网格化产品多终端UX/UI设计总结 | 如何设计多终端产品?


网格化源于城市社区管理思想,就是根据所属地管理、地理布局、现状管理等原则,将管辖地域划分成若干网格状的单元

目录:
一、网格化起源及应用;
1、网格化是什么?
2、基于网格化我们能做点啥?
3、如何创建网格?
二、多终端的产品建设思路;
1、管理域(监控大屏)
2、运营域(PC端)
3、执行域(app端)
一、网格化起源于应用
从事网格化管理需求、交互、UI工作,至今也有2年多的时间,参与过4省份网格化相关的工作,今天想跟大家聊聊网格化管理相关的内容(^-^)。
1、网格化是什么?
网格化管理源于城市社区管理思想,就是根据所属地管理、地理布局、现状管理等原则,将管辖地域划分成若干网格状的单元,并对每一网格实施动态、全方位管理,是一种数字化管理模式,也可以理解为精细化管理。
 主要通过数据整合、资源下沉和能力汇聚,构建统一的网格支撑体系,为网格化工作提供相应的能力,支撑网格化运营,实现区域内的全业务承载、全量看护、全融合和全信息收集。
主要通过数据整合、资源下沉和能力汇聚,构建统一的网格支撑体系,为网格化工作提供相应的能力,支撑网格化运营,实现区域内的全业务承载、全量看护、全融合和全信息收集。
2、基于网格化我们能做点啥?
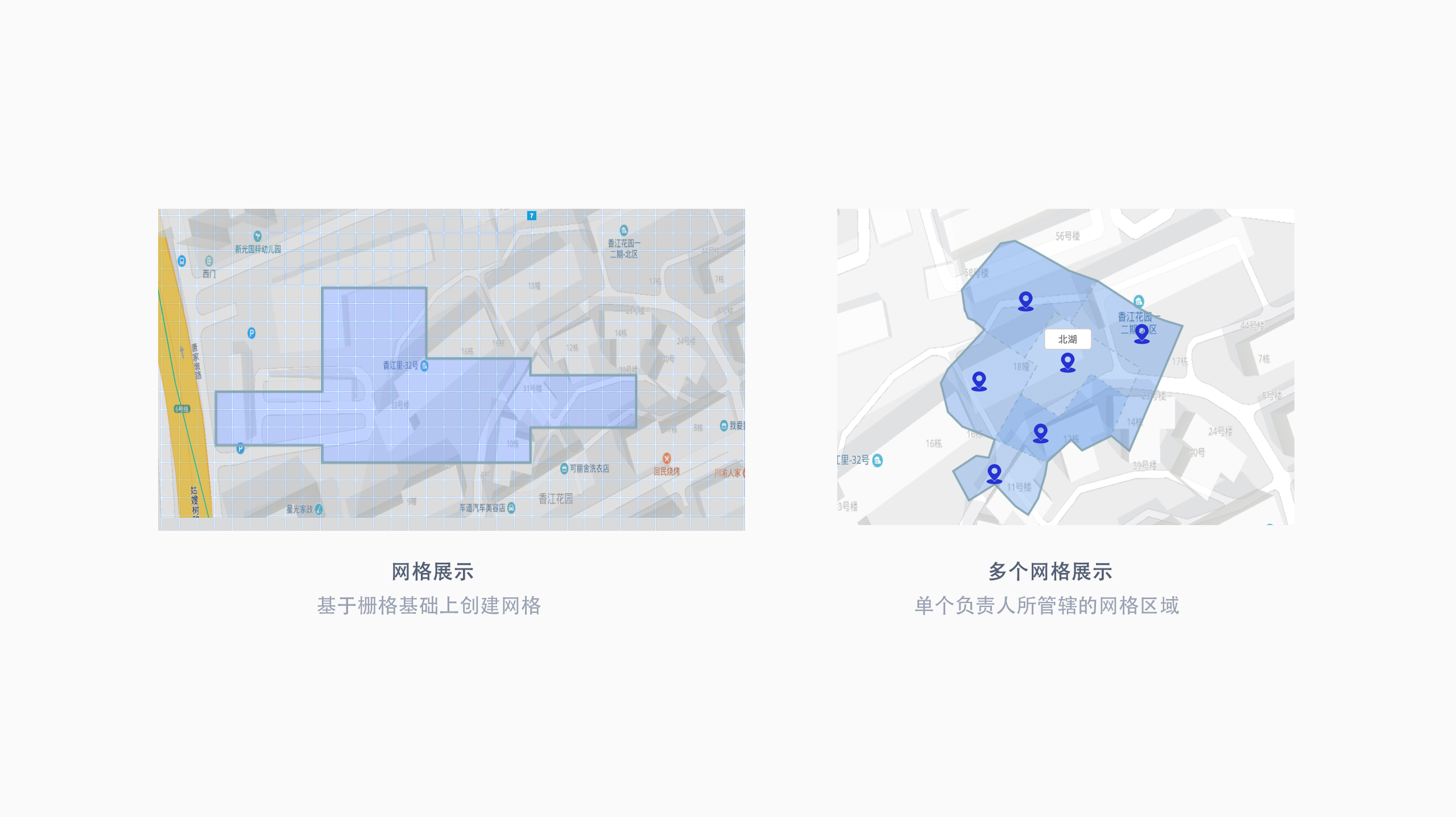
网格你可以理解为基于GIS产品一种工具,根据GIS创建若干个网格区域(1000mX1000m),甚至更小区域栅格(100mX100m)或特定区域、不规则形状等等,如单个景区、会展中心、体育馆、酒店、学校、办公楼、商场等等;也可以基于单个事件/活动,比如大型演唱会,**高峰论坛、互联网大会等等,规定时间指定区域活动;
 网格是底层的能力工具,如果具备网格底层的能力,就可以做很多的工作,比如网格区域内的资源管理、事件管理、活动管理、营销管理、疫情监控(前面写过一篇文章“疫情指挥驾驶舱”也是基于网格化管理)、景区客流监控等等;
网格是底层的能力工具,如果具备网格底层的能力,就可以做很多的工作,比如网格区域内的资源管理、事件管理、活动管理、营销管理、疫情监控(前面写过一篇文章“疫情指挥驾驶舱”也是基于网格化管理)、景区客流监控等等;
 网格化管理面对的行业To B端的较多,比如政府机关、保险、运营商、旅游、公安、消防、抗洪、采矿、能源等等;To C端的也是基于网格化上层应用的部分功能,比如商铺选址、客流监控;基于这两年参与项目的相关经验跟大家聊聊网格化这方面的工作内容,希望对大家工作中有所帮助。
网格化管理面对的行业To B端的较多,比如政府机关、保险、运营商、旅游、公安、消防、抗洪、采矿、能源等等;To C端的也是基于网格化上层应用的部分功能,比如商铺选址、客流监控;基于这两年参与项目的相关经验跟大家聊聊网格化这方面的工作内容,希望对大家工作中有所帮助。
网格化这块工作的推进,涉及到架构体系变动,比如组织架构的变革、人员的变动,涉及到内部各个不同部门的工作,是很庞大的一个体系,所以在每个省份推进相关工作的力度各不相同,比如之前下达营销任务时,通过逐级下达,省->地市->区县->街道->网格;而建立网格体系后,可能通过大数据能力及挖掘模型针对任务下达就是,省->网格,这种扁平化的管理模式,这种变动涉及到人员缩减,关系到很多人的利益,推进的工作相对较难。比如很多人会恐慌,人工智能的出现代替人类的工作,其实我的理解是,当下时代的发展对于重复性、有规律可循的工作都可以通过大数据、算法、模型及机器人所替代,我们人类要做的创新性的工作,机器无法代替的,比如创意设计、心理咨询师等等;
3、如何创建网格?
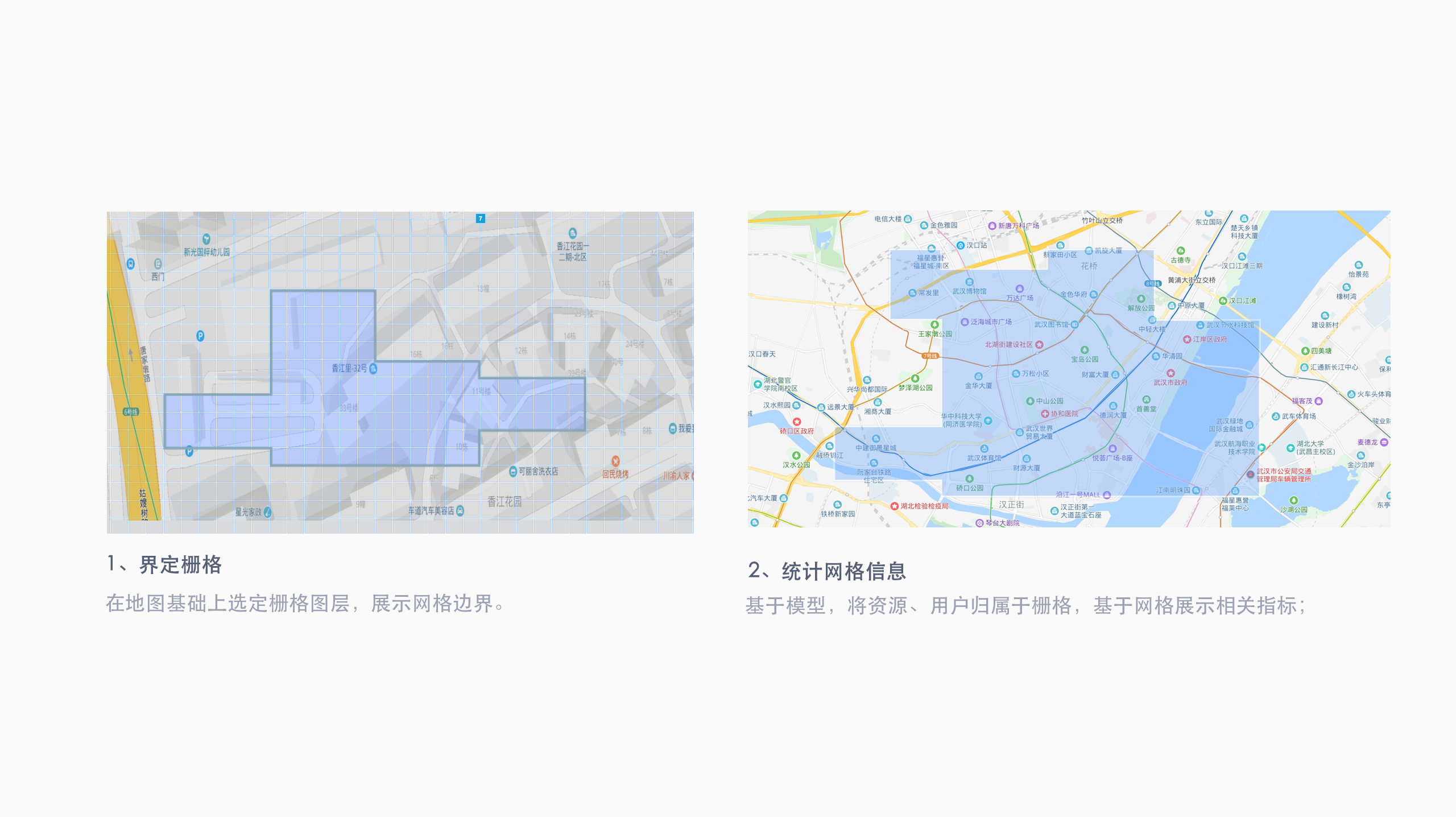
接下来聊聊网格划分思路:



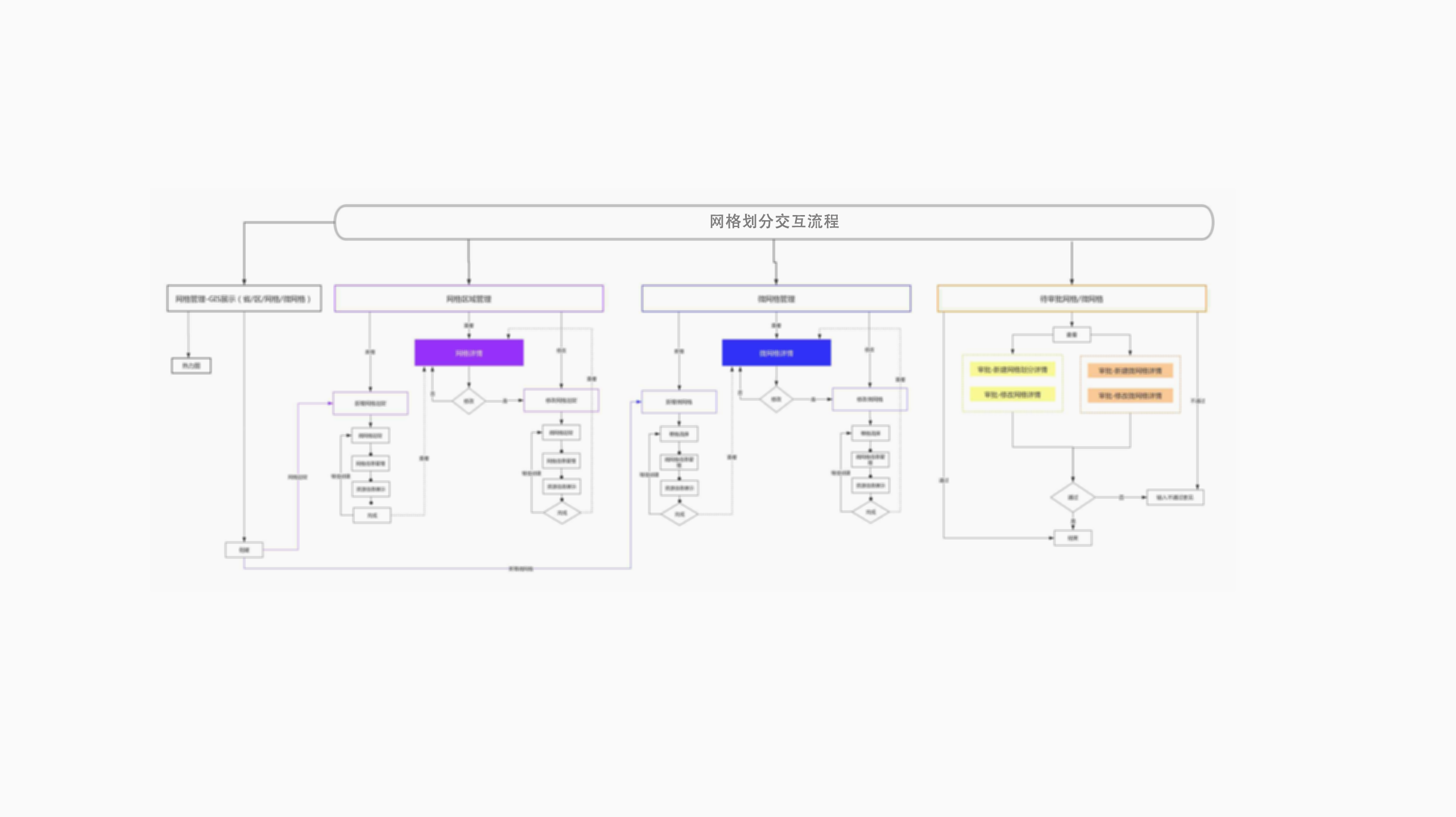
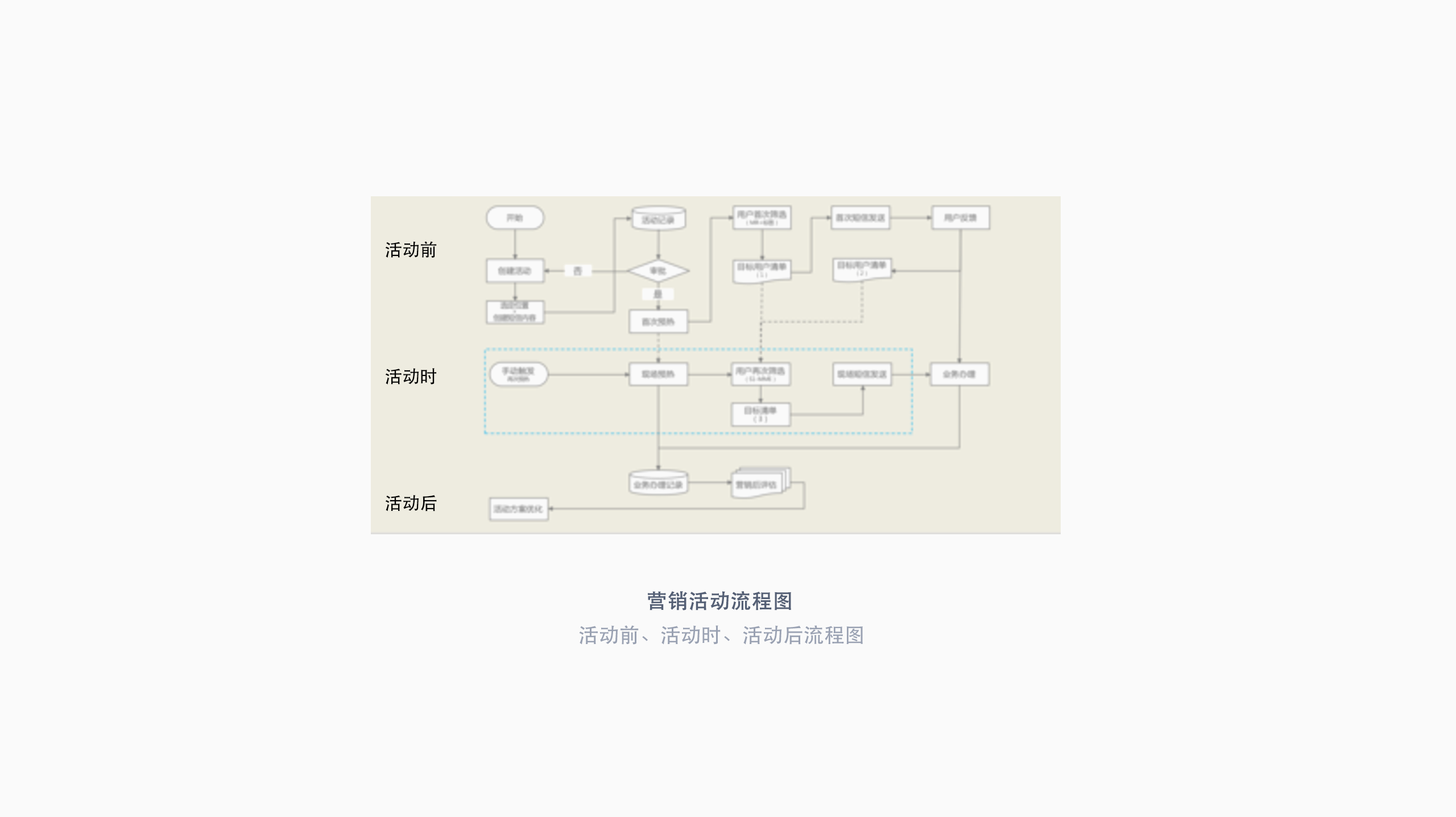
对于复杂的交互流程一定要出单个功能的交互流程图,网格划分的交互流程图如下:

二、多终端产品建设思路
App、Web、大屏监控之间的区别,回归到最本质的区别,可以从操作方式、屏幕尺寸、网络等基础硬件及其属性进行比较。
我们可以发现:Web的特点有“定时”、“固定特点”等;
大屏监控你可以理解成通过web端投射到大屏幕,暂定web端,它的特点“少交互”、“多动效”、“屏幕大且固定”、数据实时”等特点;
App的特点有“碎片化”、“任意使用场景”等。
通过对比基本属性和设计观点,App、Web、大屏监控的一些特性与设计产生了关联,可以进一步发掘:对于同一个产品,App和Web的设计区别是什么?
以网格化为例,在App和Web两端的设计存在很大差异:App端更多的是提供给网格经理(一线人员)使用,相对定位比较清晰,用户及功能划分清楚即可;
Web端仅提供给网格化运营人员使用,还要考虑用户的操作习惯及关注点。
大屏监控相对也比较清晰,给管理层提供一种实时监控全局视图,为指定战略布局提供依据等;
同一个产品在App、Web、大屏从用户层就出现设计差异,然后在从需求层上追踪,决定了这种设计差异来源于用户需求,而需求决定了产品功能,功能衍生出设计的形式。
因此,针对App、Web、大屏设计差异可以从用户需求角度继续深入发掘。
网格化整体架构主要包含四个域:管理域、运营域、执行域和基础能力域。

这里说明下:
管理域:领导层主要监控内容是市场监控、发现异常、制定作战目标;
运营域:挖掘异常、定位原因、制定运营策略、协调资源、任务分解下达;
执行域:网格负责人、任务领取、确认目标、目标达成、效果评估、信息采集等;
基础能力:主要是后台数据的整合、涉及的内容较多,就不一一说明;
1、管理域——监控大屏
依据以管理层视角,我们可以通过大屏总览网格数据,实现管理、营销、考核的一体化;领导实时监控网格基本信息、市场在哪、营销执行的情况,纵观全局视图,制定战略视图,指挥作战;

网格经理:基本信息、市场在哪里( 目标客户群在哪)、运营动作、效果评估;
区级:基本信息、市场在哪里(目标客户群在哪)、短板指标、优势指标、任务清单;
县级:基本信息、市场在哪里(目标客户群在哪)、短板指标、优势指标、任务清单;
市级:基本信息、工作的进展、市场在哪(目标客户群在哪)、短板指标、优势指标、任务清单、
省级:全省基本信息、竞情分析、工作进展、营销进度情况;
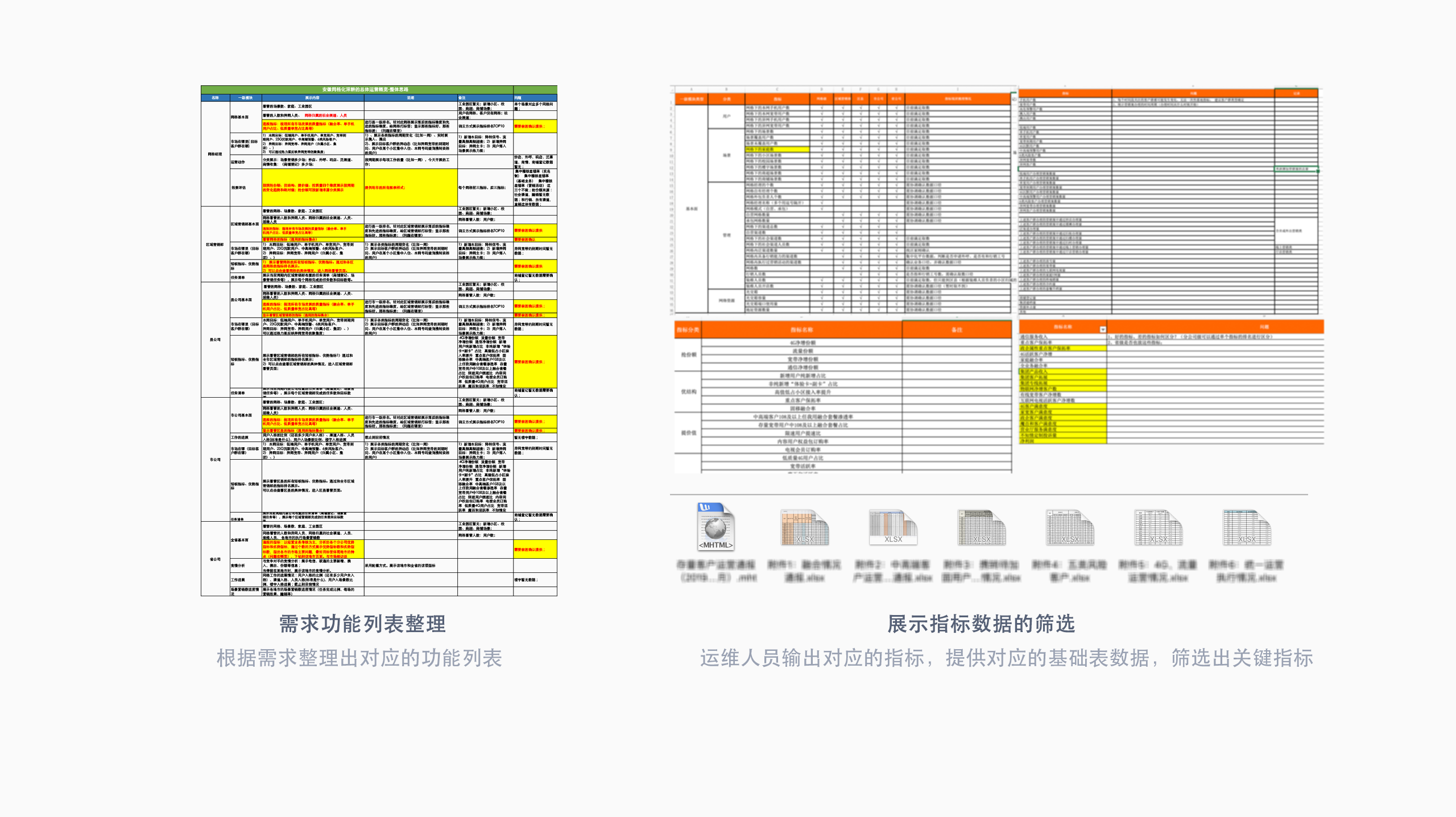
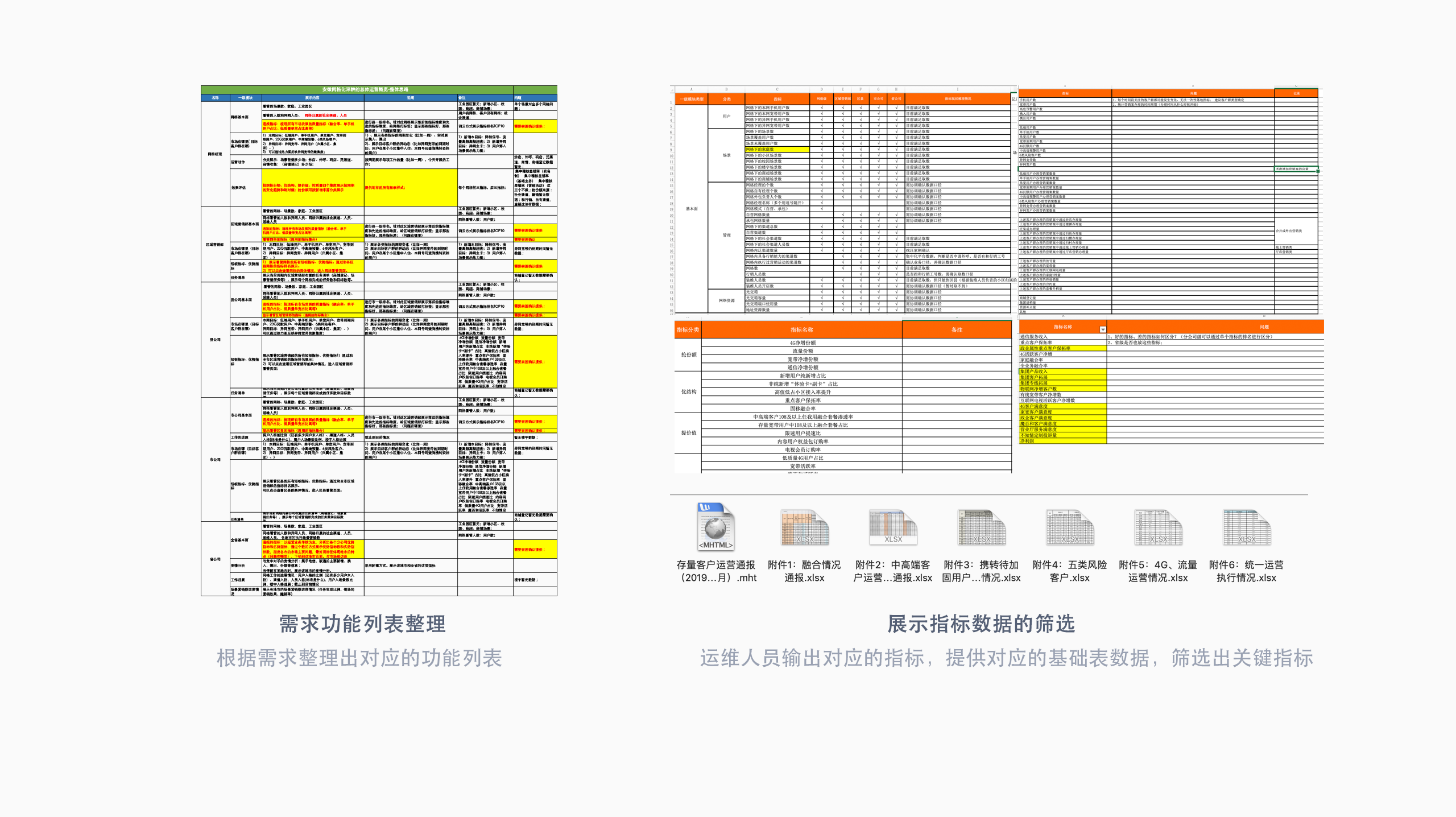
根据以上需求梳理出低保真原型框架图如下:
 框架图及指标梳理完成后,UI设计原型如下:
框架图及指标梳理完成后,UI设计原型如下:
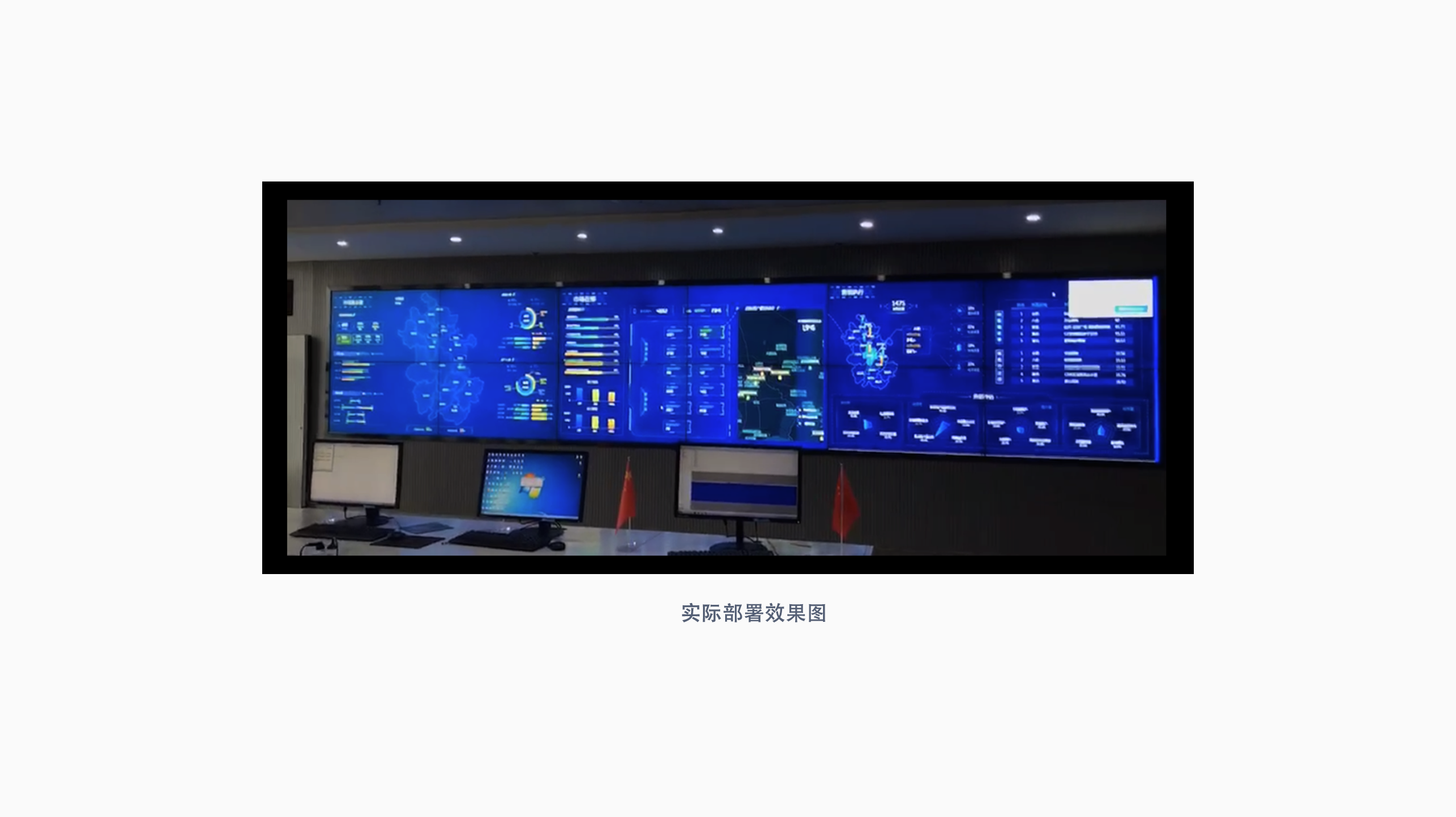
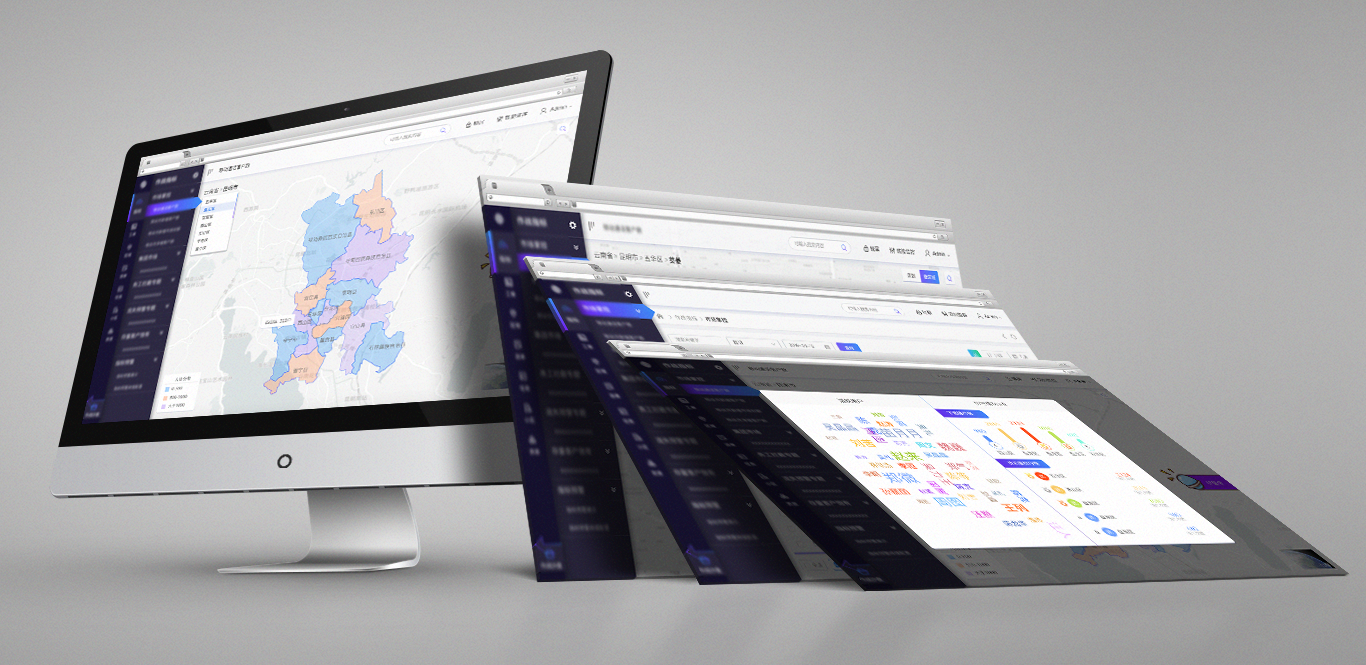
 实际部署效果图如下:
实际部署效果图如下:

接下来针对网格基本信息来说明下:
宏观展示全省、网格任务的完成情况及排名、可以通过GIS进行下钻,看到完成情况较好/较差的网格的指标完成情况;
总网格数是多少?其中自有网格占比与数量;
网格经理共有多少?其中自有经理占比与数量、外包负责人占比与数量、未关联网格负责人的网格数(这里是后续网格运营的主要工作)网格人员配比情况分析,网格关联负责人与未关联负责人的占比、及具备**能力的负责人;针对场景与用户的分析,哪些已入网格、哪些未入网格,入网格后的情况是什么样?针对未入网格的愿意是啥?
市场在哪、营销执行属于一个范畴体系,接来下合并讲解:
通报指标的完成情况、哪些指标完成的好/差通过可视化方式展示出来,并对完成好的区域排名前三/后三展示出来;
存在市场、新增市场:不同场景下的、目标客户群异动态情况及分布,营销执行情况,通过那种营销方式,营销网格排名;营销效果的评估情况;
2、运营域——PC端
统一数据源、统一口径,数据随GIS下沉到网格,实现“指标、图、表”联动,传递从省级直达一线目标,省级统一制定模型,一线直接应用省级数据,提高了数据获取的便捷性、及时性和精准度。
指标下沉:以网格单元,从市场维度将网格划分对应的标签。以便省/区/县级能掌握重点,优先发力;
清单下沉:根据市场重点,梳理主要对象,分层输出策略/建议,以便网格层能精准出击;
异动预警:对异动的增长及时预警,下发预警信息至一线人员并输出预警清单,以便能及时应对策略;

更紧密契合布局:省级统一构建战略体系;一线人员按省级作战布局,应用省级统一下发工具,找准目标,实施应对;
更有效实现前后端协同:引入网络运维数据和支撑数据,实现网络资源的协同作战;
更直观展示数据信息:以GIS推进网格化运营,可视化能力显著提升;
更灵活支撑:业务变化可通过指标配置灵活支撑,做到及时响应、快速调整;
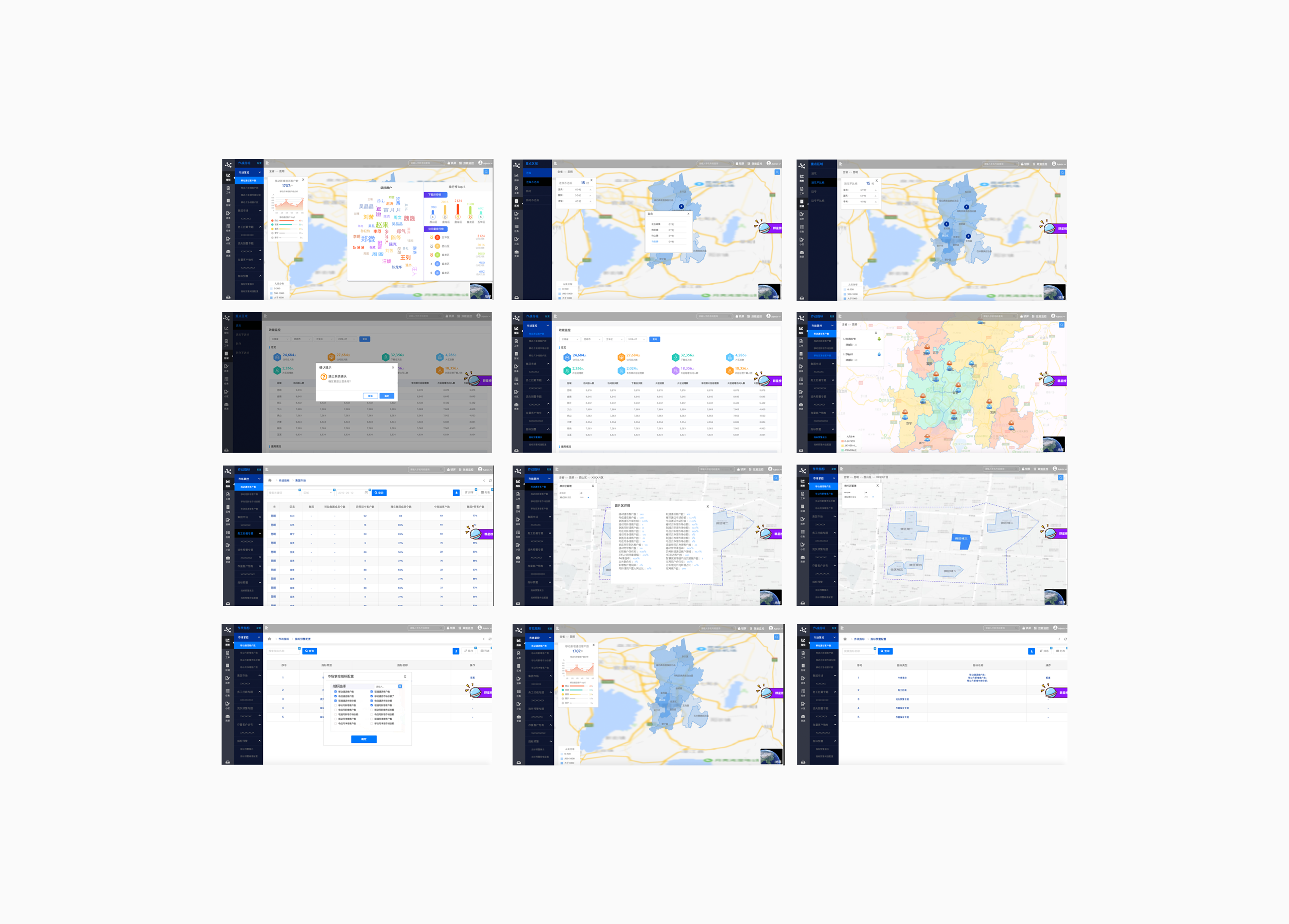
PC端部分交互原型:

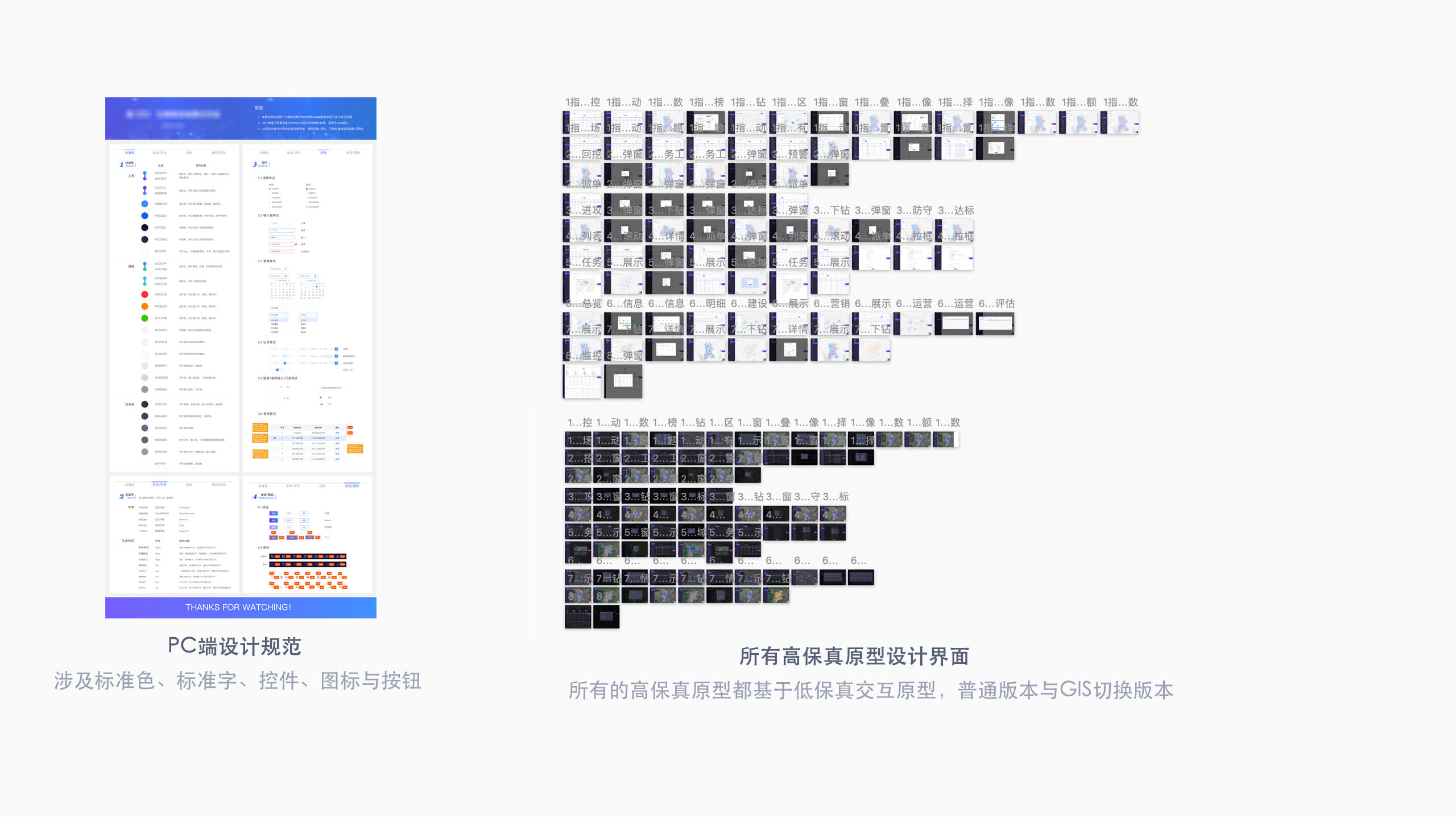
PC端设计规范/所有涉及页面:

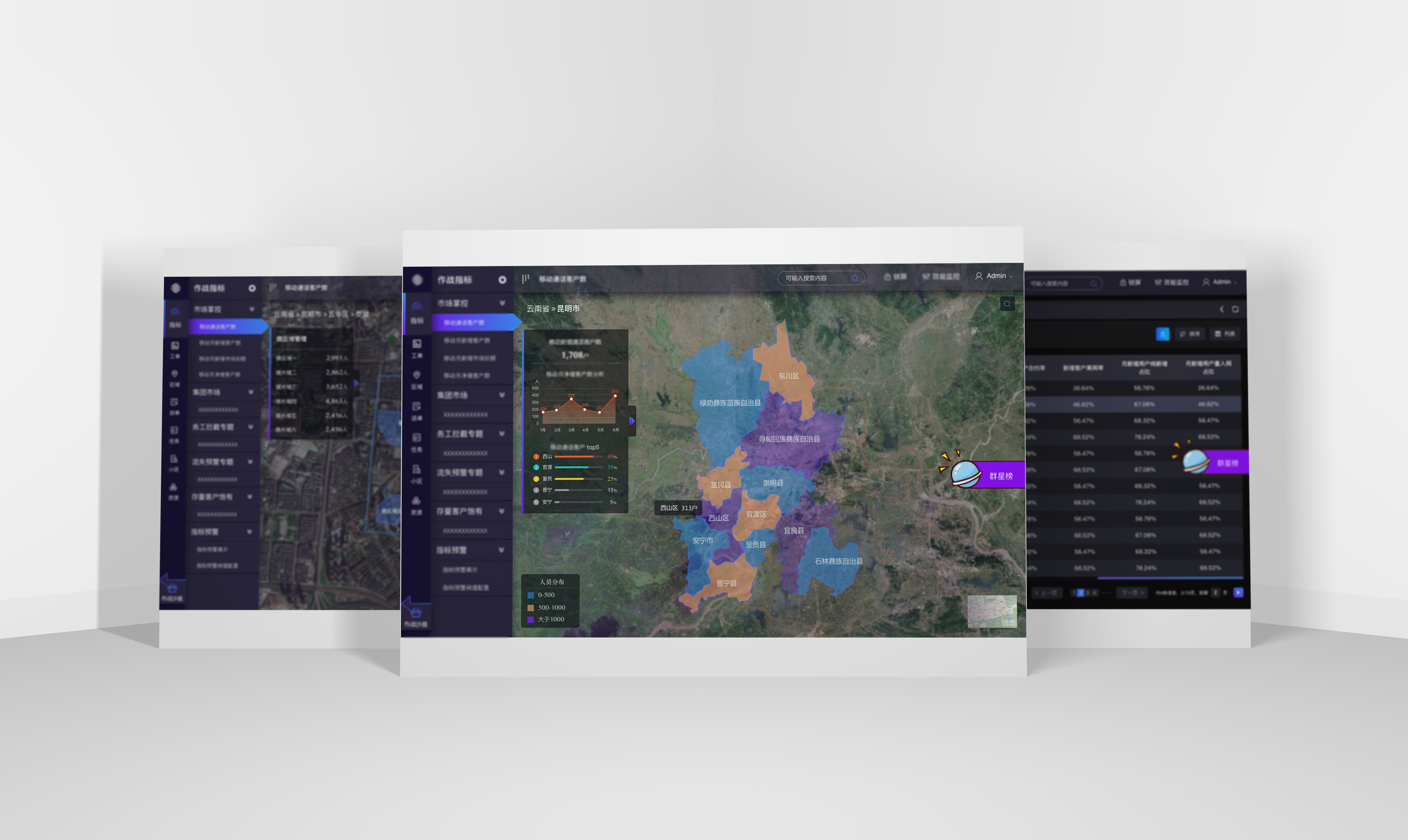
PC端UI界面-GIS普通版本部分页面

PC端UI界面-GIS卫星地图版本部分页面

3、执行域——app端
通过目标人群的热力分布,洞察潜在的价值洼地,利用大数据技术,提供精准定位、目标管控、热力展示、实时位置获取等能力助力探寻更理想的策略,提供多方面全方位的服务。

一线营销人员开展营销活动的工具,帮助一线人员解决如何获取活动的目标人群、如何及时告知目标活动的计划以及如何对活动进行效果评估等难题,致力于为线下活动人员提供线上的实时、便捷、易用、安全的数据支撑和系统支撑能力,为实现公司线上线下相融合以及网格化战略助力。

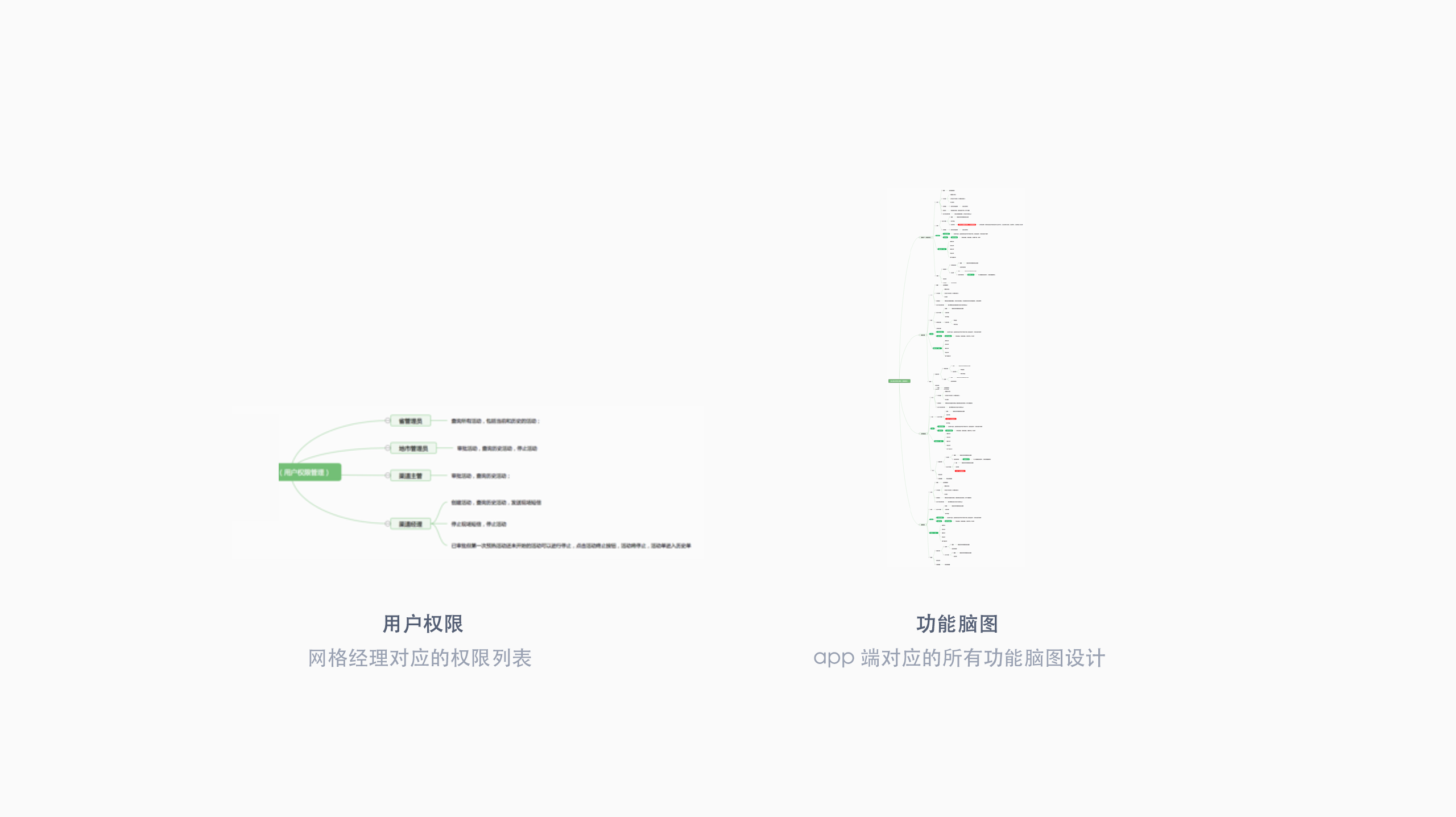
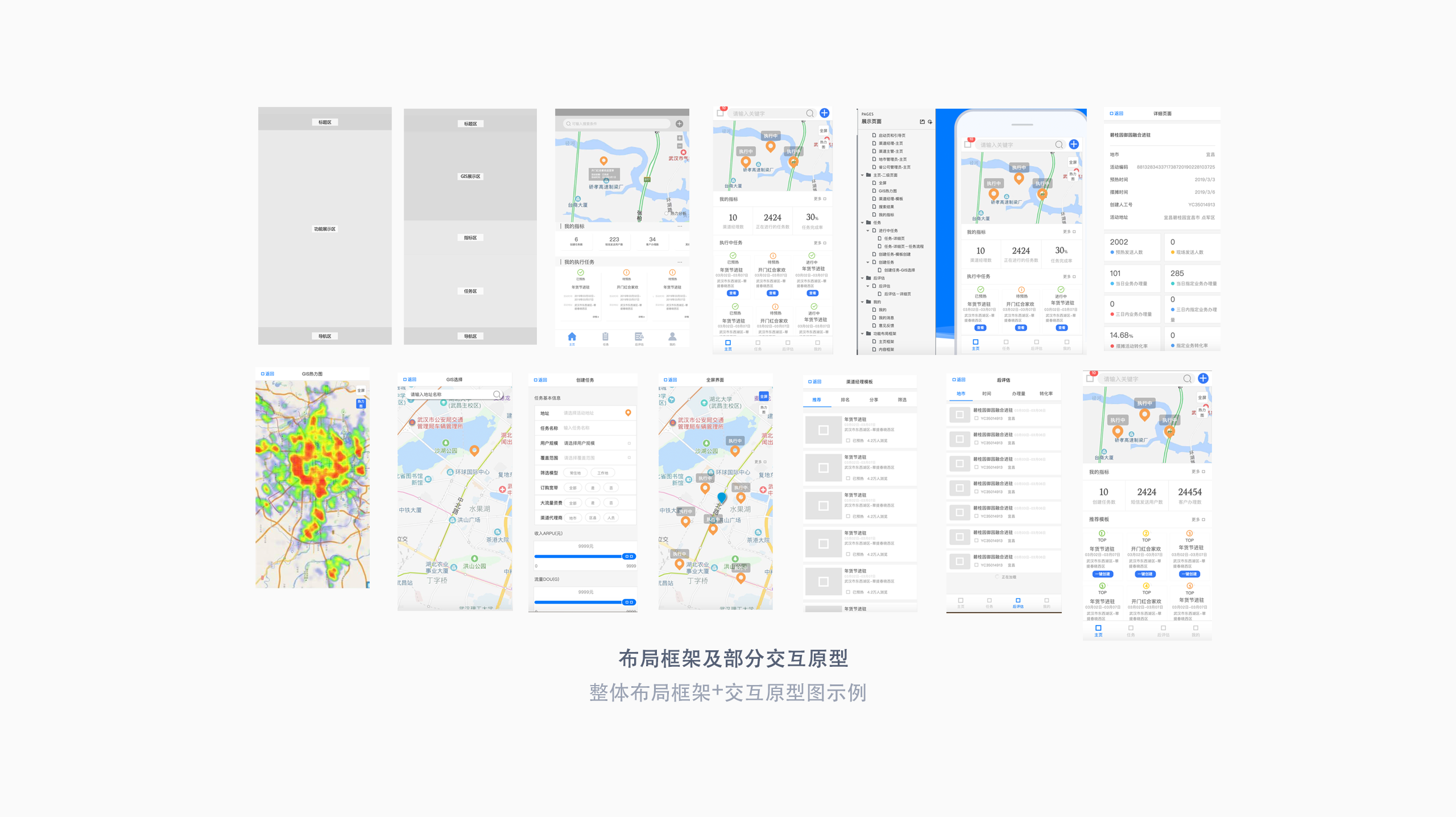
整体布局框架及部分交互原型展示

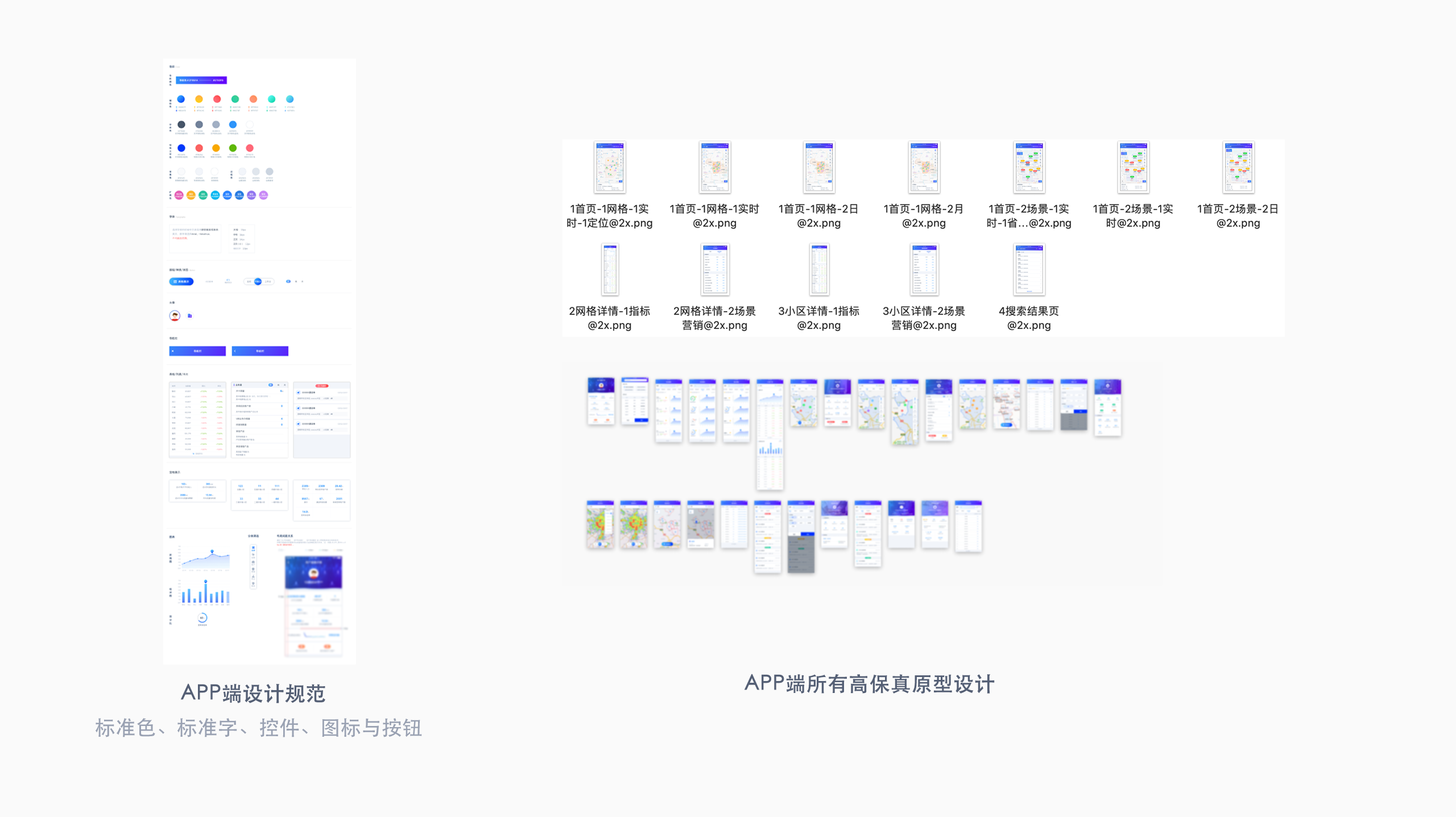
app端设计规范

APP端UI设计部分原型图

追本溯源,多终端在本质上是用户不同——即“用户场景不同”造成了App端和Web端的设计差异。因此,对于同一产品的多终端设计形态,可以分三部分来思考其差异:用户、需求、设计重点。
用户:前面提到过,我们的整体架构分管理域、运营域、执行域这三层,就把用户归纳起来,然后从用户使用状态切入,可以针对App、Web、大屏的产品定位、架构、功能等等,来方面定义设计差异化;
需求:在不同的场景中,用户的需求是不一致的,可以从这种场景下特定的用户需求入手,去区分App、Web、大屏需要解决用户的什么问题?
设计重点:用户的差异化,从用户的心里与实际需求去出发,平衡用户需求与现状都要设计师找出差异化并从新定义;
这里重点说明下,设计多终端的产品在做需求调研一定要考虑全局的定位,把整体的功能架构全局思考,在拆分对应的需求在不同的场景下适合哪个终端展示,更迫切解决哪类用户的需求。至于谁先谁后都无所谓,只要前期思考好整体的流程架构,哪怕中间需求变动,也要考虑对其他终端是否有影响等等一些列的问题;
小结
希望通过这篇文章总结,让自己变得更好更优秀,总结是对自我的成长和监督,不仅可以提高工作的效率,还可以加强对产品的思考能力。结合整体设计思考路,体验不同的产品,感受不同的设计思维,认真分析每一个产品带来的价值。
