web网页设计期末课程大作业~粉色的服装购物商城页面模板(HTML+CSS+JS)
web网页设计期末课程大作业~粉色的服装购物商城页面模板
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,~这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
关于HTML网页设计期末课程大作业实现,大作业A+水平 ~,共有首页,登录页,瀑布流列表页,详情页带评价带晒单 等4个页面!
此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD, Vscode 所有编辑器均可使用)
网页作品布局方面:网页布局整体为LOGO、导航、轮播图、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
空)
文章目录
- web网页设计期末课程大作业~粉色的服装购物商城页面模板
- 作品介绍
- 一、作品演示
- 1.首页
- 2. 分类
- 3. 登录
- 4.商品详情
- 二、代码目录
- 三、代码实现
- 四、前端 `零基础入门到高级 `(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
- 六、更多HTML期末大作业文章
- 七、更多表白源码
一、作品演示
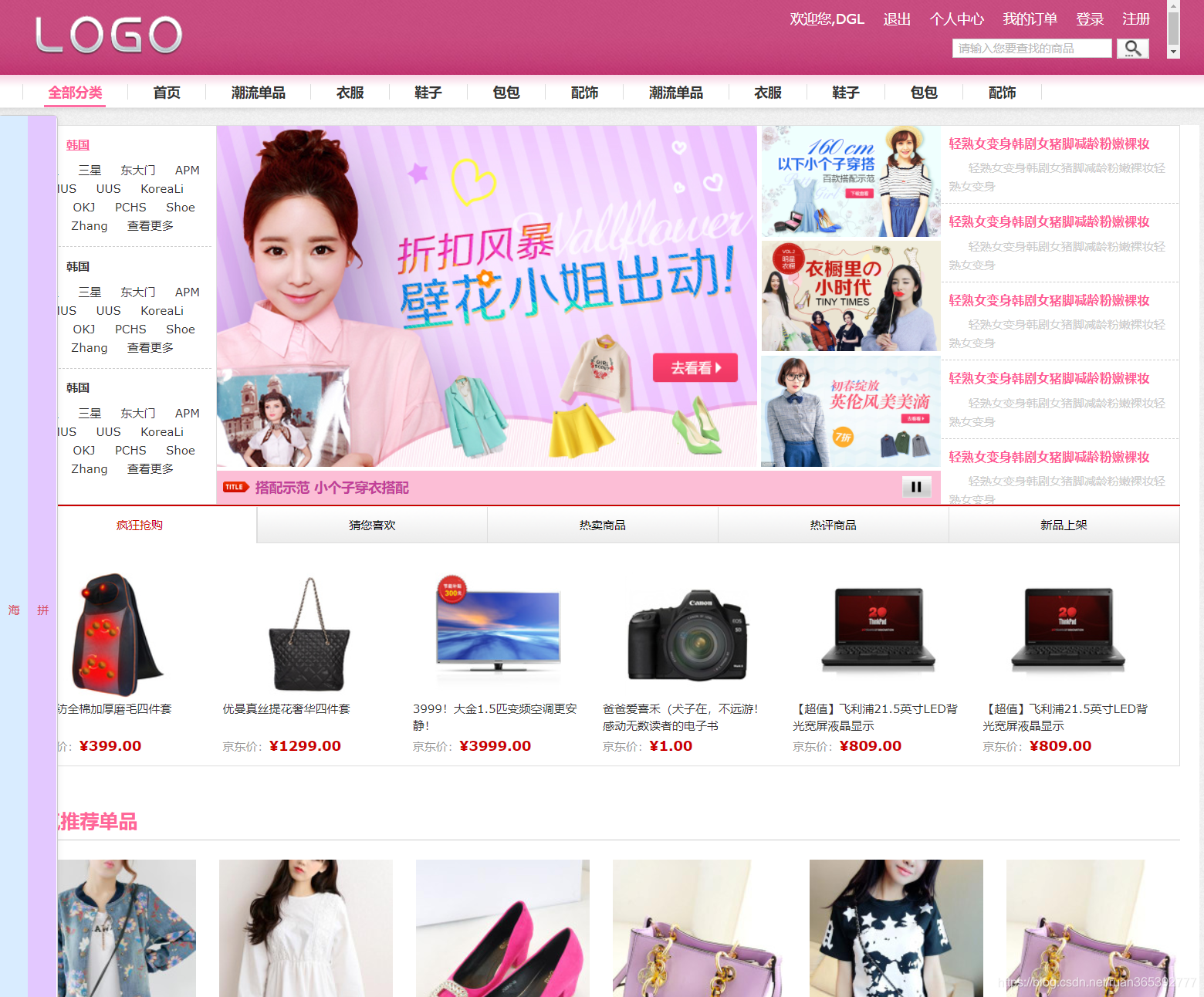
1.首页

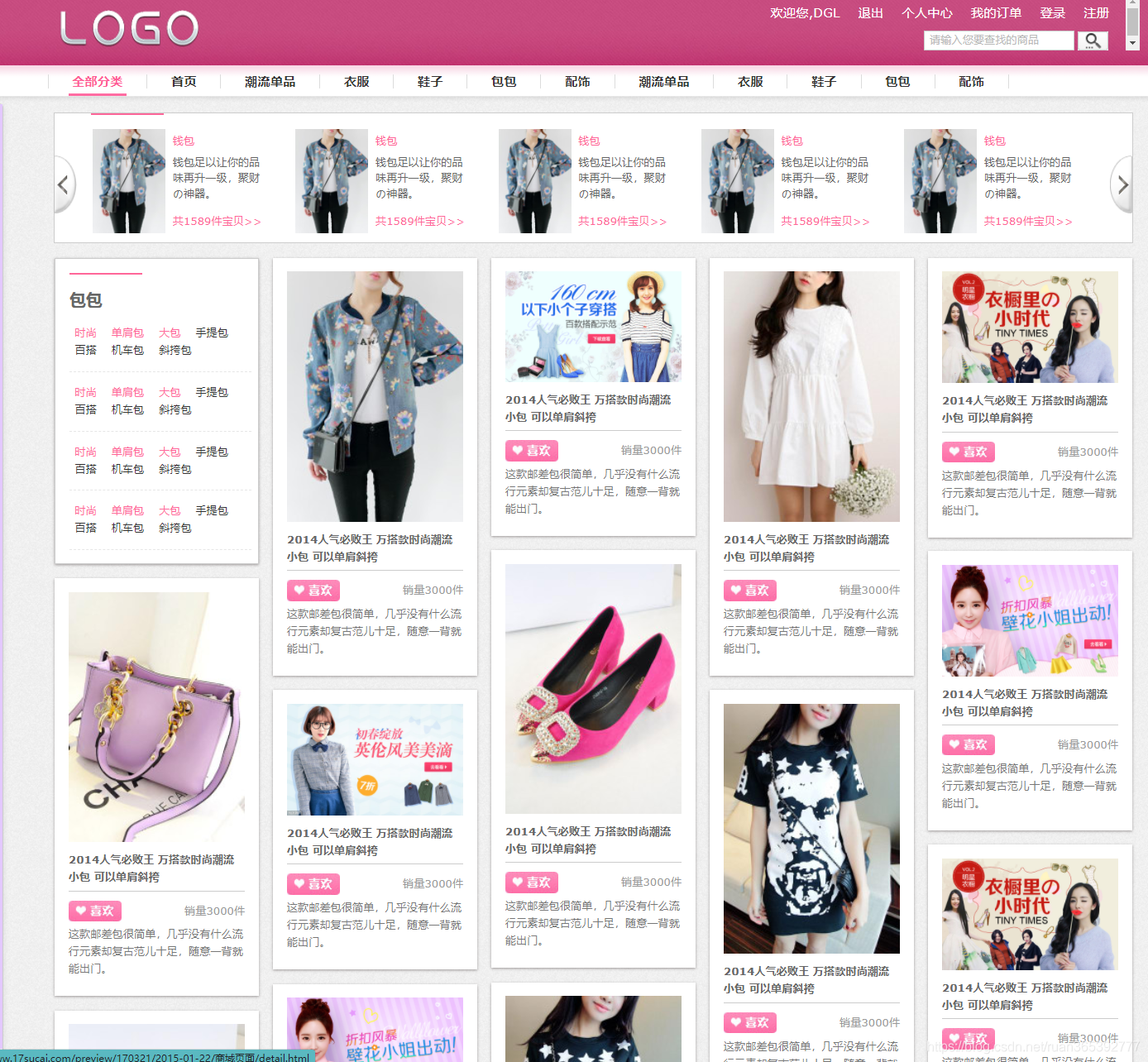
2. 分类

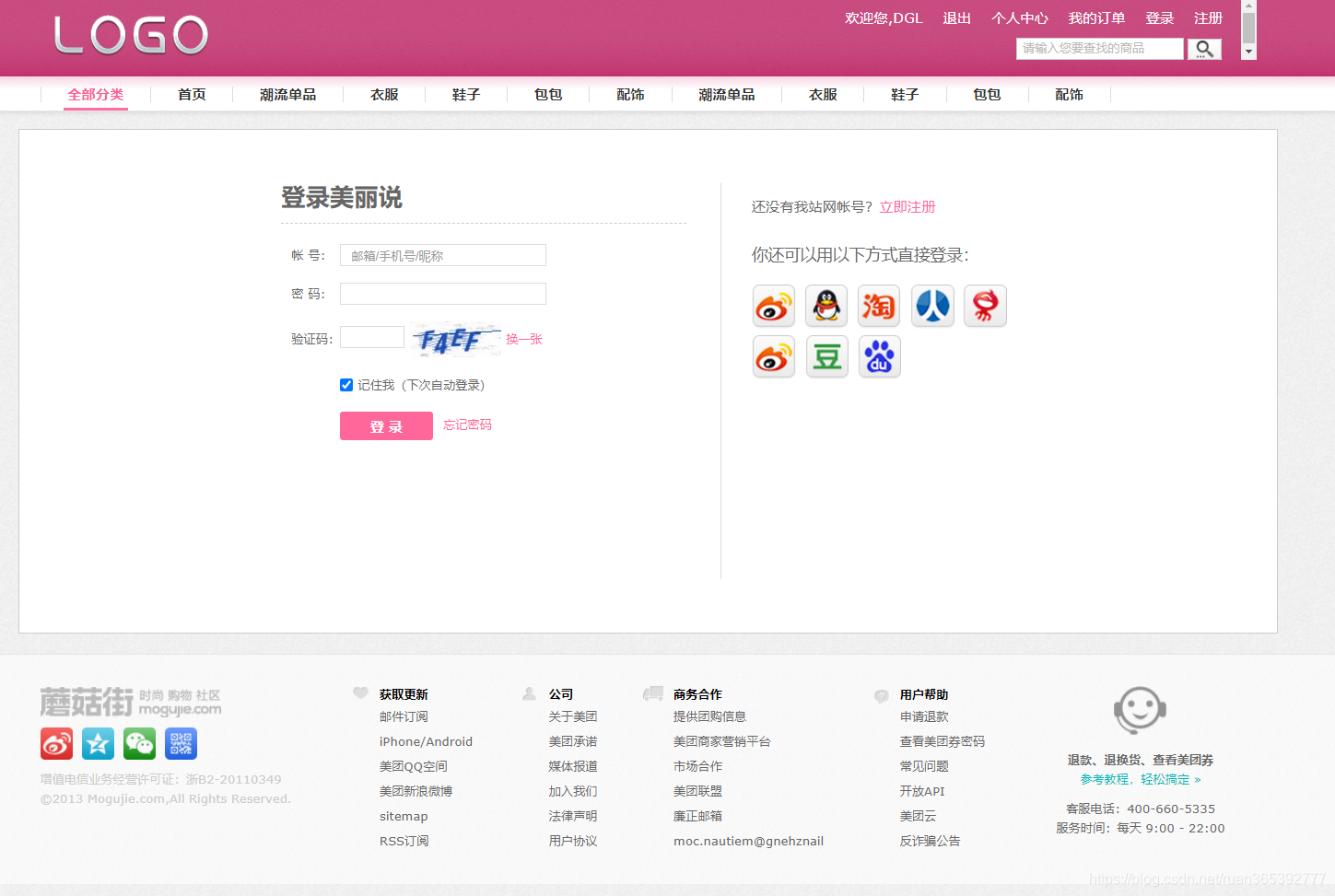
3. 登录

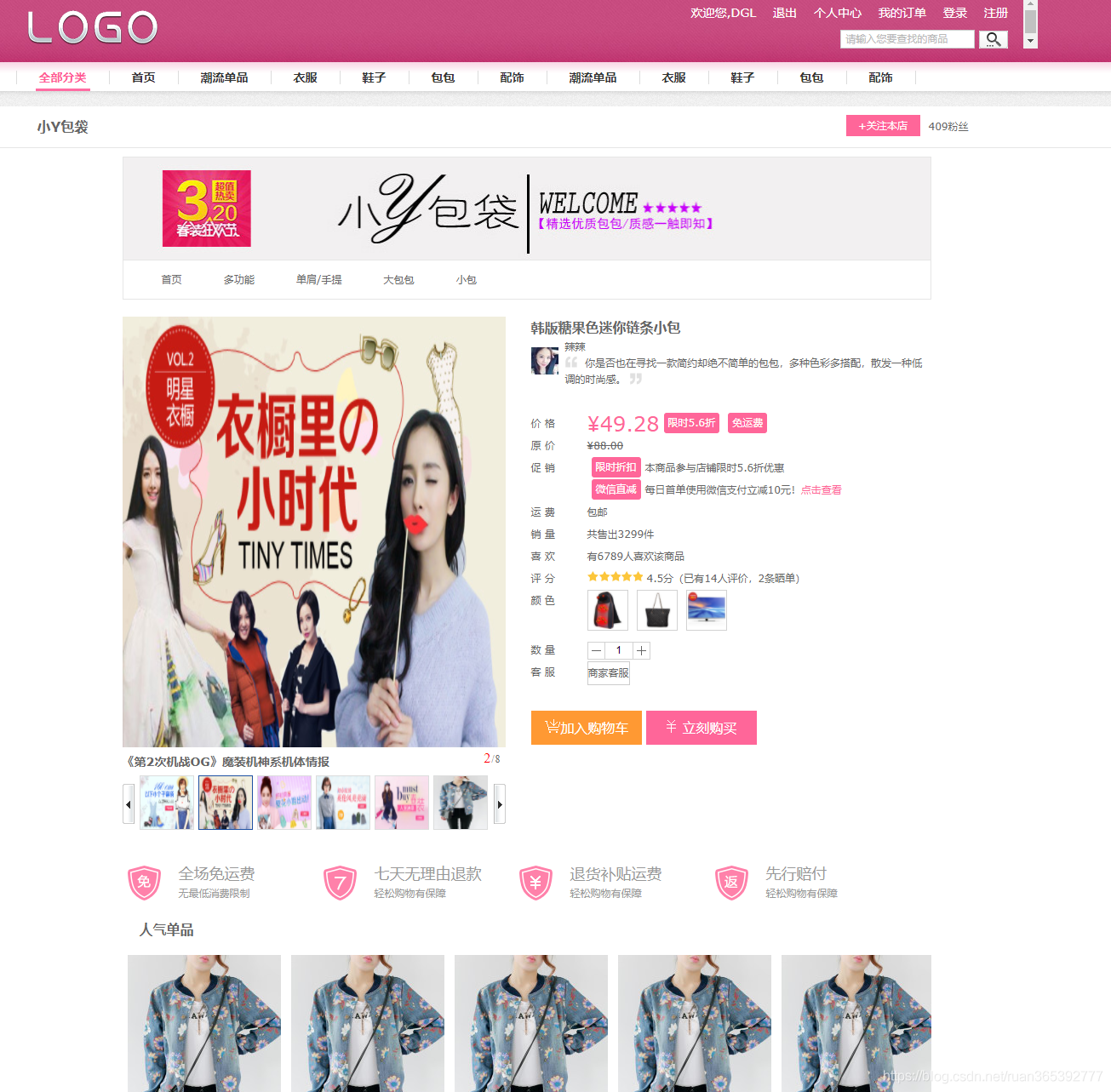
4.商品详情

二、代码目录

三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>登录页面</title>
<meta name="keywords" content="[!--pagekey--]" />
<meta name="description" content="[!--pagedes--]" />
<link href="images/all.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/myfocus-2.0.1.min.js"></script>
<script type="text/javascript" src="js/SuperSlide.js"></script>
</head>
<body>
<header>
<div class="nav">
<ul>
<li class="li1"><a>海</a></li>
<li class="li2"><a>拼</a></li>
</ul>
</div>
<div class="head">
<div class="top">
<div class="wrapper">
<div class="logo fl"><a href="index.html"><img src="images/logo.png" /></a></div>
<div class="dl fr">
<ul>
<li>欢迎您,DGL</li>
<li><a href="">退出</a></li>
<li><a href="">个人中心</a></li>
<li><a href="">我的订单</a></li>
<li><a href="">登录</a></li>
<li><a href="">注册</a></li>
</ul>
<div class="sousuo">
<input class="index_srh" name="keyboard" value="请输入您要查找的商品" onBlur="if(this.value=='') this.value='请输入您要查找的商品';" onFocus="if(this.value=='请输入您要查找的商品') this.value='';">
<input class="search" type="submit" name="submit" value="搜索">
</div>
</div>
</div>
</div>
<div class="menu">
<div class="wrapper">
<ul>
<li class="li1"><a href="piclist.html" class="on">全部分类</a></li>
<li class="li2"><a href="index.html">首页</a></li>
<li class="li3"><a href="piclist.html">潮流单品</a></li>
<li class="li4"><a href="piclist.html">衣服</a></li>
<li class="li5"><a href="piclist.html">鞋子</a></li>
<li class="li6"><a href="piclist.html">包包</a></li>
<li class="li7"><a href="piclist.html">配饰</a></li>
<li class="li8"><a href="piclist.html">潮流单品</a></li>
<li class="li9"><a href="piclist.html">衣服</a></li>
<li class="li10"><a href="piclist.html">鞋子</a></li>
<li class="li11"><a href="piclist.html">包包</a></li>
<li class="li12"><a href="piclist.html">配饰</a></li>
</ul>
</div>
</div>
</div>
</header>
<div class="wrapper border login-bg">
<div class="login">
<div class="fl left">
<dl>
<dt>登录美丽说</dt>
<dd class="clearfix"><span class="fl">帐 号:</span><input type="text" class="fl shr" value="邮箱/手机号/昵称" onBlur="if(this.value=='') this.value='邮箱/手机号/昵称';" onFocus="if(this.value=='邮箱/手机号/昵称') this.value='';"/></dd>
<dd class="clearfix"><span class="fl">密 码:</span><input type="text" class="fl shr" /></dd>
<dd class="clearfix yanzheng"><span class="fl">验证码:</span><input type="text" class="yzm fl" /><img src="images/yzm.jpg" class="fl" /><a href="" class="fl">换一张</a></dd>
<dd class="clearfix"><span class="fl"> </span><input name="" type="checkbox" value="" checked class="fl jizhu" />记住我(下次自动登录)</dd>
<dd class="clearfix"><span class="fl"> </span><input type="submit" value="登 录" class="fl denglu" /><a href="" class="fl wangji">忘记密码</a>
</dl>
</div>
<div class="fr right">
<p class="p1">还没有我站网帐号?<a href="">立即注册</a></p>
<p class="p2">你还可以用以下方式直接登录:</p>
<div class="other-dl">
<a href="" class="sina"></a>
<a href="" class="qq"></a>
<a href="" class="taobao"></a>
<a href="" class="renren"></a>
<a href="" class="wangyi"></a>
<a href="" class="txweibo"></a>
<a href="" class="douban"></a>
<a href="" class="baidu"></a>
</div>
</div>
<div class="clearfix"></div>
</div>
</div>
<footer>
<div class="foot">
<div class="wrapper">
<div class="fl left">
<p><a href="" class="foot-logo"></a></p>
<div class="share">
<a href="" class="sina"></a>
<a href="" class="qq"></a>
<a href="" class="weixin"></a>
<a href="" class="wap"></a>
</div>
<p>增值电信业务经营许可证:浙B2-20110349</p>
<p>©2013 Mogujie.com,All Rights Reserved.</p>
</div>
<div class="center fl">
<dl class="xiaofei">
<dt>获取更新</dt>
<dd><a href="">邮件订阅</a></dd>
<dd><a href="">iPhone/Android</a></dd>
<dd><a href="">美团QQ空间</a></dd>
<dd><a href="">美团新浪微博</a></dd>
<dd><a href="">sitemap</a></dd>
<dd><a href="">RSS订阅</a></dd>
</dl>
<dl class="gongsi">
<dt>公司</dt>
<dd><a href="">关于美团</a></dd>
<dd><a href="">美团承诺</a></dd>
<dd><a href="">媒体报道</a></dd>
<dd><a href="">加入我们</a></dd>
<dd><a href="">法律声明</a></dd>
<dd><a href="">用户协议</a></dd>
</dl>
<dl class="shangjia">
<dt>商务合作</dt>
<dd><a href="">提供团购信息</a></dd>
<dd><a href="">美团商家营销平台</a></dd>
<dd><a href="">市场合作</a></dd>
<dd><a href="">美团联盟</a></dd>
<dd><a href="">廉正邮箱</a></dd>
<dd><a href="">moc.nautiem@gnehznail</a></dd>
</dl>
<dl class="bangzhu">
<dt>用户帮助</dt>
<dd><a href="">申请退款</a></dd>
<dd><a href="">查看美团券密码</a></dd>
<dd><a href="">常见问题</a></dd>
<dd><a href="">开放API</a></dd>
<dd><a href="">美团云</a></dd>
<dd><a href="">反诈骗公告</a></dd>
</dl>
</div>
<div class="youce fr">
<div class="ico"></div>
<p>退款、退换货、查看美团券
<br />
<em>参考教程,轻松搞定 »</em>
</p>
<p class="tel">客服电话:400-660-5335
<br />
服务时间:每天 9:00 - 22:00
</p>
</div>
</div>
<div class="clearfix"></div>
</div>
</footer>
<script src="js/all.js" type="text/javascript"></script>
</body>
</html>
四、前端 零基础入门到高级(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

# 五、源码获取 ❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

六、更多HTML期末大作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
10.大学web基础期末大作业~仿品优购页面制作(HTML+CSS+JavaScript)
11.HTML网页设计制作大作业-制作漫画网页设计6个页面(HTML+CSS+JavaScript)
12.web前端大一实训~制作卡布漫画网站设计与实现(HTML+CSS+JavaScript)
13.web网页设计期末课程大作业~超高仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript)
14.HTML期末大作业~酒店网站模板(HTML+CSS+JavaScript)
15.HTML学生网页设计作业源码~开心旅游网站设计与实现(HTML期末大作业)
16.HTML奥运网页5页面文化 ~ 体育学生网页设计作业
17.HTML我的家乡杭州网页设计作业源码(div+css)
18.HTML网页设计期末课程大作业~动漫樱桃小丸子5页表格div+css学生网页设计作业源码
19.HTML学生网页设计作业成品~化妆品官方网站设计与实现(HTML+CSS+JS)共8个页面
20.HTML大学生动漫网页设计作业源码 ~ 火影忍者动漫7页面带特效带轮播(HTML+CSS+JavaScript)
21.一套完整仿拉勾网HTML静态网页模板(含38个独立HTML)
22.HTML期末作业课程设计大作业~环境保护学生网页设计作业源码(HTML+CSS)
23 Web大学生网页作业成品~美食餐饮网站设计与实现(HTML+CSS+JavaScript)
24.HTML期末大作业~绿色农产品食品类网站设计与实现(HTML+CSS+JavaScript)
25.HTML期末大作业~花店鲜花商城网站模板设计与实现(HTML+CSS+JavaScript)
26.HTML期末大作业~大学生旅游官网设计作业成品(HTML+CSS+JavaScript)
27.HTML期末大作业 ~ 马尔代夫旅游网页设计作业成品
28.HTML期末大作业~我的家乡(洛阳城)旅游网页设计作业成品(HTML+CSS+JavaScript)
29.HTML期末大作业 ~ 凤阳旅游网页设计作业成品(HTML+CSS+JavaScript)
30.HTML期末大作业 ~ 凤阳智慧旅游官方旗舰店(我的家乡)(HTML+CSS+JavaScript)
31.HTML期末大作业课程设计~仿阴阳师游戏官网首页html模板(HTML+CSS)
32.HTML期末大作业课程设计动漫主题html5网页~奇恩动漫首页html模板(HTML+CSS)
33.HTML期末大作业课程设计~动漫游戏官网10个页面(HTML+CSS+JavaScript)
34.个人设计web前端大作业~响应式游戏网站源码(HTML+CSS+Bootstrap)
35.HTML期末大作业~个人图片资源网页设计共5个页面(HTML+CSS+JavaScript)
36.web课程设计网页规划与设计~在线阅读小说网页共6个页面(HTML+CSS+JavaScript+Bootstrap)
37.HTML期末大作业~清新手工肥皂网站展示4个页面(HTML+CSS+JavaScript+Bootstrap)
38.学生HTML个人网页作业作品~蛋糕甜品店铺共11个页面(HTML+CSS+JavaScript)
39.HTML期末大作业~棋牌游戏静态网站(6个页面) HTML+CSS+JavaScript
40.HTML期末大作业~速鲜站餐饮食品html网页(共6个页面)HTML+CSS+JavaScript
41.HTML网页设计结课作业~仿小米商城网站纯HTML模板源码(8个页面)(HTML+CSS)
42.HTML网页设计结课大作业~仿凡客服装商城主页纯HTML模板源码(HTML+CSS+JS)
43.HTML网页设计结课作业~仿蘑菇街商城网站源码(HTML+CSS+JS)
44.web课程设计网页规划与设计~时尚服装购物商城模板html源码(HTML+CSS+JS)
七、更多表白源码
❤100款表白源码演示地址


























 2320
2320





















































碳烤小瘦羊: 请问有vision studio开发的网页吗?
2402_86082404: 这么求原代码
宇332: 有没有人有成品
南栀/北笙: 有原码吗
2401_85966837: 要的死贵50别去