
956
文章
569203
访问
分类
暂无分类
标签
暂无标签
日期归档
2023-06(3)
用HTML/CSS制作一个美观的个人简介网页——学习周记1
发布于2022-03-19 06:25 阅读(626) 评论(0) 点赞(18) 收藏(5)
如何使用HTML制作个人简介的网页
- Preparation—HBuilder X
- Step 1:设置背景
- 插入背景图片
- 插入透明背景框
- Step 2:设置标题与段落
- 标题与段落的插入与布局
- Step 3:设置图片
- 图像的插入与布局
- Step 4:设置链接
- 超链接的插入与布局
- 超链接颜色形式的改变
- Step 5:设置音频
- The end—成果展示
Preparation—HBuilder X
如有需要,自行点击: HBuilder X下载
下载安装 HBuilder X,创建一个新的普通项目并命名为 Test1,左侧视图右击 Test1,新建一个 html 文件并命名为 introduction。
Step 1:设置背景
通过项目 Test1 的保存路径,找到 Test1 文件夹并在其中新建一个文件夹命名为 img,用来保存在制作网页时所需要的所有图像。
插入背景图片
CSS background-image 属性描述了元素的背景图像.默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体.
CSS background-size 属性指定背景图像的大小,cover:覆盖
<style>
body
{
background-image: url(img/背景2.jpg);
background-size: cover;
}
</style>
插入透明背景框
div 标签定义 HTML 文档中的一个分隔区块或者一个区域部分。CSS3 opacity 属性可以设置一个div元素的透明度级别。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>咸盐月饼的个人介绍</title> <style> div.transbox { width: 1050px; height: 420px; margin: 90px 90px; background-color: #ffffff; border: 1px solid #FFFFFF; opacity:0.8; } </style></head> <body> <div class="background"> <div class="transbox"> </div></div> </body> </html>
Step 2:设置标题与段落
标题是通过 h1 - h6 标签进行定义的,段落是通过 p 标签定义的。
标题与段落的插入与布局
CSS text-align 属性指定元素文本的水平对齐方式。
CSS margin 简写属性在一个声明中设置所有外边距属性。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>咸盐月饼的个人介绍</title> <style> h1 {text-align: center;} h2.ex1 {margin-left:5cm;} h3.ex1 {margin-left:5cm;} p{text-align: right;} p.ex1{margin-right: 2cm;} p{color:mediumpurple} </style> </head> <body> <h1>个人简介</h1> <h2 class="ex1">咸盐月饼</h2> <h3 class="ex1">学号:**********</h3> <h3 class="ex1">班级:**********</h3> <h3 class="ex1">学院:电商与物流</h3> <h3 class="ex1">学校:北京工商大学</h3> <p class="ex1">这个人很懒,什么都没有留下......</p> </body> </html>
Step 3:设置图片
在 HTML 中,图像由 img 标签定义,只包含属性且没有闭合标签。要在页面上显示图像,需要使用源属性 src,它的值是图像的 URL 地址。
图像的插入与布局
height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。布局与标题 CSS margin 布局同理。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>咸盐月饼的个人介绍</title>
<style>
img.ex1{margin-left:5cm;}
</style>
</head>
<body>
<img src="img/头像.jpg" height="50px" width="50px" class="ex1" />
</body>
</html>
Step 4:设置链接
HTML 使用标签 a 来设置超文本链接,使用了 href 属性来描述链接的地址。点击链接可以从一张页面跳转到另一张页面。
超链接的插入与布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>咸盐月饼的个人介绍</title>
<style>
h3.ex1 {margin-left:5cm;}
</style>
</head>
<body>
<h3 class="ex1">学校:<a href="http://www.btbu.edu.cn/">北京工商大学</a></h3>
</body>
</html>
超链接颜色形式的改变
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>咸盐月饼的个人介绍</title>
<style>
/*cc:change color*/
a.cc:visited {color:#0000ff;}
a.cc:hover {color:#ffcc00;}
</style>
</head>
<body>
<h3 class="ex1">学校:<a class="cc" href="http://www.btbu.edu.cn/">北京工商大学</a></h3>
</body>
</html>
Step 5:设置 音频
通过项目 Test1 的保存路径,找到 Test1 文件夹并在其中新建一个文件夹命名为 bgm,用来保存在制作网页时所需要的所有音频。
浏览器插件是一种扩展浏览器标准功能的小型计算机程序。
使用插件 embed 标签添加在页面上,定义外部(非 HTML)内容的容器。
<body>
<embed height="50" width="100" src="bgm/Sunburst.mp3">
</body>
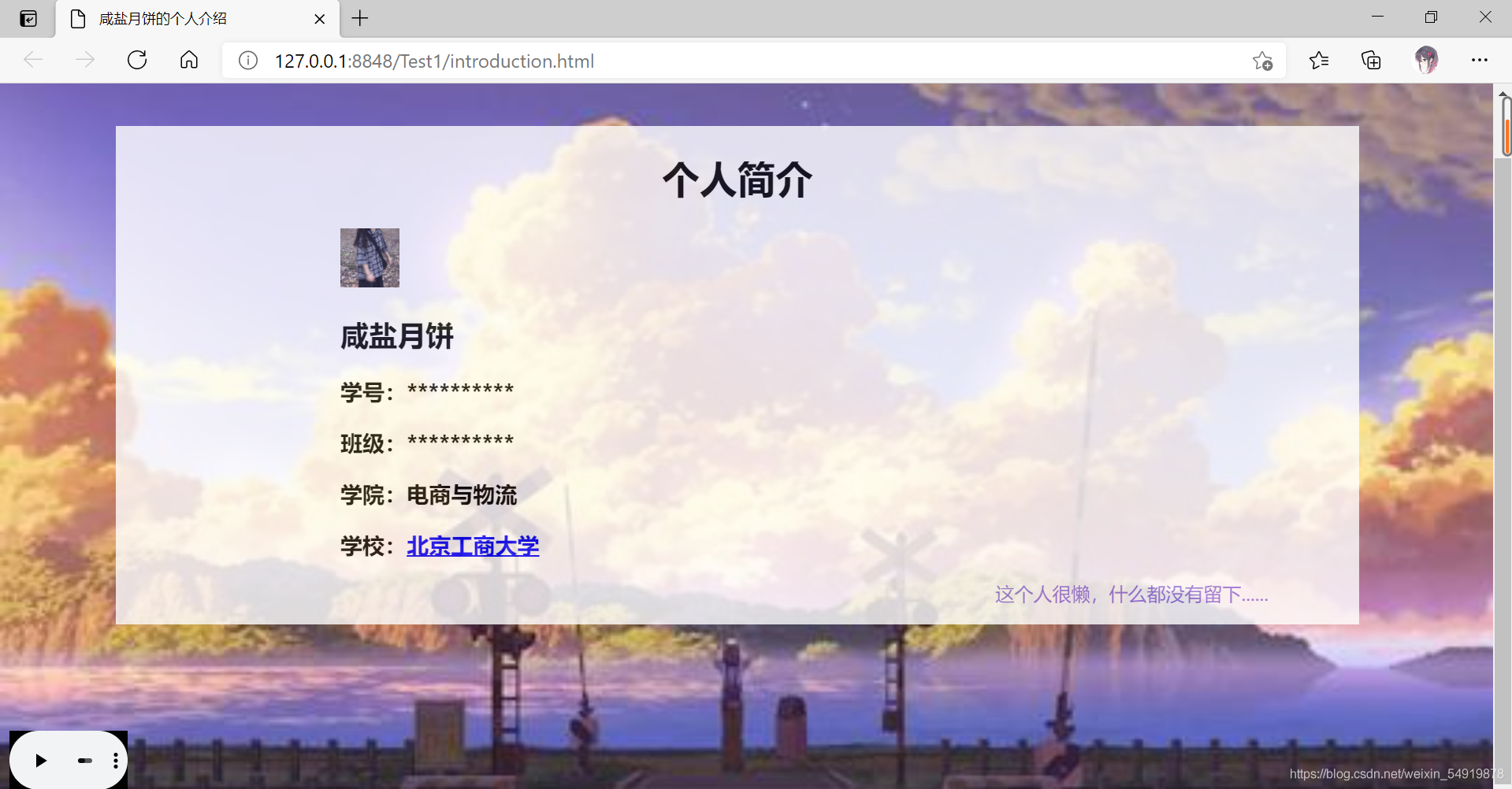
The end—成果展示

你也想做出一个独属于自己的 perfect 网页吗?那就从 HTML 开始吧→ HTML基础标签和属性学习
!喜欢的话不要忘记【一键三连】哦!
window属性:controllers
2022年最受欢迎的8大编程语言
为什么都说程序员找不到女朋友,但是身边程序猿的却没一个单身的
30岁以上你还死磕技术,别说拿高薪,可能你连饭碗都会保不住
程序员被开除,老板:“有你参与的项目全黄了!”
笑话:一个测试工程师走进一家酒吧
趣图:程序员头疼的4种原因
笑话:面试官:请拿出一段体现你水平的代码。我: sudo rm -rf /*面试官:这体现了你哪方面能力?
网友说:做开发,不被领导喜欢怎么办?
前端精选:在 WPF 中实现融合效果
所属网站分类: 技术文章 > 博客
作者: 小猪佩奇身上纹
链接: http://www.qianduanheidong.com/blog/article/319380/3317ea89fab026a89425/
来源: 前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力

