一种基于国产CPU、操作系统和浏览器的Web性能优化方法与流程

一种基于国产cpu、操作系统和浏览器的web性能优化方法
技术领域
1.本发明公开一种基于国产cpu、操作系统和浏览器的web性能优化方法,涉及web性能优化技术领域。
背景技术:
2.随着国家对信创的大力支持,行业发展迅速,国内涌现出一批优秀的信创软硬件产品,已经可以满足国内政府、企事业单位日常使用,越来越多基于信创软硬件的web应用软件系统在很多行业投入使用。
3.但是在web软件开发过程中一些容易反复触发的事件,比如:
4.查询,登录,验证码等按钮用户点击太快,导致发送多次请求;
5.调整浏览器窗口大小,resize次数过于频繁,造成计算过多;
6.input框查询列表时,输入的内容每改变一次就会触发一次查询,导致查询了很多不是我们想要查询的数据,造成性能浪费;
7.浏览器滚动scroll事件,浏览器滚动事件被大量触发,每次触发都会执行回调函数,实际上大部分是可以不执行的,造成性能浪费。
8.这些事件的频繁触发会拖慢系统的运行速度,而网上对于国产环境下web应用软件的高频触发事件性能优化经验分享还比较稀少,这样将会不断重复研发优化方法,造成资源浪费。
9.故现发明一种基于javascript mvw框架的web性能优化方法及系统,以解决上述问题。
技术实现要素:
10.本发明针对现有技术的问题,提供一种基于国产cpu、操作系统和浏览器的web性能优化方法,所采用的技术方案为:一种基于国产cpu、操作系统和浏览器的web性能优化方法,所述的方法包括通过javascript mvm框架angularjs(1.0)技术对web应用软件高频触发事件进行处理,通过判断执行间隔时间来决定触发事件是否执行,从而达到节省性能的目的。
11.所述高频事件触发后预设时间内函数只会执行一次,如果预设时间内高频事件再次被触发,则重新计算。
12.所述高频事件触发后预设时间内函数只会执行一次,如果预设时间内高频事件再次被触发,则重新计算的具体步骤如下:
13.s1使用angularjs的$timeout指令,设置执行延时间;
14.s2在预设时间内触发高频事件时,清除当前$timeout指令并重新设定。
15.所述高频事件触发后在一段时间内,有规律的在每个预设时间间隔执行一次事件,稀释了事件执行的频率。
16.所述高频事件触发后在一段时间内,有规律的在每个预设时间间隔执行一次事
件,稀释了事件执行的频率的具体步骤如下:
17.s1第一次执行方法时,设置全局变量并赋值为false,判断全局变量是否为true;
18.s2是则退出执行,否的情况下设置全局变量true;
19.s3使用$timeout指令,并在指令内设置全局变量为false。
20.一种基于国产cpu、操作系统和浏览器的web性能优化系统,所述系统具体包括指令延迟模块和指令处理模块:
21.指令延迟模块:使用angularjs的$timeout指令,设置执行延时间;
22.指令处理模块:在预设时间内触发高频事件时,清除当前$timeout指令并重新设定。
23.一种基于国产cpu、操作系统和浏览器的web性能优化系统,所述系统具体包括变量判断模块、变量处理模块和变量设置模块:
24.变量判断模块:第一次执行方法时,设置全局变量并赋值为false,判断全局变量是否为true;
25.变量处理模块:是则退出执行,否的情况下设置全局变量true;
26.变量设置模块:使用$timeout指令,并在指令内设置全局变量为false。
27.本发明的有益效果为:本发明针对当前国产环境下web软件的性能问题,本发明法解决了高频触发且大部分无实际意义事件占用大量浏览器性能的问题,有效提高了web软件的运行速度,和不处理的代码相比,有效提高了软件运行的流畅性;由本发明方法优化后的方法,不增加使用者的额外操作和对系统资源的占用的额外占用。
附图说明
28.为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作一简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
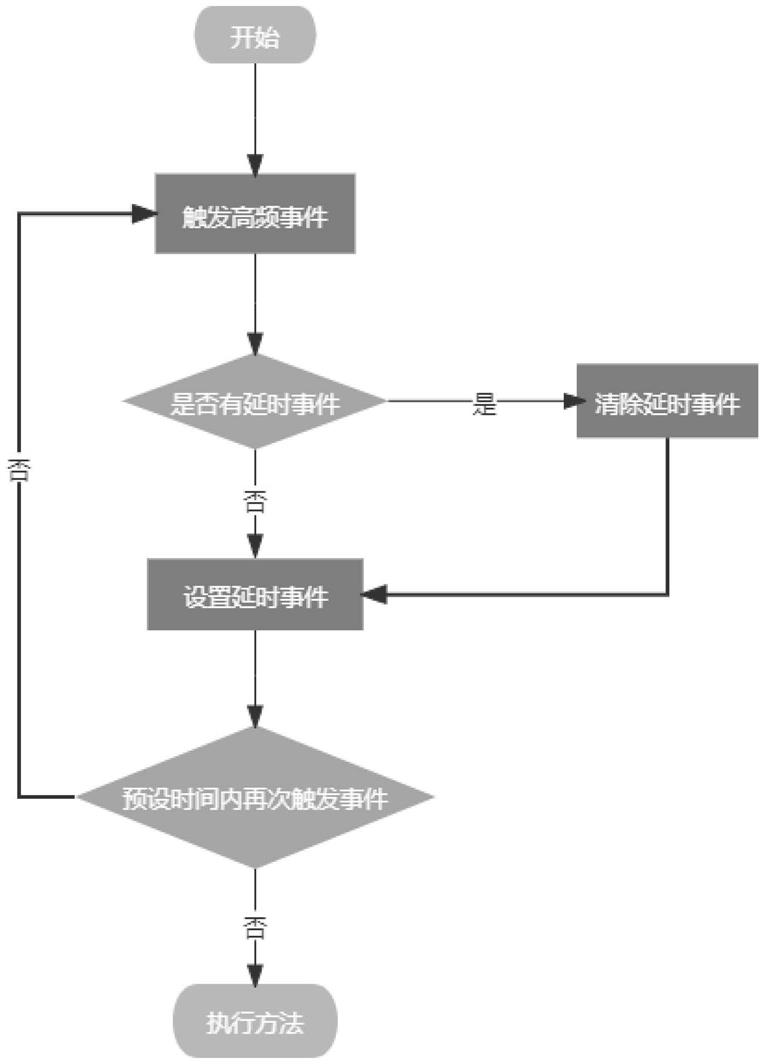
29.图1是本发明方法实施例一的实施流程图;图2是本发明方法实施例二的实施流程图。
具体实施方式
30.下面结合附图和具体实施例对本发明作进一步说明,以使本领域的技术人员可以更好地理解本发明并能予以实施,但所举实施例不作为对本发明的限定。
31.实施例一:
32.一种基于国产cpu、操作系统和浏览器的web性能优化方法,所述的方法包括通过javascript mvm框架angularjs(1.0)技术对web应用软件高频触发事件进行处理,通过判断执行间隔时间来决定触发事件是否执行,从而达到节省性能的目的;
33.进一步的,所述高频事件触发后预设时间内函数只会执行一次,如果预设时间内高频事件再次被触发,则重新计算;
34.再进一步的,所述高频事件触发后预设时间内函数只会执行一次,如果预设时间内高频事件再次被触发,则重新计算的具体步骤如下:
35.s1使用angularjs的$timeout指令,设置执行延时间;
36.s2在预设时间内触发高频事件时,清除当前$timeout指令并重新设定;
37.第一次执行方法时,使用angularjs的$timeout指令,设置执行延时,延时时间可以作为参数自定义,让函数更加灵活;在预设时间内事件再被触发时,会清除当前的$timeout指令取消然后重新设置一次$timeout指令,延时时间与第一次时间一致,即重新计时;这样在预设时间内每次触发事件时都取消之前的延时调用方法并设置新的延时调用,最终只会调用触发间隔大于预设时间的事件;
38.本发明方法能够降低高频事件的执行频率,避免大量不必要执行的回调方法,从而提高web应用性能;
39.本发明方法适用于事件高频触发的事件但是该事件有停顿,例如:实时查询事件、浏览器缩放事件等,这样可以保证最终结果是用户所需要的,并且可以把中间非用户目标的状态过滤掉;
40.实施例二:
41.一种基于国产cpu、操作系统和浏览器的web性能优化方法,所述的方法包括通过javascript mvm框架angularjs(1.0)技术对web应用软件高频触发事件进行处理,通过判断执行间隔时间来决定触发事件是否执行,从而达到节省性能的目的;
42.进一步的,所述高频事件触发后在一段时间内,有规律的在每个预设时间间隔执行一次事件,稀释了事件执行的频率;
43.再进一步的,所述高频事件触发后在一段时间内,有规律的在每个预设时间间隔执行一次事件,稀释了事件执行的频率的具体步骤如下:
44.s1第一次执行方法时,设置全局变量并赋值为false,判断全局变量是否为true;
45.s2是则退出执行,否的情况下设置全局变量true;
46.s3使用$timeout指令,并在指令内设置全局变量为false;
47.第一次执行方法时,设置全局变量并赋值为false,判断全局变量是否为true,是则退出执行,否的情况下设置全局变量true,然后使用$timeout指令,并在指令内设置全局变量为false;
48.这样预设时间内再去执行方法时,全局变量为true,退出执行,直到预设时间后,执行$timeout指令内的方法,并将全局变量重置为false,再次执行方法时再次设定$timeout指令,从而达到减少高频事件的相应次数;
49.本方法适用于连续不断高频触发的事件,例如:浏览器滚动事件、防止用户高频点击提交,表单重复提交等,如果实施例一方法,可能会导致动作只被执行一次,界面出现跳跃等不可控状况;
50.实施例三:
51.一种基于国产cpu、操作系统和浏览器的web性能优化系统,所述系统具体包括指令延迟模块和指令处理模块:
52.指令延迟模块:使用angularjs的$timeout指令,设置执行延时间;
53.指令处理模块:在预设时间内触发高频事件时,清除当前$timeout指令并重新设定。
54.实施例四:
55.一种基于国产cpu、操作系统和浏览器的web性能优化系统,所述系统具体包括变量判断模块、变量处理模块和变量设置模块:
56.变量判断模块:第一次执行方法时,设置全局变量并赋值为false,判断全局变量是否为true;
57.变量处理模块:是则退出执行,否的情况下设置全局变量true;
58.变量设置模块:使用$timeout指令,并在指令内设置全局变量为false。
59.最后应说明的是:以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 一种基于红外热学分析的晶圆级...
- 监印方法及装置与流程
- 一种拼音键盘输入法及一种便携...
- 一种基于聚类的管网分区及跨区...
- 统计页面缓存的方法、装置,计...
- 一种油气管道建设工程全生命周...
- 供电服务风险预测方法、系统、...
- 一种用于检测航拍图片的小目标...
- 文本对象安全性检测方法和设备...
- 超导量子芯片读出腔的自动化设...
-
 0188635... 来自[中国] 2022年07月15日 18:43厉害
0188635... 来自[中国] 2022年07月15日 18:43厉害