基于html+css+js的美食网站
首页index.html
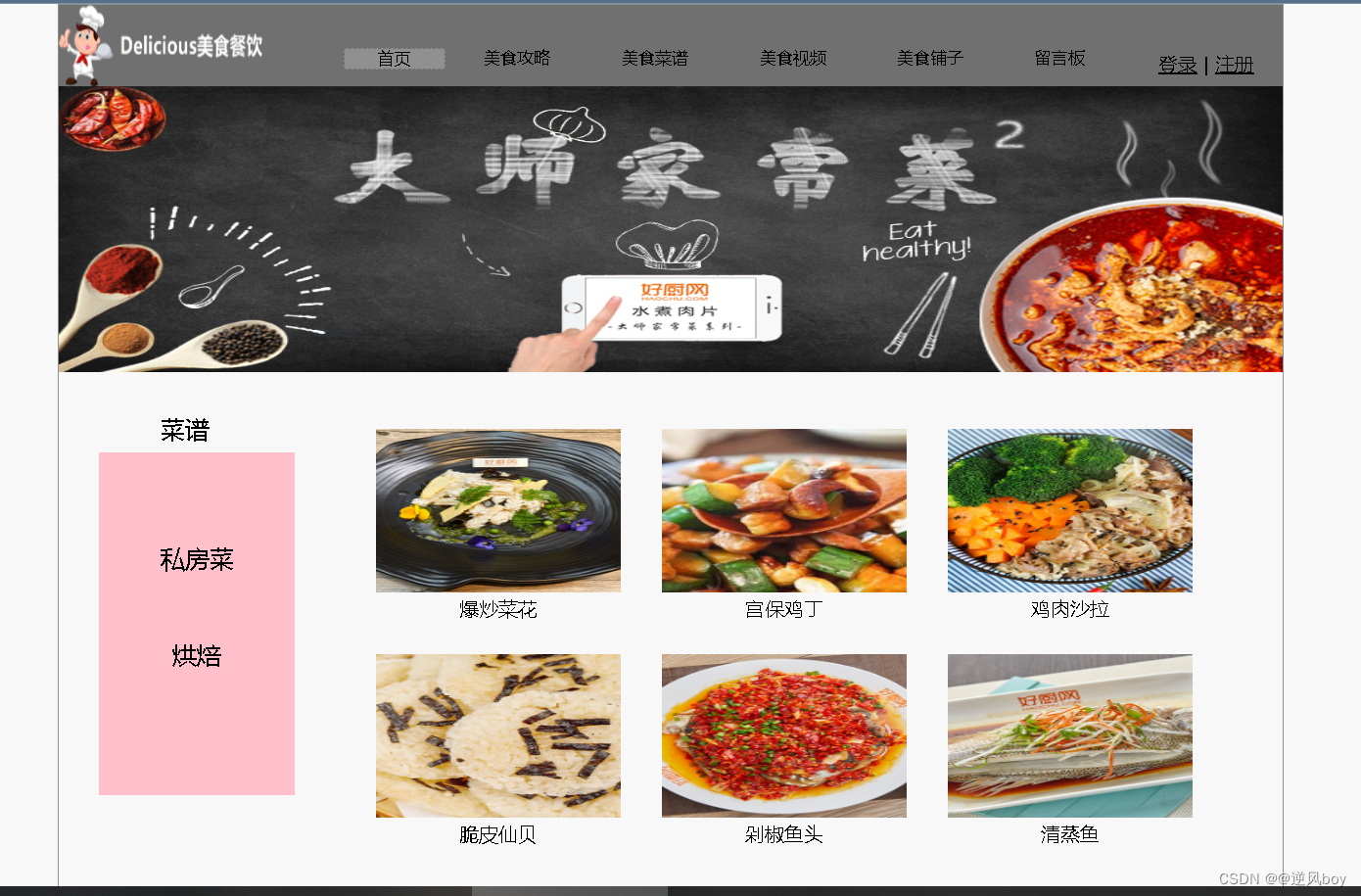
首页页面效果:


首页代码:
<html>
<head>
<meta charset="utf-8">
<title>潮汕美食攻略</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>
<body>
<div class="main-top">
<div class="top">
<div class="logo"><img src="images/cc.png" width="250px" height="100px"/></div>
<div class="navMenu">
<a href="首页.html" class="navMenu1">首页</a>
<a href="美食攻略.html">美食攻略</a>
<a href="美食菜谱.html">美食菜谱</a>
<a href="美食视频.html">美食视频</a>
<a href="美食铺子.html">美食铺子</a>
<a href="留言板.html">留言板</a>
</div>
<div class="enter">
<p><a href="登录.html">登录</a> |
<a href="注册.html">注册</a></p>
</div>
</div>
<div class="main-middle">
<img src="images/bg_01.jpg" width="1500px" height="350px"/>
</div>
<div class="main-a">
<div class="main1">
<div style="text-align:center;margin-bottom:10px">菜谱</div>
<div class="food-left">
<div class="food-text">私房菜</div>
<div class="food-text">烘焙</div>
</div>
</div>
<div class="main2">
<div class="jinri_tab_left">
<ul style="margin-right:50px">
<li><span><a href="美食菜谱.html"><img src="./images/food1.jpg" style="width:300px;height:200px"/></a></span></li>
<li class="shi_text"><sapn>爆炒菜花</sapn></li>
</ul>
<ul style="margin-right:50px">
<li><span><a href="美食菜谱.html"><img src="./images/food2.jpg" style="width:300px;height:200px"/></a></span></li>
<li class="shi_text"><sapn>宫保鸡丁</sapn></li>
</ul>
<ul style="margin-right:50px">
<li><span><a href="美食菜谱.html"><img src="./images/food3.jpg" style="width:300px;height:200px"/></a></span></li>
<li class="shi_text"><sapn>鸡肉沙拉</sapn></li>
</ul>
</div>
<div class="jinri_tab_left">
<ul style="margin-right:50px">
<li><span><a href="美食菜谱.html"><img src="./images/food4.jpg" style="width:300px;height:200px"/></a></span></li>
<li class="shi_text"><sapn>脆皮仙贝</sapn></li>
</ul>
<ul style="margin-right:50px">
<li><span><a href="美食菜谱.html"><img src="./images/food5.jpg" style="width:300px;height:200px"/></a></span></li>
<li class="shi_text"><sapn>剁椒鱼头</sapn></li>
</ul>
<ul style="margin-right:50px">
<li><span><a href="美食菜谱.html"><img src="./images/food6.jpg" style="width:300px;height:200px"/></a></span></li>
<li class="shi_text"><sapn>清蒸鱼</sapn></li>
</ul>
</div>
</div>
</div>
<div class="main-a">
<div class="main2-left">
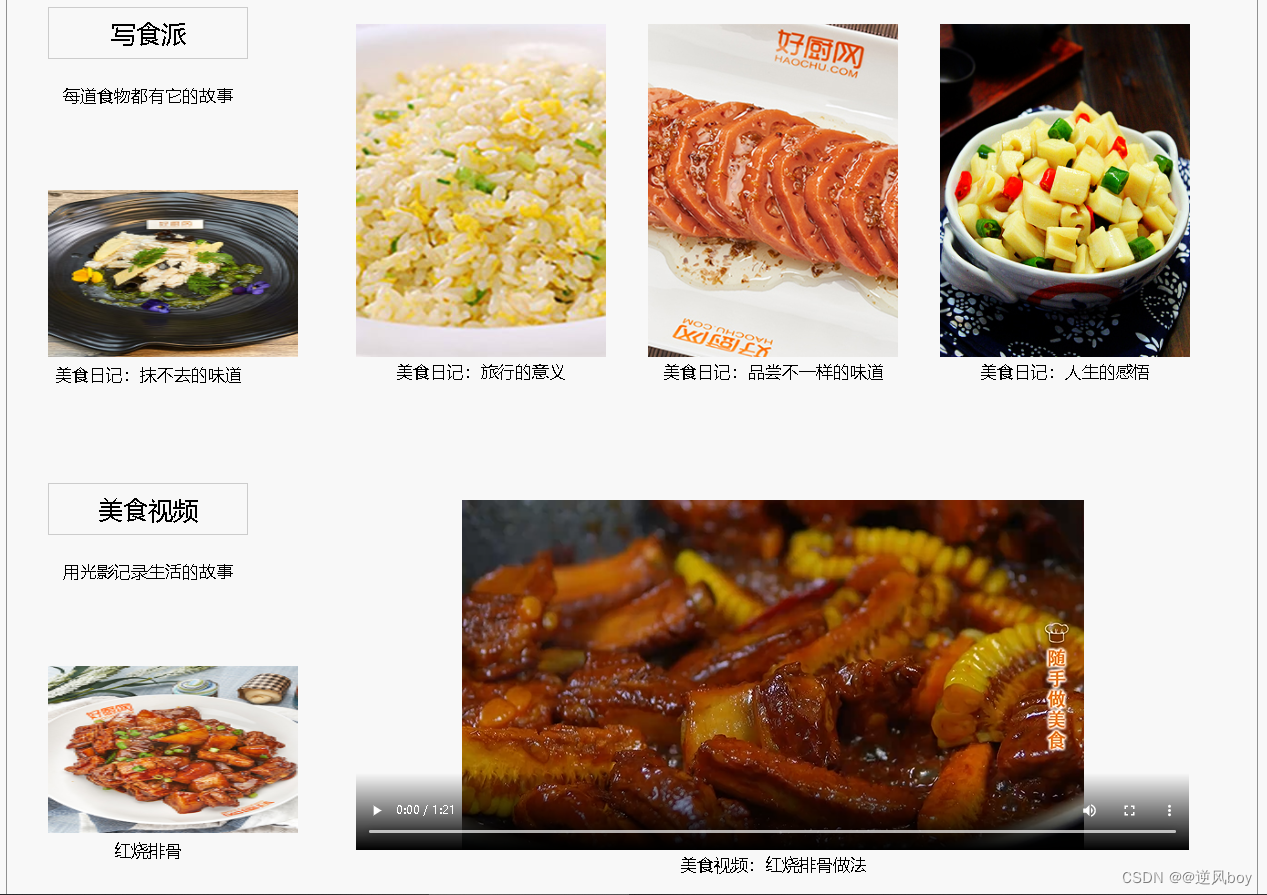
<div style="text-align:center;border:2px solid #cccccc;padding:10px 0px">写食派</div>
<div style="font-size:20px;margin-top:30px;text-align:center">每道食物都有它的故事</div>
<ul style="margin-top:100px">
<li><span><a href="美食攻略.html"><img src="./images/food1.jpg" style="width:300px;height:200px"/></a></span></li>
<li class="shi_text_1"><sapn>美食日记:抹不去的味道</sapn></li>
</ul>
</div>
<div class="main2">
<div class="jinri_tab_left">
<ul style="margin-right:50px">
<li><span><a href="美食攻略.html"><img src="./images/food10.jpg" style="width:300px;height:400px"/></a></span></li>
<li class="shi_text_1"><sapn>美食日记:旅行的意义</sapn></li>
</ul>
<ul style="margin-right:50px">
<li><span><a href="美食攻略.html"><img src="./images/food8.jpg" style="width:300px;height:400px"/></a></span></li>
<li class="shi_text_1"><sapn>美食日记:品尝不一样的味道</sapn></li>
</ul>
<ul style="margin-right:50px">
<li><span><a href="美食攻略.html"><img src="./images/food9.jpg" style="width:300px;height:400px"/></a></span></li>
<li class="shi_text_1"><sapn>美食日记:人生的感悟</sapn></li>
</ul>
</div>
</div>
</div>
<div class="main-a">
<div class="main2-left">
<div style="text-align:center;border:2px solid #cccccc;padding:10px 0px">美食视频</div>
<div style="font-size:20px;margin-top:30px;text-align:center">用光影记录生活的故事</div>
<ul style="margin-top:100px">
<li><span><a href="#"><img src="./images/shipin.jpg" style="width:300px;height:200px"/></a></span></li>
<li class="shi_text_1"><sapn>红烧排骨</sapn></li>
</ul>
</div>
<div class="main2">
<div class="jinri_tab_left">
<ul style="margin-right:50px">
<li><span><a href="#"><video src="./images/红烧排骨.mp4" width="1000" height="420" controls="controls">
</video></a></span></li>
<li class="shi_text_1"><sapn>美食视频:红烧排骨做法</sapn></li>
</ul>
</div>
</div>
</div>
<div class="main-a">
<div class="main2-left">
<div style="text-align:center;border:2px solid #cccccc;padding:10px 0px">铺子</div>
<div style="font-size:20px;margin-top:30px;text-align:center">让你的世界照亮</div>
<ul style="margin-top:100px">
<li><span><a href="美食铺子.html"><img src="./images/c1.jpg" style="width:300px;height:200px"/></a></span></li>
<li class="shi_text_1"><sapn>美食日记:抹不去的味道</sapn></li>
</ul>
</div>
<div class="main2">
<div class="jinri_tab_left">
<ul style="margin-right:50px">
<li><span><a href="美食铺子.html"><img src="./images/pu1.jpg" style="width:300px;height:400px"/></a></span></li>
<li style="width:280px;margin:20px 0px;background: #f9f9f9;">
<span style="font-size:24px;padding-left:30px">红烧排骨</span>
<span style="margin-left:80px;color:red;font-size:24px">¥33</span >
</li>
</ul>
<ul style="margin-right:50px">
<li><span><a href="美食铺子.html"><img src="./images/pu2.jpg" style="width:300px;height:400px"/></a></span></li>
<li style="width:280px;margin:20px 0px;background: #f9f9f9;">
<span style="font-size:24px;padding-left:30px">红烧排骨</span>
<span style="margin-left:80px;color:red;font-size:24px">¥33</span >
</li>
</ul>
<ul style="margin-right:50px">
<li><span><a href="美食铺子.html"><img src="./images/pu3.jpg" style="width:300px;height:400px"/></a></span></li>
<li style="width:280px;margin:20px 0px;background: #f9f9f9;">
<span style="font-size:24px;padding-left:30px">红烧排骨</span>
<span style="margin-left:80px;color:red;font-size:24px">¥33</span >
</li>
</ul>
</div>
</div>
</div>
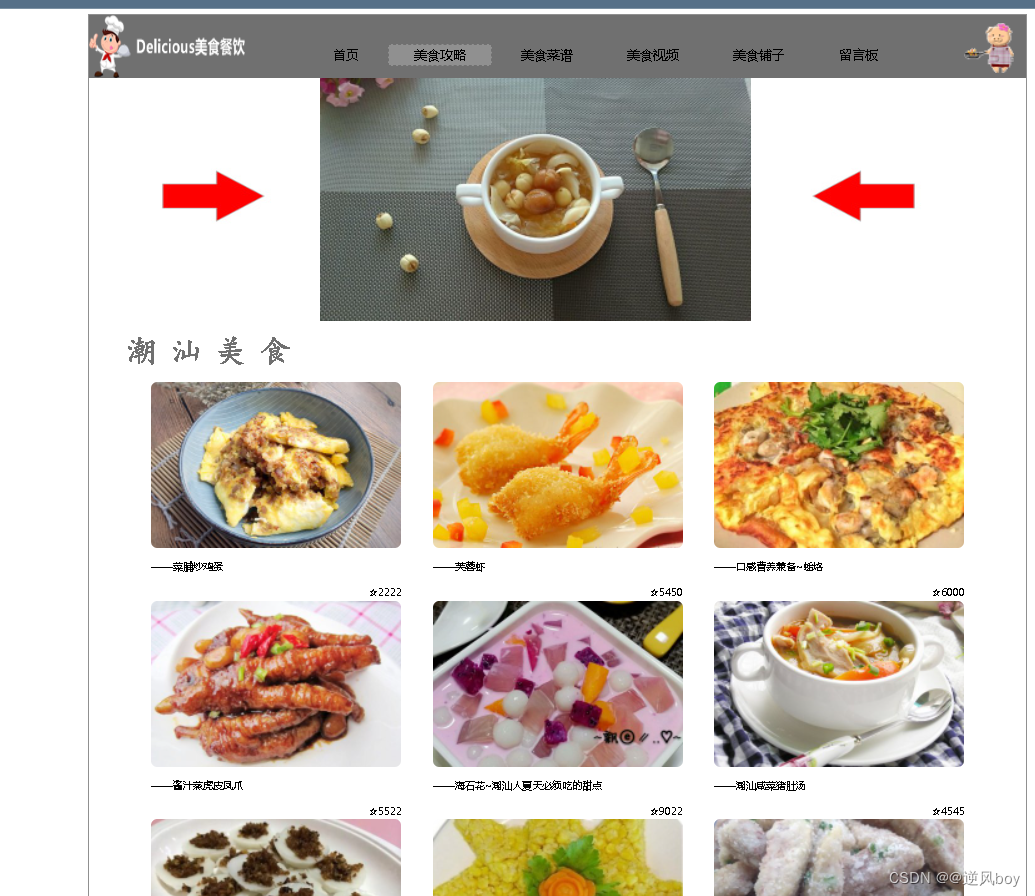
美食攻略页面效果:

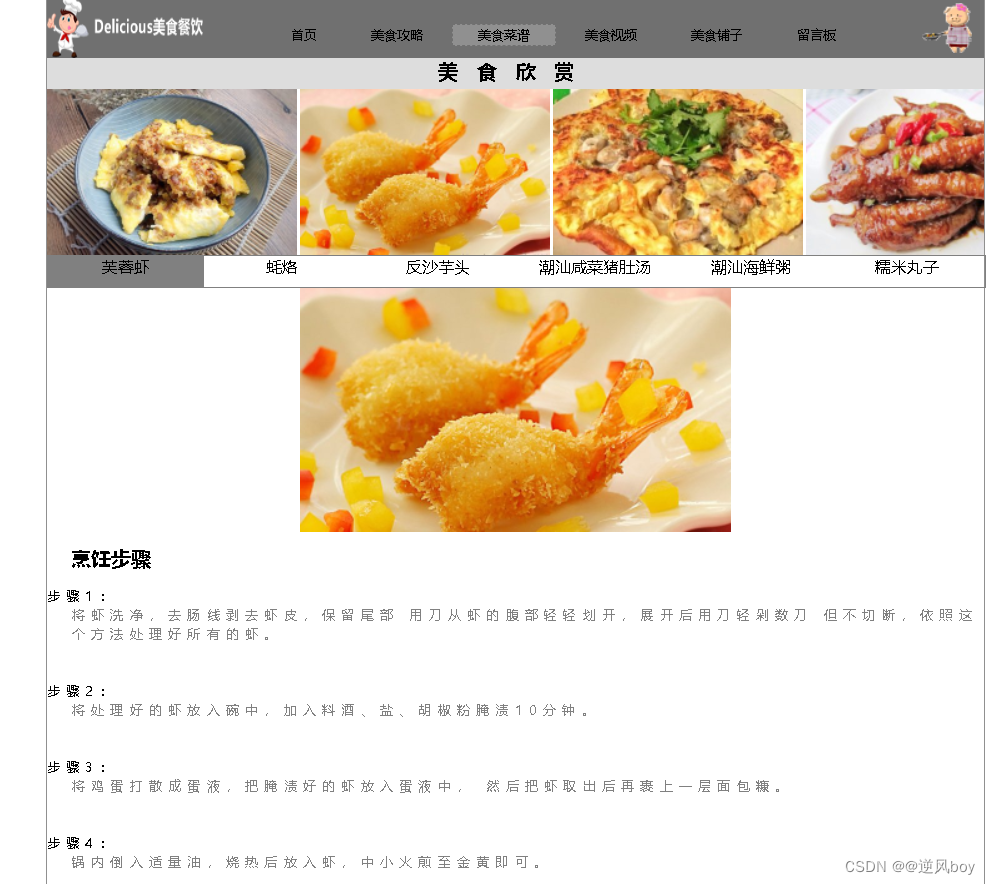
美食菜谱页面效果:

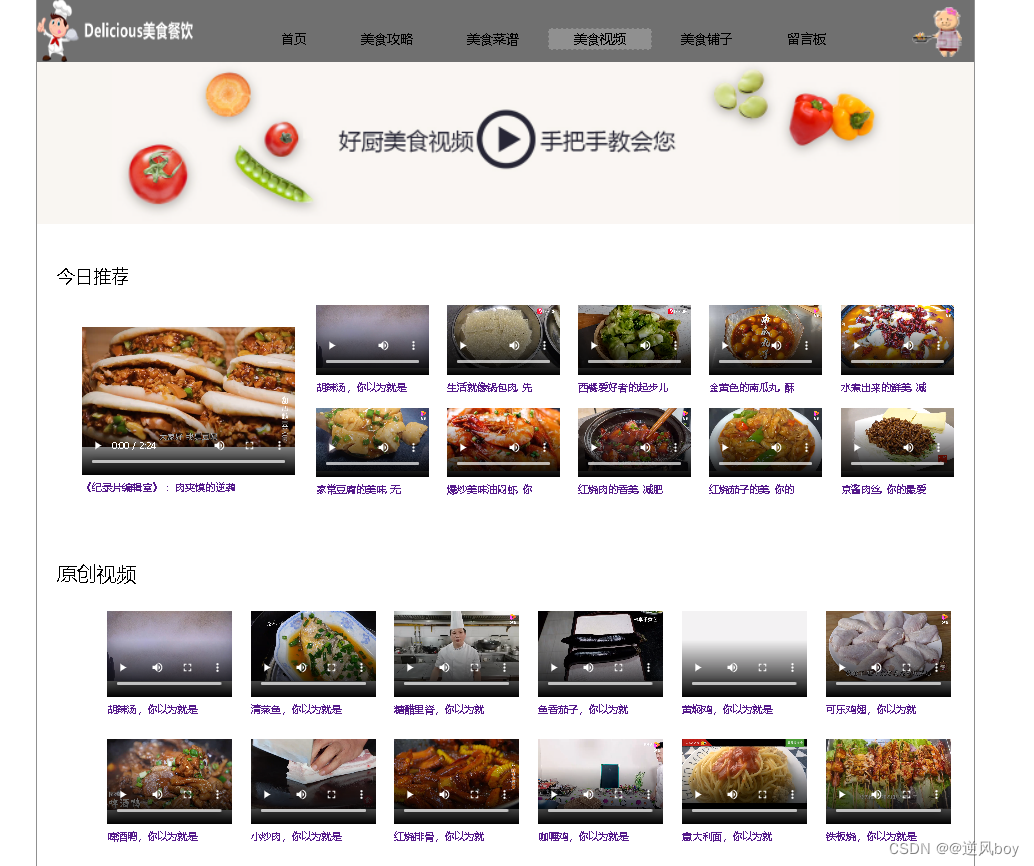
美食视频页面效果:

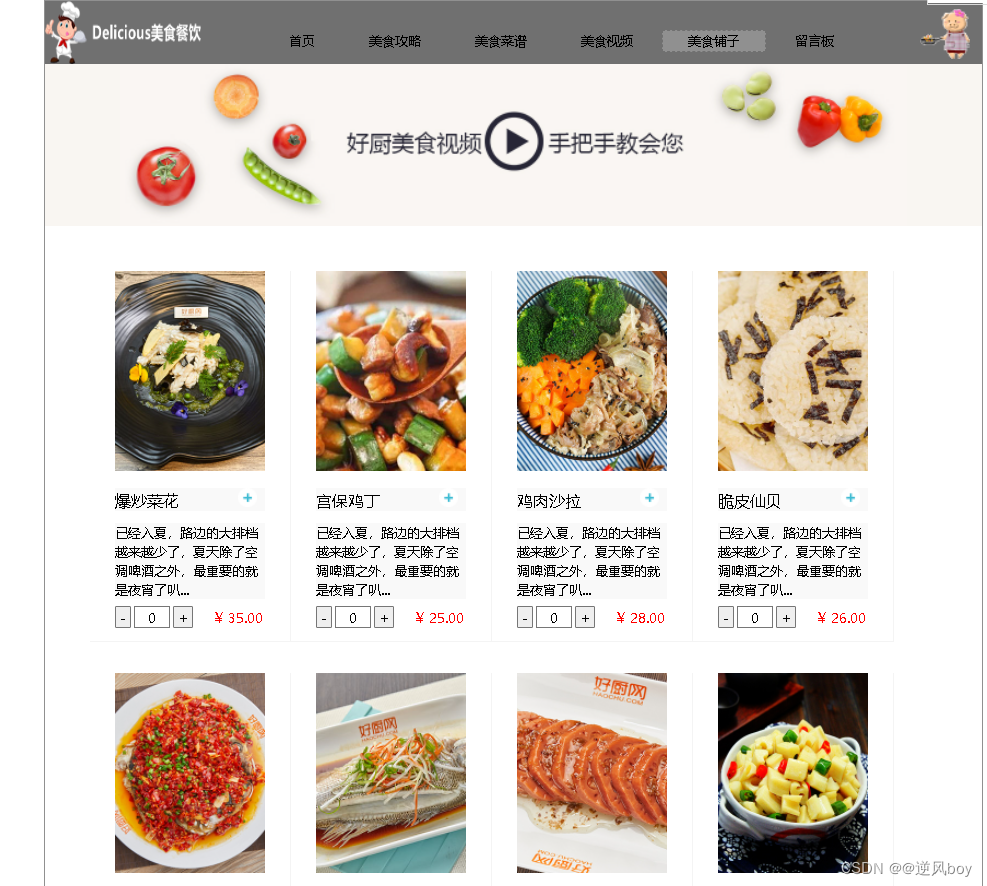
美食铺子页面效果:

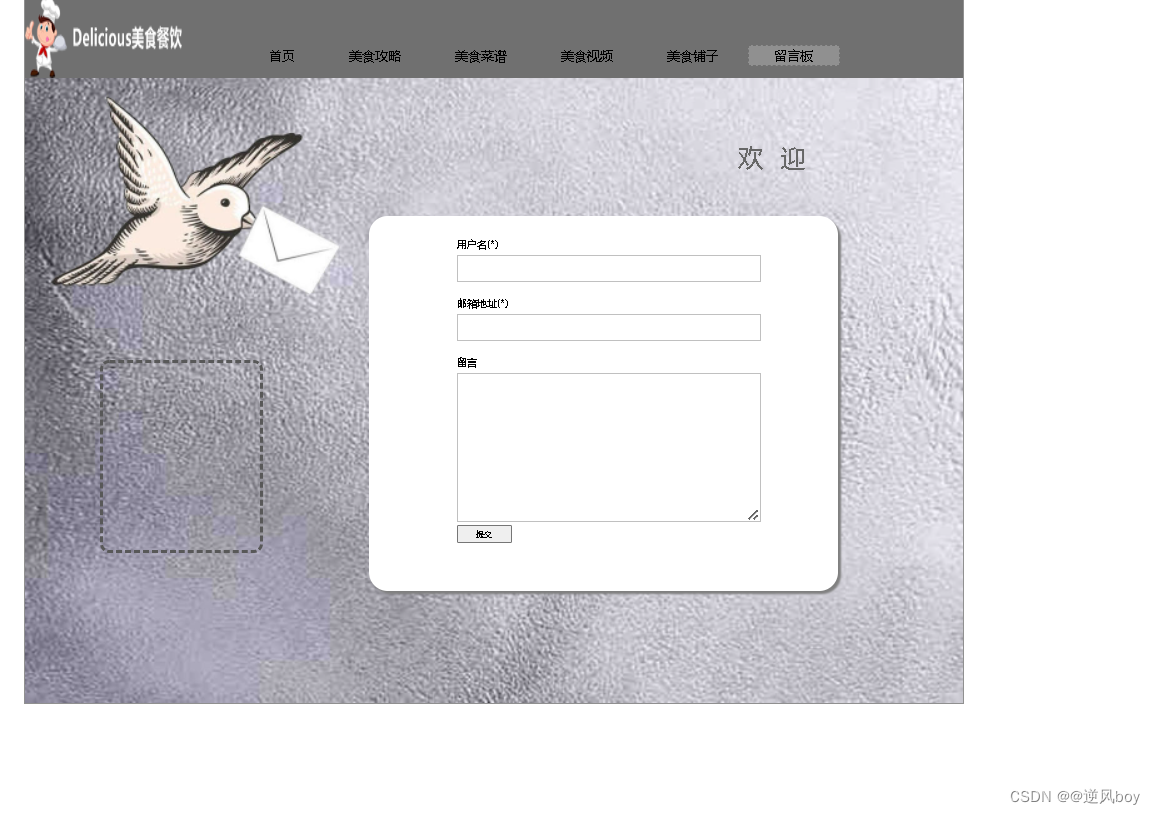
留言页面效果:

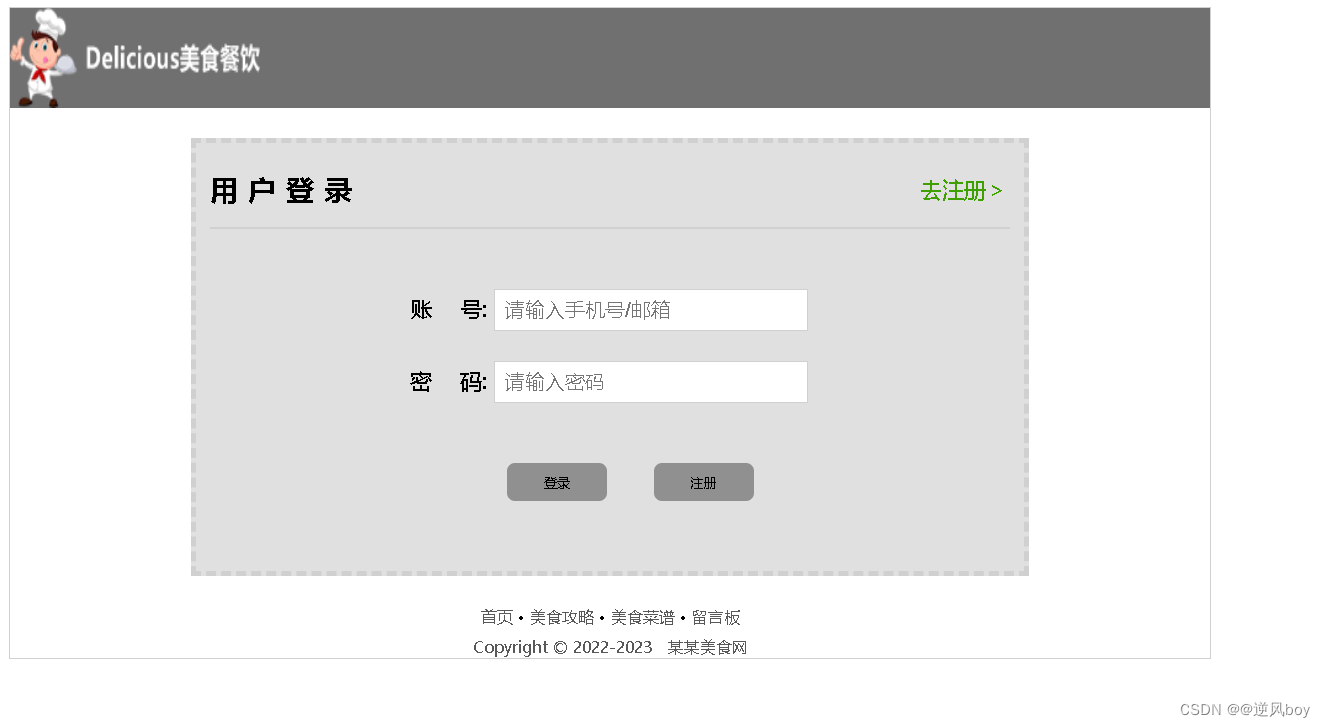
登录页面效果:

注册页面效果:
























 374
374










 暂无认证
暂无认证








































m0_60057032: 我用的是Android10+系统设备应该怎么读取文件
m0_60057032: 调用了 getJsonData 方法取出来的是[object Promise]
@逆风boy: 加我微信发你
2401_83924182: 求所有源代码
hh637969: 求所有源码