本文整理汇总了一些界面设计(iOS系统)中常用的一些尺寸规范和方法,如控件间距、适配、标注、切图等,设计师在设计时并不一定要严格遵守,但对这些规范应有所了解,并融会贯通。
目录
- 界面设计尺寸及栏高度
- 边距和间距
- 内容布局
- 界面图片设计比例
- 建立统一风格的图标
- APP版式设计规范
- 界面文字设计规范
- 设计适配
- 切图规范
- 设计稿标注
- iPhone尺寸大小
一、界面设计尺寸及栏高度
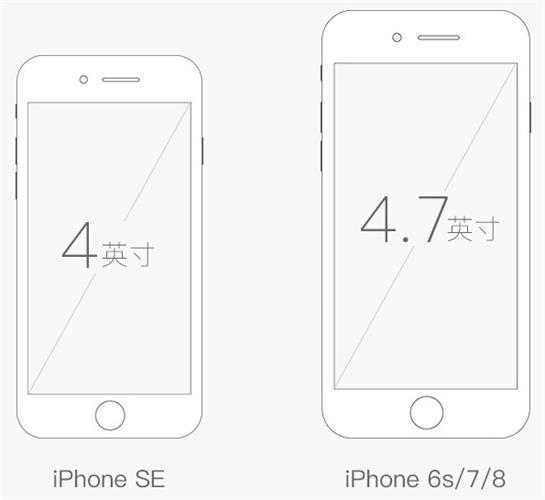
目前主流的 iOS 设备主要有 iPhone SE(4英寸)、iPhone 6s/7/8(4.7英寸)、iPhone 6s/7/8 Plus(5.5英寸)、iPhone X(5.8英寸),它们都采用了 Retina 视网膜屏幕,其中 iPhone 6s/7/8 Plus 和 iPhone X 采用的是3倍率的分辨率,其他都是采用的2倍率的分辨率,无论是栏高度还是应用图标


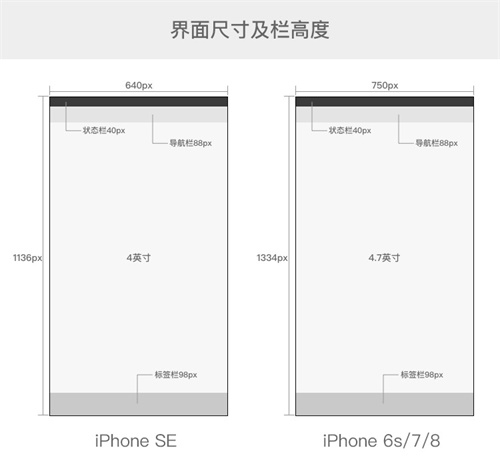
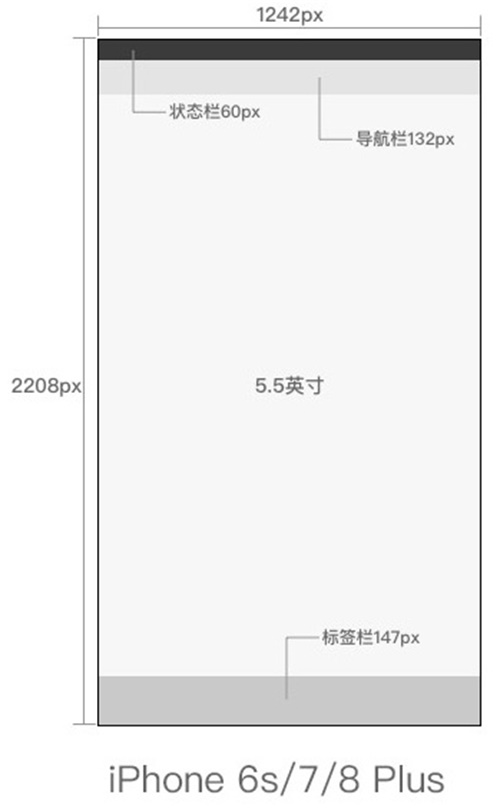
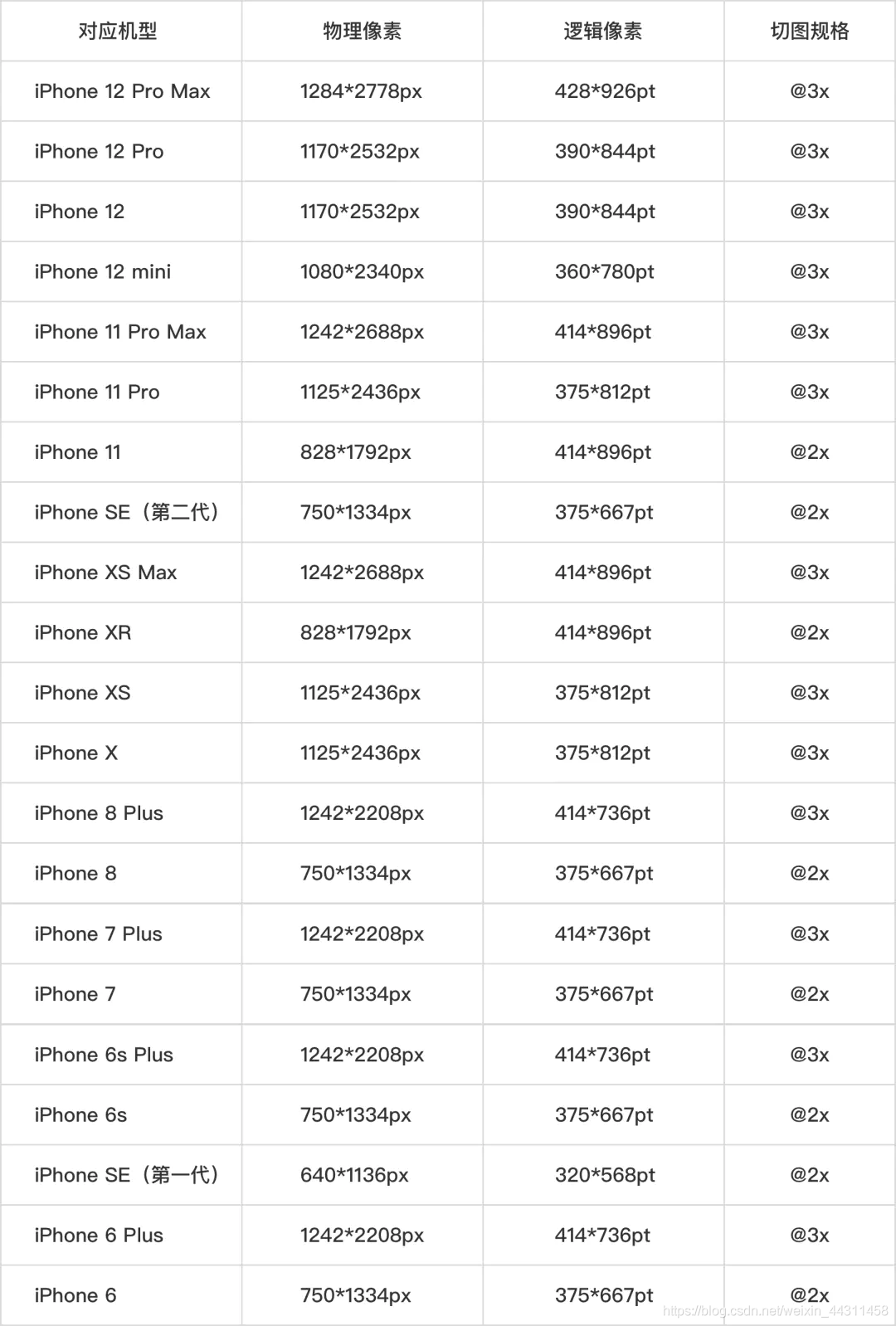
通过上面的讲解和图示我们了解了 iPhone 不同设备的物理尺寸,那么他们的像素分辨率又是多少呢?也就是说我们用 Photoshop 做设计新建画布应该设置多大呢?另外,iOS应用中的栏,包括状态栏、导航栏、标签栏、工具栏等,它们的高度又分别是多少呢?(注意:iOS 严格规定了各个栏的高度,这个是必须遵守的)通过下面的表格和图示来为你解答上面的问题。

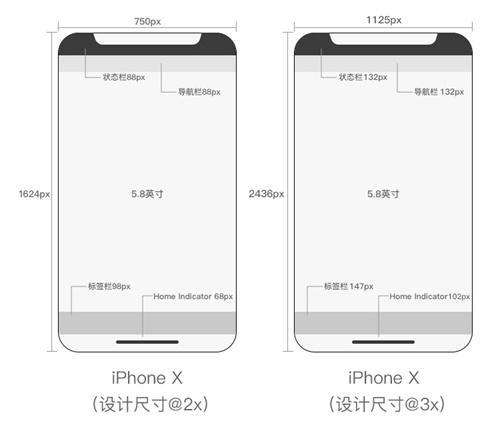
注意:在进行 iphone x 设计的时候我们依然可以采用熟悉的 iphone 7 的设计尺寸作为模板,只是高度增加了290px,设计尺寸为750*1624(@2x)。注意状态栏的高度由原来的40px变成了88px,另外底部要预留68px的主页指示器的位置。



二、边距和间距
在移动端页面的设计中,页面中元素的边距和间距的设计规范是非常重要的,一个页面是否美观、简洁、是否通透和边距间距的设计规范紧密相连,所以说我们有必要对它们进行了解。
1. 全局边距
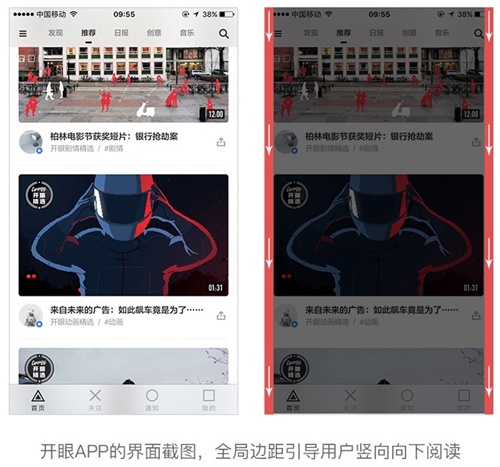
全局边距是指页面内容到屏幕边缘的距离,整个应用的界面都应该以此来进行规范,以达到页面整体视觉效果的统一。全局边距的设置可以更好的引导用户竖向向下阅读。

在实际应用中应该根据不同的产品气质采用不同的边距,让边距成为界面的一种设计语言,常用的全局边距有32px、30px、24px、20px等等,当然除了这些还有更大或者更小的边距,但上面说到的这些是最常用的,而且有一个特点就是数值全是偶数。
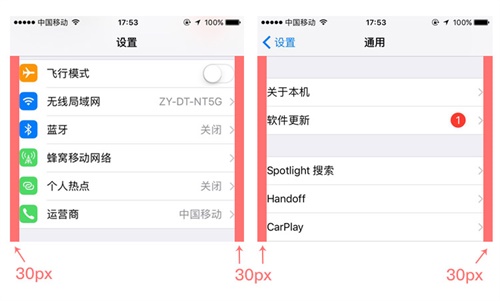
以 iOS 原生态页面为例,「设置」页面和「通用」页面都是使用的30px的边距。

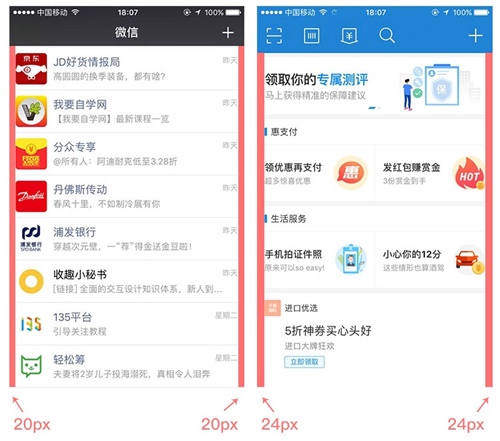
再以微信和支付宝为例,他们的边距分别是20px和24px。

通常左右边距最小为20px,这样的距离可以展示更多的内容,不建议比20还小,否则就会使界面内容过于拥挤,给用户的浏览带来视觉负担。30px是非常舒服的距离,是绝大多数应用的首选边距。
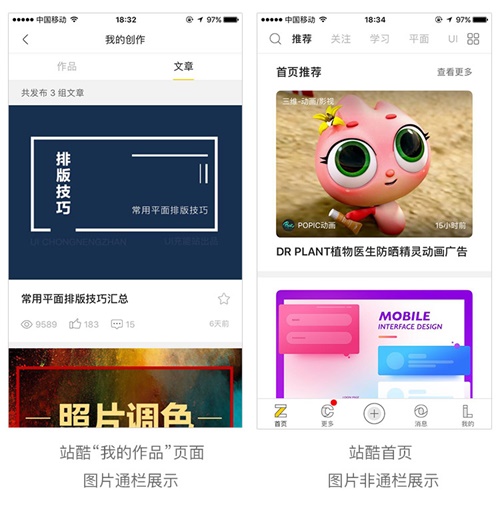
还有一种是不留边距,通常被应用在卡片式布局中图片通栏显示,比如站酷APP(当然站酷APP 也进行了 改版,首页已经采用了不通栏的卡片式设计)。这种图片通栏显示的设置方式,更容易让用户将注意力集中到每个图文的内容本身,其视觉流在向下浏览时因为没有留白的引导被图片直接割裂,造成在图片上停留更长时间。

2. 卡片间距
在移动端页面设计中卡片式布局是非常常见的布局方式,至于卡片和卡片之间的距离的设置需要根据界面的风格以及卡片承载信息的多少来界定,通常最小不低于16px,过小的间距会造成用户的紧张情绪,使用最多的间距是20px、24px、30px、40px,当然间距也不宜过大,过大的间距会使界面变得松散,间距的颜色设置可以与分割线一致,也可以更浅一些。
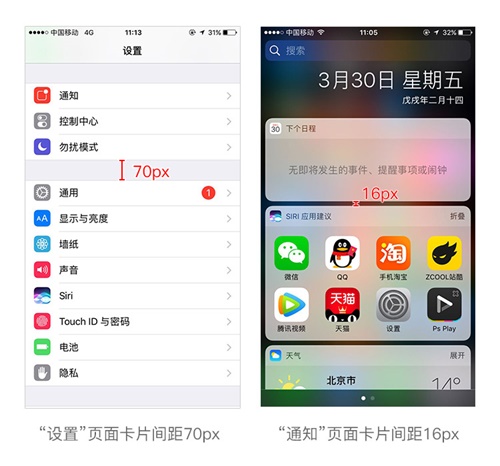
以 iOS(750*1334px)为例,设置页面不需要承载太多的信息,因此采用了较大的70px作为卡片间距,有利于减轻用户的阅读负担,而通知中心承载了大量的信息,过大的间距会让浏览变得不连贯和界面视觉松散,因此采用了较小的16px作为卡片的间距。

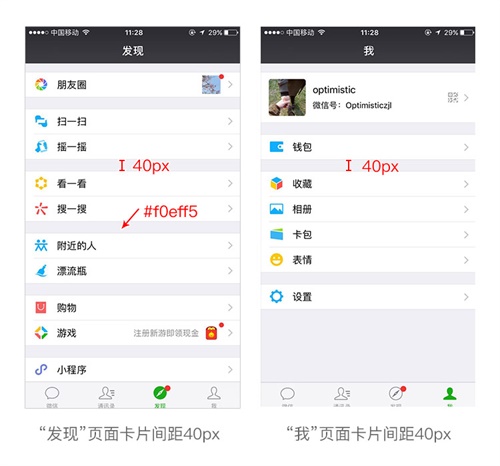
下面来看一下微信的卡片间距设置的是多少,以及颜色值。

△ 卡片间距和颜色值是直接截图测量和吸取的,可能不十分准确
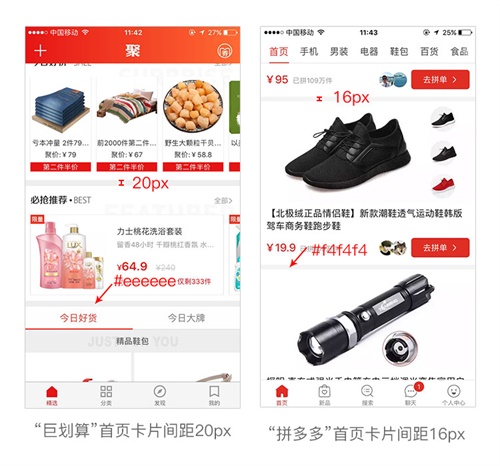
继续举例,下面的两张截图分别是巨划算(卡片间距20px)和拼多多(卡片间距16px)的首页截图,这种电商类的 APP 因为需要承载大量的信息,所以一般间距设置的都比较小。

总结:卡片间距的设置是灵活多变的,一定要根据产品的气质和实际需求去设置,平时也可以多截图测量一下各类 APP 的卡片间距都是怎么设置的,看的多了并融会贯通,卡片间距设置自然会更加合理,更加得心应手。
3. 内容间距
一款 APP 除了各种栏(状态栏、导航栏、标签栏、工具栏)和控件 icon 就是内容了,内容的布局形式多种多样,这里不去探讨内容具体应该如何去布局,我们来说一说内容的间距设置问题。
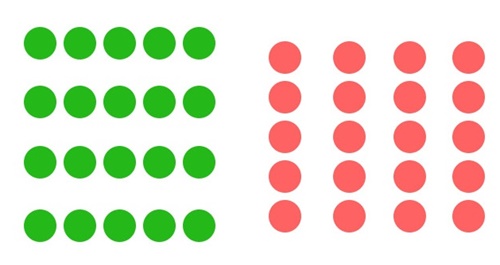
先来介绍一下格式塔原则中的一个重要的原则就是邻近性,格式塔邻近性原则认为:单个元素之间的相对距离会影响我们感知它是否以及如何组织在一起,,互相靠近的元素看起来属于一组,而那些距离较远的则自动划分组外,距离近的关系紧密。来看下图,左图中的圆在水平方向比垂直距离近,那么,我们看到了4排圆点,而右图则看成4列。

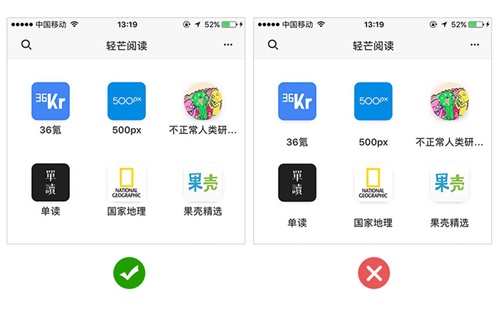
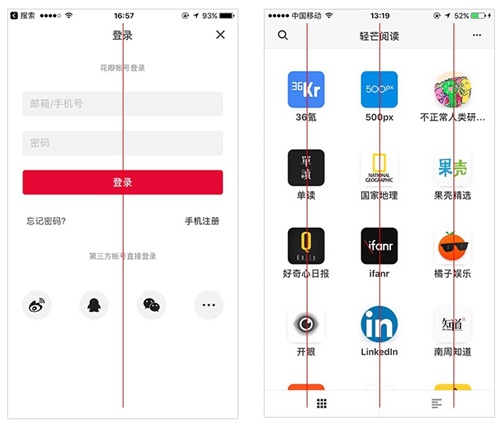
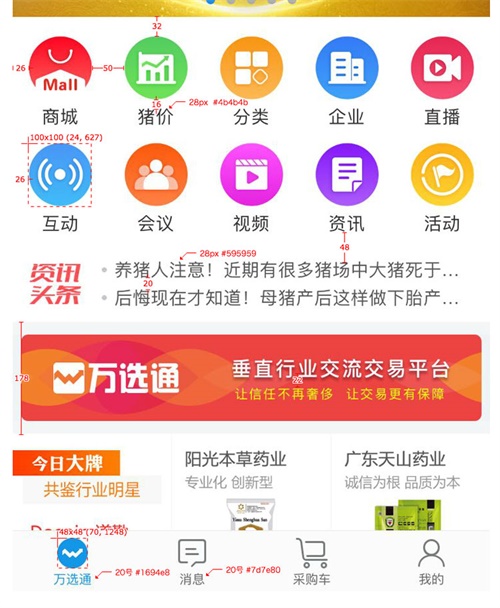
在 UI设计中内容布局时,一定要重视邻近性原则的运用,比如在下面这款轻芒阅读APP 的主界面中,每一个应用名称都远离其他图标,与对应的图标距离较近,保持亲密的关系,也让用户的浏览变得更直观,如果应用名称与上下图标距离相同,就分不出它是属于上面还是下面,从而让用户产生错乱的感觉。

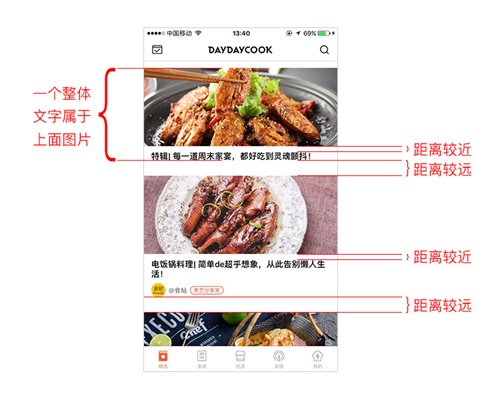
再来看一个案例,日日煮APP,上面图片与文字较近,下面图片与文字较远,所以我们清晰的知道文字是属于上面的图片的。

三、内容布局
在 APP 的设计中内容的布局形式多种多样,这里介绍最常用的两种布局形式,列表式布局和卡片式布局。
1. 列表式布局
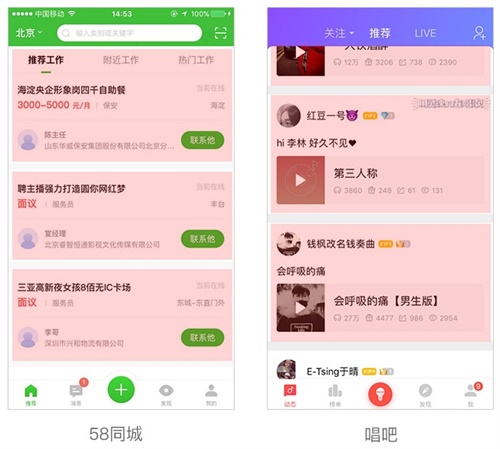
列表式布局方式非常普遍,随便打开一个 APP,基本都存在这种布局方式,其布局形式的特点在于能够在较小的屏幕中显示多条信息,用户通过上下滑动的手势能获得大量的信息反馈。而列表也是一种非常容易理解的展示形式。
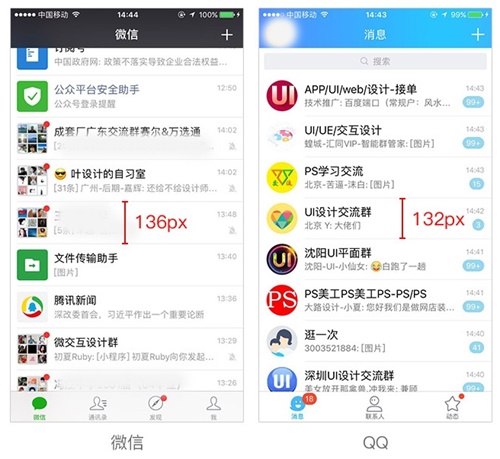
以我们最常用的微信和 QQ 为例,其「信息」页面都是采用的列表式布局,在采用这种布局形式的时候要注意列表舒适体验的最小高度是80px,最大的高度要视内容的多少而定。

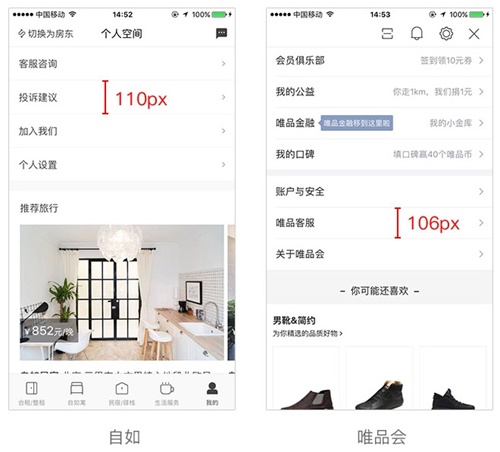
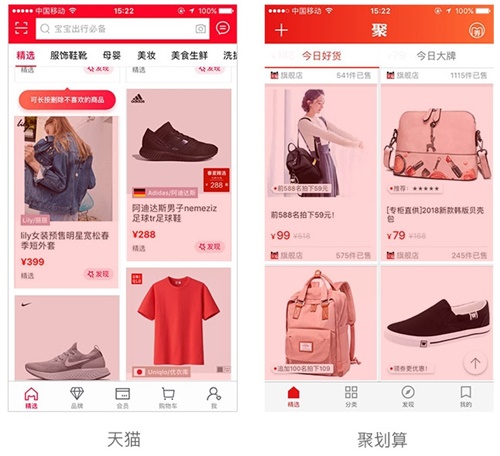
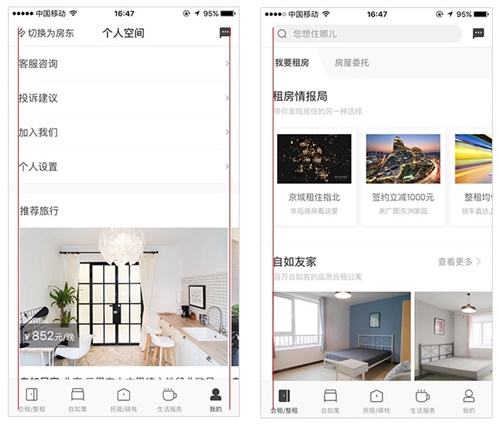
继续举例,自如(列表高度110px)和唯品会(列表高度106px)的列表式布局。

2. 卡片式布局
形式非常灵活。其特点在于,每张卡片的内容和形式都可以相互独立,互不干扰,所以可以在同一个页面中出现不同的卡片承载不同的内容。而由于每张卡片都是独立存在的,其信息量可以相对列表更加丰富。
在使用卡片式布局的时候要注意卡片本身一般是白色的,而卡片之间的间距颜色一般是浅灰色,当然不同产品风格颜色可能不一样,有些是浅灰色偏蓝等。

双栏卡片的布局形式,比较常见于以图片信息为主导的 App。例如一些商城的商品陈列页面。这种形式与卡片式类似,但它能在一屏里显示更多的内容,至少4张卡片。同时,由于分开左右两栏的显示,用户可以更加方便地对比左右两栏卡片的内容。

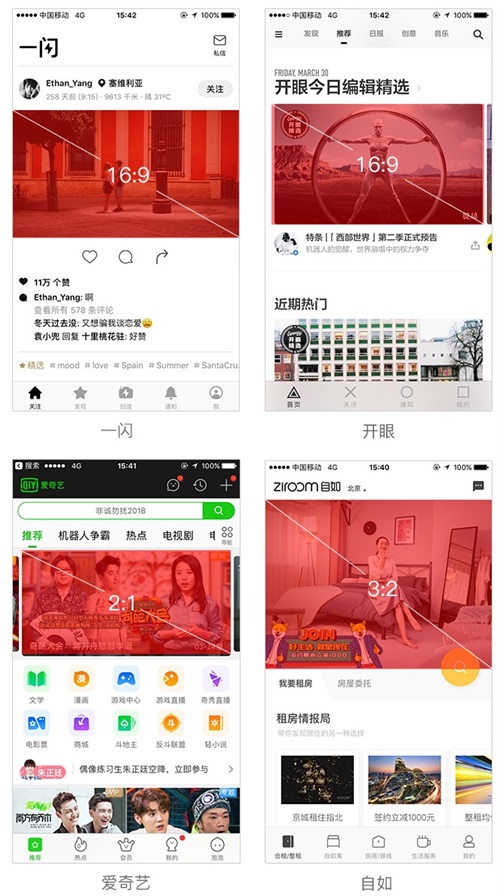
四、界面图片设计比例
在 UI设计中,对于图片的尺寸和比例没有严格的规范,设计师往往凭借经验和感觉设置一个看起来不错的尺寸,但事实上我们是有章可循的。运用科学的手段设置图片的尺寸,可以获得最优的方案,常见的图片尺寸有16:9、4:3、3:2、1:1和1:0.618(黄金比例)等。
这些比例不无根据,它们都和图片尺寸有关。16:9 是根据人体工程学的研究,发现人的两只眼睛的视野范围是一个长宽比例为16:9的长方形,4:3 是勾三股四弦五,在摄影中非常常见……

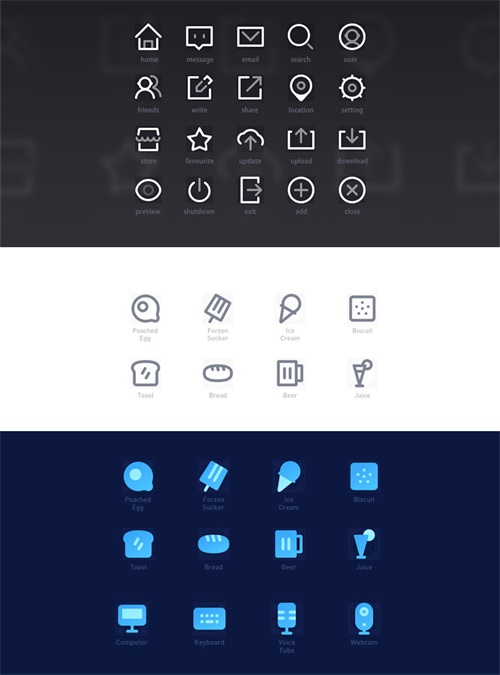
五、建立统一风格的图标
在应用界面的设计中,功能图标不是单独的个体,通常是由许多不同的图标构成整个系列,它们贯穿于整个产品应用的所有页面并向用户传递信息。
一套 APP图标应该具有相同的风格,包括造型规则、圆角大小,线框粗细,图形样式和个性细节等元素都应该具有统一的规范。

通过分析以上三组图标可以得出:他们具有统一的色彩,统一的圆角大小,统一的线框粗细,那综合起来也就是具有统一的风格,给用户高度统一的视觉体验。
六、APP版式设计规范
版式设计又叫做版面编辑,即在有限的版面空间里,将版面的构成要素如文字、图片、控件等根据特定的内容进行组合排列。一个优秀的排版要考虑到用户的阅读习惯和设计美感,在 UI设计中版面设计的原则有哪些呢?
1. 对齐
对齐是贯穿版式设计的最基础,最重要的原则之一,它能建立起一种整齐划一的外观,带给用户有序一致的浏览体验。

2. 对称
对称是宇宙间的设计哲学,是对立统一规律的本质属性,呈现出一种和谐自然的美,在应用界面的设计中,引导页设计、注册登录输入框和按钮等无一不是对称的设计。

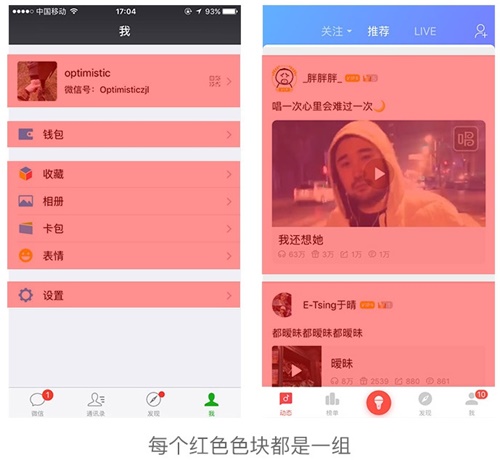
3. 分组
物以类聚,人以群分。分组是将同类别的信息组合在一起,直观的呈现在用户的面前,这样的设计能够减少用户的认知负担,在移动端界面的设计中最常见的分组方式就是卡片,为用户选择提供专注而又明确的浏览体验。

七、界面文字设计规范
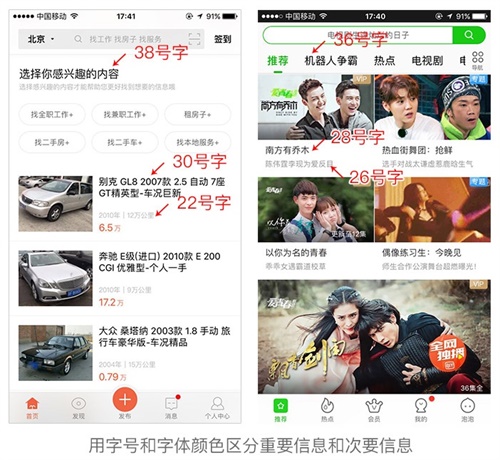
文字是 APP 中最核心的元素,是产品传达给用户的主要内容,所以说文字在 APP 的设计中是非常重要的,那么,文字的字体如何选择,字号如何设定,是否加粗,颜色如何设置?
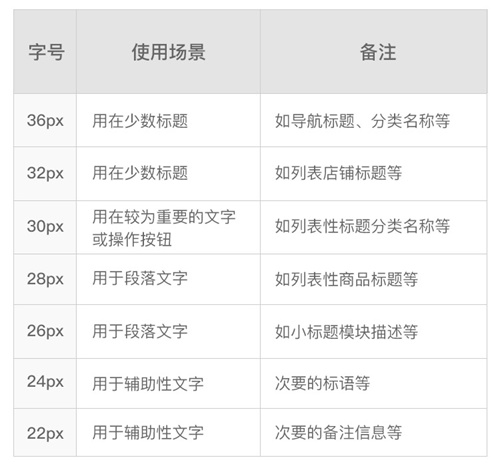
在一款 APP 中字号范围一般在20-36之间(@2x),当然 iOS 11中出现了大标题的设计,字号还是要根据产品属性酌情设定。另外需要注意的一点是所有的字号设置都必须为偶数,上下级内容字号极差关系为2-4号。

关于字体:在 iOS 9推出之前设计师普遍采用华文黑体、谷歌思源、冬青等字体进行设计,iOS 9推出了苹果自己的字体——苹方!自此之后苹方字体被广泛应用于移动端设计中。
关于字体颜色和是否加粗:字体的颜色设置我们一般很少用纯黑色,一般用深灰色和浅灰色、细体和粗体(注意要用字体本身的字重,不能用 PS 的加粗功能)来区分重要信息和次要信息,进行信息层级的划分。

八、设计适配
iOS 主流设备的分辨率分别是640x1136px(@2x)(iPhone SE)、750 x1134px(@2x)(iPhone6s/7/8)、1242x2208px(@3x)(iPhone 6s/7/8 Plus)、1125x2436px(@3x)/750x1624px(@2x)(iPhone X)。
在设计设计中设计师需要设计一套基准设计图来达到适配多个分辨率的目的,我们可以选择中间尺寸750 x1134px作为基准,向下适配640x1136px,向上适配1242x2208px和750x1624px/1125x2436px。

1. 750×1334向下适配640×1136
由于750x1334px和640x1136px两个尺寸的界面都是2倍的像素倍率,因此它们的切片大小是相同的,即系统图标、文字和高度都无需适配,需要适配的是宽度。
为了让大家了解适配的原则,我们以文字描述和图示的方式进行750x1334px到640x1136px的界面推导。
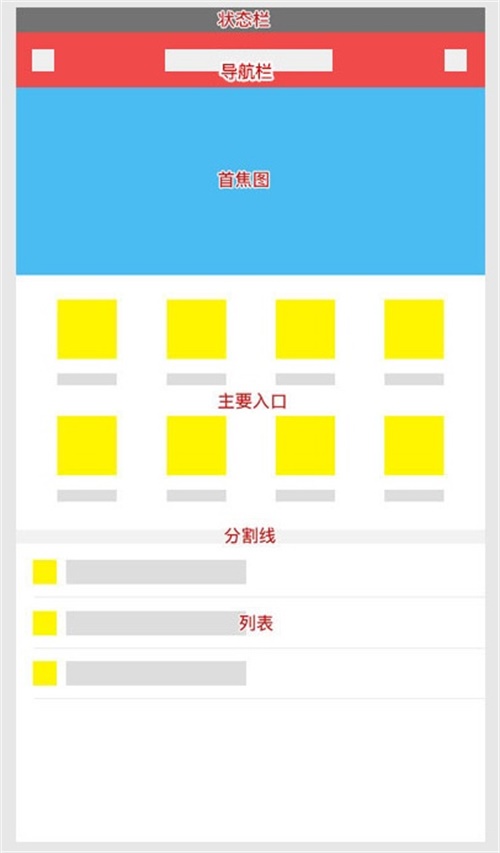
绘制一个750x1334px的设计图,这是最常见的首页设计图,从上至下分别是状态栏、导航栏、首焦图、主要入口、分割、列表。

下面开始进行适配,上面提到了由于750x1334px到640x1136px都是2倍的像素倍率,界面的图标、文字大小等都是相同的,所以我们不需要改变图像大小,只需将画布大小改成640x1136px即可,然后再改变横向元素的间距以达到适配的目的。
首先打开750x1334px的设计稿,执行 Command+Alt+C(改变画布大小的快捷键),鼠标左键单击「定位」的左上角的格子,设置宽高为640和1136,点击「确定」。

改变画布大小之后,设计稿的右边和下边都被裁切(上面左图中半透明蒙版覆盖区域),画布缩小成640x1136px。
上面左图裁切到右图适配完成,做了如下调整。
- 导航栏右边的图标向左移动保持和原来的右边距一致,标题居中。
- 首焦图高度除以1.17(750/640=1.17得到)后居中,宽度640px。
- 主要入口右边的图标向左移动保持和原来的右边距一致,各图标的间距等宽。
2. 750×1334向上适配1242×2208
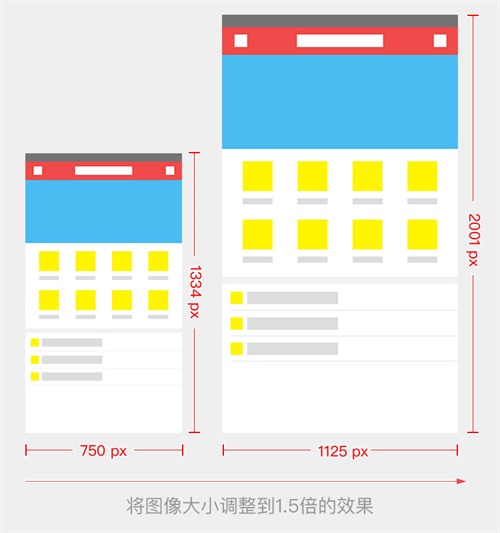
由于750x1334px界面是2倍的像素倍率,而1242x2208px是3倍的像素倍率,也就是说1242x2208px界面上所有的元素的尺寸都是750x1334px界面上元素的1.5倍,所以我们在进行适配的时候直接将界面的图像大小变为原来的1.5倍,然后调整画布大小为1242x2208px,最后调整界面图标和元素的横向间距的大小完成适配。
上面说了整体思路,下面我们来说说具体怎么适配。
首先对750x1334px的画布执行 Command+Alt+I 命令(调整图像大小),单位设置为百分比,宽高设置为150%,点击「确定」,调整之后的画布大小为1125x2001px。

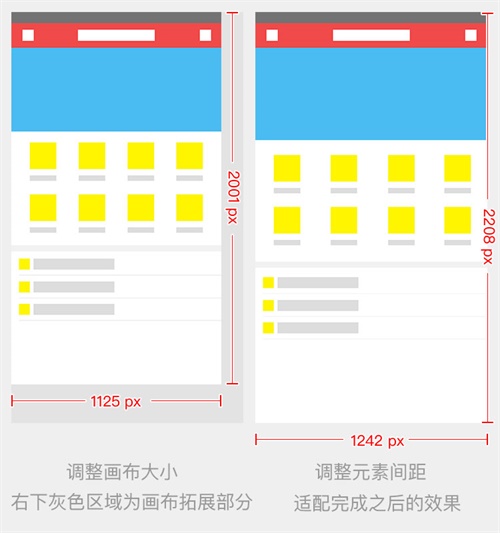
紧接着对1.5倍之后的1125x2001px界面执行 Command+Alt+C(调整画布大小),鼠标单击「定位」左上角的格子,调整宽高为1242和2208px,点击「确定」。

上面左图拓展画布到右图完成适配做了如下调整:
- 导航栏右边的图标向右移动保持和原来的右边距一致,标题居中。
- 首焦图的高度乘以1.65(1242/750=1.65得到)后居中,宽度1242px。
- 主要入口右边的图标向右移动和原来的右边距一致,各图标的间距等宽。
注:分割线仍是1px。
3. 750×1334向上适配1125x2436px(@3x)
与苹果之前发布的 iOS设备相比,iPhone X 的像素分辨率发生了变化,为1125x2436px(@3x),在实际工作中为了方便向上和向下的适配,我们仍然可以选择熟悉的 iPhone 7(750x1334px)的尺寸作为模版进行设计,只是高度增加了290px;设计尺寸为:750x1624px(@2x)。设计完成之后将设计稿的图像大小拓展1.5倍即可得到1125x2436px(@3x)尺寸的设计稿。
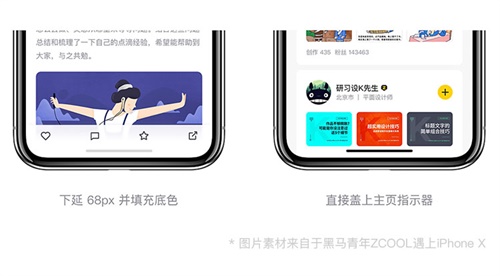
在适配的时候需要注意,状态栏由之前的40px增加到88px,标签底部预留68px用于放置主页指示器,如下图所示。

关于主页指示器的适配涉及到两种情况:底部出现标签栏、工具栏等操作设计时,需要将底色下延68px并填充原有颜色,这样的处理可以让底部设计更佳简洁舒适,没有功能操作时,页面底部不需要填充颜色,只需盖住主页指示器即可。

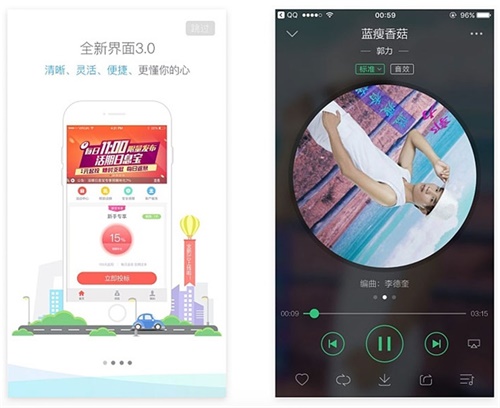
对于大多数采用瀑布流的页面来说,仅仅是屏幕高度上的变化,可以无视。但对于如:新手引导页、音乐播放器等需要单屏显示的界面就需要重新布局。

九、切图规范
当界面设计定稿之后,设计师需要对图标进行切片提供给开发工程师,通常我们只需要对 icon 进行切图即可,文字、线条和一些标准的几何形状是不需要切图的,例如搜索框只需要在标注中描述它的尺寸、圆角大小、背景色值、不透明度即可,开发工程师可以用代码实现这种效果。

1. 输出切片
先将设计稿中的图标重新排列在一张新的画布中,保证同样尺寸的图标间距相同,这样做的好处是为图标建立一个控件库,有利于图标的整理。
给每一个图标建立好参考线之后,用 PS 自带的切片功能,沿着建立好的每个图标的参考线画框即可,注意最后要输出 PNG 格式的切片(PNG 格式拥有更多的颜色和细节并且支持透明)。
在具体操作时首先要将画布背景色去掉,让画布变成透明,做好切片后执行文件-存储为 Web 所用格式,在对话框中选择 PNG 格式,点击「存储」即可。

注:图中标签栏图标的底色块是为了保证统一的切片尺寸,可以根据色块建立参考线,具体切图时要将色块去掉。
2. 切片命名
切片命名的通用规范是,界面_功能_状态.png。名称应使用英文命名,不要使用数字或者符号作为开头,使用下划线进行连接,例如一个首页处于正常状态下的按钮命名是 home_btn_nor@2x.png。其中界面首页是 home、空间按钮是 btn、状态正常是 normal。为了命名的正确性,设计师需要先和合作的开发工程师进行沟通确认。
十、设计稿标注
当界面设计定稿之后,设计师需要对界面进行标注给开发工程师在还原界面时进行参考。借助一些专业的标注工具有利于我们提高工作效率,常用的标注工具有 Mark Man 或 PX Cook。
在一份设计稿中需要标注的内容是文字的字号大小、粗细、颜色、不透明度;界面的背景颜色、不透明度;各个图标、列表、文字之间的间距。

界面标注的作用是给开发工程师提供参考,因此在标注之前需要和开发工程师进行沟通,了解他们的工作方式,标注完成之后宣讲你的注意事项,以更快捷高效的完成工作,并且最大限度的完成视觉高的还原。

总结
本文整理汇总了包括界面尺寸、控件间距、版式设计规范、文字设计规范、设计适配、标注、切图等等一系列的移动端UI设计规范,在此期间查阅了大量的资料,共耗时一周完成本文的编写,希望为刚刚从事 UI设计的设计师们提供入门级别的帮助。
至于为什么只总结了 iOS系统设计规范,而没有 Android系统的设计规范,在这里说明一下,本来安卓系统设计规范也是要涵盖的,但通过查阅资料发现安卓设计规范介绍少之又少,并且标准不统一,借鉴意义不大,所以省略了这部分规范的编写。
后宣讲你的注意事项,以更快捷高效的完成工作,并且最大限度的完成视觉高的还原。
总结
本文整理汇总了包括界面尺寸、控件间距、版式设计规范、文字设计规范、设计适配、标注、切图等等一系列的移动端UI设计规范,在此期间查阅了大量的资料,共耗时一周完成本文的编写,希望为刚刚从事 UI设计的设计师们提供入门级别的帮助。
至于为什么只总结了 iOS系统设计规范,而没有 Android系统的设计规范,在这里说明一下,本来安卓系统设计规范也是要涵盖的,但通过查阅资料发现安卓设计规范介绍少之又少,并且标准不统一,借鉴意义不大,所以省略了这部分规范的编写。






















 2808
2808










 暂无认证
暂无认证





























Move_1: 谢谢你的博客
Move_1: 谢谢你的博客
Move_1: 谢谢你的博客
Move_1: 谢谢你的博客
Move_1: 谢谢你的博客