5个网站设计实例解析网页设计趋势(2)
文章来源于 优设,感谢作者 Justinmind 给我们带来经精彩的文章!3. Mailchimp
Mailchimp 是著名的邮件服务供应商。作为今年关注度最高的重设计案例,Mailchimp 的网站重设计几乎相当于是一次品牌重塑,网站不仅拥有了更加时髦的新衬线字体,而且重新调整了 LOGO、配色包括布局,以及更细致的功能。

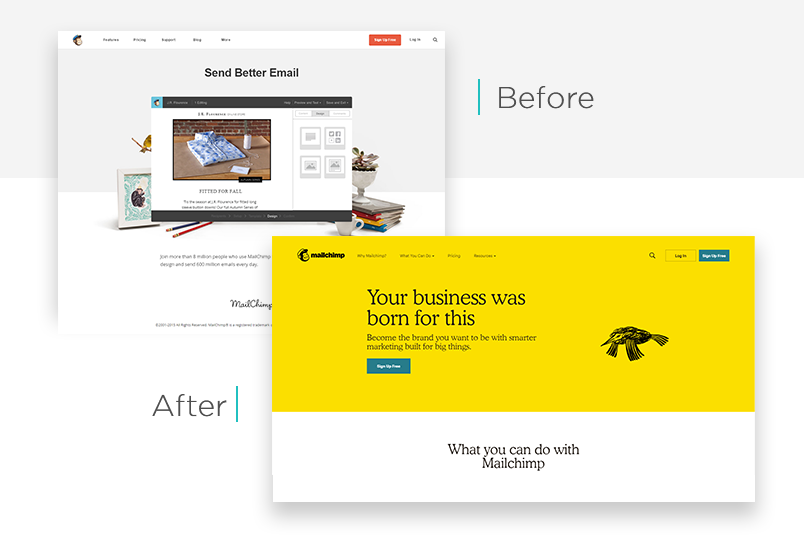
重设计之前
Mailchimp 的网站在情感和游戏化设计上,已经是业内最值得学习的了。网站首页的布局设计很简单,顶部是菜单导航,然后是价值主张的内容和CTA按钮,下面是更加详细的功能描述和更多的CTA按钮,而首屏的大图则直观而清晰地将这款工具应有的感觉传递给用户。网站有着良好的结构,但是它并非无法改进。

重设计之后
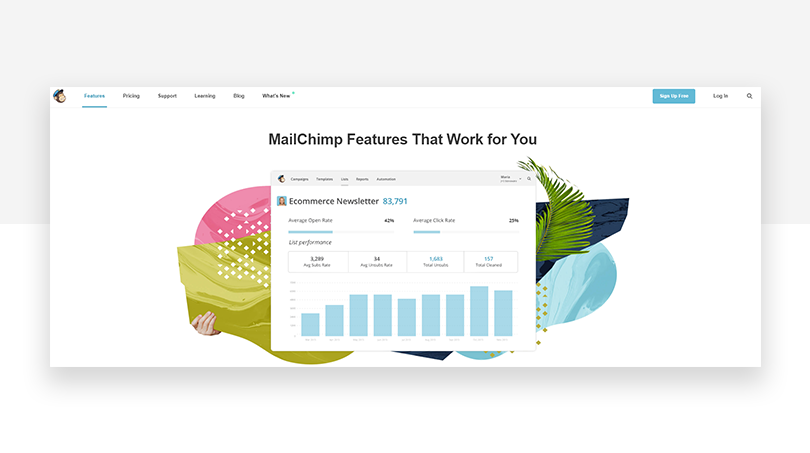
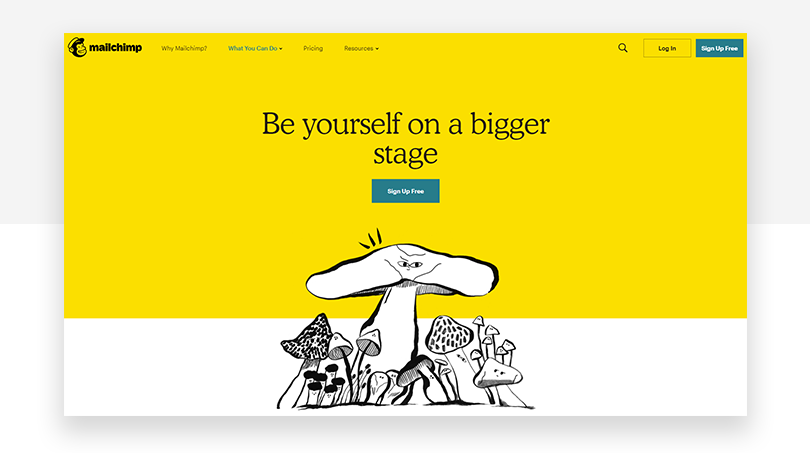
Mailchimp 经过重设计之后,看起来完全不同,但是依然让人感觉得到之前的影子。明亮的黄色是这次重设计所加入进来的最醒目的元素,品牌和产品的价值主张内容则使用对比强烈的黑色衬线字体来呈现,天马行空的插画则增加了首屏的视觉张力。MailChimp 本身丰富的功能中,最重要的4个功能被呈现在首页当中,每个功能都附带了一个小巧有趣的手绘插画,精炼而直观,一目了然。

页面靠下的位置,为客户推荐语留下了足够大的一块区域,让Mailchimp 的用户为产品发声,加强 Mailchimp 的品牌体验。最下方的页脚则经过简化,整个体验比之前干练了不少,对于这个产品有所了解的用户,应该有较深的体会。
4. UserTesting
客户体验研究平台 UserTesting 在产品原型设计和迭代方面有着很广泛的影响力,对于设计和开发者而言都不会太陌生。今年,这家公司针对自家的网站进行了重设计,将品牌推到了一个全新的高度。

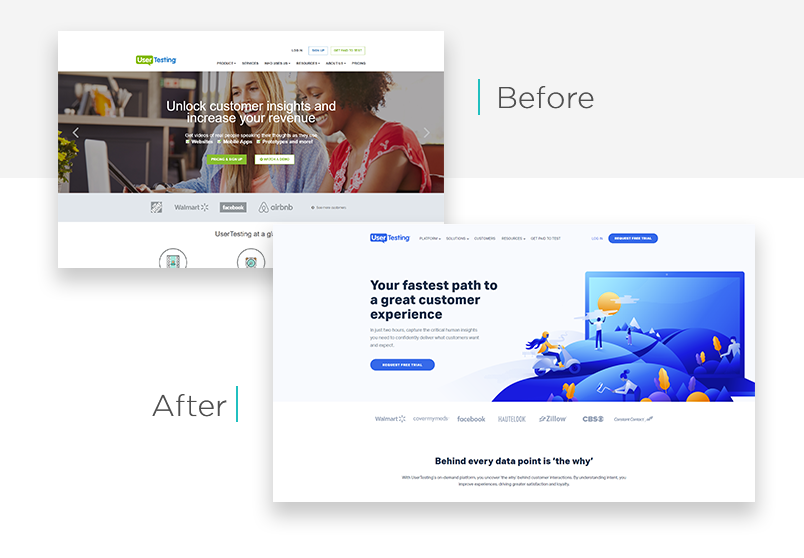
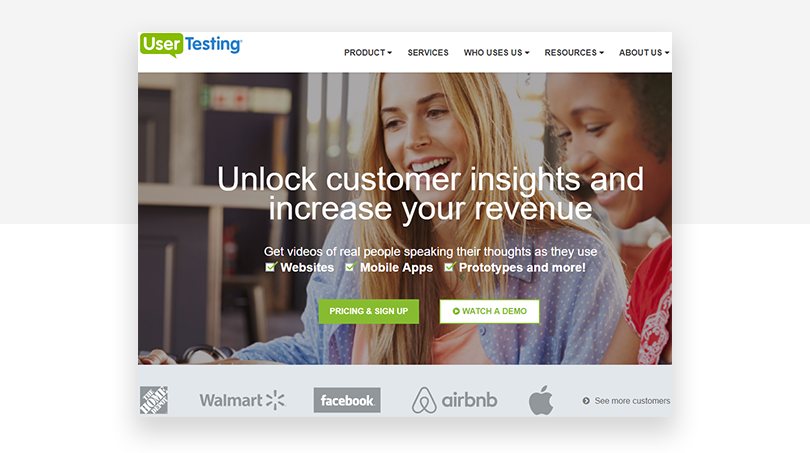
重设计之前
UserTesting 首页的主要控件是一个超大的轮播图,轮播图主要是引导用户注册为测试服务的用户,并且通过额外的 CTA按钮引导用户到其他的服务。轮播图本身存在的风险是不确定的,同时第二个和第三个轮播图的功能相对不够清晰,转化并没有预期的高。
在轮播图下,网站还展示了一些客户的成功案例,并且呈现了品牌的三个主要的价值主张,再靠下的位置则是一些客户的推荐语,一些研究案例的链接和页脚。

整个首页内容很多,甚至有点乱。当然,作为一个经常进行用户测试的机构,我相信 UserTesting 自己也没少测试自己的首页设计。
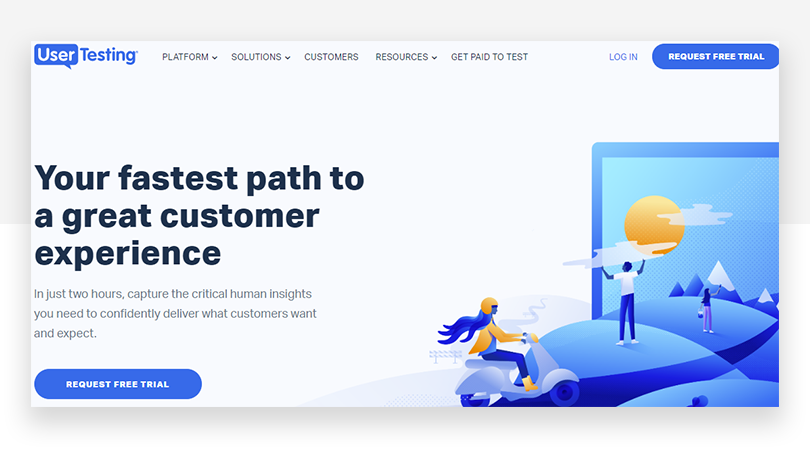
重设计之后
UserTesting 的新页面看起来更加轻盈,内容数量降低了25%,顶部导航被重新设计,轮播图和之前的几个案例一样,也被放弃了,更换上了看起来更加智能、现代、有机的插画,而宣传用语也更加的大胆和吸引人。

在客户列表下方的产品特征和价值主张等信息,则更加简练,并且搭配上了动画,通过微交互让信息的生动性和传播性更强。接下来,他们强化了客户推荐语的模块,每一段寄语都是关于一个主题,各司其职。最后就是知识库和带有 CTA按钮的页脚。
UserTesting 的重设计更加轻盈、清晰,也更加符合逻辑,易于理解,看着不累。
5. Art Institute of Chicago
芝加哥艺术研究院(AIC)是最受欢迎的博物馆之一,他们有着美国最好的艺术收藏品。而他们的网站同样需要重设计,提升整体的可用性,尤其是希望网站中大量的艺术作品的图片能够发挥效用。

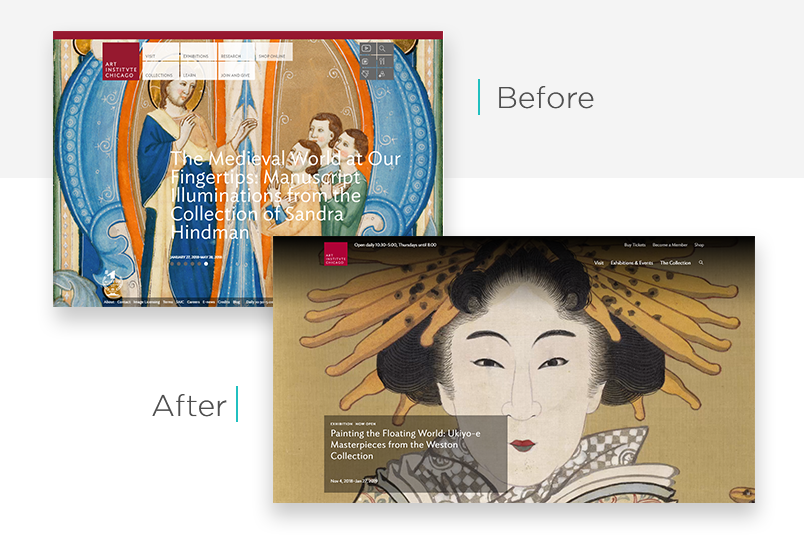
重设计之前
正如同很多同类的老旧网站一样,AIC 的老版网站的宽度是固定的,顶部导航也是传统的多层级导航菜单,下拉框是半透明的,交互体验并不让人愉悦。

导航下面是全屏式的轮播图,6张图均是网站中的藏品或者展览。网页中的这个设计存在一个非常显著的问题,就是轮播控件和文本的色彩是固定的,但是背景图片则完全不可控,经常因为色彩对比度不够,而无法看清前景的控件和文本,体验非常混乱。
轮播图的下面是页脚导航菜单,字体尺寸很小,链接被压缩得难以识别,博物馆的开放时间和社交媒体链接也都挤压在这个地方。
重设计之后
经过重新设计之后,AIC 的整体体验得到了很大的改善。首先,网站被改成完全响应式的,可以在任何网站上轻松阅读其中的内容。网站的信息架构被重新调整了,顶部的导航也进行了简化,没有笨重的下拉菜单。还增加了一个临时的公告区域。

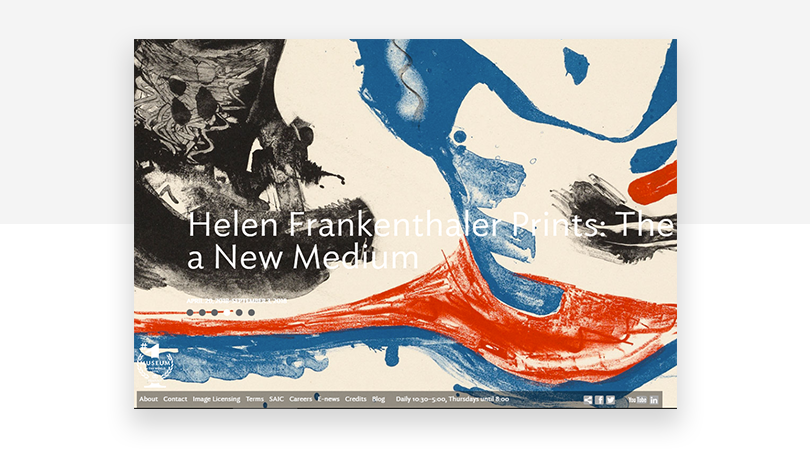
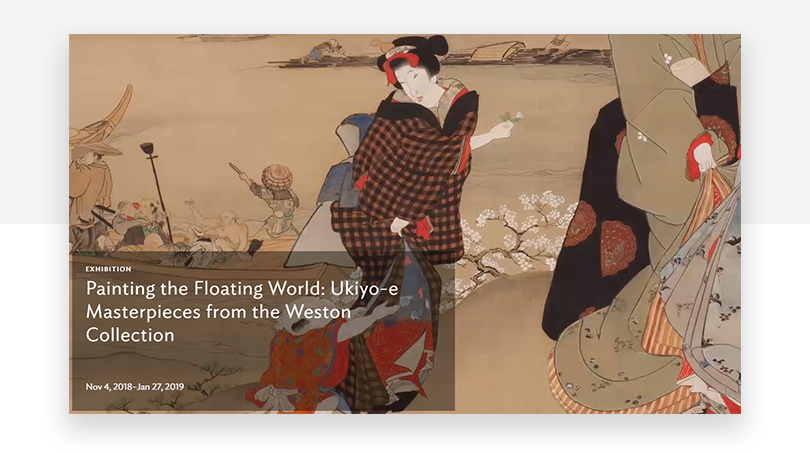
轮播图被单个的首屏视频所替代,这样可以更加生动地呈现内容。而文本内容则增加了一个不透明的灰色的底,确保可读性。
借助栅格系统,网站的展览、活动、博物馆的亮点、周边商品都被约束了起来,确保布局优雅清晰。后面是用户注册的快速入口,页脚则被设计得更加易于理解。
AIC 是几个案例当中,改版前后变化最大的网站,可用性、可读性、SEO、响应式等功能都是在改版之后才用有,风格上优雅大气,还强化了品牌影响力。
结语
虽然这些网站各不相同,但是在这些重设计案例当中,可以清晰地看到网站的设计趋势,需求上的变化,以及很多珍贵的经验。最典型的是对于轮播图这一控件的认知,越来越多的设计师开始在实战中摒弃这种设计,而开始拥抱高清大图和视频背景,更加在意针对性和目标明确的简约设计。动效和体验之间的紧密关系,使得设计师开始更多地在网页中使用这些元素。
- 共2页:
- <
- 1
- 2
- >
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 详细解析iPhone 2018全面屏适配详解
相关文章2572018-09-14
详细解析iPhone 2018全面屏适配详解
相关文章2572018-09-14
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 精选5月最流行的网页设计趋势
相关文章4832018-05-10
精选5月最流行的网页设计趋势
相关文章4832018-05-10
-
 解析2018年移动端UI设计趋势预测
相关文章5272018-01-11
解析2018年移动端UI设计趋势预测
相关文章5272018-01-11
