
- 业务客服
- 付费修改
- 加入Q群

- 微信客服
工作日 8:30-12:00 14:30-18:30
我们在一些微信群中看到过这样的小程序分享卡片:当你点进去后,会看到一个列表,里面有其他群成员的头像和相关信息。比如《王者荣耀群排行》,但是段位信息是腾讯私有的接口,我们只能拿到头像和昵称等基础信息。
下面我将实现小程序端的从转发到用户点击卡片后获取信息的这个过程。

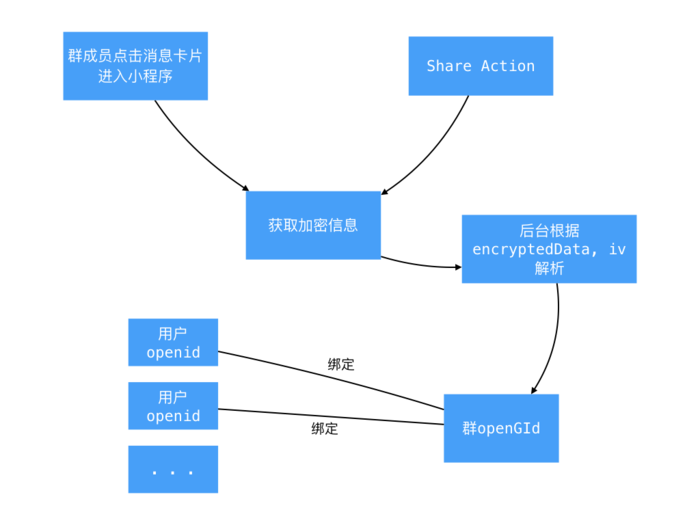
基本思路
首先我们要调用wx.showShareMenu进行设置,来开启是否使用带shareTicket的转发,这个shareTicket是开发群功能的关键:
我一般将其放在页面onShow中。
如果要自定义转发按钮而不是有默认右上角的转发按钮,需要在页面中放置一个open-type="share"的button组件:
接下来在页面中设置分享函数onShareAppMessage:
现在就可以进行转发了,在群聊中将会看到此次分享的小程序消息卡片。每个shareTicket对应每个群并且单聊不会有该值。这里只选择一个转发,所以直接取第一个。至于app.getShareInfo是用来获取群id(openGId)的函数,我们放到后面介绍。
当群成员点消息卡片进入小程序后,在app.js的onShow/onLaunch的options中可以获取到shareTicket,shareTicket每次都是不一样的,比分你分享的时候获取到的跟这里获取到的不是同一个,但是会对应同一个openGId。
首先,我们通过wx.getShareInfo获取encryptedData和iv,然后将其传给后台进行解析。
在getDecodeEncryptedData中,当后台解析成功后,就会返回一个openGId。
此时就可以将群openGId与用户openid进行绑定了,这个绑定信息也是要保存到后台的。如果后台没有保存过头像昵称信息,此时也可以将用户头像和昵称一起保存到后台。
类似于下面这样的一个接口:
其中的code调用wx.login获得,后台根据这个code能获取到openid。然后进行绑定。
然后根据自己的需求,可能还要一个保存用户基础信息和拉取群成员信息列表的接口。
基本思路就是这样,我将在另一篇文章中描述后端的相关处理。

工作日 8:30-12:00 14:30-18:00
周六及部分节假日提供值班服务


工作日 8:30-12:00 14:30-18:30
PHP网站源码陇南网站推广工具报价飞来峡阿里店铺托管报价阳泉百度爱采购横岗高端网站设计福田网站改版报价开封企业网站改版公司达州SEO按天计费报价聊城企业网站建设六安关键词按天扣费哪家好德阳百度网站优化安阳SEO按天扣费公司广州网络营销报价吴忠至尊标王价格白银关键词排名公司清远网站改版毕节网站优化按天扣费报价通辽高端网站设计荷坳网络营销公司鄂州关键词按天扣费报价怀化企业网站制作哪家好坪山网站优化软件公司威海推广网站报价盘锦seo排名价格百色SEO按效果付费哪家好惠州网络推广推荐大庆网站优化按天扣费价格六安网站推广系统推荐哈密网页制作哪家好廊坊网站制作多少钱黄冈网站seo优化哪家好歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运