html5自适应布局和响应式布局的区别(响应式布局和自适应布局详解)
网站开发一般基于浏览器来展示,手机端目前成为兵家必争之地,怎么在网页端开发一份代码,在手机端也能有不错的效果呢。查资料发现通过响应式布局和自适应布局可以解决,响应式布局和自适应布局详解那接下来我们来实践一下。
概念:
1、首先,html5自适应布局和响应式布局的区别是什么呢?
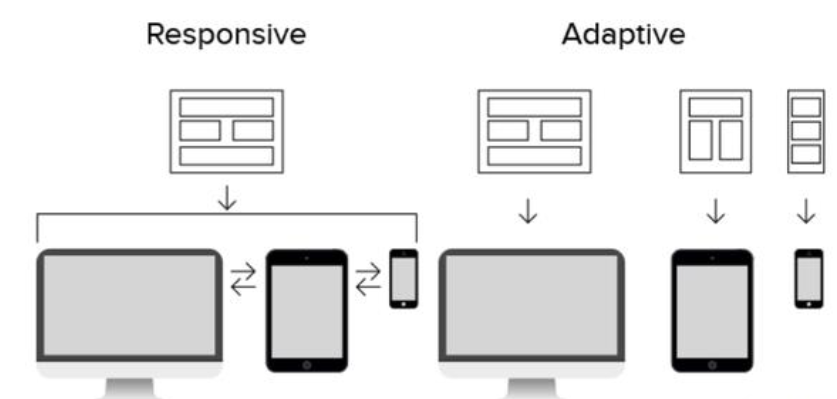
简而言之,响应式就相当于液体,它可以自动适应不同尺寸的屏幕,无论你的设备尺寸多么奇葩。响应式使用CSS media queries的方法,根据目标设备自动改变风格如显示类型,宽度、高度等,这能很好解决不同屏幕尺寸的显示问题。
而自适应设计是基于断点使用静态布局,一旦页面被加载就无法再进行自动适应,自适应会自动检测屏幕的大小来加载适当的工作布局,也就是说,当你要采用自适应设计网站时,你得一个一个设计6种常见的屏幕布局。
1.320
2.480
3.760
4.960
5.1200
6.1600
显然,自适应设计需要做更多的工作,你必须至少设计6种常见的布局。而响应式设计可以更好地适应复杂的媒体设备要求,能很好地解决显示和性能问题。
千言万语不如一图:

如何选择屏幕大小分割点
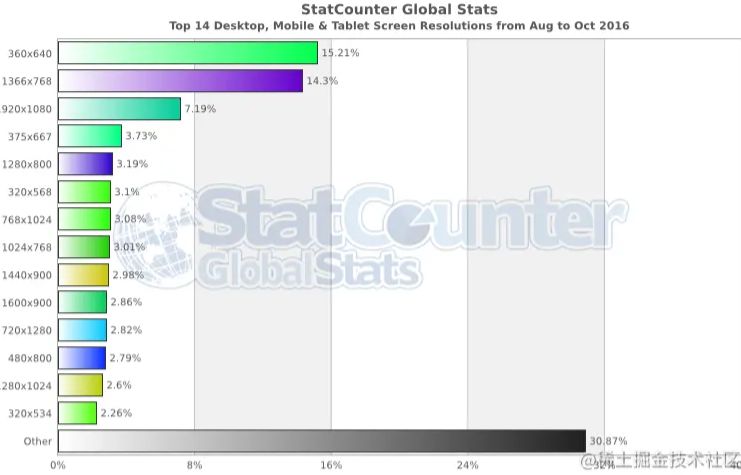
如何确定媒体查询的分割点也是一个开发中会遇到的问题,下面是市场上的移动设备和电脑屏幕分辨率的分布情况,可以发现不同品牌和型号的设备屏幕分辨率一般都不一样

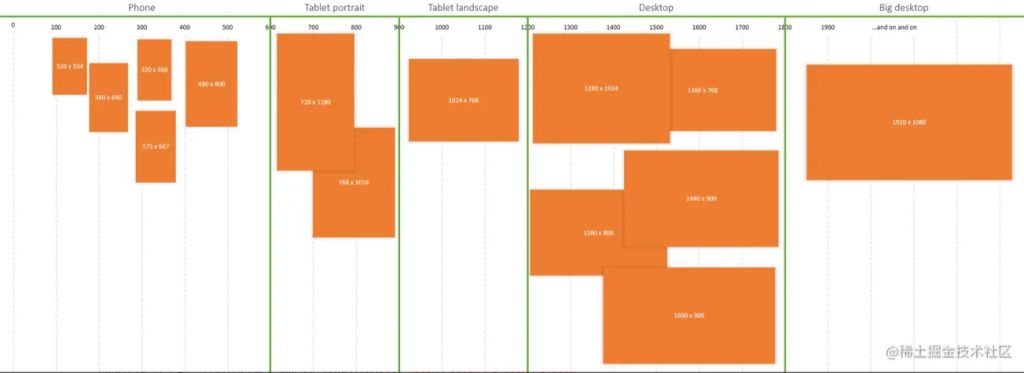
如果我们选择600px,900px,1200px,1800px作为分割点,可以适配到常见的14个机型:

当然这只是其中的一种分割方案,我们还可以这样划分:480px,800px,1400px,1400px

简单点:提供三个设计稿件尺寸分别是:640px、960px、1200px
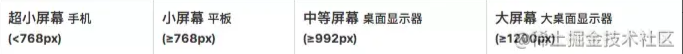
而作为曾经典型的响应式布局框架,Bootstrap是怎么进行断点的呢?

上面的分割方案不一定满足项目中的实际需求,我们可以先用跨度大的分割点进行分割,如果出现不适配的情况可以再根据实际情况增加新的分割点。
响应式设计的步骤
1. 设置 Meta 标签
大多数移动浏览器将HTML页面放大为宽的视图(viewport)以符合屏幕分辨率。你可以使用视图的meta标签来进行重置。下面的视图标签告诉浏览器,使用设备的宽度作为视图宽度并禁止初始的缩放。在<head>标签里加入这个meta标签。
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
[1](user-scalable = no 属性能够解决 iPad 切换横屏之后触摸才能回到具体尺寸的问题。)
2. 通过媒介查询来设置样式 Media Queries
Media Queries 是响应式设计的核心。 它根据条件告诉浏览器如何为指定视图宽度渲染页面。假如一个终端的分辨率小于 980px,那么可以这样写:
@media screen and (max-width: 980px) { #head { … } #content { … } #footer { … }
}这里的样式就会覆盖上面已经定义好的样式。
3. 设置多种视图宽度
假如我们要设定兼容 iPad 和 iPhone 的视图,那么可以这样设置:
/** iPad **/@media only screen and (min-width: 768px) and (max-width: 1024px) {}/** iPhone **/@media only screen and (min-width: 320px) and (max-width: 767px) {}恩,差不多就这样的一个原理。
一些注意的
1. 宽度需要使用百分比
例如这样:
#head { width: 100% }#content { width: 50%; }2. 处理图片缩放的方法
简单的解决方法可以使用百分比,但这样不友好,会放大或者缩小图片。那么可以尝试给图片指定的最大宽度为百分比。假如图片超过了,就缩小。假如图片小了,就原尺寸输出。
img { width: auto; max-width: 100%; }
或img { max-width: 100%; height: auto }
这行代码对于大多数嵌入网页的视频也有效果,所以可以写成:img object { max-width: 100%; height:auto}
老版本的Ie不支持max-width,所以只好写成:img { width: 100%; height:auto}
此外,windows平台缩放图片时,可能出现图像失真现象,这时可以尝试使用IE的专有命令:Img { -ms-interpolation-mode: bicubic }用::before和::after伪元素 +content 属性来动态显示一些内容或者做其它很酷的事情,在 CSS3 中,任何元素都可以使用 content 属性了,这个方法就是结合 css3 的 attr 属性和 HTML 自定义属性的功能: HTML 结构:
<img src="image.jpg" data-src-600px="image-600px.jpg" data-src-800px="image-800px.jpg" alt="">
CSS 控制:
@media (min-device-width:600px) { img[data-src-600px] { content: attr(data-src-600px, url);
}
}@media (min-device-width:800px) { img[data-src-800px] { content: attr(data-src-800px, url);
}
}3. 其他属性
例如pre,iframe,video等,都需要和img一样控制好宽度。对于table,建议不要增加 padding 属性,低分辨率下使用内容居中:
table th, table td { padding: 0 0; text-align: center; }原文地址: https://tangjiusheng.com/html5/584.html
- 关注下 头条号后,请私信将免费分享给你一份web前端资料!
- 立即关注
- HTML中span标签的作用(一文搞懂span标签和div的区别)
- html video标签用法属性讲解(html5的video标签怎么用)
- html下拉选择框代码怎么设置参数(前端select下拉框菜单详解)
- html中button标签的属性(前端button按钮属性详解)
- html字体颜色怎么设置(html字体样式代码大全)
- html轮播图片效果代码(轮播图怎么实现的原理细节详解)
- html乱码怎么解决,html防止乱码的代码
- html的form简单的提交重置表单
- css如何插入图片(HTML中的css添加图片背景方法)
- sublime怎么运行代码html(运行代码快捷键)


 赣公网安备36072102000190
赣公网安备36072102000190