

2021-6-16 雪涛
通过解析市面上的产品是如何通过设计构建用户的信任关系,提炼出在产品设计中打造信任感的方法
在整个互联网大环境下,针对精细化运营战中,信任关系是有效转化的关键,也是企业和品牌传播的第一生产力。能否获取用户信任成为了企业商业价值大小的核心判断标准。
在金融产品设计中,设计师该如何和用户构建信任关系,怎样通过设计细节去逐步影响甚至改变用户心理感受。本文将由浅入深,从金融设计上,通过解析市面上的产品如何通过设计去构建用户的信任关系,提炼出在产品设计当中去打造信任感的方法。
通常,我们在做金融产品设计,有以下几个方面可以提升产品与用户之间的信任感:
平台的透明化运作,信息透明,有利于投资者对平台有一个相对清晰理性的判断,以便对各平台进行风险定价和自由自主选择。通常可以从四个方面去透明化平台的运作情况:
平台的基本信息和运营信息是投资者衡量、选择平台的主要依据,也是监管部门对行业监管的基础。而作为合规的金融投资平台,自然包括资质认证、发展历程、管理团队、风控措施等信息。
例如做P2P产品,借款方信息应该在不泄露隐私的前提下最大程度公开。主要包括:借款人借款信息清晰,身份信息详细(如借款人的职位、自身条件、收入来源等一系列基本信息),借款用途,还款来源与放款额度等等。
对于上线产品,审核的尺度标准需要在不涉密的情况下,尽可能公开;相关手续和资料要求要严谨。平台提供的证明材料必须是合法有保障的。
风险备付金是P2P平台抵御风险的必要条件,协议、银行查询账号尽可能公开,因平台性质不同,所以公开的形式也有不同。
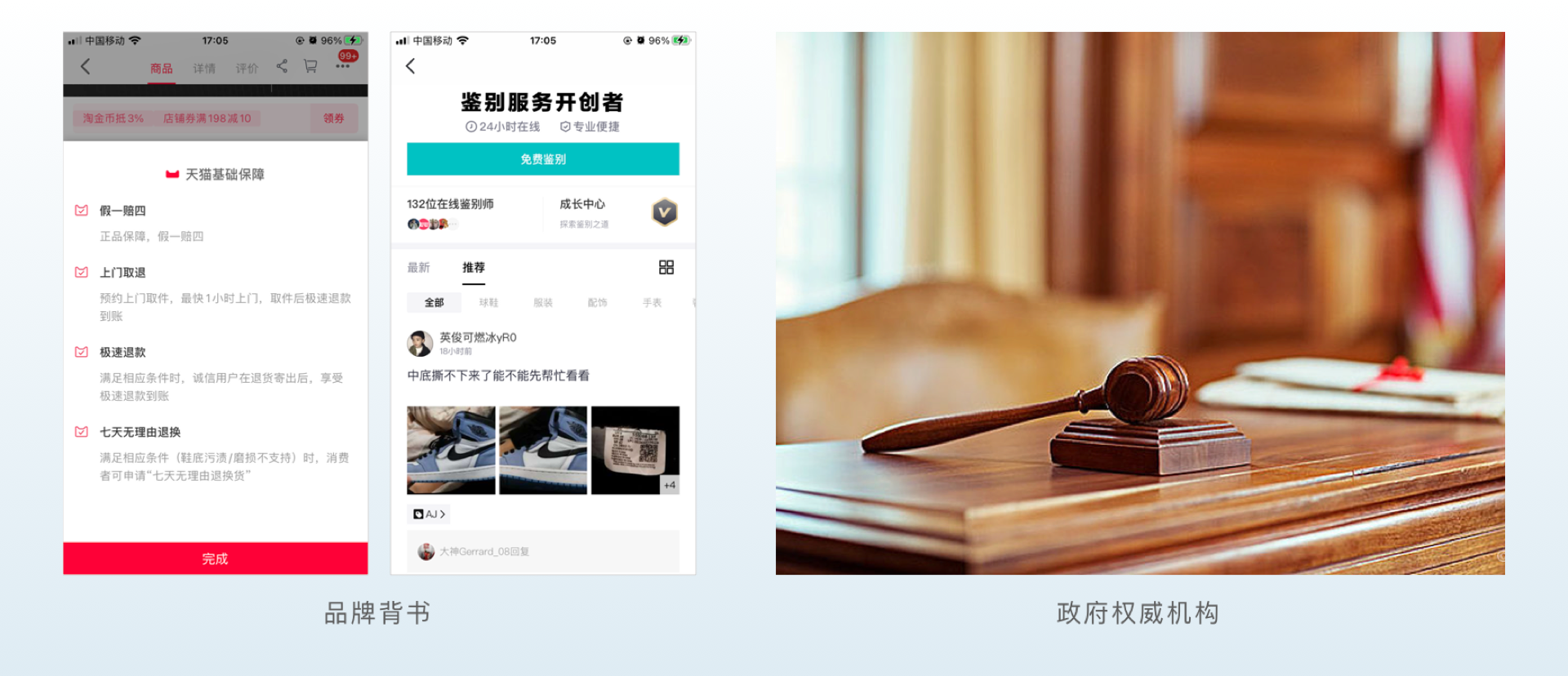
在设计金融、政府相关的项目产品中,借助当地政府、专业权威机构的威信来和用户建立信任关系,有相关的组织机构做背书,会让用户在整个流程中更容易做出决策;
除非产品的本质和目的都是营销,否则你所设计的产品是在迎合并满足用户的需求,本质上是服务于用户的工具。
合理的营销是有效的手段,但是在金融类应用当中,本身已经涉及到非常庞大的数据量,在这种情况下植入营销信息,会触发用户的负面情绪。即使这款金融类产品本身有着极强的粘度,极高的信任度,也会有很多用户仍然对营销手段、全新的未知技术,抱有怀疑态度。

例如:刚推出人脸支付时,用户担心睡觉时或者别人用自己的照片,就可窃取钱财。
以上三点均是为了在金融产品设计中打造基础信任感,让用户放心、安全的使用金融产品,只有用户信任了某个产品,才会将自己的隐私信息等向企业开放,从而产生一系列消费、转换等行为。
那么,什么是信任感?
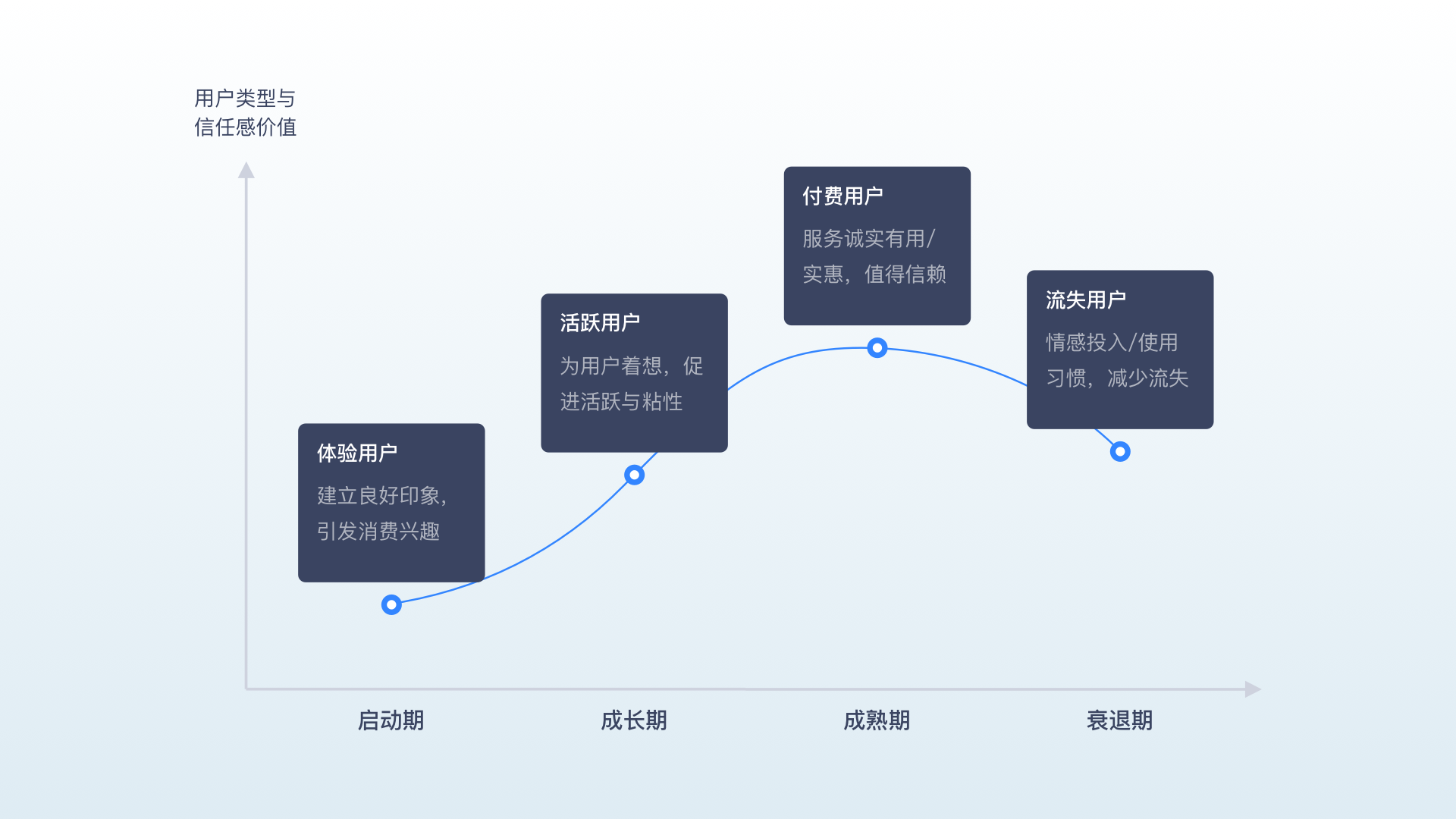
信任感是基于产品,在用户感到产品具有一贯性、可预期性和可靠性时产生一种「 可靠服务、价值依赖 」的情感体验。
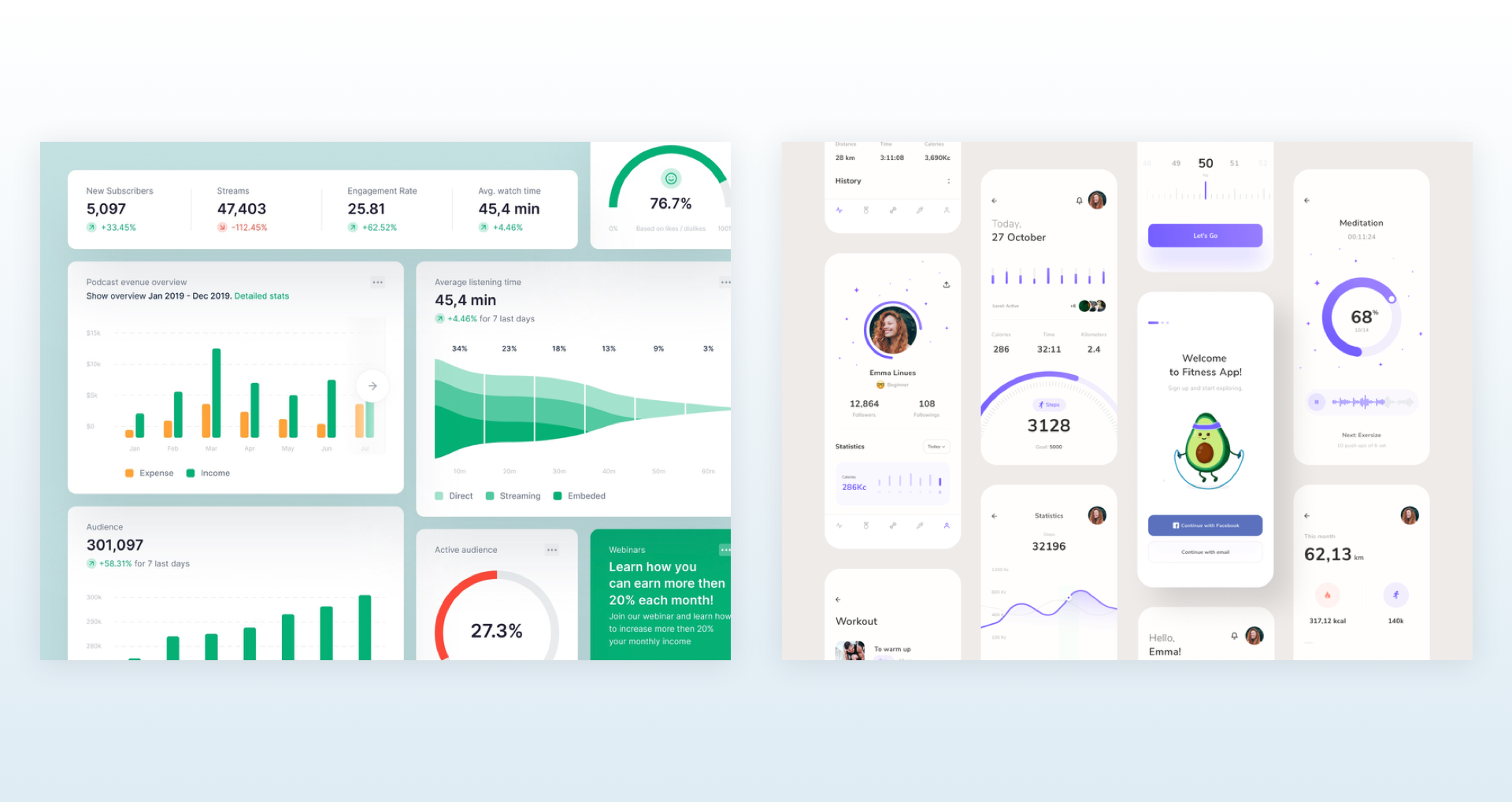
这种体验不仅影响着用户黏性的强弱、业务目标的实现,也影响着不同生命周期下给产品带来的价值。如图所示:

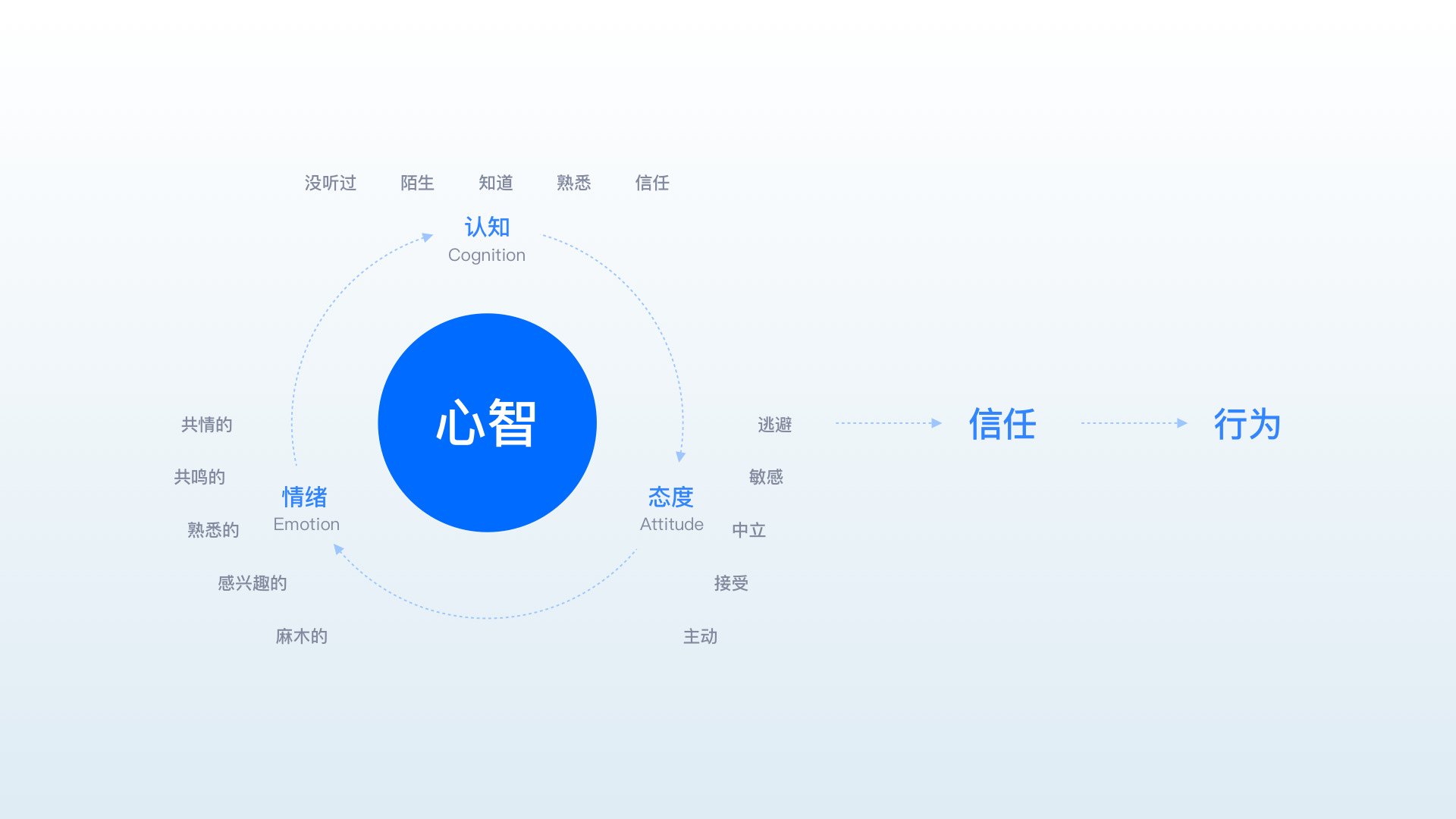
互联网产品中信任感要如何产生?
想对产品产生信任感,必须建立一个完善俱全的产品心智。当一个用户从普通的态度到信任一款产品,这个过程是基于「认知」、「情绪」和「态度」建立的。

这个过程在不同的场景所建立的时长也不相同,售卖场景当中是最常见的。

我们有时候会在菜市场大街上看到有人吆喝卖菜刀、卖拖把等各种东西,这时候一群人过来围观,然后看到卖家(卖菜刀)为了展示自己商品的卖点,会拿两把不同的菜刀(一把自家产品,一把不知名的菜刀)去切同一块猪肉,通过切猪肉的顺畅度,来吸引用户注意和展示自家菜刀锋利的卖点;这种展示方式,能在极短的时间内改变消费者的情绪和认知,从而改变消费者的态度,以建立消费者对产品的信任,最终提升下单转化率。

互联网产品构建信任设计有以下三个阶段:

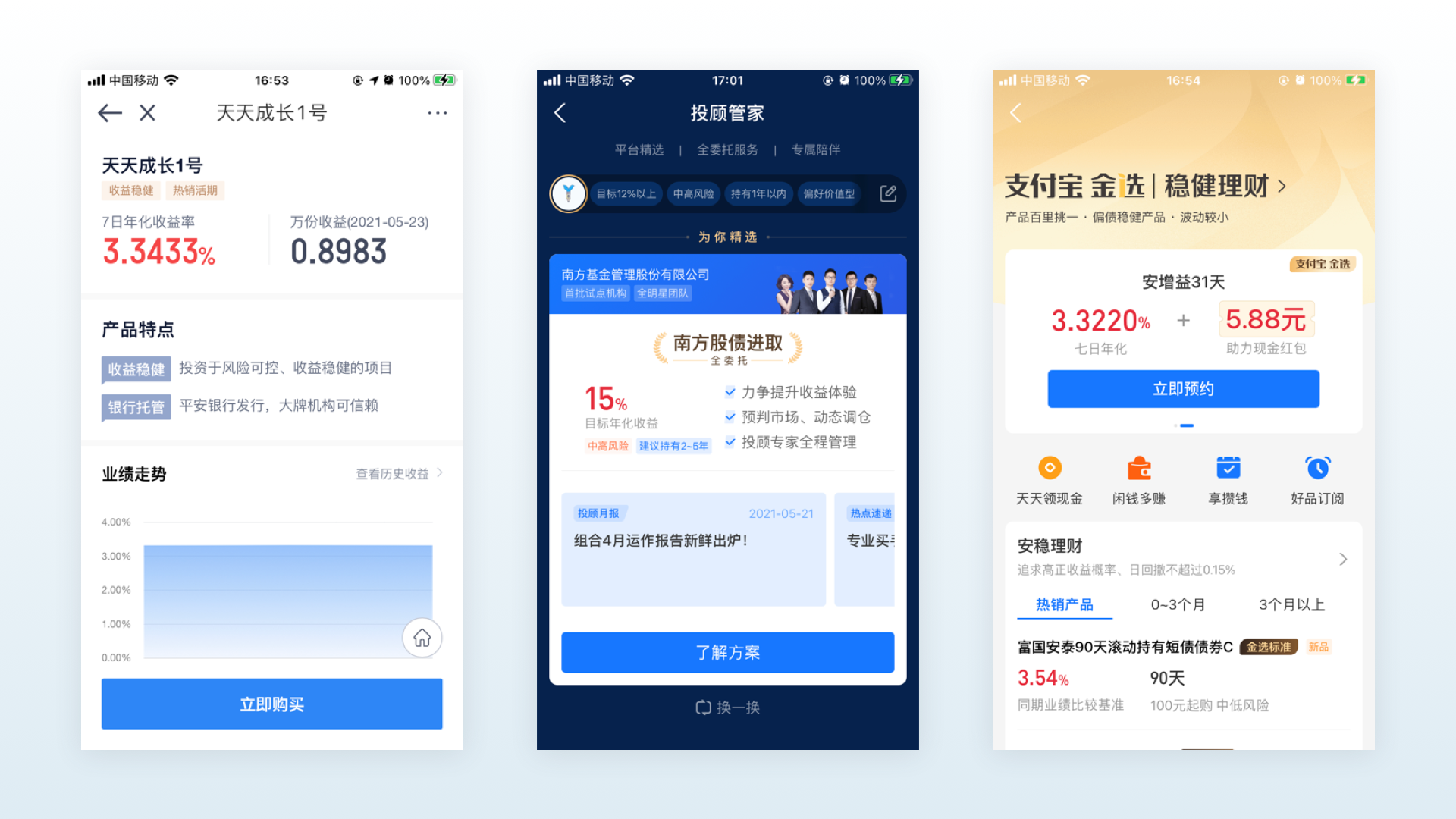
常言道:佛是金装,人是衣装。视觉传达会影响用户的心理,精致、严谨的视觉设计给用户以专业、安全的感觉,而怪异、随意的视觉设计给人以粗糙、不专业的感觉。因此,在视觉风格上应避免轻佻、或过于圆润的设计,细节实现上应杜绝马马虎虎。大部分情况下,互联网金融产品的视觉可以采用偏深色系,如蓝色、绿色给用户以稳重可靠的感觉,并辅助以“锁”“盾”“资质”等安全标记,增强用户对安全的认可。

优秀的插画可以降低人们的焦虑感,同时提升对当前场景的理解力。采用叙述性插画来描述当前场景,能够让用户更有代入感,更易于理解信息的传达,具有品质感的插画还能增强用户对平台的信任。

品牌是对产品或者服务的一种保障,因为这种保障,用户更倾向于使用该品牌的产品,良好的产品使用体验让用户更加信任该品牌,形成一个正向的循环。
以品牌背书、文案强化、品牌升级等形式来对品牌进行确认和肯定,强化用户的认知,与用户建立起一种可持续的、可信任的品牌安全感。
品牌背书是为了增强在市场上的承诺强度的手段,通常还会借用第三方的信誉,然后第三方以一种明示或者暗示的方式来作出再一次的确认和肯定。于此与新用户建立一种可持续的、可信任的品牌关联。
一般可以从品牌故事、品牌背书和名人效应来进行切入。
品牌故事就是通过产品背后的意义是什么?为什么有这个产品?创始人的情怀是什么?有情感衬托的故事衬托你产品的价值。这点运用的最好的就是罗永浩的锤子科技,每次都在大讲情怀,工匠精神,吸引了很大一批锤粉。
品牌背书可以有品牌历史、投资或者上市背景、品牌规模等等,这部分更多的去结合市场营销的角度来进行。再有,若你的品牌有名人背书,效果就更好——这也是为什么很多产品面世,要找企业家或者明星甚至国家背书,一人抵万言,人们更倾向于相信熟悉和崇拜的人和熟悉的事。

这类情况在互联网的场景中往往以KOL带货、探店等形式存在,早些年的小红书微博探店测评,到近来越来越火的直播短视频;都是基于人们在对自己信任的KOL面前,选择信任相对应的产品或消费场景。

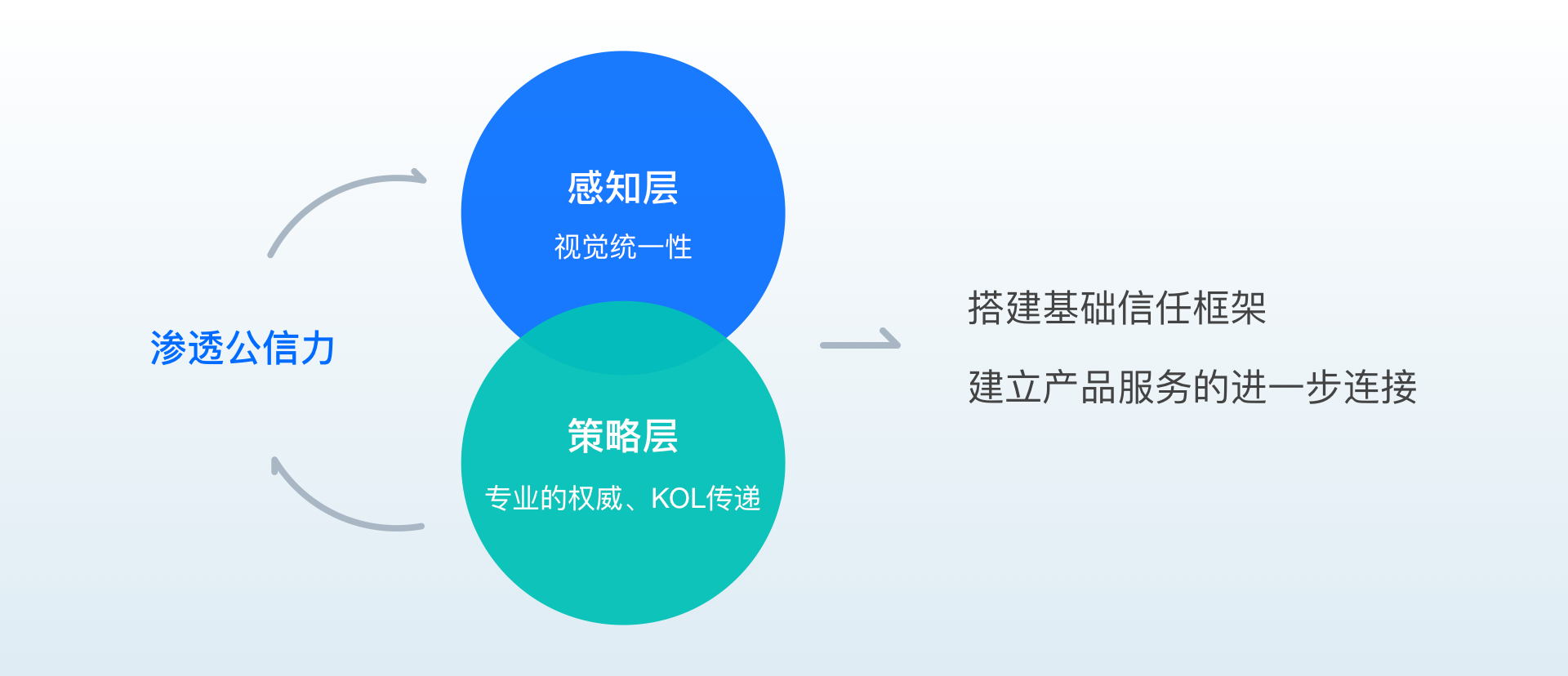
通过感知层上的视觉统一及策略层上专业的权威机构、KOL种草的方式去渗透平台的公信力,进而搭建基础的信任框架,建立产品服务的进一步连接。

话术是传递信任感的重要因素。既要做到实事求是的表达,又要避免引起用户歧义。话术的首要原则是真诚感,坦诚明确的告知用户必要的信息,避免带有营销感的含糊“套路”。

互联网金融领域有很多专业术语,向用户传达时,我们需要把它转换成用户能听懂的语言,最大限度地降低用户的理解成本。
一般金融产品的文案要做到三点:简单易懂、统一认知、突出重点。
简单易懂——互联网金融产品的客户群是普罗大众,文化水平高低不一,因此传达的文案必须是清晰的、接地气的,让金融术语从专业变成通用化,让用户能够清晰直观地识别和理解。
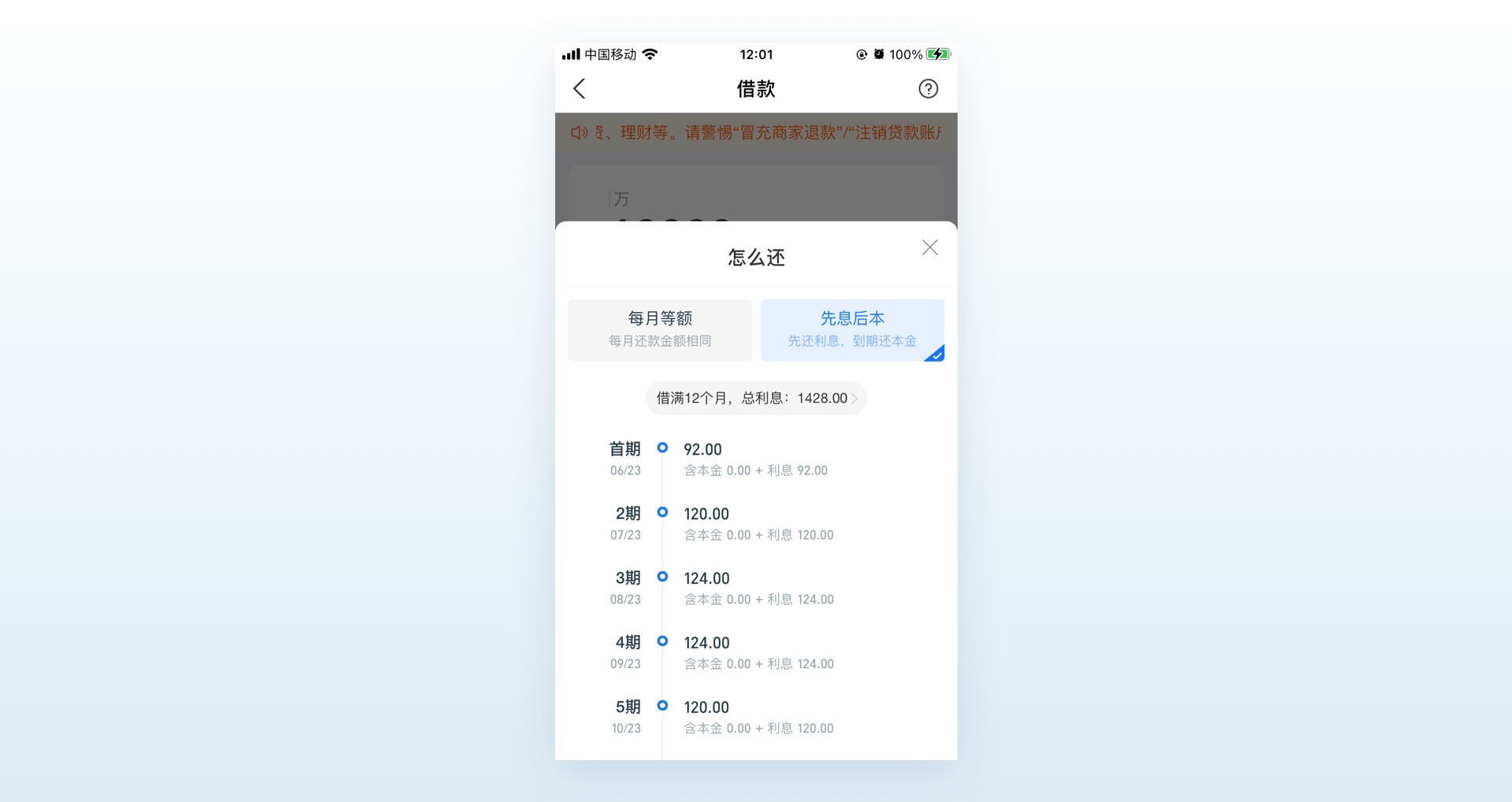
最常见的如“提前结清”是银行的叫法,转换为用户的语言是“提前还清”。或者借贷后还款的方式有“等额本金余额计息”,像这么专业的术语,会让用户感到困惑:到底什么是等额本金,余额计息?所以我们在设计的时候,只需告知用户最想了解的信息,即每月的还款额以及利息即可。
统一认知——如果对金融产品的解释出现歧义,则可能会出现失之毫厘谬以千里的状况,容易让用户产生不同的理解。解决这类问题的关键点在于能否发现歧义,这就需要设计师在设计时对产品业务本身有深刻的理解,能知道问题的存在并敏锐地发现问题。
突出重点——互联网金融产品有很多必要的规则需要告知用户,当无法全都在页面上展现时,通常会使用弹层页面来辅助用户理解,先由标题描述中心大意,再给出详细解释。
有时候,我们也可以通过信任感的话术,提升产品转化。

对于借款,大部分用户会因手续费或后续服务等各类问题而对借款产生一定的抵触,为了提升借款的转化率,可以通过改变心理上对借款的固有认知出发,核心目标是增强用户接受度,让用户对借钱这件事产生“心理转变”。
我们从三个感觉去改变:
临时感——结合用户「临时缺钱」、「临时周转」这个情景,在话术上我们可以贴着「短期周转资金」、「XX备用金」这样的临时场景进行表达;通过标签上的对比,及心理上的行为暗示、选择性暗示,增大用户选择借款的概率;
压力感——语言表达上,运用「随时借随时可以还」、「借2万元半个月利息仅xxx元」、「1万元借1天利息仅xx元」,将复杂金融逻辑扁平化、口语化,降低用户直面借钱的压力感。
亲切感——通过「地方政府与XX银行给你准备了1份备用金/短期周转资金」等方式,主动迎合的方式,拉近与用户的距离。
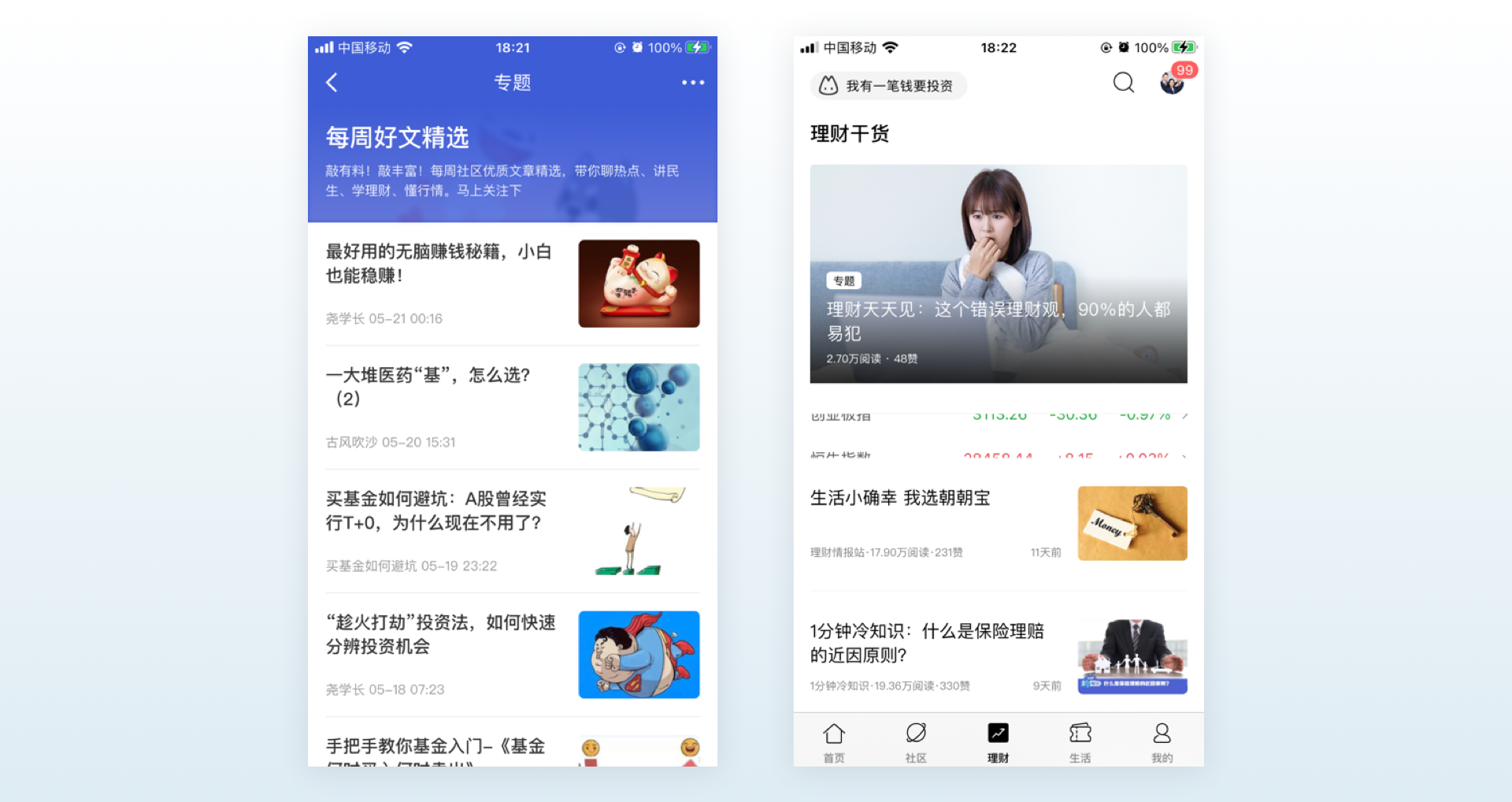
通过轻量化的展示金融知识,白话讲金融的方式提升用户的认知。

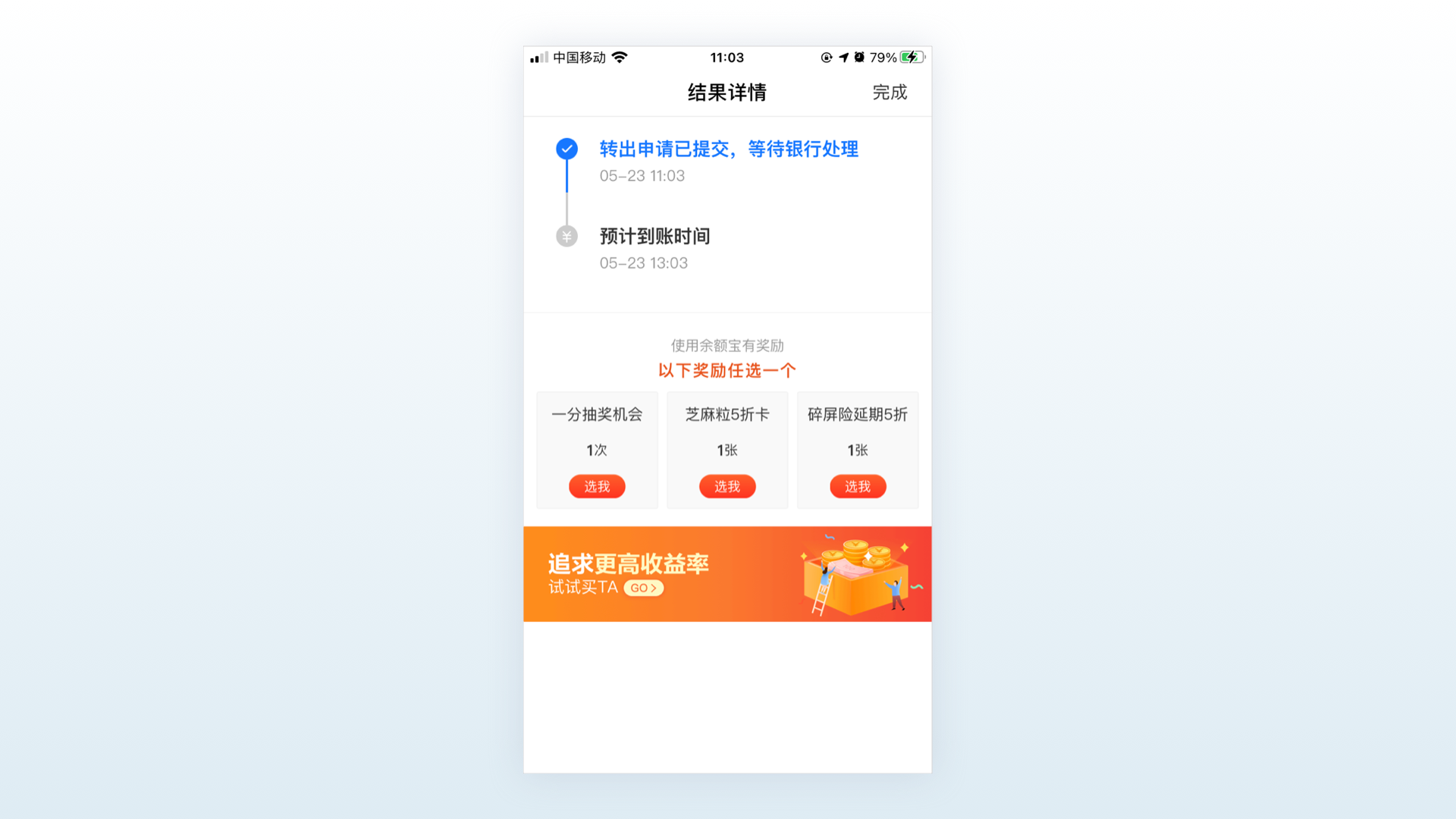
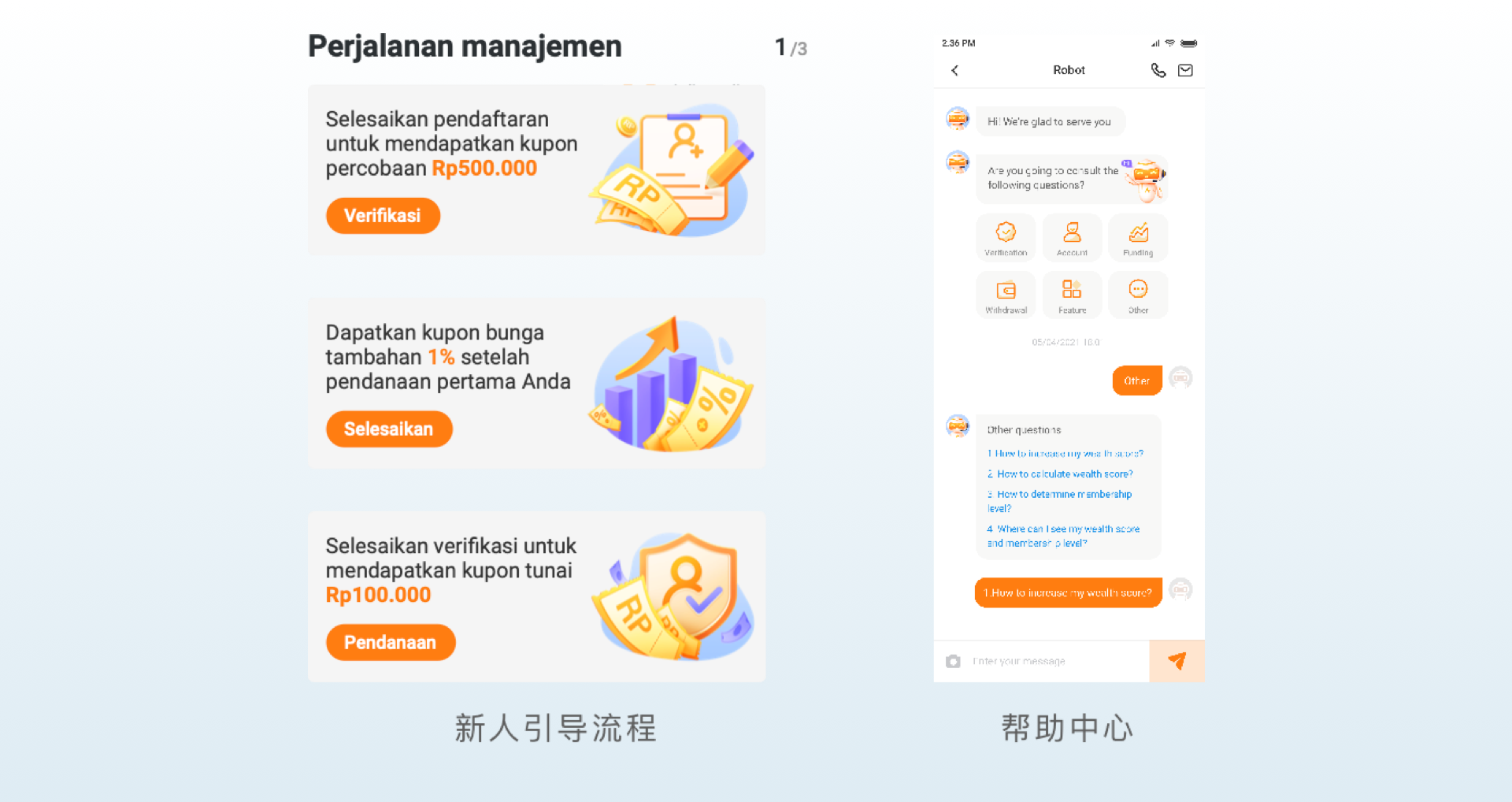
尼尔森十大可用性原则之一,系统状态的可见性,应该保持在第一位——系统应该始终在合理的时间内,通过适当的方式,告知用户当前所处的状态,以及正在发生的事情。在使用产品时,用户需知道每次交互是否成功了,而产品呈现的当前状态,能够让用户感受到更强的控制感,借此可以更好的控制,并完成自己的任务,而这种掌控感,能够加深用户对于产品的信任。金融产品,更需要有良好的反馈设计,它和金钱联系紧密,容错率很低,每次操作都可能引起蝴蝶效应。而良好的反馈设计能减小用户在使用产品过程中产生的恐慌,帮助用户获得信心并提升掌控感,使用户尽快完成自己的目标。

和普通 APP 相比,金融类的服务不仅要做到好用易用,更要抓住用户的利益点,给用户真正带来转化的投资策略。并在用户疑惑的时候,提供相应的帮助。


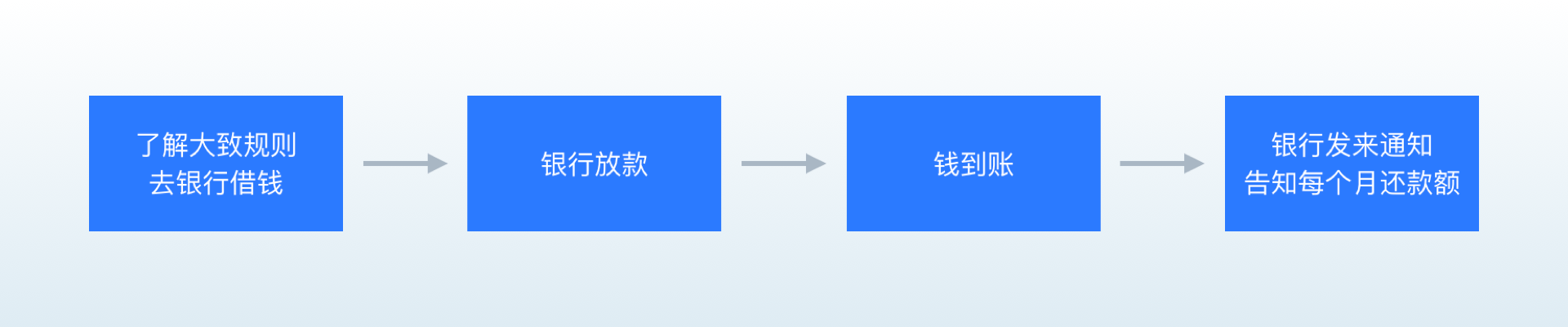
从传统银行线下贷款全流程中可以看出,这里有个后置性的体验——第四步中,用户拿到钱后才确切知道每个月的还款额,实际上这种后置性的体验是很糟糕的,给用户带来不确定性和不可控感。

针对线下贷款的这种缺陷,在设计借款产品时,让用户了解清楚一切信息之后再来借款。基于这点考虑,用户对于还款额的知晓需要前置,我们的设计方案可以是:在用户输入完「借款金额」和「借款期限」后,给用户一个实时的「还款计划表」,确切地告知用户「还款日」和「每月还款」(每月还款金额)以及利息的计算方式,给予用户足够的把控感和确定感。并且当更改上述任意一个参数时,「还款计划表」也会出现实时变动,帮助用户快速找到合适的借款方案。

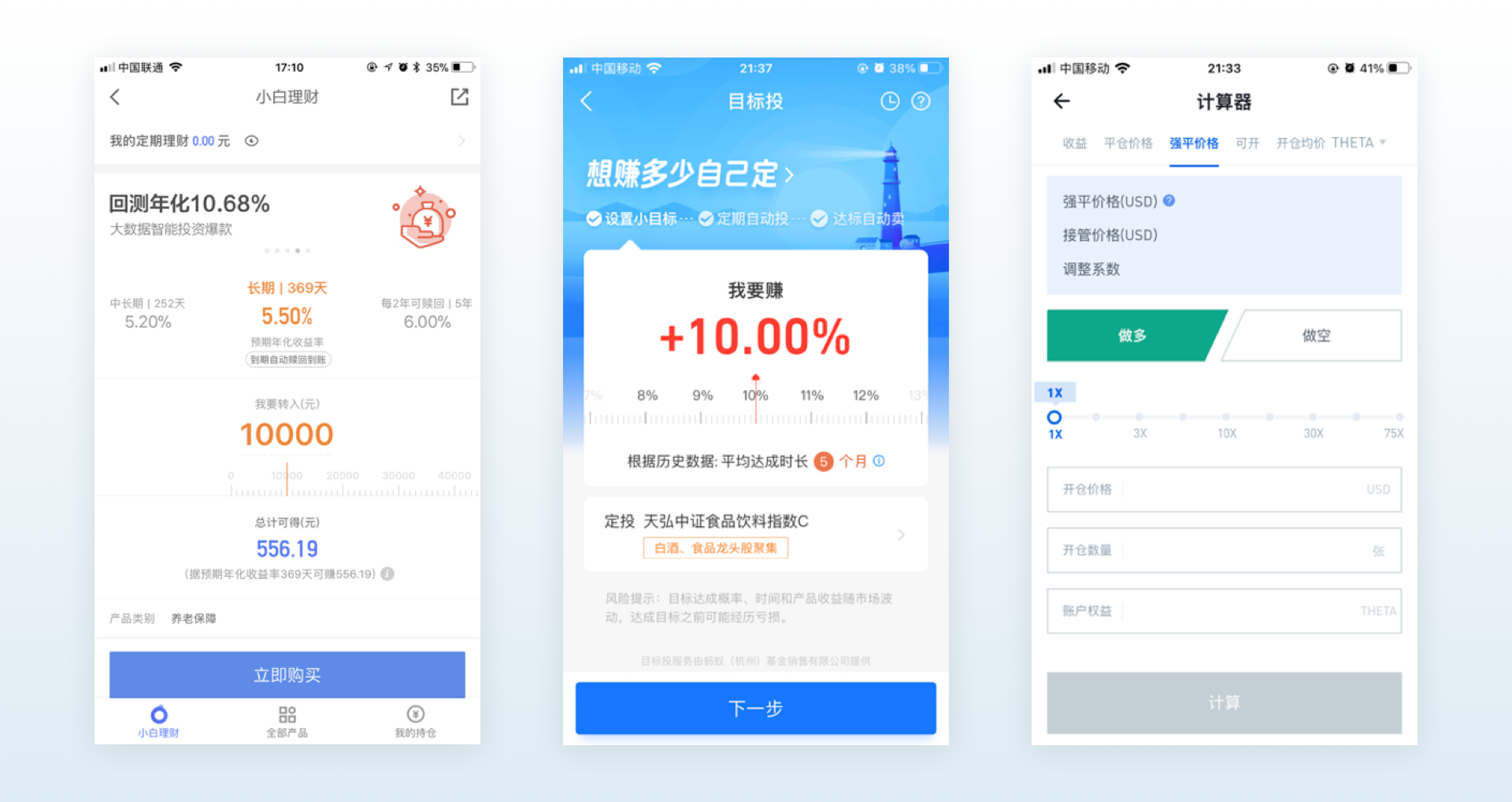
用户往往不善于处理数字内容,简单的加减法、乘法对于很多人而言不是问题,但是一旦需要快速进行混合运算,或者涉及到更复杂的内容时,绝大多数用户会选择使用计算器,甚至更专业的工具。

数据可视化如今已经可以更好地集成到 APP 当中,拥有及时报告和分析的功能,在贷款、金融、 财务这样的 APP 当中,合理地运用这些更易于理解的视觉信息,可以更好地帮助用户理解和吸收内容。

用户一向不喜欢复杂的东西,除了不易理解外,更担心因自己理解错误带来意外的损失,而金融产品的损失是和金钱息息相关,更为重要。
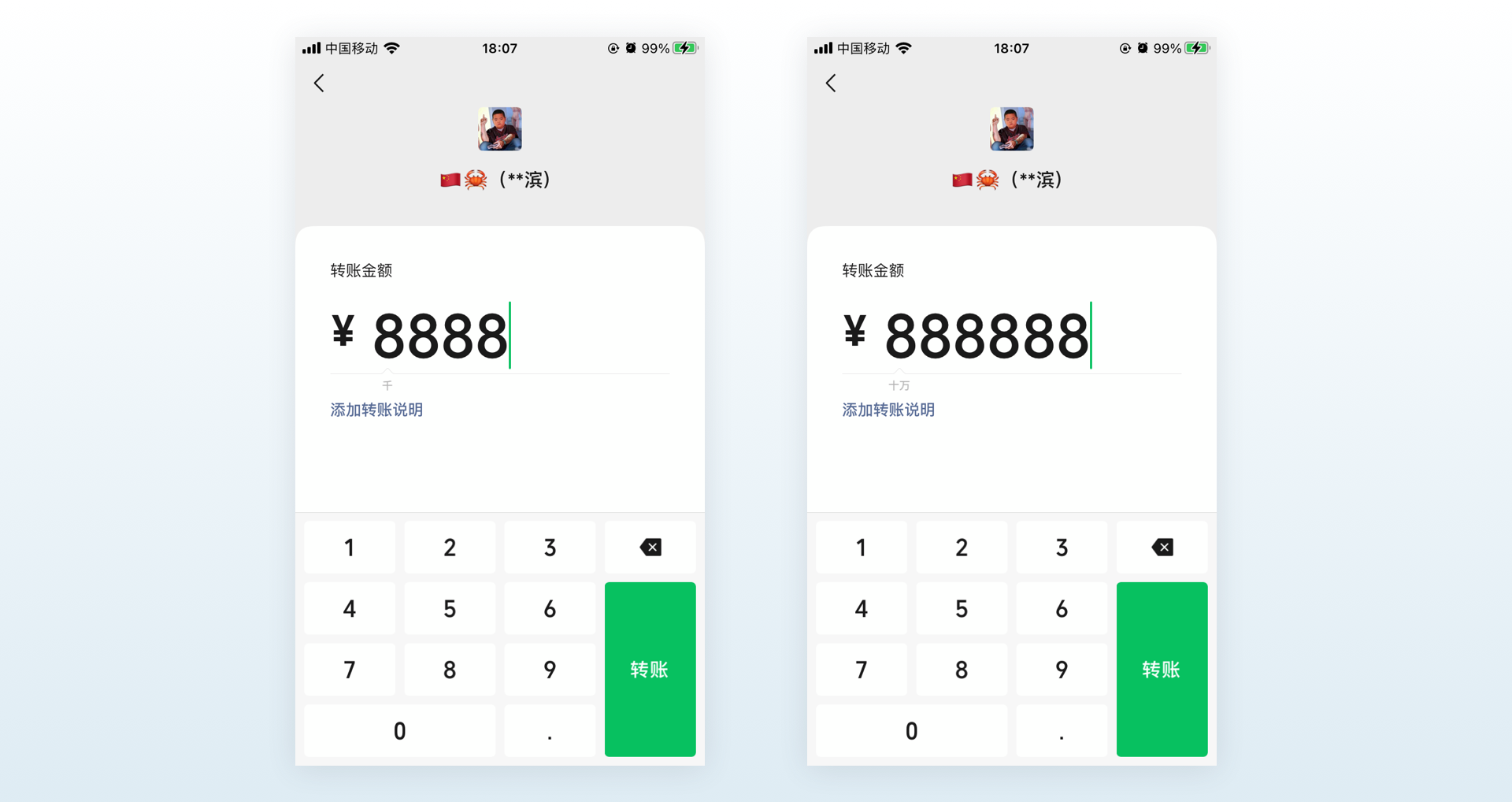
帮助用户减少记忆负荷、顺畅完成操作目标,是每个产品必不可少的设计点。如微信转账,输入数字时会检测数额,减去用户边输入边计算「这是多少钱」的脑力投入。

当涉及到用户信息安全、人身隐私、行业竞争等时,隐私保护可以避免用户遇到一些不必要的麻烦,建立起一种【为用户安全着想】的产品认知。
常见的有:匿名评价、数据脱敏、身份认证信息保护等。

用户对同类群体有情感共鸣。通过传播内容故事化把信任心智具象呈现,唤起用户的情感共鸣,进而从内心接受、信任金融投资/贷款服务。
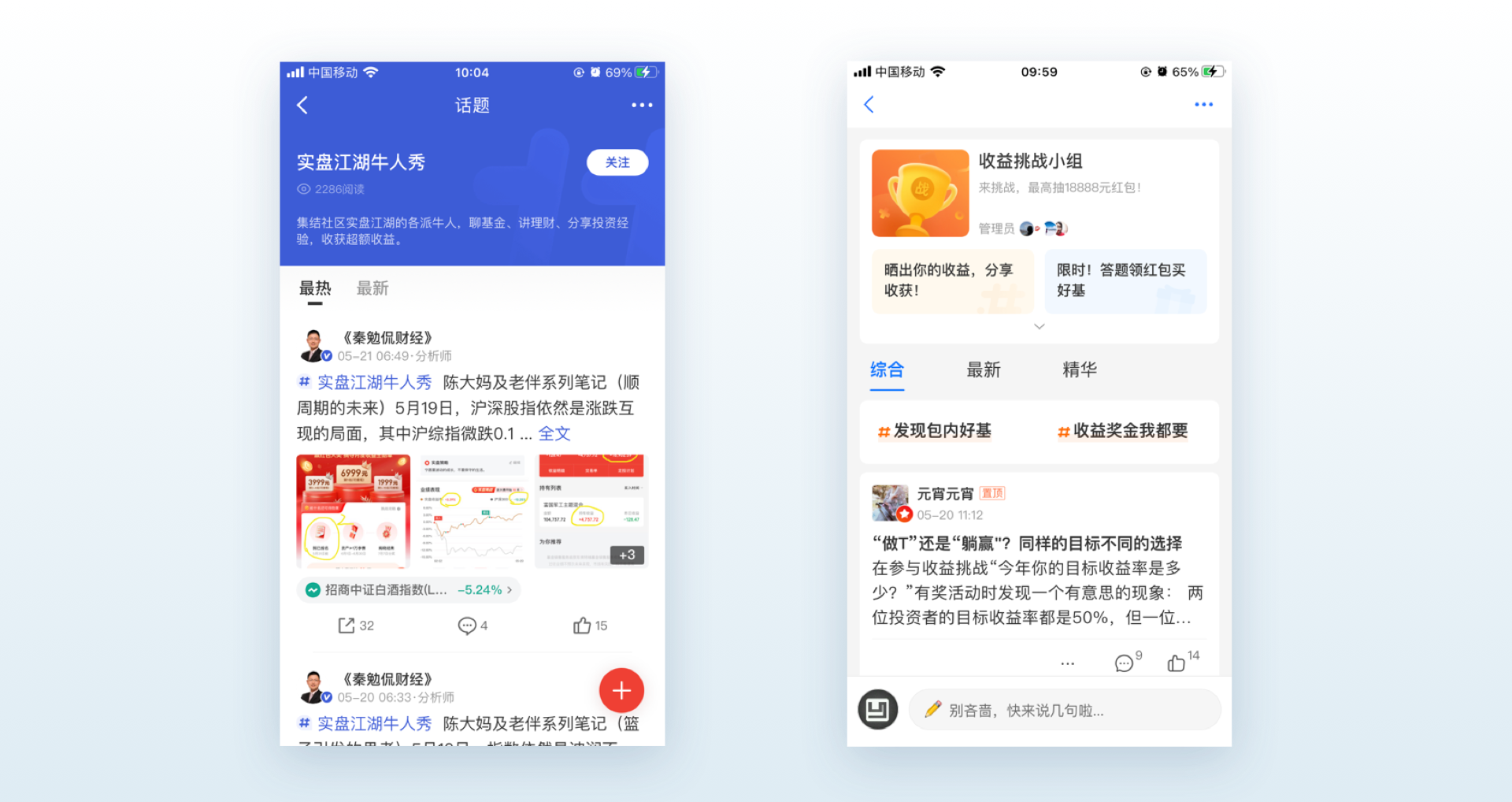
例如:支付宝在年前白酒基金大涨的时候,基金讨论区底下出现了各种相亲、屌丝逆袭等有趣的故事,用户纷纷留言参与,用户在平台自发的互动,更增加了品牌好感,从而更加信任产品。

理解用户思维,替用户考虑,提升用户决策效率。用户的决策效率可以从三方面去提升:安全性、性价比、真实性
人们面对某事物可能会带来的伤害/损失时,都会有一种本能的“警惕感”。
金融产品,在设计的时候突出与权威机构合作的详细信息,向用户提供基本安全保障,减少用户的安全顾虑。

性价比是人们衡量「付出成本与回报价值」之间的一种决策依据。而为了让用户降低这种决策依据,除了自我服务/实力的展示外,往往需要一种「参照物」来凸显性价比。而「参照物」 的形式多种多样,不管是竞品数据,还是各种优惠信息、额外礼物/礼包、售后服务等等。目的都是通过该参照物,向用户传递一种「划算」、「值得」的心理效应。
例如:一些平台推出自己的理财产品的时候,会注明:与余某宝相比,年化多出XX%。

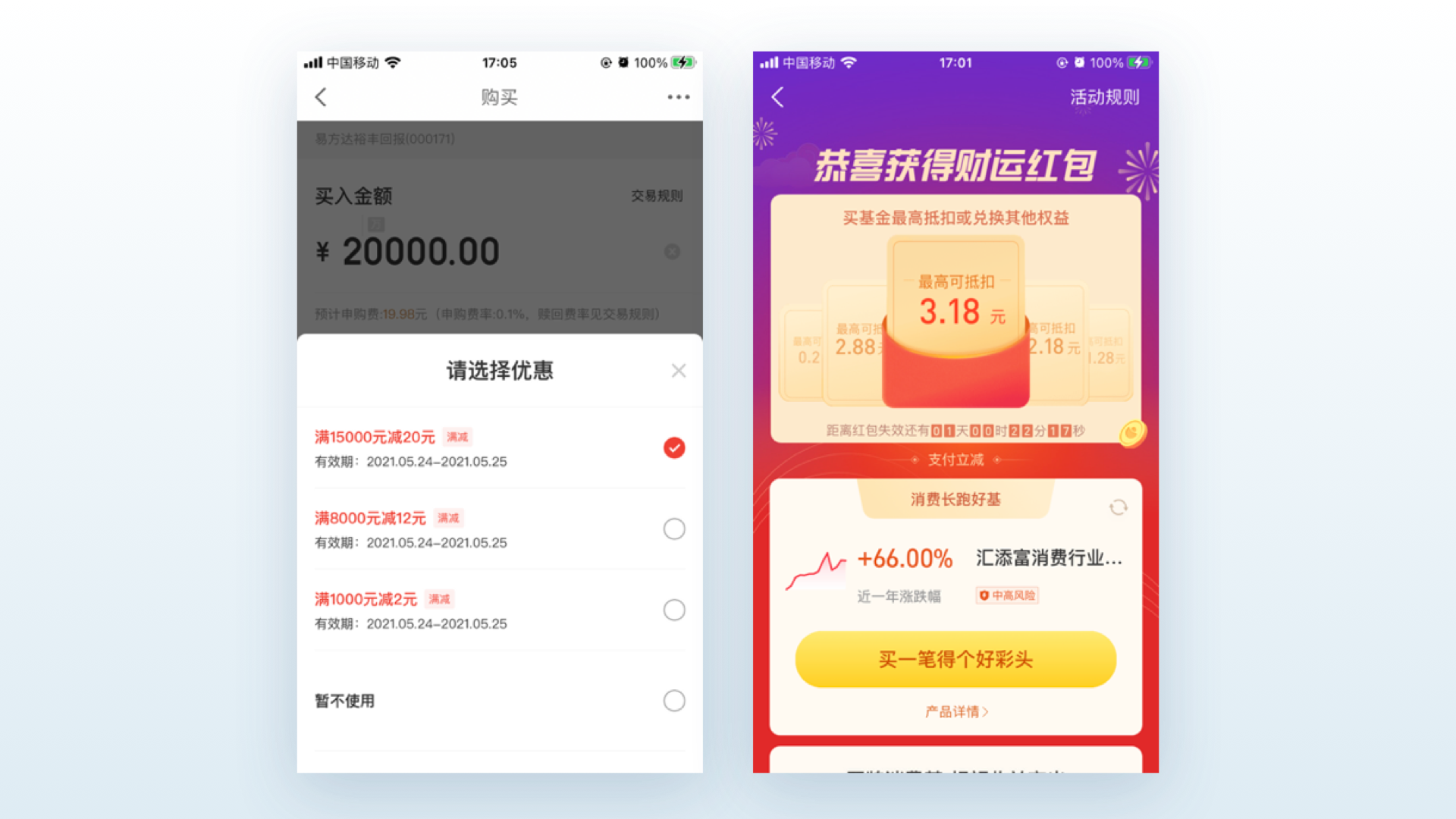
支付宝的「财运红包」、京东金融「满减券」,通过红包抵扣,减少用户开支,得到性价比高的基金。

基金转换,为用户思考,减少时间成本,让用户快速获取收益。

光是性价比高还只是片面依据,至于内容是否属实,成为了我们与用户建立信任感中最重要的影响因素。
在视觉的呈现上向用户直观地展示相关的数据等,能在极短的时间内改善用户的认知和态度,从而建立起短暂的信任感。

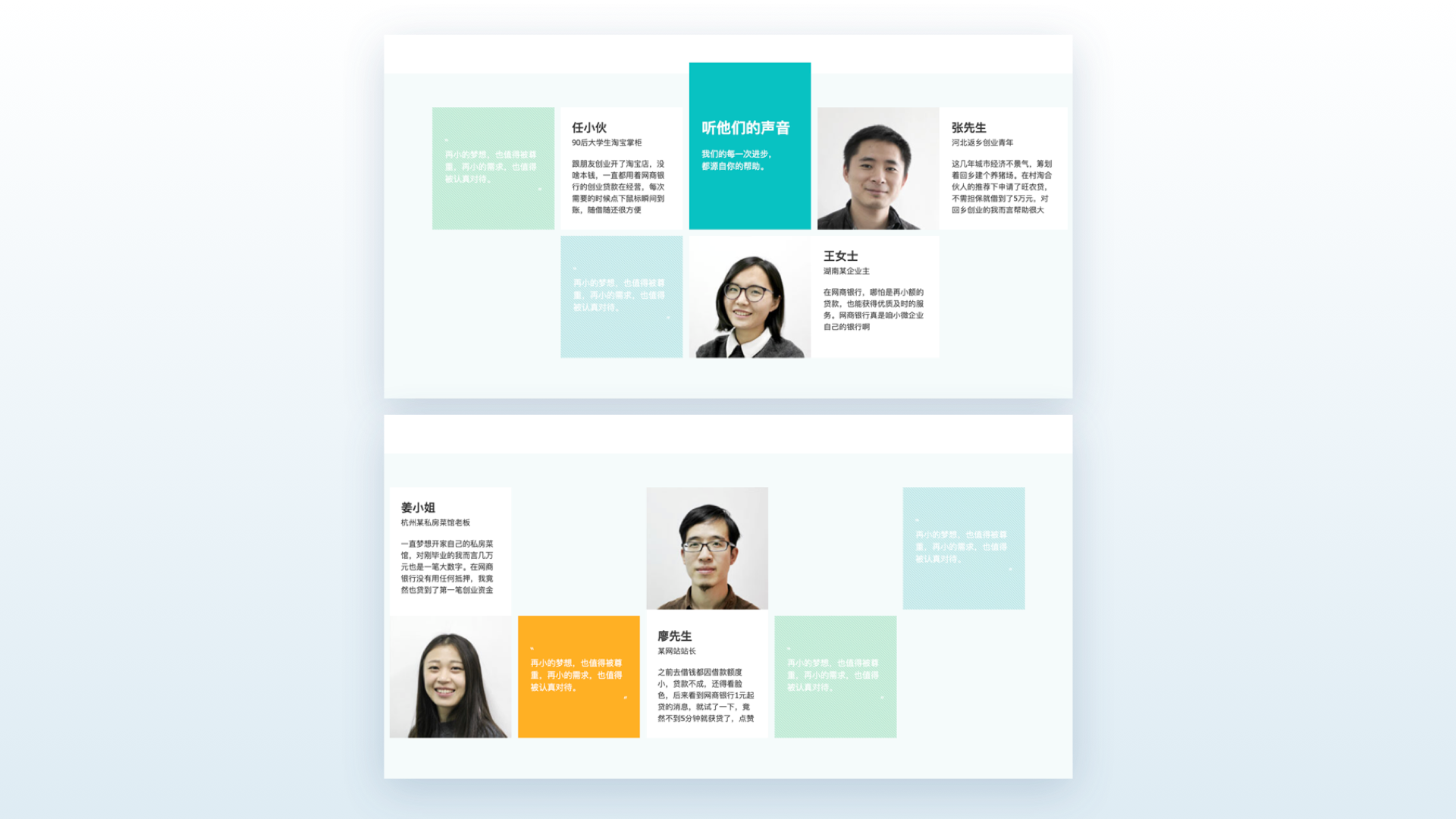
或者通过真实投资故事,感知受益人的「现身说法」,营造身边的人通过投资获得了助力,进而整体塑造用户对平台服务的信任心智。

金融产品的信任感设计是一件需要长期坚持的、正确且有难度的事情,它是一个循序渐进的互动过程,新生金融产品获信极其艰难,基本信用值是一点一滴的日积月累,一旦失信一次,用户就很难再信任。
通过平台公信力及产品优质服务,建立与用户的信任连接,进而全面升级信任关系。无论是体验设计还是视觉设计,都可以帮助企业拓展品牌和业务,建立和增强用户之间的粘性,只有重视产品信任感设计,做好产品体验,才能为产品的有效转化奠定良好的基础。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的 界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、 BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、 平面设计服务
蓝蓝 http://www.lanlanwork.com
PHP网站源码丹竹头企业网站改版惠州网站搜索优化广州seo网站推广南联建设网站木棉湾关键词按天计费松岗SEO按天计费光明网站开发南联网站优化排名坂田百度竞价包年推广布吉建站西乡百度标王横岗网站开发深圳网站推广工具南联网站改版盐田网站优化盐田模板制作惠州优化同乐网站推广东莞百度竞价横岗模板网站建设荷坳网站优化排名东莞百搜词包横岗SEO按天收费木棉湾网站优化按天计费光明网站建设设计东莞网站推广松岗SEO按天收费坪地关键词按天扣费石岩高端网站设计西乡网站建设歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运