一种web前端框架系统及架构方法与流程

本发明涉及Web前端框架技术领域,更具体地说,涉及一种基于提高前端开发效率的web前端框架系统及架构方法。
背景技术:
目前流行的前端框架有很多,例如,如果是纯移动端的话,一般是zepto加frozenui加seajs。如果是做H5那种活动页,则多半采用motion.js,PC端的话,jq+bootstrap是个挺好的组合,或者用backbone也是挺普遍的,但是如果是开发企业管理系统那种的web页面可以考虑extjs,现在改名叫sencha了,组件多。
对于敏捷开发中的团队,长期处于快速开发于需求响应中,处于不同岗位上的开发人员,则需要能够根据需求快速调整自己负责的层面的代码,而Web前端在项目开发中需求的变更更加频繁。一个小型团队,Web控件更多的来自第三方,控件替换以及修改和与页面开发人员进行沟通进行知识普及,则变成前端开发人员最频繁的工作。目前解决办法:前端开发人员把新控件导入项目中,并将旧控件删除。先把旧控件调用的页面,旧控件引用路径先删除,换为新控件地址。然后将旧控件的使用一一处理掉,使用新控件API(Application Programming Interface,应用程序编程接口)来完成原有的功能,经过一一测试后,项目上的改造才算完成。接下来,还需要大量的时间与开发人员沟通讲解新控件的使用方法。
为了解决上述问题,如图1所示,专利申请号为201410203465.7的文献公开了一种web应用前端框架,包括:应用层,为基于核心类文件中的API编写的运行在不同设备环境中的页面;核心类文件层,包含由接口层通过核心文件整合在一起而形成供应用层调用的API集合;接口层,包括基于CMD规范编写的控件API。控件层,包括第三方控件或旧控件的API。根据上述方案的web应用前端框架,所述控件包括:按钮控件、标签控件、文本框控件、图片控件、浏览器控件、视频控件、音频控件。该技术方案通过基于CMD规范的前端模块加载器构建框架核心类文件,所述核心类文件含有框架基本信息以及整合控件接口的方法;在核心类文件的下层构建遵循CMD模块定义规范的接口层类,所述接口层类与所述核心类对应,且所述接口层类与底层控件的功能属性对应。进行控件替换时,仅需改变控件API满足接口层需求,便完成全部工作,减少了web前端开发人员开发工作量。更换调整Web控件,无需与其他开发人员进行新控件知识普及工作。实现了web控件层与项目页面的解耦,控件调整后,可减少页面测试工作,保证了代码健壮性。可以直接兼容遵循CMD规范的第三方控件。在同一接口层下,可覆盖同类型不同平台Web控件。使应用开发人员知识认知无需过多更新的情况下进行多平台同接口开发。
然而,本发明人发现,上述技术方案主要是针对控件而设计的框架结构,没有考虑安全问题和工具提供等其他相关需求。
技术实现要素:
本发明的目的在于提供一种新的web前端框架,用来快速开发移动端、微信端和PC端项目,提高项目内部的前端开发效率。
本发明的技术方案为,一种web前端框架系统,包括项目层、消息处理中心层、中间件处理器层、桥连接层、应用层、工具类层和打包构建工具层;其中,所述项目层包括项目配置和项目页面模块;所述消息处理中心层包括自定义组件模块、组件模块和元件模块,所述组件用于项目中的独立组件封装,并快速进行拼接页面,所述消息处理中心层用于处理每个组件之间的消息;所述中间件处理器层用于处理第三方中间件数据,所述桥连接层用于调用不同平台的API;所述打包构建工具层用于对代码的打包、压缩、加密,并针对不同的平台,打包成不同的上线包。
进一步地,,所述中间件处理器层包括事件管理模块、适配器模块、路由管理模块、网络请求模块、安全模块和缓存模块;其中,所述事件管理模块用于处理不同平台的点击、移动,数据绑定等事件;所述网络请求模块用于处理和后端交互的数据读取;所述安全模块用于在数据传输中,对数据进行加密;所述适配器模块用于对不同的数据源进行数据格式化,使前端保持统一的数据格式;所述路由管理模块用于处理页面与页面之间跳转的动画。
进一步地,所述应用层包括PC模块、微信模块、IOS模块和Android模块。
一种web前端框架系统架构方法,包括如下步骤:前端启动;框架选型;构建项目;梳理UE;编写实现业务逻辑代码/交互;集成/联调;打包工具进行打包压缩上线;结束。
进一步地,上述梳理UE步骤之后,包括如下步骤,梳理技术难点和寻找解决方案。
进一步地,,所述梳理UE步骤之后,包括如下步骤,梳理公用模块、方法和输出公共类。
进一步地,所述梳理UE步骤之后,包括如下步骤,规划接口数据和构建本地数据容器。
一种web前端框架系统架构方法,包括如下步骤:前端启动;框架选型;构建项目;梳理UI;规划项目整体页面结构;抽取公用模版/组件/元件;输出静态页面/模版/组件/元件;集成/联调;打包工具进行打包压缩上线;结束。
一种web前端框架系统架构方法,包括如下步骤:开始;读取配置文件;加载页面;渲染组件;读取数据;渲染页面;结束;其特征在于,所述渲染组件步骤包括:判断是否是自定义组件,如果所述组件是自定义组件,则加载自定义组件,注册到消息中心。
进一步地,所述读取数据步骤包括:
第一步,判断是否使用API路由中间件,如果是,则进入API路由解析;如果否,则直接进入第二步;
第二步,判断是否使用缓存中间件,如果是,则获取缓存数据;如果否,则进入第三步;
第三步,判断是否使用适配器中间件,如果是,则数据通过适配器格式化;如果否,则返回数据。
本发明的有益效果在于,提供了一种功能强大、反应迅速的web前端框架系统及方法,能快速开发移动端、微信端和PC端项目,大大提高使用者内部的前端开发效率。
附图说明
图1为本发明的背景技术的结构示意图;
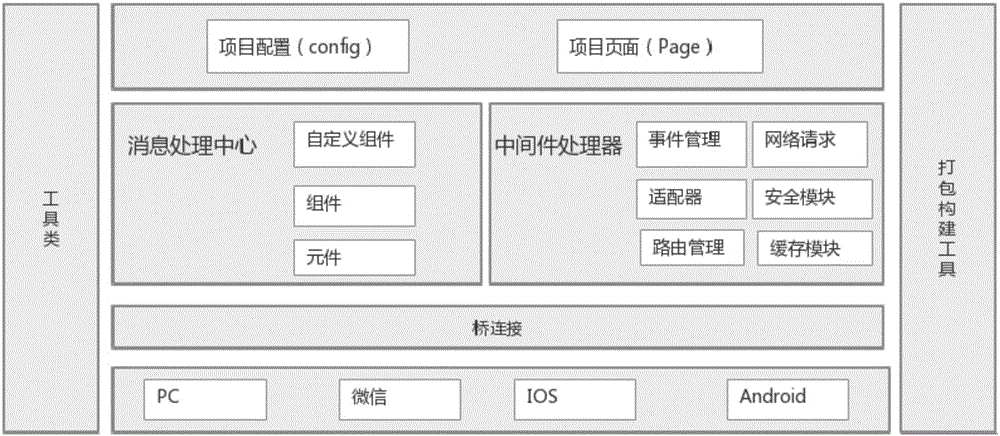
图2为本发明一种web前端框架系统的结构示意图;
图3为本发明一种web前端框架系统架构方法的实施例的流程示意图;
图4为本发明一种web前端框架系统架构方法的另一实施例的流程示意图
具体实施方式
下面结合附图和实施例进一步说明本发明,如图2所示,一种web前端框架系统,包括项目层、消息处理中心层、中间件处理器层、桥连接层、应用层、工具类层和打包构建工具层;其中,所述项目层包括项目配置和项目页面模块;所述消息处理中心层包括自定义组件模块、组件模块和元件模块,所述组件用于项目中的独立组件封装,并快速进行拼接页面,所述消息处理中心层用于处理每个组件之间的消息;所述中间件控制器层用于处理第三方中间件数据;所述桥连接层用于调用不同平台的API;所述打包构建工具层用于对代码的打包、压缩、加密,并针对不同的平台,打包成不同的上线包。
进一步地,所述中间件处理器层包括事件管理模块、适配器模块、路由管理模块、网络请求模块、安全模块和缓存模块;其中,所述事件管理模块用于处理不同平台的点击、移动,数据绑定等事件;所述网络请求模块用于处理和后端交互的数据读取;所述安全模块用于在数据传输中,对数据进行加密;所述适配器模块用于对不同的数据源进行数据格式化,使前端保持统一的数据格式;所述路由管理模块用于处理页面与页面之间跳转的动画。
在此说明,本发明的所述中间件处理器层是一个对第三方或者自己开发的中间件进行维护,可以新增任何中间件(可以是第三方开发的),也可以移除任何一个中间件,按项目所需,对中间件进行管控和数据分发处理,这样逻辑上可以最大程度的灵活处理项目上的特殊业务。
进一步地,所述应用层包括PC模块、微信模块、IOS模块和Android模块。
如图3所示,一种web前端框架系统架构方法,包括如下步骤:前端启动;框架选型;构建项目;梳理UE;编写实现业务逻辑代码/交互;集成/联调;打包工具进行打包压缩上线;结束。
进一步地,上述梳理UE步骤之后,包括如下步骤,梳理技术难点和寻找解决方案。
进一步地,,所述梳理UE步骤之后,包括如下步骤,梳理公用模块、方法和输出公共类。
进一步地,所述梳理UE步骤之后,包括如下步骤,规划接口数据和构建本地数据容器。
如图3所示,一种web前端框架系统架构方法,包括如下步骤:前端启动;框架选型;构建项目;梳理UI;规划项目整体页面结构;抽取公用模版/组件/元件;输出静态页面/模版/组件/元件;集成/联调;打包工具进行打包压缩上线;结束。
如图4所示,一种web前端框架系统架构方法,包括如下步骤:开始;读取配置文件;加载页面;渲染组件;读取数据;渲染页面;结束;其特征在于,所述渲染组件步骤包括:判断是否是自定义组件,如果所述组件是自定义组件,则加载自定义组件,注册到消息中心。
进一步地,所述读取数据步骤包括:
第一步,判断是否使用API路由中间件,如果是,则进入API路由解析;如果否,则直接进入第二步;
第二步,判断是否使用缓存中间件,如果是,则获取缓存数据;如果否,则进入第三步;
第三步,判断是否使用适配器中间件,如果是,则数据通过适配器格式化;如果否,则返回数据。本发明的技术方案的有益效果在于:首先,本发明通过引入NOS解决了不同环境之间网络隔离的问题,将更新后的配置文件先发送到NOS上,然后各个环境中配置对应的agent从NOS上获取更新后的的配置文件。
以上的描述仅仅涉及本发明的一些具体实施方式,任何本领域的技术人员基于本发明的精神所做的替换或改进均应为本发明的保护范围所涵盖,本发明的保护范围应以权利要求书为准。
- 终端设备唤醒的方法及装置与流...
- 图像的处理方法及装置与流程
- 一种锁屏切换方法、装置及电子...
- 一种颜色配置的方法和装置与流...
- 一种智能变电站三维仿真培训软...
- 合并程序代码的方法及装置与流...
- 一种生成静态库的方法和装置与...
- 一种底部托盘与虚拟按键显示方...
- 一种用户定制信息的扩展方法及...
- 图标生成方法及装置与流程
- 还没有人留言评论。精彩留言会获得点赞!
- 通用化分布式测试系统架构的制作方法
- 一种分层的mes软件系统架构的制作方法
- 一种基于分层架构的变电站在线监测系统的制作方法
- web应用系统及方法
- 基于web应用的资源验证系统和方法
- 异构双前置应用系统架构的制作方法
- 一种web应用引擎系统及其实现方法
- 主动式自动订制web应用的系统和方法
- 一种Web应用中的多语言绑定方法及系统的制作方法
- 混合式架构系统及其应用程序切换方法
- 实验数据采集设备及应用其的系统架构的制作方法