vue+mysql+node.js项目部署到腾讯云-云服务器/轻量应用服务器
node 14.16.1
nginx 1.18.0
mysql 8.0.26
nginx 静态高性能的HTTP和 反向代理web服务器

nginx主配置文件
/usr/local/lighthouse/softwares/nginx/conf/nginx.conf
vim /usr/local/lighthouse/softwares/nginx/conf/nginx.conf
立即进入,如图:



按i可修改
#注释

按Esc键 ,:wq 按Enter键保存并退出

cd /usr/local/lighthouse/softwares/nginx/htmlls
nginx重启刷新
systemctl restart nginx.service

查看 nginx进程
ps aux|grep nginx
刷新前:

刷新后:
index.html

50x.html
1.vue项目部署
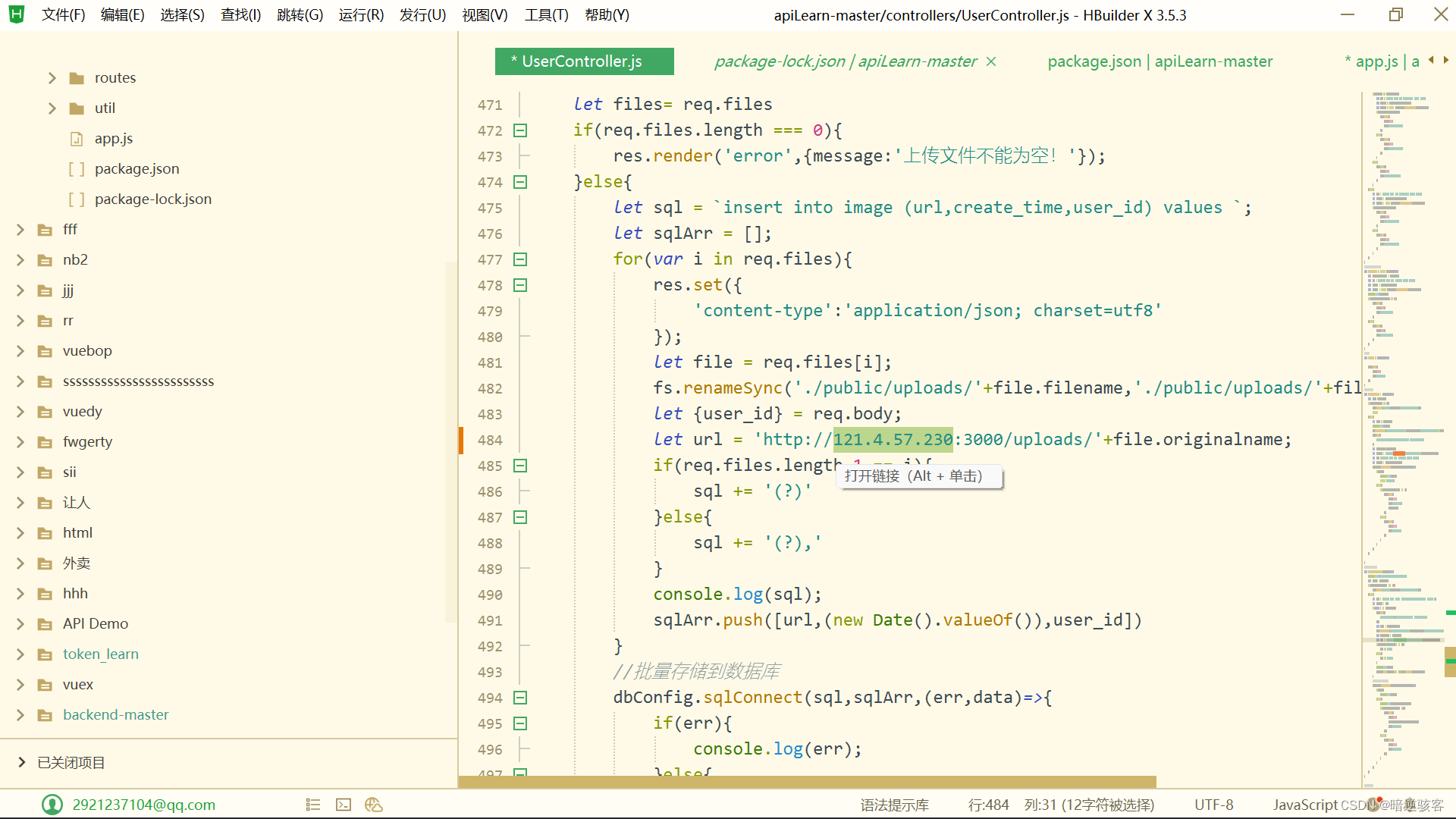
项目url
前端接口路径localhost应全部替换为公网IP
cd /usr/local/lighthouse/softwares/nginx/htmlls

rm -rf index.html 

rzlsunzip dist.zip ls 

sudo vim /usr/local/lighthouse/softwares/nginx/conf/nginx.conf按i可修改
root html/dist
server_name 域名或公网IP
按Esc键 ,:wq 按Enter键保存并退出

nginx重启刷新
systemctl restart nginx.service
vue前端已完成
2.node项目部署
查看 Node.js 版本信息


安装 Node.js 多版本(可选)
1.执行以下命令,安装 git。
yum install -y git2.执行以下命令,下载 NVM 源码并检查最新版本。
git clone https://github.com/cnpm/nvm.git ~/.nvm && cd ~/.nvm && git checkout `git describe --abbrev=0 --tags`
3.执行以下命令,配置 NVM 环境变量。
echo ". ~/.nvm/nvm.sh" >> /etc/profile
4.执行以下命令,读取环境变量。
source /etc/profile5.执行以下命令,查看 Node.js 所有版本。
nvm list-remote6.依次执行以下命令,安装多个版本的 Node.js
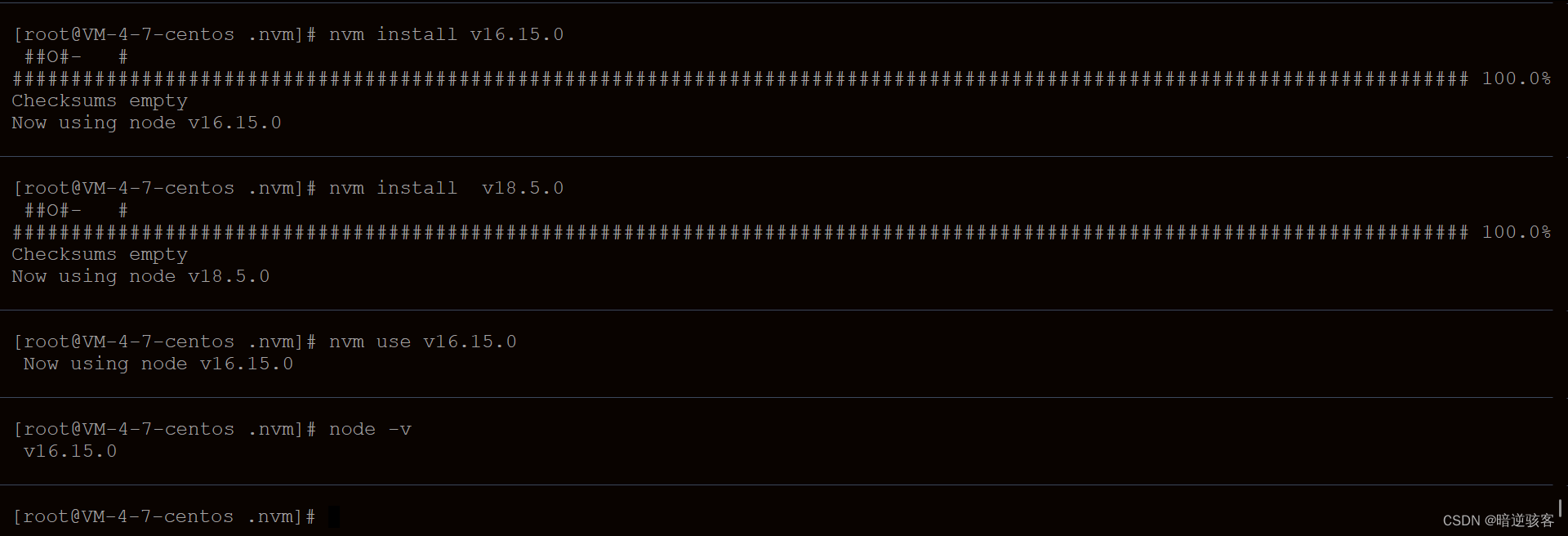
nvm install v16.15.0nvm install v18.5.07.执行以下命令,查看已安装的 Node.js 版本。
nvm ls8.执行以下命令,切换 Node.js 使用版本
nvm use v16.15.0
121.4.57.230


除了node_modules


node项目,随便放我就放在这里好了
cd /usr/localmkdir servecd serve
上传node项目
rz
别中断,上传需要时间,上传之前,记得把所有文件先保存,不然真的会卡死
unzip app.zip 
ls
npm --registry https://registry.npm.taobao.org install

嫌原来的压缩包会占空间,可以删掉,

出现3000端口被占用是nginx反向代理的问题

原因是端口号80被其它程序或文件占用了,那么就干掉这个程序吧
sudo fuser -k 3000/tcp
这个端口不好用,老是被占用,自己可以新开一个
pm2的安装
npm --registry https://registry.npm.taobao.org install pm2 -gpm2的基本使用
pm2 start app.js


node后端已完成
react 单页面也可采用上述一样方法部署到服务器
mognodb也一样

























 2175
2175










 暂无认证
暂无认证
























CSDN-Ada助手: 恭喜您写了第14篇博客!标题中提到了使用饿了吗组件库和Vue中的Element,这个主题听起来非常有趣。您在博客中一定分享了关于Vue中Element组件的使用经验和心得,相信对其他开发者来说会非常有帮助。 在下一步的创作中,或许您可以进一步深入探讨如何在Vue项目中优雅地使用饿了吗组件库,包括一些实际案例和技巧。此外,您还可以考虑分享一些在使用过程中遇到的挑战,并提供解决方案,这样其他开发者也可以从中受益。 谦虚地说,我相信您的经验和见解会给读者带来新的灵感和启发。期待您的下一篇博客!加油!
CSDN-Ada助手: 恭喜您写了第15篇博客,标题为“javascript集合类型引用”。您的持续创作非常令人钦佩!在这篇博客中,您深入探讨了javascript的集合类型引用,对读者来说无疑是一次难得的学习机会。 我想对您的创作给予赞赏,并提出一些建议以供下一步的创作。首先,您可以考虑加入一些实际案例或示例代码,这将帮助读者更好地理解和应用集合类型引用的概念。此外,您还可以探索一些常见的错误或陷阱,以及如何避免它们。这样的内容对读者来说非常有帮助,也能够提升您的博客的实用性。 再次感谢您的分享,期待您未来更多精彩的创作!
CSDN-Ada助手: 恭喜您写了第13篇博客,标题为“javascript基础语法”!您对javascript的基础语法有着深入的了解,写得非常详细和清晰。希望您能继续保持创作的热情,不断分享自己的学习成果。下一步,或许可以考虑写一些实战案例,将基础语法应用到实际项目中,这样读者可以更直观地理解和学习。期待您的下一篇博客!
CSDN-Ada助手: 恭喜作者撰写第12篇博客!看到标题中提到的"cocos creater2.4.10",我很高兴看到您对这个游戏引擎的深入研究。您的持续创作真是令人钦佩!对于下一步的创作建议,我谦卑地建议您可以考虑分享一些关于cocos creater2.4.10的高级技巧或者深入解析,以帮助读者更好地利用这个引擎。期待您的下一篇博客,继续加油! CSDN 会根据你创作的博客的质量,给予优秀的博主博客红包奖励。请关注 https://bbs.csdn.net/forums/csdnnews?typeId=116148&utm_source=csdn_ai_ada_blog_reply12 看奖励名单。
CSDN-Ada助手: 恭喜您写了第10篇博客!您的经验分享对于我们这些初学者来说非常有用。我认为您可以考虑写一些关于如何优化MySQL、Node和Vue的文章,这将使您的博客更加全面和深入。谢谢您的分享! CSDN 会根据你创作的博客的质量,给予优秀的博主博客红包奖励。请关注 https://bbs.csdn.net/forums/csdnnews?typeId=116148&utm_source=csdn_ai_ada_blog_reply10 看奖励名单。