云开发--实现发送邮件+短信+链接跳转小程序功能
目录
准备一个qq邮箱,并启动SMTP服务
确定小程序云开发环境,并新建云函数
2、小程序实现发送短信
确定应用
确定签名
确定模板
编写云函数-发送短信
3、链接跳转小程序
H5 配置
生成 URL Link
学习记录:
1、小程序实现发送邮件
-
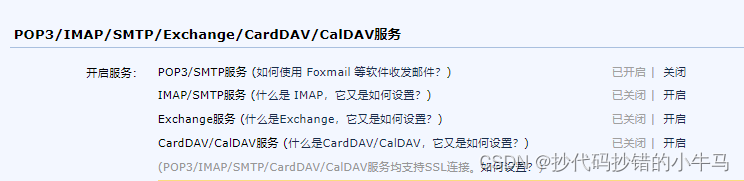
准备一个qq邮箱,并启动SMTP服务
在QQ邮箱的账户设置开启:SMTP服务

再点击下面生成授权码。
-
确定小程序云开发环境,并新建云函数
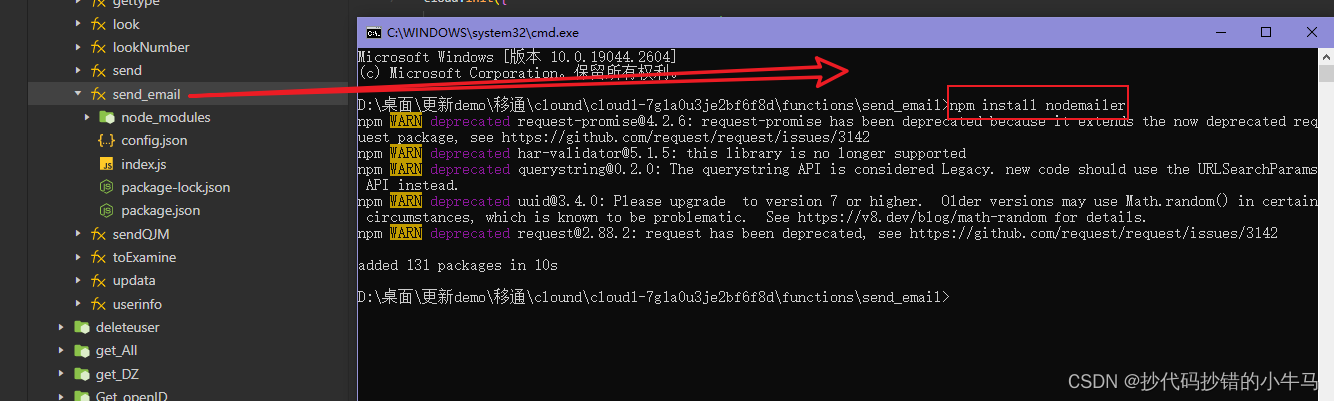
在新建的云函数处,右键点击--在外部终端打开
输入: npm install nodemailer 命令进行安装依赖。

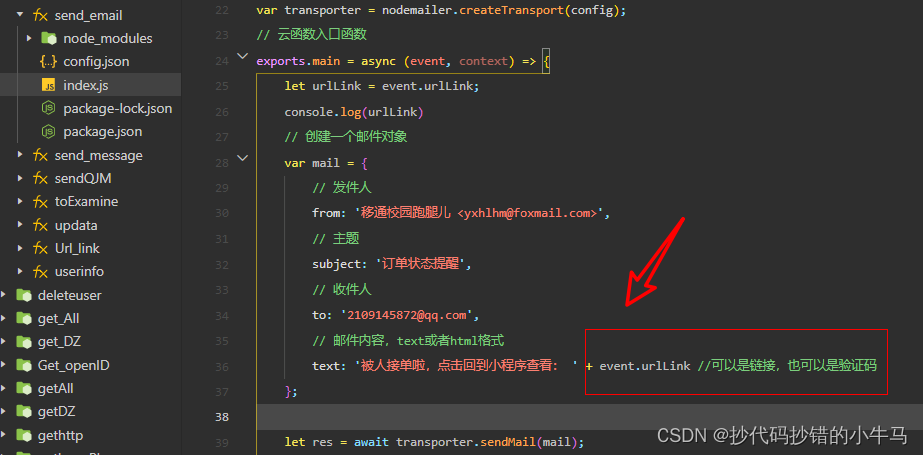
- 代码部分
// 云函数入口文件
const cloud = require('wx-server-sdk')
//引入发送邮件的类库
var nodemailer = require('nodemailer')
//云开发环境初始化
cloud.init({
env: '你的云开发环境ID', //所对应的环境ID
traceUser: true
})
// 创建一个SMTP客户端配置
var config = {
host: 'smtp.qq.com', //网易163邮箱 smtp.163.com
port: 465, //网易邮箱端口
auth: {
user: '你开启SMTP的邮箱', //邮箱账号
pass: '点击生成的授权码' //邮箱的授权码
}
};
// 创建一个SMTP客户端对象
var transporter = nodemailer.createTransport(config);
// 云函数入口函数
exports.main = async (event, context) => {
// 创建一个邮件对象
var mail = {
// 发件人
from: '移通校园跑腿儿 <yxhlhm@foxmail.com>',
// 主题
subject: '订单状态提醒',
// 收件人
to: '2109145872@qq.com',
// 邮件内容,text或者html格式
text: '被人接单啦,尽快回到小程序查看吧' //可以是链接,也可以是验证码
};
let res = await transporter.sendMail(mail);
return res;
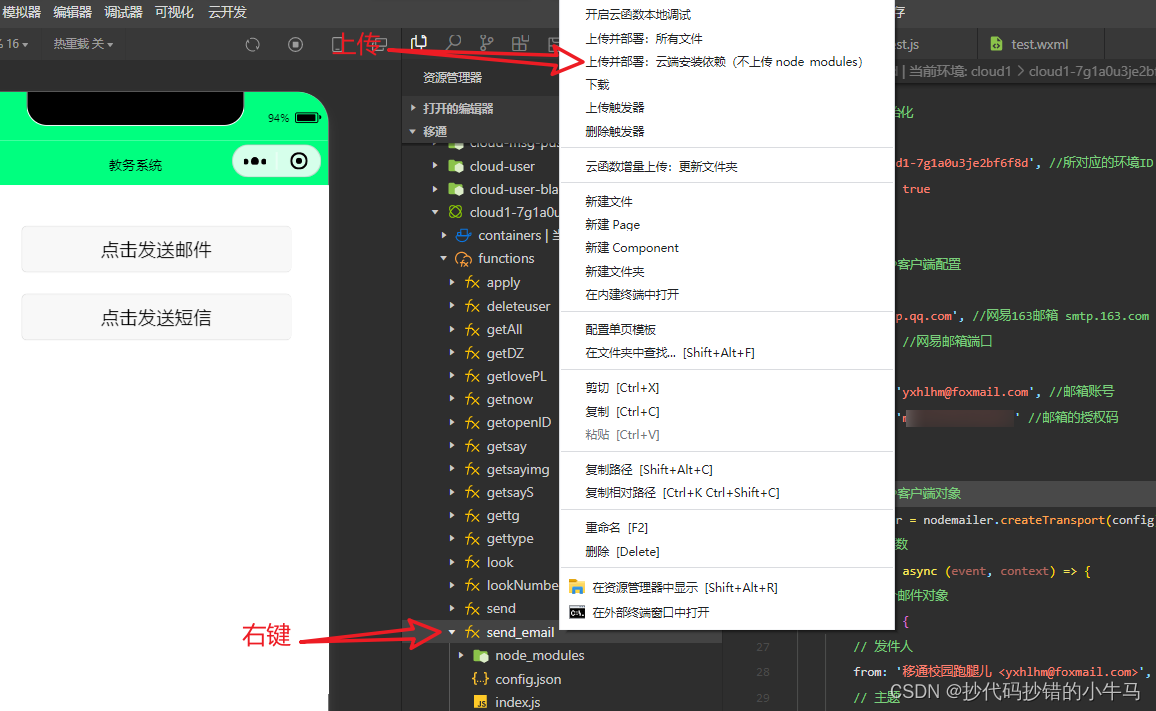
}最后,上传并部署云函数即可:

- 调用测试
wxml:
<button style="margin-top: 20px; width: 70%;" type="default" bindtap="clk1">点击发送邮件</button>
<button style="margin-top: 20px; width: 70%;" type="default" bindtap="clk2">点击发送短信</button>js:
Page({
clk1() {
// 调用 云函数 发送 邮件
wx.cloud.callFunction({
name: 'send_email',
success(res) {
console.log("发送成功:", res)
},
fail(err) {
console.log("失败:", err)
}
})
},
clk2() {
// 调用 云函数 发送 短信
wx.cloud.callFunction({
name: 'send_message',
success(res) {
console.log("发送成功:", res)
},
fail(err) {
console.log("失败:", err)
}
})
},
})结果:
目标手机:

控制台:

2、小程序实现发送短信
这个我之前是在腾讯云申请的: 登录 - 腾讯云![]() https://console.cloud.tencent.com/smsv2
https://console.cloud.tencent.com/smsv2
结果,因为我是用的云开发,可以直接在云开发控制台中申请短信服务的。

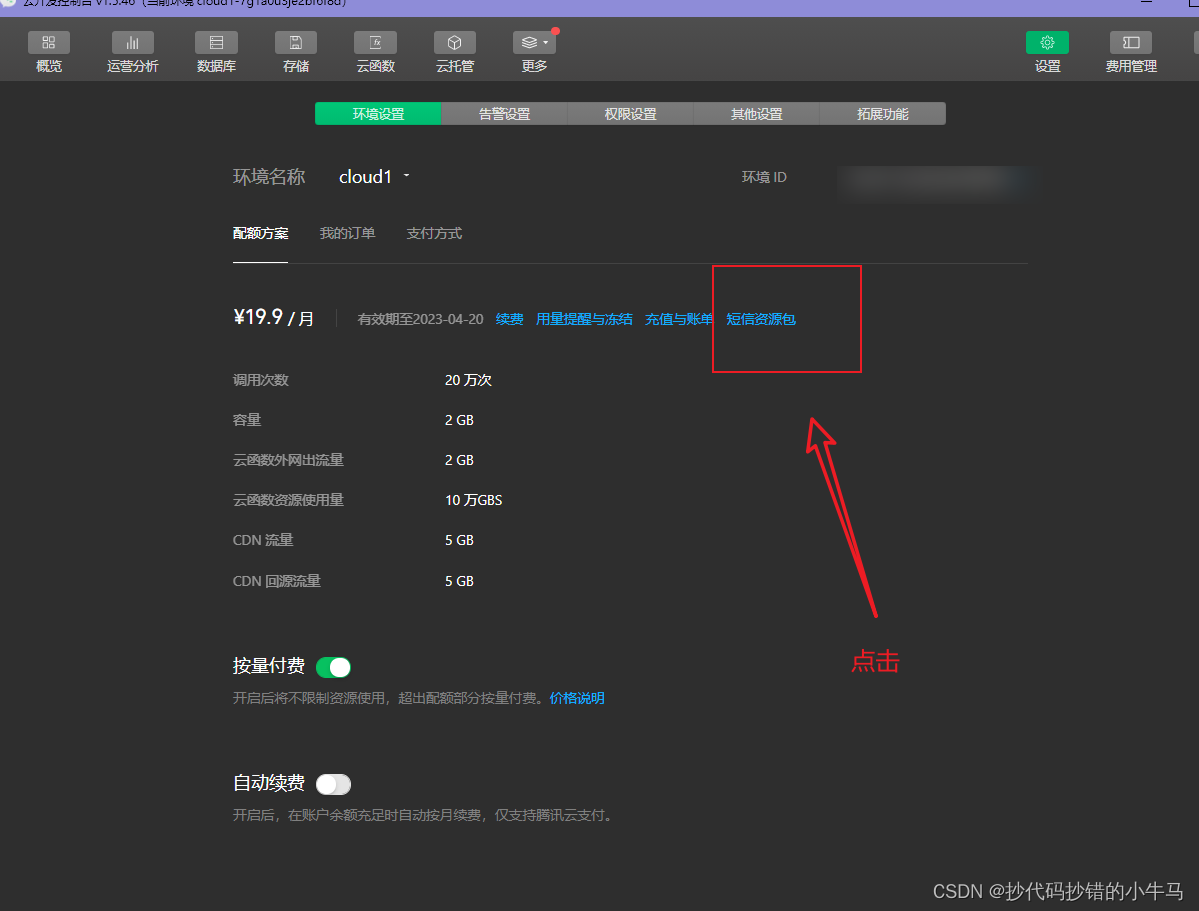
如果直接在这里申请的话,个人会送100条,企业会送1000条。而且云开发调用它也很方便,但我后面才看到:

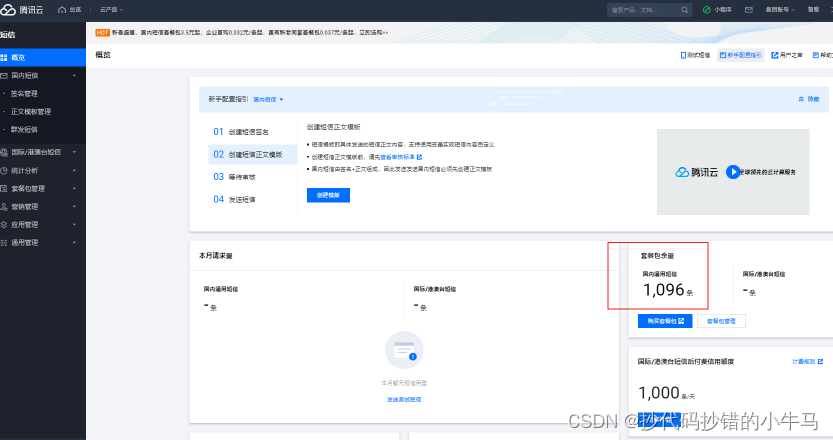
腾讯云控制台:

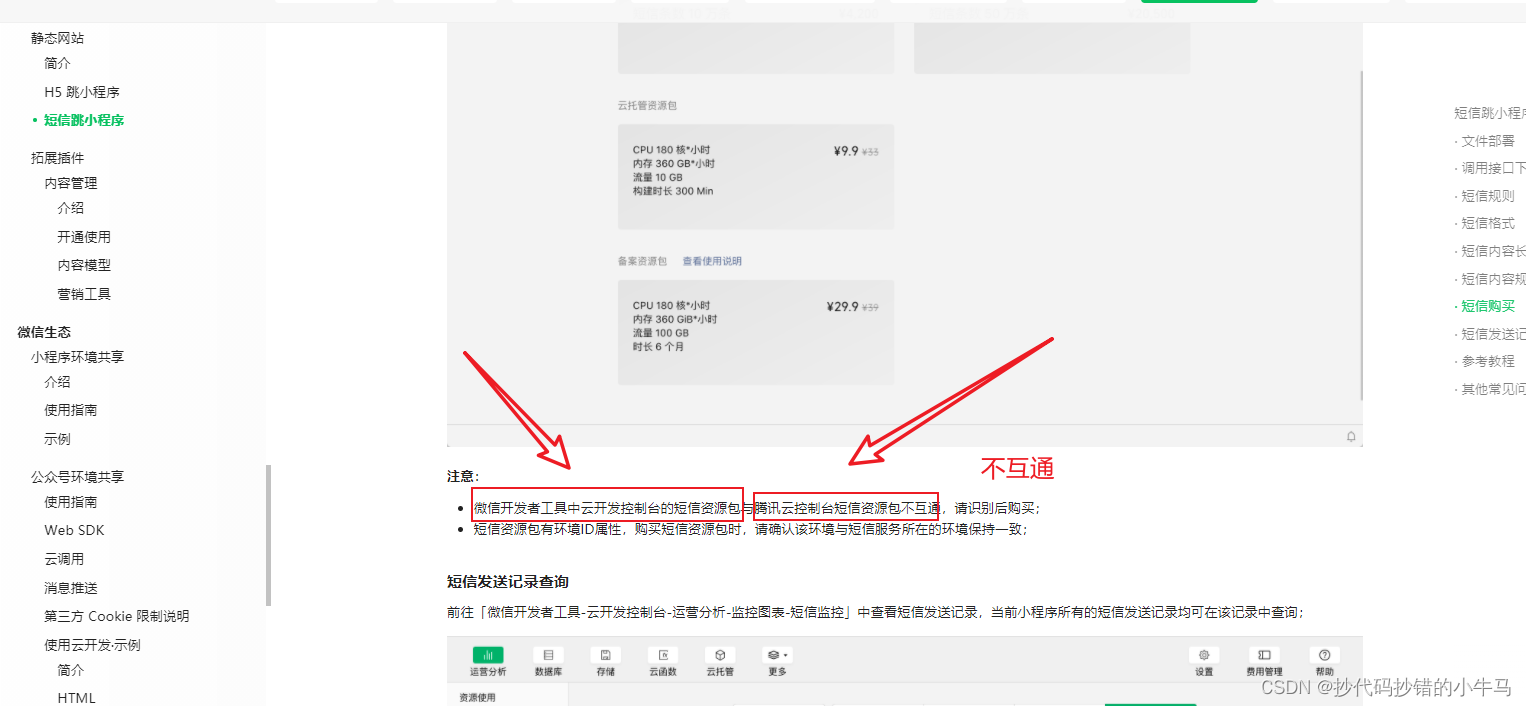
微信开发者工具中:

新人才会免费增送额度 !!! 50块钱 可以买 1000 条短信额度。
直接用云开发+静态资源 发送短信简单些。而且发送的短信可以带链接,可以直接打开跳转到小程序。
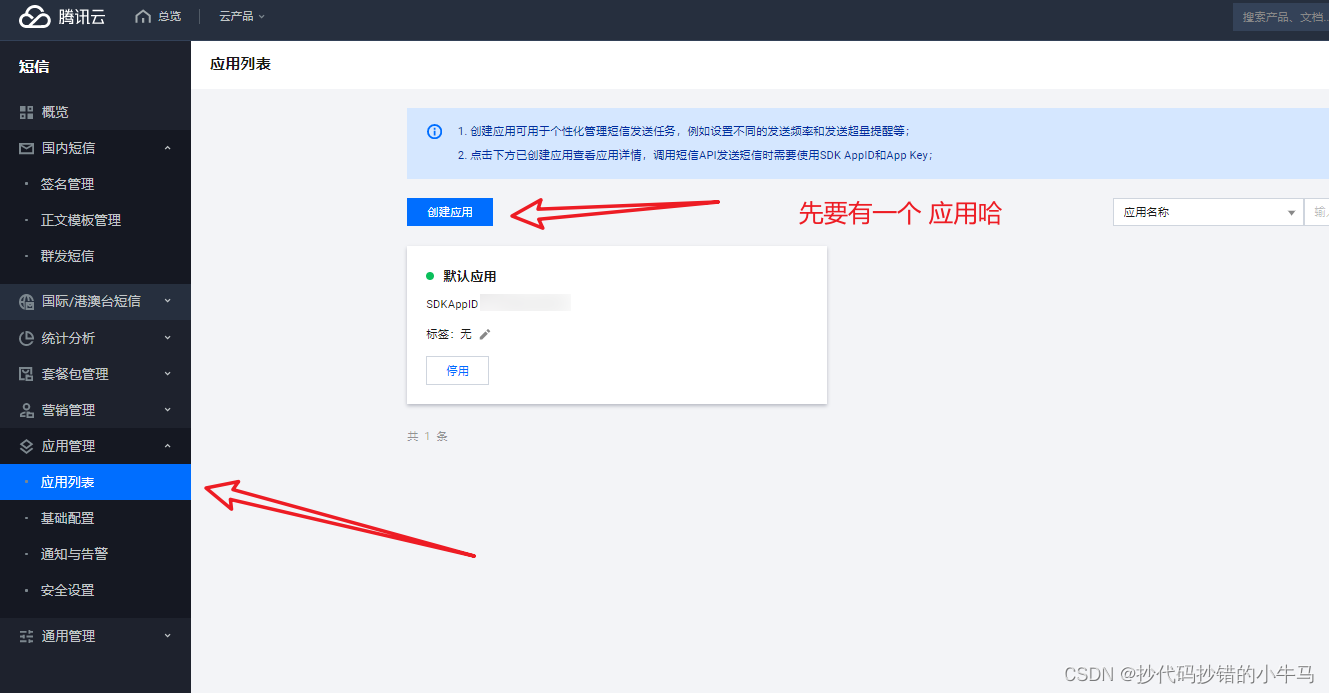
还是先把免费的用了再说:先要有一个应用哈~
-
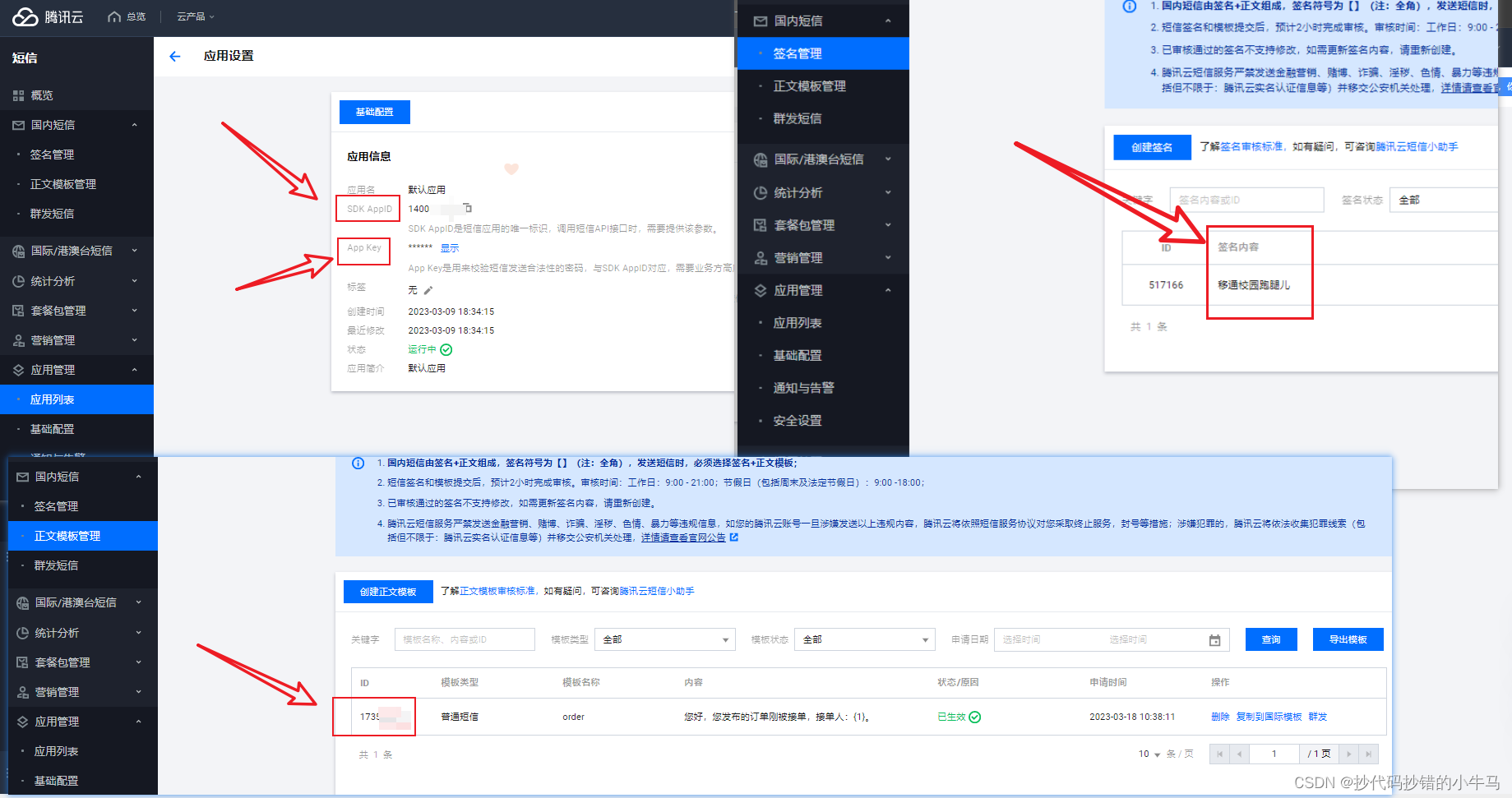
确定应用

-
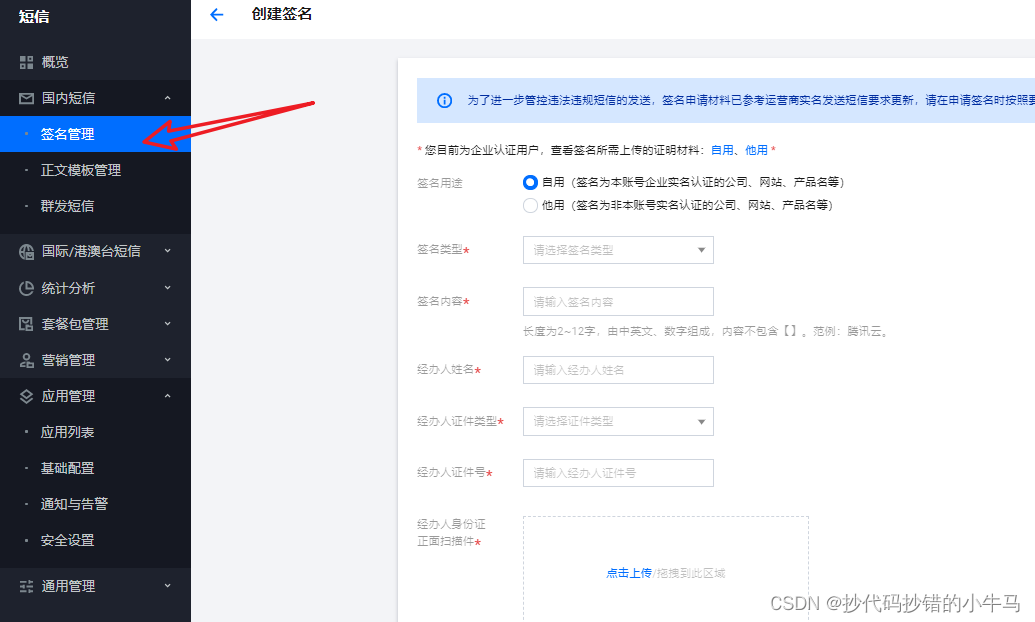
确定签名

-
确定模板

-
编写云函数-发送短信
我的云函数名称:send_message ,右键它,点击在外部终端打开--输入以下命名 SDK 安装依赖:
npm install --save sms-node-sdk代码:替换其中标注的内容即可
// 云函数入口文件
const cloud = require('wx-server-sdk')
const {
SmsClient
} = require('sms-node-sdk');
const AppID = 666666; //你的SDK AppID 是1400开头
// 短信应用SDK AppKey ,替换为你本身的 AppKey
const AppKey = '666666';
// 须要发送短信的手机号码
const phoneNumber = '19115314436';
// 短信模板ID,须要在短信应用中申请
const templId = 666666;
// 签名,替换为你本身申请的签名
const smsSign = '移通校园跑腿儿';
// 实例化smsClient
//cloud.init()
//云开发环境初始化
cloud.init({
env: 'cloud1-7g1a0u3je2bf6f8d', //你原开发所对应的环境ID
traceUser: true
})
// 云函数入口函数
exports.main = async (event, context) => {
let order_people = '自定义内容'; // 这个地方是 你创建模板 自定义内容的地方
let smsClient = new SmsClient({
AppID,
AppKey
});
return await smsClient.init({
action: 'SmsSingleSendTemplate',
data: {
nationCode: '86',
phoneNumber,
templId: templId,
params: [order_people],
sign: smsSign
// 签名参数未提供或者为空时,会使用默认签名发送短信
}
})
}你需要修改的东西在如下图:

到这里,保存,上传部署云函数,就OK 了。
注意的是:短信它不允许 发送链接,发送也是携带固定的且备案的链接,这个是很严格的。
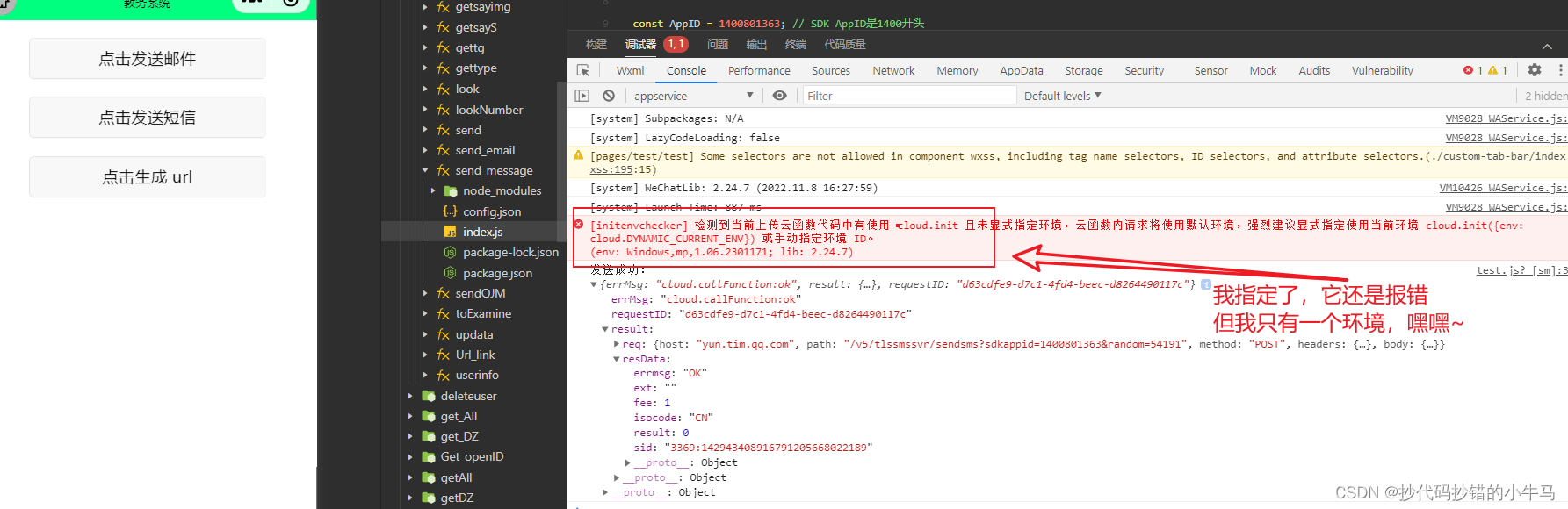
调用:控制台中

目标手机中:

3、链接跳转小程序
腾讯云模板携带链接很麻烦,但后面云开发+静态资源是免鉴权直接跳转小程序端的,后面腾讯云免费额度用完了,我会选择云开发发送短信,所以就很有必要了解一下:链接跳转小程序。
官方文档:
- 静态网站 H5 跳小程序 | 微信开放文档
- 获取 URL Link | 微信开放文档
可知道:
- 使用 云开发静态网站托管的网页,可以免鉴权跳转任意合法合规的小程序。即可以在微信内部浏览器的 H5 跳转小程序,也可以在微信外部浏览器或其他部分 App (如企业微信、QQ 等)跳转微信小程序。
- 只能生成已发布的小程序的 URL Link。
- 在微信内或者安卓手机打开 URL Link 时,默认会先跳转官方 H5 中间页,如果需要定制 H5 内容,可以使用云开发静态网站。
-
H5 配置

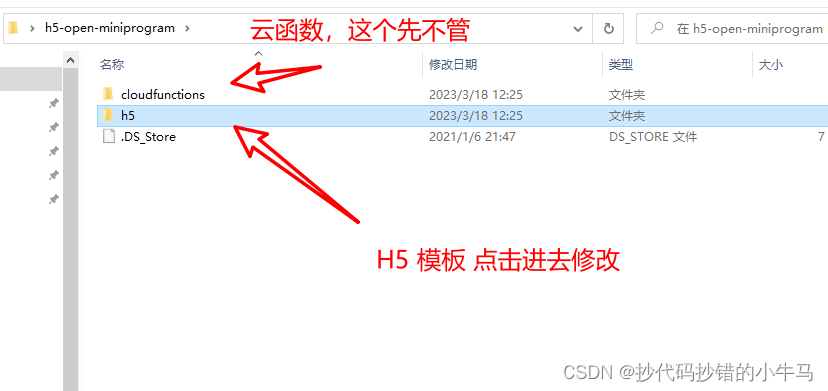
修改:

点进去--记事本打开-- 搜索:<!-- replace --> 查看到所有需要替换的地方

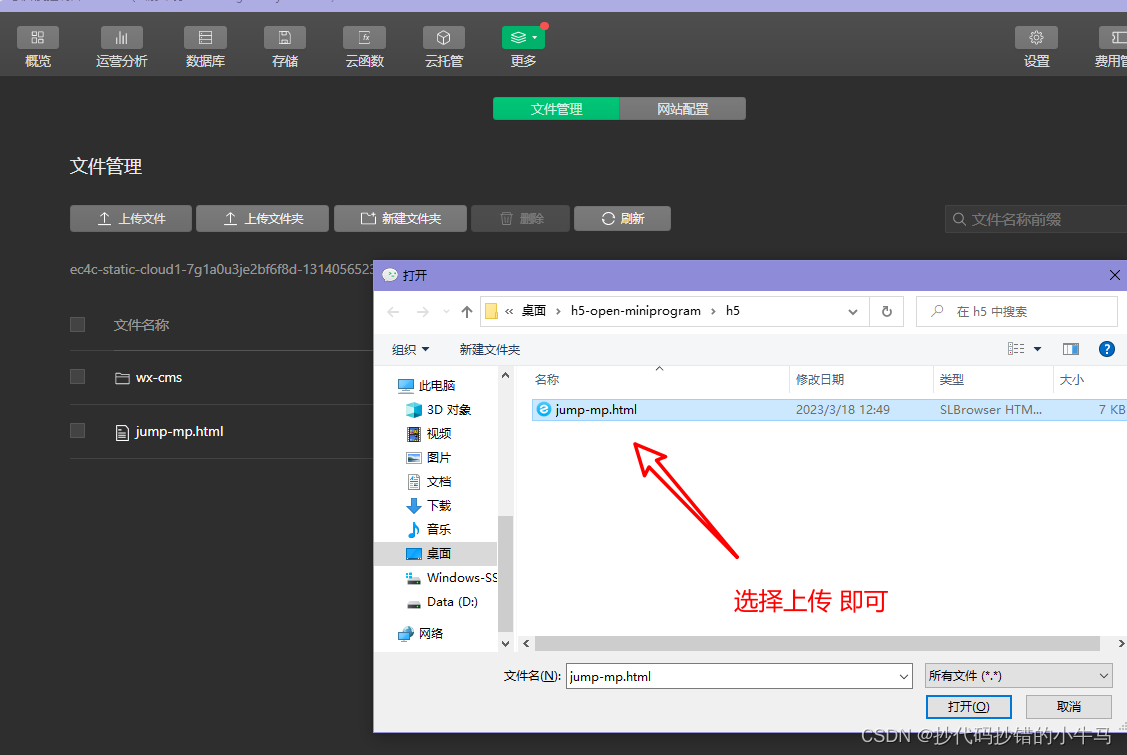
修改完成,保存。云开发后台上传 H5

到这里就不用管了。
-
生成 URL Link
-
获取小程序 URL Link,适用于短信、邮件、网页、微信内等拉起小程序的业务场景。通过该接口,可以选择生成到期失效和永久有效的小程序链接,有数量限制,目前仅针对国内非个人主体的小程序开放,详见 获取 URL Link
还是自己要新建一个云函数哈
代码:
const cloud = require('wx-server-sdk')
//云开发环境初始化
cloud.init({
env: 'cloud1-7g1a0u3je2bf6f8d', //你的云开发所对应的环境ID
traceUser: true
})
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.urllink.generate({
"path": '/pages/get/get',
"query": '',
"isExpire": true,
"expireType": 1,
"expireInterval": 1,
"envVersion": 'release',
// "cloudBase": {
// "env": 'xxx',
// "domain": 'xxx.xx',
// "path": '/jump-wxa.html',
// "query": 'a=1&b=2'
// }
// 不填就跳转 默认 H5 页面
})
return result
} catch (err) {
return err
}
}短信现在不能携带链接,我就在邮件中携带:微调一下,你们自己传个参数进去就可以

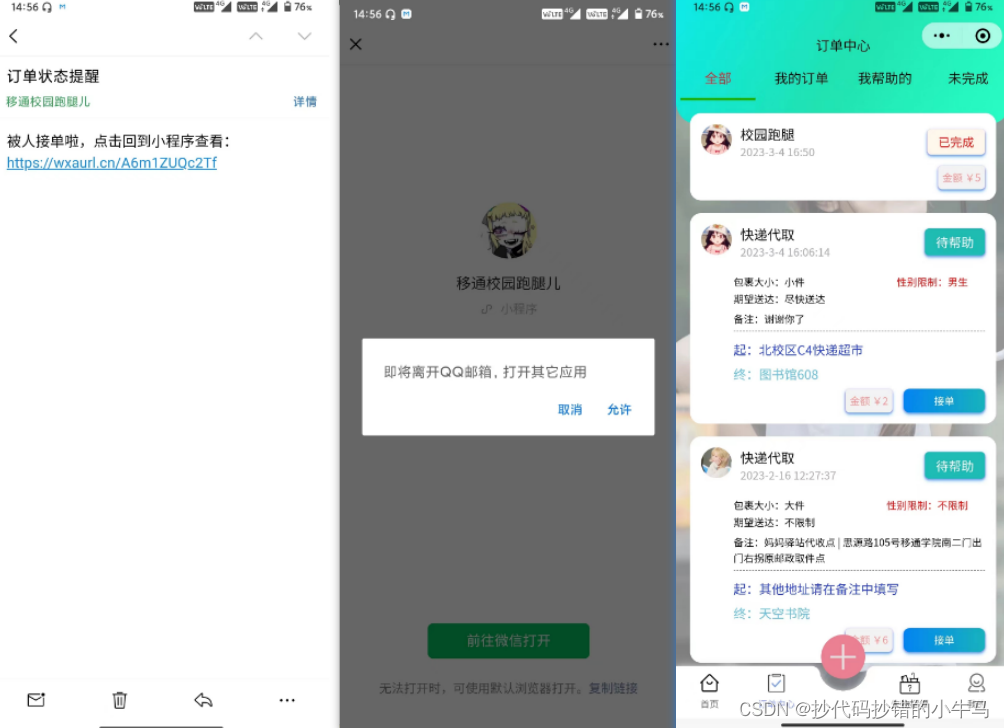
效果:

拜~
下次再见~























 516
516










 企业员工
企业员工














































抄代码抄错的小牛马: 如果你想要按照我的流程训练的话,你就要找代码转成TXT,你网上搜一下
傻鸟爱杀雕: 我用其他软件标注数据集没有classes。txt,那他的classes。txt的内容应该是什么啊
2401_85020863: 有教程吗买一份
2401_85020863: 要改东西吗?我直接传的
2401_85020863: 好像不能用了,传到微信,表白墙功能打不开