科技感ui界面 html,未来科技感UI界面设计欣赏
来源:uicn 作者:冷云
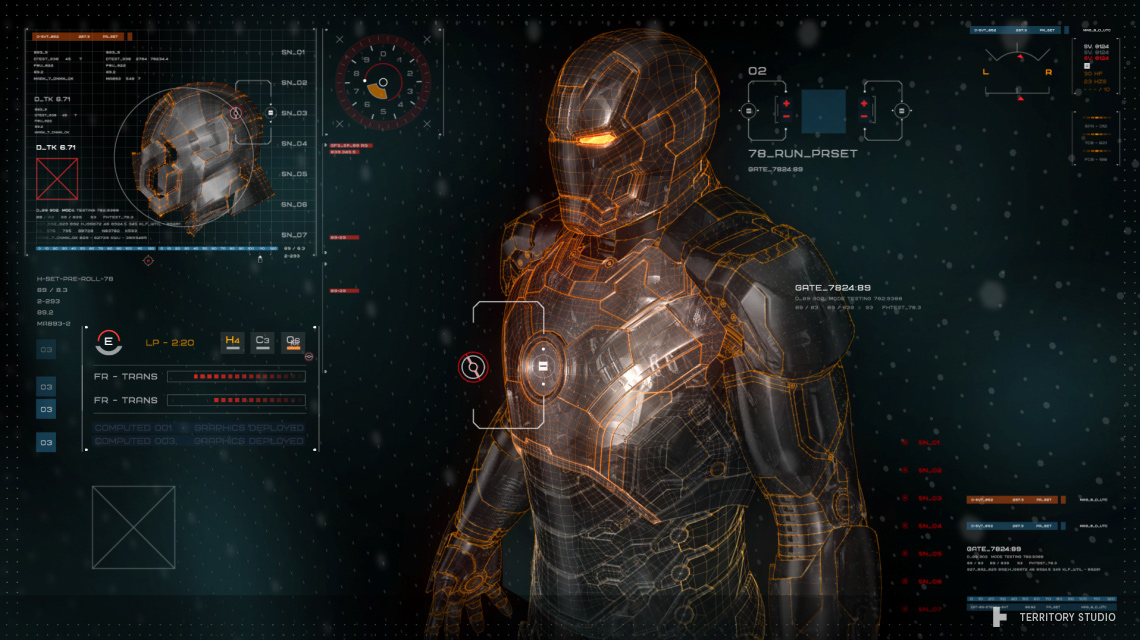
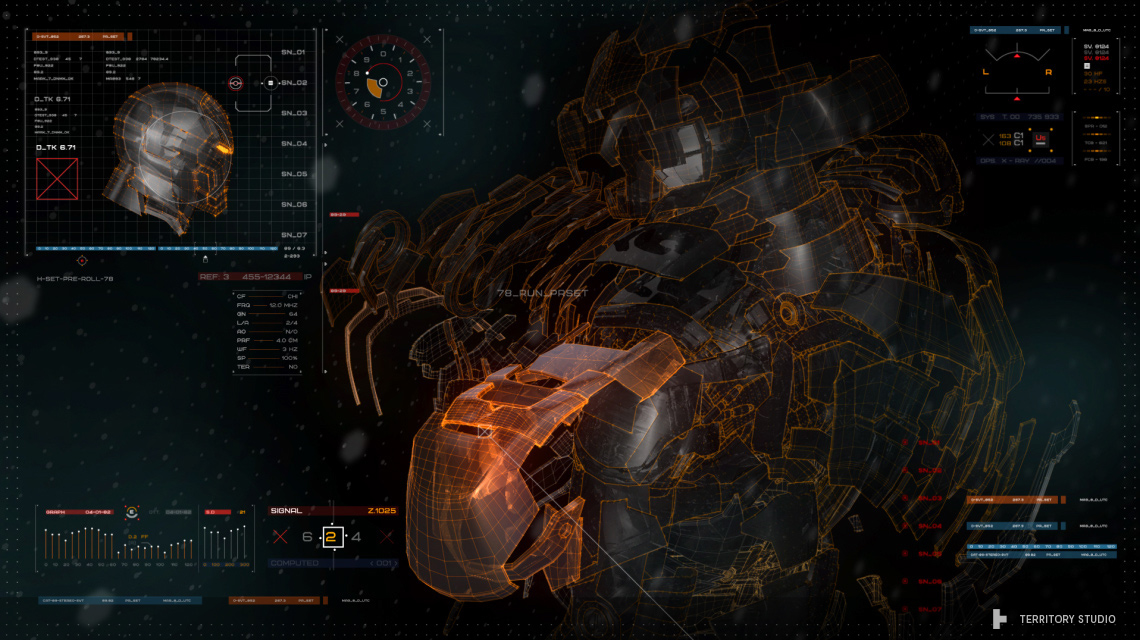
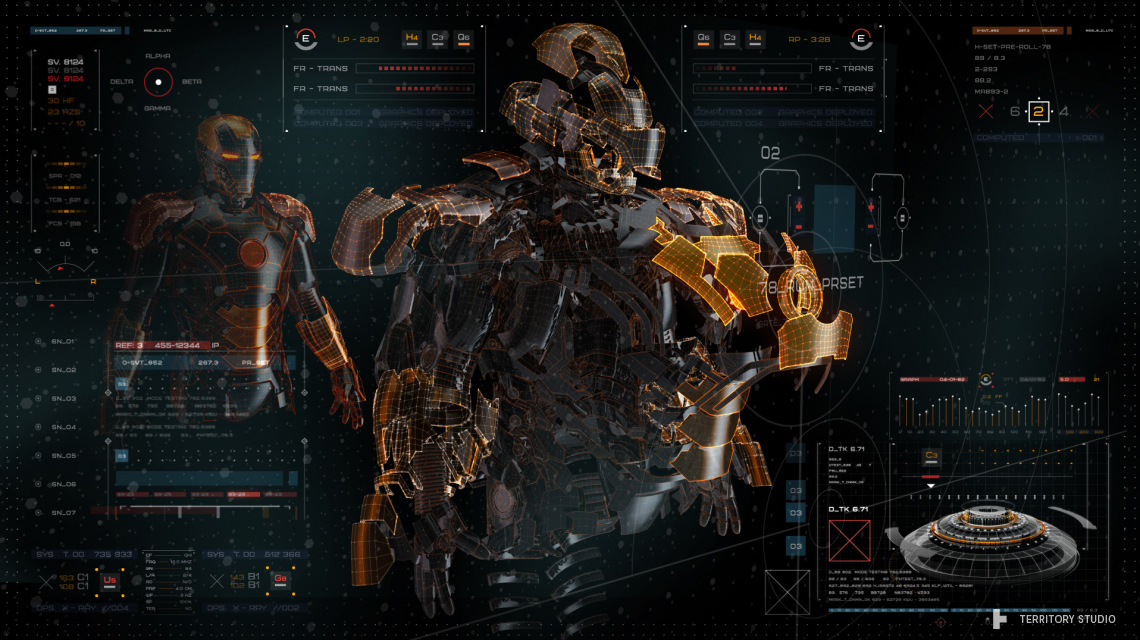
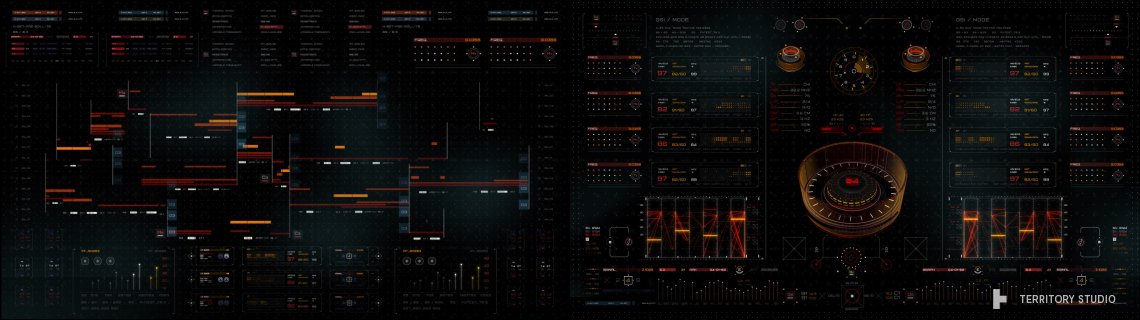
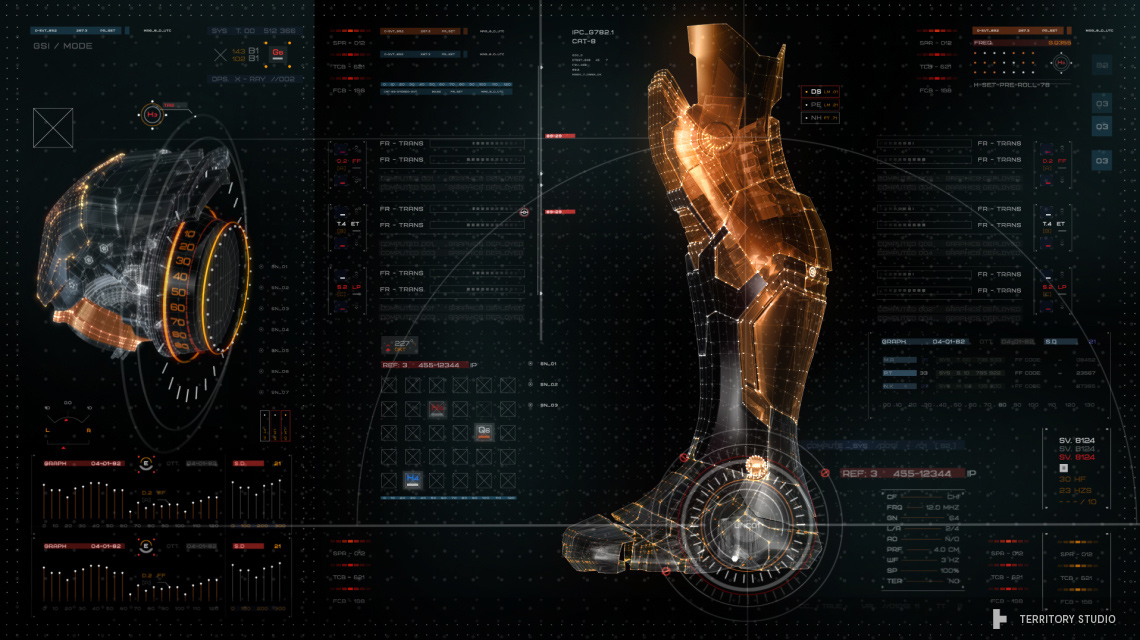
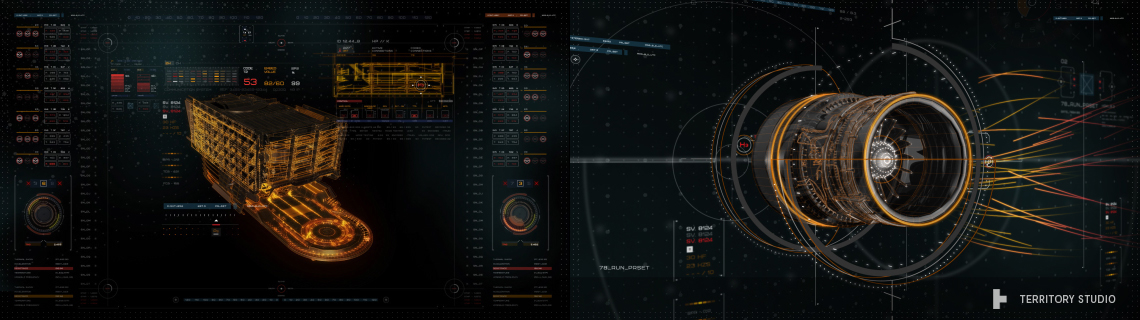
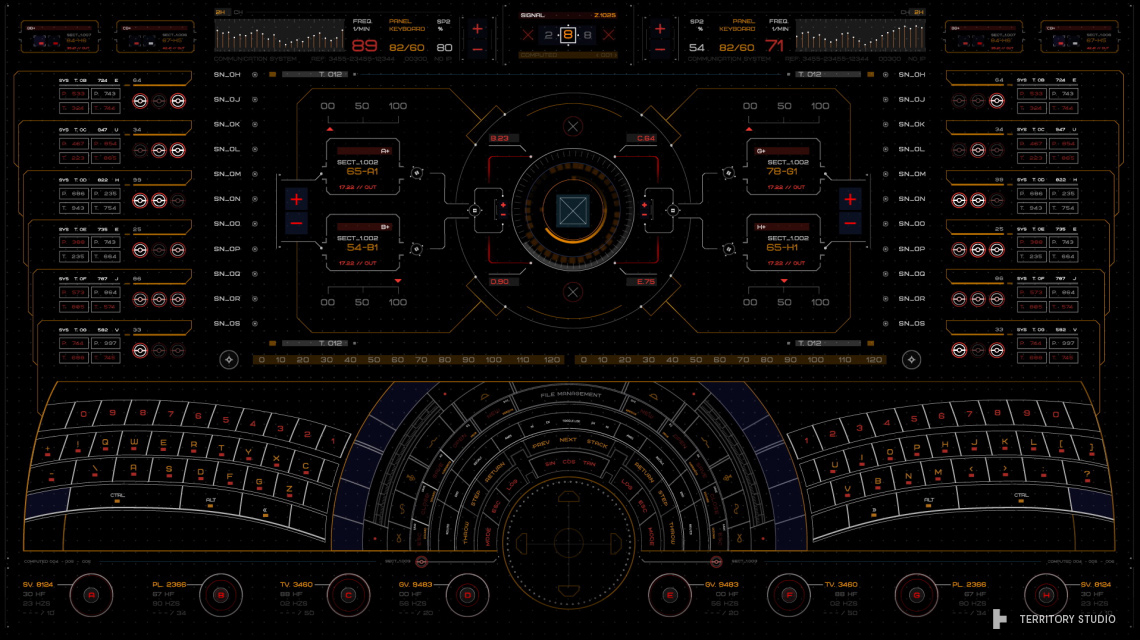
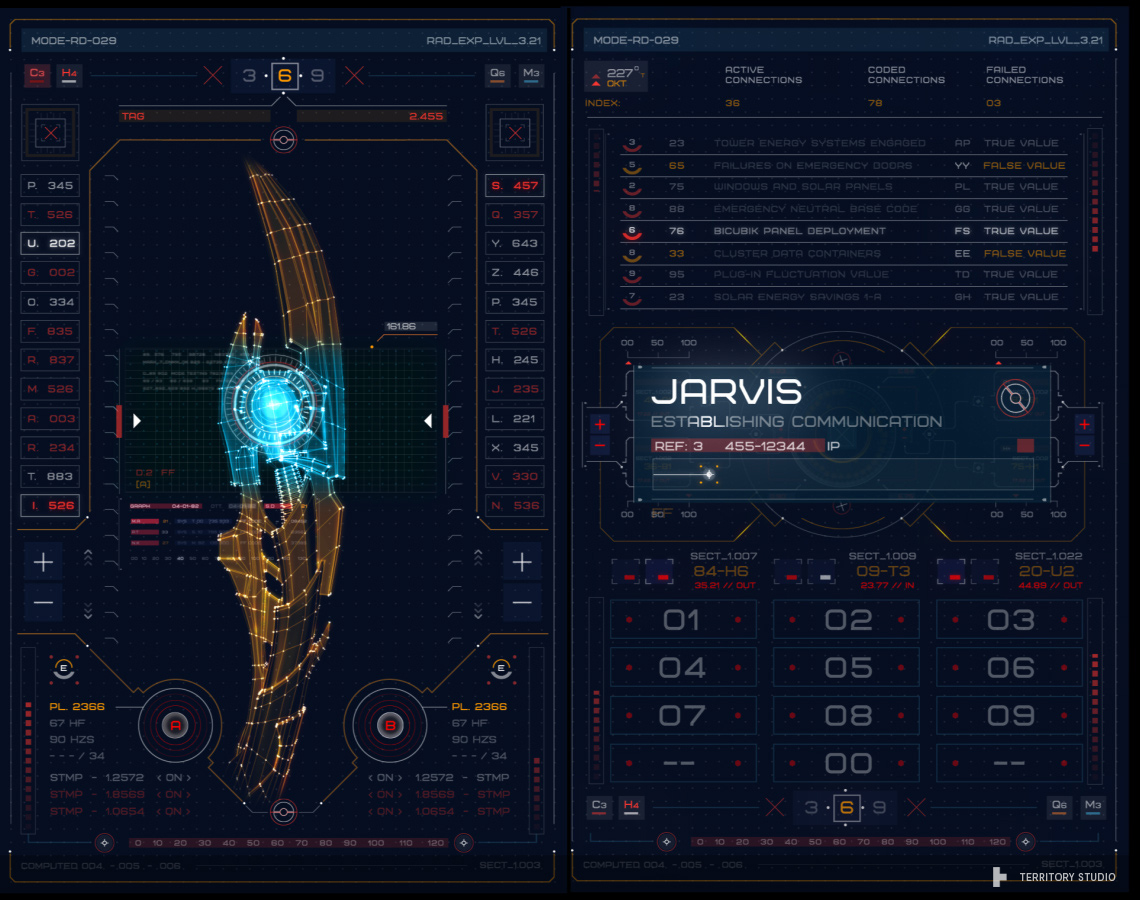
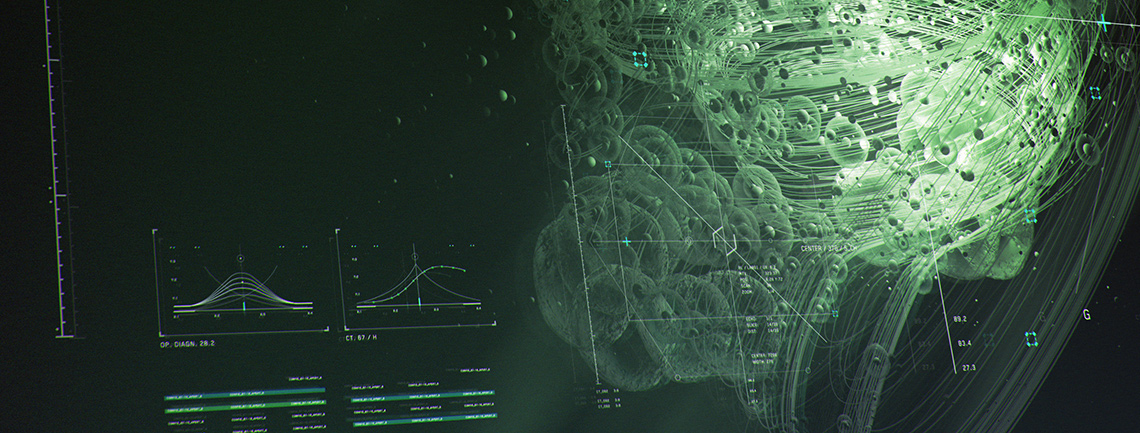
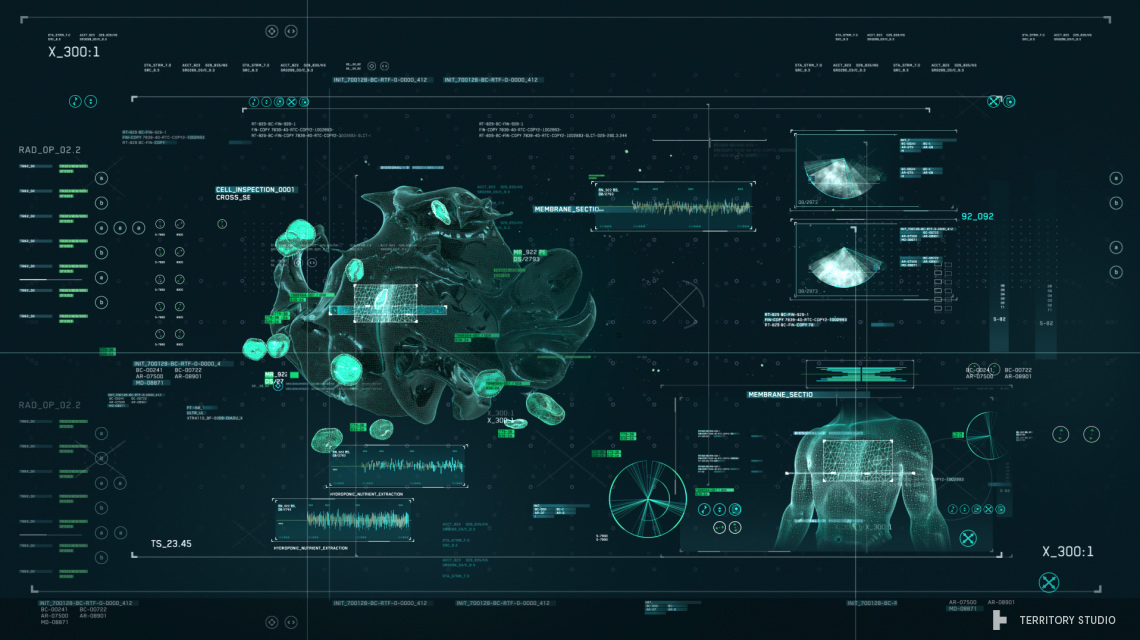
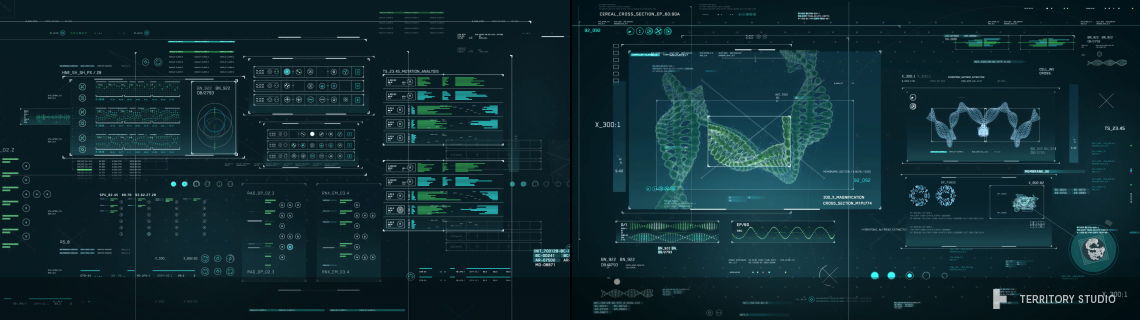
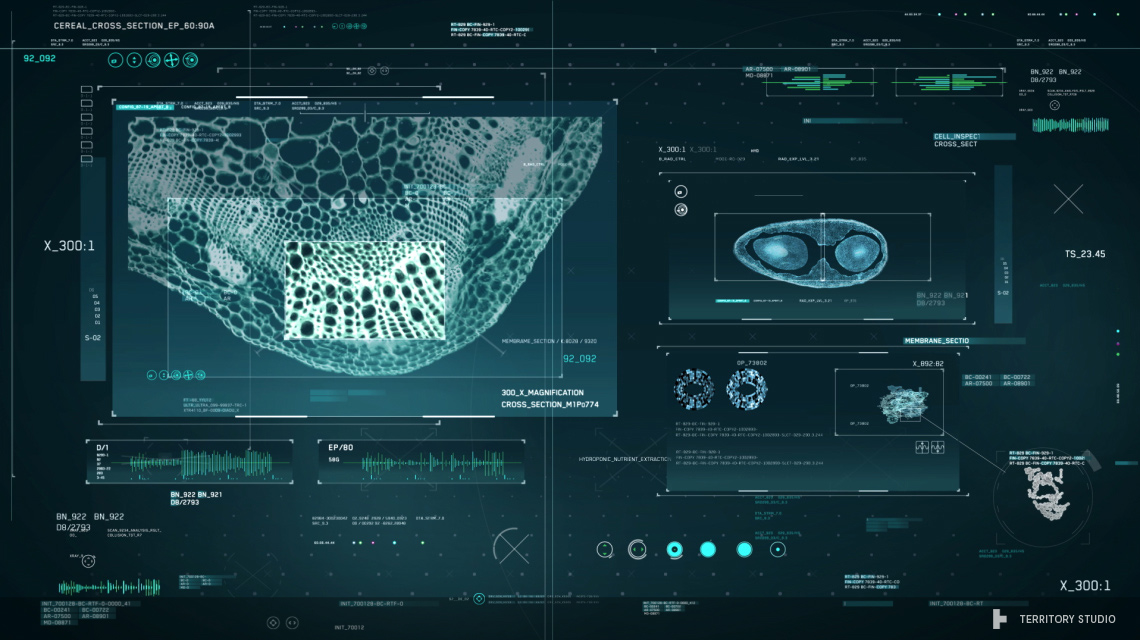
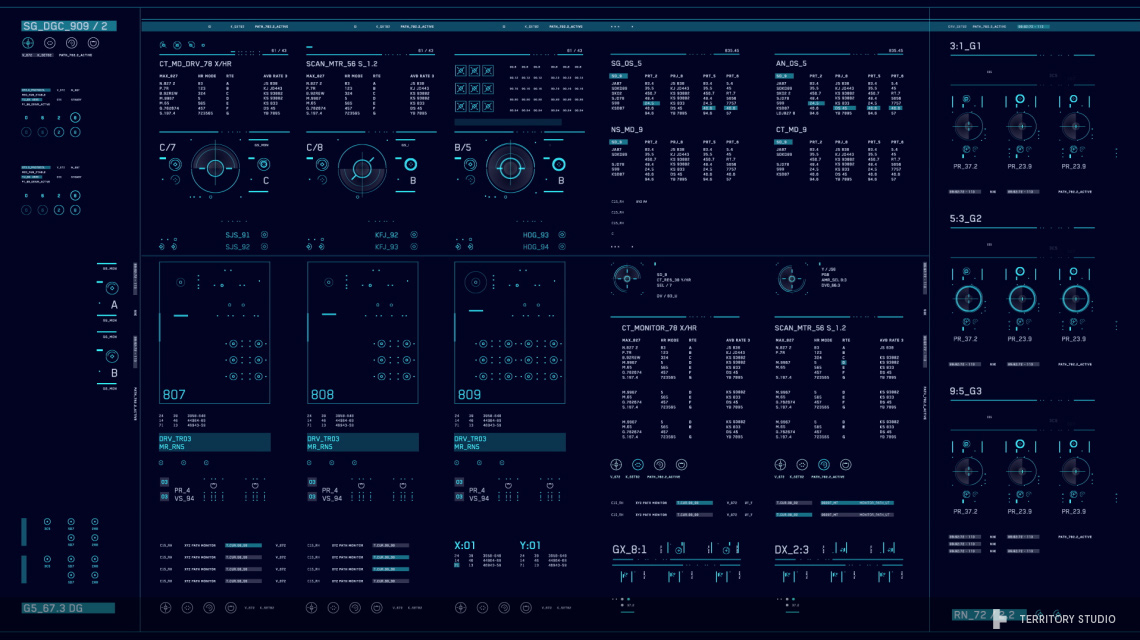
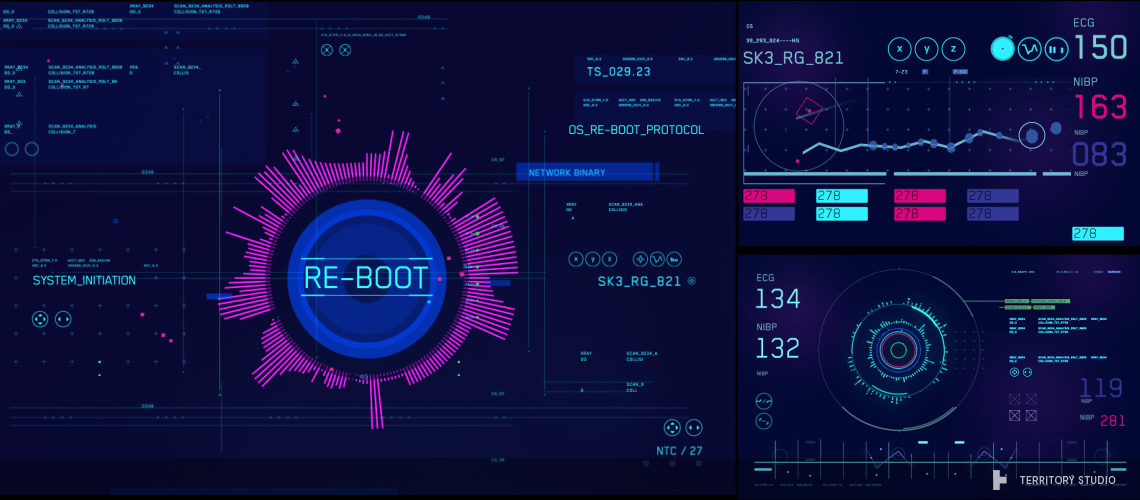
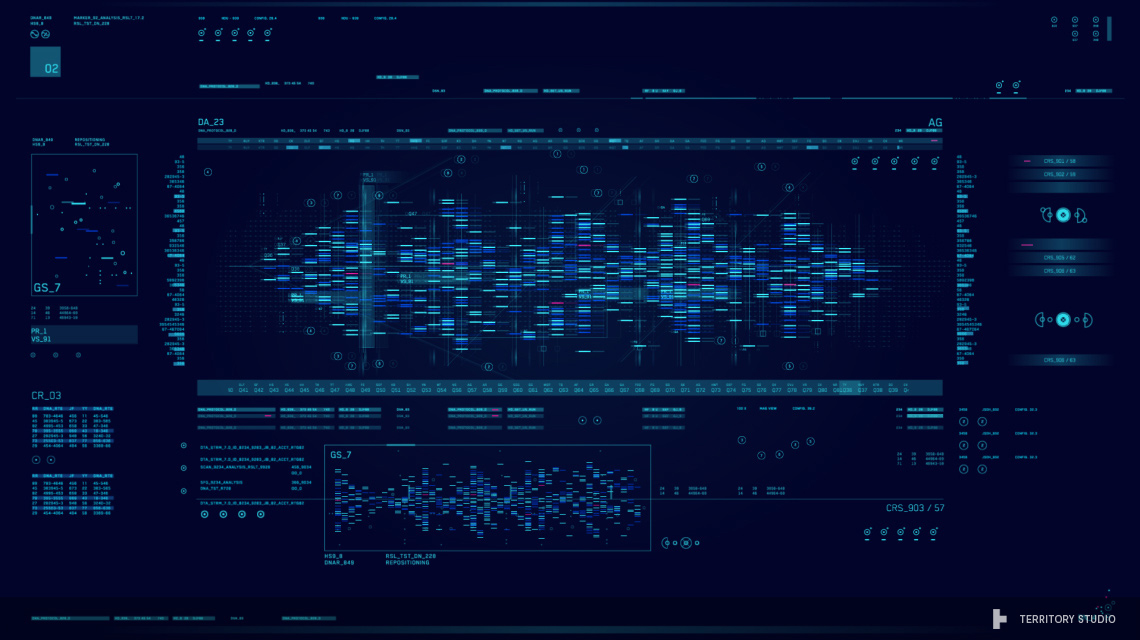
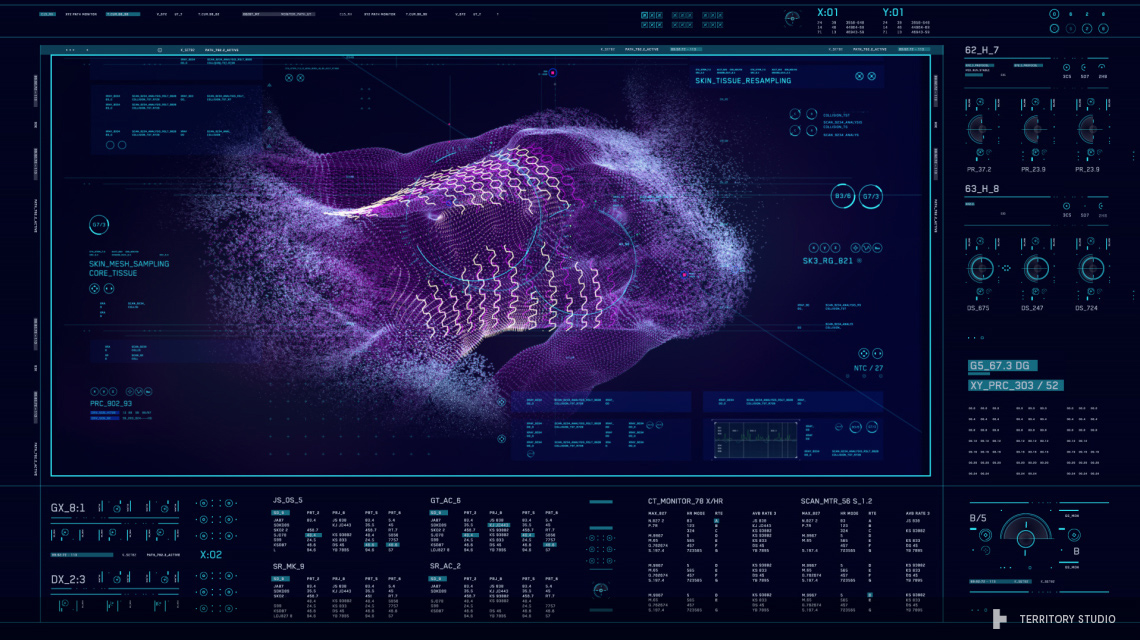
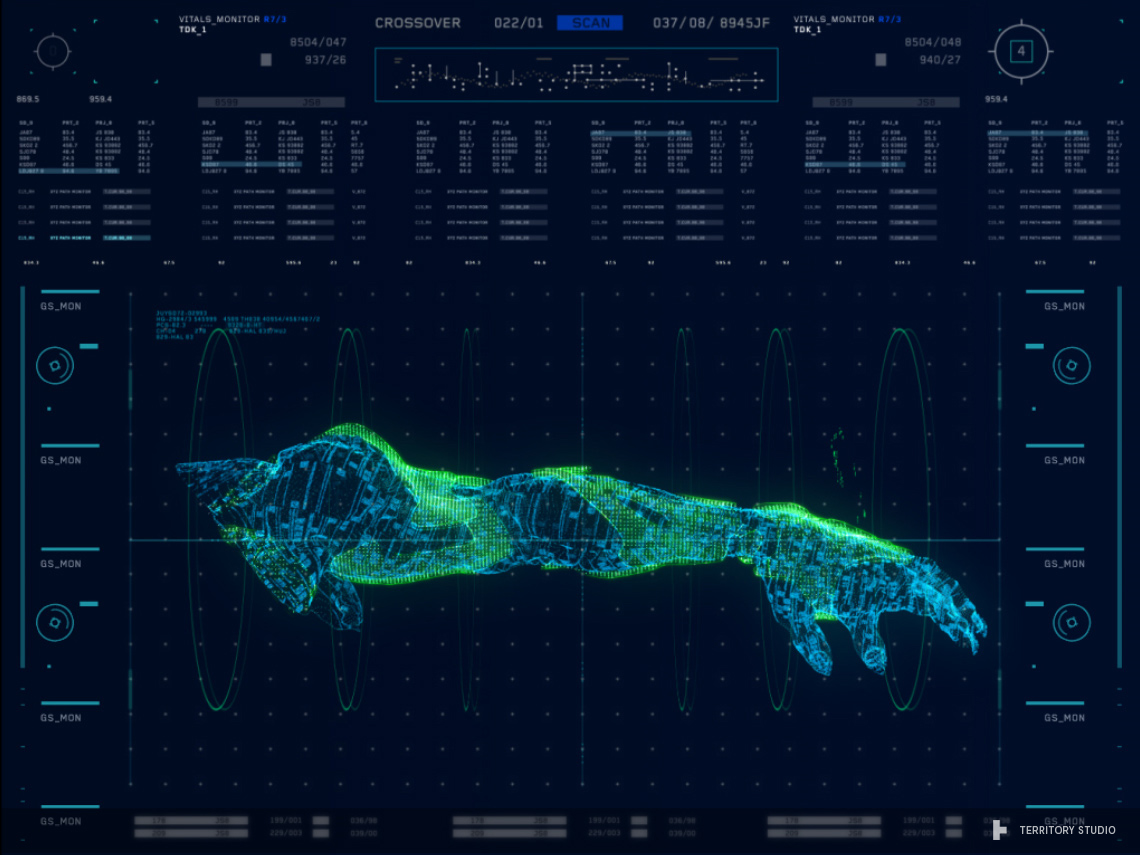
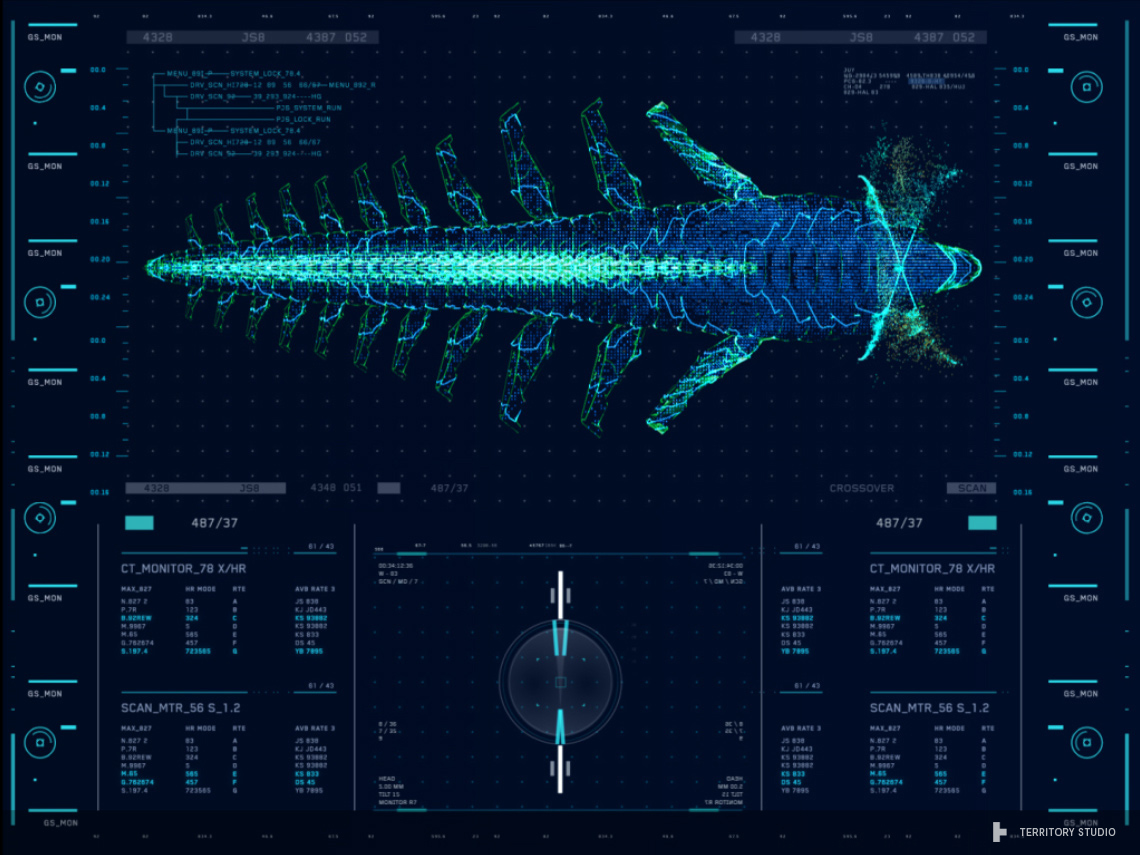
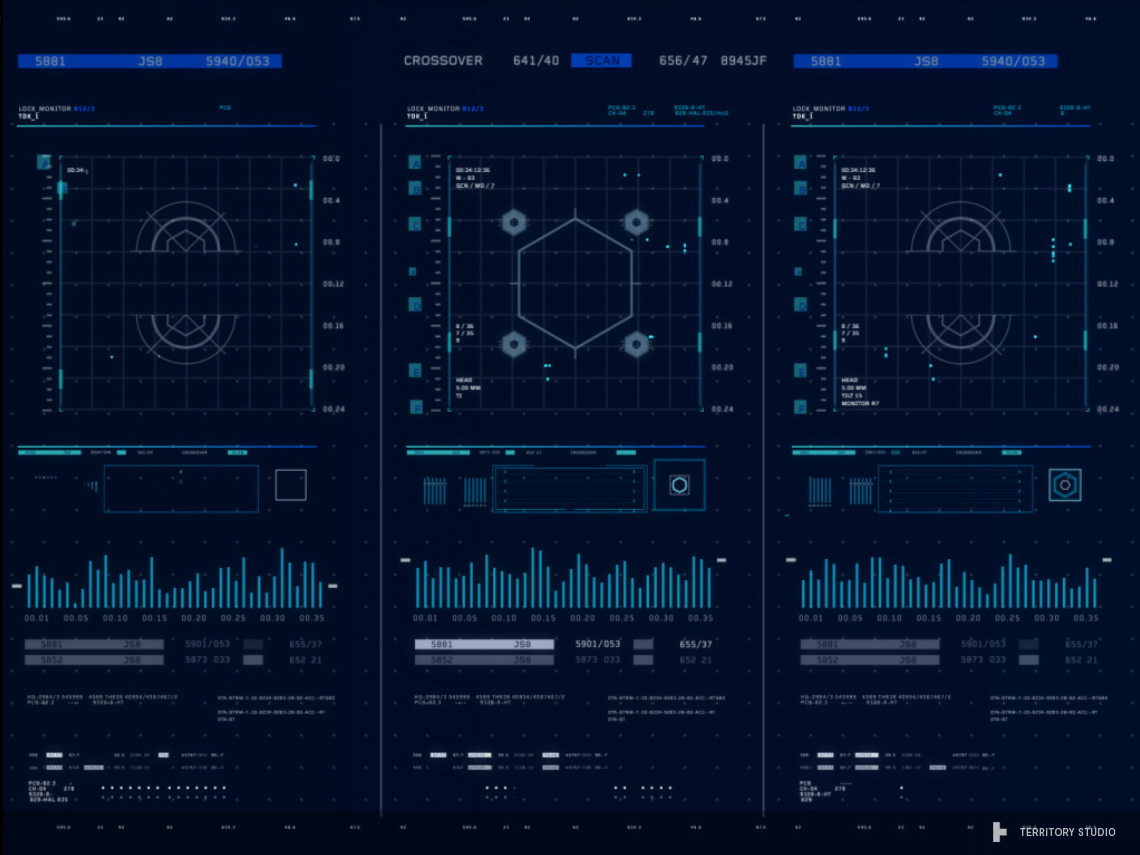
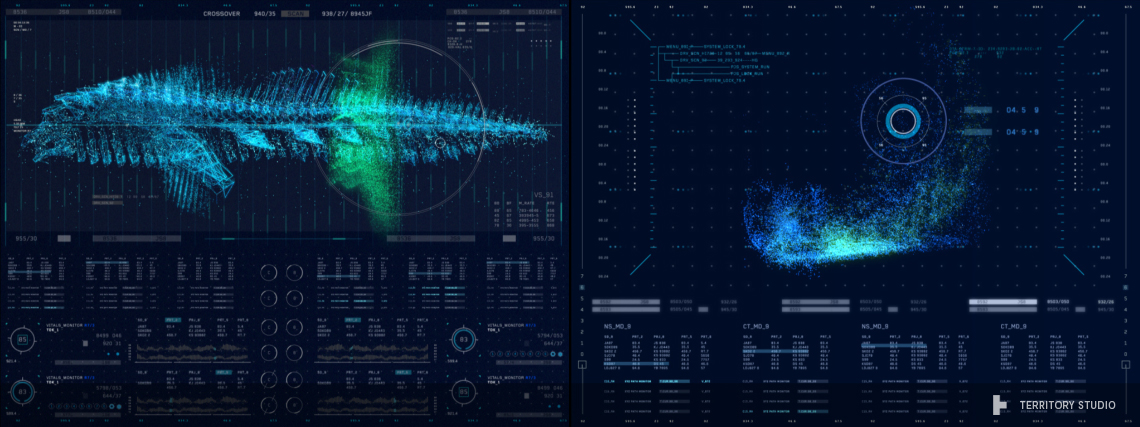
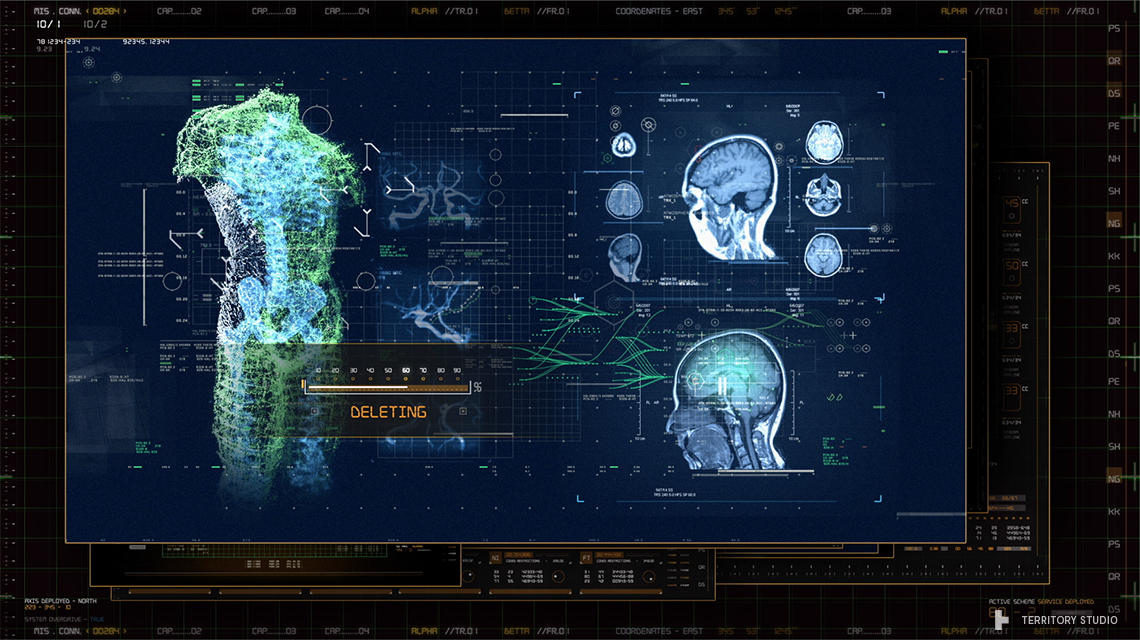
FUI意思可以是Fantasy User Interface 幻想使用者界面, Fictional User Interfaces 科幻使用者界面,Fake User Interfaces 虚构使用者介面,或是Futuristic User Interfaces 未來使用者界面,不管那個"F"的意思是什么,它都表示着相同的事情,那就是还不存在的"人机交互界面 user interfaces (UIs)"和"浮空投影 heads up displays (HUDs)"。
不过这些设计并不是凭空而来,或使用电脑程序就能直接创造,其实大部分是依赖动画设计师一步步的设计来完成美化,并应对到影片实际需要的时间与互动来产生,简单来说,还是得回归到动画、动态影像的规范里。一般经常使用到的工具是:Adobe Illustrator、Adobe After Effects和Maxon Cinema 4D。目前在国内还是比较少这样的设计师。



























































 159
159










 暂无认证
暂无认证




 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








