
山东菏泽家乡网页代码 html静态网页设计制作 dw静态网页成品模板素材网页 web前端网页设计与制作 div静态网页设计
⚽精彩专栏推荐👇🏻👇🏻👇🏻❤【作者主页——🔥获取更多优质源码】❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。2.网页编辑:网页作品代码简单,可使用任意HTM
家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
文章目录🌰
- 一、网页介绍📖
- 一、网页效果🌌
- 二、代码展示😈
- 1.HTML结构代码 🧱
- 2.CSS样式代码 🏠
- 三、个人总结😊
- 四、更多干货🚀
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
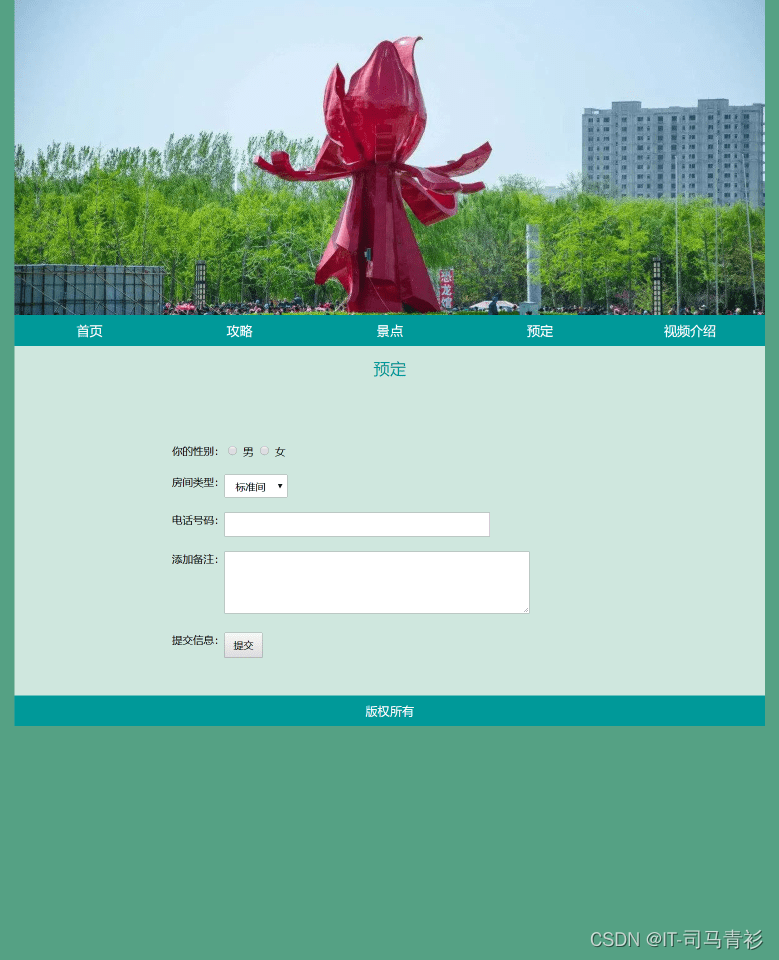
一、网页效果🌌





二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<html lang="en">
<head>
<link href="css/all.css" rel="stylesheet" media="all" type="text/css" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>菏泽</title>
</head>
<body>
<div class="content">
<div class="banner"><img src="images/banner2.jpg" width="100%" /></div>
</div>
<nav class="menu">
<ul class="center">
<li><a href="index.html">首页</a></li>
<li><a href="gonglue.html">攻略</a></li>
<li><a href="jingdian.html">景点</a></li>
<li><a href="yuding.html">预定</a></li>
<li><a href="video.html">视频介绍</a></li>
</ul>
</nav>
<div class="content">
</audio>
<audio controls="controls" hidden autoplay="autoplay">
<source src="audio/xz.mp3" type="audio/mpeg" />
Your browser does not support the audio element. </audio>
<div class="pics" style="clear:both">
<ul>
<li>
<p><img src="images/jd1.jpg" width="100%" height="160" /></p>
<strong>温泉水世界</strong> </li>
<li>
<p><img src="images/jd2.jpg" width="100%" height="160" /></p>
<strong>黄河部落</strong> </li>
<li>
<p><img src="images/jd3.jpg" width="100%" height="160" /></p>
<strong>荷塘生态园</strong> </li>
<li>
<p><img src="images/jd4.jpg" width="100%" height="160" /></p>
<strong>中国牡丹园</strong> </li>
</ul>
</div>
<div class="clear"></div>
<div class="bar">
<h3>介绍</h3>
</div>
<div class="gl"> <span> <img src="images/i2.jpg" width="100%" /></span>
<div>
<h2>位置境域</h2>
<div class="produce">位置境域<br>
位于山东省西南部,鲁苏豫皖四省交界地带,东与济宁市相邻,东南与江苏省徐州市、安徽省宿州市接壤,南与河南省商丘市相连,西与河南省开封市、新乡市毗邻,北接河南省濮阳市。介于北纬34°39′—35°52′,东经114°45′—116°25′之间,南北长157千米,东西宽140千米 。 </div>
</div>
</div>
<div class="clear"></div>
<div class="gl"> <span> <img src="images/i3.jpg" width="100%" /></span>
<div>
<h2>自然资源</h2>
<div class="produce">自然资源 <br>
菏泽原系天然古泽,济水所汇,菏水所出,连通古济水、泗水两大水系,唐更名龙池,清称夏月湖。清雍正十三年(1735年)升曹州为府,附郭设县,因南有“菏山”,北有“雷泽”,赐名菏泽。菏泽历史悠久,享有“天下之中”之誉,《禹贡》九泽之菏泽、雷泽、大野泽、孟渚泽皆在境内。</div>
</div>
</div>
<div class="clear"></div>
<br />
<br />
<div class="clear"></div>
</div>
<footer class="end">
<p>版权所有 </p>
</footer>
</body>
</html>
2.CSS样式代码 🏠
@charset "utf-8";
/* CSS Document */
ul,
li,
h1,
h2,
h3,
p {
font-weight: normal;
padding: 0;
margin: 0;
list-style: none
}
a {
text-decoration: none;
color: #50997a
}
body {
margin: 0;
line-height: 21px;
background: #55a184;
}
.clear {
clear: both
}
.menu li {
list-style: none
}
.logo {
position: absolute;
top: 50px;
width: 250px;
height: 100px;
margin-left: 40px
}
.banner {
position: relative;
height: 420px;
overflow: hidden;
clear: both;
}
.banner img {
height: 100%;
}
.menu {
width: 100%;
text-align: center;
float: left;
}
.menu li a {
font-size: 17px;
padding: 10px 20px;
color: #fff
}
.menu li {
float: left;
padding: 10px 30px;
width: 140px;
background: #009999
}
.center {
width: 1000px;
margin: 0 auto;
}
.right {
float: right;
width: 500px;
padding: 20px
}
.left {
min-height: 300px;
float: left;
width: 360px;
padding: 20px
}
.content {
width: 1000px;
margin: 0 auto;
background: #cfe7de;
font-size: 14px;
}
.shipin {
width: 100%;
text-align: center;
}
.end {
clear: both;
background: #009999;
color: #fff;
width:1000px; margin:0 auto;
padding: 10px 0;
text-align: center;
}
.produce img {
margin: 0 20px 20px 0
}
.produce {
line-height: 24px
}
.pad {
padding: 20px;
display: block
}
.pad p {
text-indent: 2em;
line-height: 24px;
}
.imglist {
width: 840px;
margin: 0 auto
}
.imglist li {
float: left;
width: 400px;
margin: 10px;
text-align: center
}
.scrollleft {
margin: 0 0px
}
.scrollleft li {
float: left;
width: 300px;
text-align: center;
margin: 0 15px
}
.scrollleft li strong {
display: block;
text-align: center;
margin-bottom: 15px
}
.news li {
padding: 5px;
}
.pics ul li {
width: 25%;
float: left;
text-align: center;
position: relative
}
.pics ul li strong {
position: absolute;
font-size: 20px;
top: 35%;
width: 70%;
left: 15%; line-height:40px;
text-align: center;
font-weight:normal;
background:rgba(80,153,122,0.8);
color: #fff
}
.pics img {
margin: 0px 0;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
.pics img:hover {
transform: scale(1.1);
-webkit-transform: scale(1.1);
/*兼容-webkit-引擎浏览器*/
-moz-transform: scale(1.1);
}
.title {
text-align: center;
color: #F00;
padding: 10px
}
.fl {
float: left
}
.js div {
width: 100%;
clear: both;
margin-bottom: 20px;
float: left
}
.js div img {
float: left;
margin-right: 20px
}
.msg>div {
padding: 10px
}
.msg {
width: 600px;
margin: 0 auto;
}
.msg input,
.msg select {
padding: 6px 10px
}
.gl {
padding: 20px
}
.gl span {
margin-right: 20px;
float: left;
width:240px
}
.gl h2 {
margin-bottom: 20px
}
.bar {
margin: 20px;
clear: both;
color:#009999;
text-align: center;
font-size:18px;
padding: 10px 5px
}
.bar h3 {
display: inline-block;
line-height: 40px;
padding: 0 20px;
font-weight: normal
}
.nav {
margin: 0 20px;
text-align: center;
padding-bottom: 20px;
}
.nav a {
display: inline-block;
padding: 10px 40px;
background: #781D0C;
color: #fff;
border-radius: 5px
}
.nav a.on {
background: #FF9933
}
video {
width: 800px;
height: 600px;
}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习👇🏻👇🏻👇🏻🔥

为开发者提供学习成长、分享交流、生态实践、资源工具等服务,帮助开发者快速成长。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)