未优化之前友链的图片是方方正正的,不太好看,优化一下之后顺眼很多
/*友链头像圆角*/
/*by:觅知博客-www.98dou.cn*/
.link-only-img img{border-radius: var(--main-radius);}
.link-img img{border-radius: var(--main-radius);}效果演示:

社长已经添加判断代码,添加之后只会在首页显示,其他页面不显示
1.将下面的 PHP 代码加入到主题目录下:themes/zibll/footer.php 文件中。
有两个版本,一个是精简代码版,一个是全 js 代码版,都是一样的,只不过社长有强迫症,代码太多看的很累
效果预览:





1.将下面的 PHP 代码加入到主题目录下:themes/zibll/functions.php 文件中。
效果演示:

- 1、先搭建属于自己的 IP 天气签名档,然后进行第二步
- 2、在后台—》外观—》小工具—》 —》 自定义 HTML —》 选择你需要放的位置添加下面代码即可。
<img src="域名+img.php" width="100%" />

此教程是一位朋友在群内提出的,因为子比主题默认的是下图这个样式,不太好看,因此给大家共勉一下直接上教程

- 1、首先在子比主题后台—》自定义代码—》
自定义底部 HTML 代码 —》添加以下代码
- 2、在后台—》外观—》小工具—》
Zibll 链接列表(新版) —》 选择你需要放的位置社长是放在首页-底部全宽度
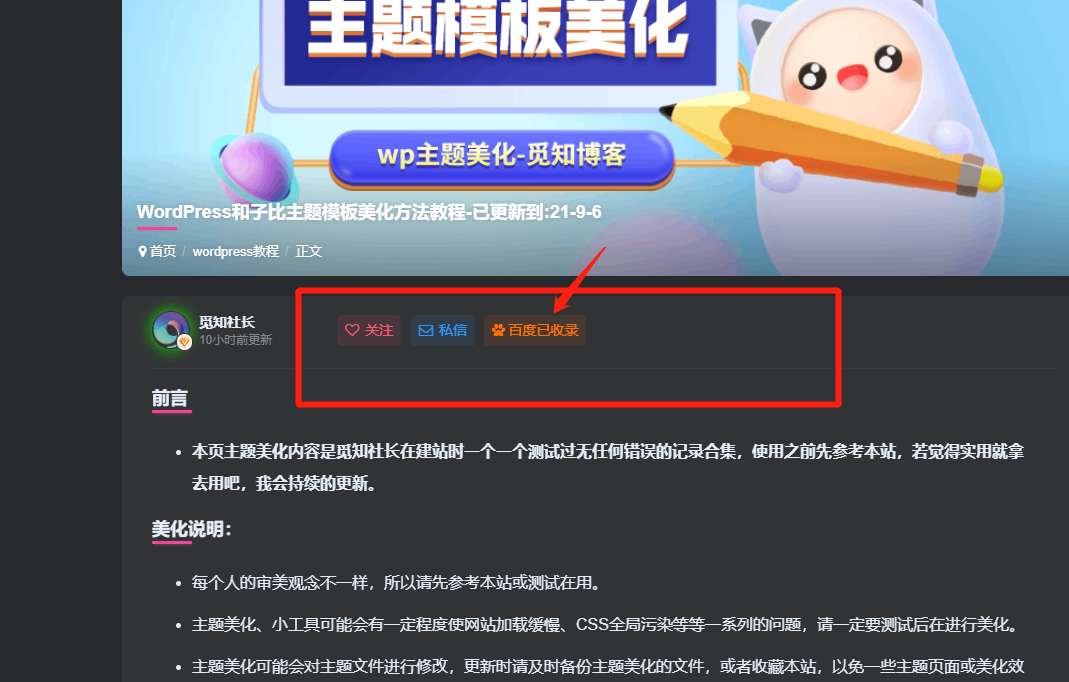
- 3、然后在下图的 —》标题右侧按钮文案 这里添加以下代码,
注意要勾选上(显示框架盒子)
美化效果:






1.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码:
/*评论背景图*/
textarea#comment {background-color:transparent;background:linear-gradient(rgba(0, 0, 0, 0.05), rgba(0, 0, 0, 0.05)),url(https://imgsa.baidu.com/forum/pic/item/d439b6003af33a871f7e3f0e9b5c10385343b597.jpg) right 10px bottom 10px no-repeat;-moz-transition:ease-in-out 0.45s;-webkit-transition:ease-in-out 0.45s;-o-transition:ease-in-out 0.45s;-ms-transition:ease-in-out 0.45s;transition:ease-in-out 0.45s;}
textarea#comment:focus {background-position-y:789px;-moz-transition:ease-in-out 0.45s;-webkit-transition:ease-in-out 0.45s;-o-transition:ease-in-out 0.45s;-ms-transition:ease-in-out 0.45s;transition:ease-in-out 0.45s;}
/*评论背景图*/添加效果:

1 2 3 4 5 6 7 8
感谢您的来访,获取更多精彩文章请收藏本站。















 私信站长
私信站长


- 最新
- 最热
只看作者