每次去知乎看东西,总是出现个别图片加载不出来的情况,就像下面这样。
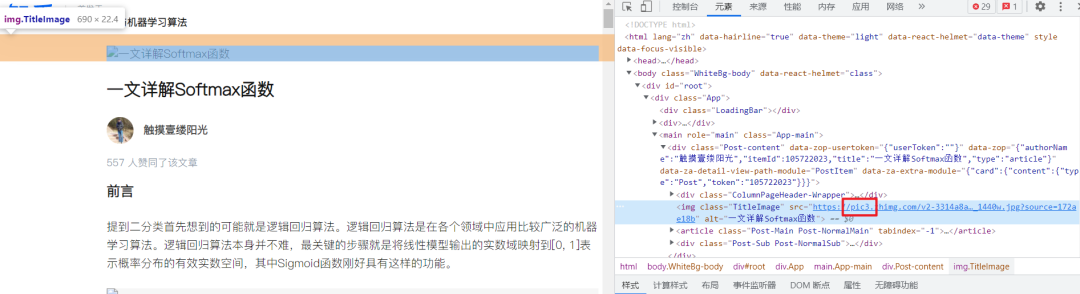
通过开发者工具发现,图片的地址是知乎的知乎的二级地址,这种方法是由于浏览器在请求时,对于同一个资源域名有并发限制,通过这种二级域名可以将请求打散,避免出现卡顿。「但是」 ,好巧不巧,我这里只能请求到pic1.zhimg.com,其他的请求全部超时,也就看不到图片了。
所以只要把所有不是pic1的图片,改成pic1,不就解决了了吗!
通过油猴(一种可以在浏览器里面运行自己写的js工具),可以编写一个小脚本,把所有的图片的地址都改成pic1。代码如下:
// ==UserScript== // @name 知乎图片 // @namespace http://*.zhihu.com/ // @version 0.1 // @description 让图片都显示出来 // @author SunCOOL // @match https://zhuanlan.zhihu.com/* // @match https://zhihu.com/* // @grant document // ==/UserScript== (function() { 'use strict'; const pic_server = 'pic1' const imgs = document.getElementsByTagName('img'); for( let img of imgs){ const src_status = img.src.match(/https:\/\//g) if(src_status){ img.src = img.src.replace(/pic\d/g,pic_server); } else{ const data_actualsrc = img.getAttribute('data-actualsrc'); const pic1 = data_actualsrc.replace(/pic\d/g,pic_server); img.dataset.actualsrc = pic1; img.dataset.original = pic1; } } const img_list_ava = document.getElementsByClassName('Avatar Avatar--round AuthorInfo-avatar'); for(let img of img_list_ava){ img.src = img.src.replace(/pic\d/g,pic_server); } setTimeout(()=>{ const img_list_ava1 = document.getElementsByClassName('Avatar UserLink-avatar'); for(let img of img_list_ava1){ img.src = img.src.replace(/pic\d/g,pic_server); } const post = document.getElementsByClassName('PostItem-TitleImage'); for(let img of post){ img.src = img.src.replace(/pic\d/g,pic_server); } },1000) setTimeout(()=>{ document.getElementsByClassName('Button Modal-closeButton Button--plain')[0].click() },500) })();
把这个脚本添加到油猴中,就可以自动的将图片地址更换成pic1下的。
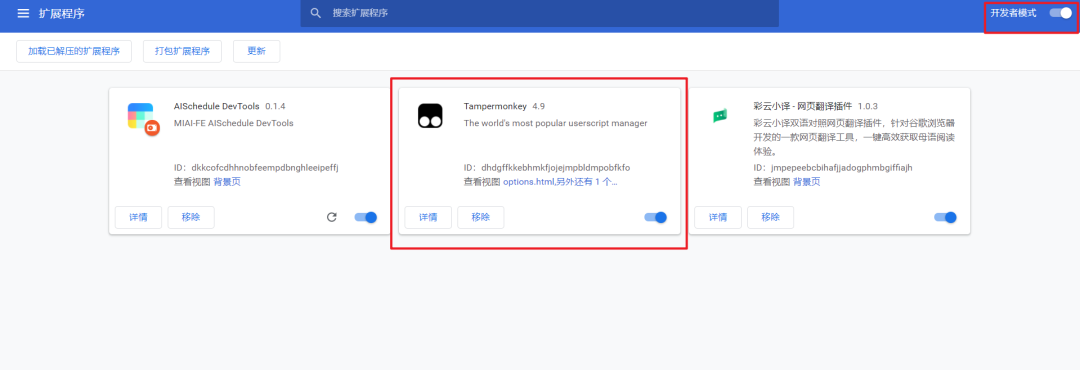
油猴脚本本质是一个浏览器插件,具体的安装方法如下:在谷歌浏览器地址栏中输入:chrome://extensions/,打开开发者模式,将油猴插件拖过来就可以了。关注微信公众号回复「油猴」即可获取插件
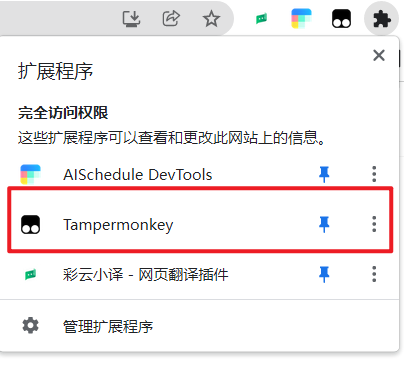
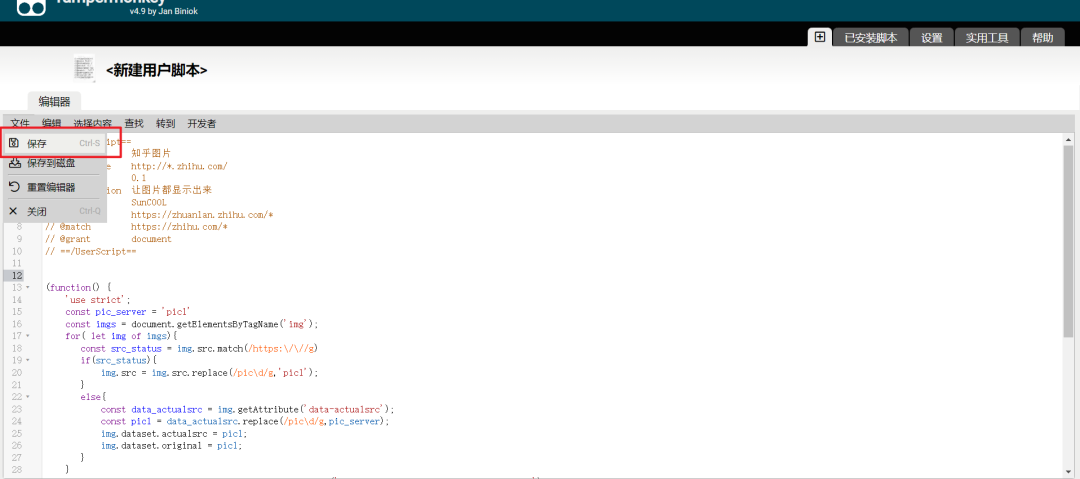
安装完成后,就可以在这里看到安装成功的油猴插件
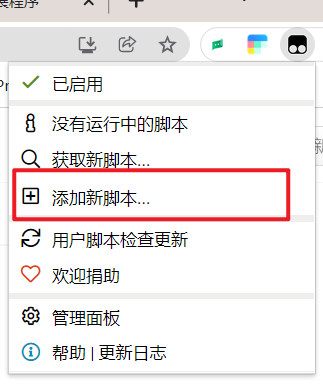
通过添加新脚本的方式,将上面的代码添加到其中,当你访问知乎的时候,就可以进行自动更换图片地址了。对了,这个脚本还可以把知乎弹出来的登录页面自动关闭哦。