目录
为什么做这个项目
随着vue3第一个commit发布,到目前已经非常稳定了,各大行业也都开始升级为vue3的项目了。
目前,vue2已经停止维护了,最后一次commit提交时间为2023.02.05,具体可以查看 官方库。由此可见,vue官方已经开始全面拥抱vue3生态了。
目前还有很多人还停留在vue2阶段,没有机会上手,也没有很好的资源去实战vue3的项目。
在这个背景下,我们对尚品汇的后台管理系统进行了全面的升级,基于vue3的技术栈生态(Vue3.2.45、TypeScript、Vite4、Pinia、Element-Plus、Vue-router4) 开源了一款后台管理框架。
我们会从0开始,教你怎么搭建一个vue3版本的后台管理系统,让你不但能学到vue3的实战知识,也能学会如何从0去搭建一个属于自己的后台管理系统。
功能介绍
- 使用 Vue3.2.45 + TypeScript 开发
- 采用 Vite4.0 作为项目开发、打包工具(配置 Gzip 打包、TSX 语法、跨域代理……)
- 使用 Prettier 统一格式化代码,集成 Eslint、Stylelint 代码校验规范
- 使用 husky、lint-staged、commitlint、commitizen、cz-git 规范提交信息
- 使用 Pinia 替代 Vuex,轻量、简单、易用, 集成 Pinia 持久化插件
- 使用 TypeScript 对 Axios 整个二次封装
- 基于 Element-plus 二次封装 ProTable 组件,基于配置化去开发常用的表格。
- 支持页面全屏展示
- 支持菜单权限的配置和管理
- 支持三种方式(指令,hooks,组件)的按钮级别的权限控制
- 支持暗黑模式的切换
- 支持自定义主题切换
- 支持i18n 国际化
- 自定义指令开发
文件目录介绍
guiug-sph-mall-admin
├─ .husky # husky 配置文件
├─ .vscode # VSCode 推荐配置
├─ mock # mock数据
├─ public # 静态资源文件(该文件夹不会被打包)
├─ scripts # 脚本文件
├─ src
│ ├─ api # API 接口管理
│ ├─ assets # 静态资源文件
│ ├─ components # 全局组件
│ ├─ config # 全局配置项
│ ├─ directives # 全局指令文件
│ ├─ enums # 项目常用枚举
│ ├─ hooks # 常用 Hooks 封装
│ ├─ languages # 语言国际化 i18n
│ ├─ layouts # 框架布局模块
│ ├─ routers # 路由管理
│ ├─ stores # pinia store
│ ├─ styles # 全局样式文件
│ ├─ typings # 全局 ts 声明
│ ├─ utils # 常用工具库
│ ├─ views # 项目所有页面
│ ├─ App.vue # 项目主组件
│ ├─ env.d.ts # 指定 ts 识别 vue
│ └─ main.ts # 项目入口文件
├─ .editorconfig # 统一不同编辑器的编码风格
├─ .env.development # 开发环境配置
├─ .env.production # 生产环境配置
├─ .env.test # 测试环境配置
├─ .eslintignore # 忽略 Eslint 校验
├─ .eslintrc.cjs # Eslint 校验配置文件
├─ .gitignore # 忽略 git 提交
├─ .prettierignore # 忽略 Prettier 格式化
├─ .prettierrc.json # Prettier 格式化配置
├─ .stylelintignore # 忽略 stylelint 格式化
├─ .stylelintrc.js # stylelint 样式格式化配置
├─ commitlint.config.js # git 提交规范配置
├─ index.html # 入口 html
├─ LICENSE # 开源协议文件
├─ lint-staged.config # lint-staged 配置文件
├─ pnpm-lock.json # 依赖包包版本锁
├─ package.json # 依赖包管理
├─ README.md # README 介绍
├─ STANDARD.md # 项目编码规范说明书
├─ tsconfig.json # typescript 全局配置
└─ vite.config.ts # vite 全局配置文件
项目截图
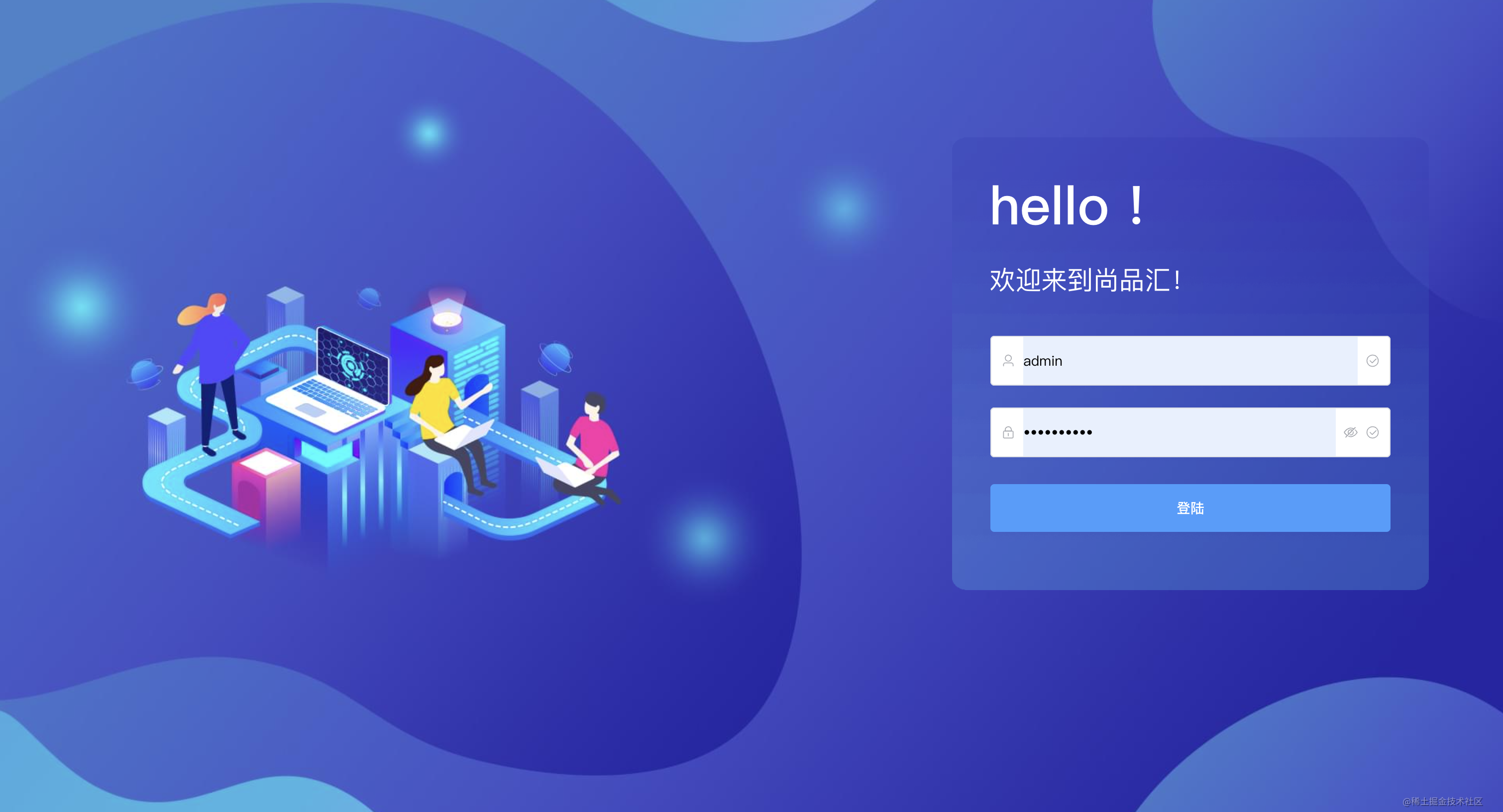
1.登陆页

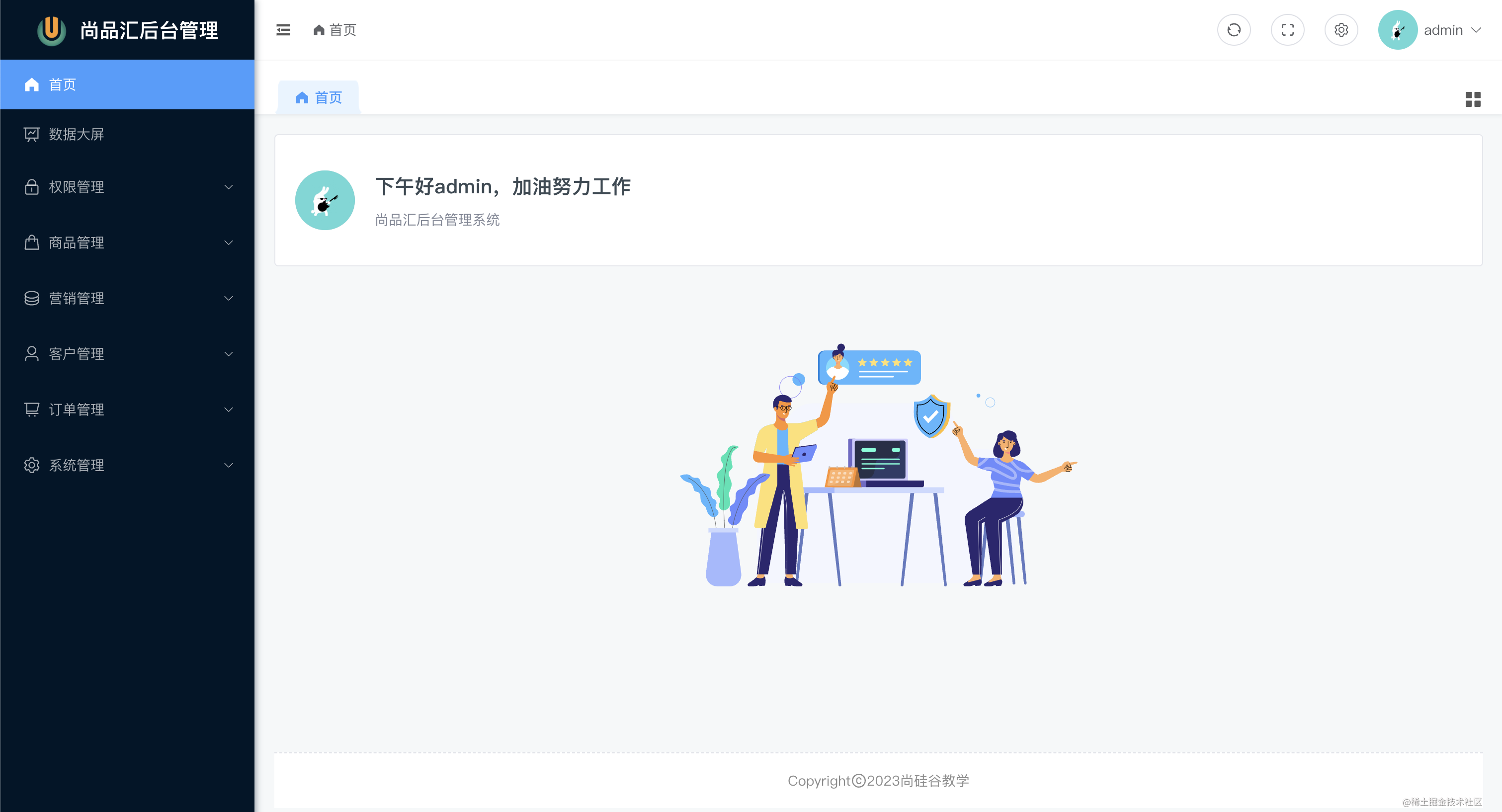
2.首页

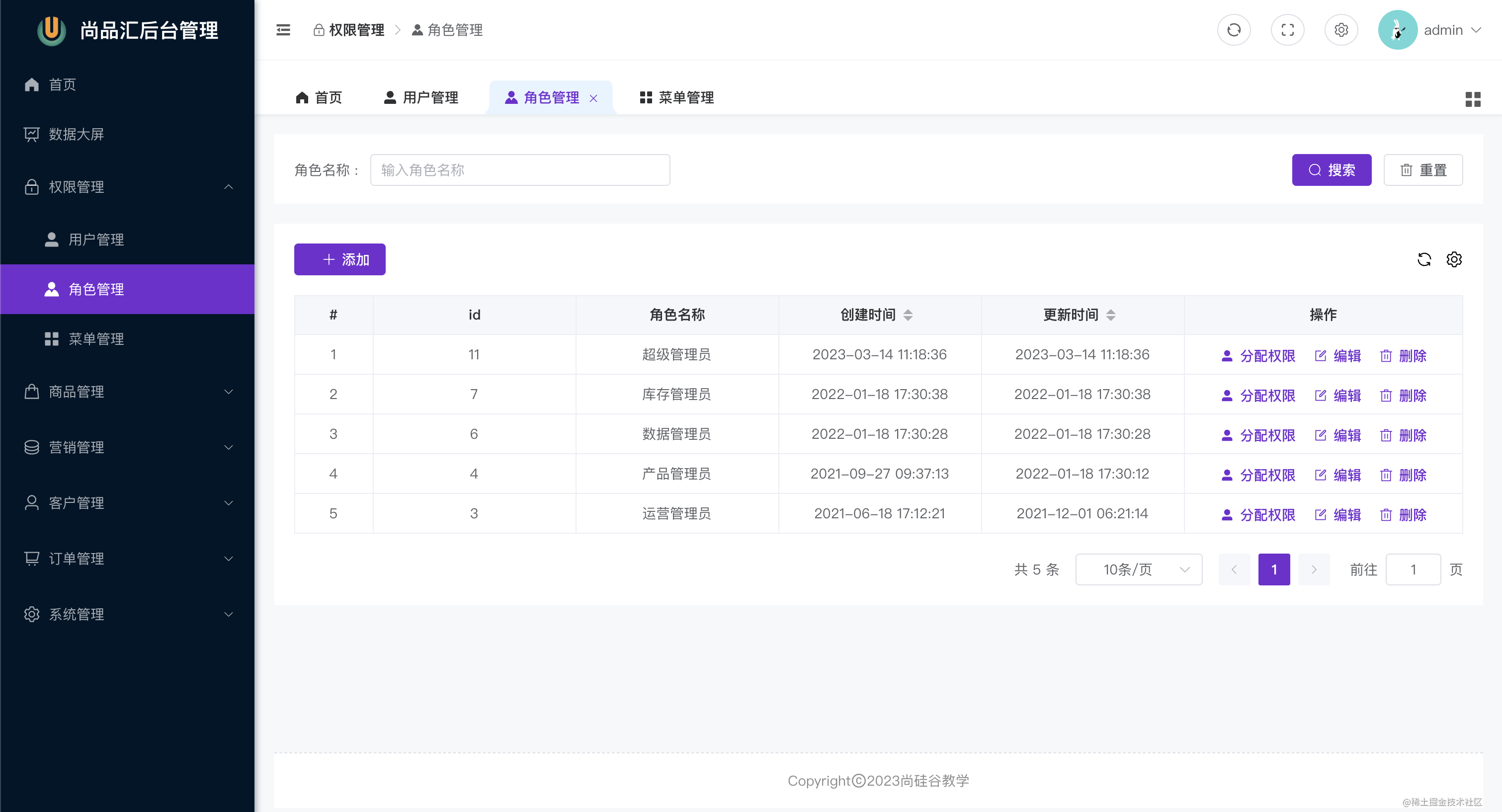
3.主题切换

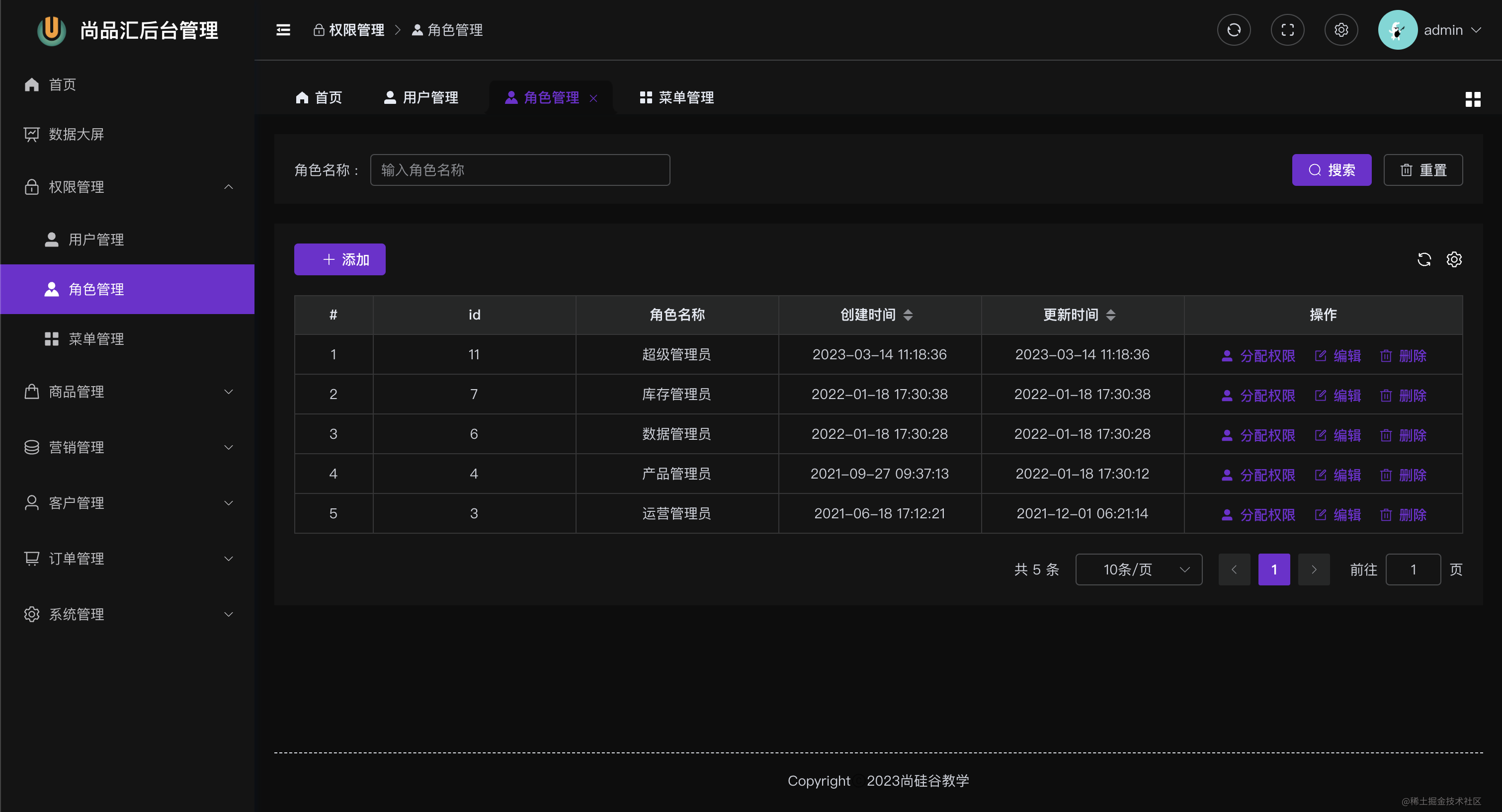
4.暗黑模式

代码仓库
gitee.com/guigu-fe/gu…
本项目后续会集成更多好玩业界解决方案,欢迎大家持续关注,提issues。
往期文章传送门
- # vue3 admin 保姆教学指南 | 项目规范集成教程,看完秒懂项目中各种奇怪的文件和配置
- # vue3 admin 保姆教学指南 | 一文让你彻底上手vue3全家桶,集成pinia+element-plus+vue-router@4
原文链接:https://juejin.cn/post/7214004641898364965 作者:白哥学前端


