什么是阿里巴巴矢量图标库iconfont?
- 阿里巴巴矢量图标库iconfont是由用户自己制作上传所组成的一套图标库
#我能用阿里巴巴矢量图标库做什么? - 在iconfont的官方文档中提供了三种使用途径
- Web端使用
- Android端使用
- IOS端使用
- 与之前文章中介绍的Font Awesome(『Font Awesome』?安装教程 为你的网站增加一点有趣的元素)功能类似,但在我看来iconfont相比于Font Awesome有过之而无不及。
首先iconfont内图标数量已经达到了165,767,60个,远超Font Awesome的675个图标

其次是iconfont有很多种使用方式,总有一种适合于你
tip:iconfont图标的使用不能超过其允许范围,商业用途需要得到作者授权,更不可直接将图标用于售卖
iconfont素材版权说明(官方)
该素材仅供广大用户交流学习使用,未经iconfont或其关联公司书面授权许可,不得用于任何商业用途。
若希望使用该素材,请提前联系作者,取得授权后再进行使用,避免造成侵犯作者知识产权。
如何正确使用阿里巴巴矢量图标库iconfont?
Web端
1.直接下载单独图标使用
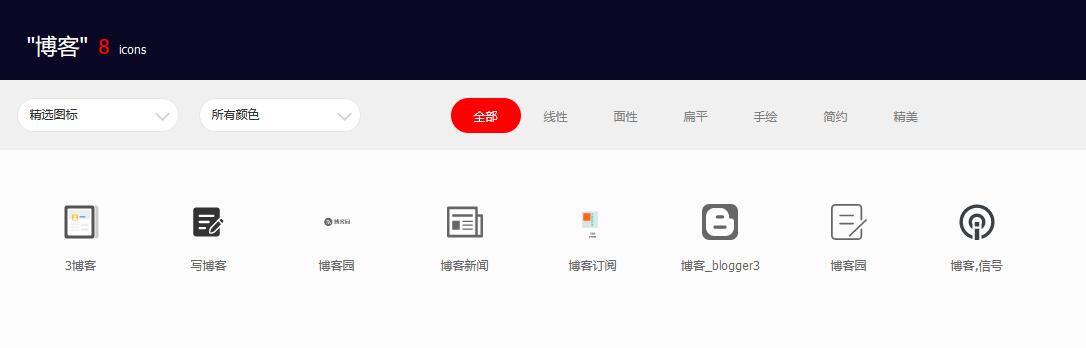
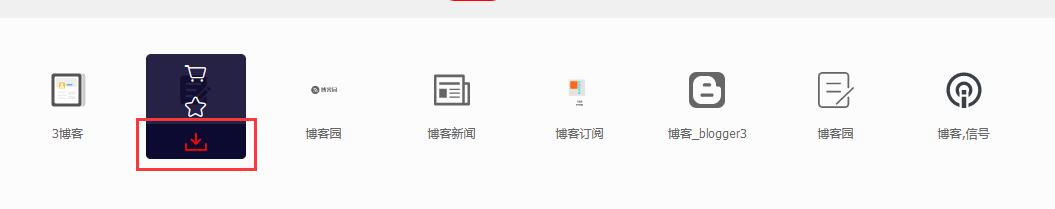
例如在iconfont搜索栏输入博客,选择想要的图标,点击下载

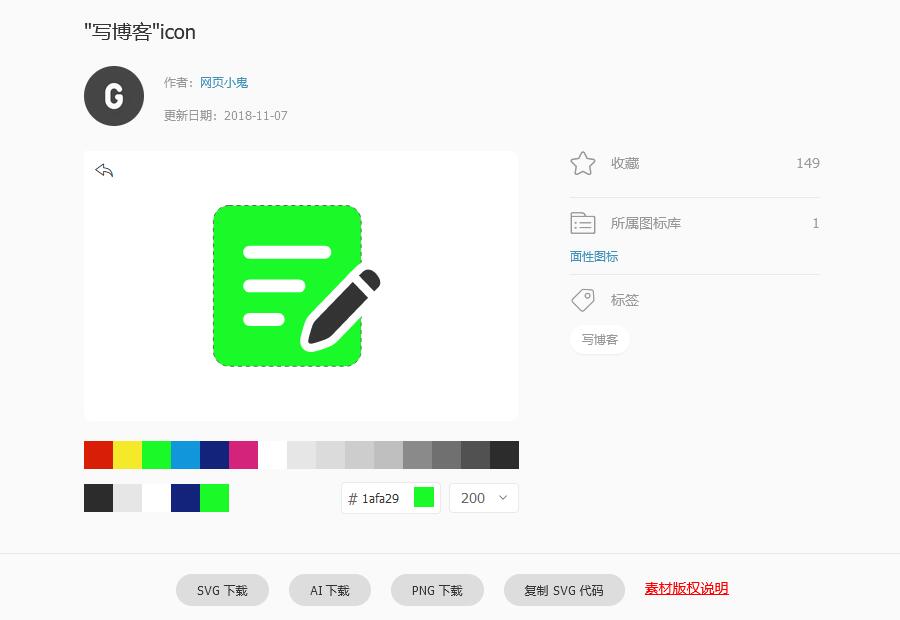
在下载页你还可以将图标更改成自己喜欢的颜色,以及修改图标大小
有三种格式可供下载,分别是svg,ai,png
直接下载使用,我们就选择png格式下载就好了
2.网页设计中使用
iconfont官方提供了三种使用方法
具体可以查看 iconfont帮助中心
①unicode 引用
顾名思义,unicode就是以文字的形式来引用iconfont图标
- 优点:可以按字体形式动态调整图标大小和颜色,兼容ie6以上所有浏览器。
- 缺点:不支持多色。
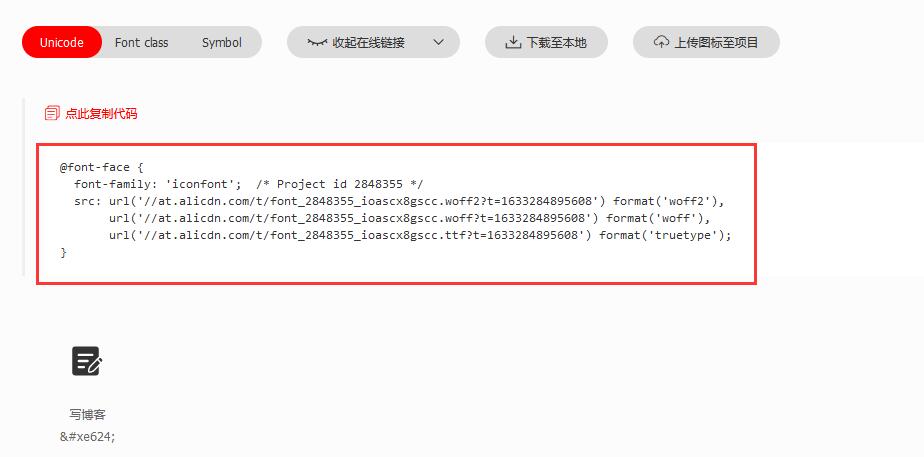
unicode使用方法
第一步:拷贝项目下面生成的font-face

第二步:定义使用iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;}第三步:挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">3</i>把想要使用的图标添加入库后就可以带仓库查看到其字体编码
例如该图标的编码为
②font-class 引用
font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。
- 优点:语意明确,书写更直观,兼容性ie8以上所有浏览器;当要替换图标时,只需要修改class里面的unicode引用。
- 缺点:与unicode相同,不支持多色。
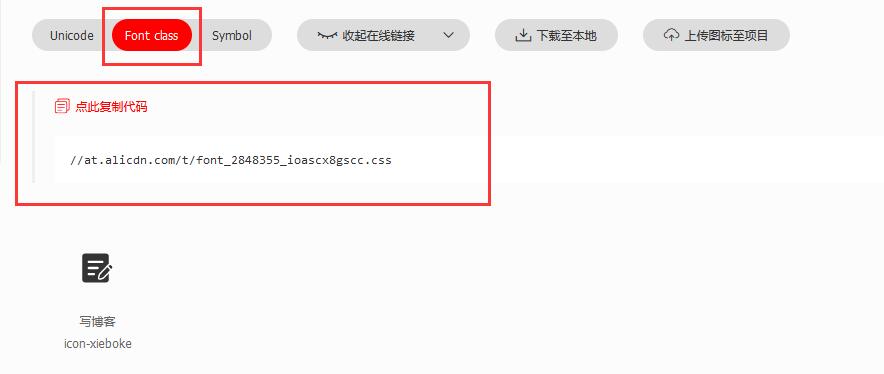
font-class使用方法
第一步:拷贝项目下面生成的fontclass代码:
在我的项目中选择Font Class,点击生成链接
第二步:挑选相应图标并获取类名,应用于页面:
<i class="iconfont icon-xxx"></i>
③symbol 引用
这是一种全新的使用方式,应该说这才是未来的主流,也是iconfont官方目前推荐的用法。
- 优点:支持多色图标,可以向字体一样调整样式。
- 缺点:兼容性相比于前两种比较差,兼容ie9以上浏览器,浏览器渲染svg的性能一般,还不如png。
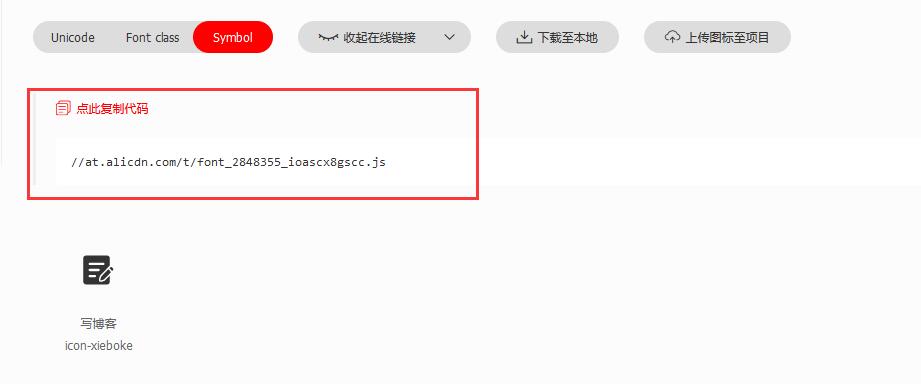
symbol使用方法
第一步:拷贝项目下面生成的symbol代码:

第二步:加入通用css代码(引入一次就行):
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>Android和iOS 使用
- 这两种使用方法建议查看 iconfont帮助中心
本文引用地址: iconfont帮助中心!

