整体流程
目标确立
第一天讨论确定下要做的内容,打算制作传统节日相关的。
因为需要分工合作,使用的工具也都不同,所以不能使用脚手架和webpack来工程化开发。
搭建的目录结构如下:
每个文件夹内留出一个index.html与其他模块进行链接,我负责制作中秋模块。
制作
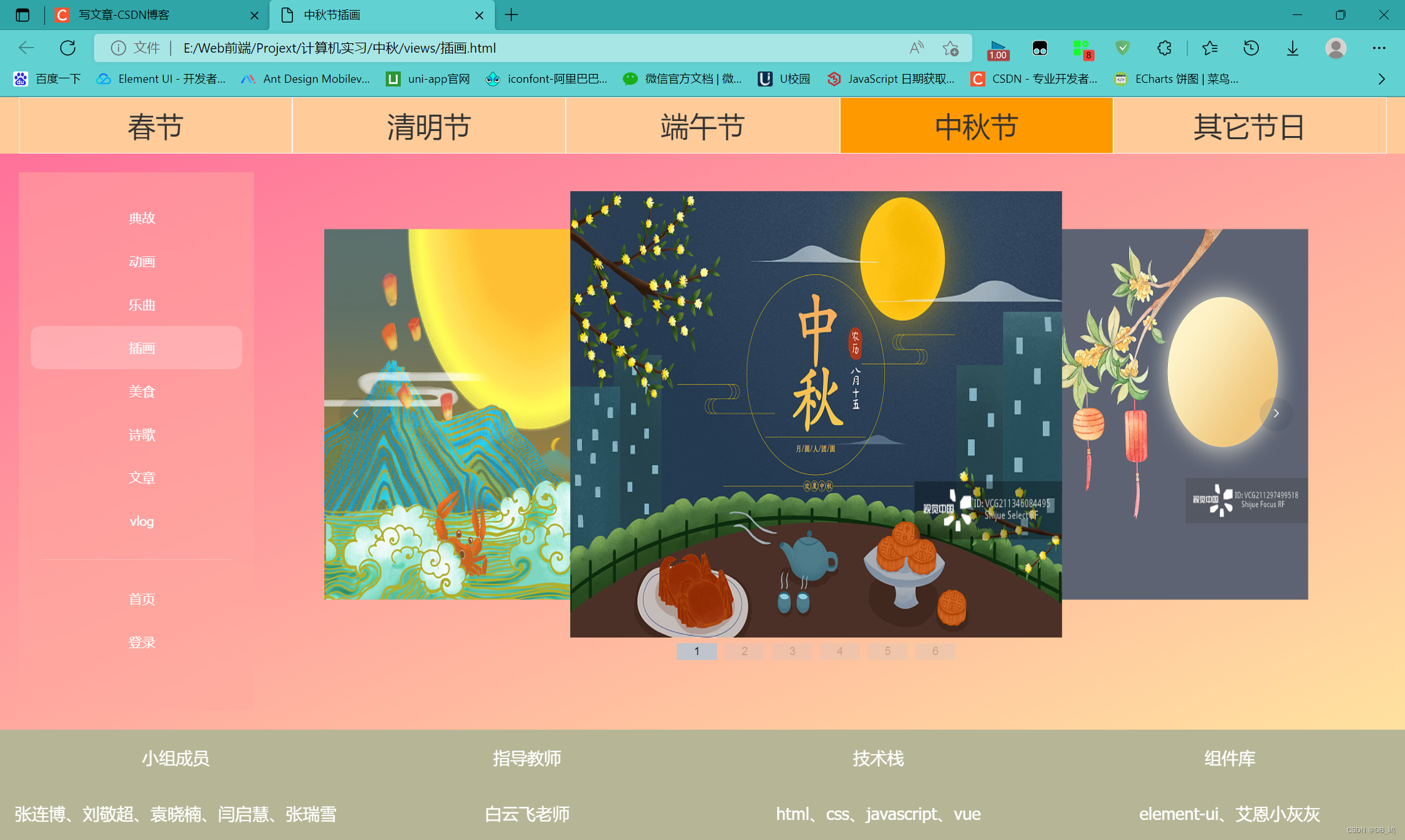
之后的几天可以直接开写了,我用了vue的一些基础,这样写起来方便,也可以用element-ui,加快速度

比如这个轮播图,手写实在是麻烦
优化
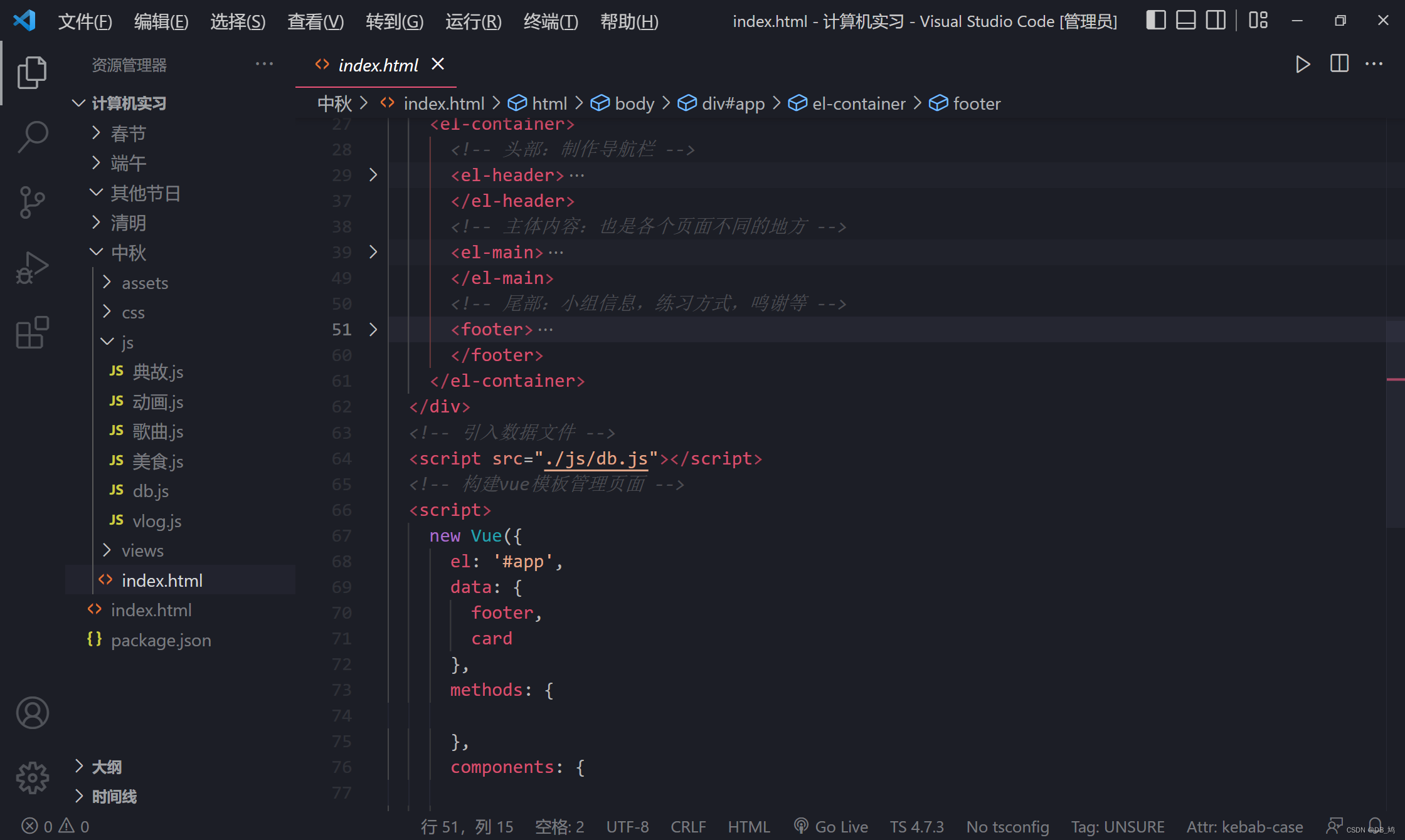
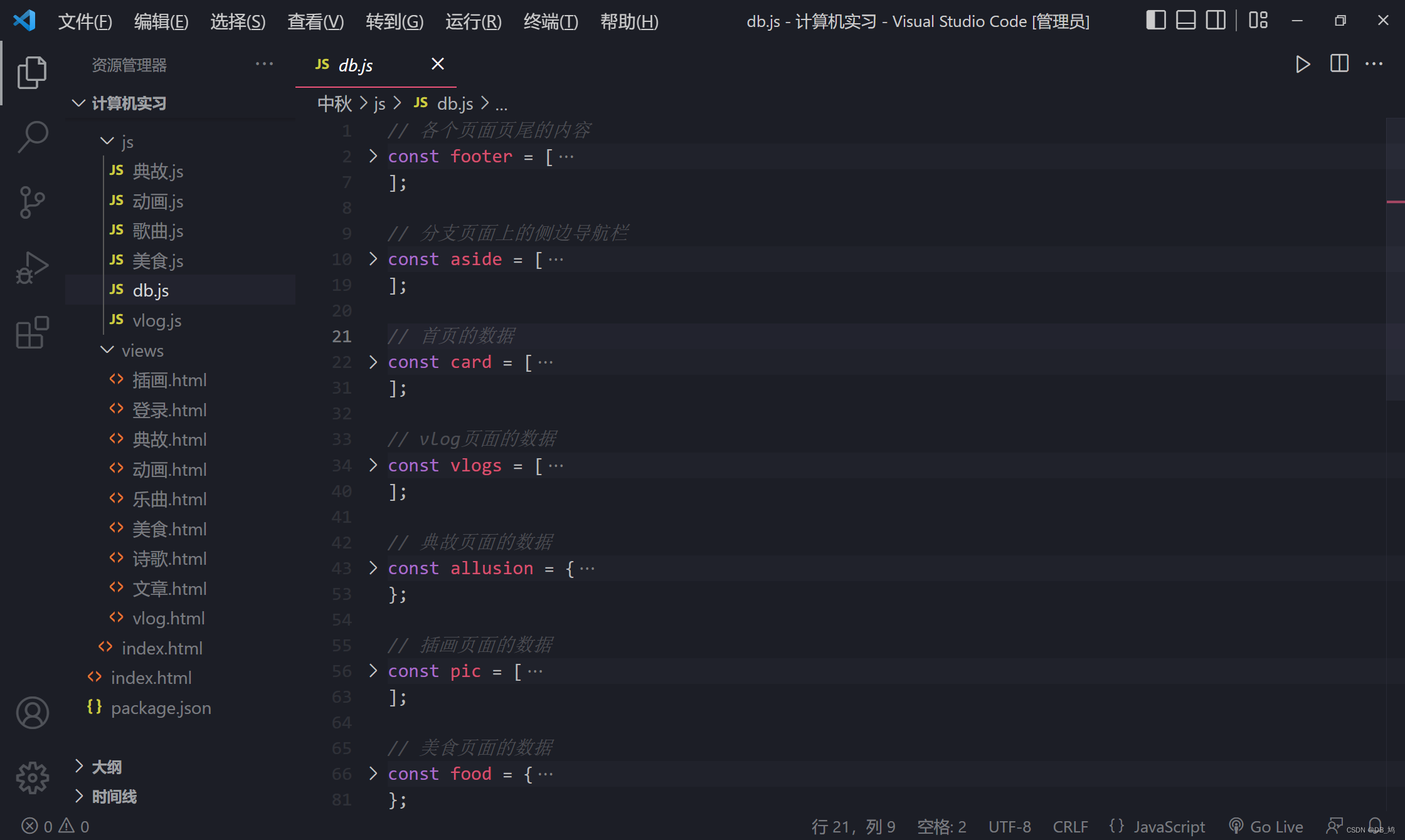
全部完成之后,页面的数据分散在各个页面中,因为js没有采用模块化,所以可以把数据都集中在一个文件中统一管理(我也不清楚这样好不好,反正是这么干了)

制作过程
整体结构
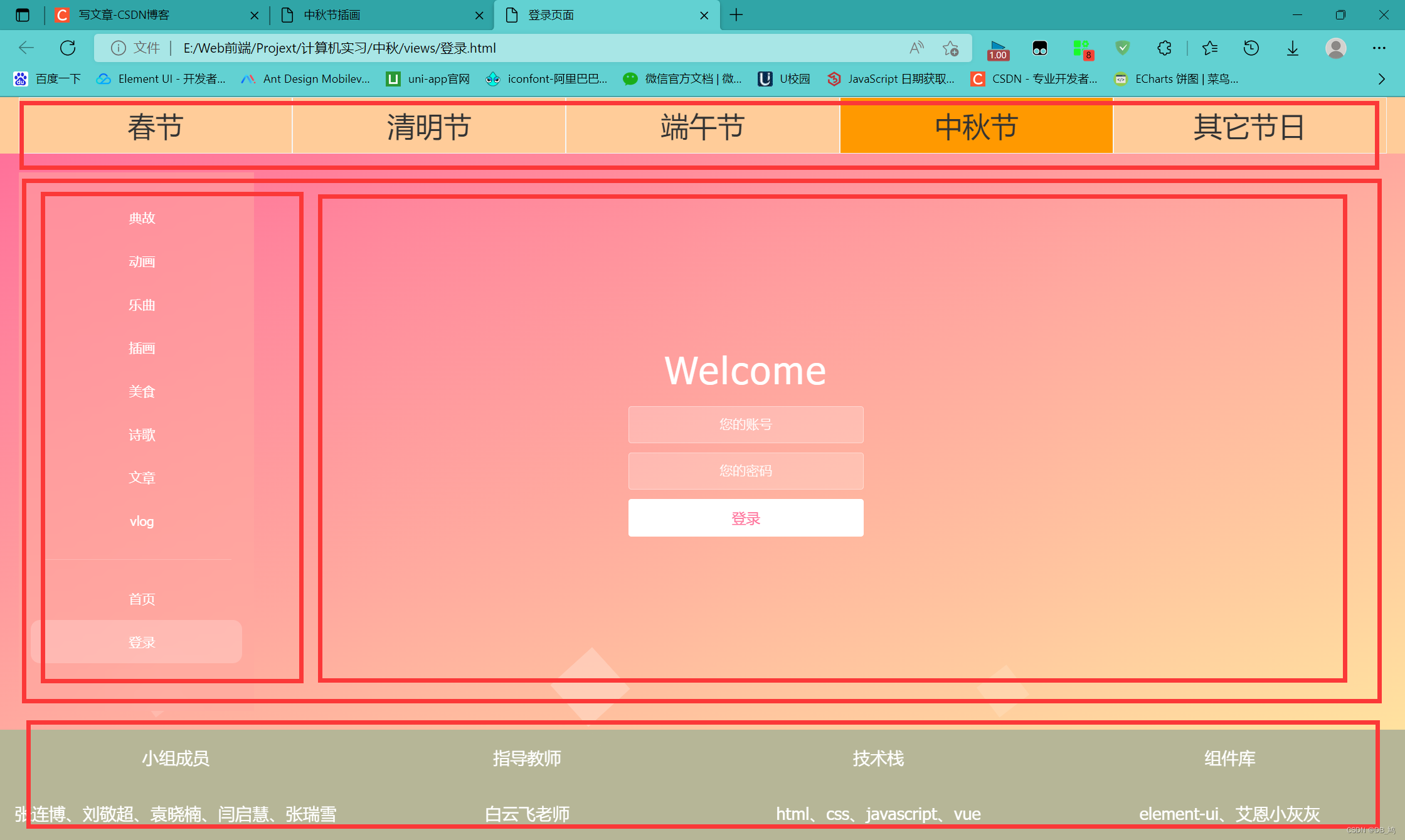
首先肯定要制作整体结构
将结构复制粘贴到各个页面(这里可以优化使用路由,重复的内容实在太多了)
这样剩下的区域放一小点内容就可以了,老师要求写10页,我也不想花太多的时间,只能缩减每个页面的内容了。
素材
素材都是现找的
- 图片直接复制在线地址
- 音乐去网易云下载
- 视频去B站下载然后转码。
B站的视频下载要用到edge浏览器的插件,一搜就有。
下载完之后是flv格式,需要转为mp4格式
在线视频编辑器
这个网页可以处理很多日常的剪辑需要
组件库
组件库使用了element-ui,但这个组件库整体风格跟我想要的不符,很多零碎的部分都来自于bilibili 的一位up主艾恩小灰灰
bilibili艾恩小灰灰的个人首页
艾恩小灰灰的gitee地址
css学艺不精,也没什么美感,实在做不出这么漂亮的效果
新知识
视频和音频
之前没有用过这些东西,也不知道video和audio标签应该怎么用。在这里总结一下。
浏览器新增加的video和audio标签,可以在不使用flash的情况下播放媒体文件,audio(音频)和video(视频)都属于媒体文件。
标签创建
//简单的写法
<audio src="test.mp3"></audio>
<video src="test.mov" width=300 height=300></video>
因为浏览器对不同格式的媒体文件支持程度不同,有更保险的写法
<video width="320" height="240" controls="controls">
<source src="movie.mp4" type="video/mp4" />
<source src="movie.ogg" type="video/ogg" />
<source src="movie.webm" type="video/webm" />
Your browser does not support the video tag.
</video>
<audio controls="controls">
<source src="song.mp3" type="audio/mp3" />
<source src="song.ogg" type="audio/ogg" />
Your browser does not support this audio format.
</audio>
也可以通过js来创建标签
new Audio();
new Video();
媒体控制
可以使用js来修改以下属性控制媒体
| key | value |
|---|---|
| src | 媒体资源的路径 |
| play() | 播放媒体资源 |
| pause() | 暂停媒体资源 |
| currentTime | 指定播放器应该跳过播放的时间,单位秒,取值区间为initialTime和duration之间 |
| volume | 设置音量,0~1 |
| muted | 为true进入静音模式 |
| playbackRate | 指定媒体播放速度,0~1表示慢放,1正常,大于1快进,为负表示回退 |
| controls | 为true时表示显示播放控件 |
| loop | 为true时表示循环播放 |
| proload | 指定用户在开始播放媒体之前,是否或者多少媒体内容需要预加载:其值有以下几种:1、none:不需要预加载2、metadata:加载诸如时长、比特率、帧大小这样的元数据,而非媒体数据3、auto:预加载浏览器认为适量的媒体内容(默认值) |
| autoplay | 为true时自动播放媒体,此属性为true相当于高度浏览器需要预加载媒体内容 |
在标签上添加controls属性可以添加默认的音频控件,如果不满意可以通过上面的属性和下面的状态自定义控件。
| key | value |
|---|---|
| paused | 如果是暂停状态,返回true |
| seeking | 如果播放器正跳到一个新的播放点,返回true |
| ended | 播放完毕并且停下来了返回true |
| duration | 媒体时长,单位秒,如果在元数据未加载之前查询此属性,返回NaN |
| initialTime | 已经缓存的数据的最早时间以及能够回退到的最早时间 |
| played | 返回已经播放的时间段 |
| buffered | 返回当前已经缓冲的时间段 |
| seekable | 返回当前播放器需要跳到的时间段 |
以上涉及到时间段的字段返回的都是TimeRanges对象,包含length属性和start()/end()方法,length指当前的一个时间段,start()和end()指当前时间段的起始时间点和结束时间点
媒体事件
| 事件类型 | 描述 |
|---|---|
| loadstart | 当媒体元素开始请求媒体资源的时候触发 |
| progress | 正在通过网络加载媒体资源的时候触发,此事件一般每秒触发2-8次 |
| loadedmetadata | 元数据加载完毕时触发 |
| loadeddata | 当前播放位置的媒体内容首次加载完毕 |
| canplay | 已经加载一些媒体内容,可以开始播放,但需要缓冲更多数据,此时readyState为HAVE_CURRENT_DATA |
| canplaythrough | 所有媒体内容已加载完毕,可以流畅播放 |
| suspend | 已经缓冲大量数据,可以暂停下载,此时NetworkState为NETWORK_IDLE |
| stalled | 尝试加载数据,但无法获取到数据,此时NetworkState为NETWORK_LOADING |
| play | 调用play()方法或设置相应的autoplay属性为true时触发,如果已经加载了足够多的缓存,紧接着会触发palying事件,否则触发waiting事件 |
| waiting | 由于未缓存足够的数据,导致播放未能开始或者播放停止 |
| playing | 已经开始播放媒体文件 |
| timeupdate | currentTime属性发生改变时触发,此事件每秒会触发4-60次 |
| pause | 调用pause()方法时触发 |
| seeking | 通过脚本或用户通过播放控件将当前播放时间调至一个还未缓冲的时间点,导致在内容没有加载完时,停止播放。此时seeking属性值为true |
| seeked | seeking值又变为false |
| ended | 播放完毕时,播放停止时触发 |
| durationchange | duration属性发生变化时触发 |
| volumechange | 声音发生变化时触发 |
| ratechange | playbackRate或defaultPlaybakcRate发生改变时触发 |
| abort | 用户要求停止加载媒体内容时触发,此时error.code为MEDIA_ERR_ABORTED |
| error | 由于发生网络错误或者其它错误阻止媒体内容的加载时触发,此时error.code不会是MEDIA_ERR_ABORTED |
| emptied | 发生了错误或者中止,导致networkState属性值又变回MEDIA_ERR_ABORTED |
第三方
不知道有没有更好的替代品
音频使用雅虎播放器
雅虎媒体播放器为您的用户提供的是一个小型的播放按钮,而不是完整的播放器。不过,当您点击该按钮,会弹出完整的播放器。
请注意,这个播放器始终停靠在窗框底部。只需点击它,就可将其滑出。
<script type="text/javascript" src="http://mediaplayer.yahoo.com/js"></script>
<a href="song1.mp3">Play Song 1</a>
<a href="song2.mp3">Play Song 2</a>
视频使用优酷播放器
如果您希望在网页中播放视频,那么您可以把视频上传到优酷等视频网站,然后在您的网页中插入 HTML 代码即可播放视频:
<embed src="http://player.youku.com/player.php/sid/XMzI2NTc4NTMy/v.swf"
width="480" height="400"
type="application/x-shockwave-flash">
</embed>
之后有时间自己定义一个视频、音频的播放器。
排他算法
虽然vue有别的写法,但我觉得还是学习一下的好,js的基础真的太薄弱了。
排他算法的思路就是先将所有元素去除,然后为当前元素添加。
// 获取所有.item元素
let items=document.querySelectorAll('.item');
// 设置选中态样式
function setActive(){
// 遍历所有.item元素,移出active样式
items.forEach((item)=>{
item.classList.remove('active');
})
// 为当前选中项添加active样式
this.classList.add('active');
}
// 遍历所有.item元素,分别为其设置点击事件
items.forEach((item)=>{
item.addEventListener('click',setActive);
})
可以封装成函数
function removeOtherClass (selector, className){
let items = document.querySelectorAll(selector);
items.forEach(item => {
item.addEventListener('click',setActive);
})
function setActive(){
// 遍历所有.item元素,移出active样式
items.forEach((item)=>{
item.classList.remove(className);
})
// 为当前选中项添加active样式
this.classList.add(selector);
}
}
一些css样式
css真的有太多没见过的属性了,艾恩小灰灰让我大开眼界。
- background-size
/* 背景图片保持原有尺寸比例,裁切长边 */
background-size: cover;
- object-fie
/* 保持原有尺寸比例,裁切长边 */
object-fit: cover;
- scroll-snap-type
father{
/* 设置滚动贴合的方式:沿Y轴滚动 mandatory表示强制滚动 */
scroll-snap-type: y mandatory;
/* 需要把滚动条设置到直接父容器,scroll-snap-type才能生效 */
/* 溢出时,垂直保留滚动条,水平隐藏滚动条 */
overflow-y: scroll;
overflow-x: hidden;
}
son {
/* 设置下一页的内容会滚动贴合到顶部 */
scroll-snap-align: start;
}
其实并没有太多新的css属性,主要原因在于某些css的组合做出了漂亮的效果。
font-awesome
虽然有阿里的icon-font,但多学一个总是不亏的。
这也是一个字体图标库。
很详细很基础的教程,与阿里的icon-font差别不大
font-awesome基础用法
转载自CSDN-专业IT技术社区
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接: https://blog.csdn.net/m0_66711291/article/details/126900886