教你如何用纯CSS代码实现垂直居中
目录
方法2:绝对定位
方法3:利用 transform
方法4:使用表格或假装表格
方法5:使用 Flexbox
十种水平垂直居中方案 :
在编辑一个页面时,通常用到 水平居中 和 垂直居中 ,
而水平居中很好处理,不外乎就是 设定
margin: 0 auto; 或是 text-align: center;
就能轻松解决掉 水平居中 的 问题,但一直以来最麻烦的对齐问题,
都是 “ 垂直居中 ” 这个讨人厌的设定,
以下将介绍五种单纯利用 CSS 来实现 垂直居中 的 方法。
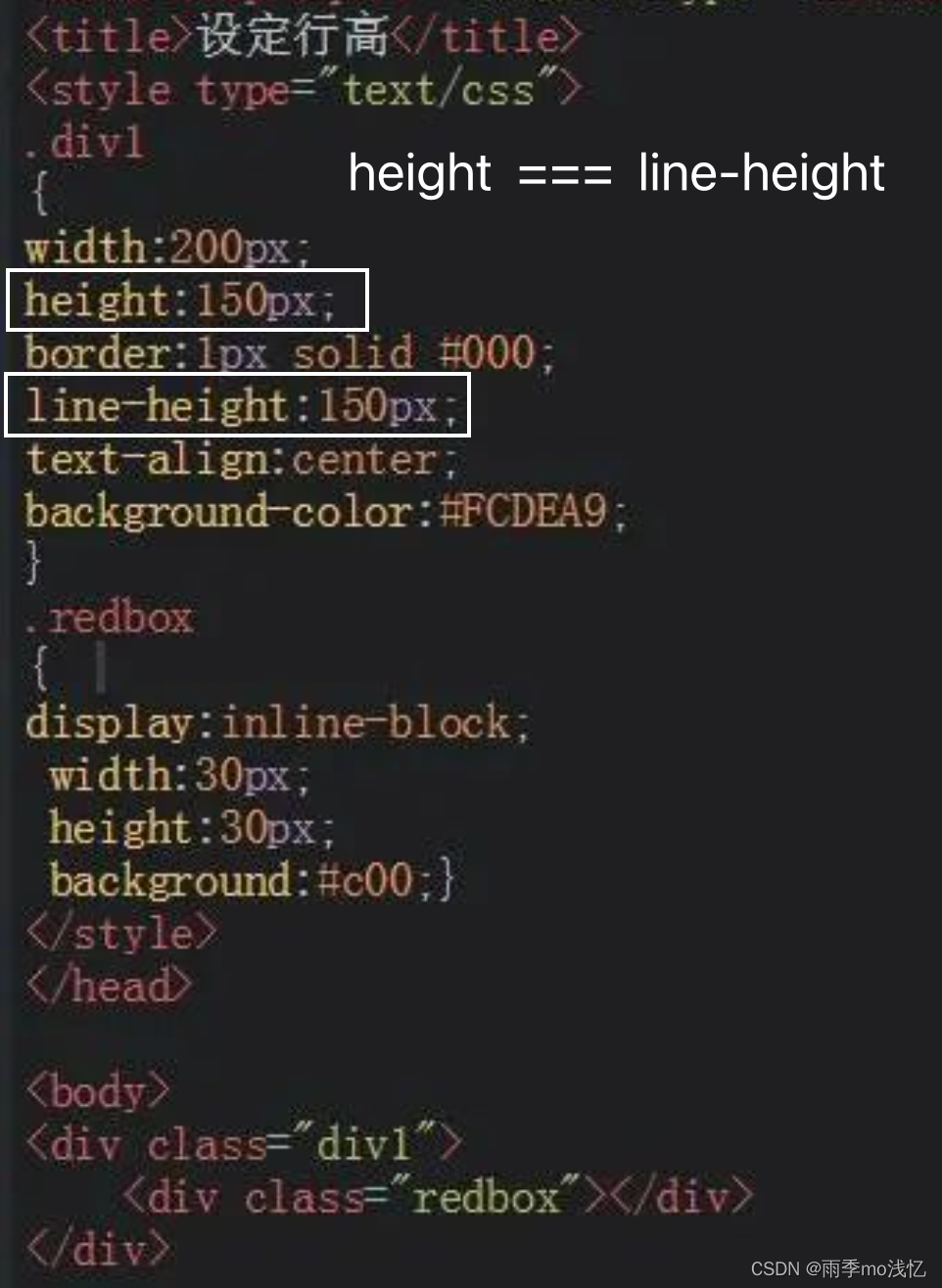
方法1:设定行高 ( line-height )
设定行高 是 垂直居中 最简单 的 方式,
适用于 “单行” 的 “行内元素” ( inline、inline-block ),
例如 单行 的 标题,或是已经设为 inline-block 属性 的 div,
若将 line-height 设成和 高度 一样 的数值,则内容的 行内元素 就会被 垂直居中,
不过由此就可以看出,为什么必须要单行的行内元素,
因为如果多行,第二行与第一行的间距会变超大,
就不是我们所期望的效果了。
示例代码 :
实例效果 :
方法2:绝对定位
口诀 : 父 相 ( relative ) 子 绝 ( absolute )
绝对定位 就是 CSS 里的 position: absolute ,
绝对定位 使元素的位置与文档流无关,因此不占据空间。
这一点与 相对定位 不同,相对定位 实际上被看作普通流定位模型的一部分,
因为元素的位置相对于它在 普通流 中的位置。
不过要特别注意的是,设定 绝对定位 的 子元素 ,
其 父元素 的 position 必须要指定为 relative 喔 !
而且 绝对定位 的元素是会互相覆盖的,所以如果内容元素较多,可能就会有些问题。
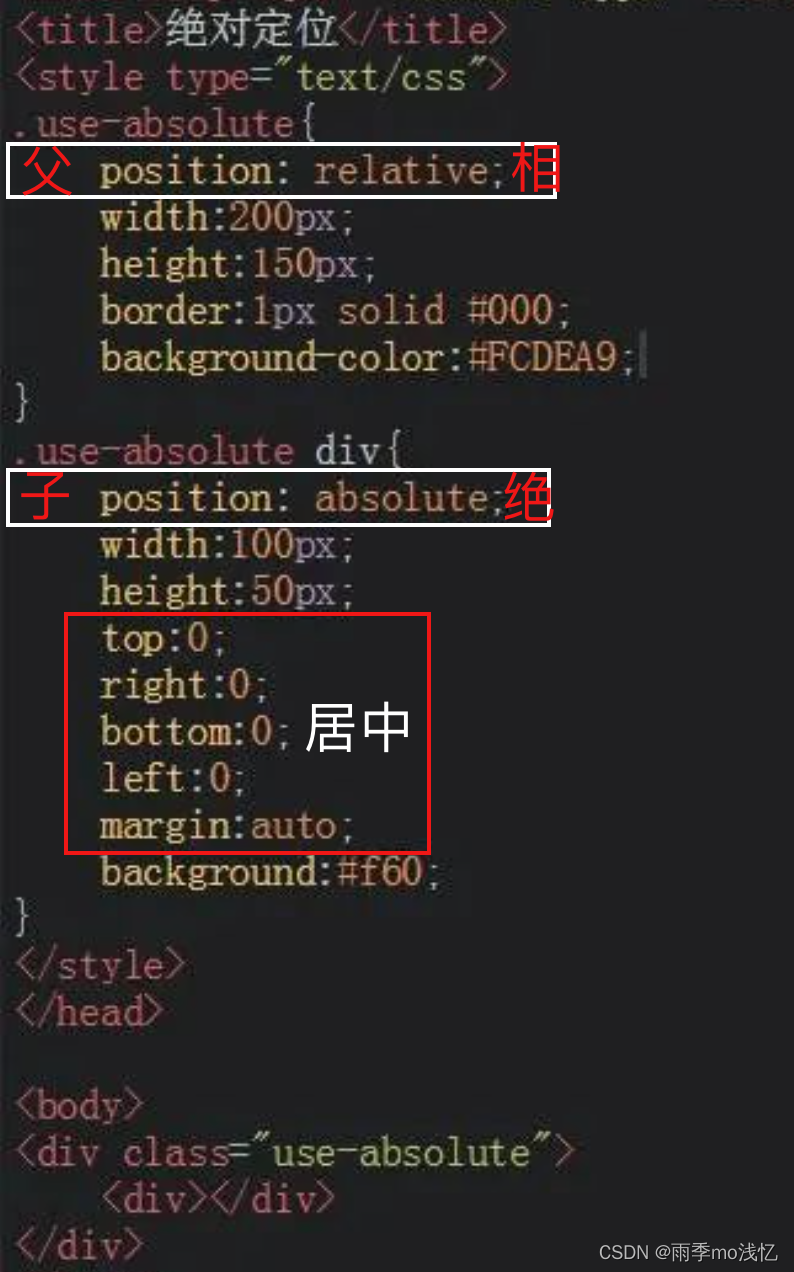
示例代码 :
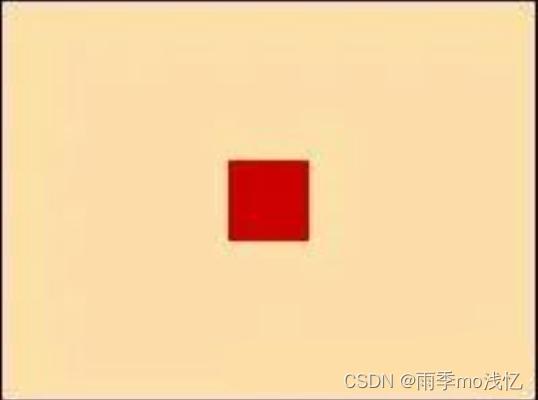
实例效果 :
方法3:利用 transform
transform 是 CSS3 的 新属性 ,
主要掌管元素的 变形 、 旋转 和 位移 ,
利用 transform 里的 translateY 改变 垂直 的 位移 ,
搭配元素本身的 top 属性,就可以做出 垂直居中 的效果,
比较需要注意的地方是,子元素 必须要加上 position: relative,
不然就会没有效果的哦。
示例代码 :
实例效果 :
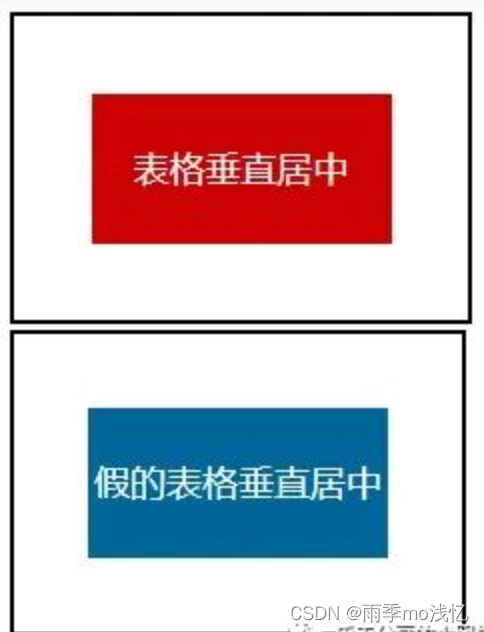
方法4:使用表格或假装表格
我们发现在 表格 这个 HTML 里面常用的 DOM 里 ,
要实现 垂直居中 是相当容易的,
只需要写一行 vertical-align: middle 就可以 ,
为什么呢 ?
最主要的原因就在于 table 的 display 是 table ,
而 td 的 display 是 table-cell ,
所以我们除了直接使用表格之外,
也可以将要 垂直居中 元素的 父元素 的 display 改为 table-cell ,
就可以轻松达成,不过修改 display 有时候也会造成其他样式属性的连动影响,
需要比较小心使用。
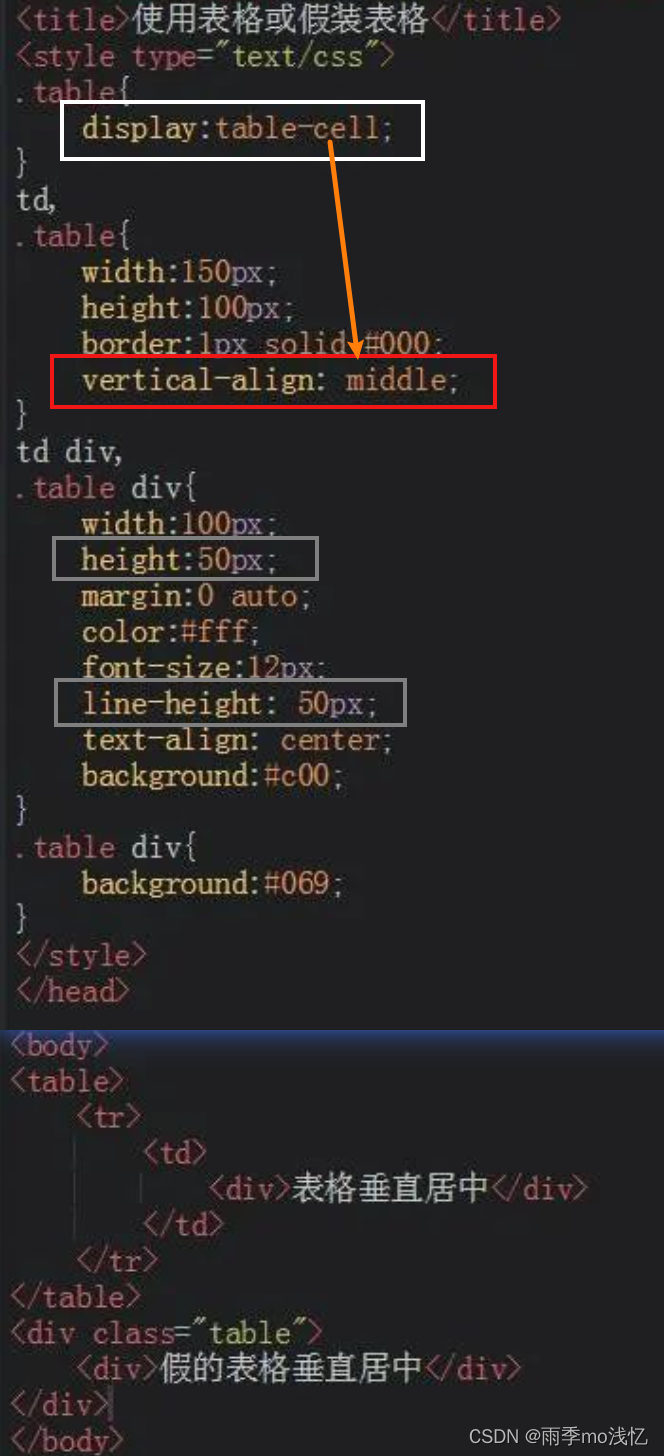
示例代码 :
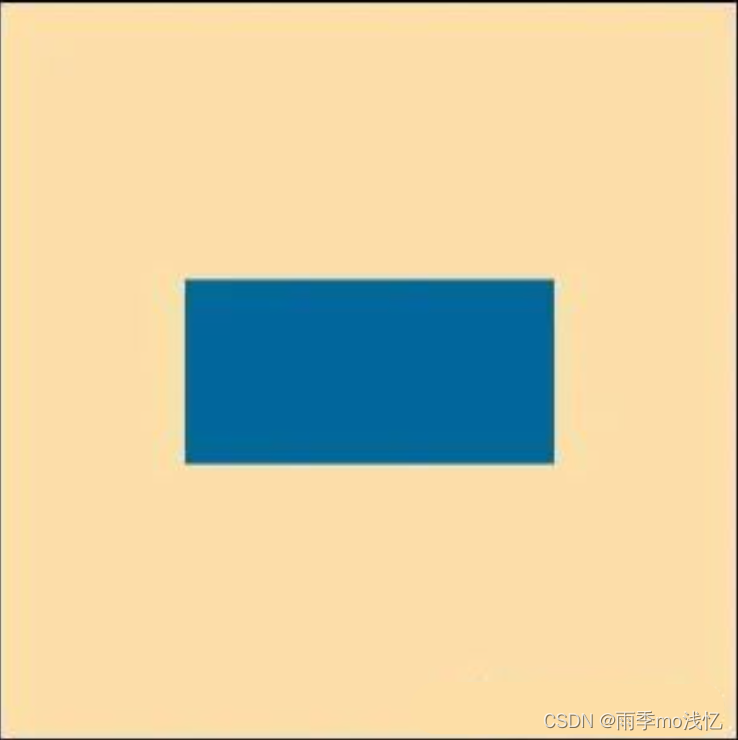
实力效果 :
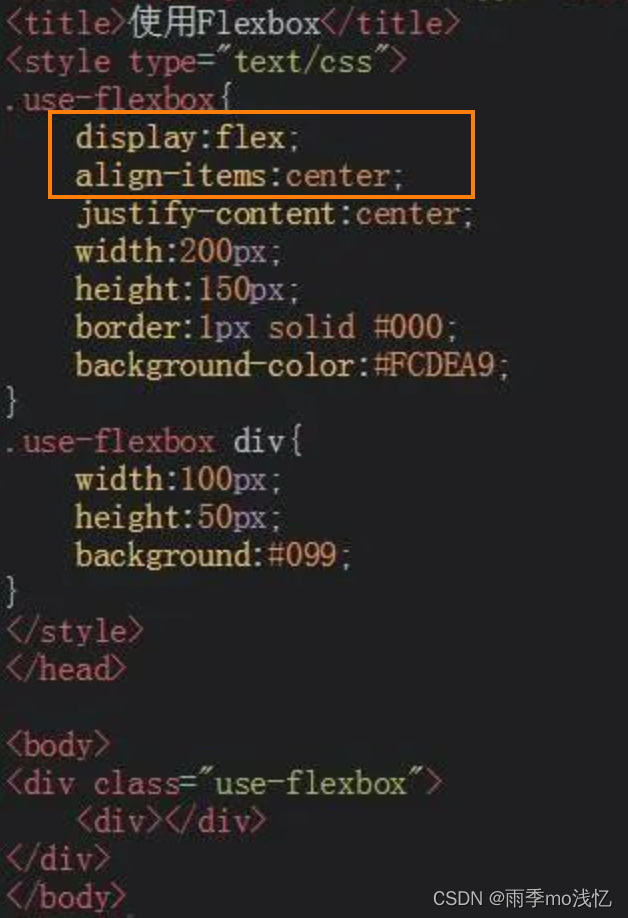
方法5:使用 Flexbox
使用 align-items 或 align-content 的属性 ,
轻轻松松就可以做到 垂直居中 的效果。
示例代码 :
实例效果 :

十种水平垂直居中方案 :
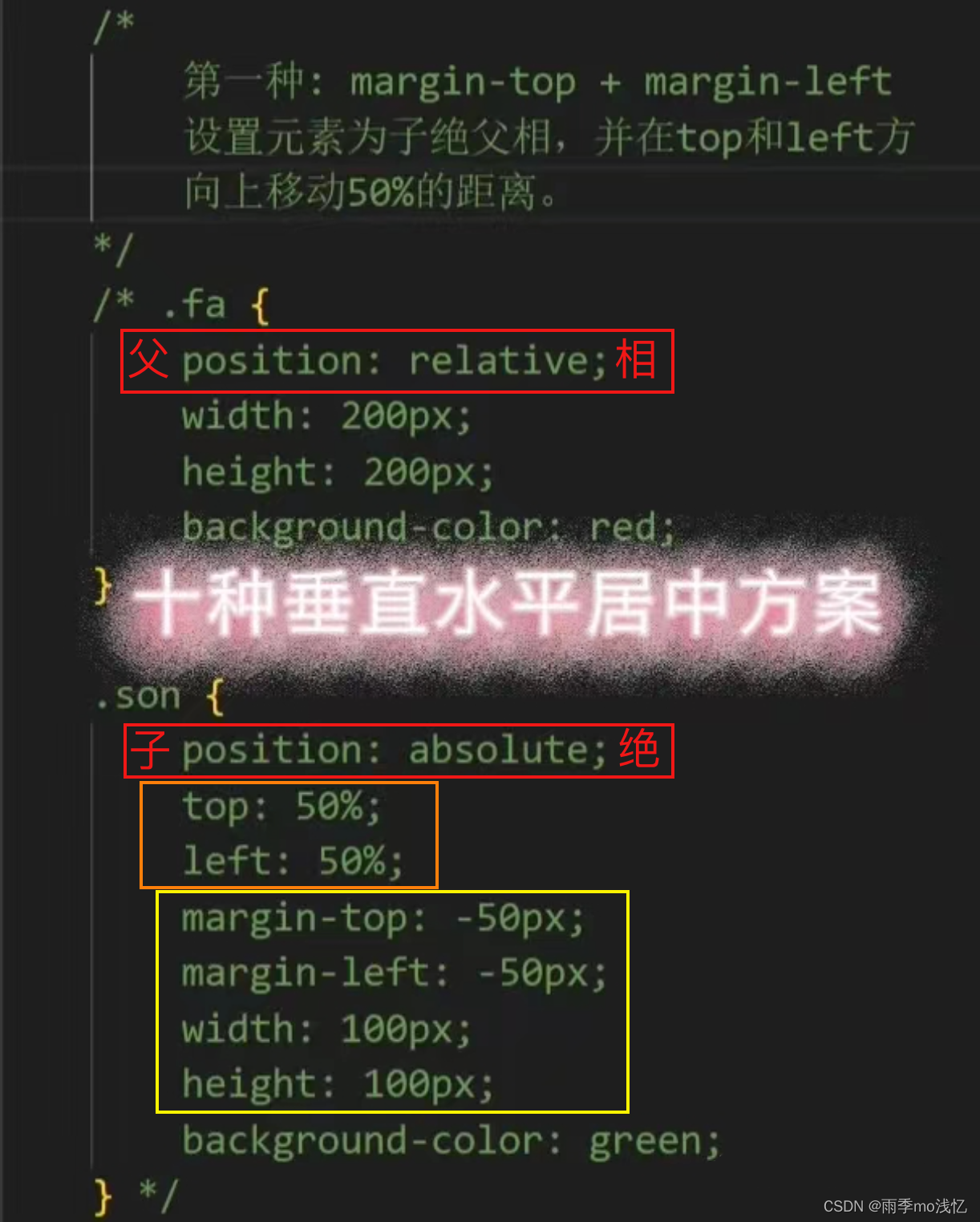
1、

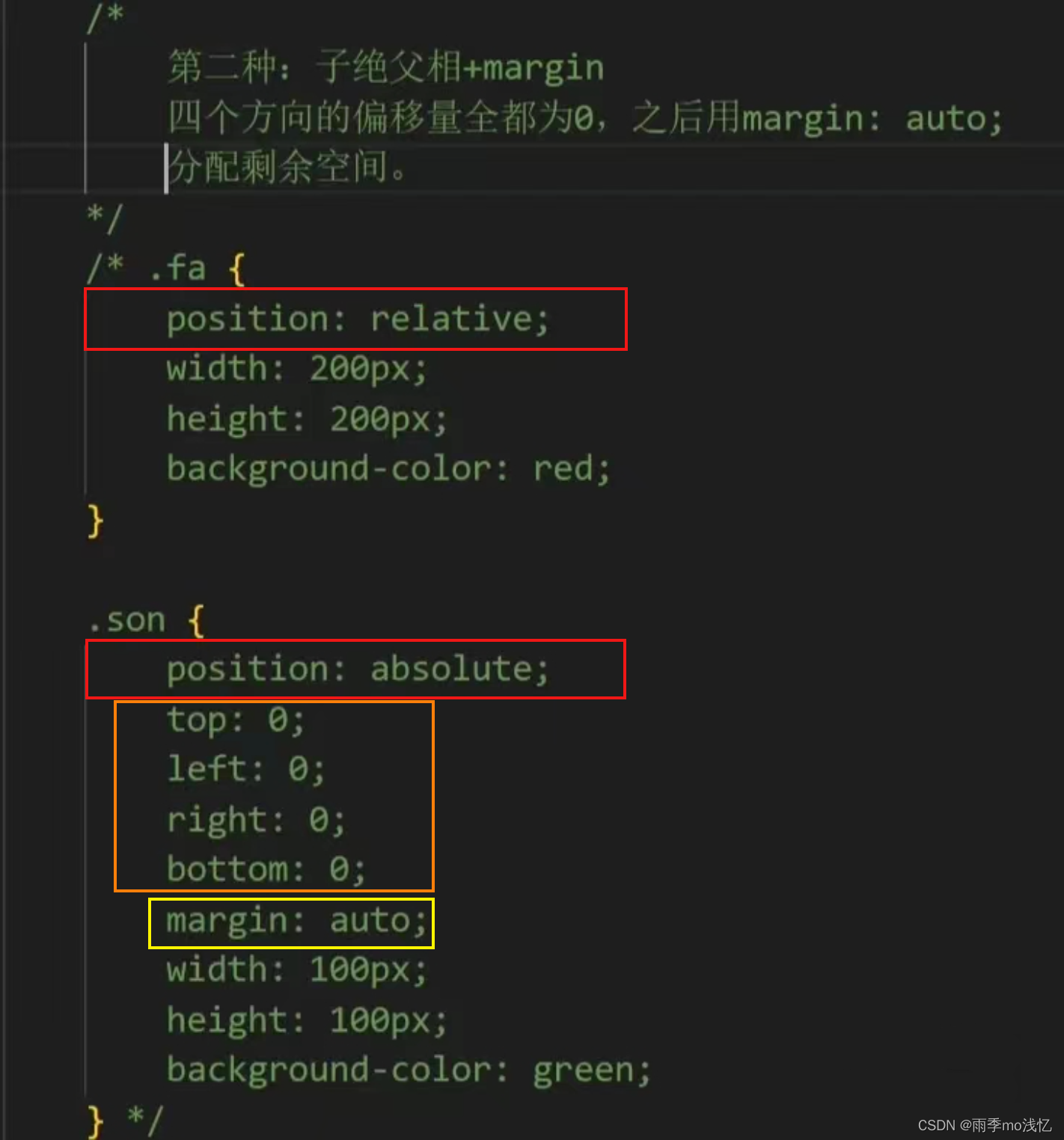
2、

3、
父相子绝 , + 负 - margin
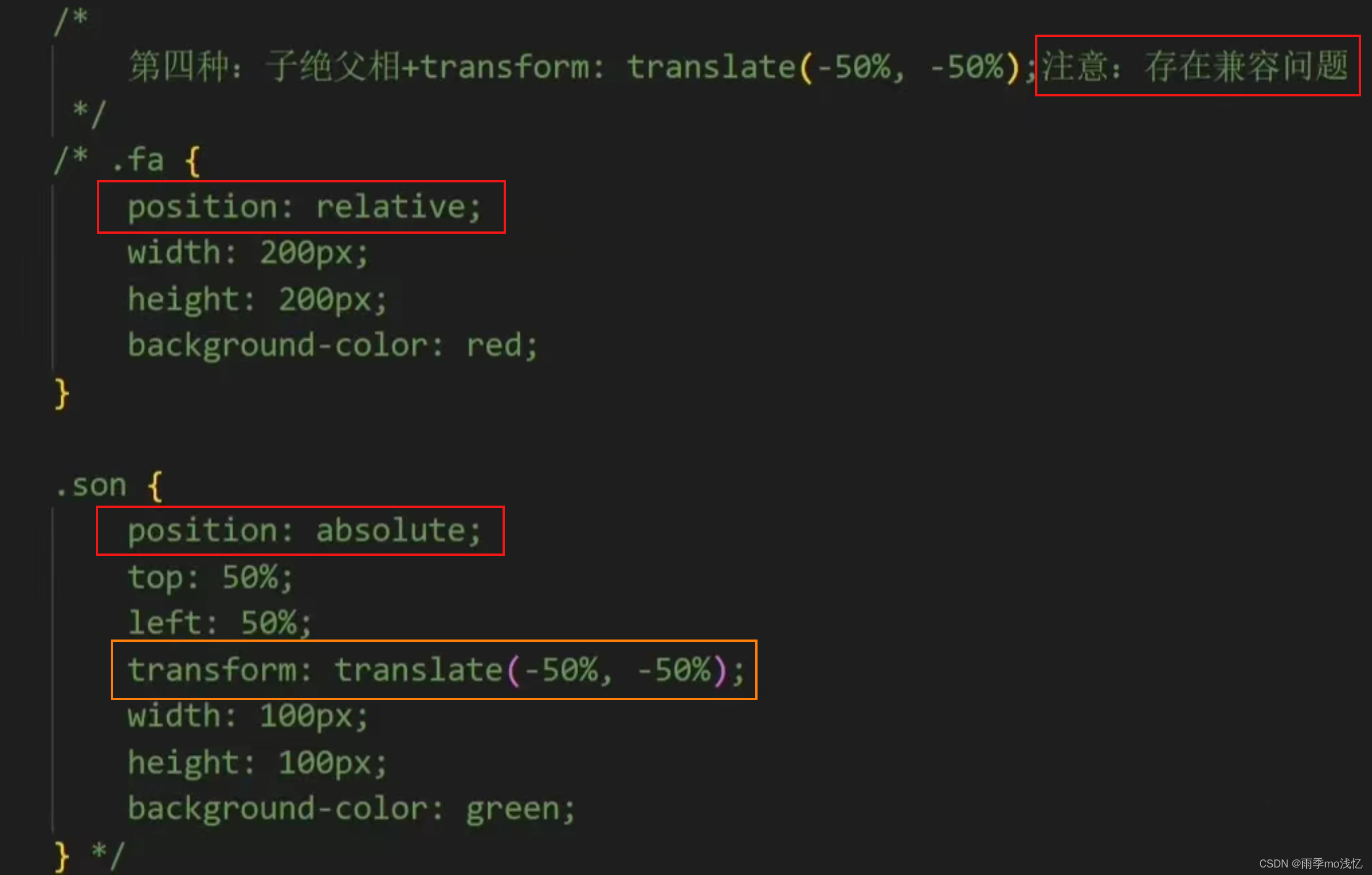
4、

5、

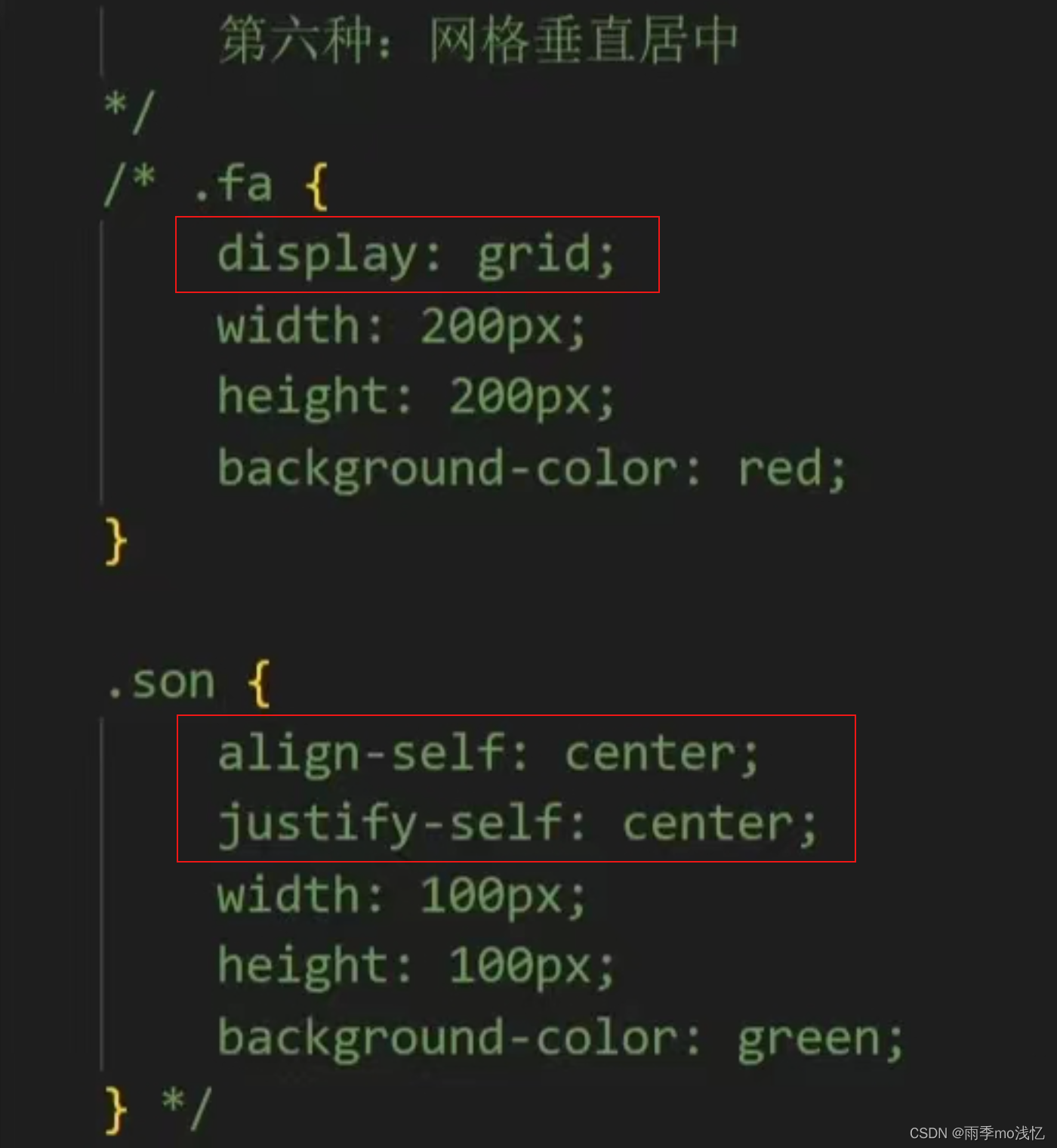
6、

7、

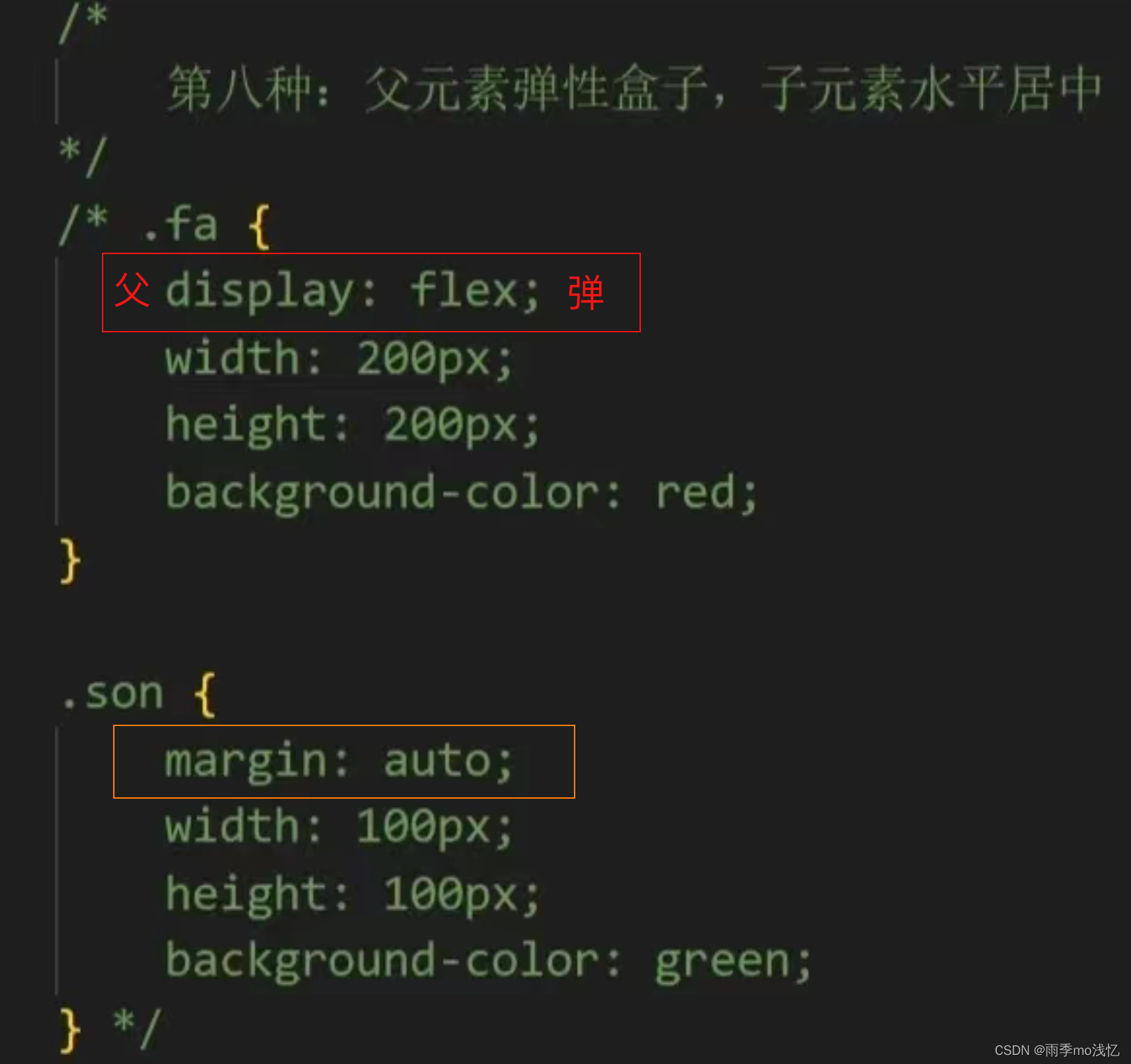
8、

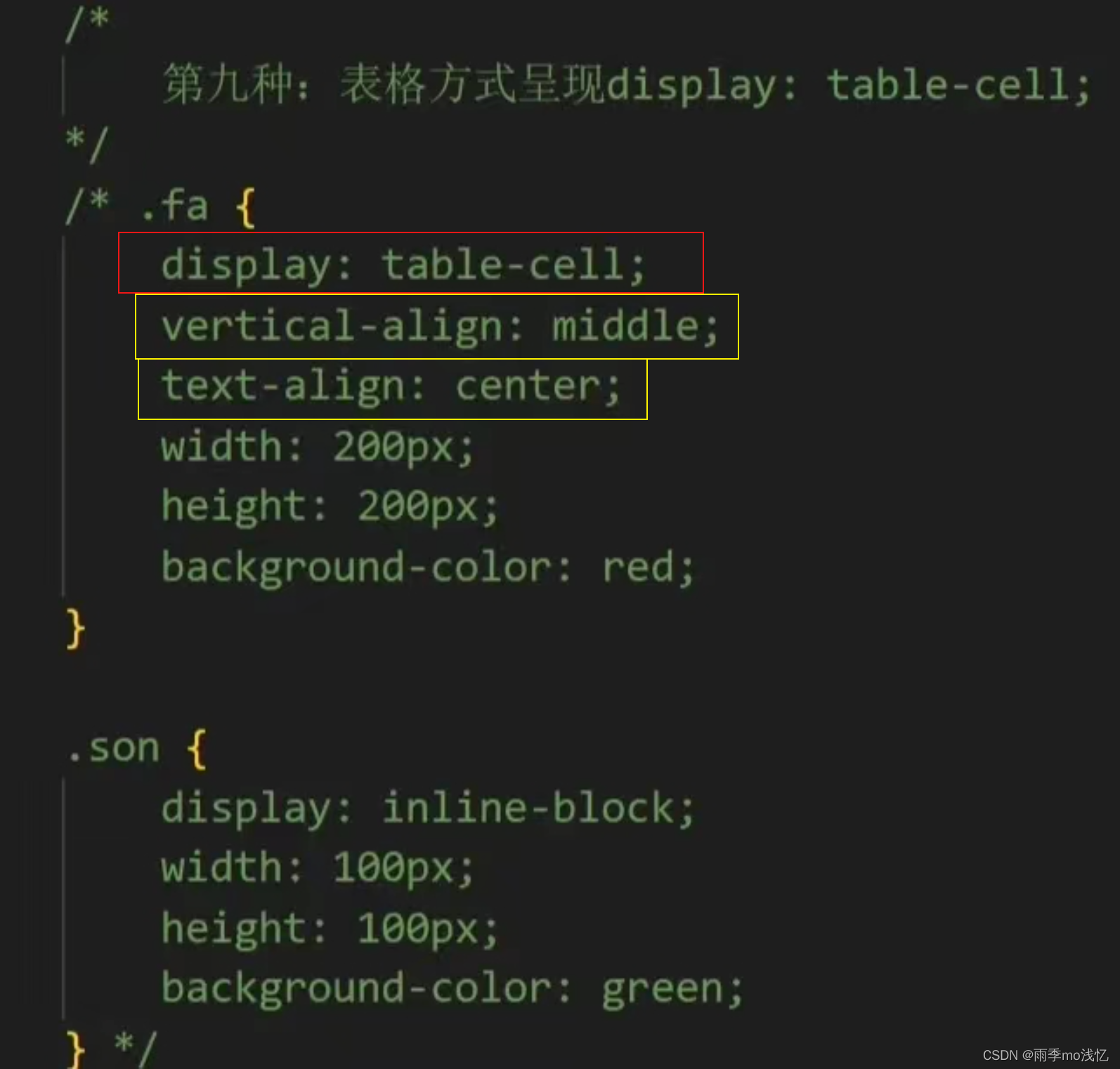
9、

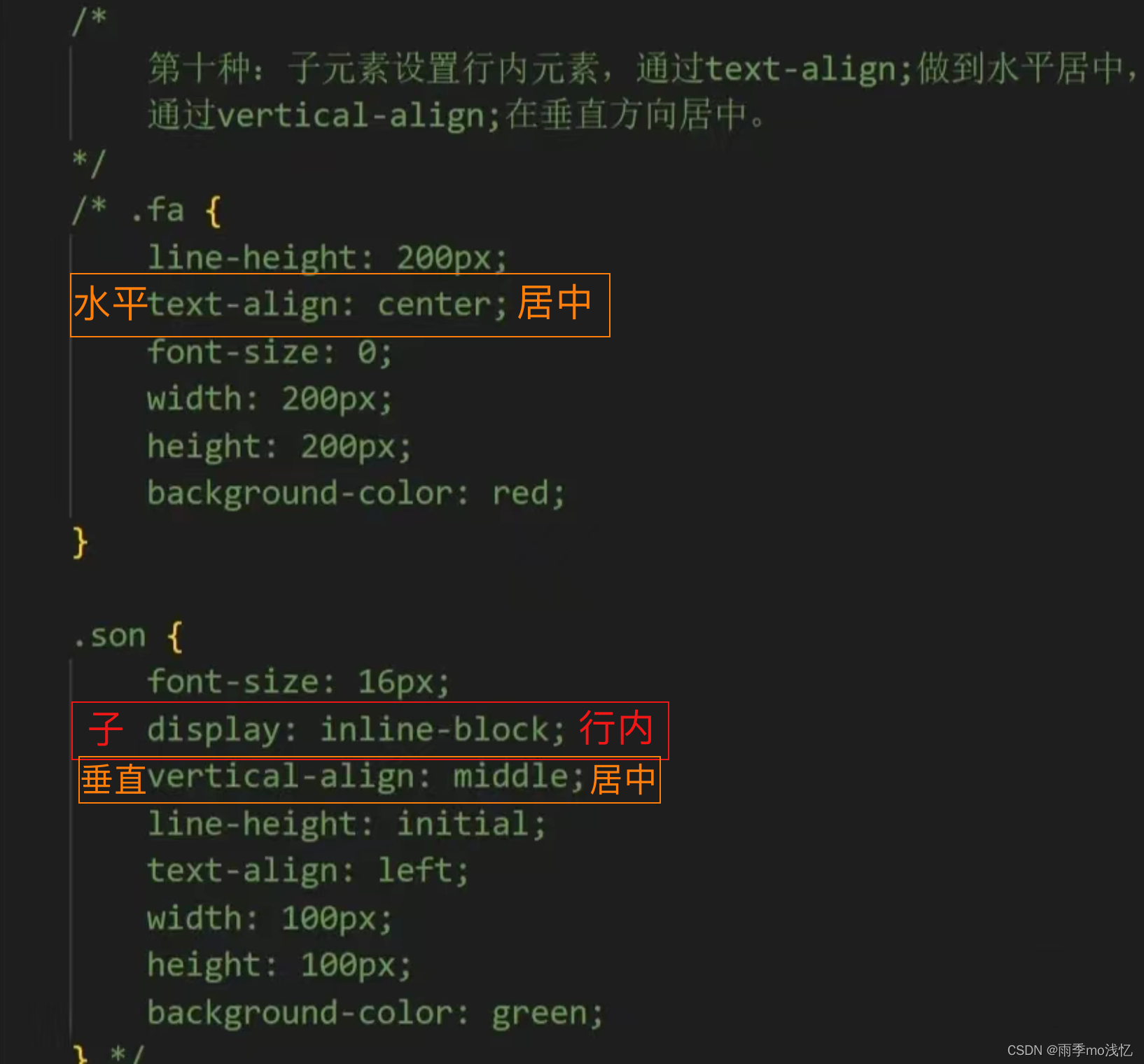
10、
































 337
337










 暂无认证
暂无认证


















































alw3000: 为什么只显示女孩,不显示男孩
雨季mo浅忆: 谢谢提醒,忘记写里面了 clearInterval(interval);
前端起步: 进度条的定时器没关闭
宇文小明: NB,太细了
2301_76434387: 大佬天才