Web大学生网页作业成品~美食餐饮网站设计与实现(HTML+CSS+JavaScript)
HTML期末大作业~ 美食餐饮学生网页设计作业 ~ HTML+CSS+JS网页设计期末课程大作业 ~ web前端开发技术 ~ web课程设计网页规划与设计~Web大学生网页成品
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,~这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
一款红色大气的餐饮服务,美食餐饮行业,快餐配送,食堂餐饮管理公司网站响应式织梦模板。
此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,整个作品由主页、关于我们、公司业务、特色菜品、新闻动态、联系我们 共5页组成,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD Vscode 所有编辑器均可使用)
网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
文章目录
- HTML期末大作业~ 美食餐饮学生网页设计作业 ~ HTML+CSS+JS网页设计期末课程大作业 ~ web前端开发技术 ~ web课程设计网页规划与设计~Web大学生网页成品
- 作品介绍
- 一、作品演示
- 1.首页
- 2.关于我们
- 3.公司业务
- 4.特色菜品
- 5. 新闻动态
- 6.联系我们
- 二、代码目录
- 三、代码实现
- 四、前端 `零基础入门到高级 `(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
- 六、更多HTML期末大作业文章
- 七、更多表白源码
一、作品演示
1.首页

2.关于我们

3.公司业务

4.特色菜品

5. 新闻动态

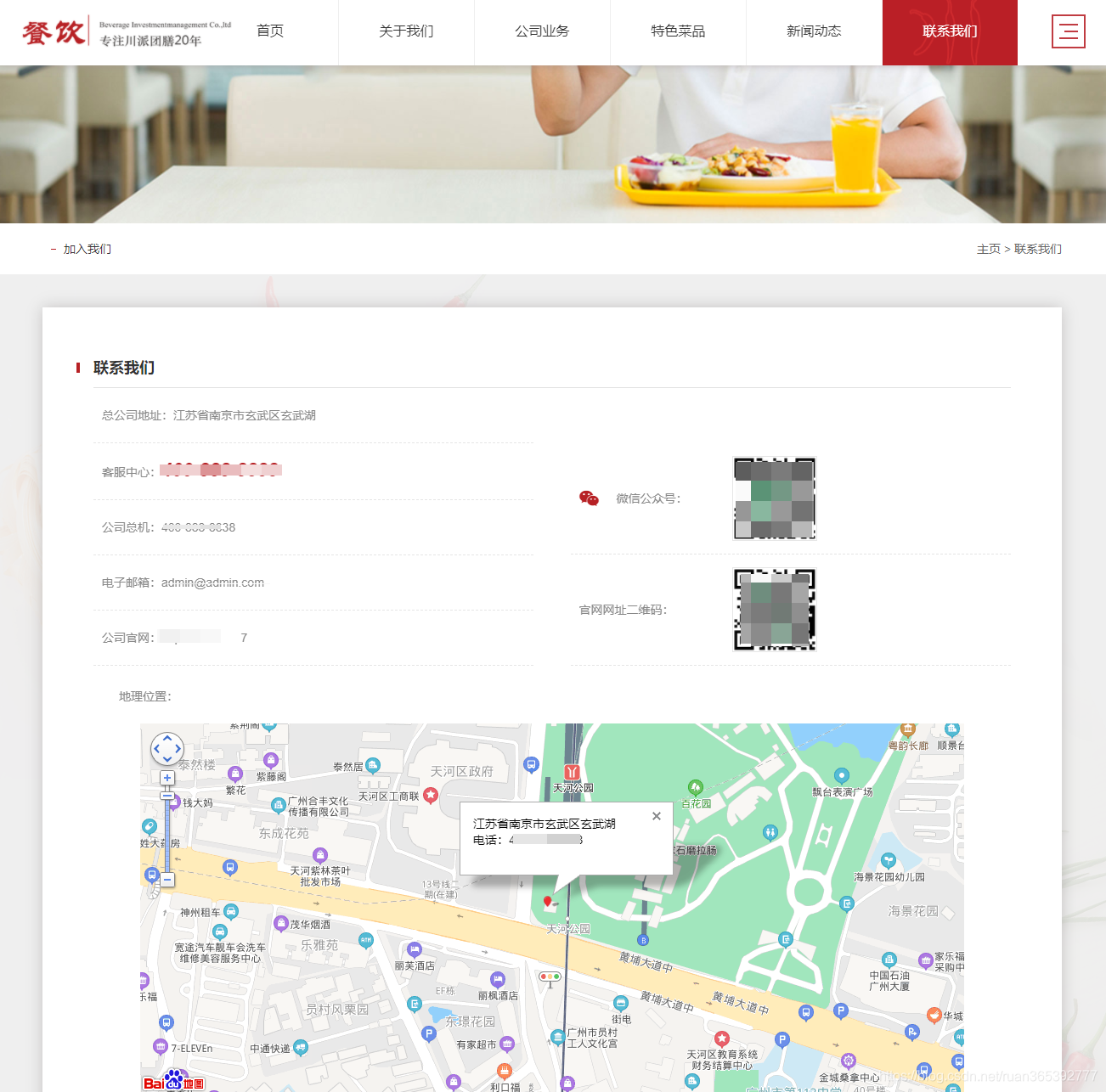
6.联系我们

二、代码目录

三、代码实现
<!DOCTYPE html>
<html>
<head>
<meta name="HandheldFriendly" content="True" />
<meta name="MobileOptimized" content="320" />
<meta
name="viewport"
content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"
/>
<meta http-equiv="cleartype" content="on" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="apple-mobile-web-app-title" content="" />
<meta name="format-detection" content="telephone=no" />
<meta name="format-detection" content="email=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>
(自适应手机版)响应式餐饮投资管理企业织梦模板
红色高端大气的美食餐饮集团网站模板下载 - AB模板网
</title>
<meta name="keywords" content="餐饮投资织梦模板,美食餐饮网站模板" />
<meta
name="description"
content="(自适应手机版)响应式餐饮投资管理企业织梦模板 红色高端大气的美食餐饮集团网站模板下载 - AB模板网"
/>
<meta name="author" content="order by " />
<link
rel="stylesheet"
type="text/css"
href="skin/css/font_409178_1kd7th82irv34n29.css"
/>
<link rel="stylesheet" type="text/css" href="skin/css/animate.min.css" />
<link rel="stylesheet" type="text/css" href="skin/css/lhcommon.css" />
<style>
.dn {
display: none;
}
</style>
</head>
<body>
<!--header-->
<header class="lh-header">
<a href="/" class="lh-logo"><img src="picture/logo.png" /></a>
<ul class="lh-header-nav lh-flex">
<li class="active">
<a href="/">
<h2>首页</h2>
<span></span>
</a>
</li>
<li class="">
<a href="/a/about/">
<h2>关于我们</h2>
<span></span>
</a>
</li>
<li class="">
<a href="/a/yewu/">
<h2>公司业务</h2>
<span></span>
</a>
</li>
<li class="">
<a href="/a/caipin/">
<h2>特色菜品</h2>
<span></span>
</a>
</li>
<li class="">
<a href="/a/news/">
<h2>新闻动态</h2>
<span></span>
</a>
</li>
<li class="">
<a href="/a/contact/">
<h2>联系我们</h2>
<span></span>
</a>
</li>
</ul>
<div class="lh-map-btn"><span></span></div>
</header>
<!--footer-->
<footer class="lh-footer lh-section">
<h2 class="lh-about-h2"><img src="picture/index-a7.png" /></h2>
<h2 class="lh-wapAbout-h2"><img src="picture/wapindex-a7.png" /></h2>
<div class="lh-footer-cont clearfix">
<div class="lh-footer-l left">
<h2 class="lh-fonts">南京市某某餐饮公司</h2>
<ul class="lh-footer-item">
<li><span>总部地址:</span> <em>江苏省南京市玄武区玄武湖</em></li>
<li><span>公司总机:</span> <em>400-888-8888</em></li>
<li><span>电子邮箱:</span> <em>admin@admin.com</em></li>
<li>
<span>全国客服热线:</span> <b class="lh-fonts">400-888-8888</b
><i></i>
</li>
</ul>
</div>
<div class="lh-footer-r right">
<a href="/" class="lh-footer-logo"
><img src="picture/footer-logo.png"
/></a>
<ul class="lh-footer-gz clearfix">
<li>
<img src="picture/weixin1.jpg" />
<h2>手机网站</h2>
</li>
<li>
<img src="picture/weixin2.jpg" />
<h2>微信公众号</h2>
</li>
</ul>
<div class="bshare-custom lh-footer-share">
<a title="分享到QQ好友" class="bshare-qqim iconfont icon-QQ"></a>
<a
title="分享到微信"
class="bshare-weixin iconfont icon-icon-wx"
></a>
<a
title="分享到新浪"
class="bshare-sinaminiblog iconfont icon-xinlang"
></a>
</div>
</div>
</div>
<ul class="lh-footer-nav">
<li><a href="/a/about/">关于我们</a></li>
<li><a href="/a/yewu/">公司业务</a></li>
<li><a href="/a/caipin/">特色菜品</a></li>
<li><a href="/a/news/">新闻动态</a></li>
<li><a href="/a/contact/">联系我们</a></li>
</ul>
<div class="lh-copy">
<div class="lh-copy-cont clearfix">
<h2>
Copyright © 2002-2021 某某餐饮有限公司 版权所有
<a href="https://beian.miit.gov.cn/" target="_blank" rel="nofollow"
>苏ICP12345678</a
>
<a href="/sitemap.xml" target="_blank">XML地图</a>
</h2>
<span>17模板网</span>
</div>
</div>
</footer>
<script src="js/jquery.min.js"></script>
<script src="js/plugin.js"></script>
<script src="js/swiper-3.4.2.jquery.min.js"></script>
<script src="js/lhpublic.js"></script>
</body>
</html>
四、前端 零基础入门到高级(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

# 五、源码获取 ❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

六、更多HTML期末大作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
10.大学web基础期末大作业~仿品优购页面制作(HTML+CSS+JavaScript)
11.HTML网页设计制作大作业-制作漫画网页设计6个页面(HTML+CSS+JavaScript)
12.web前端大一实训~制作卡布漫画网站设计与实现(HTML+CSS+JavaScript)
13.web网页设计期末课程大作业~超高仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript)
14.HTML期末大作业~酒店网站模板(HTML+CSS+JavaScript)
15.HTML学生网页设计作业源码~开心旅游网站设计与实现(HTML期末大作业)
16.HTML奥运网页5页面文化 ~ 体育学生网页设计作业
17.HTML我的家乡杭州网页设计作业源码(div+css)
18.HTML网页设计期末课程大作业~动漫樱桃小丸子5页表格div+css学生网页设计作业源码
19.HTML学生网页设计作业成品~化妆品官方网站设计与实现(HTML+CSS+JS)共8个页面
20.HTML大学生动漫网页设计作业源码 ~ 火影忍者动漫7页面带特效带轮播(HTML+CSS+JavaScript)
21.一套完整仿拉勾网HTML静态网页模板(含38个独立HTML)
22.HTML期末作业课程设计大作业~环境保护学生网页设计作业源码(HTML+CSS)
七、更多表白源码
❤100款表白源码演示地址
























 1384
1384











 优质web前端领域创作者
优质web前端领域创作者
























































2201_75718238: 可以出一页封面代码吗
zzzzbhxzy: 求css
2401_84494482: 您好,这个源代码在哪看呀
IX_JI: 请问这些作业怎么下载呢