html+css+javaScript实现一个简单的注册界面
html+css+javaScript实现一个简单的注册界面
自学html,css,js也有一小段时间了,尝试着做点东西来巩固一下,就决定实现这个简单的注册界面。实现的注册界面很普通,没有加上华丽的装饰,但能实现基本的注册界面应有的效果。
原版使用DOM的注册界面的效果:
1.未输入或输入框为空时会有默认值提示输入信息
2.输入框获取焦点时时会清空默认值
3.输入不符合要求时会有警告提示
4.全部信息未输入正确时无法注册提交
5.地址选择时,选择省份后会有该省份相应的市提供选择
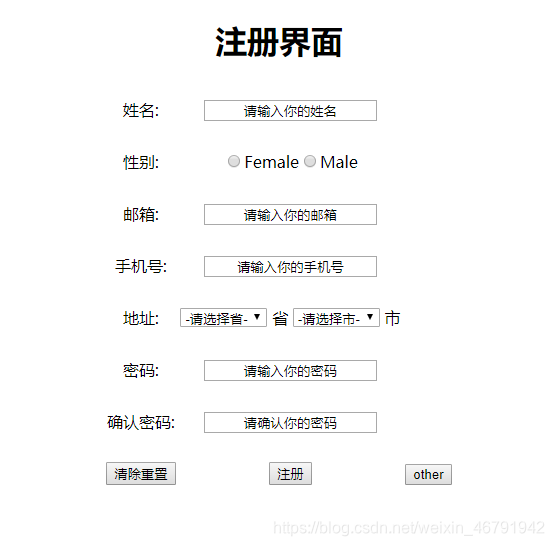
注册界面:

附上代码:(代码里有详细的注释)
logininterface.html
<!--注册界面的html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册界面</title>
<link rel="stylesheet" type="text/css" href="logininterface.css">
</head>
<body>
<h1 class="center">注册界面</h1>
<form action="xxx" method="get">
<table class="tablecenter "
<!--姓名-->
<tr>
<td>姓名:</td>
<td><input type="text" value="请输入你的姓名" class="center" id="name" name="user"></td>
<td id="namewarn" class="warn"></td>
</tr>
<!--性别-->
<tr>
<td>性别:</td>
<td><input type="radio" name="gender" value="female" id="female">Female<input type="radio" name="gender" value="male" id="male">Male</td>
<td id="genderwarn" class="warn"></td>
</tr>
<!--邮箱-->
<tr>
<td>邮箱:</td>
<td><input type="text" value="请输入你的邮箱" class="center" id="email" name="email"></td>
<td id="emailwarn" class="warn"></td>
</tr>
<!--手机号码-->
<tr>
<td>手机号:</td>
<td><input type="text" value="请输入你的手机号" class="center" id="phone" name="phone"></td>
<td id="phonewarn" class="warn"></td>
</tr>
<!--地址-->
<tr>
<td>地址:</td>
<td>
<select id="province">
<option>-请选择省-</option>
</select>
<label>省</lable>
<select id="city">
<option>-请选择市-</option>
</select>
<label>市</lable>
</td>
<td id="addresswarn" class="warn"></td>
</tr>
<!--密码-->
<tr>
<td>密码:</td>
<td><input type="text" value="请输入你的密码" class="center" id="password" name="password"></td>
<td id="passwordwarn" class="warn"></td>
</tr>
<!--再次确认密码-->
<tr>
<td>确认密码:</td>
<td><input type="text" value="请确认你的密码" class="center" id="password2"></td>
<td id="password2warn" class="warn"></td>
</tr>
<!--按钮-->
<tr>
<td><input type="reset" value="清除重置" id="reset"></td>
<td><input type="button" value="注册" id="submit"></td>
<td><input type="button" value="other"></td>
</tr>
</table>
</form>
<script type="text/javascript" src="logininterface.js"></script> <!--原版DOM-->
<!--<script src="jquery-3.3.1.min.js"></script>--> <!--jQuery版(jQuery官网下载)-->
<!--<script type="text/javascript" src="logininterface2.js"></script>--> <!--jQuery版-->
</body>
</html>
logininterface.css
/*注册界面的css*/
.center { /*标签内容居中*/
text-align:center;
}
.tablecenter { /*表格*/
text-align:center;
margin: 0 auto;
}
tr {
height:50px;
}
.warn { /*警告*/
color:red;
}
logininterface.js(原版使用DOM,没用到jQuery库)
/*注册界面的js*/
/*name界面*/
var namewarn=false;
var nameEle=document.getElementById("name");
var nameWarnEle=document.getElementById("namewarn");
namepattern=/^[\u4E00-\u9FA5]{2,4}$/; /*name的正则模板*/
nameEle.onfocus=function(ev){ /*获取焦点*/
if (nameEle.value=="请输入你的姓名"){
this.value="";
}
}
nameEle.onblur=function(ev) { /*失去焦点*/
if (nameEle.value==""){
this.value="请输入你的姓名";
}
if (!namepattern.test(nameEle.value)){nameWarnEle.innerHTML="名字输入错误";}; /*失去焦点进行内容判断*/
if (namepattern.test(nameEle.value)){nameWarnEle.innerHTML="";namewarn=true;};
}
/*性别界面*/
var genderwarn=false;
var femaleEle=document.getElementById("female");
var maleEle=document.getElementById("male");
var genderWarnEle=document.getElementById("genderwarn");
femaleEle.onchange=function(ev){
genderwarn=true;
}
maleEle.onchange=function(ev){
genderwarn=true;
}
/*邮箱界面*/
var emailwarn=false;
var emailEle=document.getElementById("email");
var emailWarnEle=document.getElementById("emailwarn");
emailpattern=/^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/; /*email的正则模板*/
emailEle.onfocus=function(ev){ /*获取焦点*/
if (emailEle.value=="请输入你的邮箱"){
this.value="";
}
}
emailEle.onblur=function(ev) { /*失去焦点*/
if (emailEle.value==""){
this.value="请输入你的邮箱";
}
if(!emailpattern.test(emailEle.value)){emailWarnEle.innerHTML="邮箱格式错误";}; /*失去焦点进行内容判断*/
if(emailpattern.test(emailEle.value)){emailWarnEle.innerHTML="";emailwarn=true;};
}
/*手机号界面*/
var phonewarn=false;
var phoneEle=document.getElementById("phone");
var phoneWarnEle=document.getElementById("phonewarn");
phonepattern=/^1[3589]\d{9}$/; /*phone的正则模板*/
phoneEle.onfocus=function(ev){ /*获取焦点*/
if (phoneEle.value=="请输入你的手机号"){
this.value="";
}
}
phoneEle.onblur=function(ev) { /*失去焦点*/
if (phoneEle.value==""){
this.value="请输入你的手机号";
}
if(!phonepattern.test(phoneEle.value)){phoneWarnEle.innerHTML="手机号码输入错误";}; /*失去焦点进行内容判断*/
if(phonepattern.test(phoneEle.value)){phoneWarnEle.innerHTML="";phonewarn=true;};
}
/*地址界面*/
var addresswarn=false;
var provinceEle=document.getElementById("province");
var cityEle=document.getElementById("city");
var addressWarnEle=document.getElementById("addresswarn");
var data={
"广东":["广州市","佛山市","湛江市","清远市","河源市"],
"福建":["泉州市","福州市","厦门市","漳州市","龙岩市"],
"浙江":["杭州市","宁波市","金华市","绍兴市","温州市"],
};
for (var i in data){
var tmp = document.createElement("option");
tmp.innerText=i;
provinceEle.appendChild(tmp);
}
provinceEle.onchange = function (ev){
addresswarn=true;
cityEle.innerHTML="";
var cityArray=data[this.value];
for (var j in cityArray){
var tmp=document.createElement("option");
tmp.innerText=cityArray[j];
cityEle.appendChild(tmp);
}
}
/*密码界面*/
var password1warn=false;
var pawd;
var passwordEle=document.getElementById("password");
var passwordWarnEle=document.getElementById("passwordwarn");
passwordpattern=/^[a-zA-Z0-9]{6,12}$/; /*password的正则模板*/
passwordEle.onfocus=function(ev){ /*获取焦点*/
passwordEle.setAttribute("type","password"); /*开始输入时将密码屏蔽*/
if (passwordEle.value=="请输入你的密码"){
this.value="";
}
}
passwordEle.onblur=function(ev) { /*失去焦点*/
if (passwordEle.value==""){
passwordEle.setAttribute("type","text"); /*没输入时则不将密码屏蔽*/
this.value="请输入你的密码";
}
if(!passwordpattern.test(passwordEle.value)){passwordWarnEle.innerHTML="至少输入6至12个字符";}; /*失去焦点进行内容判断*/
if(passwordpattern.test(passwordEle.value)){passwordWarnEle.innerHTML="";password1warn=true;};
pawd=passwordEle.value; /*记录密码,用于后面确认密码*/
}
/*确认密码界面*/
var password2warn=false;
var password2Ele=document.getElementById("password2");
var password2WarnEle=document.getElementById("password2warn");
password2Ele.onfocus=function(ev){ /*获取焦点*/
password2Ele.setAttribute("type","password"); /*开始输入时将密码屏蔽*/
if (password2Ele.value=="请确认你的密码"){
this.value="";
}
}
password2Ele.onblur=function(ev) { /*失去焦点*/
if (password2Ele.value==""){
password2Ele.setAttribute("type","text"); /*没输入时则不将密码屏蔽*/
this.value="请确认你的密码";
}
if(pawd!=password2Ele.value){password2WarnEle.innerHTML="两次输入的密码不匹配";}; /*失去焦点进行内容判断*/
if(pawd==password2Ele.value){password2WarnEle.innerHTML="";password2warn=true;};
}
/*清除重置按钮*/
var resetEle=document.getElementById("reset"); //获取清除重置按钮的节点
resetEle.onclick=function(ev){
passwordEle.setAttribute("type","text"); //清除重置后取消密码输入框的屏蔽
password2Ele.setAttribute("type","text");
}
/*注册按钮*/
var submitEle=document.getElementById("submit"); //获取注册按钮的节点
submitEle.onclick=function(ev){
/*对地址进行判断*/
if (!addresswarn){
addressWarnEle.innerHTML="请选择地址";
}
if (addresswarn) {
addressWarnEle.innerHTML="";
}
/*对性别进行判断*/
if (!genderwarn){
genderWarnEle.innerHTML="请选择性别";
}
if (genderwarn){
genderWarnEle.innerHTML="";
}
/*对所有的输入进行判断*/
if (namewarn&&genderwarn&&emailwarn&&phonewarn&&addresswarn&&password1warn&&password2warn){
submitEle.setAttribute("type","submit");
}
}
使用jquery库的注册界面的效果:
1.未输入或输入框为空时会有默认值提示输入信息
2.输入框获取焦点时时会清空默认值
3.输入不符合要求时会有警告提示(即时校验)
4.全部信息未输入正确时无法注册提交
5.地址选择时,选择省份后会有该省份相应的市提供选择
采用jQuery库的与原版采用DOM在js代码上有所改进:
logininterface2.js(采用jQuery库)(html,css差别不大,参考上面)
/*Jquery注册界面的js*/
/*name界面*/
var namewarn=false;
namepattern=/^[\u4E00-\u9FA5]{2,4}$/; /*name的正则模板*/
$("#name").focus(function (ev){ /*输入框获取焦点*/
if ($(this).val() == "请输入你的姓名"){
$(this).val("");
}
})
$("#name").blur(function (ev){ /*输入框失去焦点*/
if ($(this).val() == ""){
$(this).val("请输入你的姓名");
}
})
$("#name").on("input",function(ev){ /*校验*/
if (!namepattern.test($(this).val())){$("#namewarn").html("名字输入错误");};
if (namepattern.test($(this).val())){$("#namewarn").html("");namewarn=true;};
})
/*性别界面*/
var genderwarn=false;
$("#male").change(function(ev){
genderwarn=true;
})
$("#female").change(function(ev){
genderwarn=true;
})
/*邮箱界面*/
var emailwarn=false;
emailpattern=/^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/; /*email的正则模板*/
$("#email").focus(function (ev){
if ($(this).val() == "请输入你的邮箱"){
$(this).val("");
}
})
$("#email").blur(function (ev){ /*输入框失去焦点*/
if ($(this).val() == ""){
$(this).val("请输入你的邮箱");
}
})
$("#email").on("input",function(ev){ /*校验*/
if (!emailpattern.test($(this).val())){$("#emailwarn").html("邮箱输入错误");};
if (emailpattern.test($(this).val())){$("#emailwarn").html("");emailwarn=true;};
})
/*手机号界面*/
var phonewarn=false;
phonepattern=/^1[3589]\d{9}$/; /*phone的正则模板*/
$("#phone").focus(function (ev){
if ($(this).val() == "请输入你的手机号"){
$(this).val("");
}
})
$("#phone").blur(function (ev){ /*输入框失去焦点*/
if ($(this).val() == ""){
$(this).val("请输入你的手机号");
}
})
$("#phone").on("input",function(ev){ /*校验*/
if (!phonepattern.test($(this).val())){$("#phonewarn").html("邮箱输入错误");};
if (phonepattern.test($(this).val())){$("#phonewarn").html("");phonewarn=true;};
})
/*地址界面*/
var addresswarn=false;
var addressWarnEle=document.getElementById("addresswarn");
var data={
"广东":["广州市","佛山市","湛江市","清远市","河源市"],
"福建":["泉州市","福州市","厦门市","漳州市","龙岩市"],
"浙江":["杭州市","宁波市","金华市","绍兴市","温州市"],
};
for (var i in data){
var tmp = document.createElement("option");
$(tmp).text(i);
$("#province").append(tmp)
}
$("#province").change(function(ev){
addresswarn=true;
$("#city").html("");
var cityArray=data[$(this).val()];
for (var j in cityArray){
var tmp=document.createElement("option");
$(tmp).text(cityArray[j]);
$("#city").append(tmp);
}
})
/*密码界面*/
var password1warn=false;
passwordpattern=/^[a-zA-Z0-9]{6,12}$/; /*password的正则模板*/
$("#password").focus(function (ev){
$("#password").attr("type","password");
if ($(this).val() == "请输入你的密码"){
$(this).val("");
}
})
$("#password").blur(function (ev){ /*输入框失去焦点*/
if ($(this).val() == ""){
$("#password").attr("type","text");
$(this).val("请输入你的密码");
}
})
$("#password").on("input",function(ev){ /*校验*/
if (!passwordpattern.test($(this).val())){$("#passwordwarn").html("密码输入错误");};
if (passwordpattern.test($(this).val())){$("#passwordwarn").html("");password1warn=true;};
})
/*确认密码界面*/
var password2warn=false;
$("#password2").focus(function (ev){
$("#password2").attr("type","password");
if ($(this).val() == "请确认你的密码"){
$(this).val("");
}
})
$("#password2").blur(function (ev){ /*输入框失去焦点*/
if ($(this).val() == ""){
$("#password2").attr("type","text");
$(this).val("请确认你的密码");
}
})
$("#password2").on("input",function(ev){ /*校验*/
if ($(this).val()!=$("#password").val()){$("#password2warn").html("两次输入的密码不匹配");};
if ($(this).val()==$("#password").val()){$("#password2warn").html("");password2warn=true;};
})
/*清除重置按钮*/
var resetEle=document.getElementById("reset"); //清除重置按钮
$("#reset").click(function(ev){
$("#password").attr("type","text");
$("#password2").attr("type","text");
for (var n=0;n<$(".warn").length;n++){ //清除警告
$($(".warn")[n]).html("");
}
})
/*注册按钮*/
$("#submit").click(function(ev){
/*对地址进行判断*/
if (!addresswarn){
$("#addresswarn").html("请选择地址");
}
if (addresswarn) {
$("#addresswarn").html("");
}
/*对性别进行判断*/
if (!genderwarn){
$("#genderwarn").html("请选择性别");
}
if (genderwarn){
$("#genderwarn").html("");
}
/*对所有的输入进行判断*/
if (namewarn&&genderwarn&&emailwarn&&phonewarn&&addresswarn&&password1warn&&password2warn){
$("#submit").attr("type","submit");
}
})
本人初学者,部分方法使用不佳,还希望多多指教。
END!

























 8064
8064










 暂无认证
暂无认证

































DNCE_OO: 程序出不来啊
CSDN-Ada助手: 推荐 小程序 技能树:https://edu.csdn.net/skill/mini_programs?utm_source=AI_act_mini_programs
一幅画鸭: 这个真不错
qq_32541075: 数字对象不是整数或者浮点数吗,你解析说的列表不是数字对象
阿狸ni: 博主大大为啥那个页面关不掉呀,吃了几个食物之后就不刷新了然后就报错了