
vue应用:vue2中 seo时使用vue-meta-info的方法。
安装vue-meta-info
npm i -S vue-meta-info
main.js里面引入vue-meta-info。
import MetaInfo from 'vue-meta-info' Vue.use(MetaInfo)
这样在组件页面中就可以使用了
假设你要给users.vue添加title,meta标签
users/index.vue
<template>
...
</template>
<script>
export default {
metaInfo: {
title: '我是users头', // set a title
meta: [{ // set meta
name: 'keyWords',
content: '我是users关键字'
},
{
name: 'description',
content: '我是users描述'
}],
link: [{ // set link
rel: 'asstes',
href: 'https://assets-cdn.github.com/'
}]
}
}
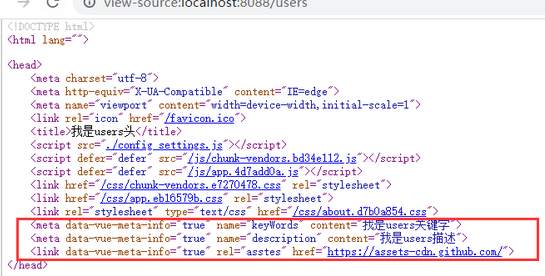
</script>这样再结合prerender-spa-plugin-next,打包之后,在dist文件夹找到users文件夹下的index.html
打开你会发现就有title和meta的关键字和描述标签了

如果要在组件内动态使用 metaInfo :这种方式可以动态生成META标签的内容,一般META标签的内容需要根据变量去变化的时候,可以选用这种方式
export default {
metaInfo () {
return {
title: this.pageName
}
},
data () {
return {
pageName: 'loading'
}
},
mounted () {
setTimeout(() => {
this.pageName = 'async'
}, 2000)
}
}vue seo管理 vue-meta-info 动态设置meta和title
使用 vue-meta-info 配置title和meta按照以下步骤
安装
1.yarn:
yarn add vue-meta-info
2.npm:
npm install vue-meta-info --save
在main.js全局引入 vue-meta-info
import MetaInfo from 'vue-meta-info' Vue.use(MetaInfo)
组件内静态使用 metaInfo
<script>
export default {
metaInfo: {
title: '页面title', //设置页面title
meta: [{ //设置页面meta
name: 'keyWords',
content: '关键词'
},
{
name: "description",
content: "描述",
},]
}
}
</script>如果你的 title 或者 meta 是异步加载的,那么你可能需要这样使用
<script>
export default {
metaInfo() {
return {
title: this.PageTitle,
meta: [
{
name: "keyWords",
content: this.PagekeyWords,
},
{
name: "description",
content: this.PageDescription,
},
],
};
},
data () {
return {
PageTitle: "",
PagekeyWords: "",
PageDescription: "",
}
},
mounted (){
setTimeout(() => {
this.PageTitle = '页面title'
this.PagekeyWords = '页面关键词'
this.PageDescription = '页面描述'
},2000)
}
}
</script>好啦,就这么多了,大家可以试试。










网友评论文明上网理性发言 已有0人参与
发表评论: 取消回复