微信扫一扫
用HTML+CSS做一个漂亮简单的个人网页——樱木花道篮球3个页面 学生个人网页设计作品 学生个人网页模板 简单个人主页
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】 ❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
@TOC
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
一、网页效果🌌



二、代码展示😈
1.HTML代码结构 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/public.css">
<link rel="stylesheet" href="css/index.css">
<title>樱木花道</title>
</head>
<body>
<!-- header -->
<header class="w1200">
<img src="images/banner.jpg" alt="">
</header>
<!-- nav -->
<nav class="w1200">
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="about.html">角色经历</a></li>
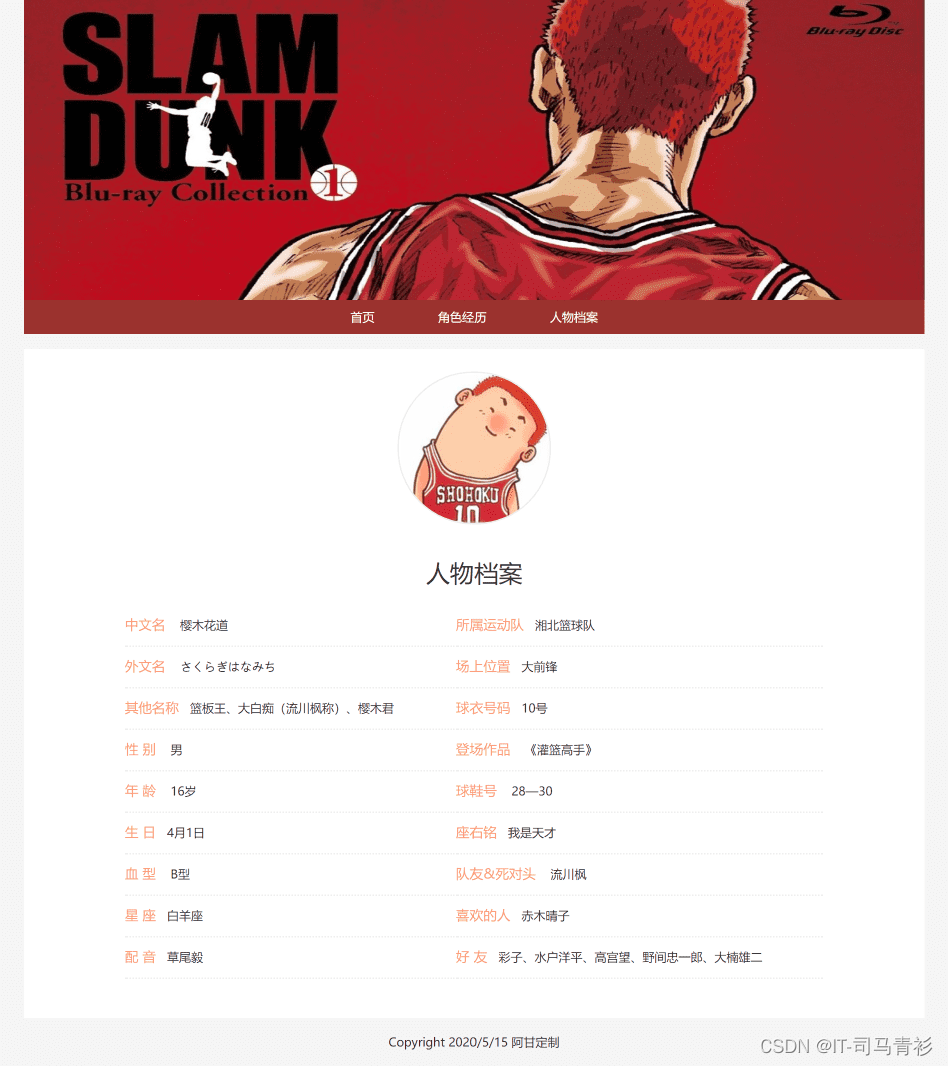
<li><a href="dossier.html">人物档案</a></li>
</ul>
</nav>
<!-- 主体部分 -->
<section class="main">
<div class="main-intro">
<img src="images/index_1.jpg" alt="">
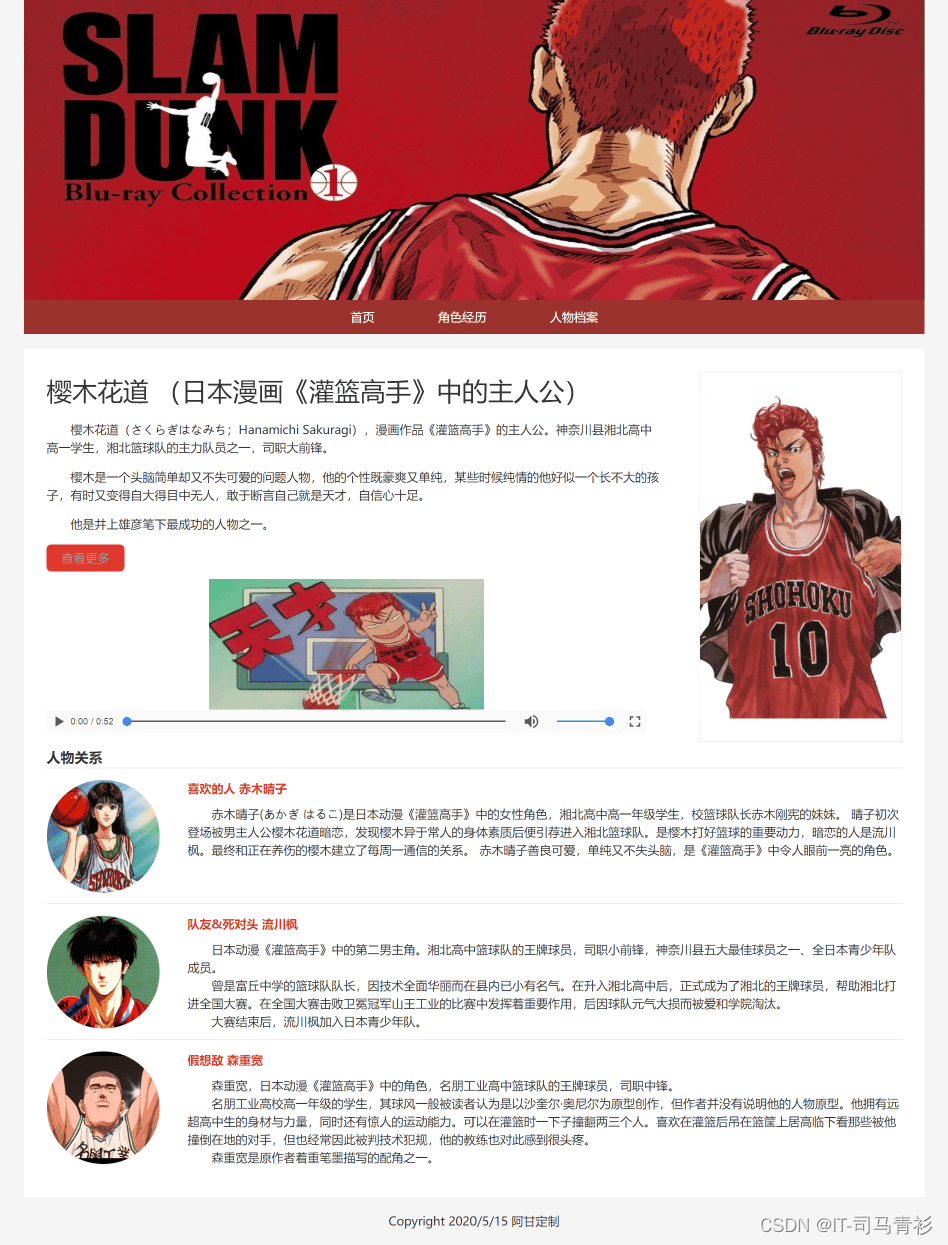
<h2>樱木花道 (日本漫画《灌篮高手》中的主人公)</h2>
<p>樱木花道(さくらぎはなみち;Hanamichi Sakuragi),漫画作品《灌篮高手》的主人公。神奈川县湘北高中高一学生,湘北篮球队的主力队员之一,司职大前锋。</p>
<p>樱木是一个头脑简单却又不失可爱的问题人物,他的个性既豪爽又单纯,某些时候纯情的他好似一个长不大的孩子,有时又变得自大得目中无人,敢于断言自己就是天才,自信心十足。 </p>
<p>他是井上雄彦笔下最成功的人物之一。</p>
<a href="#">查看更多</a>
<video src="video/樱木花道.mp4" controls="controls" poster="images/index_2.jpg"></video>
</div>
<div class="main-part">
<h3>人物关系</h3>
<ul>
<li>
<img src="images/part_1.jpg" alt="">
<h4> 喜欢的人 赤木晴子</h4>
<p>赤木晴子(あかぎ はるこ)是日本动漫《灌篮高手》中的女性角色,湘北高中高一年级学生,校篮球队长赤木刚宪的妹妹。 晴子初次登场被男主人公樱木花道暗恋,发现樱木异于常人的身体素质后便引荐进入湘北篮球队。是樱木打好篮球的重要动力,暗恋的人是流川枫。最终和正在养伤的樱木建立了每周一通信的关系。 赤木晴子善良可爱,单纯又不失头脑,是《灌篮高手》中令人眼前一亮的角色。
</p>
</li>
<li>
<img src="images/part_2.jpg" alt="">
<h4> 队友&死对头 流川枫</h4>
<p>日本动漫《灌篮高手》中的第二男主角。湘北高中篮球队的王牌球员,司职小前锋,神奈川县五大最佳球员之一、全日本青少年队成员。
</p>
<p>曾是富丘中学的篮球队队长,因技术全面华丽而在县内已小有名气。在升入湘北高中后,正式成为了湘北的王牌球员,帮助湘北打进全国大赛。在全国大赛击败卫冕冠军山王工业的比赛中发挥着重要作用,后因球队元气大损而被爱和学院淘汰。</p>
<p>大赛结束后,流川枫加入日本青少年队。</p>
</li>
<li>
<img src="images/part_3.jpg" alt="">
<h4> 假想敌 森重宽</h4>
<p>森重宽,日本动漫《灌篮高手》中的角色,名朋工业高中篮球队的王牌球员,司职中锋。
</p>
<p>名朋工业高校高一年级的学生,其球风一般被读者认为是以沙奎尔·奥尼尔为原型创作,但作者并没有说明他的人物原型。他拥有远超高中生的身材与力量,同时还有惊人的运动能力。可以在灌篮时一下子撞翻两三个人。喜欢在灌篮后吊在篮筐上居高临下看那些被他撞倒在地的对手,但也经常因此被判技术犯规,他的教练也对此感到很头疼。</p>
<p>森重宽是原作者着重笔墨描写的配角之一。</p>
</li>
</ul>
</div>
</section>
<!-- footer -->
<footer>
Copyright 2020/5/15 阿甘定制
</footer>
</body>
</html>
2.CSS样式代码 🏠
/* 主体部分 */
/* 整体介绍模块 */
.main-intro {
height: 500px;
}
.main-intro h2 {
margin: 0 10px 0 0;
font-size: 34px;
}
.main-intro p {
margin: 15px auto;
line-height: 24px;
}
.main-intro img {
float: right;
width: 268px;
height: 432px;
padding: 30px 0;
margin-left: 50px;
border: 1px solid #eeeeee;
}
.main-intro video {
width: 800px;
height: 206px;
}
.main-intro a {
display: inline-block;
margin-bottom: 10px;
padding: 6px 20px;
background-color: #df372c;
border-radius: 6px;
}
/* 人物关系部分 */
.main-part {
overflow: hidden;
}
.main-part li {
height: 120px;
margin-bottom: 60px;
border-top: 1px solid #eeeeee;
}
.main-part img {
float: left;
width: 150px;
height: 150px;
margin-right: 36px;
margin-top: 15px;
border-radius: 75px;
border: 1px solid #eeeeee;
}
.main-part h4 {
margin-top: 15px;
margin-bottom: 10px;
color: #df372c;
}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、源码获取🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习🔥

相关推荐
学生个人网页设计作品 学生个人网页模板 简单个人主页成品 个人网页制作 HTML学生个人网站作业设计代做

学生个人网页模板 学生个人网页设计作品 简单个人主页成品 个人网页制作 HTML学生个人网站作业设计代做

个人设计web前端大作业 HTML期末大作业 学生个人网页设计作品 学生个人网页设计作品 学生个人网页模板 简单个人主页成品

学生个人网页设计作品 学生个人网页模板 简单个人主页成品 个人网页制作 HTML学生个人网站作业设计 汉语言文学设计题材网页

学生个人博客网页设计作品 学生个人网页模板 个人网页制作 HTML学生个人网站作业设计

简单个人网页制作 个人介绍网页模板 静态HTML留言表单页面网站模板 大学生个人主页网页

HTML+CSS学生个人网页设计作品

静态HTML个人博客主页 简单个人网页设计作业 DW个人网站模板下载 大学生简单个人网页作品代码 个人网页制作 学生个人网页设计作业

简单个人网页设计作业 静态HTML个人主题网页作业 DW个人网站模板下载 大学生简单个人网页作品代码 个人网页制作 学生个人网页Dreamweaver设计作业


- Github 2024-06-27开源项目日报Top10
- 浏览器扩展V3开发系列之 chrome.runtime 的用法和案例
- Linux中HTTP代理的性能优化与测试
- 关于Pytorch转换为MindSpore的一点建议
- 深度学习二分类评估详细解析与代码实战
- ChatGPT API教程在线对接OpenAI APIKey技术教程
- C++类型转换-static_cast
- 隐藏element的DateTimePicker组件自带的清空按钮
- javascript前景怎么样
- 前端自测 - 那些经典的bug
