2022 年最佳 10+ 开源无头 CMS
正在寻找一些开源无头 CMS 来管理您的内容?那么,别担心。在这里,我们收集了一些最好的开源无头 CMS。 如果您不了解 CMS,如果您不熟悉它,它是用于管理内容的系统或软件程序。借助它,您可以快速创建、存储、管理和更改您的内容。使用优质的 CMS,如 WordPress、Wix、Joomla 等,即使您没有编码或技术知识,也可以立即开发网站并开始发布内容。 使用 CMS 的用户友好界面,您可以创
正在寻找一些开源无头 CMS 来管理您的内容?那么,别担心。在这里,我们收集了一些最好的开源无头 CMS。
如果您不了解 CMS,如果您不熟悉它,它是用于管理内容的系统或软件程序。借助它,您可以快速创建、存储、管理和更改您的内容。使用优质的 CMS,如 WordPress、Wix、Joomla 等,即使您没有编码或技术知识,也可以立即开发网站并开始发布内容。
使用 CMS 的用户友好界面,您可以创建、管理、修改和发布内容。您可以通过下载或购买模板和附加组件来更改网站的外观和操作,而不是使用代码。同一工具的后端支持多人同时工作,以及其他功能。
虽然,典型 CMS 的问题在于它们对设计和性能施加了许多限制。这些解决方案将前端和后端组件组合到一个位置,使得修改和重用材料变得更加困难。这就是无头 CMS 发挥作用的地方。无头 CMS 严格处理内容。
在这个集合中,我们收集了最好的开源无头 CMS。虽然,在您直接进入集合之前,让我们简要讨论一下无头 CMS。

什么是无头 CMS?
内容存储库“主体”与表示层“头部”分离或分离的任何形式的后端内容管理系统都称为无头 CMS,也称为无头软件或无头系统。实际上,无头 CMS 使您可以在单个位置管理内容,同时还可以在您选择的任何前端分发该信息。通过简单地联系无头 CMS 提供的 API 将内容连接到任何系统、软件或网站的能力对于全渠道计划至关重要。
简单来说,只有一个后端系统、一个存储文件的服务器和一个用于内容传播的 API 的内容管理系统 (CMS) 被称为无头 CMS。术语“无头”是指没有前端系统。它在没有表示层或前端的情况下处理内容;相反,存储在其中的内容是通过 API 请求跨设备和平台传递的。
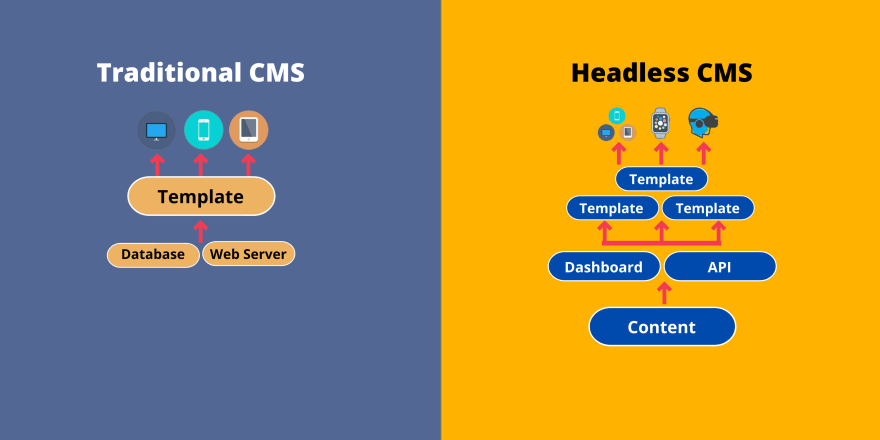
现在,在我们开始列出之前,有必要不要将无头 CMS 与传统 CMS 混淆。因此,最好了解两者之间的基本区别。
CMS 和 Headless CMS 有什么区别?

传统的内容管理系统 (CMS),例如 WordPress 或 Drupal,是将网站的前端和后端组合在一个干净且用户友好的应用程序代码库中的单体。它们由表示层一直到内容数据库组成。好吧,传统的 CMS 仍然是支持许多部署模型的优秀工具。如果您只是为自己、小型企业甚至不需要与其他数字域共享材料的企业解决方案创建网站,那么使用它可能是理想的选择。
而通过从不直接与前端交互,无头 CMS 使自己与众不同。无头 CMS 仅管理内容,与标准 CMS 不同,后者寻求成为管理内容和前端的单一解决方案。材料完成开发和修改后,只需使用 API 发布即可。对前端没有影响或贡献。这使您可以自由地以尽可能多的不同方式分发您认为合适的材料。
现在,让我们了解什么是无头 CMS 解决方案以及如何使用它们是完全有意义的。
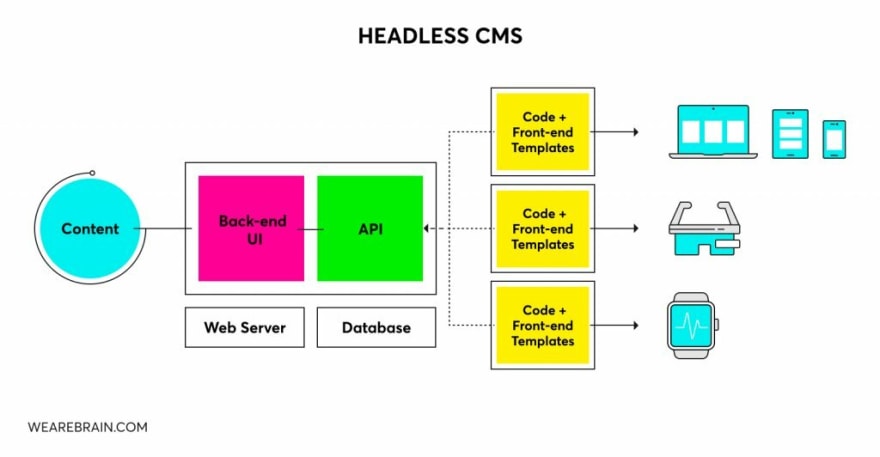
Headless CMS 是如何工作的?

信用:WeArebrain
传统的 CMS 系统采用单体架构,其中程序或站点的前端和后端系统以直接的方式链接。这意味着它涵盖了站点的表示层,即前端和存储信息的后端。
让我们以 WordPress 为例,看看它是如何工作的。它的前端是有限的。您可以使用模板、图标等进行一些更改,但您不能完全替换所有内容。它还对内容操作、布局、优化和效率施加了约束。
在这里,无头 CMS 与传统的 CMS 不同。无头 CMS 可以通过完全移除“头”或前端来帮助解决这种情况。它只在应用程序的后端运行,并通过 API 连接到前端。这使开发人员可以自由地将材料发送到任何地方。所以简单来说,将素材的“头部”与“主体”分开的内容管理系统称为无头 CMS。将材料存储在无头 CMS 中后,您可以将其发送到任何地方显示,从而更好地控制其显示方式。
无头 CMS 存储您的内容并使用 API 跨网站、平板电脑、移动设备、CRM、可穿戴设备等交付内容。它是一种适应性更强的 CMS 类型,它还消除了对主机的需求,通过更好的生产力和协作使维护更容易。
现在,让我们检查一下无头 CMS 的优势,使其比传统 CMS 更可取。
Headless CMS 对现代企业的好处
通过拆分系统的前端和后端组件,您可以将后端仅用于内容存储、组织和管理,而让前端为特定渠道提供材料。这为开发人员和出版商提供了许多好处。
增加适应性
第一个方面是可以启动服务的简单性。大多数开源解决方案需要您首先设置设施,然后调整功能。尽管这可以让您对安装有很大的控制权,但它既费时又需要技术知识。
另一方面,SaaS 解决方案提供了更加用户友好的设置。您可以快速启动并运行无头 CMS。 SaaS 替代方案还减少了对基础架构管理的需求,使开发人员能够更多地专注于 CMS 定制。
可扩展
您可以从一个位置轻松管理内容并更改您的框架、工具和技术,而不会影响您的内容。此外,采用基于云的架构可以让您轻松地进行扩展和缩减,没有任何困难。您甚至可以自定义您的网站,而无需等待它加载。
易于集成和完美的兼容性
无头 CMS 系统可与现代设备、平台和技术互操作。因此,您可以轻松地将您的作品发布到您想要的任何地方,同时保持稳定的性能。您还可以与各种语言和软件集成以使事情变得更容易。
在这一点上,开源和 SaaS 系统都提供了同等级别的灵活性。这两种解决方案都允许与第三方平台集成,例如支付网关、ERP 系统、消息代理、社交网站等。主要区别在于,在开源平台上,您可以在社区的支持下创建新的连接器以促进新的集成。
增强安全性
无头 CMS 的安全性由 SaaS 提供商管理。在开源方法中,大多数项目依赖贡献者来遵循合规性和安全标准。因此,开发人员对安全后果负完全责任。这种策略与平台维护一样,风险更大,需要更多时间。
简化维护。
SaaS 解决方案不需要大量维护。唯一的要求是内容保存在无头 CMS 中。网络和功能是平台提供商的责任。此外,您必须获得适当的技术支持选项才能使用,以解决平台的任何问题。
您负责开源平台中的基础设施维护,获得帮助的唯一方法是询问参与该项目的开源社区。这种技术风险更大,但它可以让您更好地控制平台效率,并使您能够操作平台以满足您的特定要求。
最佳开源无头 CMS:
根据研究,2019 年全球无头 CMS 市场价值 3.285 亿美元。到 2027 年,这一数字预计将增至 16.286 亿美元。许多服务提供商现在提供无头 CMS 解决方案,包括付费和开源选项。因此,如果您正在为即将到来的项目寻找最出色的开源无头 CMS 解决方案,我们可以满足您的需求。
虽然传统的 CMS 架构曾经是 Web 开发的标准,但现在需要无头 CMS 软件解决方案,因为它们具有更大的灵活性和可扩展性。因此,在这里我们将看看一些顶级的开源无头 CMS。
现在,让我们开始收集
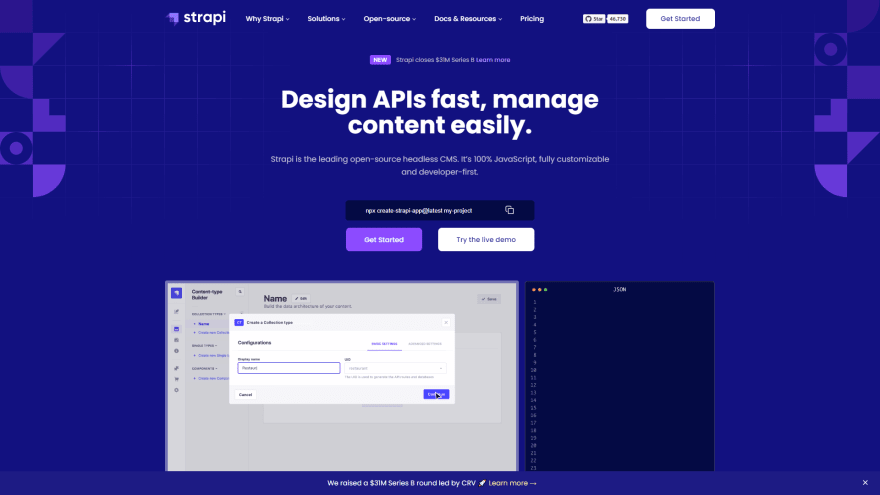
Strapi 46.7k(免费和付费)

通过Strapi为您的下一个应用程序获取领先的开源无头 CMS。它是可定制的、开发人员优先的和 100% JavaScript 的,这使得构建高性能、可定制和自托管的内容 API 变得容易和简单。
Strapi 是一个开源平台,因为它的完整代码库是公开可用的,并由许多贡献者在 GitHub 上维护。自定义 API 和管理面板很容易,您可以使用自定义插件在几秒钟内扩展内容管理。您还可以通过使用 GraphQL 或 RESTful 从各种客户端使用 API,例如 Vue、Angular、React、IoT 设备或移动应用程序。
有关文档和安装过程,您可以查看GitHub存储库。
特征:
-
完美的设计
-
轻松定制
-
高度灵活
-
以开发者为中心
-
多数据库支持
-
Webhook 等等。
如果您发现免费版本有用且值得使用,您可以升级到高级计划。高级计划提供更多功能。 Strapi 基本上有 3 个高级计划。
-
青铜计划: 每位管理员用户/月 9 美元。它带有精细的访问控制。
-
银牌计划: 每位管理员用户/月 29 美元。这包括精细访问控制、指导和协助以及客户成功经理。
-
**黄金计划:**面议。它包括精细访问控制、单点登录、SLA 技术支持、客户成功经理和技术入职。
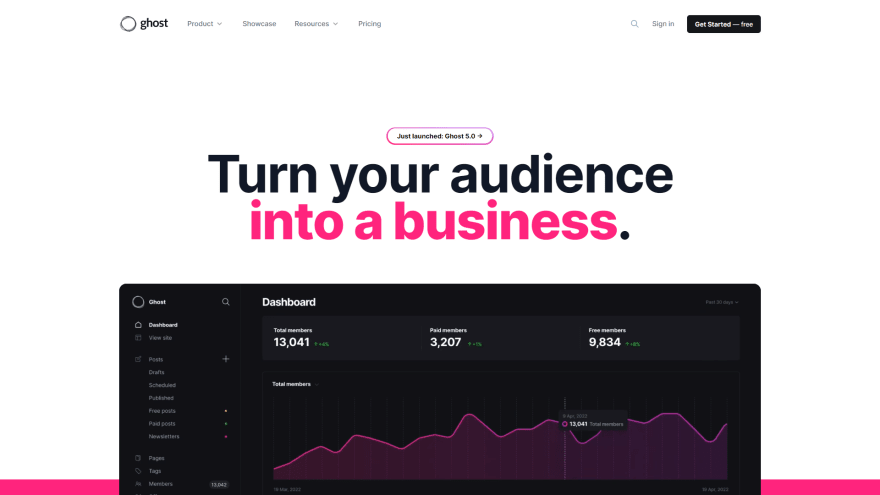
Ghost CMS 40.7k(免费和付费)

从Ghost开始您的无头 CMS 之旅,并学习如何构建独立、美观的出版物。按照其从本地环境到产品开发的设置指南轻松安装软件。它支持运行自托管实例的 Ubuntu 服务器。
您可以使用相同的指南设计自己的模板。通过了解 Ghost 的配置和架构,您将永远不会缺少构建新网站、应用程序等。使用开源主题入门框架,您可以更快地开发自定义主题。
优秀的内部 SEO 选项被纳入 Ghost CMS。 SEO 不需要向 CMS 增加任何权重。结构化数据:Ghost CMS 帖子默认支持结构化数据。在搜索引擎中显示有吸引力的搜索结果非常有帮助。您可以查看GitHub存储库以获取安装指南。
特征:
-
自定义品牌
-
轻松导航
-
自定义重定向
-
多语言支持
-
Webhook
-
前端不可知论等等。
要获得更多功能,您可以转向高级计划,主要分为 4 个不同类别,具体取决于您的团队成员。
-
入门计划: 500 名会员每月 9 美元。
-
创作者计划: 1000 名会员每月 25 美元。
-
团队计划: 1000 名会员 + 5 名员工用户每月 50 美元
-
商业计划: 10,000 名会员每月 199 美元,拥有无限的员工用户和高级域配置。
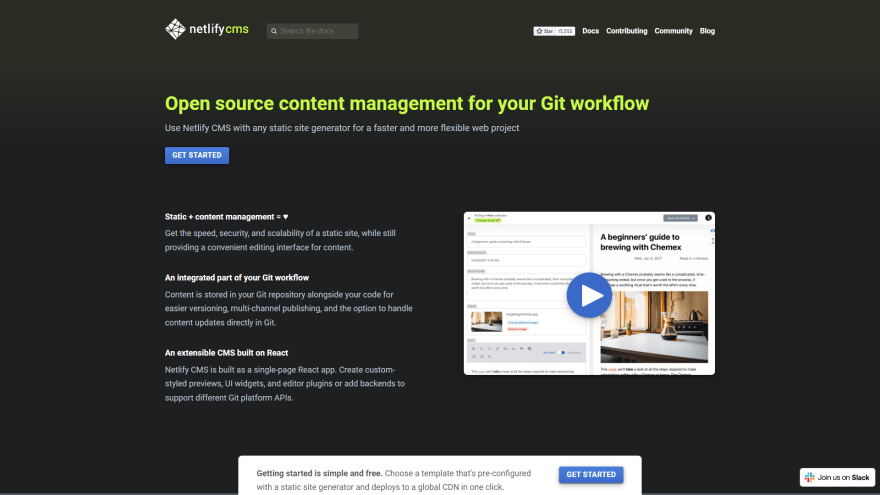
Netlify 15.5k(开源)

Netlify CMS是一个单页 React 应用程序。它支持各种 Git 平台 API,并创建自定义样式的预览、UI 小部件、编辑器插件或添加后端。通过使用这个开源无头 CMS 和静态站点生成器,您可以轻松地开始制作灵活、更快的 Web 项目。此外,这个无头 CMS 开源将内容与代码一起存储在您的 Git 存储库中,以便更轻松地进行版本控制、多渠道发布以及直接在 Git 中处理内容更新的选项。因此,版本控制变得更简单。
您可以借助适用于 Git 工作流程的开源内容管理系统 Netlify CMS 为编辑人员提供友好的 UI 和简单的工作流程。它可以与任何静态站点生成器一起使用,以生成更快、更具适应性的 Web 项目。此外,它还有助于多渠道发布和处理 Git 内部的内容更新。它被设计成一个单页的 React 应用程序;因此,您可以创建 UI 小部件、编辑器插件、自定义样式的预览,并添加后端以支持各种 Git 平台 API。安装指南可以参考GitHubrepo。
特征:
-
编辑友好的用户界面
-
快速和基于 Web 的 UI
-
基于 Jamstack 构建
-
直观的工作流程
-
灵活的内容类型
-
无需 GitHub 账户的即时访问
这个 CMS 是最好的基于 React 的 Headless CMS 之一。说到 React CMS,你也可以使用Materio MUI React NextJS Admin Template。通过使用这些无头 CMS,您可以将它们与 Materio 集成。

此外,它是最好的React 管理模板之一。
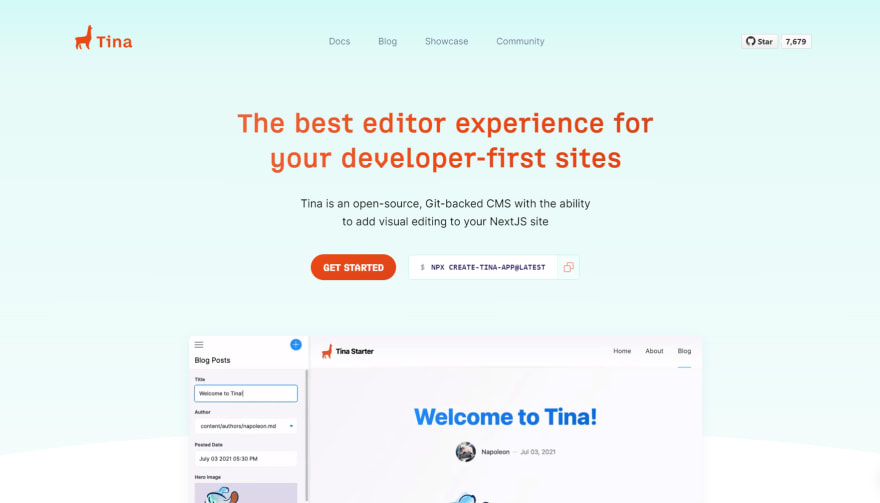
Tina CMS 7.7k(开源)

Tina 是一个 Git 支持的无头内容管理系统,使开发人员和内容创建者能够无缝协作。使用 Tina,开发人员可以创建完全适合其网站的自定义可视化编辑体验。此外,您可以为您的数据保留 Git 工作流的优势,并为所有团队成员提供对网站更新的直观界面的访问。
此外,您可以在更新网站内容时轻松提高输出并查看上下文相关的调整。鉴于它是使用 ReactJS 创建的,您可以通过向您的 React 组件添加编辑界面,为您的内容团队提供轻松创建复杂页面的能力。使用 TinaCMS CLI 可以快速简单地设置 Tina CMS 项目。可以使用已设置 Tina 的 CLI 创建 Tina 起始站点,也可以将其添加到现有 Next.js 站点。
查看GitHub存储库以获取源代码。
主要特征:
-
前端和后端都可以使用新的统一客户端。
-
数据层默认开启。
-
改进的只读令牌支持
-
在CI中使用Tina CMS的简单直接的方法
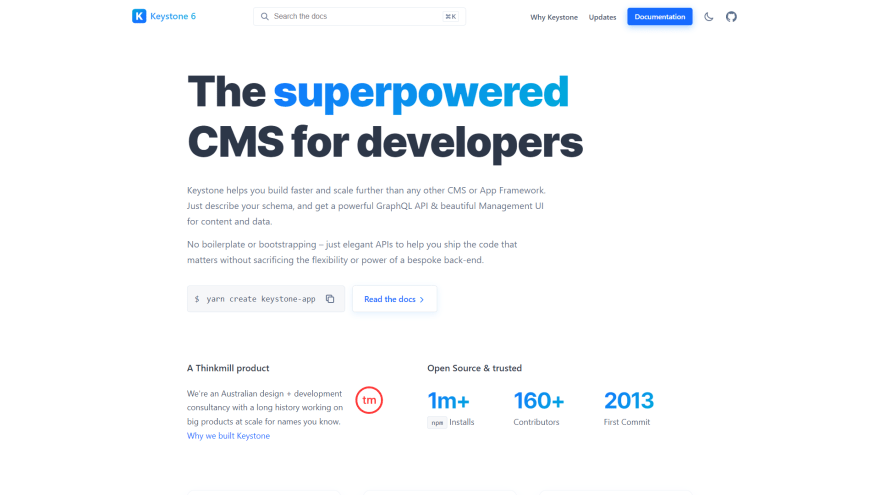
Keystonejs6.7k(开源)

使用 Keystone Headless CMS 平台构建更快且可扩展的内容。只需描述您的架构并获得出色的管理 UI 和强大的 GraphQL API 用于数据和内容。在不影响定制后端的灵活性的情况下,使用优雅的 API 交付代码。它提供多种字段类型、会话管理、自定义架构、访问控制、数据库迁移、强大的过滤器、关系数据、事件挂钩、自动化 CRUD 等。
Keystone 的管理 UI 直观而灵活,可以了解您的需求并相应地塑造您的内容。此外,它还提供下一代富文本 WYSIWYG BYO 自定义 React。您可以将其部署在 Heroku、Render、Digital Ocean 等或您的自定义基础架构上。 Keystone 可以适应您基于 git 的构建工作流程,并提供自动化和 CI 工具。
此外,您将快速获得所需的内容。会话管理、访问控制、分页、排序和过滤都使用 Keystone 的 GraphQL API 开箱即用。在不丢失对您有用的元素的情况下,对其进行自定义。它在GitHub上有更多的 6.7k 星。
特征:
-
所有字段类型
-
会话管理
-
自定义架构
-
数据库迁移
-
TypeScript 支持
-
强大的过滤器
-
关系数据等等。
PayloadCMS 6.4k(开源)

有效负载 是您需要的最后一个 CMS。它是 100% 的 TypeScript,是迄今为止市场上最具可扩展性和开发人员优先的无头 CMS。 Payload 拥有所有无头 CMS 中最好的开发人员体验。随心所欲地构建您需要的任何东西,并且永远不会遇到功能障碍。 Payload 是适用于网站、SaaS 应用程序、本机应用程序以及您需要构建的任何其他内容的首选无头 CMS。
Payload 为各种形状和大小的极其复杂且功能齐全的 Web 应用程序提供支持。它是电子商务网站、SaaS、视频游戏后端等的完美后台 CMS。使用 Payload 作为无头 CMS 为任何网站提供支持,从企业到个人投资组合。其强大的版本系统和布局构建功能为您的编辑人员在市场上解锁了最佳 CMS 体验。目前,它在GitHub上有超过 6.4k 的 star。
特征:
-
内容块
-
多语言支持
-
富文本编辑器
-
文档管理
-
审批流程控制
-
版本控制
Webinyjs 5.8K(免费和付费)

Webiny Serverless CMS为您的内容需求提供灵活、可扩展和敏捷的解决方案。由于不同的业务有不同的要求,它提供了有价值的工具,可以在您的组织中独立使用,从您的开发团队到营销团队。这个开源无头 CMS 基于具有强大建模功能的 GraphQL。它提供强大的 GraphQL 和细粒度的权限控制,可以在几分钟内构建登录页面。您可以使用内置的多租户管理各种语言和多个网站的内容。
Webiny 应用程序框架提供了您想要构建、架构和部署无服务器应用程序以及全渠道内容中心的一切。它还提供过滤操作和查询搜索以实现快速性能。您甚至可以通过强大的 API 随时更改任何内容。此外,它还允许您以编程方式创建或修改任何内容模型,并获得对操作的完全访问控制。它具有可扩展性、适应性和安全性,提供数据所有权、权限控制、更低的拥有成本等。有关快速安装指南,请参阅GitHub存储库。
特征:
-
无头 CMS。
-
没有代码页面生成器。
-
发布工作流。
-
多站点支持。
-
无服务器基础设施
如果您对免费版本感到满意并需要企业级功能,那么 Webiny 会为此提供高级计划。有了这个计划,您将拥有:
-
OKTA 集成
-
活动目录集成
-
SLA 支持
-
无限定制能力
-
咨询服务
驾驶舱 5.3K

Cockpit CMS是一个简单的框架,用于管理复杂且有组织的信息。此外,它可以灵活地控制内容并且几乎没有限制。这个开源无头 CMS 还支持单个平台上的各种设备。它的安装非常简单,并且只需很短的时间即可完成。因此,您可以毫无问题地开始您的工作。
网站的内容安排在这个平台上。安装过程快速而轻松。从安装到管理,整个过程的每一步都很简单。数据可以一次全部列出,节省用户时间并加快流程。深受用户好评。提供与执行所需功能相关的代码。它有一个搜索工具,可以让访问者跳转到必要的部分。该程序用于构建和管理组织良好的网站。
特征:
-
灵活的结构化内容模型
-
资产管理人
-
路线、搜索引擎优化和菜单
-
简单内容迁移
-
Webhook
-
布局
它是免费提供的,您可以查看GitHub Repo的源代码。如果您愿意获得更多功能,那么 Cockpit CMS 还提供两个高级计划:
-
专业版: $250/项目
-
**企业:**根据需要面议。
SanityIO 3.6k

使用Sanity Studio获得自由形式的定制和快速配置,这是一个使用 React.js 构建的开源 CMS。它的插件和工具包可帮助您按照自己的方式创建自己的工作流程并开始管理您的内容。
这个单页应用程序可以帮助您安装插件或独立构建它们。您还可以在 JavaScript 中描述内容验证、UI 结构和内容模型,以便直接在下一个窗口中查看。
您将获得好处,例如文档修订、建筑类型预览、在手机或其他触控设备上工作、直接从剪贴板上传图像、从工作、Web 或 Google Docs 粘贴格式化文本等等。此外,使用纯 JavaScript 对象并快速配置用户界面和内容模式。您还可以为数据模型安装 UI 并增强您的工作流程。查看GitHub以获取源代码。
特征:
-
灵活的编辑环境。
-
实时数据库。
-
最佳工装
-
结构化内容
-
审查更改
-
图像管道等等。
Sanity 还提供 3 个高级计划:
-
团队: $99/项目/月,适合小团队(10个非管理员用户)
-
业务: $949/项目/月,适合中型企业(20个非管理员用户)
-
企业: 定制,适用于大型组织。
BuilderIO/builder 3.6k(免费和付费)

该构建器为您提供了一个与现有站点堆栈集成的可视化编辑器,可让您拖放组件。它是功能最强大的拖放式可视化编辑器之一,而 Headless CMS 是 Builder。为了轻松管理和发布材料,您可以将其与任何网站或应用程序集成。
特征:
-
符号和状态
-
自定义数据获取
-
内容API
-
Webhook
-
定位和调度内容
-
使用插件扩展 Builder.io
此外,建设者提供 3 个高级计划:
-
基本版:每月 90 美元,每月 10 万次构建器页面浏览量。适合小型企业
-
增长:每月 404 美元,每月 50 万次构建器页面浏览量。最适合中型企业
-
企业:定制。适用于每月 100 万次构建器页面浏览量的大型企业。
撇号 3.9K

获取灵活且强大的开源网站构建器 -Apostrophe- 适用于 SaaS 公司、企业、高等教育、数字机构等。它可以从同一个仪表板增强您的数字体验,并允许您通过现代技术堆栈自定义无代码网站工厂。
Apostrophe 使编辑器能够通过拖放式编辑器进行实时更改。您还将找到易于使用的视觉设计工具,这些工具可以在不干扰品牌指南的情况下实现动态样式。因此,您的市场速度将提高 10 倍。
将您的技术(包括 Express、MongoDB、npm、Vue.js 和 Node.js)与灵活的原生模块内容 API 集成。此外,Apostrophe 为每个操作提供了一个仪表板,这样您就永远不会缺少为您的网站寻找完美的工具。您还可以与 Jamstack 集成以创建强大的自定义解决方案。目前,它在GitHub上有 3.9k 星。
-
上下文编辑
-
模块化
-
快速部署
-
可扩展性等等。
结论:
如果每家公司想要在现代市场中竞争,那么提供一流的内容现在是必不可少的。您可以使用正确的无头 CMS 立即开发、管理和共享您的内容。此列表中用于内容管理的每个无头 CMS 都使您能够根据需要在任意数量的设备和渠道上组织、编写和分发材料。
在为您的企业选择最佳的无头 CMS 时,请务必检查供应商提供的支持数量是否会有所不同。由于迁移到无头模式可能很困难,因此请务必选择一个能够在您需要时为您提供及时帮助和合格服务的解决方案。
我们希望您发现此列表对您有所帮助。如果我们错过了任何其他好的 CMS,请在下面的评论部分告诉我们。
关于我们:
We at ThemeSelection build high-quality, developer-friendly & easy to use React Admin Templates, Bootstrap Admin Templates, VueJS Admin Templates, Laravel Admin Templates & UI Kits for developers &设计师。

更多推荐
 已为社区贡献20540条内容
已为社区贡献20540条内容





所有评论(0)