快速建站“新玩具”—glitch.me
今天在 YouTube 看了一个谷歌的开发视频,里面主讲者用 Glitch.me 做了代码的演示平台,所以自然地通过视频下方的演示链接,接触到了 Glitch,初步使用过后,我觉得这和 now.sh 等功能差不多,专为Web静态页面提供快速发布服务。目前我看百度里对其介绍的文章基本没有,那我就来介绍一下它吧!
本文发布于个人博客 cz5h.com,同步于此。

部分内容翻译自官方的说明,可不是我瞎编的!
Glitch到能干啥?
创建Web应用的工具
-
其可以让所有人都能够使用此“开发工具”,因此其足够简单、易用。完善的代码补全提醒、健全的团队管理功能是其基本功能。除此之外,Glitch其实是一个协作式编程环境,只需要使用浏览器的开发页面,就可以构建从静态网页到结合全栈Node框架的所有应用。
-
第二个令我惊讶的特性是“多人协作开发”的功能,Glitch在这里真正做到了实时多人在线开发,这个功能还是很吸引人的。
-
第三点则是应用的“即时上线”功能,这里要吐槽下国内的Coding,使用静态部署一小时只有十次配额,对于Glitch,这将是无限的、实时的、无需我们干预的过程,Glitch本质上没有部署或发布的概念,修改后即生效。
-
第四点黑科技则是“和已有IDE的无缝结合”,例如可以在VSCode中使用插件来将Glitch的web开发页面搬到VSCode中,其余操作完全无影响。再比如结合Github,直接导入已有的代码进行构建。
友好、创造性的社区

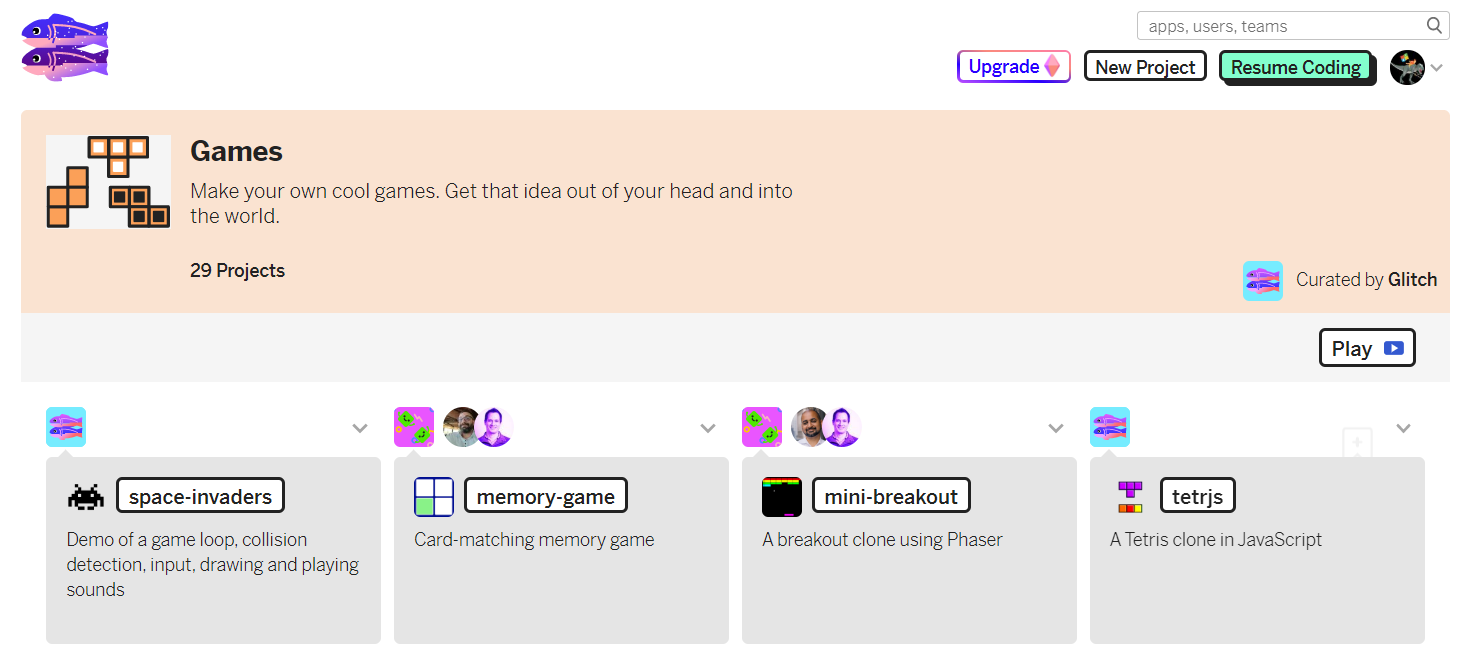
Glitch已经包含了非常多的有趣的项目,包含了各种分类的各种内容,以游戏为例,其允许我们直接看到、使用到游戏渲染后的内容,这也算是Glitch的黑科技吧,如果你对某个项目感兴趣,那么将其内化并加以完善在Glitch上也是非常容易就能实现的!

Glitch怎么用?
详细讲解其用法是不现实的,这里就两个关键功能来对Glitch做个简单的讲解。
快速发布静态页
有多快速呢?基本上就是“新建项目->编辑index.html->获得页面链接”就结束了。具体登陆时可以直接用Github登陆,其不会再有附加账号的要求。新建项目后会发现有个双栏的开发页面,所有工作都可以在这个页面完成,而且重点是左侧部分,功能基本都在这块。
以 iamchinese 项目为例,修改完index.html后,随即打开左侧头像旁边的Share下拉框,选择LiveAPP,即可复制当前的页面链接,即: https://iamchinese.glitch.me,如果对默认名称不满意,可以直接修改一个可用的名称(即修改最左上角的项目名称)。
绑定域名

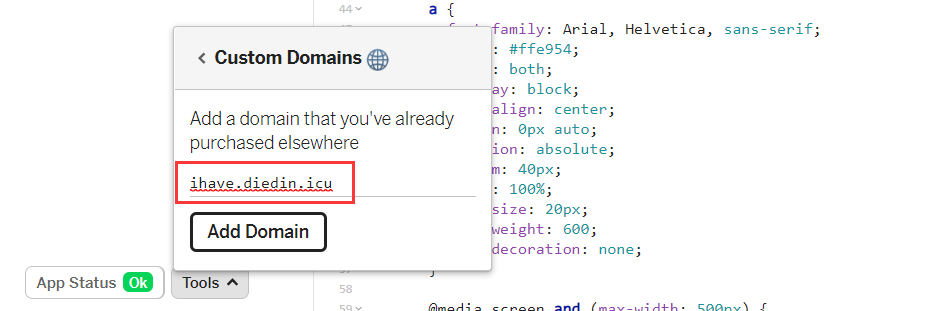
左下角,点击 Tools -> Custom Domains,输入你的域名,即可以获得进一步的绑定信息。你会发现以下内容,至此应该有域名的朋友就知道怎么做了。
At your domain registrar
you'll need to create a CNAME record
for ihave.diedin.icu pointing to
peyk2z9el29xvm93.preview.edgeapp.net

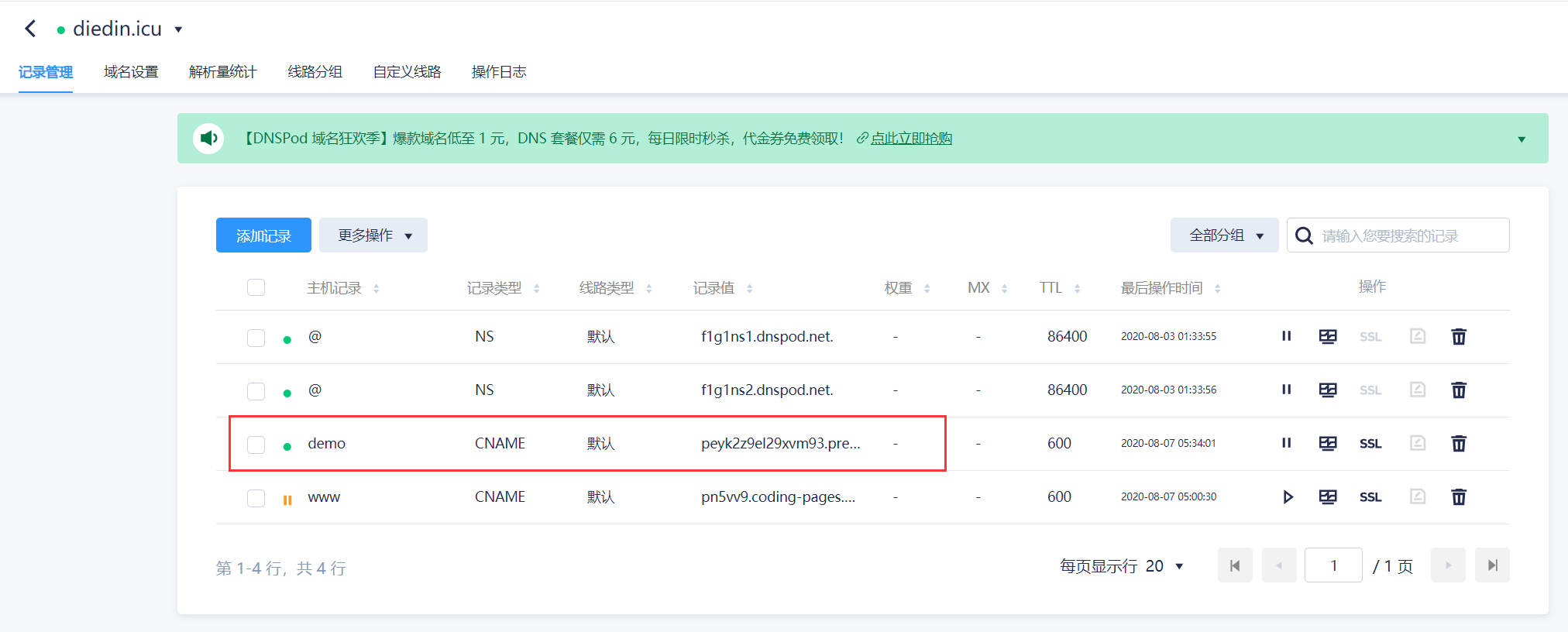
需要注意的是,Glitch已说明如果你想直接访问preview.edgeapp.net这个链接,那么你只会得到Not Found。其只能在CNAME下生效。这里我用Dnspod,只需要添加一个CNAME即可。解析后即可访问 ihave.diedin.icu。
至此,其主要功能“快速发布静态页面”就基本介绍完毕,各种扩展、功能大家可以自己去慢慢探索。
不过据不可靠消息称,Glitch在国内无法访问,未验证。





















 2799
2799










 暂无认证
暂无认证






































WHERE_ARE_YOU_L: 请问我使用群晖表格共享链接嵌入,显示不出来,共享链接我直接使用网页能打开,请问怎么解决?这是我的原帖地址:https://ld246.com/article/1681354209962
放鹤寻梅: 我按这个教程安装成功了,可是却没找到怎么侧载第三方apk。看有人说是要打开开发者模式,可是平板电脑不是chromebook,而且这种方式是通过brunch框架安装的,怎么才能打开开发者模式呢?
TianWJ1983: 您好,请问去市政厅办居留卡需要准备什么材料?谢谢
程辉_: 如果只是导入图片文本资料,直接使用它的可视化工具就可以了。这个显得麻烦。
Kagaminesira: 是themes吧?