一篇文章带你了解HTML的网页布局结构
大家好,我是IT共享者,人称皮皮。这篇我们来讲讲CSS网页布局。
一、网页布局
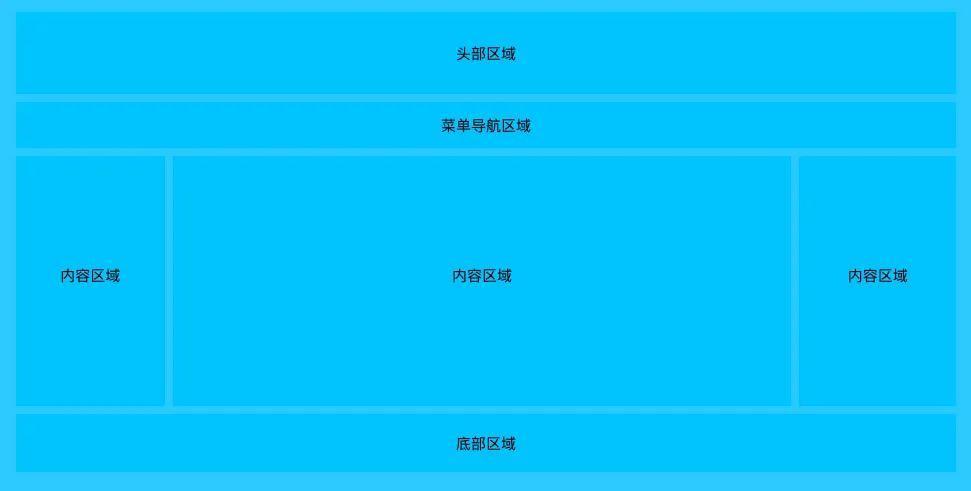
网页布局有很多种方式,一般分为以下几个部分:头部区域、菜单导航区域、内容区域、底部区域。
1. 头部区域
头部区域位于整个网页的顶部,一般用于设置网页的标题或者网页的 logo:
例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 项目(runoob.com)</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin: 0;
}
/* 头部样式 */
.header {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="header">
<h1>头部区域</h1>
</div>
</body>
</html>
2. 菜单导航区域
菜单导航条包含了一些链接,可以引导用户浏览其他页面:
例
/* 导航条 */
.topnav {
overflow: hidden;
background-color: #333;
}
/* 导航链接 */
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* 链接 - 修改颜色 */
.topnav a:hover {
background-color: #ddd;
color: black;
}
3. 内容区域
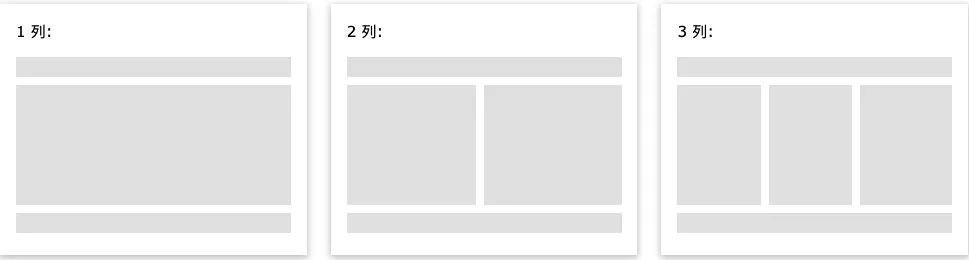
内容区域一般有三种形式:
-
1 列:一般用于移动端。
-
2 列:一般用于平板设备。
-
3 列:一般用于 PC 桌面设备。
不相等的列
不相等的列一般是在中间部分设置内容区域,这块也是最大最主要的,左右两次侧可以作为一些导航等相关内容,这三列加起来的宽度是 100%。
例:
.column {
float: left;
}
/* 左右侧栏的宽度 */
.column.side {
width: 25%;
}
/* 中间列宽度 */
.column.middle {
width: 50%;
}
/* 响应式布局 - 宽度小于600px时设置上下布局 */
@media screen and (max-width: 600px) {
.column.side, .column.middle {
width: 100%;
}
}
4. 底部区域
底部区域在网页的最下方,一般包含版权信息和联系方式等。
例
.footer {
background-color: #F1F1F1;
text-align: center;
padding: 10px;
}
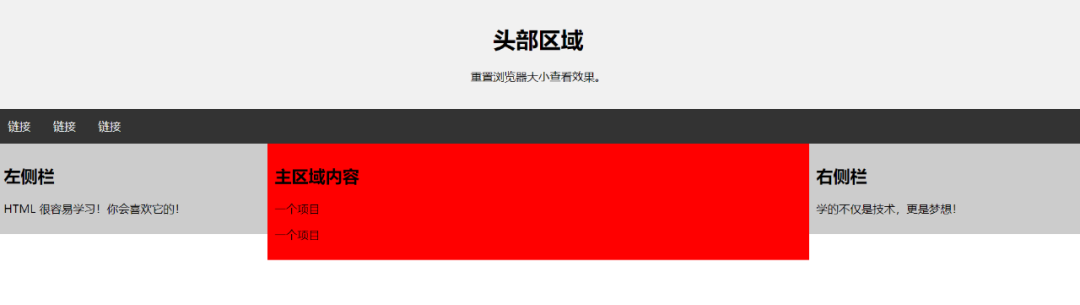
二、响应式网页布局
通过以上等学习我们来创建一个响应式等页面,页面的布局会根据屏幕的大小来调整:
案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>项目</title>
<style>
* {
box-sizing: border-box;
}
body {
font-family: Arial;
padding: 10px;
background: #f1f1f1;
}
/* 头部标题 */
.header {
padding: 30px;
text-align: center;
background: white;
}
.header h1 {
font-size: 50px;
}
/* 导航条 */
.topnav {
overflow: hidden;
background-color: #333;
}
/* 导航条链接 */
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* 链接颜色修改 */
.topnav a:hover {
background-color: #ddd;
color: black;
}
/* 创建两列 */
/* Left column */
.leftcolumn {
float: left;
width: 75%;
}
/* 右侧栏 */
.rightcolumn {
float: left;
width: 25%;
background-color: #f1f1f1;
padding-left: 20px;
}
/* 图像部分 */
.fakeimg {
background-color: #aaa;
width: 100%;
padding: 20px;
}
/* 文章卡片效果 */
.card {
background-color: white;
padding: 20px;
margin-top: 20px;
}
/* 列后面清除浮动 */
.row:after {
content: "";
display: table;
clear: both;
}
/* 底部 */
.footer {
padding: 20px;
text-align: center;
background: #ddd;
margin-top: 20px;
}
/* 响应式布局 - 屏幕尺寸小于 800px 时,两列布局改为上下布局 */
@media screen and (max-width: 800px) {
.leftcolumn, .rightcolumn {
width: 100%;
padding: 0;
}
}
/* 响应式布局 -屏幕尺寸小于 400px 时,导航等布局改为上下布局 */
@media screen and (max-width: 400px) {
.topnav a {
float: none;
width: 100%;
}
}
</style>
</head>
<body>
<div class="header">
<h1>我的网页</h1>
<p>重置浏览器大小查看效果。</p>
</div>
<div class="topnav">
<a href="#">链接</a>
<a href="#">链接</a>
<a href="#">链接</a>
<a href="#" style="float:right">链接</a>
</div>
<div class="row">
<div class="leftcolumn">
<div class="card">
<h2>文章标题</h2>
<h5>xx 年xx月 xx日</h5>
<div class="fakeimg" style="height:200px;"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="img/bird.png"></div>
<p>文本...</p>
<p>当热诚变成习惯,恐惧和忧虑即无处容身。缺乏热诚的人也没有明确的目标。热诚使想象的轮子转动。一个人缺乏热诚就象汽车没有汽油。
善于安排玩乐和工作,两者保持热诚,就是最快乐的人。热诚使平凡的话题变得生动。!</p>
</div>
<div class="card">
<h2>文章标题</h2>
<h5>xx 年 xx 月xx日</h5>
<div class="fakeimg" style="height:200px;"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="img/border.png"></div>
<p>文本...</p>
<p>一切事无法追求完美,唯有追求尽力而为。这样心无压力,出来的结果反而会更好!</p>
</div>
</div>
<div class="rightcolumn">
<div class="card">
<h2>关于我</h2>
<div class="fakeimg" style="height:100px;"></div>
<p>6666</p>
</div>
<div class="card">
<h3>热门文章</h3>
<div class="fakeimg"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="img/fy2_wp.png">\</div>
</div>
<div class="card">
<h3>关注我</h3>
<p>本站发布的系统与软件仅为个人学习测试使用,请在下载后24小时内删除,
不得用于任何商业用途,否则后果自负,请支持购买正版软件!如侵犯到您的权益,请及时通知我们,我们会及时处理。
声明:为非赢利性网站 不接受任何赞助和广告。</p>
</div>
</div>
</div>
<div class="footer">
<h2>底部区域</h2>
</div>
</body>
</html>
三、总结
本文主要介绍了Html的网页布局结构,如何去了解网络的布局,介绍了常见的移动设备的三种网页模式,最后通过一个小项目,总结之前讲解的内容。
代码很简单,希望可以帮助你学习。
共同学习,写下你的评论
评论加载中...
作者其他优质文章
阅读免费教程
-
 Html5 入门教程25个小节 58520 794
Html5 入门教程25个小节 58520 794 -
 Python 办公自动化教程17个小节 24658 832
Python 办公自动化教程17个小节 24658 832 -
 Python 算法入门教程15个小节 26047 1020
Python 算法入门教程15个小节 26047 1020 -
 Python 进阶应用教程38个小节 62362 974
Python 进阶应用教程38个小节 62362 974
100积分直接送
付费专栏免费学
大额优惠券免费领