纯静态网页代码
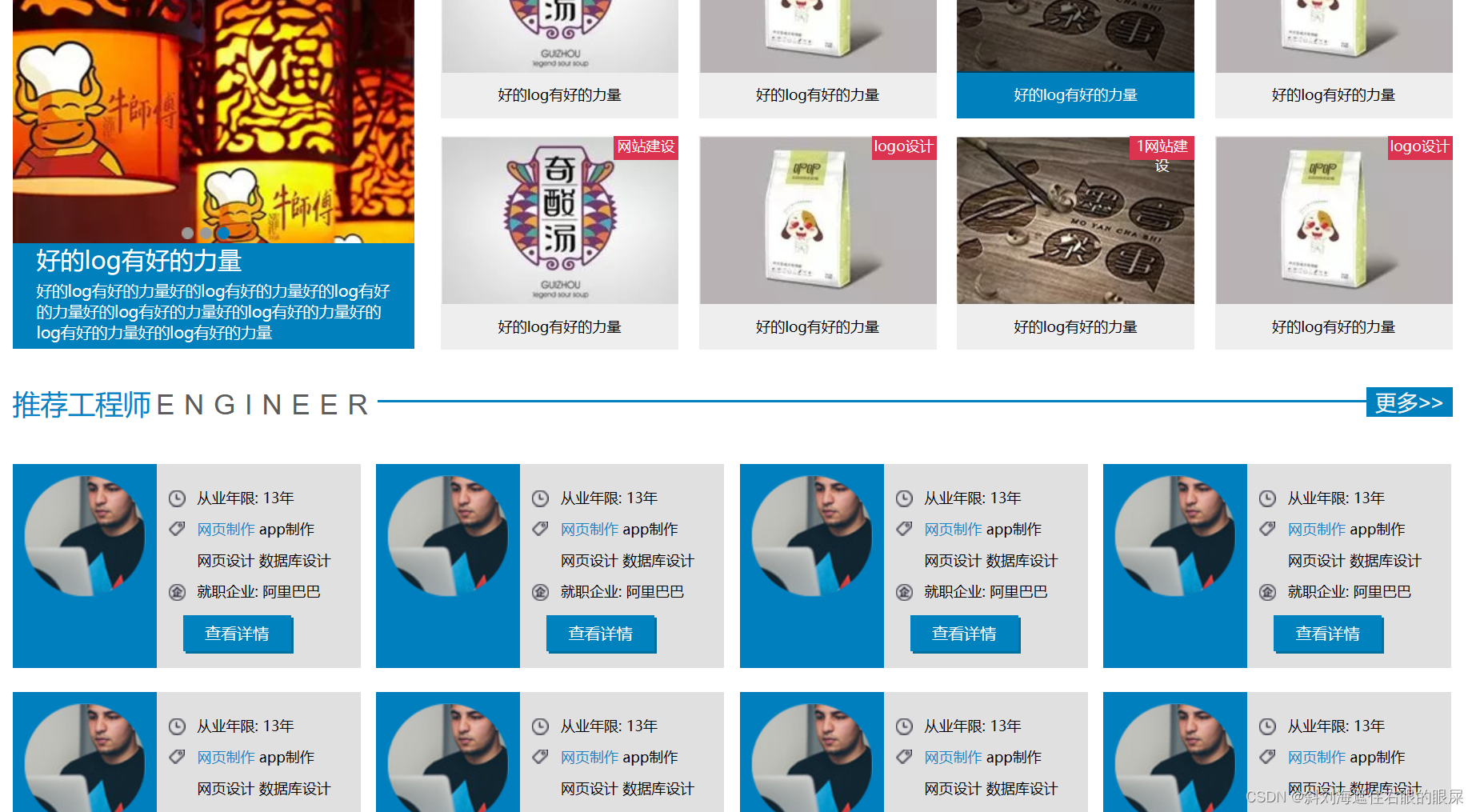
效果图

以下只是部分代码,全码请下载压缩包文件
css+html静态网页实现代码防网页-Javascript文档类资源-CSDN文库
html
<!DOCTYPE html>
<html>
<body>
<div class="head_2">
<div class="head_2_1">
<img src="../img/logo.png" />
</div>
<div class="head_2_2">
<input type="text" value="" class="thesb" />
<span class="xtb"></span>
<input type="button" class="searchFor" value="搜索" />
</div>
<div class="head_2_3">
<img src="../img/qr.png" />
</div>
<div class="cle"></div>
</div>
<div class="head_3">
</li>
<li class="engineer_2_li en_2_2_li">
<div class="bssCard">
<img src="../img/Avatar.jpg" class="pictureHead" />
<div class="bssCard_1"></div>s
<div class="cle"></div>
</div>
<div class="bssCard1">
<div class="bssCard1_1">从业年限: 13年</div>
<div class="bssCard1_2">
<p> <font color="#1A85C6">网页制作</font> app制作</p>
<p>网页设计 数据库设计</p>
</div>
<div class="bssCard1_3">就职企业: 阿里巴巴 </div>
<div class="pushButton">
<div class="layOfShw"></div>
<input type="button" value="查看详情" class="PersInton"/>
</div>
</div>
<div class="cle"></div>
</li>
<li class="en_2_2_li">
<div class="bssCard">
<img src="../img/Avatar.jpg" class="pictureHead" />
<div class="bssCard_1"></div>s
<div class="cle"></div>
</div>
<div class="bssCard1">
<div class="bssCard1_1">从业年限: 13年</div>
<div class="bssCard1_2">
<p> <font color="#1A85C6">网页制作</font> app制作</p>
<p>网页设计 数据库设计</p>
</div>
<div class="bssCard1_3">就职企业: 阿里巴巴 </div>
<div class="pushButton">
<div class="layOfShw"></div>
<input type="button" value="查看详情" class="PersInton"/>
</div>
</div>
<div class="cle"></div>
</li>
<li class="engineer_2_li">
<div class="bssCard">
<img src="../img/Avatar.jpg" class="pictureHead" />
<div class="bssCard_1"></div>s
<div class="cle"></div>
</div>
<div class="bssCard1">
<div class="bssCard1_1">从业年限: 13年</div>
<div class="bssCard1_2">
<p> <font color="#1A85C6">网页制作</font> app制作</p>
<p>网页设计 数据库设计</p>
</div>
<div class="bssCard1_3">就职企业: 阿里巴巴 </div>
<div class="pushButton">
<div class="layOfShw"></div>
<input type="button" value="查看详情" class="PersInton"/>
</div>
</div>
<div class="cle"></div>
</li>
<li class="engineer_2_li">
<div class="bssCard">
<img src="../img/Avatar.jpg" class="pictureHead" />
<div class="bssCard_1"></div>s
<div class="cle"></div>
</div>
<div class="bssCard1">
<div class="bssCard1_1">从业年限: 13年</div>
<div class="bssCard1_2">
<p> <font color="#1A85C6">网页制作</font> app制作</p>
<p>网页设计 数据库设计</p>
</div>
<div class="bssCard1_3">就职企业: 阿里巴巴 </div>
<div class="pushButton">
<div class="layOfShw"></div>
<input type="button" value="查看详情" class="PersInton"/>
</div>
</div>
<div class="cle"></div>
</li>
<li class="engineer_2_li">
<div class="bssCard">
<img src="../img/Avatar.jpg" class="pictureHead" />
<div class="bssCard_1"></div>s
<div class="cle"></div>
</div>
<div class="bssCard1">
<div class="bssCard1_1">从业年限: 13年</div>
<div class="bssCard1_2">
<p> <font color="#1A85C6">网页制作</font> app制作</p>
<p>网页设计 数据库设计</p>
</div>
<div class="bssCard1_3">就职企业: 阿里巴巴 </div>
<div class="pushButton">
<div class="layOfShw"></div>
<input type="button" value="查看详情" class="PersInton"/>
</div>
</div>
<div class="cle"></div>
</li>
<li class="">
<div class="bssCard">
<img src="../img/Avatar.jpg" class="pictureHead" />
<div class="bssCard_1"></div>s
<div class="cle"></div>
</div>
<div class="bssCard1">
<div class="bssCard1_1">从业年限: 13年</div>
<div class="bssCard1_2">
<p> <font color="#1A85C6">网页制作</font> app制作</p>
<p>网页设计 数据库设计</p>
</div>
<div class="bssCard1_3">就职企业: 阿里巴巴 </div>
<div class="pushButton">
<div class="layOfShw"></div>
<input type="button" value="查看详情" class="PersInton"/>
</div>
</div>
<div class="cle"></div>
</li>
</ul>
<div class="cle"></div>
</div>
</div>
<div class="copyright">
<div class="copyright_1">
<div class="copyright_1_1">
<b style="font-size: 16px;">友情链接</b> :网站建设<span></span>网站设计<span></span>合肥网站建设<span></span>网店系统<span></span>香港服务器<span></span>
康辉国旅<span></span>深圳网站建设<span></span>香港服务器租用<span></span>长沙网站制作<span></span>内蒙古网站建设<span></span>北京制作网站<br/>
<span style="padding-left: 82px;"></span>虚拟主机<span></span>网店托管<span></span>网站建设<span></span>长沙网站建设<span></span>网站建设<span></span>网站优化<span></span>北京网站建设
</div>
<div class="copyright_1_2">@2015-2016 版权所有<span></span>新画面教育集团有限公司<span></span>备案号:6666666</div>
</div>
</div>
</body>
</html>css代码
* {
margin: 0px;
padding: 0px;
}
ul li {
list-style: none;
}
.cle {
clear: both;
}
.box {
white-space: nowrap;
/*控制文字在一行显示*/
overflow: hidden;
/*隐藏文字*/
text-overflow: ellipsis;
/*是没有显示的文字用小数点代替*/
width: 162px;
height: 30px;
margin: -15px 0px 0px 20px;
color: rgb(229, 114, 142);
}
.sinalog{
width: 16px;
height: 13px;
padding-top: 6px;
float: left;
}
.head_right {
width: 136px;
height: 30px;
float: right;
}
.head_rig{
width: 115px;
height: 30px;
position: relative;
color:#A6A6A6;
font-size:12px ;
line-height: 30px;
float: right;
}
.head_right0{
position: absolute;
right: 0px;
}
.head_2 {
width: 1200px;
height: 87px;
margin: auto;
}
.xtb {
width: 26px;
height: 26px;
background: url(../img/nicon-10750f3f7d.png) no-repeat;
cursor: pointer;
position: absolute;
margin: 35px 0px 0px 482px;
}
.xtb:hover {
background: url(../img/nicon-10750f3f7d.png) no-repeat 0px -25px;
}
.searchFor {
width: 80px;
height: 39px;
margin: 25px 0px 0px 512px;
font-size: 18px;
color: #F5F5F5;
cursor: pointer;
border: none;
border-radius: 0px 10px 10px 0px;
background-color: #0080BD;
}
.searchFor:hover {
background-color: rgba(0, 128, 189, 0.8);
}
.head_2_3 {
width: 270px;
height: 90px;
float: left;
margin: auto;
}
.head_3 {
width: 1200px;
height: 40px;
margin: auto;
}
.head_3_1 {
width: 220px;
height: 27px;
color: #F5F5F5;
float: left;
cursor: default;
background-color: #0080BD;
padding: 10px 0px 0px 20px;
border-bottom: groove 3px rgb(0, 159, 218);
}
.head_3_2 {
width: 960px;
height: 40px;
float: left;
margin: -3px 0px 0px 0px;
}
.head_3_2>ul li {
float: left;
margin: 13px 36px 0px;
cursor: pointer;
font-size: 12px;
}
.hovers:hover {
color: #68A8E0;
}
.span1 {
position: absolute;
margin: 5px 0px 0px 20px;
cursor: default;
color: #F5F5F5;
}
.cdl1 {
width: 220px;
height: 58px;
font-size: 14px;
position: absolute;
margin: 35px 0px 0px 20px;
}
.cdl1 .underline {
height: 20px;
color: #F5F5F5;
float: left;
margin: 0px 12px 0px 0px;
cursor: pointer;
border-bottom: solid 1px #0080BD;
}
.content {
width: 1200px;
height: 350px;
margin: auto;
}
.content_1 {
width: 240px;
height: 350px;
background-color:#0080BD ;
float: left;
}
.underline:hover{
border-bottom: solid 1px #F5F5F5;
}
.content_1_1 {
width: 240px;
height: 93px;
border-bottom: groove 3px rgb(0, 159, 218);
}
.content_1_2 {
width: 240px;
height: 93px;
}
.content_1_3 {
width: 240px;
height: 160px;
border-top: groove 3px rgb(0, 159, 218);
}
.imageReng{
width: 240px;
height: 60px;
margin-top: 99px;
}
.content_2 {
width: 730px;
height: 350px;
float: left;
position: absolute;
margin: 0px 0px 0px 241px;
}
.back{
width: 730px;
height: 350px;
position: absolute;
}
.left {
width: 25px;
height: 60px;
position: relative;
top: 160px;
float: left;
}
.right {
width: 25px;
height: 60px;
position: relative;
top: 160px;
float: right;
right: 0px;
}
.content_2_top1{
width:10px;
height: 10px;
margin: 330px 0px 0px 312px;
position: absolute;
}
.content_2_top2{
width:10px;
height: 10px;
margin: 330px 0px 0px 332px;
position: absolute;
}
.content_3{
width: 210px;
height: 350px;
float: right;
}
.content_3_1 {
width: 5px;
height: 16px;
background-color: #0080BD;
margin-top: 10px;
}
.content_3_1 {
width: 5px;
height: 16px;
background-color: #0080BD;
margin-top: 10px;
}
.span7 {
float: left;
margin: -19px 16px;
font-size: 16px;
}
.hotspot {
float: left;
margin: 0px 0px 0px 0px;
}
.hotspot>li {
width: 215px;
border-bottom: solid 2px #FFFFFF;
background: url(../img/list-item.png) no-repeat 0rem 0.45rem;
text-indent: 0.5rem;
font-size: 10px;
}
.hidePhoto{
width: 200px;
height: 100px;
display: none;
}
.hotspot_li{
margin: 13px 0px;
cursor: pointer;
}
.hotspot>li:hover {
border-bottom: solid 2px #0087BA;
background: url(../img/list-item-hover.png) no-repeat 0rem 0.45rem;
color: #0087BA;
}
.hotspot>li:hover .hidePhoto{
display: inline;
}
.partners {
width: 1200px;
height: 240px;
margin: 40px auto 0px;
}
.partners_1 {
width: 1200px;
height: 48px;
}
.partners_1_1 {
width: 263px;
height: 48px;
float: left;
}
.partners_1_1left{
color: #0084C7;
font-size: 23px;
padding: 0px 0px 0px 0px;
}
.partners_1_1lEnglish{
font-size:23px ;
color: #5C5C5C;
letter-spacing: 8px;
font-family: arial;
}
.partners_1_2 {
width: 937px;
height: 33px;
float: right;
padding-top: 16px;
}
.partners_1_2_trae{
width: 937px;
height: 2px;
background-color: #0281C1;
}
.partners_2 {
width: 1250px;
height: 160px;
margin: 0px 0px 0px -25px;
}
.partners_2_1 {
width: 25px;
height: 85px;
padding-top: 19px;
float: left;
}
.partners_2_3 {
width: 25px;
height: 85px;
padding-top: 19px;
float: right;
}
.partners_2_2 {
width: 1200px;
height: 130px;
display: flex;
float: left;
}
.partners_2_2_li {
float: left;
margin: 0px 21px 0px 0px;
}
.par{
width:179px;
height: 98px;
border: solid 2px rgb(255,255,255);
}
.par:hover{
border: solid #F0F0F0;
transform: scale(1.1);
box-shadow: 0 1px 5px 0 rgb(0 0 0 / 15%);
}
.before {
width: 50px;
height: 30px;
float: left;
position: relative;
margin: 0px 0px 0px 600px;
}
.before1{
position: absolute;
padding-left: 9px;
}
.before2{
position: absolute;
left: 24px;
}
.mer_sec {
width: 1200px;
height: 436px;
margin: 0px auto;
}
.mer_sec_1 {
width: 1200px;
height: 36px;
}
.mer_sec_1_2_trae{
width: 865px;
height: 2px;
float: left;
margin-top: 13px;
background-color: #0080BD;
}
.moer{
width: 72px;
height: 25px;
font-size: 18px;
color: #F5F5F5;
cursor: pointer;
float: right;
border: none;
margin-top: 2px;
background-color: #0080BD;
}
.mer_sec_2 {
width: 1200px;
height: 370px;
margin-top: 30px;
}
.mer_sec_2_1 {
width: 335px;
height: 370px;
float: left;
position: relative;
}
.mer_sec_2_1>img{
width: 335px;
height: 333px;
position: absolute;
}
.conceal_box{
width: 307px;
height: 88px;
position: absolute;
bottom: 0px;
color: #FFFFFF;
padding:0px 8px 0px 20px;
background-color: #0080BD;
}
.box_1{
font-weight:normal ;
font-size:20px ;
}
.box_2{
padding: 4px 1px 0px 0px;
font-size:13px ;
}
.mer_sec_2_1_img{
width: 50px;
height: 45px;
background-image: url(../img/flag.png);
position: absolute;
right: 0px;
padding-top: 5px;
text-align: center;
font-size: 12px;
color: #FFFFFF;
}
.anchor{
width: 50px;
height: 20px;
position: absolute;
text-align: center;
left: 136px;
bottom: 88px;
}
.mer_sec_2_2 {
width: 860px;
height: 370px;
float: left;
margin-left:4px ;
padding-left: 1px;
}
.mer_sec_2_2_li {
width: 198px;
height: 178px;
float: left;
background-color: #EEEEEE;
margin-left: 17px;
position: relative;
}
.mer_sec_2_2_li>img{
position: absolute;
}
.mc_2_2_li {
margin-bottom: 15px;
}
.log_box{
width: 54px;
height: 20px;
text-align: center;
color: #FFFFFF;
font-size: 12px;
position: absolute;
background-image: url(../img/index-btn.png);
right: 0px;
}
.log_box1{
width: 198px;
height: 39px;
position: absolute;
bottom: 0px;
text-align: center;
font-size: 12px;
line-height: 39px;
cursor: pointer;
}
.mer_sec_2_2_li:hover .log_box1{
color: #FFFFFF;
background-color:#0080BD ;
}
.layerofMask{
width: 198px;
height: 140px;
position: absolute;
display: none;
}
.mer_sec_2_2_li:hover .layerofMask{
background-color: rgb(0,0,0,0.5);
display: block;
z-index: 1000;
}
.engineer {
width: 1200px;
height: 426px;
margin: 0px auto;
}
.engineer_1 {
width: 1200px;
height: 36px;
margin-top: 30px;
}
.engineer_1_1{
width: 304px;
height: 48px;
float: left;
}
.mer_sec_1_2_trae3{
width: 824px;
height: 2px;
float: left;
background-color: #0080BD;
margin-top: 13px;
}
.engineer_2 {
width: 1200px;
height: 360px;
margin-top: 30px;
}
.engineer_2>ul li {
width: 290px;
height: 170px;
float: left;
}
.bssCard{
width: 120px;
height: 170px;
float: left;
position: relative;
}
.pictureHead{
width: 100px;
height: 100px;
position: absolute;
margin: 10px 10px;
}
.bssCard_1{
width: 120px;
height: 170px;
position: absolute;
background-image: url(../img/frame.png) ;
}
.bssCard1{
width: 170px;
height:170px;
float: left;
font-size: 12px;
background-color: #E0E0E0;
}
.engineer_2_li {
margin-right: 13px;
}
.en_2_2_li {
margin-bottom: 20px;
}
.bssCard1_1{
margin: 20px 0px 0px 10px;
width: 131px;
height: 16px;
background: url(../img/icon-time.png) no-repeat 0px 2px;
}
.bssCard1_2{
margin: 10px 0px 0px 10px;
width: 131px;
height: 40px;
background: url(../img/icon-tag.png) no-repeat 0px 2px;
}
.bssCard1_3{
margin: 12px 0px 0px 10px;
width: 131px;
height: 16px;
background: url(../img/icon-company.png) no-repeat 0px 2px;
}
.bssCard1_1,.bssCard1_2,.bssCard1_3{
padding-left: 24px;
}
.bssCard1_2 p{
margin-bottom: 10px;
}
.pushButton{
width: 95px;
height: 35px;
margin: 12px 22px;
position: relative;
}
.PersInton{
width: 90px;
height: 30px;
border: none;
color: #FFFFFF;
cursor:pointer;
background-color: #0082BE;
position: absolute;
}
.layOfShw{
width: 90px;
height: 30px;
margin: 2px 2px;
background-color: #00709F;
position: absolute;
}
.engineer_2>ul li:hover .bssCard_1{
background-image:url(../img/list-frame-hover.png);
}
.engineer_2>ul li:hover .bssCard1{
background:url(../img/list-jian.png) no-repeat 40px 0px;
background-color: #E0E0E0;
}
.engineer_2>ul li:hover .layOfShw{
background-color: #8B2339;
}
.engineer_2>ul li:hover .PersInton{
background-color: #DD3954;
}
.copyright {
width: 100%;
height: 140px;
margin-top: 127px;
background-color: #eee;
}
.copyright_1 {
width: 1200px;
height: 140px;
margin: auto;
}
.copyright_1_1 {
width: 1150px;
height: 43px;
position: absolute;
font-size: 14px;
margin: 28px 0px 0px 25px;
}
.copyright_1_1 span,.copyright_1_2 span{
padding-left: 20px;
}
.copyright_1_2 {
width: 520px;
height: 20px;
position: absolute;
margin: 92px 0px 0px 25px;
}




















 1621
1621










 暂无认证
暂无认证




















斜刘海遮住右眼的眼屎: 那要从根本上解决问题
qq_46342034: 请问用这个方法可以彻底的解决WiFi问题,长时间的不再犯吗?
斜刘海遮住右眼的眼屎: 有帮助就好
m0_72692697: 第一个方法居然可以,太谢谢了
斜刘海遮住右眼的眼屎: 现在我的wf和Internet都连不上了毛病真多