极简教程|小白也能快速搭建个人网站
 本文介绍了如何通过简单的步骤,包括选择服务器、配置域名、理解网络原理、使用可视化面板、一键部署网站以及个性化设置,帮助读者从零开始搭建个人网站,无需担心复杂的技术术语。
本文介绍了如何通过简单的步骤,包括选择服务器、配置域名、理解网络原理、使用可视化面板、一键部署网站以及个性化设置,帮助读者从零开始搭建个人网站,无需担心复杂的技术术语。

1. 引言
欢迎来到“极简”系列教程,在这里,我们不会把你淹没在专业术语的汪洋和繁琐步骤中。相反,我们将通过简洁易懂的指导,让看起来复杂的技术世界变得近在咫尺。
无论你是刚刚踏入这个数字化的舞台,还是寻求更高层次的简化体验,我们的目标是为你揭开技术的神秘面纱,让每一步都变得轻松愉快。
你可能是想分享日常生活见闻、在课堂/工作中展示专业作品,或者仅仅是为了满足对技术的好奇心。无论目的何在,我们都将以最简单、实用的方式,带你启程,无需担心复杂的技术术语或繁琐的步骤,本教程将手把手地引导你,让你拥有一个属于自己的个人网站。
就像下面的这个网站,只需要偶尔抽出一些空余时间便可搭建完成。


2. 准备工作
2.1. 一台服务器
免费方案:
国内云服务平台大多都有免费体验套餐,例如腾讯云和阿里云都有相应的免费服务器可供体验(1-3月不等)
腾讯云:推广大使特惠产品合集页

阿里云: 阿里云免费试用 - 阿里云

付费方案:
如果想深入学习linux开发,打算长久运营自己的网站或者小程序,那么可以选择直接购买一台服务器。
腾讯云新人优惠也可以以较低价格(最低62元)购买一年(注意该套餐后续续费价格较高)
传送门: 推广大使特惠产品合集页

阿里云也有一些高性价比套餐。

2.2. 域名(非必须)
域名是服务器的代号,如果给你一个ip地址,如:59.82.122.115,你能猜到这是什么网站吗´🤔?
相信应该没有多少人有这种时间精力去记一段没什么规律的数字。
那如果给你这么一个域名呢:www.taobao.com
没错,😯正是淘宝,说到这里,是不是对域名是什么已有所了解了?
域名(Domain Name)是互联网上用于标识和定位特定主机(服务器)的文字串。它是用来替代 IP 地址的一种人类可读的地址,使得我们可以更方便地访问互联网上的资源,如网站、邮件服务器等。
域名的结构通常由多个部分组成,以点号(.)分隔。例如,在 "www.example.com" 中:
"www" 是子域(Subdomain),表示主机名。
"example" 是二级域名(Second-level Domain),表示组织或实体的名称。
"com" 是顶级域名(Top-level Domain,TLD),表示域的类别或国别,这里是商业类别的顶级域。
Q: 那么如何获取自己的域名呢?
A: 想想该给自己域名起什么名字,向服务商购买即可。

如果拥有了一个域名,并且经过了备案(注:中国大陆地区服务器进行公安备案后方可使用域名),那么恭喜你,你可以输入网址来访问自己的网站,不然的话,你只能通过这串数字IP来访问自己的网站了。

2.3. 一些网络基础知识
既然我们要搭建一个网站,那么对网络体系有个基本的了解无疑是大有帮助的,让我们举个简单的例子来介绍下!
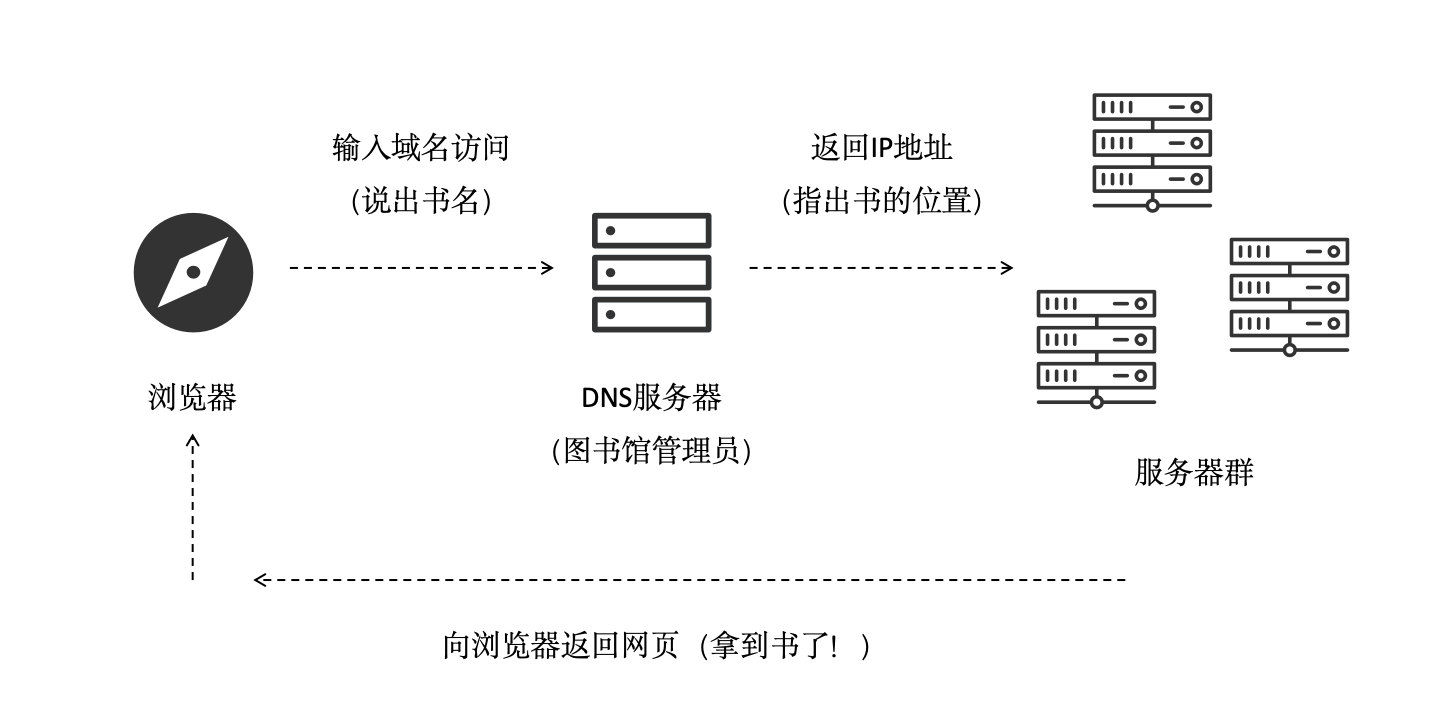
互联网就像是一个庞大而井然有序的图书馆。这个图书馆中有无数的书籍,每一本书都是一个网站,而书架就是服务器,用来储存这些书。
- 服务器:服务器的本质就是一台计算机,与我们平时运用的计算机无异,只是性能与功能方面负责存储和提供网站的内容,服务器就像图书馆的书架,你可以把你的网站放在这里,让其他人可以随时访问。
- 网页:网页的本质是个文件,和存放在我们自己电脑上的文件一样,只是格式不同。每个网页就像一本书的页面,它们都有自己的内容和格式(HTML)。这些网页文件存储在服务器上,当你访问网站时,服务器会把这些文件发送到你的浏览器,让你看到整个网页。
- 浏览器:顾名思义,就是展示网页内容的工具。当我们从书架中拿到书时,原本的内容没有任何标点符号图案,而浏览器的作用就是为页面排版布局,并提供一系列交互功能。
- IP地址:IP地址就像是每本书的地址,一般用数字+点的形式组成,如(192.168.0.1)它告诉网络数据去哪里,每台服务器都有唯一的IP地址。就像图书馆中每本书有自己的位置一样,每个服务器都有一个独特的IP地址。
- 域名:但是,记住一串数字不太方便,这时候就需要域名,就像书的名字(abcdef.com)。域名是为了方便我们记忆,通过域名,你可以访问网站,就像通过书名找到一本书一样。
- DNS服务器:图书馆管理员,能够通过书名(域名)找到对应的书的位置(IP地址),当然,如果我们已经知道了书的位置(IP)地址,就可以不寻求管理员的帮助,直接自己去找书(页面)。

📒最后我们来归纳一下网站运行的原理:在网络中,当你在浏览器中输入网址并按下回车,就像你要借一本书,你向图书馆管理员说出书名(域名),管理员找到这本书的地址(IP)并递给你。然后浏览器向这个地址的服务器发送请求,然后服务器将信息传递给你(这个过程中可能需要验证你的身份,就像你在借阅图书时要看看你有没有借书证),最终将信息展示出来。
3. 快速上手
3.1. 简单配置服务器
如果你已经拥有了一台服务器,那么就开始初步的设置吧!(虚拟机也可以体验)
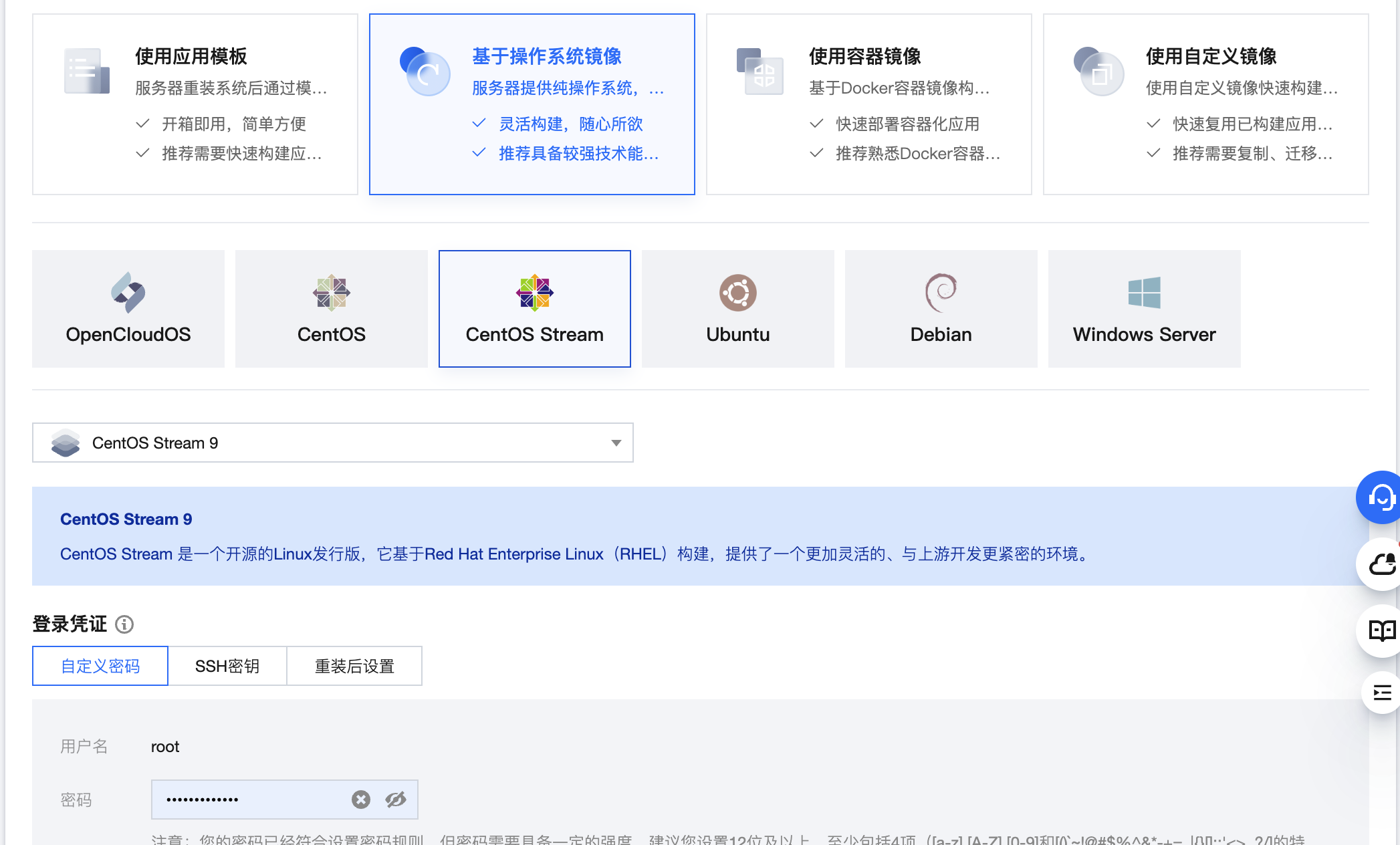
首先我们需要选择一个操作系统的镜像,选择Linux系统和Windows Sever系统均可,这里优先推荐centsOS或Ubuntu系统。Windows系统拥有可视化界面,可以当作正常的云电脑来使用,通过远程桌面进行连接。

安装系统时,会提示设置用户名和密码,请务必重视密码的复杂性,并记住!!
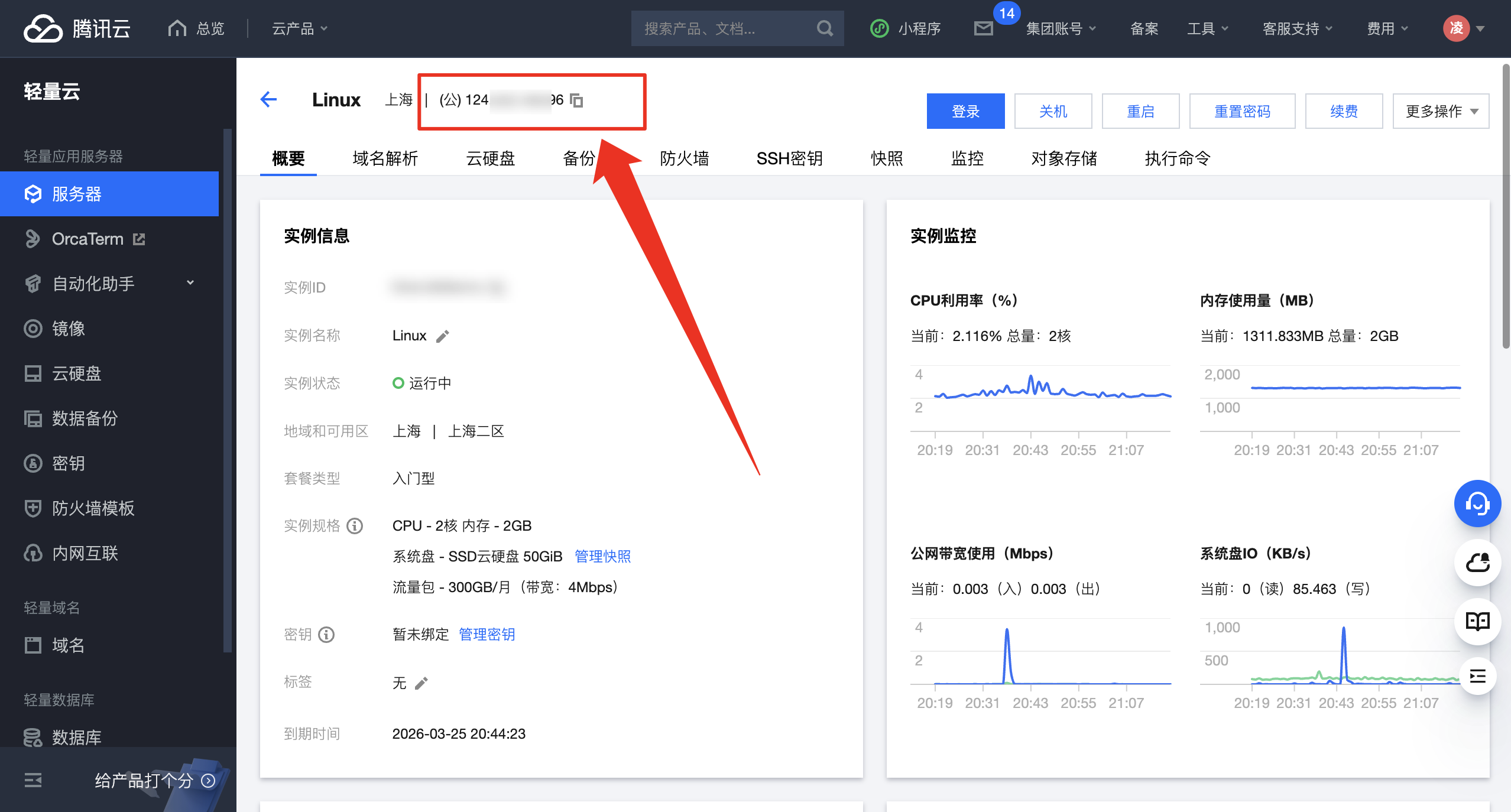
等待一段时间后,显示安装成功后就会显示控制台,在这里可以看到自己的公网ip
事实上,我们每台设备上网时都会获得一个ip地址,由于IPv4地址有限,大多数时候这个ip都动态分配的,并不固定,具体由运营商分配,而服务器一般都会有一个固定的公网IP地址,这样我们的服务器就不会迷失于茫茫互联网中…

这个IP地址也请保留好,相当于我们服务器的身份证。
3.2. 远程连接服务器
那么现在问题来了,我们的服务器在云上,不在我们手边,我们看不见也摸不着它。看到控制台上面的“上海”连个小字了吗?没错,这说明我们的服务器就在云服务商的上海机房中,既然远在天边,那么我们该如何控制呢?
相信不少小伙伴已经猜到了,我们可以通过刚刚设置的用户名和密码登入到服务器进行连接。
默认用户名为root,即超级管理员,拥有服务器的生杀大权。
我们可以通过云服务器供应商提供的页面进行登录,或者自行下载SSH软件控制。

这里我们使用 electerm 来作为连接终端,这是一款开源的全平台SSH连接工具。

下载地址: https://github.com/electerm/electerm/releases/tag/v1.37.126
我们根据自己电脑的系统下载对应的安装包安装即可。

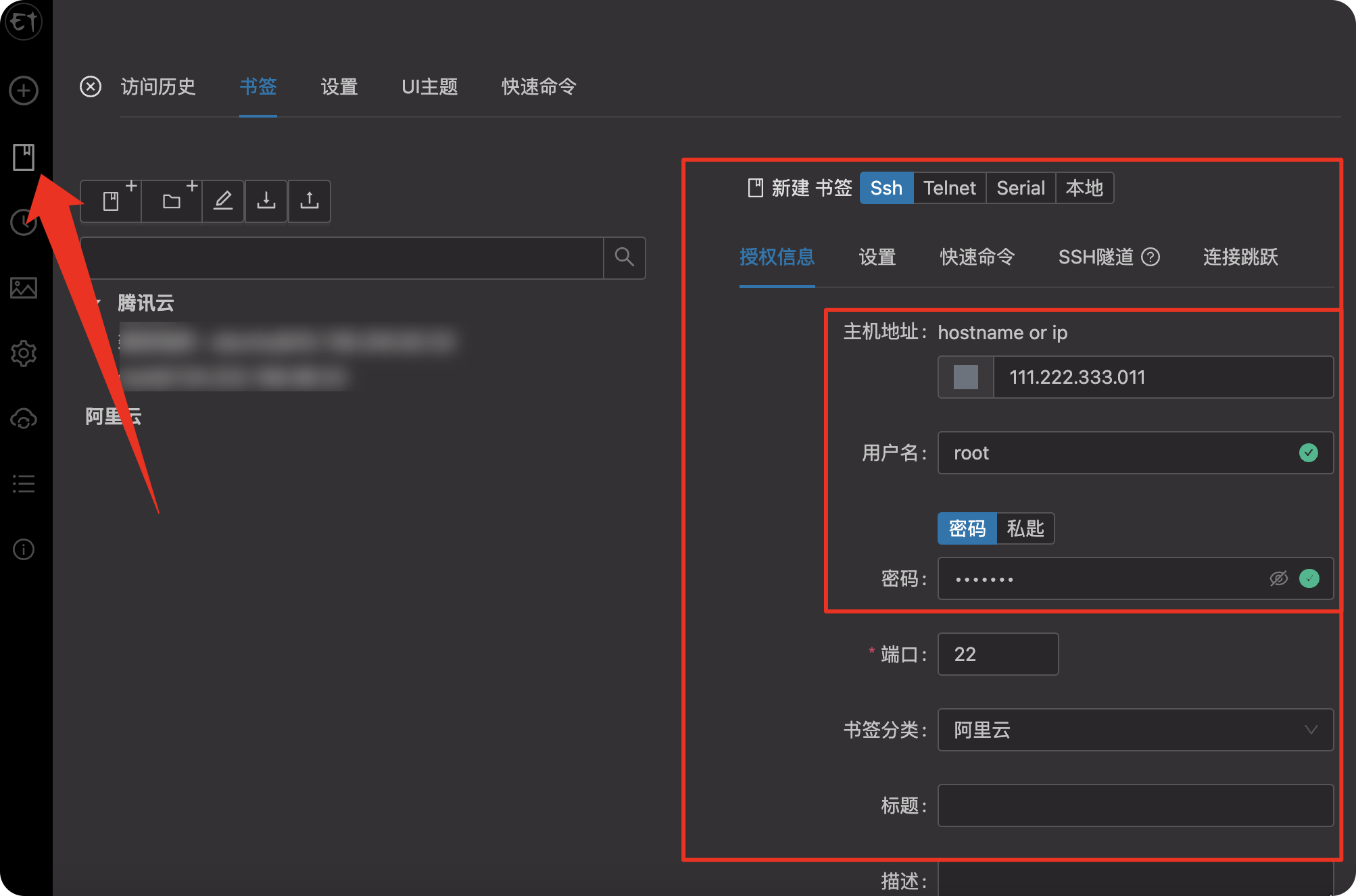
安装完成后,我们打开软件,开始连接我们的服务器。
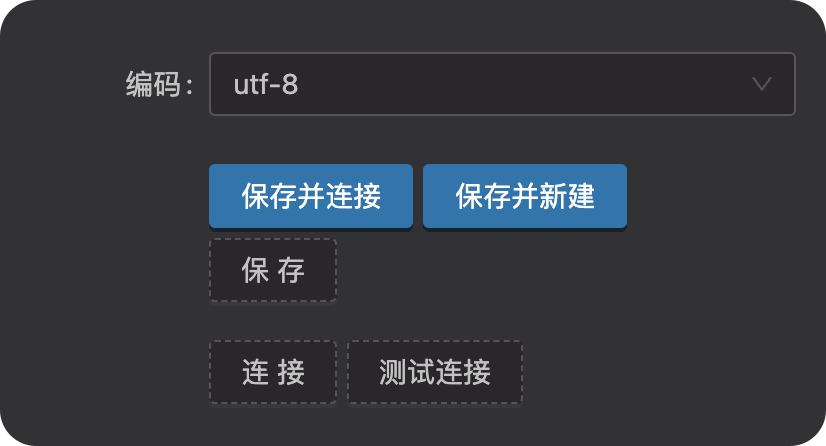
我们选择书签按钮,依次输入我们服务器的IP地址,用户名,密码,然后点击保存和连接即可。


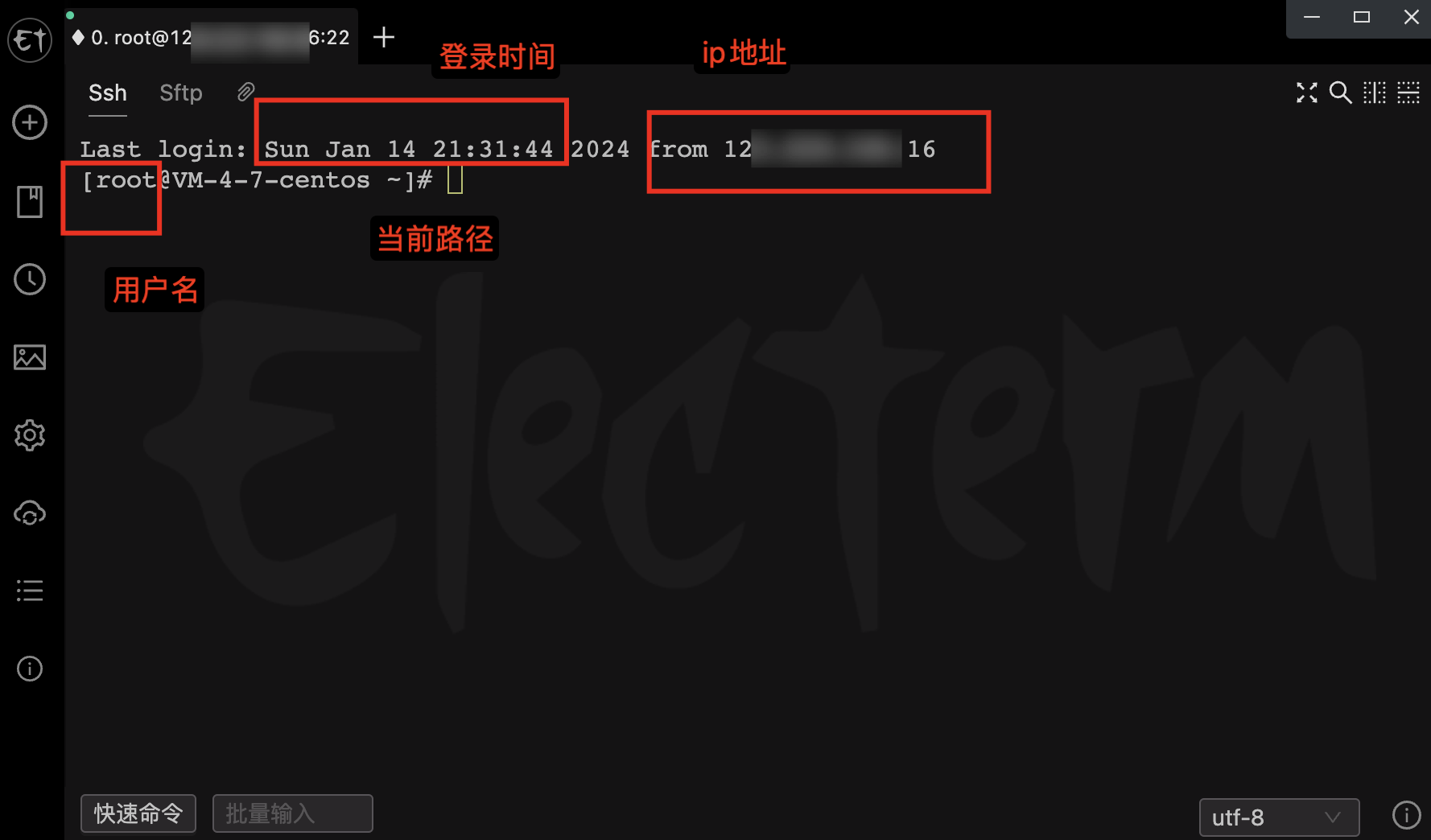
当显示下面这样的窗口后,说明连接成功,若失败请检查信息是否输入正确。

3.3. 安装可视化面板(新手推荐)
这时候肯定有小白要问,这个黑框框是什么东西啊,看起来好复杂云云
别担心!既然是极简教程,我们自然不会口若悬河的开始填鸭,请你不要纠结,根据自己的喜好,选择下面的任一面板。
1panel面板:
curl -sSL https://resource.fit2cloud.com/1panel/package/quick_start.sh -o quick_start.sh && sudo bash quick_start.sh
宝塔面板:
if [ -f /usr/bin/curl ];then curl -sSO https://download.bt.cn/install/install_panel.sh;else wget -O install_panel.sh https://download.bt.cn/install/install_panel.sh;fi;bash install_panel.sh ed8484bec
注:Windows Sever系统代码存在差异。
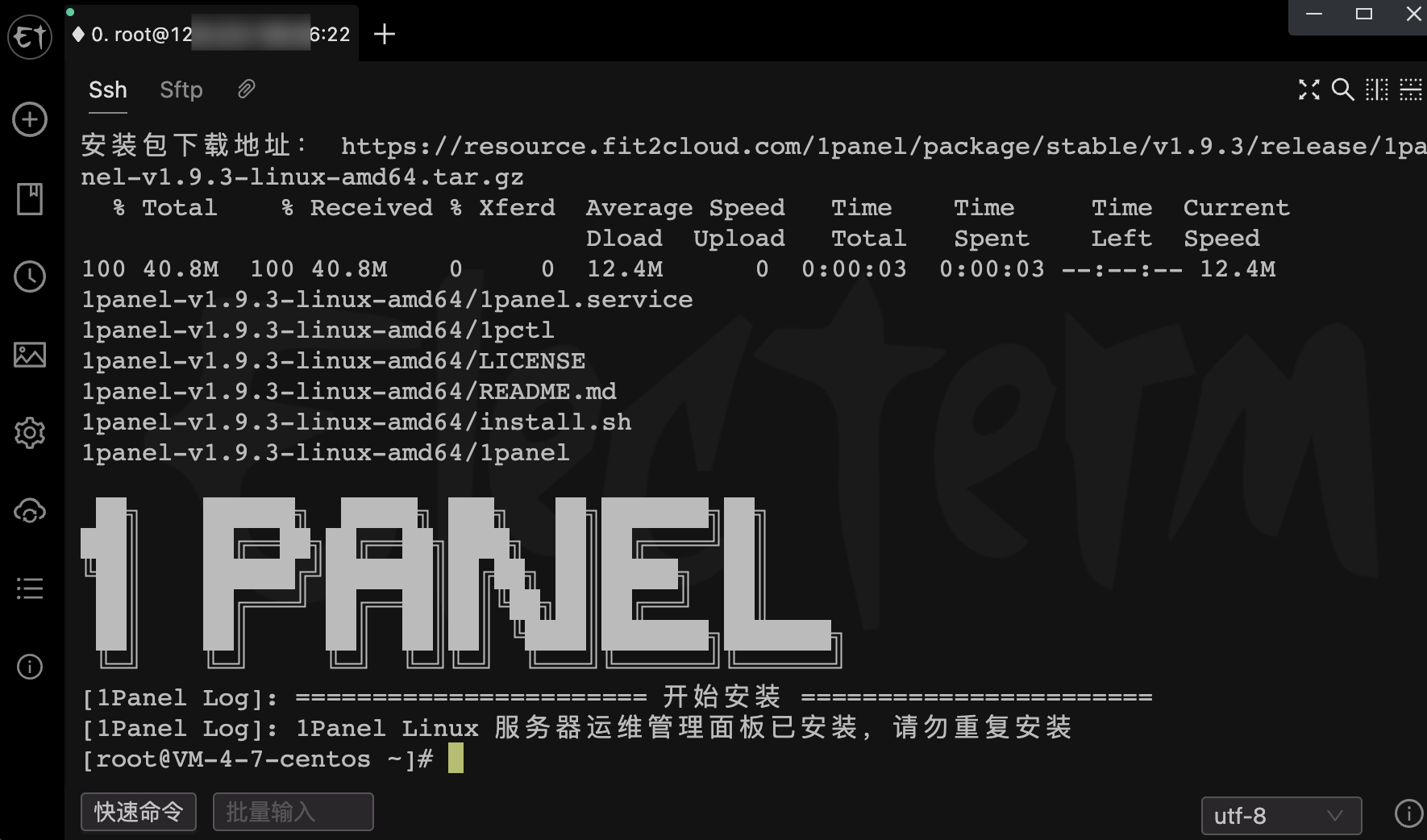
复制好代码后输入到窗口后回车运行。(本文以1panel为例)

跟随提示一步步输入即可,若代码无法运行,显示权限不足,请输入sudo+空格 后粘贴代码运行。
等待片刻,若显示安装完成,窗口中会显示面板网址,面板用户名和密码,我们点击面板网站。
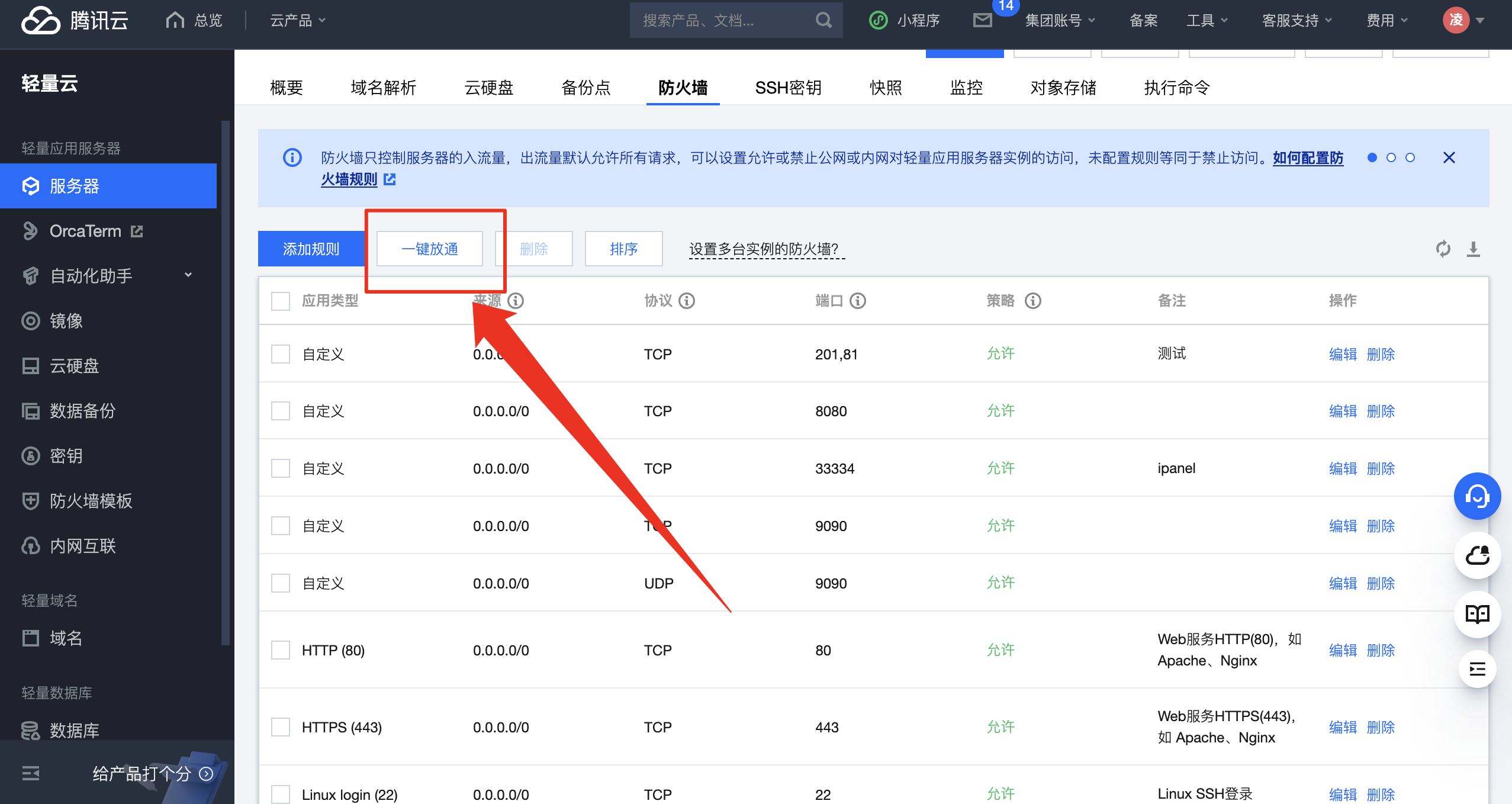
(注意:如果链接打不开,请前往服务器防火墙界面开放33334端口,或者放开所有端口)

若能在浏览器正常打开,则显示如下画面。

输入我们安装面板时设置,或者在终端显示的默认用户和密码登录即可。
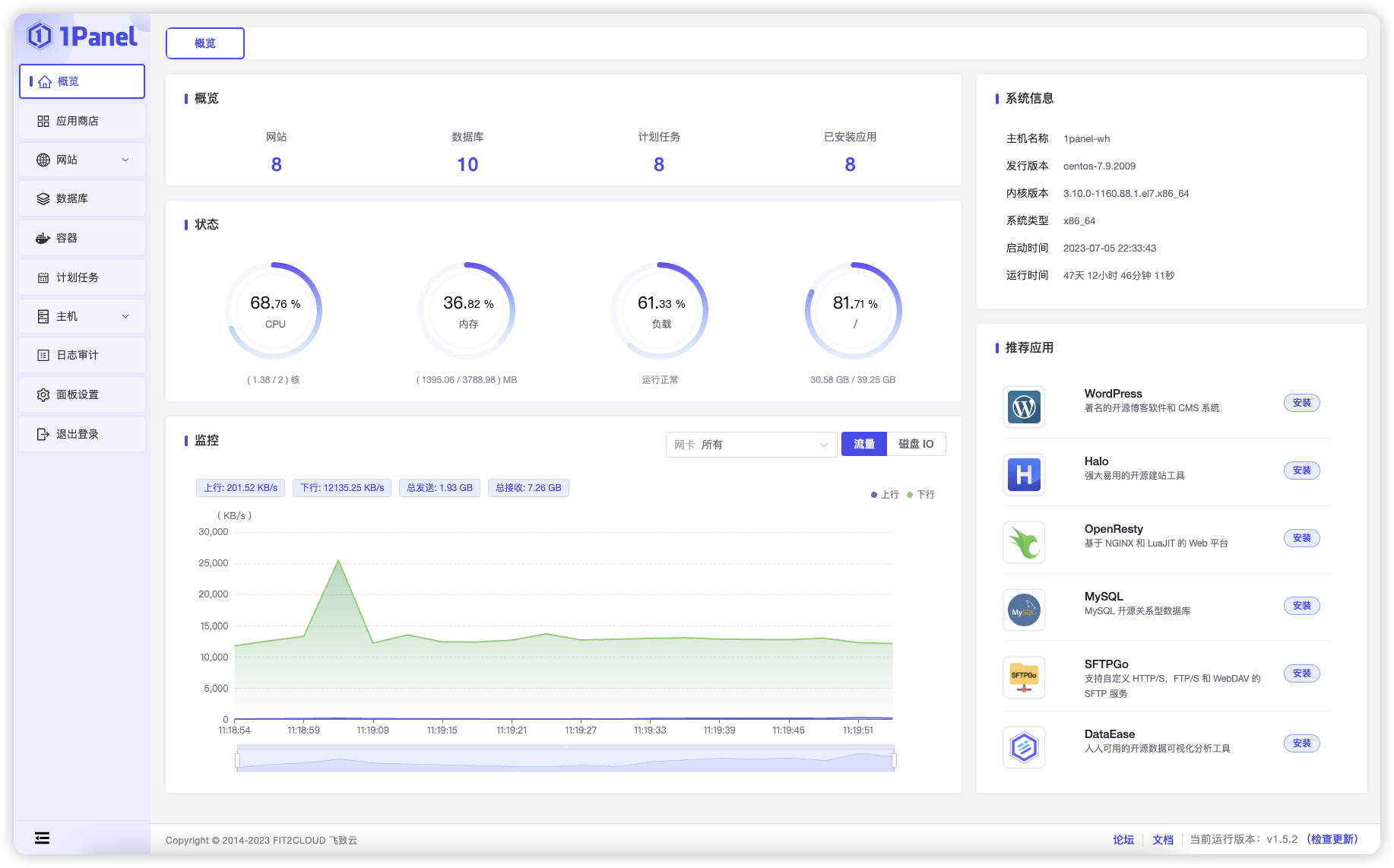
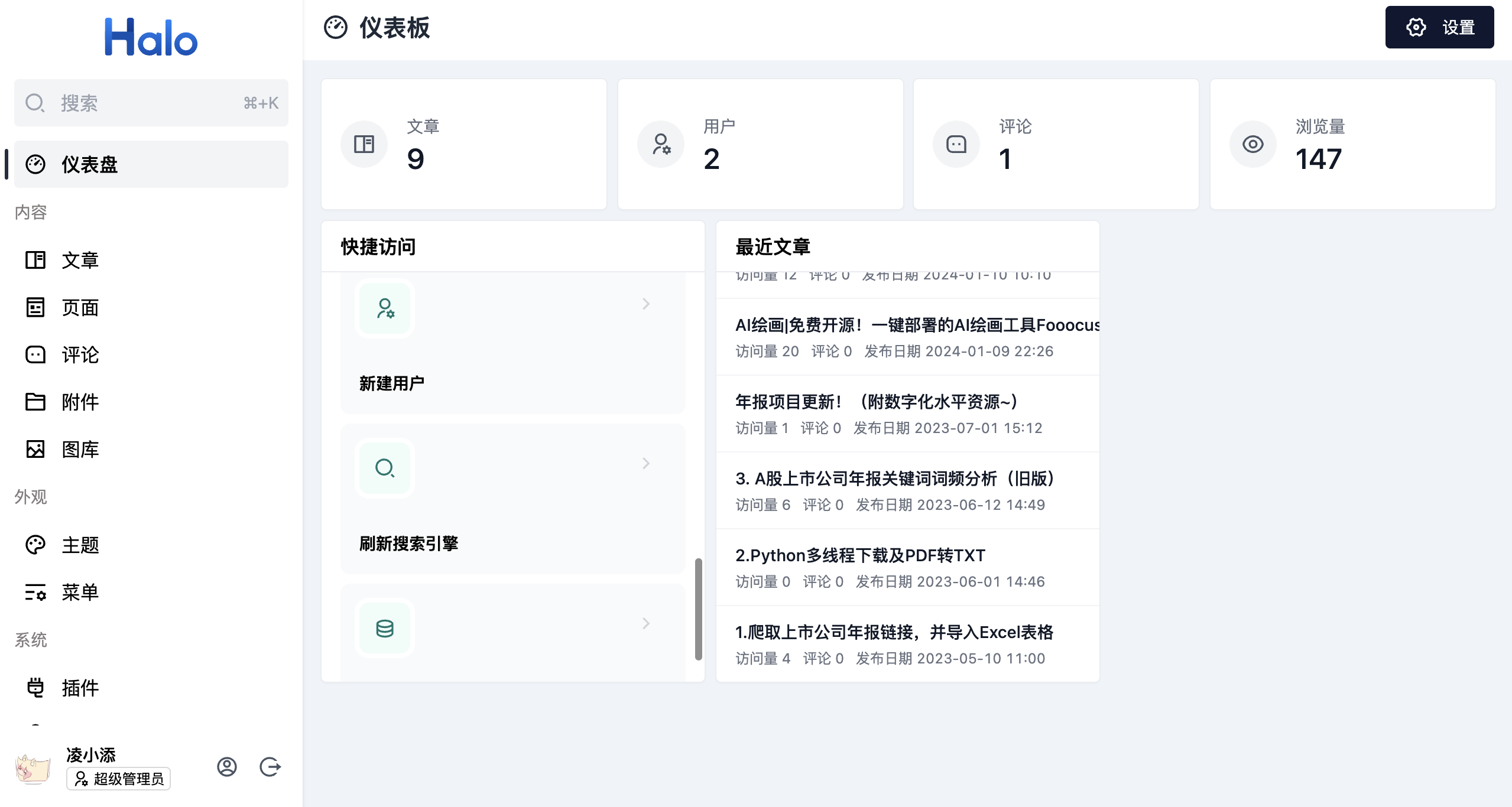
登录成功后如下图所示。

发现了吗?我们给服务器安装了可视化的界面,我们可以直接在网页上可视化的操控服务器上的文件,相关配置,在应用商店下载应用,对于小白来说也不需要学习Linux复杂的交互命令即可操控自己的服务器!!
3.4. 建站
3.4.1. 一键部署(新手推荐)
面板工具一般提供了一些常用软件的安装,如宝塔面板首次登录会提示安装服务器基础软件。
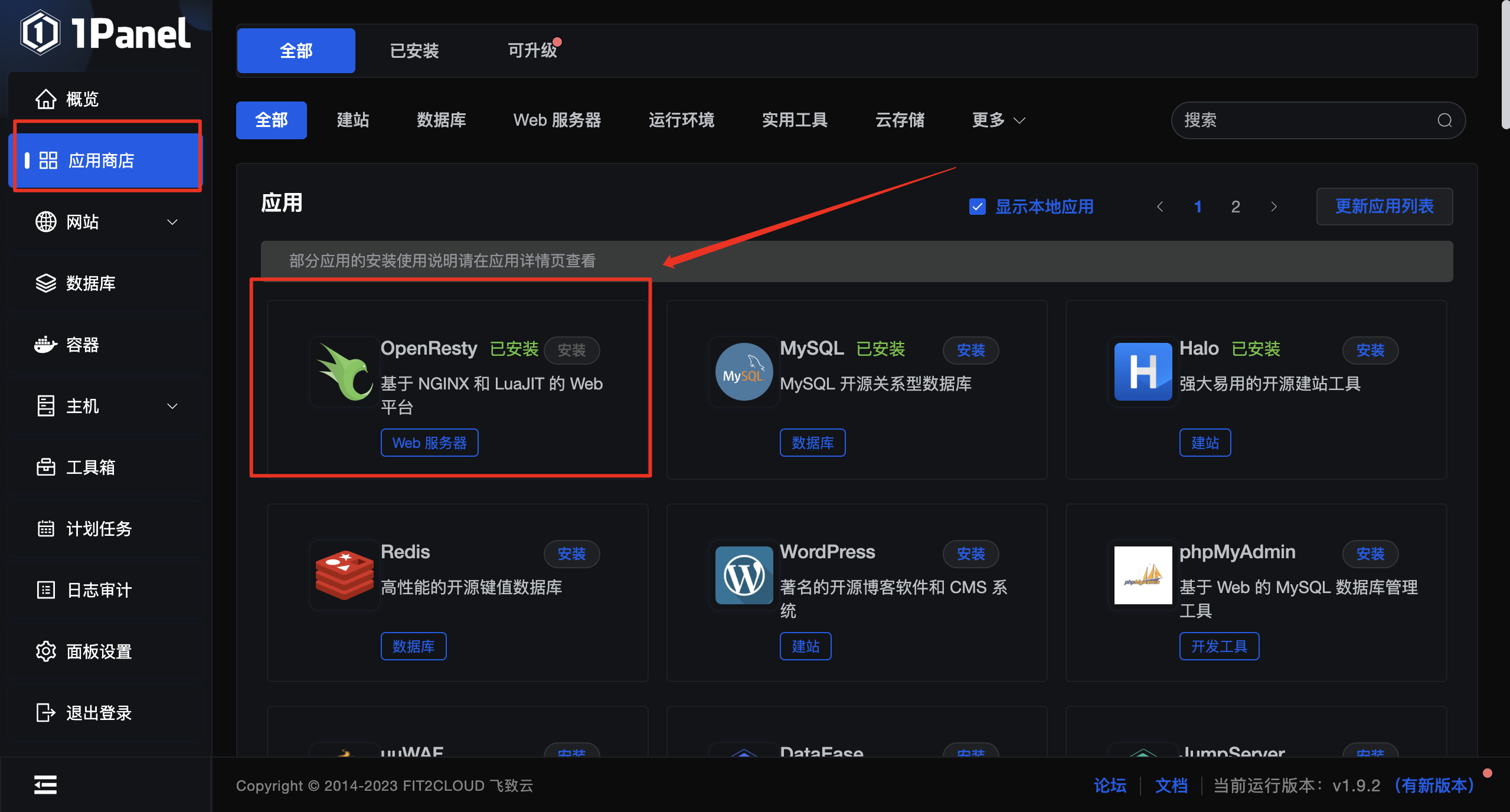
现在,我们打开1panell的应用商店,安装OpenResty.

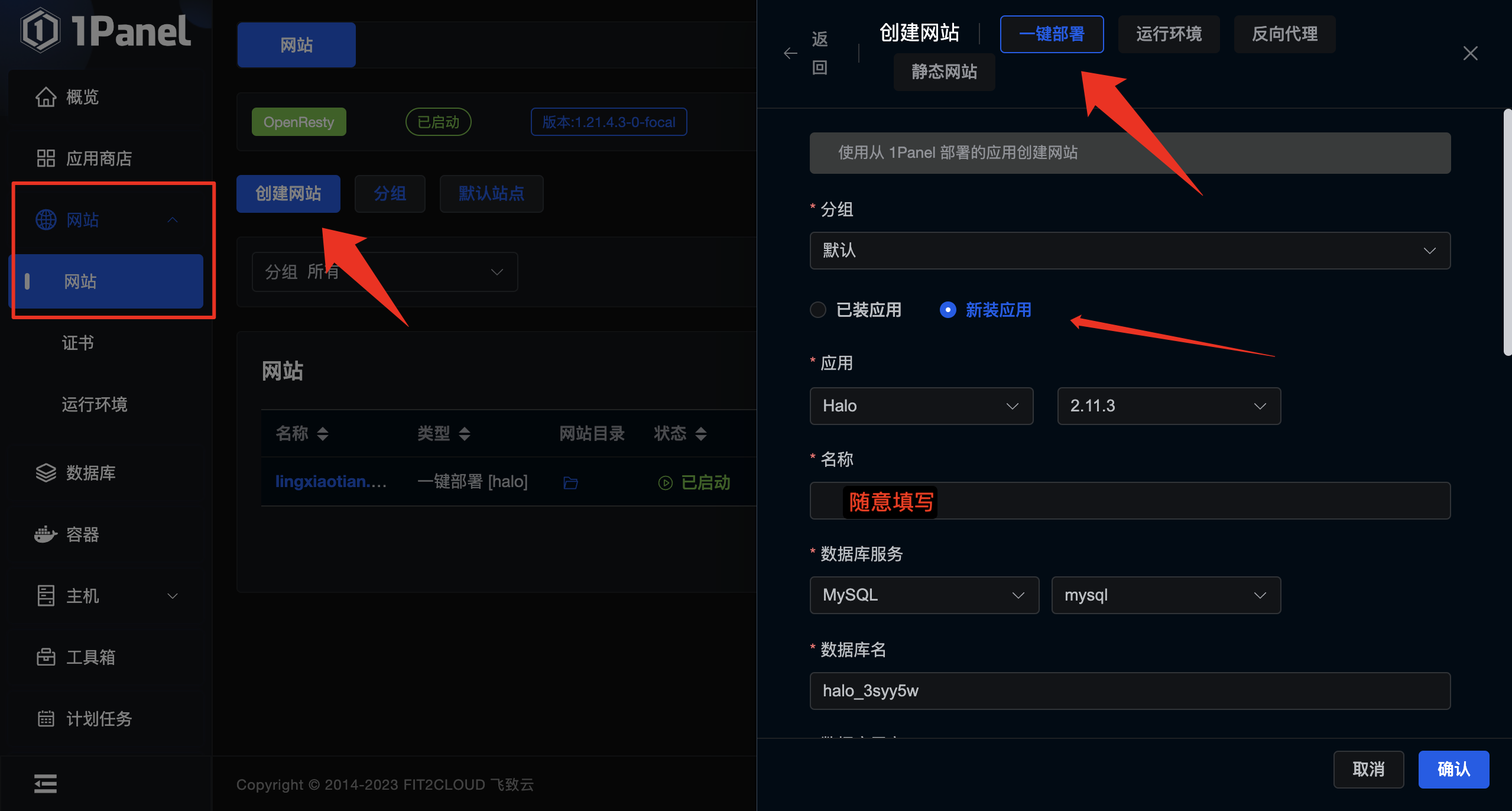
1panel提供了一键部署功能,点击即可安装前端框架和数据库。
应用可以选择halo或者wordpress,二者都是非常优秀的建站工具。

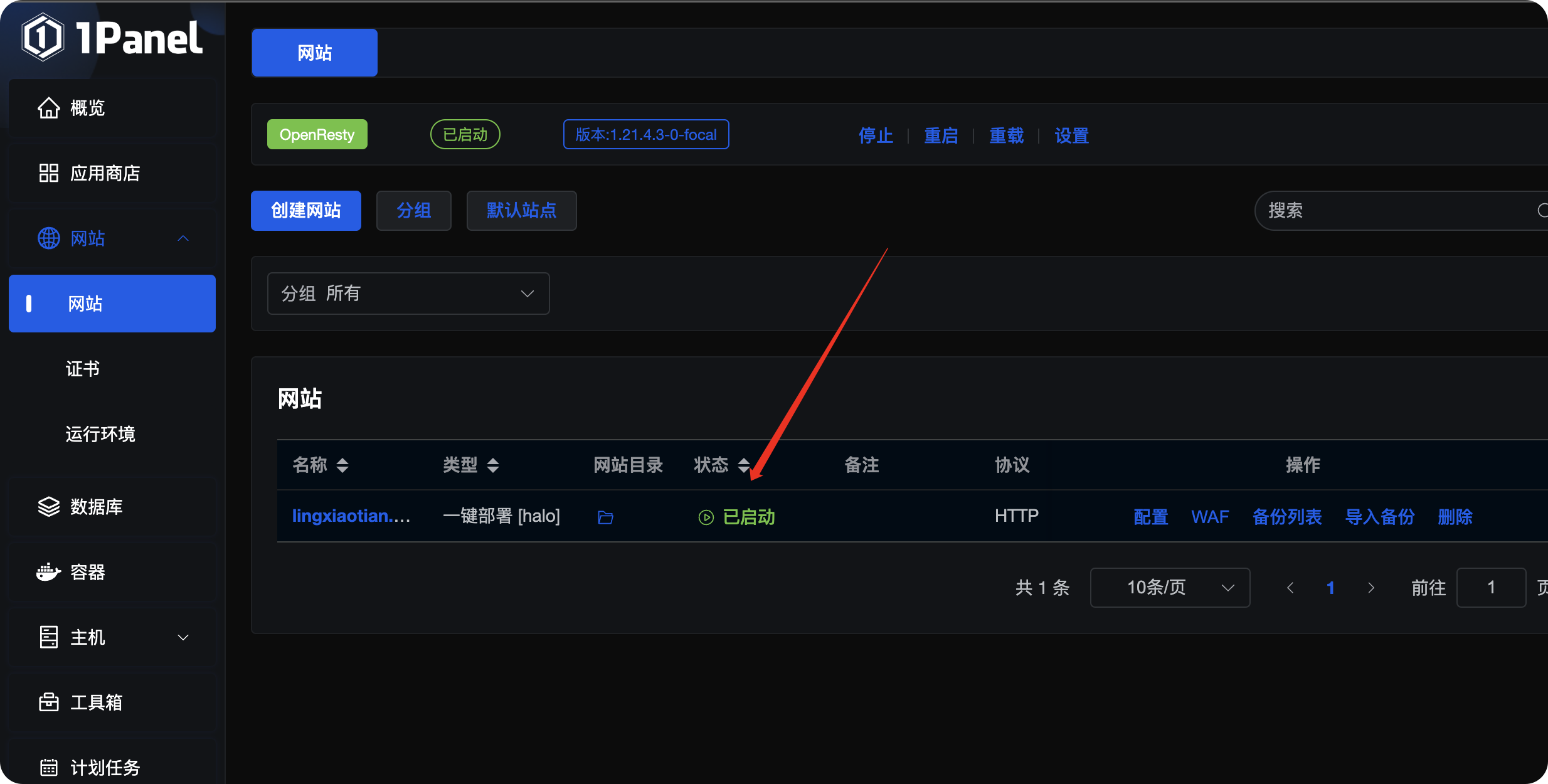
等待片刻,显示安装完成后,我们点击默认站点,选择我们刚刚的网站。
随后我们点击启动网站服务。

到现在,我们相关配置就完成了,我们可以将我们服务器的IP地址复制到浏览器中打开,这时候访问我们的ip就会显示404 not found了!而是会显示一个网页!
首次访问时halo系统会弹出相关配置界面,我们根据提示一步步操作即可。

一切配置妥当后,我们就进入了网站管理后台。

这时候再访问我们的IP地址,就会显示我们的网页了!

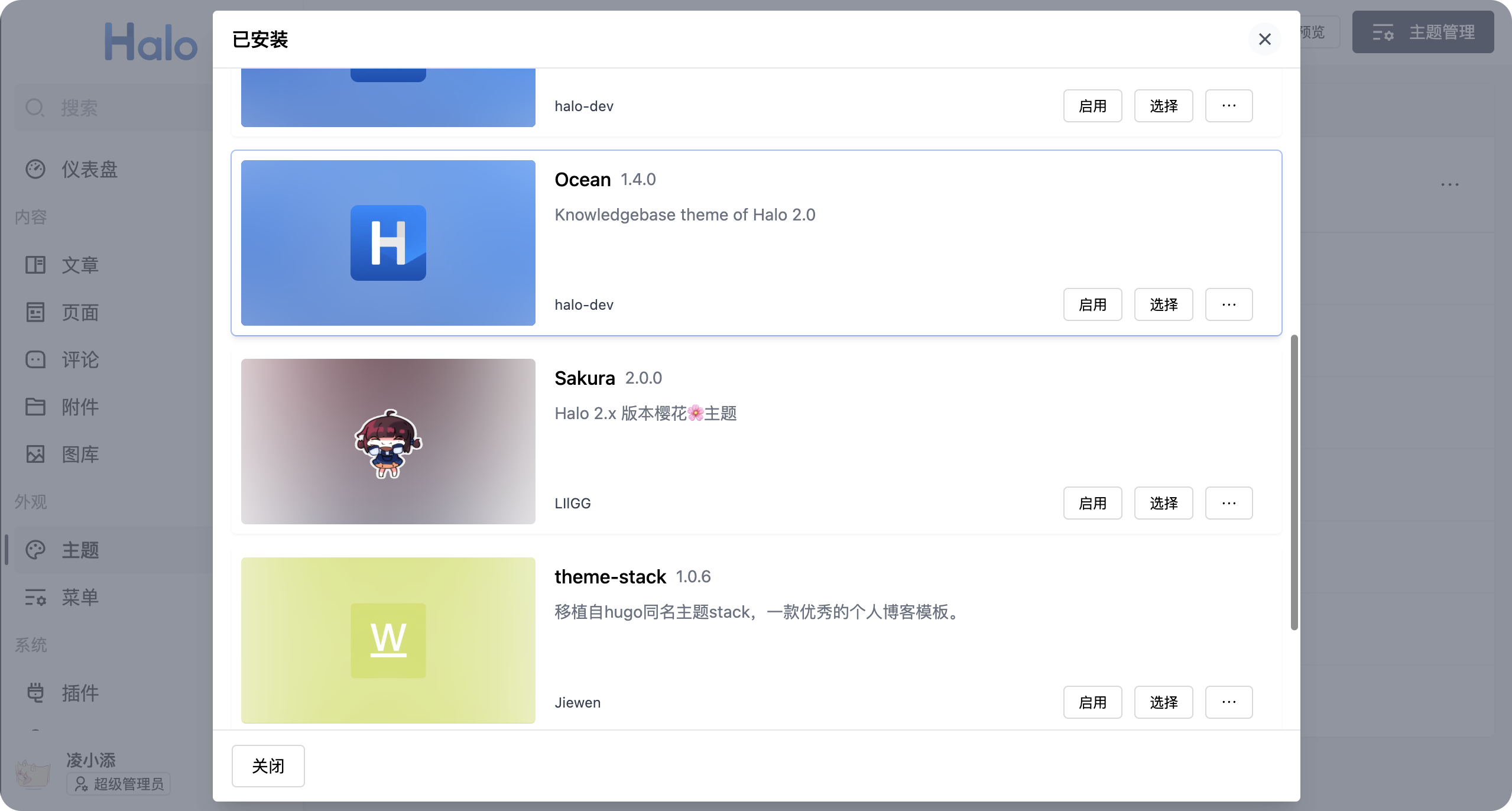
我们可以在网页控制台中更换各种主题皮肤,更换我们的主题风格,halo内置了主题商店,也可以从Github上下载大佬们的优秀作品!

3.4.2. 手动建站前置知识
💪🏻如果你想磨炼自己的技术,实现更高的自由度,那么请先了解下面的Linux的相关知识。
篇幅限制,此处不叙说详细的手动建站过程。
- linux目录结构
让我们首先认识一下Linux系统的文件目录结构,就像是你的网站的不同房间一样:
/: 根目录,就像房子的主门。在这里存放了整个系统的核心文件,所有文件和目录的“起点”。
/etc: 存放系统的配置文件,相当于房子的控制面板,你可以在这里调整系统的各种设置。
/home: 这里是用户的家,每个用户都有一个独立的目录,就像你在房子里有自己的房间一样。
/var: 这是变量目录,存放经常变化的文件,比如日志文件,就好像房子的杂物间。
/usr: 存放用户不经常变动的程序和文件,相当于房子的客厅,大家都可以使用。

- 常用文件操作
- ls - 列出文件和目录:
ls - cd - 切换目录:
cd your_directory - mkdir - 创建目录:
mkdir new_directory - cp - 复制文件或目录:
cp file1 file2 - mv - 移动文件或目录:
mv file1 /path/to/destination - rm - 删除文件或目录:
rm file - apt - 包管理器:
sudo apt updatesudo apt install git
- vim文本编辑
Vim(Vi Improved)是一款强大的文本编辑器,特别在Linux和Unix系统中广泛使用。它提供了许多高级的文本编辑功能,允许用户通过键盘命令而不是鼠标进行操作,下面是一些常见的Vim命令:
- 打开文件:
vim filename - 进入编辑模式:打开文件后,默认处于命令模式。按 i 键进入插入模式,可以开始编辑文本。
- 退出编辑模式:在插入模式按 Esc 键,回到命令模式。
- 保存文件:在命令模式下,输入 :w 命令保存文件。
- 保存并退出:在命令模式下,输入 :wq 命令保存并退出。
- 不保存退出:在命令模式下,输入 :q! 命令不保存强制退出。
- 移动光标:在命令模式下,使用箭头键或 h, j, k, l 分别表示左、下、上、右。
- 行首和行尾:行首:0 键 ,行尾:$ 键
- 翻页:向下一页:Ctrl + f,向上一页:Ctrl + b
- 文本编辑:复制当前行:在命令模式下,输入 yy。剪切当前行:在命令模式下,输入 dd。
- 权限管理
在Linux系统中,文件和目录的权限是通过权限位来管理的。每个文件和目录都有一个所有者和一个相关的用户组,同时还有其他用户的权限设置。下面是一些关于Linux权限管理的基本概念:
在Linux系统中,每个文件和目录都有三组权限:
所有者权限:
- 读权限(r):文件内容可以被读取。
- 写权限(w):文件可以被修改或删除。
- 执行权限(x):文件可以被执行(对于目录,表示可以进入目录)。
权限表示方式:
- 每个文件和目录的权限以一个9位的字符串表示,如 rwxr-xr--。这个字符串的前三位表示所有者权限,接着的三位表示用户组权限,最后的三位表示其他用户的权限。
更改权限:
- 更改权限的命令是 chmod。例如,将文件设置为所有者可读写,用户组和其他用户只有读权限:
chmod 644 "filename"
数字表示法:
- r 表示4,w 表示2,x 表示1。因此,777是最高权限,所有者有读(4) + 写(2) + 执行(1)的权限 = 7;用户组有读(4) + 写(2) + 执行(1)的权限 = 7;其他用户有读(4) + 写(2) + 执行(1)的权限 = 7。授予最高权限:
chmod 777 filename
更改文件所有者的命令是 chown。
- 例如,将文件所有者更改为新用户:
chown newuser filename
对于可执行文件,设置SetUID权限表示该文件在执行时具有所有者的权限。
- 例如,
chmod +s filename
可以使用ls -l命令来查看文件和目录的权限,例如:
ls -l filename
以上是Linux权限管理的一些基本概念和命令。权限管理对于保护系统和文件的安全性非常重要,因此理解如何设置和更改权限是Linux系统管理中的关键一部分…
3.5. 网站配置
如果你看到了这里,那么恭喜你🎉,你已经披荆斩棘,克服了一切困难,接下来就是发挥你的创意的时候了!
3.5.1. 主题
主题是Halo博客系统的外观,决定了网站的外观风格,我们也随时可以切换新的主题。

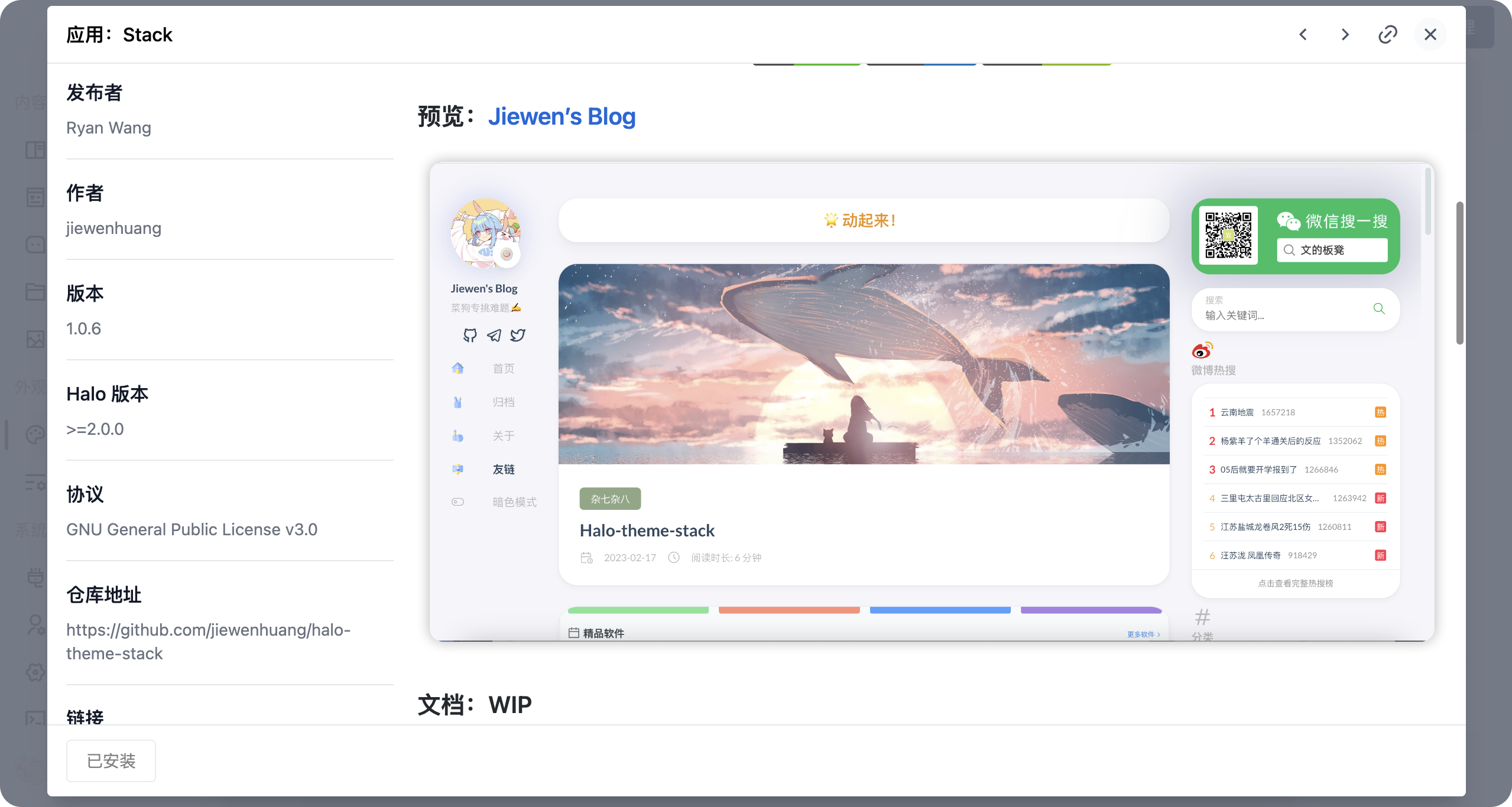
进入网站管理后台,点击主题,halo内置了应用市场,我们可以选择各类优美的主题下载使用。

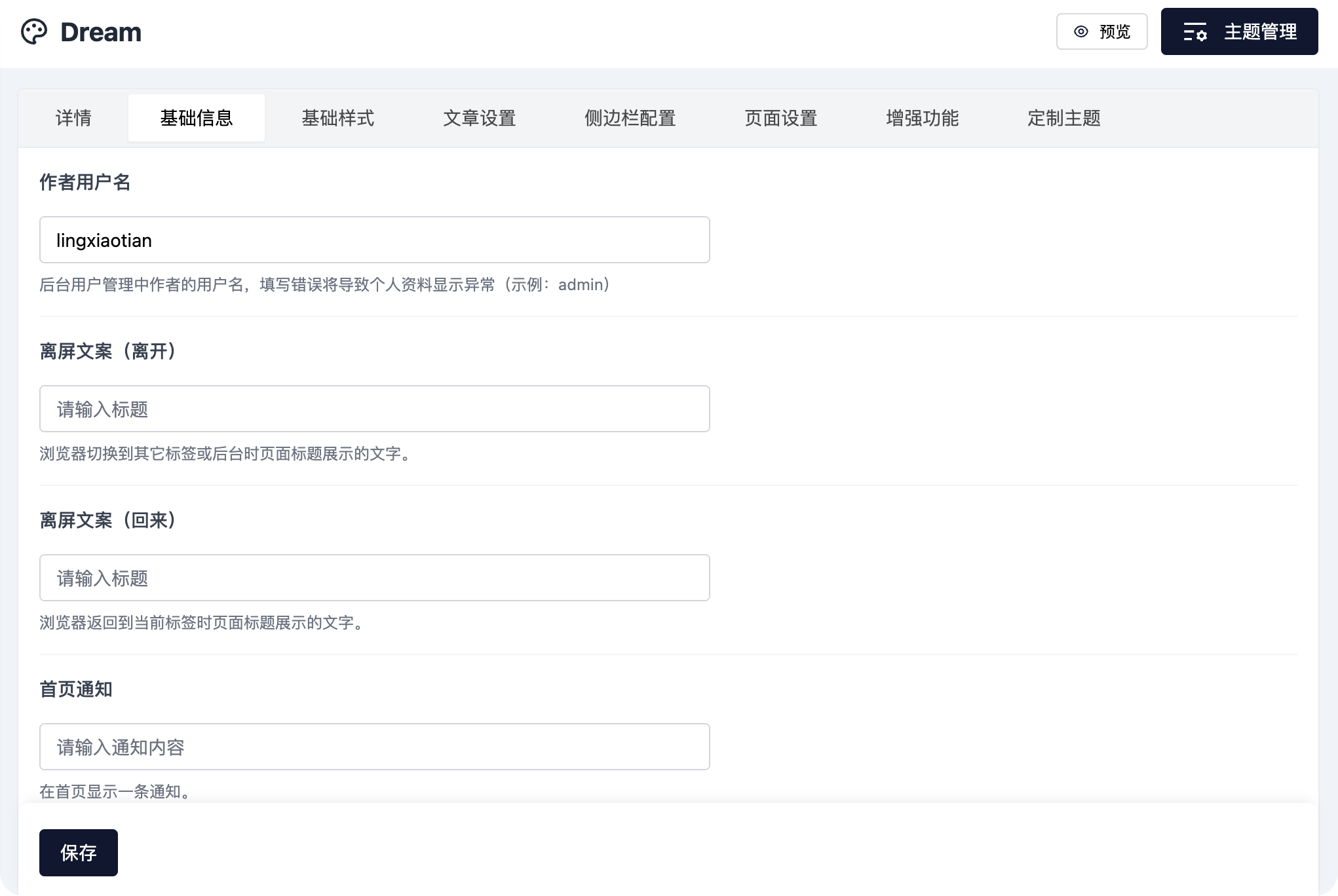
当我们选定了一个主题后,我们就可以去配置我们的主题。
一般主题作者都提供了丰富的自定义选项,可供配置,包括文章布局,动画特效,网站信息,注册界面等。
我们根据自己的需要设置即可,点击右上角预览即可观看网站最新的模样~

3.5.2. 文章&页面
光有好看的外表,没有任何内容对于网站来说也是美中不足,我们需要充实我们的网站。
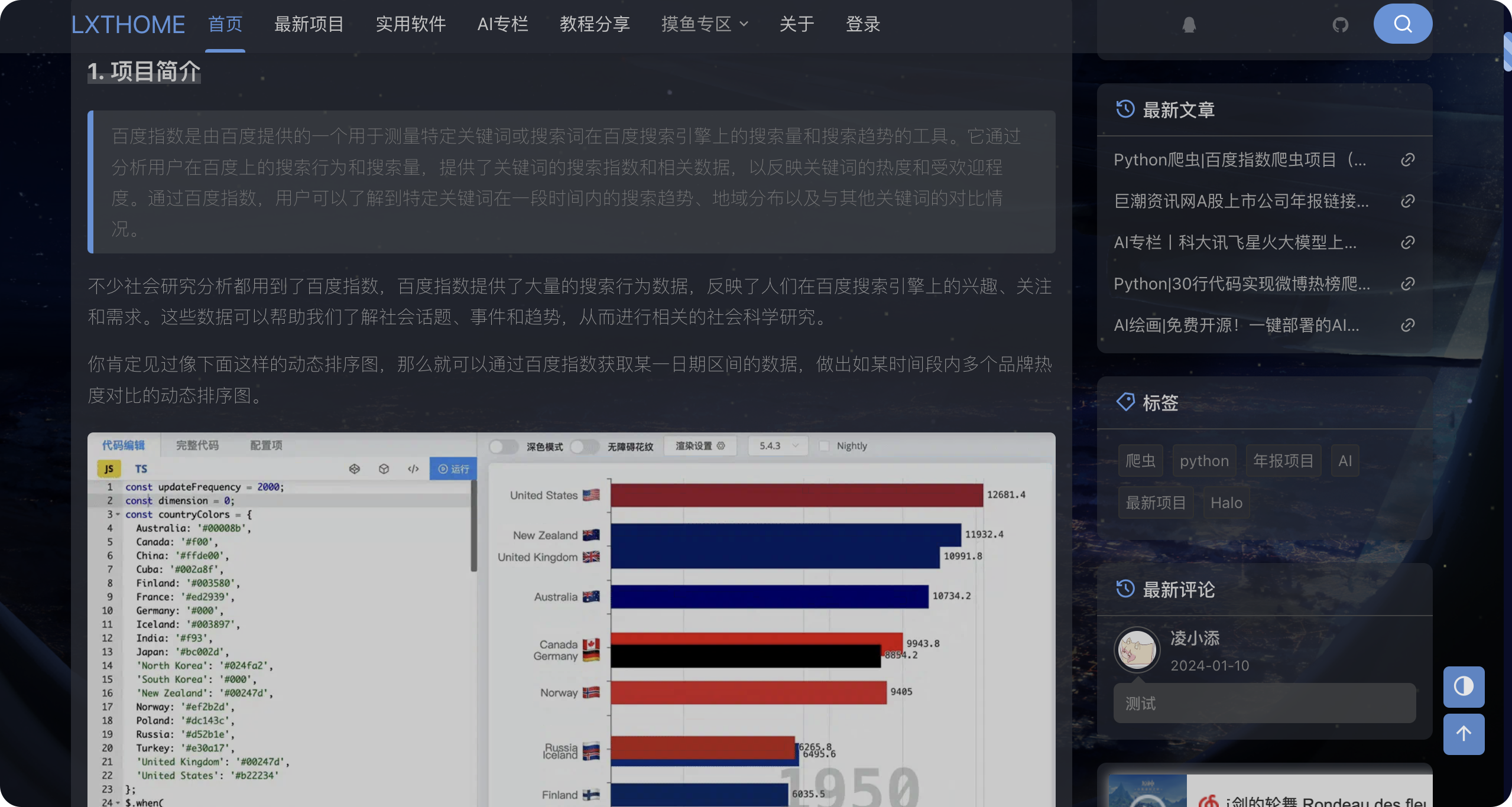
我们可以在文章页面撰写博客,分享感悟,最终的内容将展示在我们的网页上。

Halo内置了文章编辑器,支持md语法,doc等文件的导入。

但如果我们的网站不只是发表博客呢?那么就要用到我们的页面功能了👋!
页面中可以是HTML代码,自定义网页,你可以尽情发挥自己的创造力!

3.5.3. 菜单
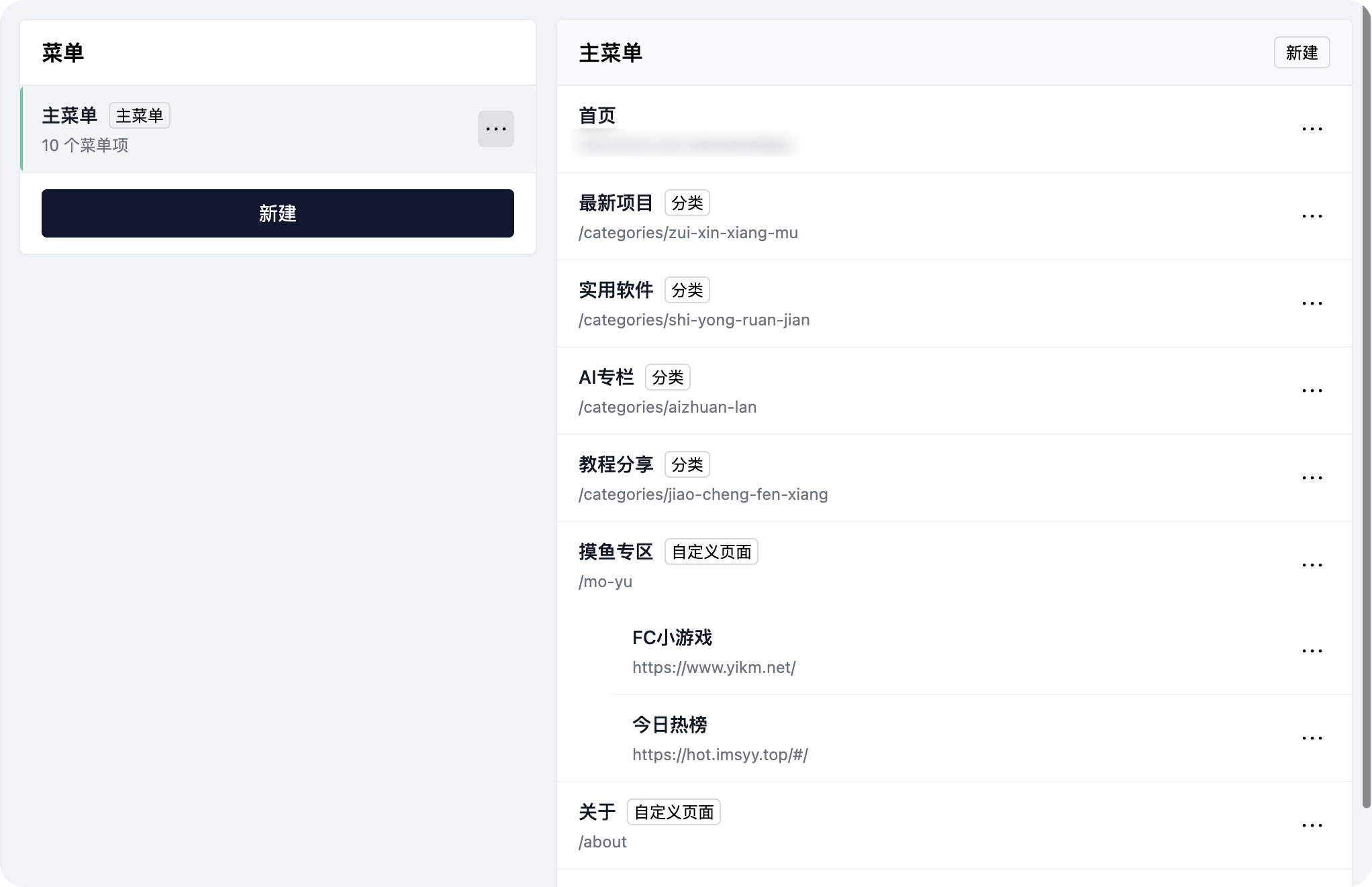
当然,我们也可以为我们的网站进行功能分区,这时候就需要用到菜单功能。
我们可以在菜单页面自定义我们网站的功能区。


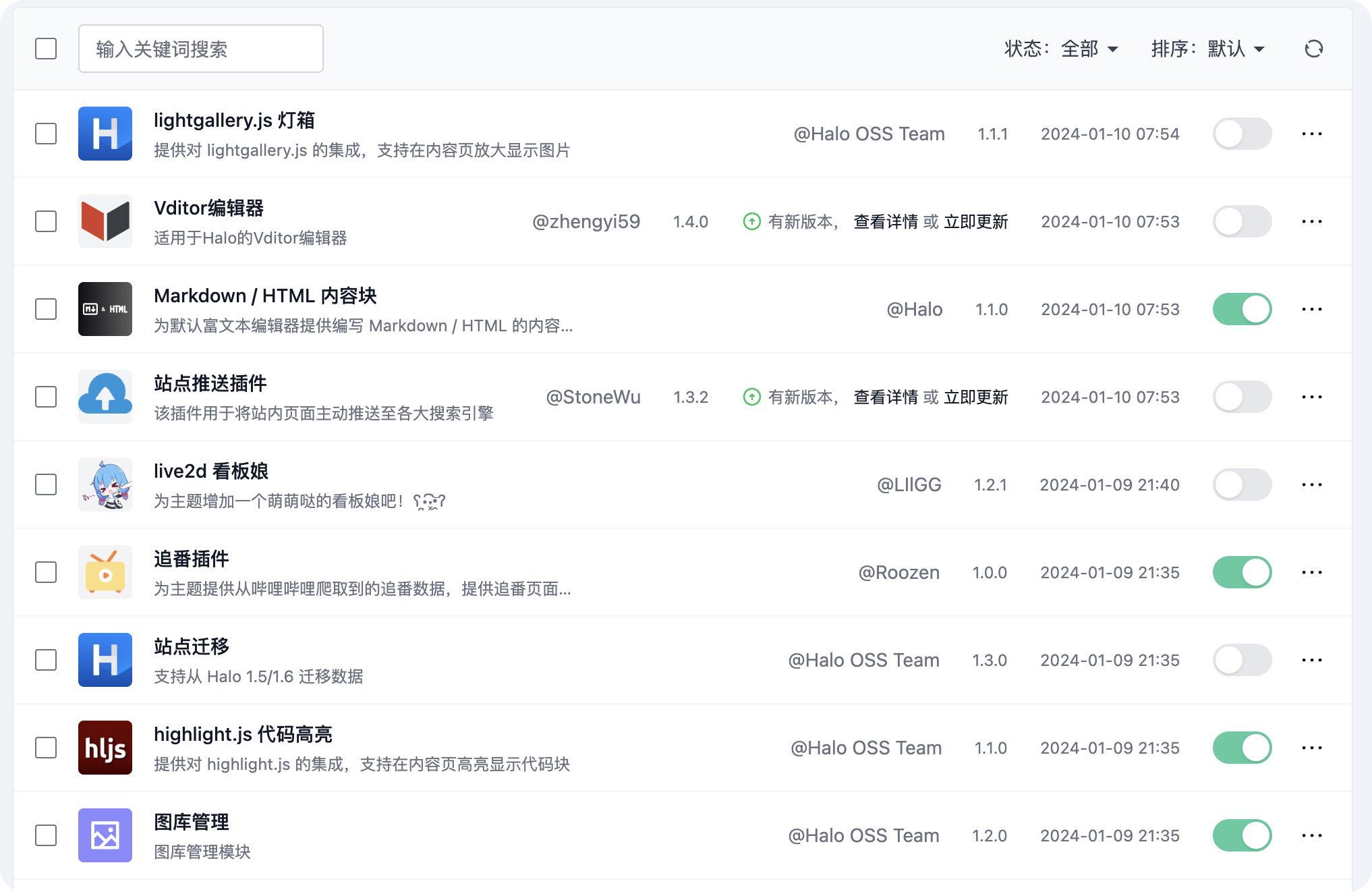
3.5.4. 插件
如果我们需要更多拓展功能,如发布付费内容,第三方登录等,就需要借助插件功能来实现。

3.5.5. 用户管理
Halo内置了用户管理功能,支持用户注册登录,发布评论,每个用户还有自己的个人中心~

4. 小结
本期“极简”教程到这里也就结束了,感谢耐心阅读本教程,搭建个人网站绝非一蹴而就,您的毅力和探索精神让我们深感敬佩🤗。或许在这个教程中,并未覆盖到您所有的疑问或需求。然而,正是在这些未涉及的领域,我们期待着看到您的创造力迸发。
技术的美妙之处在于它的开放性和灵活性,我们期待着看到您的网站蓬勃发展,不仅仅是按图索骥,更是根据您自己的兴趣和独特需求打磨出独具个性的作品。
我们始终坚持简洁易懂的原则,让技术世界的大门敞开在您面前。无论您是初涉数字化舞台还是追求更高层次体验,我们相信技术之美可以被轻松而深刻地体验。
我是我是凌小添,一枚热衷于分享的Coder,这里有好玩有趣的项目,各类实用技巧,让小白也能感受科技的乐趣,我致力于提供有价值、易懂的内容,让天下没有难学的技术!





















 316
316










 暂无认证
暂无认证



















加油努力一切为了巧克力: 感谢博主的分享!但是,我选取了十年的某些上市公司的企业年报,PDF转码时很慢,运行了两小时,一直显示”程序开始运行,请耐心等待……“,想请教一下这个速度正常吗?这是什么原因?
咕噜咕噜球~: 怎么修改代码才能爬取2024年1月到2024年5月的数据
咕噜咕噜球~: 太牛了!!!感谢大佬无私分享!!!
2301_77569589: 想请问一下为什么会出现这样的情况:UnboundLocalError: local variable 'name' referenced before assignment
Xtkkkk: 您好,为什么程序一直运行没报错,但是文件夹是空的?