昆明理工大学信息工程与自动化学院学生实验报告
( 201 — 201 学年第一学期)
课程名称:Web设计技术 开课实验室: 年 月 日

注:报告内容按实验须知中七点要求进行。
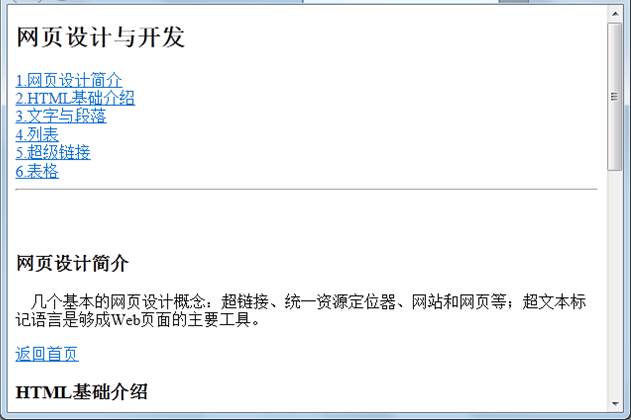
1. 选择一本图书,尝试制作书签链接,通过目录链接到各章内容。
代码:
<head>
<title>书签链接</title>
</head>
<body>
<p>
<a name="top"><h2>网页设计与开发</h2>
</a>
<a href="#">1.网页设计简介</a><a herf="#T1"></a><br>
<a href="#">2.HTML基础介绍</a><a herf="#T2"></a><br>
<a href="#">3.文字与段落</a><a herf="#T3"></a><br>
<a href="#">4.列表</a><a herf="#T4"></a><br>
<a href="#">5.超级链接</a><a herf="#T5"></a><br>
<a href="#">6.表格</a><a herf="#T6"></a>
<hr>
<br><br>
<h3><a name="T1">网页设计简介</a></h3>
<p> 几个基本的网页设计概念:超链接、统一资源定位器、网站和网页等;超文本标记语言是够成Web页面的主要工具。</p>
<a href="#">返回首页</a><a herf="#top"></a>
<h3>
<a name="T1">HTML基础介绍</a></h3>
<p> HTML用于描述功能的符号称为“标记”。
<html><html>、<head><head>、<body><body>等都是标记。标记通常分为单标记和双标记两种类型。</p>
<a href="#">返回首页</a><a herf="#top"></a>
<h3>
<a name="T1">文字与段落</a></h3>
<p> 主要内容为文字内容标记、文字样式标记、文字修饰标记、段落修饰标记的使用。</p>
<a href="#">返回首页</a><a herf="#top"></a>
<h3><a name="T1">列表</a></h3>
<p> 列表,顾名思义就是在网页中将相关资料以条目的形式有序或者无序排列而形成的表。常用的列表有无序列表、有序列表和定义列表3种。另外还有不太常用的目录列表和菜单列表。</p>
<a href="#">返回首页</a><a herf="#top"></a>
<h3><a name="T1">超级链接</a></h3>
<p> 建立超链接的标记是a,以<a>开始,以</a>结束,锚可以指向网络上的任何资源。</p>
<a href="#">返回首页</a><a herf="#top"></a>
<h3>
<a name="T1">表格</a></h3>
<p> 表格是网页制作中一种常用的页面布局工具。通过表格可以精确地控制网页各元素在网页中的位置,从而方便的排版和布局,所以,表格是网页排版的灵魂。</p>
<a href="#">返回首页</a>
<a herf="#top"></a>
</body>
</html>
截图:

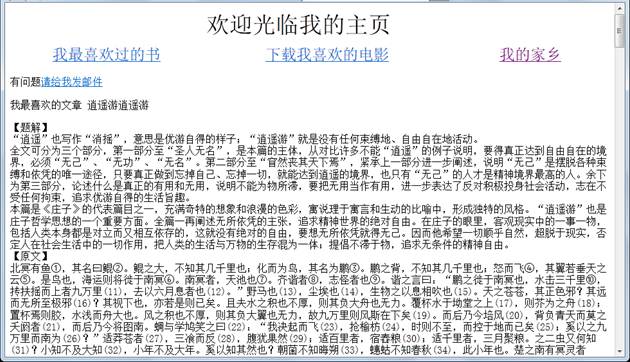
2.编写个人主页,建立包含文本链接、电子邮件链接和文件下载链接和图像映射的HTML页面。
代码:
<head>
<title>个人主页</title>
<style type="text/css">
<!--
.STYLE1 {
font-family: "楷体_GB2312";
font-size: 36px;
}
body {
background-image: url(image/%E8%83%8C%E6%99%AF.jpg);
}
.STYLE3 {font-size: 24px}
-->
</style>
</head>
<body background="image/110.jpg">
<table width="100%" height="57" border="0">
<tr>
<td><marquee behavior="scroll" direction="left" ><span class="STYLE1">欢迎光临我的主页</span></marquee></td>
</tr>
</table>
<table width="100%" height="34"border="0">
<tr>
<td width="32%"><div align="center"><span class="STYLE3"><a href="#book" target="_self">我最喜欢过的书</a></span></div></td>
<td width="42%"><div align="center"><span class="STYLE3"><a href="movie/火影忍者剧场版8疾风传之血狱(预告片)[0].mp4">下载我喜欢的电影</a></span></div></td>
<td width="26%"><div align="center"><span class="STYLE3"><a href="image/china.jpg">我的家乡</a></span></div></td>
</tr>
</table>
<p>有问题<a href="mailto:llz@gmail.com? cc=abc@yahoo.com.cn&subject=你好&bcc=a@gamail.com&body=祝你有快乐的一天">请给我发邮件</a><br />
<br />
<a name="ebook">我最喜欢的文章</a>
逍遥游逍遥游
<p>【题解】<br />
“逍遥”也写作“消摇”,意思是优游自得的样子;“逍遥游”就是没有任何束缚地、自由自在地活动。<br />
【原文】<br />
北冥有鱼①,其名曰鲲②。鲲之大,不知其几千里也;化而为鸟,其名为鹏③。鹏之背,不知其几千里也;怒而飞④,其翼若垂天之云⑤。是鸟也,海运则将徙于南冥⑥。南冥者,天池也⑦。齐谐者⑧,志怪者也⑨。谐之言曰:“鹏之徙于南冥也,水击三千里⑩,抟扶摇而上者九万里(11),去以六月息者也(12)。”野马也(13),尘埃也(14),生物之以息相吹也(15)。天之苍苍,其正色邪?其远而无所至极邪(16)?其视下也,亦若是则已矣。且夫水之积也不厚,则其负大舟也无力。覆杯水于坳堂之上(17),则芥为之舟(18);置杯焉则胶,水浅而舟大也。风之积也不厚,则其负大翼也无力,故九万里则风斯在下矣(19)。而后乃今培风(20),背负青天而莫之夭阏者(21),而后乃今将图南。蜩与学鸠笑之曰<br />
</body>
</html>
截图:

3.如图是新浪网天气预报的地图,利用图像映射完成当鼠标单击某一个省时,出现一段文字说明。
代码:
<html>
<head>
<title>天气预报图像映射</title>
</head>
<body>
<p align="center">
<a href="郑州.html"><img src="images/chmap.jpg" width="650" height="538" border="0" usemap="#china"></a>
<map name="china">
<area shape="rect" coords="436,272,492,308" href="郑州.html" alt="郑州">
<area shape="circle" coords="497,196,14" href="北京.html" alt="北京">
<area shape="circle" coords="560,327,16" href="上海.html" alt="上海">
<area shape="poly" coords="542,110,629,130,587,169" href="长春.html" alt="长春">
<br>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>长春</title>
</head>
<body>
<h2 align="left"><a name="changchun" id="changchun">长春</a></h2>
<p align="left"> 阴 南风2级 湿度76% 紫外线最弱</p>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>郑州</title>
</head>
<body>
<h2 align="left"><a name="zhengzhou" id="zhengzhou">郑州</a></h2>
<p align="left">郑州,阴有小雨。</p>
</body>
</html>
截图:


4.编写出实现如图所示页面效果的关键HTML代码。其中,A、B、C、D、E均为默认字号和默认字体,并且加粗显示,它们都位于各自单元格的正中间,A单元格的高度为200像素,B单元格的高度为100像素,C单元格的宽度为100像素,高度为200像素。
代码:
<head>
<title>A B C D E</title>
</head>
<body>
<table width="364" border="1">
<tr>
<td width="100" height="200" rowspan="2" align="center"><strong>A</strong></td>
<td height="134" colspan="3" align="center"><strong>B</strong></td>
</tr>
<tr>
<td width="116" height="122" align="center"><strong>E</strong></td>
<td width="100" height="200" rowspan="2" align="center"><strong>C</strong></td>
</tr>
<tr>
<td height="134" colspan="2" align="center"><strong>D</strong></td>
</tr>
</table>
</body>
</html>
截图:

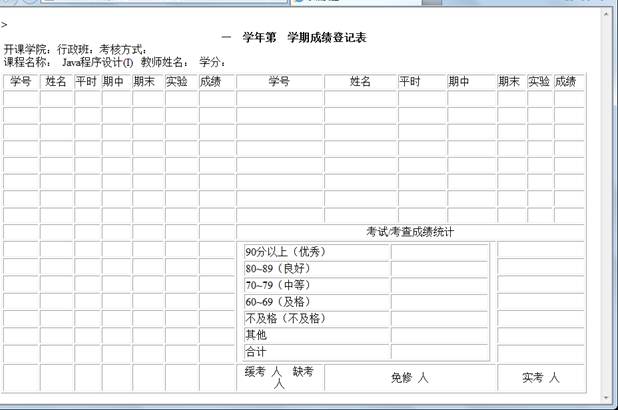
5.利用表格知识,制作出如图所示的表格。
代码:
<head>
<title>表格实验</title>
</head>
<body>
<table width="879" border="1">
<caption>
<div align="center"><strong>— 学年第 学期成绩登记表</strong><br /></div>
<div align="left">开课学院:行政班:考核方式:<br />
课程名称: Java程序设计(I) 教师姓名: 学分:
</div>
</caption>>
<tr>
<td width="49"> <div align="center">学号</div></td>
<td width="46"><div align="center">姓名</div></td>
<td width="35">平时</td>
<td width="40">期中</td>
<td width="43">期末</td>
<td width="45">实验</td>
<td width="50">成绩</td>
<td width="126"><div align="center">学号</div></td>
<td width="105"><div align="center">姓名</div></td>
<td width="68">平时</td>
<td width="69">期中</td>
<td width="39">期末</td>
<td width="34">实验</td>
<td width="42">成绩</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td height="24"> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td colspan="7"><div align="center">考试/考查成绩统计 </div></td>
</tr>
<tr>
<td> </td>
<td colspan="4" rowspan="7"><div align="center">
<table width="372" border="1">
<tr>
<td width="214">90分以上(优秀)</td>
<td width="142"> </td>
</tr>
<tr>
<td>80~89(良好)</td>
<td> </td>
</tr>
<tr>
<td>70~79(中等)</td>
<td> </td>
</tr>
<tr>
<td>60~69(及格)</td>
<td> </td>
</tr>
<tr>
<td><div align="center">缓考 人 缺考 人</div></td>
<td colspan="3"><div align="center">免修 人</div></td>
<td colspan="3"><div align="center">实考 人</div></td>
</tr>
</table>
</body>
</html>
截图:

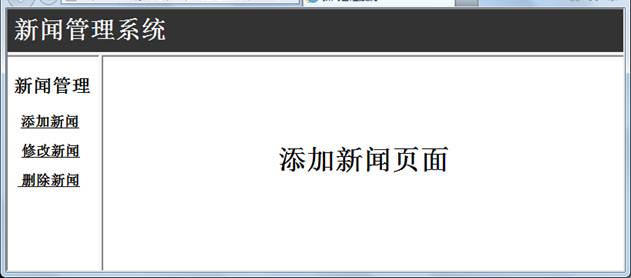
6.利用框架来设计一个厂字型布局,实现一个新闻管理系统。如图所示:
截图:

代码:
<head>
<title>新闻管理系统</title>
</head>
<frameset rows="17%,*" cols="*">
<frame src="UntitledFrame-1.html">
<frameset rows="*" cols="15%,*">
<frame src="UntitledFrame-2.html">
<frame src="UntitledFrame-3.html">
</frameset>
</frameset><noframes></noframes>
</html>
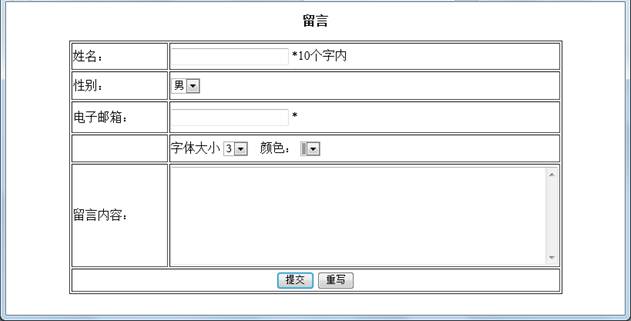
7.制作一个留言表单,表单中应包括姓名、性别、电子邮箱、字体大小、颜色、留言内容等,本实例完成后的效果如图所示:

代码:
<head>
<title>留言</title>
</head>
<body>
<p align="center"><strong>留言</strong></p>
<table width="640" border="1" align="center">
<tr>
<td width="127" height="31">姓名:</td>
<td width="497"><label for="div1"></label>
<input type="text" name="div1" id="div1" height="20" />
*10个字内</td>
</tr>
<tr>
<td height="33">性别:</td>
<td><label for="div2"></label>
<select name="div2" id="div2">
<option value="boy">男
<option value="girl">女
</select></td>
</tr>
<tr>
<td height="37">电子邮箱:</td>
<td><label for="div3"></label>
<input type="text" name="div3" id="div3" height="20" width="300"/>
*</td>
</tr>
<tr>
<td height="32"> </td>
<td width="50" height="32">字体大小
<label for="div4"></label>
<select name="div4" id="div4">
<option value="">3
<option value="">2
<option value="">1
</select>
颜色:
<label for="div5"></label>
<select name="div5" id="div5" >
<option style="background-color:#999">
<option style="background-color:#900">
<option style="background-color:#0FF">
</select></td>
</tr>
<tr>
<td height="130">留言内容:</td>
<td><label for="textarea"></label>
<textarea name="textarea" id="textarea" cols="60" rows="8"></textarea></td>
</tr>
<tr>
<td height="26" colspan="2"><form id="form1" name="form1" method="post" action="">
<div align="center">
<input type="submit" name="button" id="button" value="提交" />
<input type="submit" name="button2" id="button2" value="重写" />
</div>
</form></td>
</tr>
</table>
</body>
</html>
实验结果分析:





 本次试验我们学习了超级链接,学会了图片链接、书签链接、电子邮件链接、下载文件
本次试验我们学习了超级链接,学会了图片链接、书签链接、电子邮件链接、下载文件
链接等,掌握了图像映射。还学习了表格的使用,如一些表格的标记、表格属性修饰、设置
表格行和单元格的属性以及表格嵌套。我们还掌握了使用框架创建多页面和布局,表单的输
入、多行文本输入框和下拉列表框。通过对这些内容的学习,我们对网页设计有了更进一步
的认识,其中不足之处是对一些标记代码还不够熟悉,在以后的学习和实验中还要加深对其
的掌握。
