微信小程序 13 排行榜的编写
13.1 先写 html 结构
-
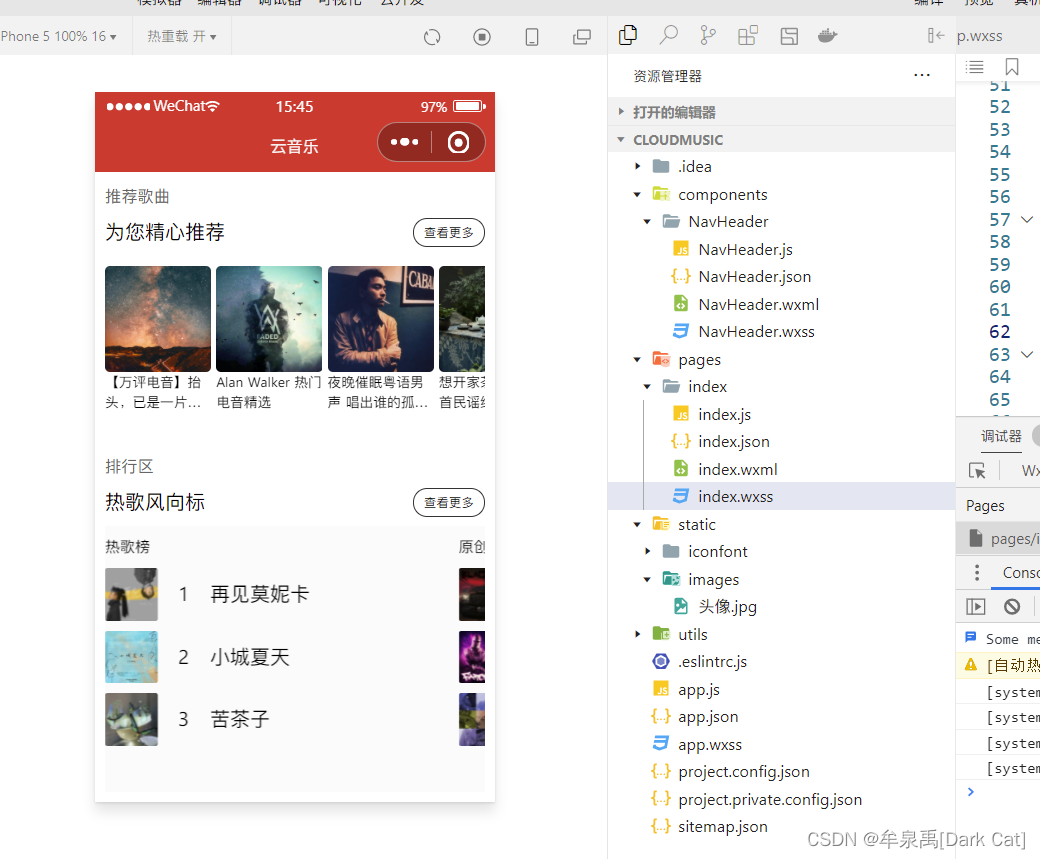
先观察 设计稿

-
分析有哪些组件。并把它们 适当的写好。
swiper:整个 排行榜是 从左向右 滑动的,所以 必须要有这个 轮播图 组件。
image:图片组件。
text:文本组件。
view:视图区域组件,类似于 div,没有实际的 效果。
解析:每个榜单的名字,都是随着 榜单 而存在的。所以 必须 把它 嵌套到 swiperItem 里面去。如果后端把数据处理的完美的话,肯定 不会 传过来 一个 乱序的 榜单,所以我们的 名次,就是遍历到第几个的计数。
<view class="topList">
<swiper class="topListSwiper" wx:for="{{所有的榜单}}">
<swiper-item class="topListSwiperItem" wx:for="{{每个榜单}}">
<view class="title">{{每个表单的名字}}</view>
<view class="musicItem" wx:for="{{每个表单里所有的音乐}}">
<image src="{{每个音乐的图片url}}"></image>
<text class="count">{{每个音乐的名次}}</text>
<text class="musicName">{{每个音乐的name}}</text>
</view>
</swiper-item>
</swiper>
</view>
13.2 css 的编写 -> 难点
- 还是 先看 设计稿 然后 分析

-
首先 所有的音乐 都得 垂直的 排列。
-
然后 整体这个区域,都要 跟 四个边 有一定的间隔。
-
每个榜单 都是 3 首音乐在 展示,所以 Swiper 的高度 是可以固定下来的。
-
每个榜单的标题,也跟 下面的 音乐区 有间隔。
-
每个 音乐的 名字 和 排名 都是 垂直 居中的。
-
图片 是圆角的,也有固定大小。
用到了 Swiper 组件的 特性玩法:前面或后面 露出 一点儿内容的配置。next-margin="50rpx" 意思是 露出 下一个页面 50rpx。
.topList{
padding:20rpx;
}
.topListSwiper {
height: 500rpx;
}
.swiperItem {
width: 96%;
background: #fbfbfb;
}
.swiperItem .title {
font-size: 30rpx;
line-height: 80rpx;
}
.musicItem {
/*当一个 元素设置为 flex,其子元素会自动称为 block 元素*/
display: flex;
margin-bottom: 20rpx;
}
.musicItem image {
width: 100rpx;
height: 100rpx;
border-radius: 6rpx;
}
.musicItem .count {
width: 100rpx;
height: 100rpx;
text-align: center;
line-height: 100rpx;
}
.musicItem .musicName {
height: 100rpx;
line-height: 100rpx;
}
<view class="topList">
<NavHeader title="排行区" nav="热歌风向标"></NavHeader>
<!--排行榜内容区-->
<swiper class="topListSwiper" circular next-margin="50rpx">
<swiper-item class="swiperItem" wx:for="{{topList}}" wx:key="name" wx:for-item="topListItem">
<view class="title">{{topListItem.name}}</view>
<view class="musicItem" wx:for="{{topListItem.tracks}}" wx:key="id" wx:for-item="musicItem">
<image src="{{musicItem.al.picUrl}}"></image>
<text class="count">{{index + 1}}</text>
<text class="musicName">{{musicItem.name}}</text>
</view>
</swiper-item>
</swiper>
</view>
13.3 获取到 服务器端的数据
data: {
banners:[], // 轮播图的数据
recommendList: [], // 推荐歌单
topList: [] // 排行榜
},
/**
* 生命周期函数--监听页面加载
*/ async onLoad(options) {
let bannerListData = await request("banner");
let recommendListData = await request("personalized",{limit:10});
let topListDataArr = [];
for(let i = 0; i <= 20; ++i){
let topListData = await request("top/list",{idx:i});
let topListItem = {
name:topListData.playlist.name,
tracks:topListData.playlist.tracks.slice(0,3)
};
topListDataArr.push(topListItem);
}
this.setData({
banners: bannerListData.banners,
recommendList: recommendListData.result,
topList: topListDataArr
})
},
因为 playlist 还套了一层 数组,而这个 数组 才是 我们 想要的 所有歌曲的 数据,所以 我们 肯定 要 用到 一个 for 循环 来 把这里面的 每个 数组 都拿到。
























 2915
2915










 暂无认证
暂无认证





























Amagi.: 我就是没写无参构造,解决了,赞
蹦跳不是两三天: 大佬,可以提供下36行的拱形图片吗

牟泉禹[Dark Cat]: 也就是 约定大于配置。其实我在 学这里的时候 遇到这个问题,是 刚开始 接触 约定大于配置的时候。挺好的,现在回味无穷。
一种天气: 是的,要与时俱进。充分利用工具。
曼院罗华: 能不能分享一下源码