当谈论 Web 3.0 架构时,通常指的是 DApps,它代表去中心化应用程序。从发展历史来看,Web 2.0 架构由最熟悉的组件组成:
- 前端:浏览器从主机服务器获取并呈现给用户的客户端应用程序。目前主流的框架包括
Vue、React、Angular、Ember或者其它流行框架。 - 后端:服务器端应用程序,通常,一个应用程序会接管所有繁重的逻辑,它通过 API 与客户端交互,并使用一种流行的后端语言编写:
JAVA、NodeJs、C#、GO、Ruby、Python。 - 数据库:可以是
NoSQL或SQL数据库服务器,用于存储所有客户端和服务器数据,目前最流行的数据库是Postgresql、Mongo。
当然,还有更多的组件,这取决于可扩展性,但这不在本文的主题范围内。
Web 3.0 DApp中的后端
DApp 的主要区别在于去中心化,不需要集中式数据库或 Web 服务器,可以利用区块链在计算机网络之间分发应用程序。区块链将充当“状态机”,通过验证预定义规则来维护程序状态和稳定性。状态机在区块链网络的所有参与者之间传播,验证通过关于程序稳定性的共识进行存档。
后端逻辑通过智能合约实现,稍后将部署到共享状态机(区块链网络)。因此,后端驻留在点对点网络中,每个人都可以通过匹配某些标准(例如,拥有和锁定加密货币以便对更改进行投票或向程序提出建议)做出贡献。接下来看下DApp中前端是如何工作的。
Web 3.0 DApp中的前端
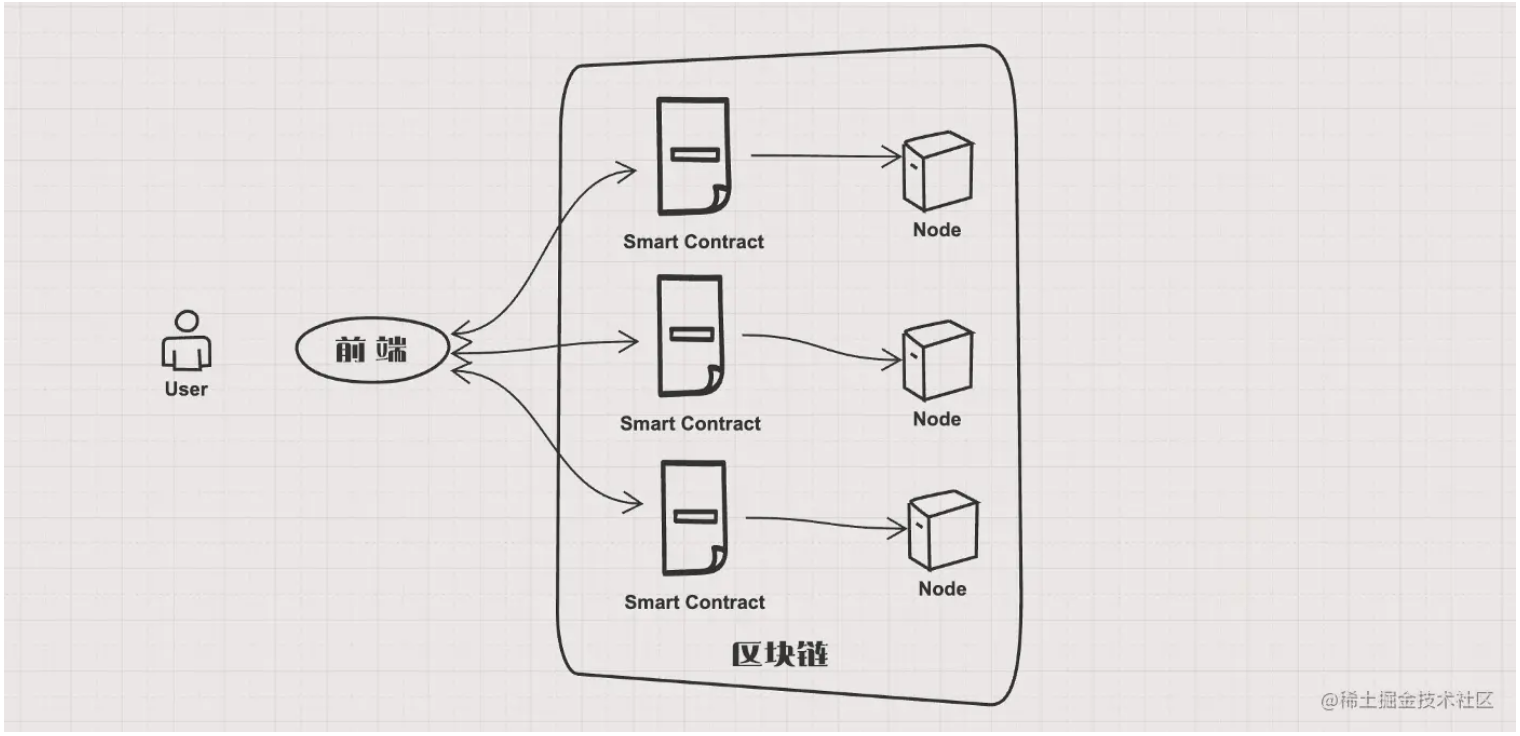
DApp 中前端架构主要专注于与智能合约(去中心化程序)的通信,它不同于常见的前端-后端通信。区块链网络中的每个节点都承载着程序的状态,如果要与智能合约进行通信,则必须与其中一个节点进行通信,它可能是:
- 测试节点,如 Infura、 Alchemy 和 Quicknode 。
- 或者通过自己运行状态机来设置自己的节点
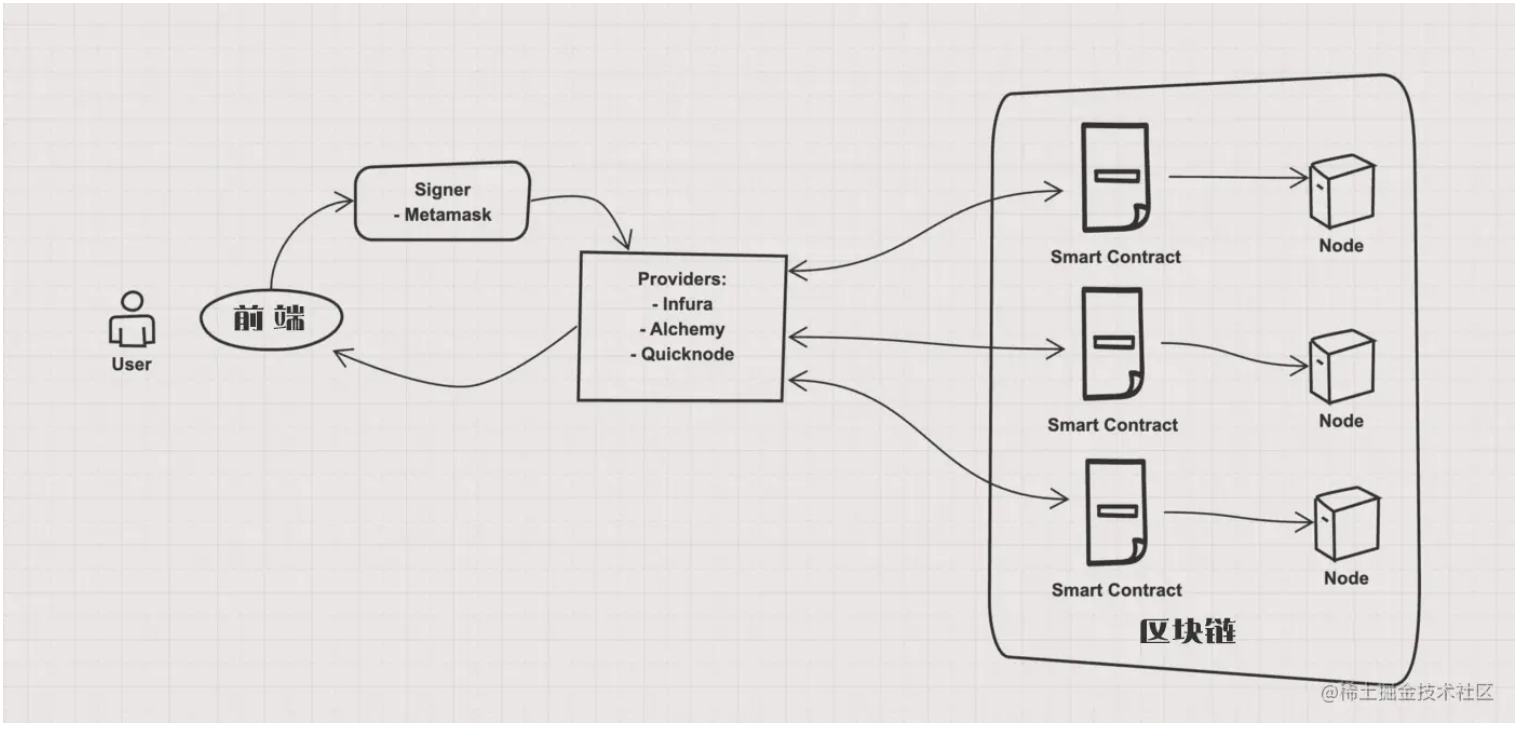
启动区块链基础设施可能非常具有挑战性,尤其是想要扩展它以添加更多节点时。当用户提供时会很方便,缺点是它创建了一个集中的依赖组件。所有提供商都在实施 JSON-RPC 规范以与区块链网络进行通信。RPC 或远程过程调用,是一种请求-响应协议,它定义了允许客户端将消息发送到远程机器以执行功能并检索响应的规则。在这样的通信中,程序在客户端机器上运行,这意味着客户端不知道远程机器,所有通信都通过 HTTP 或 Web 套接字进行。
当提供商连接到区块链时,客户端能够获取有关区块链状态的信息。但是客户端如何写入区块链网络?所有写请求事务都需要使用客户端的私钥进行签名,每笔交易都会向客户收取 gas 费,这是一种加密货币,它将用于验证交易的其他节点(矿工)。
这样的提供者,如 Metamask,就像交易签署者和提供者一样。它将私钥存储在浏览器中并在客户端发出交易请求时进行签名,它还连接到区块链网络。
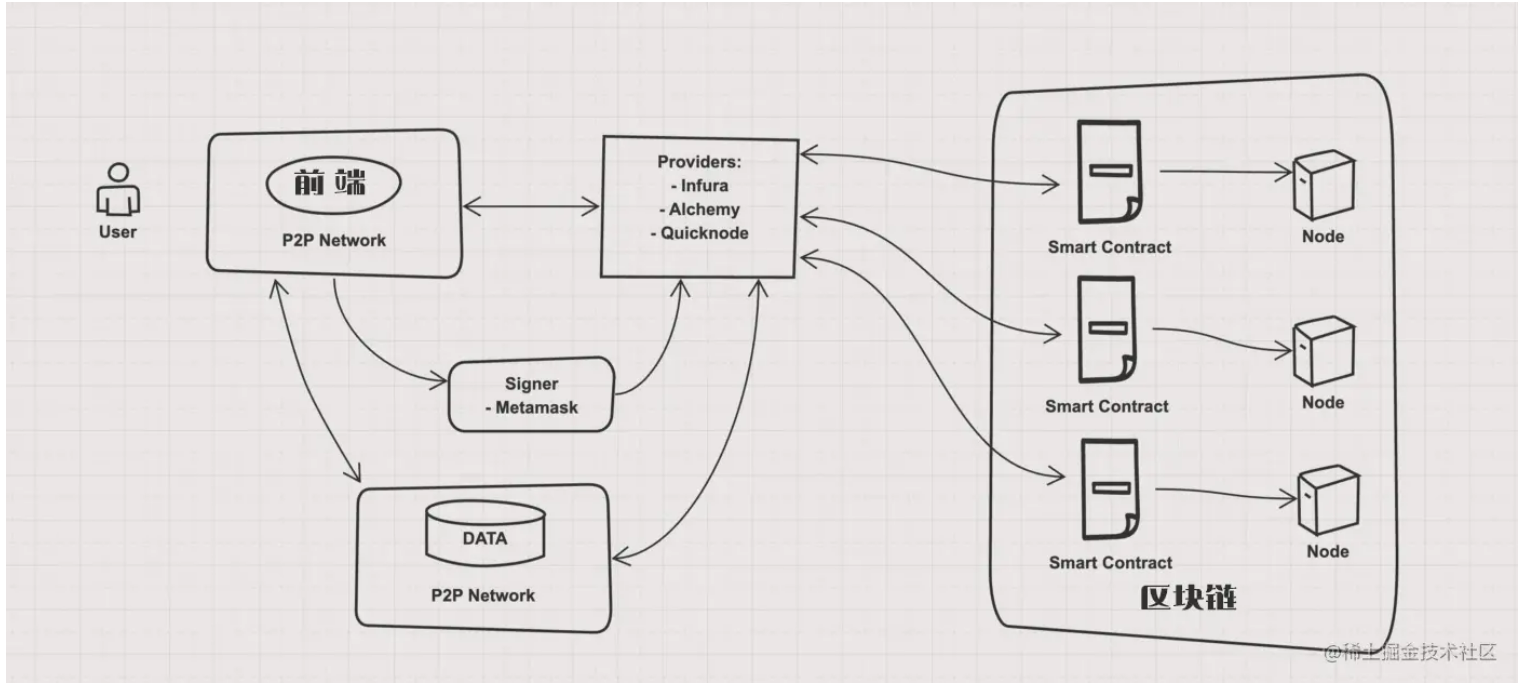
Web 3.0 DApp 中的数据层
由于交易 gas 费用,将数据存储在区块链中可能会非常昂贵,使用非区块链解决方案(如点对点存储的 IPFS 或 Swarm)更为合理。
- IPFS :一种点对点文件系统协议,允许跨机器网络存储数据,在没有流行浏览器的原生支持的情况下,IPFT 使用私有或公共网关连接到网络。
- Swarm : 类似于 IPFT,唯一的区别是系统通过以太坊区块链网络中的智能合约维持。
为了使前端也去中心化,可以使用相同的点对点存储解决方案。
最后是为了简化查询存储在区块链或点对点网络中的数据,可以使用 Graph,它将 GraphQL 查询转换为智能合约事件和点对点网关。
总结
Web 3.0 DApp 架构可能看起来相当势不可挡,确实如此,但是出现了更多旨在简化构建体验的工具,例如 hardhat 和 thirdweb。