HTML期末大作业~花店鲜花商城网站模板设计与实现(HTML+CSS+JavaScript)
HTML期末大作业~花店鲜花商城系统网站模板网站设计与实现
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,~这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
红色实用的鲜花店、网上鲜花商城系统网站源码,在线礼品花店购物商城系统。带手机端商城源码演示。
此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,大作业A+水平 ~,整个作品由主页、网站首页 特价鲜花 鲜花礼盒 爱情鲜花 开业鲜花 绿植鲜花 创意鲜花 共5页组成,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD Vscode 所有编辑器均可使用)
网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
文章目录
- HTML期末大作业~花店鲜花商城系统网站模板网站设计与实现
- 作品介绍
- 一、作品演示
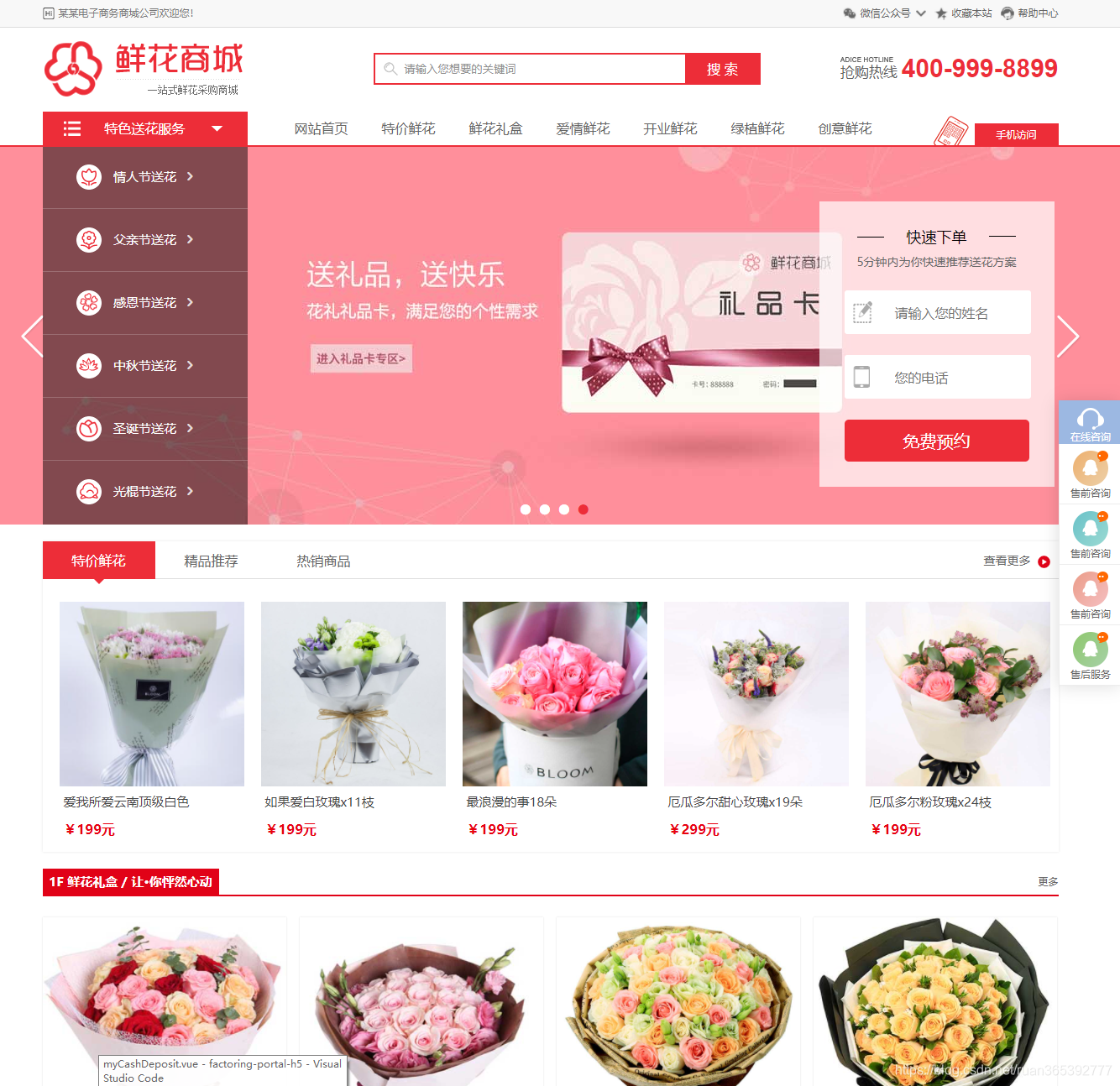
- 1.商城首页
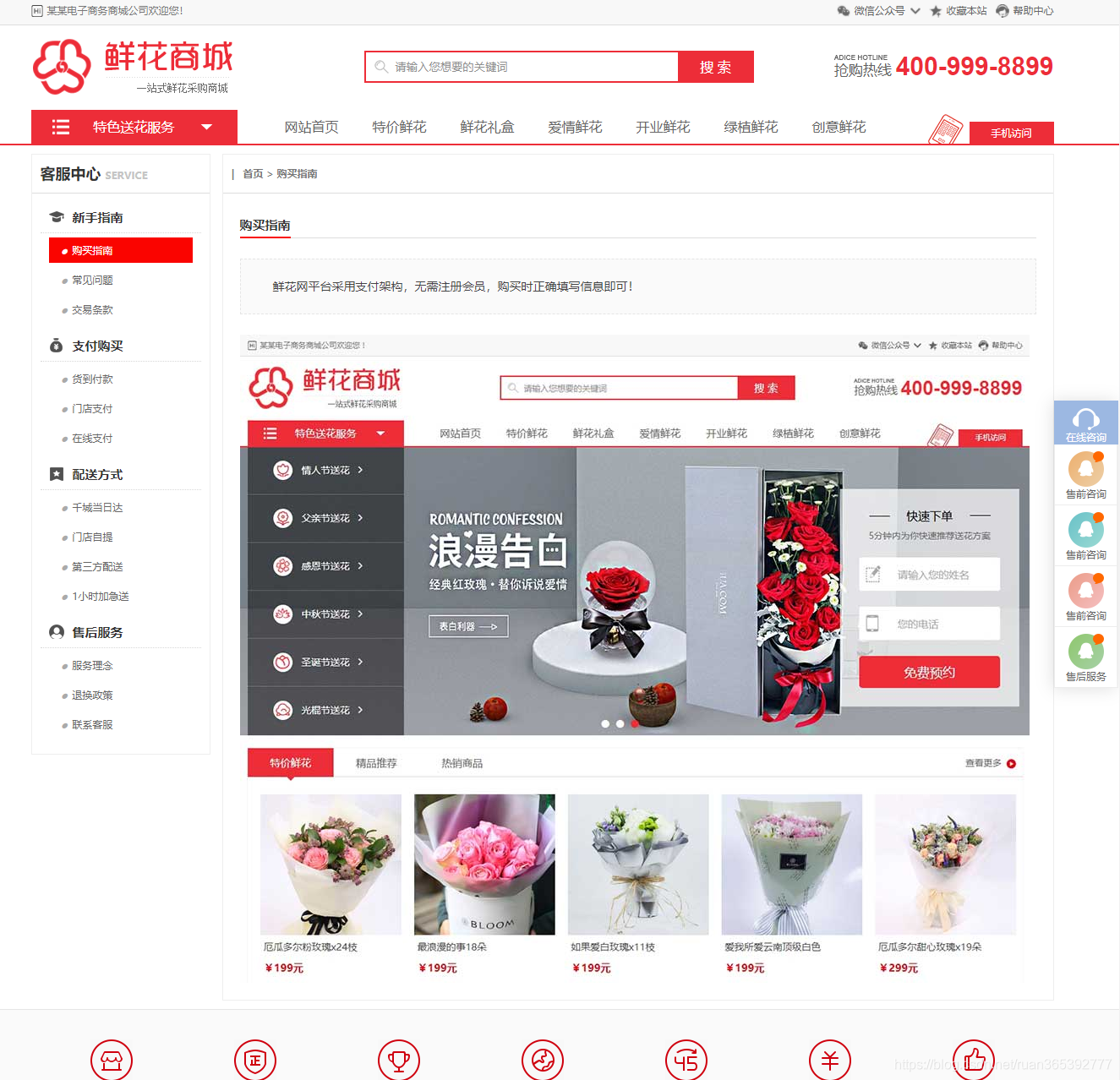
- 2.帮助中心
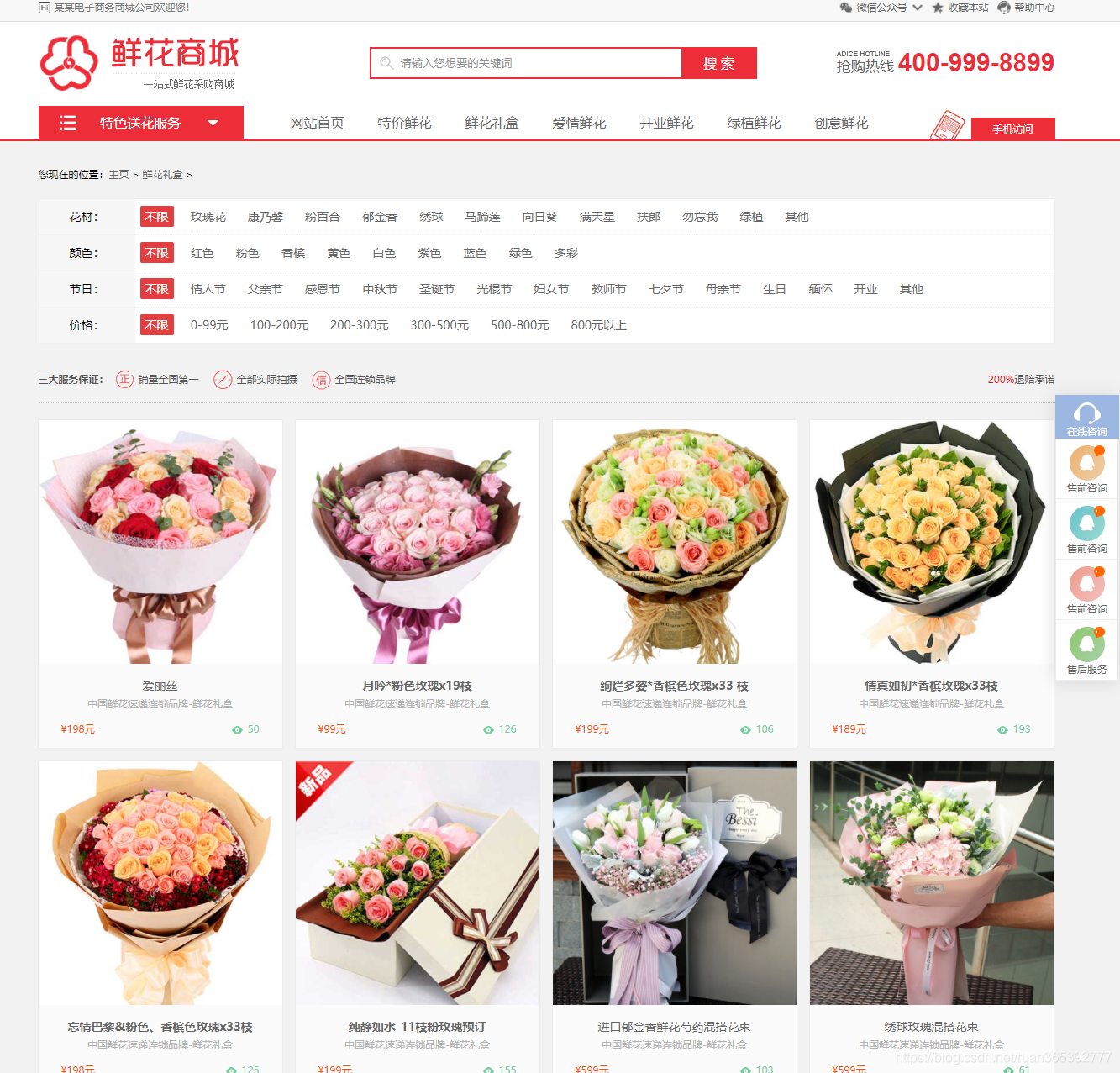
- 3. 鲜花礼盒
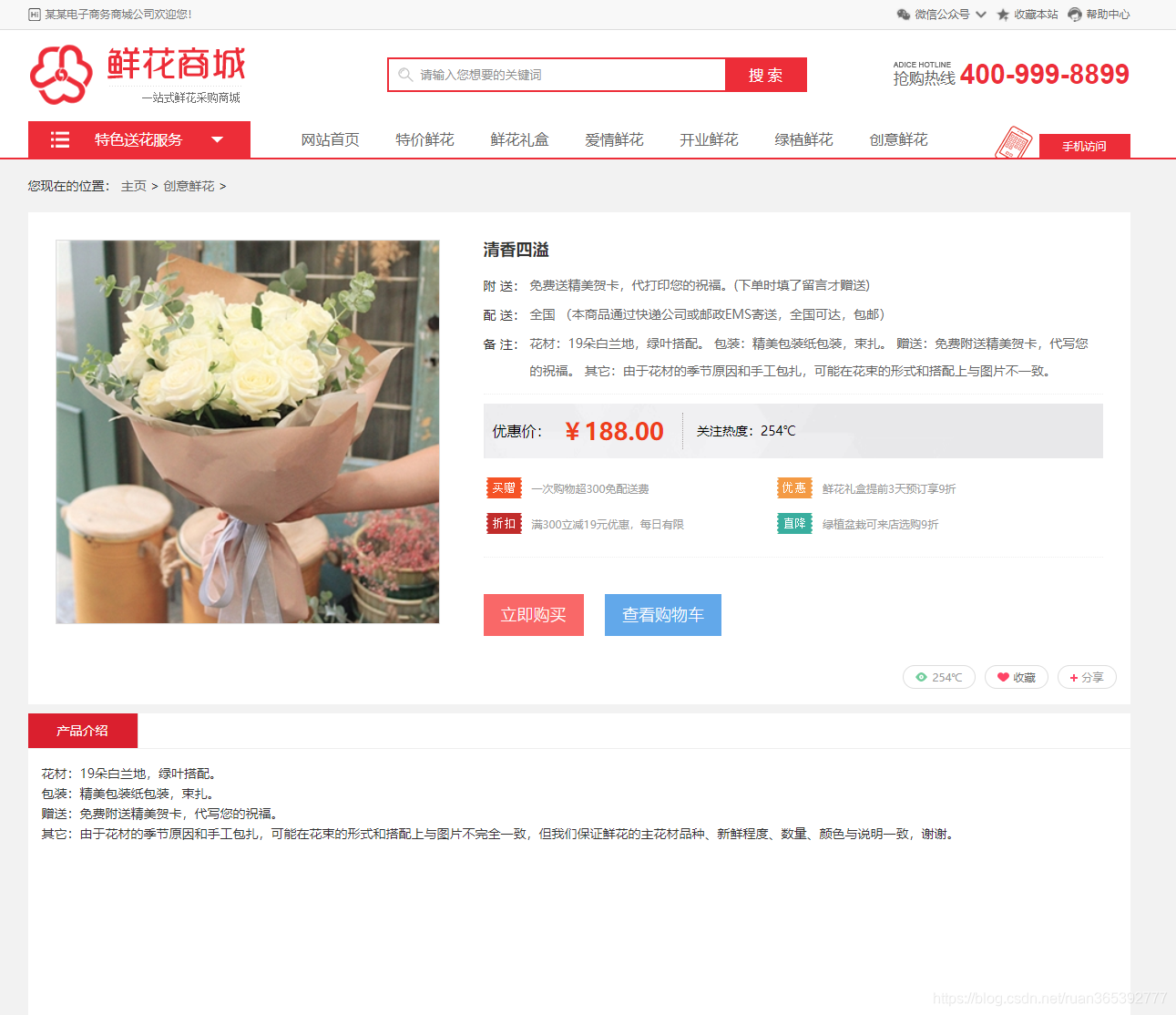
- 4. 爱情鲜花
- 5. 开业鲜花
- 二、代码目录
- 三、代码实现
- 四、前端 `零基础入门到高级 `(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
- 六、更多HTML期末大作业文章
- 七、更多表白源码
一、作品演示

1.商城首页

2.帮助中心

3. 鲜花礼盒

4. 爱情鲜花

5. 开业鲜花

二、代码目录

三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鲜花网购物商城</title>
<meta name="keywords" content="">
<meta name="description" content="">
<meta name="author" content="order by " />
<link rel="stylesheet" href="/12/style/css/common.css" type="text/css" />
<link rel="stylesheet" href="/12/style/css/index.css" type="text/css" />
<link rel="stylesheet" href="/12/style/css/huandeng.css" type="text/css" />
<script type="text/javascript" language="javascript" src="/12/style/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" language="javascript" src="/12/style/js/jquery-lazyload.js"></script>
<script type="text/javascript" language="javascript" src="/12/style/js/jquery.superslide.js"></script>
<link rel="canonical" href="/12/m/index.php" />
<link rel="alternate" media="only screen and(max-width: 640px)" href="/12/m/index.php">
<meta http-equiv="mobile-agent" content="format=xhtml;url=/12/m/index.php">
</head>
<body>
<!--顶部 -->
<div class="header_top">
<div class="main">
<div class="header_top_title Left">
<h6>某某电子商务商城公司欢迎您!</h6>
</div>
<div class="header_top_right f_r">
<ul>
<li class="weixin"><a href="#">微信公众号</a>
<div class="weixin_img"> <img src="/12/style/images/wx.jpg" alt="" />
<p>扫一扫关注</p>
</div>
</li>
<li class="shoucang"><a href="javascript:void(0);" onClick="AddFavorite('织梦58',location.href)">收藏本站</a></li>
<li class="kefu"><a href="/12/a/goumaizhinan/" target="_blank">帮助中心</a></li>
</ul>
</div>
<div class="clear"></div>
</div>
</div>
<!-- 头部 -->
<div class="logo">
<div class="main">
<div class="logo_img Left"> <a href="/12/"><img src="/12/style/images/logo.png"></a> </div>
<div class="logo_by Left">
<div class="search">
<form action="/plus/search.php" name="formsearch">
<input type="hidden" name="kwtype" value="0">
<div class="search-wrap">
<input class="keyWord" type="text" name="q" value="请输入您想要的关键词" onkeyup="STip(this.value, event);" autocomplete="off" onfocus="this.value=''">
</div>
<input type="submit" name="submit" class="submit sub-btn mod_search_btn" tabindex="9" value="搜 索">
</form>
</div>
</div>
<div class="logo_tel f_r"> <span><i></i><em>抢购热线</em></span> <b>400-999-8899</b> </div>
<div class="clear"></div>
<div class="nav">
<ul class="Left">
<li><a href="/12/">网站首页</a></li>
<li><a href="/12/a/tejiaxianhua/">特价鲜花</a></li>
<li><a href="/12/a/xianhualihe/">鲜花礼盒</a></li>
<li><a href="/12/a/aiqingxianhua/">爱情鲜花</a></li>
<li><a href="/12/a/kaiyexianhua/">开业鲜花</a></li>
<li><a href="/12/a/lvzhixianhua/">绿植鲜花</a></li>
<li><a href="/12/a/chuangyixianhua/">创意鲜花</a></li>
</ul>
<div class="nav_ls f_r"> <a href="/12/m">手机访问</a> </div>
<div class="clear"></div>
</div>
</div>
</div>
<div class="jiaodian" id="main">
<!-- 菜单 -->
<div class="main1" id="main1">
<div class="menu-box"></div>
<div class="menu-content" id="menu-content"> <span class="menu-title">
<h4>特色送花服务</h4>
</span>
<div class="menu-item"> <a href="/plus/list.php?tid=1&jr=情人节" class="ico1"> <span>情人节送花</span> <i class="icon"></i> </a> </div>
<div class="menu-item"> <a href="/plus/list.php?tid=1&jr=父亲节" class="ico2"> <span>父亲节送花</span> <i class="icon"></i> </a> </div>
<div class="menu-item"> <a href="/plus/list.php?tid=1&jr=感恩节" class="ico3"> <span>感恩节送花</span> <i class="icon"></i> </a> </div>
<div class="menu-item"> <a href="/plus/list.php?tid=1&jr=中秋节" class="ico4"> <span>中秋节送花</span> <i class="icon"></i> </a> </div>
<div class="menu-item"> <a href="/plus/list.php?tid=1&jr=圣诞节" class="ico5"> <span>圣诞节送花</span> <i class="icon"></i> </a> </div>
<div class="menu-item"> <a href="/plus/list.php?tid=1&jr=光棍节" class="ico6"> <span>光棍节送花</span> <i class="icon"></i> </a> </div>
</div>
</div>
<div class="biaodan">
<form action="/plus/diy.php" enctype="multipart/form-data" method="post">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<div class="biaodan-title">
<h5>快速下单</h5>
<p>5分钟内为你快速推荐送花方案</p>
</div>
<div class="biaodan-input biaodan-ico1">
<input type="text" id="name" name="name" placeholder="请输入您的姓名">
</div>
<div class="biaodan-input biaodan-ico2">
<input type="text" id="tel" name="tel" placeholder="您的电话">
</div>
<div class="biaodan-submit">
<input type="submit" name="" value="免费预约">
</div>
<input type="hidden" name="dede_fields" value="name,text;tel,text" />
<input type="hidden" name="dede_fieldshash" value="bb1195c7245758aa54183338b70a139c" />
</form>
</div>
<!-- Start 焦点图 -->
<div class="index_focus"> <a href="javascript:;" class="index_focus_pre" title="上一张">上一张</a> <a href="javascript:;" class="index_focus_next" title="下一张">下一张</a>
<div class="bd">
<ul style="margin:auto;">
<li style="background:url(/12/uploads/allimg/171128/1-1G12QA3230-L.jpg) no-repeat center top;"></li>
<li style="background:url(/12/uploads/allimg/171128/1-1G12QA3020-L.jpg) no-repeat center top;"></li>
<li style="background:url(/12/uploads/allimg/171128/1-1G12QA2480-L.jpg) no-repeat center top;"></li>
<li style="background:url(/12/uploads/allimg/171128/1-1G12QA2340-L.jpg) no-repeat center top;"></li>
</ul>
</div>
<div class="slide_nav"> <a href="javascript:;">●</a> <a href="javascript:;">●</a> <a href="javascript:;">●</a> <a href="javascript:;">●</a></div>
</div>
<!-- End 焦点图 -->
<script type="text/javascript">
jQuery(".index_focus").hover(function() {
jQuery(this).find(".index_focus_pre,.index_focus_next").stop(true, true).fadeTo("show", 1)
}, function() {
jQuery(this).find(".index_focus_pre,.index_focus_next").fadeOut()
});
jQuery(".index_focus").slide({
titCell: ".slide_nav a ",
mainCell: ".bd ul",
delayTime: 500,
interTime: 3500,
prevCell: ".index_focus_pre",
nextCell: ".index_focus_next",
effect: "fold",
autoPlay: true,
trigger: "click",
startFun: function(i) {
jQuery(".index_focus_info").eq(i).find("h3").css("display", "block").fadeTo(1000, 1);
jQuery(".index_focus_info").eq(i).find(".text").css("display", "block").fadeTo(1000, 1);
}
});
</script>
<!-- flash_end -->
</div>
<div class="w cheDan wrap">
<div class="tabGroup"><a href="/12/a/tejiaxianhua/" target="_blank" title="查看更多" class="more"><span>查看更多</span><span class="icon"></span></a>
<div class="head">
<p class="clearfix"> <a href="javascript:;" class="on">特价鲜花<i></i></a><a href="javascript:;">精品推荐<i></i></a><a href="javascript:;">热销商品<i></i></a></p>
</div>
<div class="body">
<div class="tBody current">
<ul>
<li>
<div class="list">
<div class="img"><a href="/12/a/tejiaxianhua/107.html" title="爱我所爱云南顶级白色"><img data-original="/12/uploads/allimg/170726/1-1FH6204209.jpg" src="/12/style/images/loading.gif" alt="爱我所爱云南顶级白色" /></a> </div>
<p class="info name"><a href="/12/a/tejiaxianhua/107.html" title="爱我所爱云南顶级白色" target="_blank">爱我所爱云南顶级白色</a></p>
<p class="info clearfix" style="padding-top:5px;">
<font class="pr red Left">¥199元</font>
</p>
</div>
</li>
<li>
<div class="list">
<div class="img"><a href="/12/a/tejiaxianhua/106.html" title="如果爱白玫瑰x11枝"><img data-original="/12/uploads/allimg/170726/1-1FH6204021.jpg" src="/12/style/images/loading.gif" alt="如果爱白玫瑰x11枝" /></a> </div>
<p class="info name"><a href="/12/a/tejiaxianhua/106.html" title="如果爱白玫瑰x11枝" target="_blank">如果爱白玫瑰x11枝</a></p>
<p class="info clearfix" style="padding-top:5px;">
<font class="pr red Left">¥199元</font>
</p>
</div>
</li>
<li>
<div class="list">
<div class="img"><a href="/12/a/tejiaxianhua/105.html" title="最浪漫的事18朵"><img data-original="/12/uploads/allimg/170726/1-1FH6203G7.jpg" src="/12/style/images/loading.gif" alt="最浪漫的事18朵" /></a> </div>
<p class="info name"><a href="/12/a/tejiaxianhua/105.html" title="最浪漫的事18朵" target="_blank">最浪漫的事18朵</a></p>
<p class="info clearfix" style="padding-top:5px;">
<font class="pr red Left">¥199元</font>
</p>
</div>
</li>
<li>
<div class="list">
<div class="img"><a href="/12/a/tejiaxianhua/104.html" title="厄瓜多尔甜心玫瑰x19朵"><img data-original="/12/uploads/allimg/171129/1-1G1291026240-L.jpg" src="/12/style/images/loading.gif" alt="厄瓜多尔甜心玫瑰x19朵" /></a> </div>
<p class="info name"><a href="/12/a/tejiaxianhua/104.html" title="厄瓜多尔甜心玫瑰x19朵" target="_blank">厄瓜多尔甜心玫瑰x19朵</a></p>
<p class="info clearfix" style="padding-top:5px;">
<font class="pr red Left">¥299元</font>
</p>
</div>
</li>
<li>
<div class="list">
<div class="img"><a href="/12/a/tejiaxianhua/103.html" title="厄瓜多尔粉玫瑰x24枝"><img data-original="/12/uploads/allimg/171129/1-1G12Z933200-L.jpg" src="/12/style/images/loading.gif" alt="厄瓜多尔粉玫瑰x24枝" /></a> </div>
<p class="info name"><a href="/12/a/tejiaxianhua/103.html" title="厄瓜多尔粉玫瑰x24枝" target="_blank">厄瓜多尔粉玫瑰x24枝</a></p>
<p class="info clearfix" style="padding-top:5px;">
<font class="pr red Left">¥199元</font>
</p>
</div>
</li>
</ul>
</div>
<div class="tBody">
<ul>
<li>
<div class="list">
<div class="img"><a href="/12/a/xianhualihe/114.html" title="月吟*粉色玫瑰x19枝"><img src="/12/uploads/allimg/170726/1-1FH6212I20-L.jpg" alt="月吟*粉色玫瑰x19枝"/></a> </div>
<p class="info name"><a href="/12/a/xianhualihe/114.html" title="月吟*粉色玫瑰x19枝" target="_blank">月吟*粉色玫瑰x19枝</a></p>
<p class="info clearfix" style="padding-top:5px;">
<font class="pr red Left">¥99元</font>
</p>
</div>
</li>
<li>
<div class="list">
<div class="img"><a href="/12/a/xianhualihe/113.html" title="绚烂多姿*香槟色玫瑰x33 枝"><img src="/12/uploads/170726/1-1FH6212U3460.JPG" alt="绚烂多姿*香槟色玫瑰x33 枝"/></a> </div>
<p class="info name"><a href="/12/a/xianhualihe/113.html" title="绚烂多姿*香槟色玫瑰x33 枝" target="_blank">绚烂多姿*香槟色玫瑰x33 枝</a></p>
<p class="info clearfix" style="padding-top:5px;">
<font class="pr red Left">¥199元</font>
</p>
</div>
</li>
<li>
<div class="list">
<div class="img"><a href="/12/a/xianhualihe/112.html" title="情真如初*香槟玫瑰x33枝"><img src="/12/uploads/allimg/170726/1-1FH62129400-L.jpg" alt="情真如初*香槟玫瑰x33枝"/></a> </div>
<p class="info name"><a href="/12/a/xianhualihe/112.html" title="情真如初*香槟玫瑰x33枝" target="_blank">情真如初*香槟玫瑰x33枝</a></p>
<p class="info clearfix" style="padding-top:5px;">
<font class="pr red Left">¥189元</font>
</p>
</div>
</li>
<li>
<div class="list">
<div class="img"><a href="/12/a/xianhualihe/111.html" title="忘情巴黎&粉色、香槟色玫瑰x33枝"><img src="/12/uploads/allimg/170726/1-1FH62130480-L.jpg" alt="忘情巴黎&粉色、香槟色玫瑰x33枝"/></a> </div>
<p class="info name"><a href="/12/a/xianhualihe/111.html" title="忘情巴黎&粉色、香槟色玫瑰x33枝" target="_blank">忘情巴黎&粉色、香槟色玫瑰x33枝</a></p>
<p class="info clearfix" style="padding-top:5px;">
<font class="pr red Left">¥198元</font>
</p>
</div>
</li>
<li>
<div class="list">
<div class="img"><a href="/12/a/xianhualihe/110.html" title="纯静如水_11枝粉玫瑰预订"><img src="/12/uploads/allimg/170727/1-1FHF053500-L.jpg" alt="纯静如水_11枝粉玫瑰预订"/></a> </div>
<p class="info name"><a href="/12/a/xianhualihe/110.html" title="纯静如水_11枝粉玫瑰预订" target="_blank">纯静如水_11枝粉玫瑰预订</a></p>
<p class="info clearfix" style="padding-top:5px;">
<font class="pr red Left">¥199元</font>
</p>
</div>
</li>
</ul>
</div>
<div class="tBody">
<ul>
<li>
<div class="list">
<div class="img"><a href="/12/a/tejiaxianhua/104.html" title="厄瓜多尔甜心玫瑰x19朵"><img src="/12/uploads/allimg/171129/1-1G1291026240-L.jpg" alt="厄瓜多尔甜心玫瑰x19朵" /></a> </div>
<p class="info name"><a href="/12/a/tejiaxianhua/104.html" title="厄瓜多尔甜心玫瑰x19朵" target="_blank">厄瓜多尔甜心玫瑰x19朵</a></p>
<p class="info clearfix" style="padding-top:5px;">
<font class="pr red Left">¥299元</font>
</p>
</div>
</li>
<li>
<div class="list">
<div class="img"><a href="/12/a/tejiaxianhua/103.html" title="厄瓜多尔粉玫瑰x24枝"><img src="/12/uploads/allimg/171129/1-1G12Z933200-L.jpg" alt="厄瓜多尔粉玫瑰x24枝" /></a> </div>
<p class="info name"><a href="/12/a/tejiaxianhua/103.html" title="厄瓜多尔粉玫瑰x24枝" target="_blank">厄瓜多尔粉玫瑰x24枝</a></p>
<p class="info clearfix" style="padding-top:5px;">
<font class="pr red Left">¥199元</font>
</p>
</div>
</li>
<li>
<div class="list">
<div class="img"><a href="/12/a/tejiaxianhua/105.html" title="最浪漫的事18朵"><img src="/12/uploads/allimg/170726/1-1FH6203G7.jpg" alt="最浪漫的事18朵" /></a> </div>
<p class="info name"><a href="/12/a/tejiaxianhua/105.html" title="最浪漫的事18朵" target="_blank">最浪漫的事18朵</a></p>
<p class="info clearfix" style="padding-top:5px;">
<font class="pr red Left">¥199元</font>
</p>
</div>
</li>
<li>
<div class="list">
<div class="img"><a href="/12/a/tejiaxianhua/107.html" title="爱我所爱云南顶级白色"><img src="/12/uploads/allimg/170726/1-1FH6204209.jpg" alt="爱我所爱云南顶级白色" /></a> </div>
<p class="info name"><a href="/12/a/tejiaxianhua/107.html" title="爱我所爱云南顶级白色" target="_blank">爱我所爱云南顶级白色</a></p>
<p class="info clearfix" style="padding-top:5px;">
<font class="pr red Left">¥199元</font>
</p>
</div>
</li>
<li>
<div class="list">
<div class="img"><a href="/12/a/tejiaxianhua/106.html" title="如果爱白玫瑰x11枝"><img src="/12/uploads/allimg/170726/1-1FH6204021.jpg" alt="如果爱白玫瑰x11枝" /></a> </div>
<p class="info name"><a href="/12/a/tejiaxianhua/106.html" title="如果爱白玫瑰x11枝" target="_blank">如果爱白玫瑰x11枝</a></p>
<p class="info clearfix" style="padding-top:5px;">
<font class="pr red Left">¥199元</font>
</p>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>
四、前端 零基础入门到高级(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

# 五、源码获取 ❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

六、更多HTML期末大作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
10.大学web基础期末大作业~仿品优购页面制作(HTML+CSS+JavaScript)
11.HTML网页设计制作大作业-制作漫画网页设计6个页面(HTML+CSS+JavaScript)
12.web前端大一实训~制作卡布漫画网站设计与实现(HTML+CSS+JavaScript)
13.web网页设计期末课程大作业~超高仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript)
14.HTML期末大作业~酒店网站模板(HTML+CSS+JavaScript)
15.HTML学生网页设计作业源码~开心旅游网站设计与实现(HTML期末大作业)
16.HTML奥运网页5页面文化 ~ 体育学生网页设计作业
17.HTML我的家乡杭州网页设计作业源码(div+css)
18.HTML网页设计期末课程大作业~动漫樱桃小丸子5页表格div+css学生网页设计作业源码
19.HTML学生网页设计作业成品~化妆品官方网站设计与实现(HTML+CSS+JS)共8个页面
20.HTML大学生动漫网页设计作业源码 ~ 火影忍者动漫7页面带特效带轮播(HTML+CSS+JavaScript)
21.一套完整仿拉勾网HTML静态网页模板(含38个独立HTML)
22.HTML期末作业课程设计大作业~环境保护学生网页设计作业源码(HTML+CSS)
23 Web大学生网页作业成品~美食餐饮网站设计与实现(HTML+CSS+JavaScript)
24.HTML期末大作业~绿色农产品食品类网站设计与实现(HTML+CSS+JavaScript)
七、更多表白源码
❤100款表白源码演示地址
























 856
856











 优质web前端领域创作者
优质web前端领域创作者






















































乐韬科技: 非常不错的资源,求下载链接
圣灵的歌: 你好,前端一整套教程怎么获取?
两只羊嘞: 源码不完整啊
M259327: 有完整的源码嘛
qq_40059741: 大佬求源码