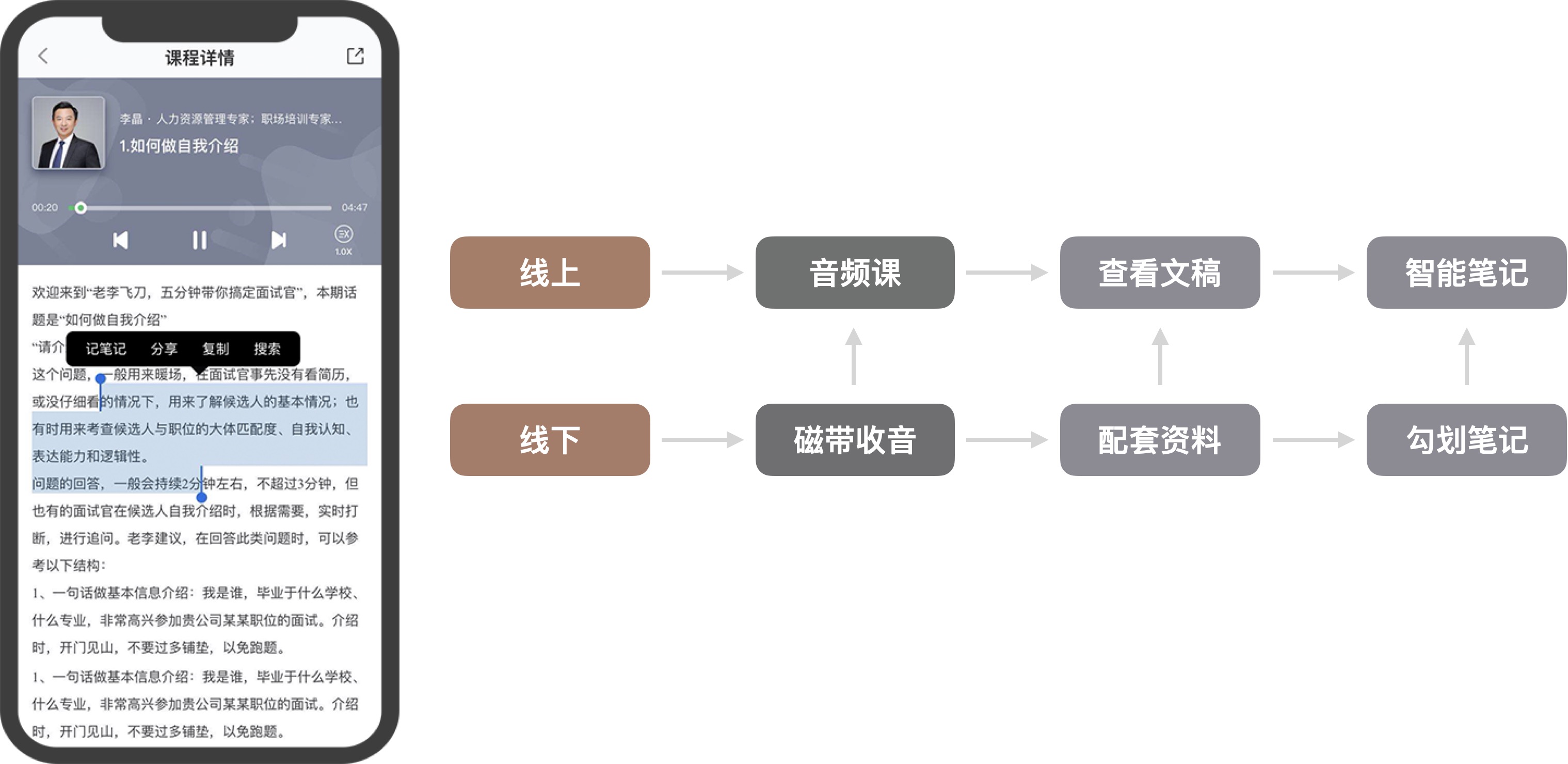
页面类型:音频课查看课程文稿页面。
对比着线下场景中,用户边听边看的过程中还有可能进行哪些操作?比如做笔记;根据内容查阅相关资料。
场景化代入:通过对实际线下场景的分析,尽可能的分析或挖掘当前场景中用户的需求。并带入线上音频课中。用户在线下环境中边听边看的同时想查看配套资料,遇到有需要的段落可能会进行记笔记勾划,手写复制保存,等操作,如果根据当前内容想查找别的资料,线下场景可能就是通过记录当前笔记,去别的书本或者别的地方查阅相关资料,耗时又费力。
利用线上的优势进行更多的痛点挖掘或进行线下反推,判断该功能是否合理存在产品中。尽可能的挖掘用户需求,然后根据产品形态及特征去判断该功能是否能运用到产品中。
——————————————————————————————————这是分割线

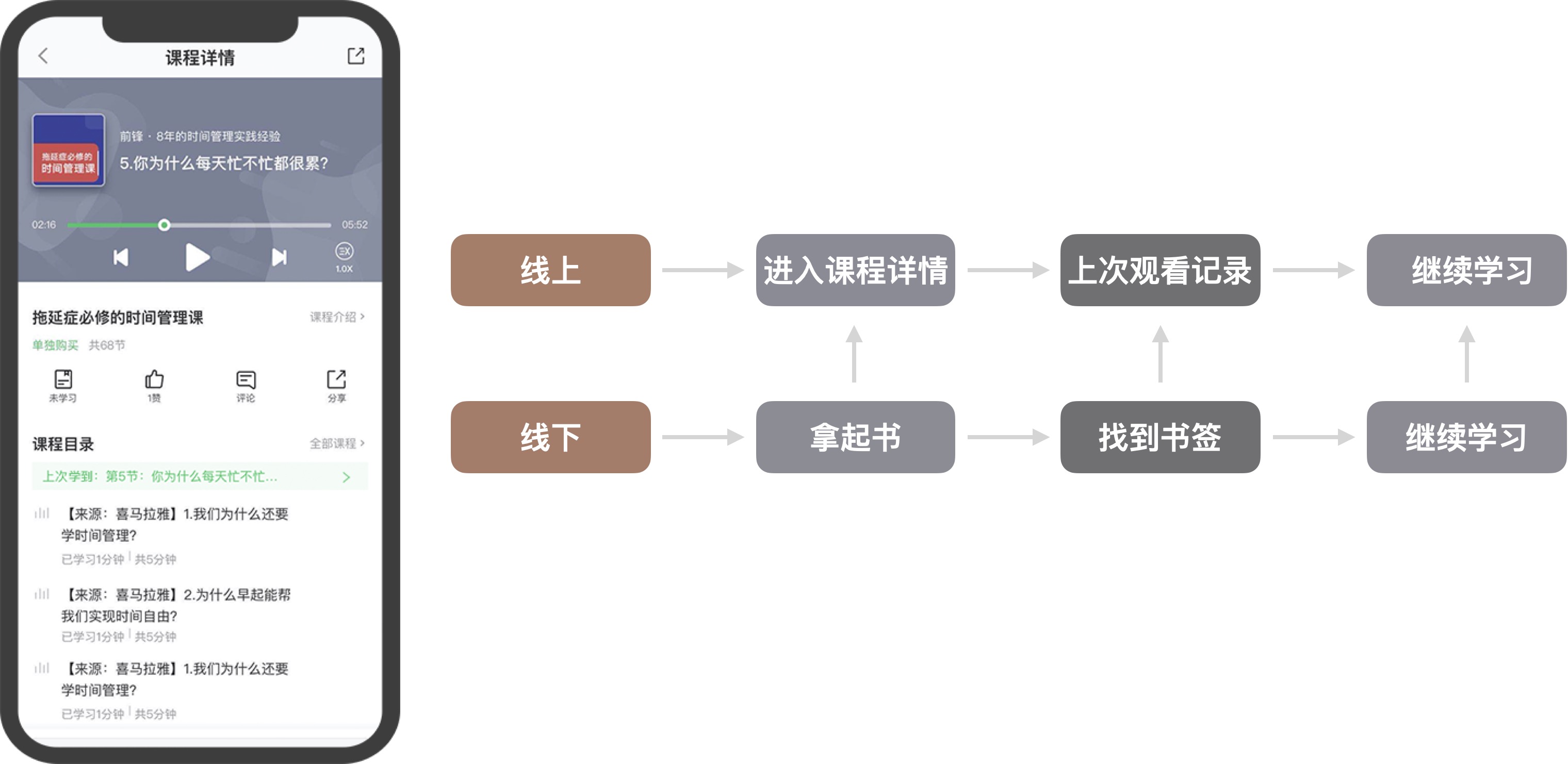
页面类型:音频课课程详情页面
该页面是否需要“上次学到”跳转功能?
如图所示,对比线下行为逻辑,如果用户上次学习到到位置没有做记录,可能会凭借着记忆去寻找上次学到到位置继续学习,如果用户想预先浏览还没学的课程题目,在没有“上次学到”(书签)的功能下,可能需要手动去翻阅上次学到的位置,从而浏览后面的课程题目。
场景化代入:线下场景中,如果用户想继续学习或者先预览后续没有学到的内容,肯定会接着上次学到的位置去浏览,而上次学到的位置,用户肯定会事先用书签去标记,或者用折横去标记上次的位置。所以该页面中“上次学到”功能是必不可少的。
分析线下当前场景用户所可能遇到的事件或情况,给到用户线上同样的功能,更契合用户线下物理行为逻辑。
——————————————————————————————————这是分割线

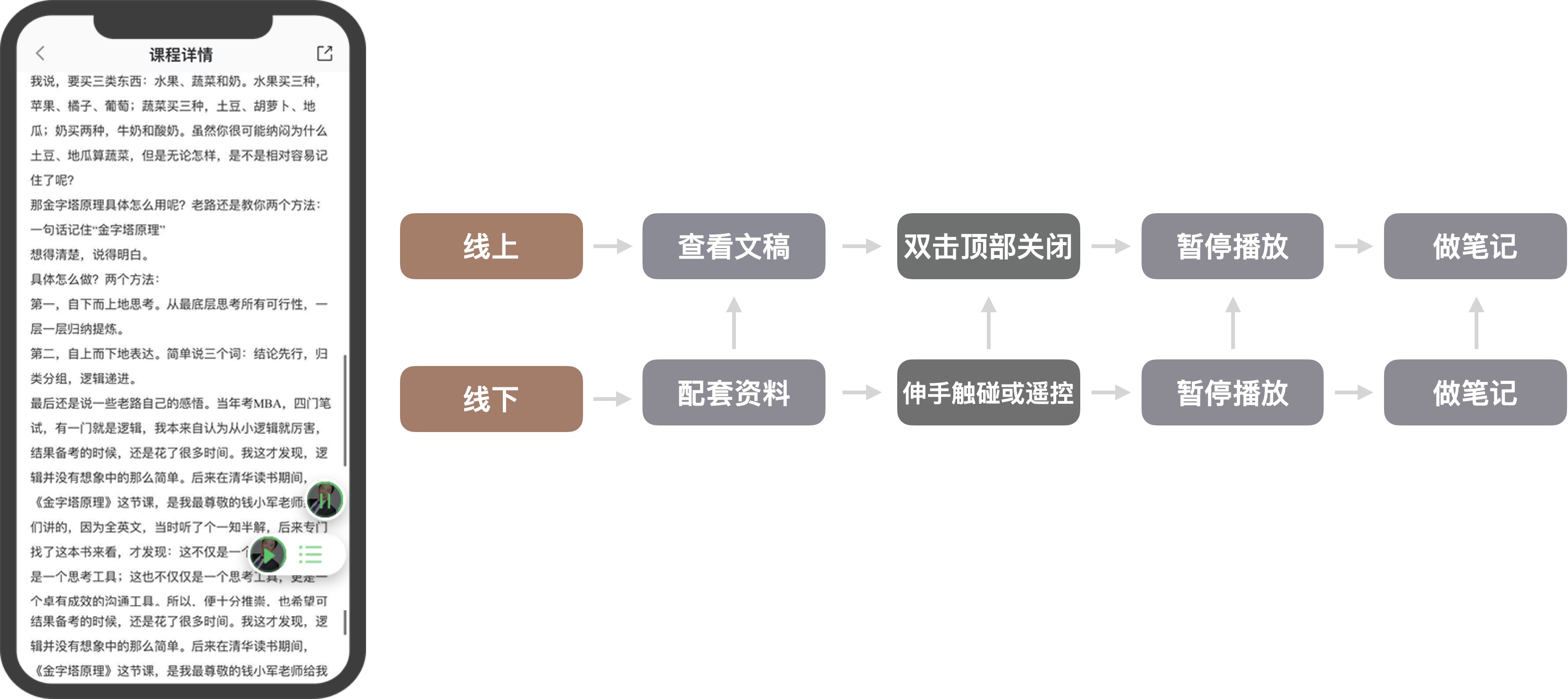
页面类型:音频课查看文稿页面
在该页面中,用户如果想保存重要重要文字内容、或者搜索、做笔记等,需要暂停音频播放。
该页面中如果用户要进行做笔记等操作,首先要双击顶部回到顶部后然后点击暂停/播放按钮,才能理想的进行后续做笔记等功能操作,该做法不仅没有给到用户快捷操作方式,产品使用效率低下,体验不佳。
场景化代入:
(1)用户现在线下场景中,边听收音机,边查看配套资料,在查看资料的过程中想要做笔记,不想让收音机的播放打扰自己,这个时候收音机距离自己比较近可能会伸手触碰关闭,如果收音机距离自己比较远可能会遥控关闭播放,然后在去根据资料做笔记。
(2)用户正在上课,老师正在讲台上讲课,用户想要根据老师在黑板上写的内容去做笔记或者回答问题,这个时候可能只需要让老师说“老师您暂时别讲了,我需要回答问题或者做笔记”,但是绝对不可能是从他的座位上起身去把老师肩膀拍一下然后在给老师说您暂时别讲了。
所以在线下场景中都会利用各种物理行为逻辑去最快捷的达到最终想要的目的,然而放眼线上产品中,我们也是需要给到用户一个快捷操作,这种操作可能比较线下行为逻辑更便捷。对比线下实际场景用户行为,将行为进行分析后得出该行为属于正常行为逻辑,将线下行为逻辑运用线上信息世界,给出更加合理的操作路径,便于用户操作,提升操作效率。
4.预判用户目标
通过对当前场景的分析将「行动点前置」预判用户目标

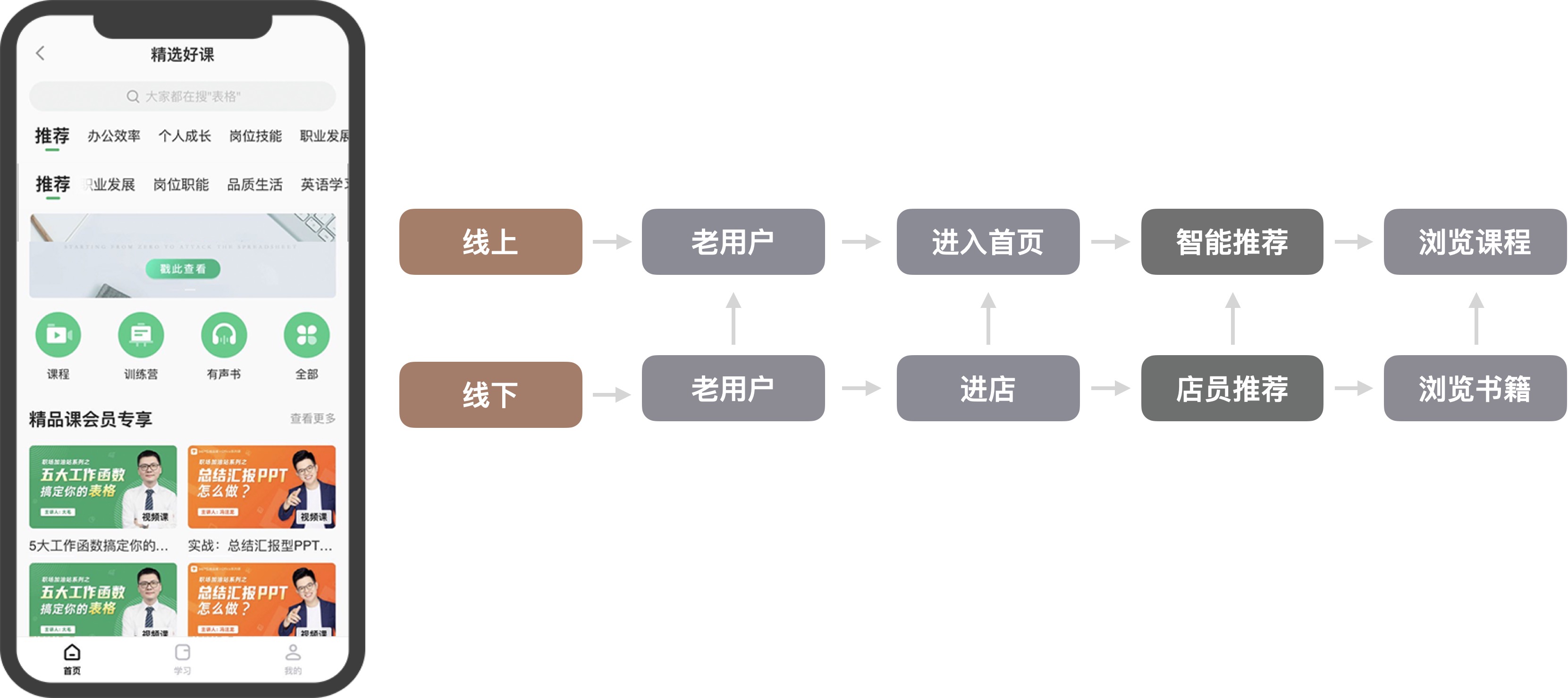
页面类型:首页推荐
通过对用户下一目标的预测,将用户目标在当前场景展示,缩短操作流程,达到高效的目标。根据每个用户的浏览记录预测用户目标,千人千面个性化展现,缩短了用户查找课程的路径,提高课程购买效率。
场景化代入:根据线下购买流程,通常老用户进入书店,店员会根据这位老用户的喜好去推荐他喜欢的商品,从而提升购买率,所以个人推荐也至关重要。在我们的线上移动端产品中,根据个人喜好推荐的功能是随处可见。
——————————————————————————————————这是分割线
通过对当前场景的分析将「行动点置换」预判用户目标

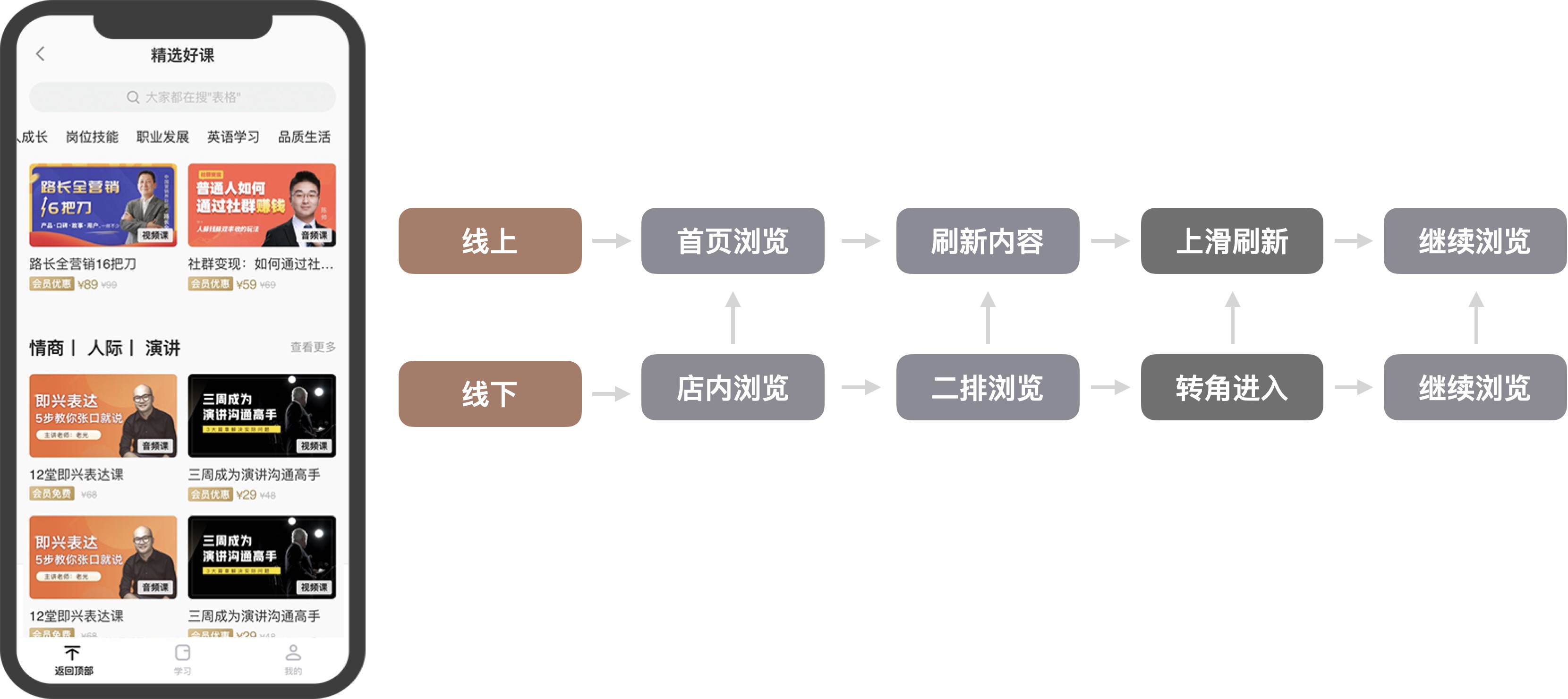
页面类型:首页滑动到中部
当用户在首页浏览到一定到位置,底部导航icon会变成刷新或者是回到顶部按钮,用来缩短用户回到顶部操作的路径,提升操作效率。
场景化代入:用户在线下书店浏览书籍时,想要换一排书架进行浏览,肯定是从书架拐角进入到二排书架,不会原路返回到第一排书架到原点,开始选择二排书架进行浏览。书架之所以这样排列也是提供给用户一个快捷的浏览路径,所以在线上产品中,也要根据线下正常到行为逻辑,将线下行为逻辑运用到线上产品中。
——————————————————————————————————这是分割线
通过对当前场景的分析将「行动点提示」预判用户目标

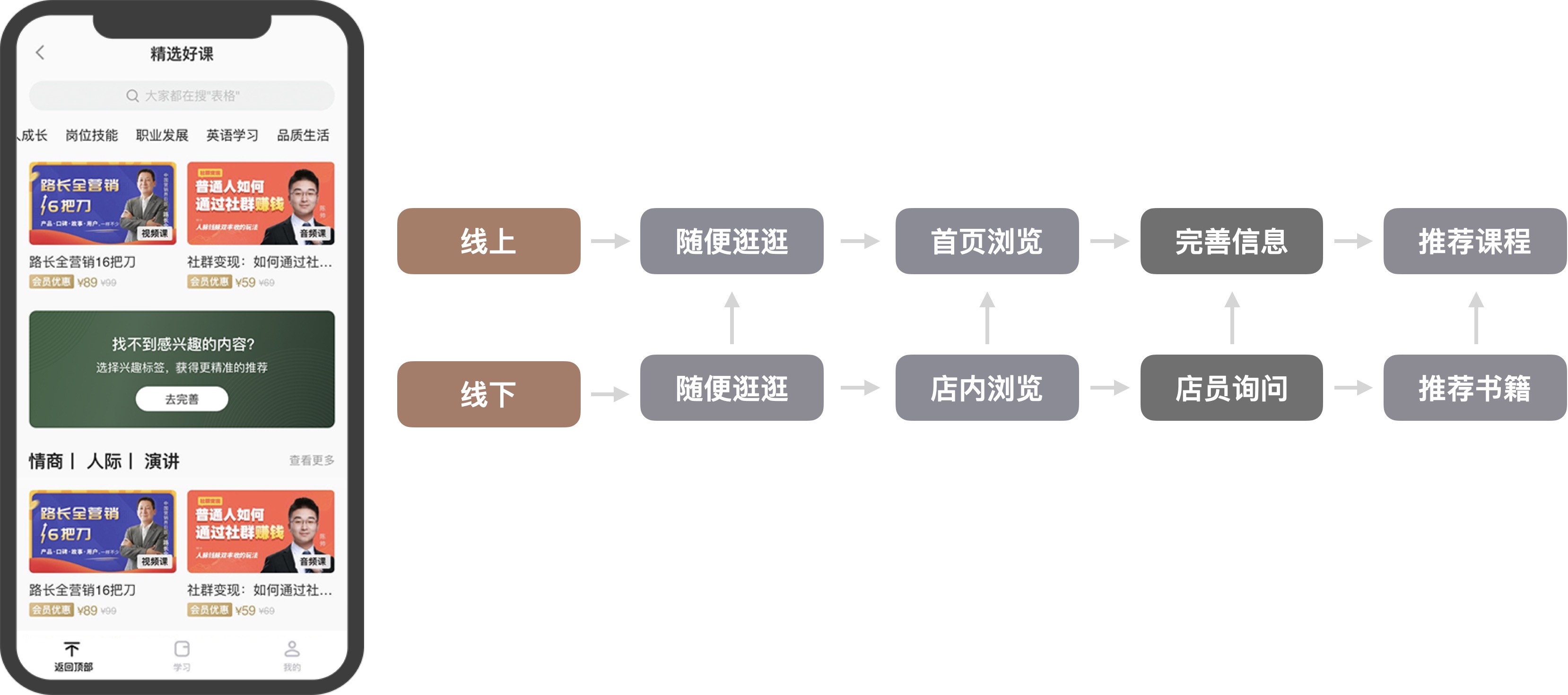
页面类型:首页滑动到中部
当新用户在产品首页浏览时,如果长时间没有点击或进行别的操作,根据产品个人推荐功能,系统会让用户选择进行个人喜好信息完善,以此来根据用户喜好推送用户满意当课程内容,完善预判用户目标的根本因素(或者可以在用户首次进入产品时,用开屏引导提示让用户完善个人喜好信息选择),从而进行精准的个人内容推荐。
场景化代入:当新用户首次进入书店时,店员如果对这位客人没有印象,肯定会上前询问这位客人来此店的目的,或者当客人漫无目的的进行闲逛时,店员这个时候也会上前询问,从而达到客人的购物体验以及提升购买率。
——————————————————————————————————这是分割线
总结:
讲了这么多总结了两句话
产品方:从具体问题出发,通过对线下用户场景分析,判断该行为逻辑是否能运用与线上功能进行转换。
我们设计师该如何判断需求方提出的需求是否“正确”
设计师:结合线下用户行为逻辑,反推线上功能逻辑(产品需求)是否满足与用户的需要,或能否解决实际问题。
在工作中经常会遇到需求方提出各种无理无脑的需求,或许他们有自己的考量,或者出发点没有问题,但是真的到实际过程中我们会发现很多用户行为逻辑是违背用户真实心理情感。我们可以利用场景化设计思维,可以解决很多工作上的问题,或者有时候场景化思维和商业设计思维有冲突,也要去衡量二者得失,平衡商业设计和用户体验之间的关系。
最后:讲了这么多,希望能和大家产生共鸣。
内容引用:
《场景化让设计更加落地》——Punchline
《场景化设计的4个步骤》—— 设宴