JavaScript—使用bootstrap框架做一个网页
这是通过黑马程序员的教程进行学习的。以下是做一个网页的流程。
目录
第二步实现:
1—头部
2—导航条
3—注册页面
4—网站底部1
5—网站底部2
6—网站底部3
第三步功能—表单校验
功能描述:
功能实现
总结
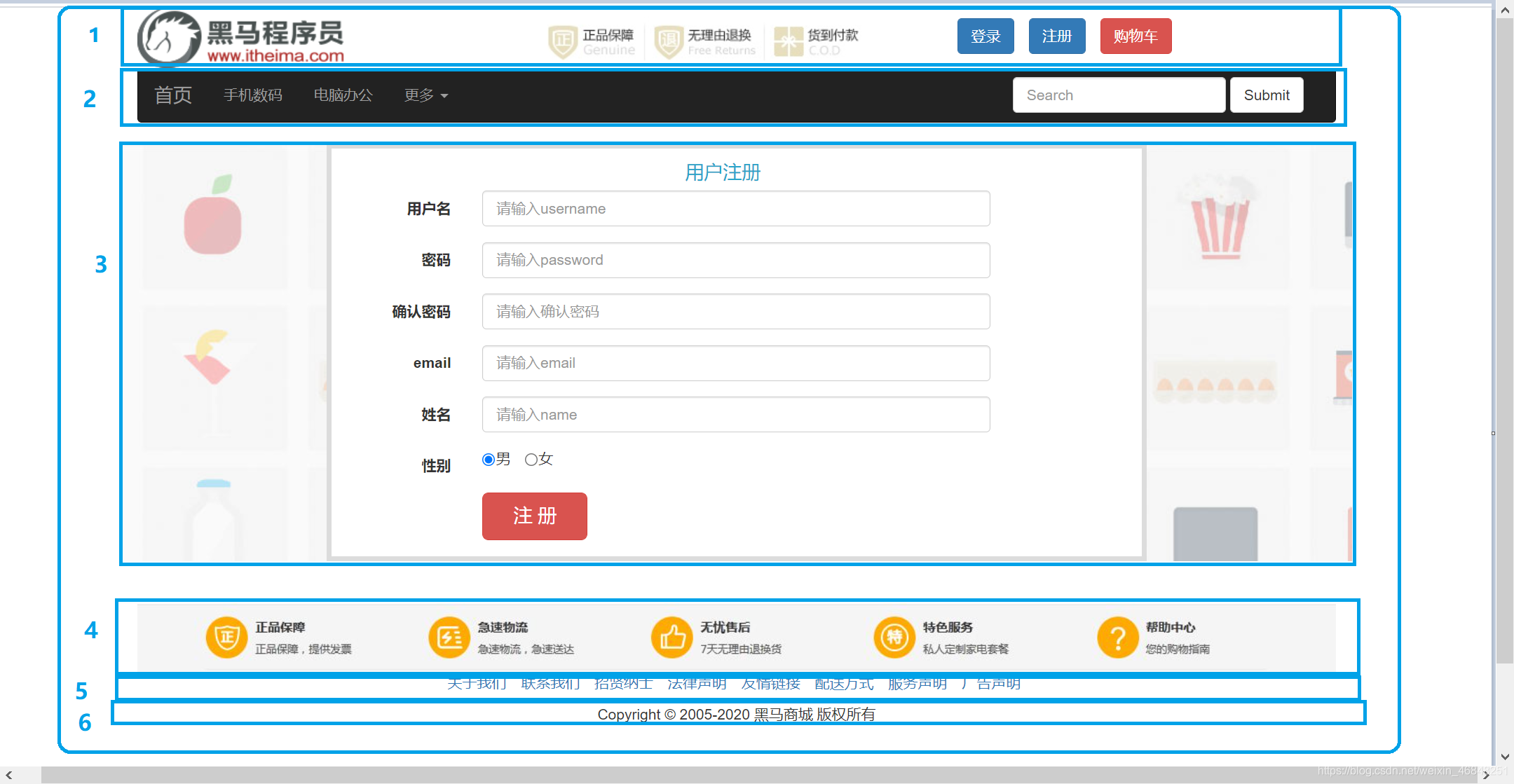
第一步分析:分析网页——将网页分成若干部分

这里将网页置于一个布局容器中,然后将整个网页分成6个大部分,分别实现。
<div class="container">
<!-- 将六个部分代码置于这里面中-->
</div>第二步实现:
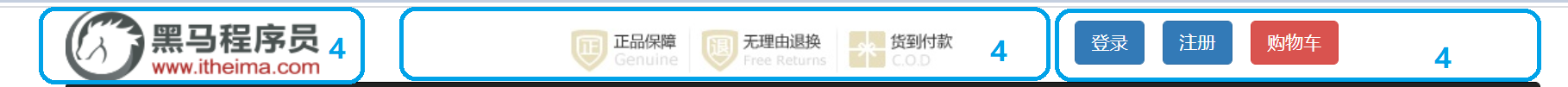
1—头部
从这里可以看出头部按照栅格系统等比例划分:4、4、4。如图

第一块和第二块是图片,使用<img src="图片的位置">即可。
第三块则是按钮。按钮是无序排列所以用<ul>标签,由于是横向排列,所以需要在<ul>标签中设置class="list-inline"。
登录和注册的按钮是蓝色的,所以btn-primary,购物车按钮是红色的,所以btn-danger。
<div class="row">
<div class="col-md-4">
<img src="../img/logo2.png" />
</div>
<div class="col-md-4">
<img src="../img/header.png" />
</div>
<div class="col-md-4">
<ul class="list-inline" style="margin-top: 10px;">
<li><a href="#" class="btn btn-primary">登录</a></li>
<li><a href="#" class="btn btn-primary">注册</a></li>
<li><a href="#" class="btn btn-danger">购物车</a></li>
</ul>
</div>
</div>2—导航条

这里通过查找bootstrap文档中的组件,将其中的默认样式导航条代码复制过来,再进行命名修改以及功能位置的调换。
导航条的颜色转换使用如下代码:

其余只需进行命名修改即可。
<!-- 导航条 -->
<div>
<nav class="navbar navbar-default navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">首页</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">手机数码<span class="sr-only">(current)</span></a></li>
<li><a href="#">电脑办公</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">更多 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>3—注册页面
首先将一行分为这三部分,比例为:2、8、2。

背景图片在这整块蓝色的div进行设置,如:<div class="row" style="background-image: url(../img/regist_bg.jpg);">。
用户注册这个板块占8列,列偏移2列。这部分的内容可以通过bootstrap文档的CSS全局样式中找到表单,再复制水平排列的表单代码,进行修改。
修改内容:

①“用户注册”四个字排列在中间,则在用户注册div块中设置class="col-sm-8 col-sm-offset-5",列偏移5列,同时为了不让这四个字贴顶,我们还需设置style="margin-top: 10px;"。
<div class="row">
<div class="col-sm-8 col-sm-offset-5" style="margin-top: 10px;">
<font size="4" color="#28A4C9">用户注册</font>
</div>
<br><br/>
</div>②输入框修改
将用户名和密码等这些根据需要修改命名后,我们还须将后面的输入框的长度设置合适一些,看起来更加美观,将上图修改成如下图形式,只需将<div>中的class="col-sm-10"修改成class="col-sm-8"即可。

<div class="form-group" id="usernamediv">
<!-- 删去了for -->
<label class="col-sm-2 control-label">用户名</label>
<div class="col-sm-8">
<!-- 需要name传参 -->
<input type="username" class="form-control" id="username" name="username" placeholder="请输入username">
</div>
<label class="col-sm-2 control-label" id="usernamemsg"></label>
</div>③性别修改
使用单选框 type="radio",为了让两个按钮看起来不会太挤,加入class="radio-inline",让两个按钮之间有点距离显得美观些。

<div class="form-group">
<label class="col-sm-2 control-label">性别</label>
<div class="col-sm-8" style="margin-top: 6px;">
<!-- 单选框 -->
<input type="radio" class="radio-inline" name="name" value="man" checked="checked"/>男
<input type="radio" class="radio-inline" name="name" value="woman" />女
</div>
</div>④注册按钮
这个比较简单,修改一下位置class="col-sm-offset-2 col-sm-10"、颜色btn-danger,按钮的大小btn-lg既可。
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" class="btn btn-danger btn-lg" style="width: 100px;" value=" 注 册 " />
</div>
</div>4—网站底部1

插入图片,占整行col-xs-12,width设置为100%
<div class="row">
<div class="col-xs-12 ">
<img src="../img/footer.jpg" width="100%">
</div>
</div>5—网站底部2
![]()
从这图可见这些字体居中排列使用text-center,无序排列使用<ul>,且插入了超链接<a href="">,横向排列则需在<ul>标签中设置class="list-inline"。
<div class="row">
<!-- 居中 text-center -->
<div class="col-xs-12 text-center">
<ul class="list-inline">
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">招贤纳士</a></li>
<li><a href="#">法律声明</a></li>
<li><a href="#">友情链接</a></li>
<li><a href="#">配送方式</a></li>
<li><a href="#">服务声明</a></li>
<li><a href="#">广告声明</a></li>
</ul>
</div>
</div>6—网站底部3

这个比较简单,将内容插入div块中设置text-center即可。
<div class="row">
<div class="col-xs-12 text-center">
Copyright © 2005-2020 黑马商城 版权所有
</div>
</div>第三步功能—表单校验
功能描述:
A.当用户名、密码、确认密码均为空时,点击注册按钮会显示错误信息"不能为空",且不能提交表单。
B.输入格式正确时,不再显示错误信息。
C.密码和确认密码需要保持一致,否则显示错误信息

功能实现
A功能:
这里需要用正则表达式进行判断,如果为空返回false,如果不为空返回true。将用户名、密码、确认密码的div块中id分别设置为"username"、"password"、"repassword",调用checkNotNull函数。先在注册页面代码中找到表单模块中的第一个form标签,然后加入onsubmit事件(onsubmit 事件会在表单中的确认按钮被点击时发生)。这里需要注意的是onsubmit中需要有return,不然点击注册按钮页面会立即刷新。
<!-- 表单校验 使用onsubmit 注意:这里面要有return-->
<form class="form-horizontal" onsubmit="return checkform()">function checkform() {
var flag1 = checkNotNull("username");
var flag2 = checkNotNull("password");
var flag3 = checkNotNull("repassword");
return flag1 && flag2 && flag3;
}在输入框旁边显示错误信息需要使用label标签,用户名、密码、确认密码需要修改的东西如图所示意,下图以修改用户名为例,其余类似:
<!-- id设置为"usernamediv"该标签用来添加class中的"has-error",用于将输入框显示成红色-->
<div class="form-group" id="usernamediv">
<label class="col-sm-2 control-label">用户名</label>
<div class="col-sm-8">
<!-- id和name设置为"username",id用来获得元素,name用来传参 -->
<input type="username" class="form-control" id="username" name="username"
placeholder="请输入username">
</div>
<!-- id设置为"usernamemsg"该标签用来在输入框旁边显示"不能为空"的错误信息-->
<label class="col-sm-2 control-label" id="usernamemsg"></label>
</div>正则表达式:reg=/^\s*$/ ;//如果有多0到多个空格就为true。
reg.test(nodex.value)—检验语句是否符合正则表达式。
当输入的信息有多个空格时,显示错误信息,msg.innerHTML = "不能为空";并将输入框显示为红色div.className += " has-error";
B功能.
当输入的信息正确时,则需要设置div.className = "form-group";
msg.innerHTML = "";
/* 判断是否为空 */
function checkNotNull(nid) {
/* 获取表单输入项 元素对象 */
var nodex = document.getElementById(nid);
/* 获取对应的错误信息回显 label元素 */
var msg = document.getElementById(nid + "msg");
/* 获取对应的div 用来显示红色框 */
var div = document.getElementById(nid + "div");
var reg = /^\s*$/; //如果有0~多个空格就为true
if (reg.test(nodex.value)) {
//信息不合格
div.className += " has-error";
msg.innerHTML = "不能为空";
return false;
} else {
div.className = "form-group";
msg.innerHTML = "";
return true;
}
}C功能.
在第一个checkForm()函数中,加入var flag4 = checkPwdAndRepwd(flag1,flag2);
function checkform() {
var flag1 = checkNotNull("username");
var flag2 = checkNotNull("password");
var flag3 = checkNotNull("repassword");
var flag4 = checkPwdAndRepwd(flag1,flag2);
return flag1 && flag2 && flag3 && flag4;
}创一个校验函数—function checkPwdAndRepwd(f1, f2)
首先进行非空校验,如果f1&&f2为空则返回false,否则继续进行检验,当password.value和repassword.value相等时,设置msg.innerHTML = "";div.className = "form-group",并返回true;当不相等时,则设置msg.innerHTML = "必须和密码一致";div.className += " has-error"; 并返回false。
/* 检验密码和确认密码的一致性 */
function checkPwdAndRepwd(f1, f2) {
if (f1 && f2) {
//密码和确认密码不为空,进行非空校验
var pwd = document.getElementById("password");
var repwd = document.getElementById("repassword");
var msg = document.getElementById("repasswordmsg");
var div = document.getElementById("repassworddiv");
/* 不为空 */
if (pwd.value == repwd.value) {
msg.innerHTML = "";
div.className = "form-group";
return true;
} else {
msg.innerHTML = "必须和密码一致";
div.className += " has-error";
return false;
}
}else{
return false;
}
}总结
细节比较多,对于HTML各种标签的使用要熟悉,这个案例也比较综合,需要用到JavaScript和HTML的知识,通过使用bootstrap框架进行网页的创作,我们只需将bootstrap提供的功能进行复制粘贴,然后修改出需要的模样就好啦。






















 216
216










 暂无认证
暂无认证





















tang静言: 求全部源码
好梦,不醒: 请问是要在YOLOv7项目下面增加一个nets文件夹吗
龙大人679: 厉害,大佬,够清楚
能跑就好: 可能是没有那个nets文件夹没有设置为资源路径
噜啦l: 我的代码运行summary.py文件时会出现这样的报错。ImportError: cannot import name 'SE_block' from 'nets.attention' (d:\Faster\yolov7-pytorch-master\nets\attention.py)但是我在yolo.py文件中点击SE_block时可以跳转到attention.py中的SE_block部分,求助为什么呢?